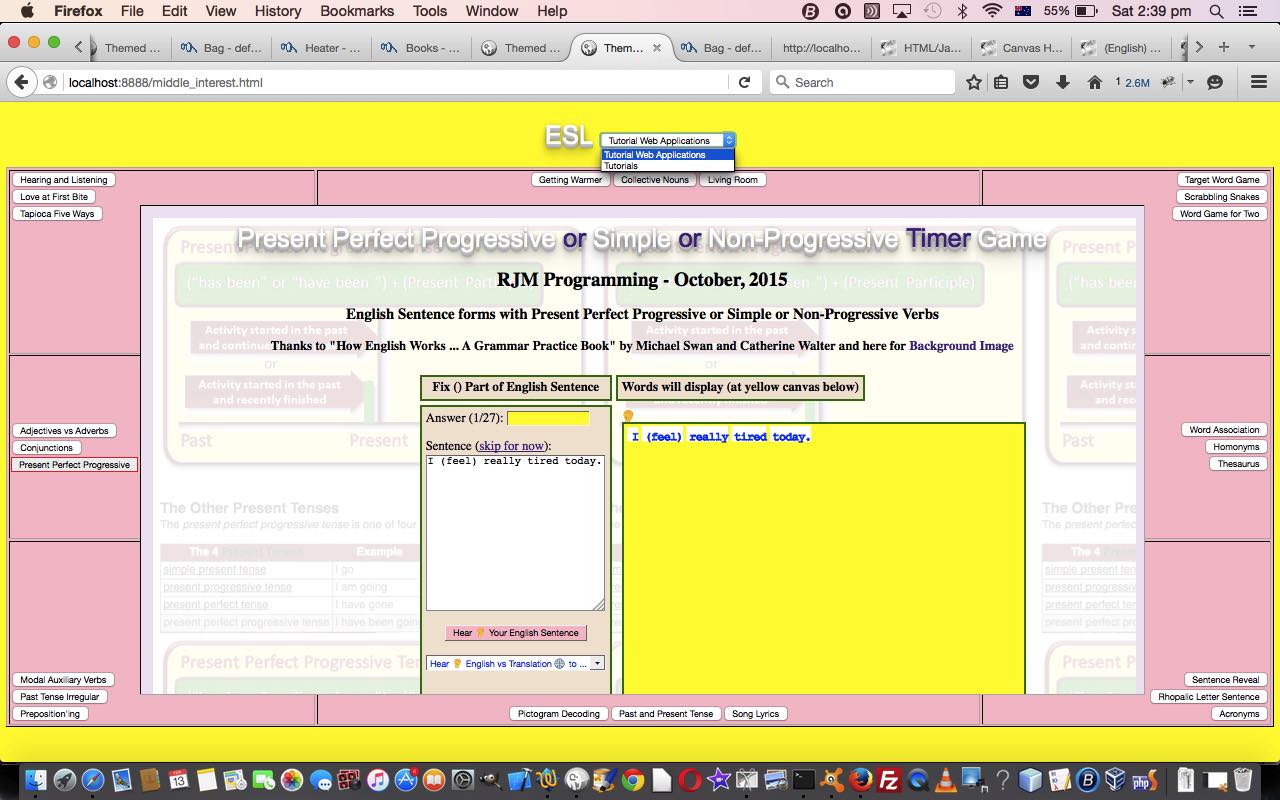
Today we want to show another “overlay” variation on HTML and Javascript supervision of other web applications, in an HTML iframe element. We make the look of this supervisor be a central “core” child web application that is either a …
- tutorial web application … or …
- tutorial (itself)
… displayed in a middle “overlay” HTML iframe element.
That middle “overlay” HTML iframe element’s content is controlled by (the clicking of) HTML button elements spread around it, that position themselves as far away from the “middle” part as they can (so that the “middle” part can be as big as it can), in HTML td (cell) elements. Three pieces of information are associated with these buttons, namely …
- a label (that is displayed and is that HTML button element’s innerHTML property)
- a title containing a URL to reach the “tutorial web application” as above
- an onclick event, the function called passing across a this variable pointing at the HTML button element and a URL to reach the “tutorial (itself)” as above
That all sounds a pretty generic plan, but today we have a “Primer” tutorial, as proof of concept, which hardcodes all the HTML button element features as above on the theme (which is contained in a global variable called “theme”) of ESL. We chose this “theme” because we have quite a varied lineup that would benefit from a web application coalescing some of the ideas we’ve been developing here at this blog.
Over time, you can be pretty sure we’ll be genericising all this in a variety of directions. We hope you stick around to see this.
By the way, the CSS “overlay” usual suspects come into play again today, the main two being …
- position:absolute property
- z-index
… and we use the Window.getComputedStyle Javascript functionality to help position that middle “overlay” HTML iframe element, as well as CSS float and vertical-align properties. Again, as was the case with Landing Page Mobile Tutorial, we use Javascript that performs a little like a server language like PHP, holding back on the production of the HTML via that HTML being defined in a variable capable of being modified and “tweaked”, until ready to release via the use of the Javascript DOM document.write([that variable]) method, used to set off the bulk of the web page rendering at the web browser.
In the meantime, have a look at our HTML and Javascript and CSS programming source code you could call middle_interest.html and/or try a live run.
If this was interesting you may be interested in this too.