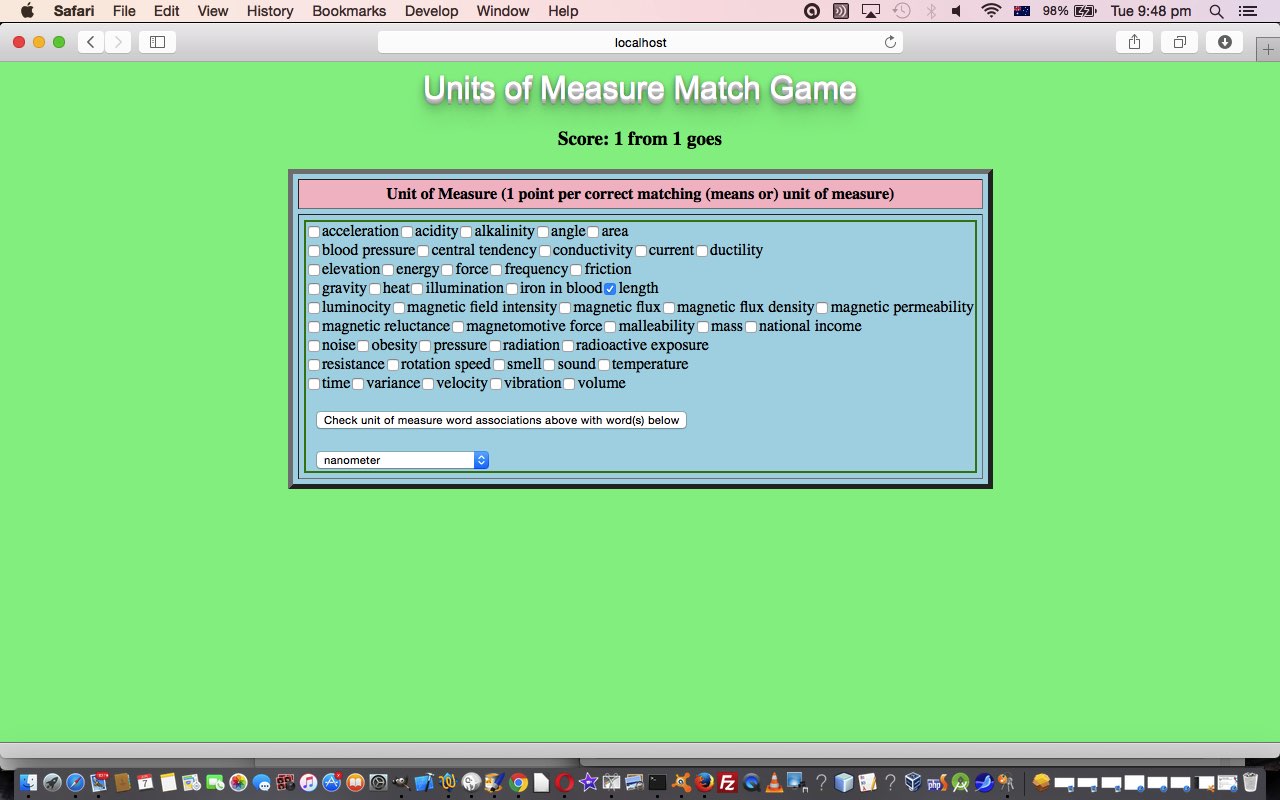
Today we’ve based a “Units of Measure” game off of our previously presented HTML/Javascript Jobs Match Game Tutorial as shown below … believe it or not.
Perhaps this calls for a bit of a blurb about seeing “patterns of use” in web applications you’ve written from the past. The non “one to one” mapping, but mapping nonetheless, web applications you ever write should be cherished (as we humans “map” a lot of problems to “one to one” rather than “one to many” because we like to avoid headaches, methinks), and that is what the “HTML/Javascript Jobs Match Game Tutorial” web application was. In fact, today, we are “almost” one to one in our thinking, but still, the design of the non “one to one” “HTML/Javascript Jobs Match Game Tutorial” sprang to mind as soon as the concept developed. And that “concept”, by the way, came about from the simple idea of seeing a worker’s van say the acronym “rpm” … Think rpm, Think unit of measure.
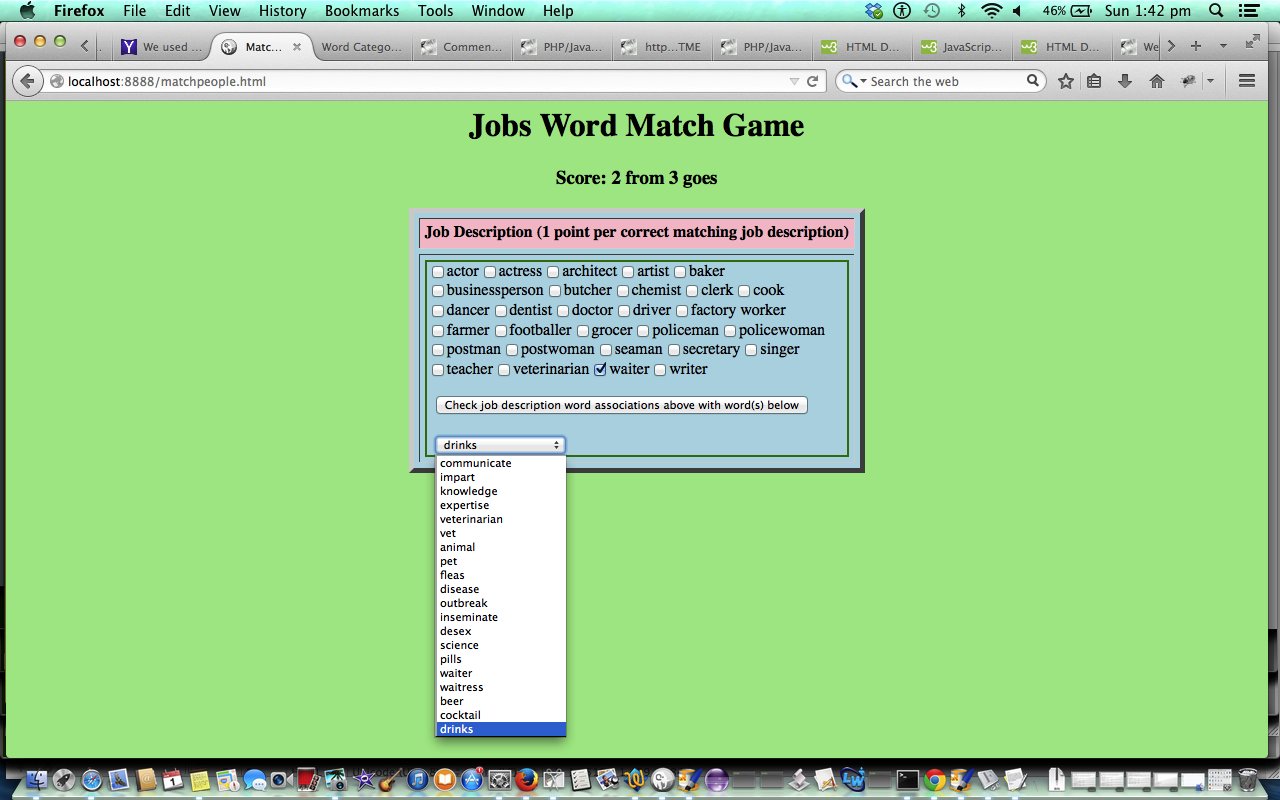
And perhaps this calls for a blurb about “revisits”, because almost invariably, we find, revisits are a win-win scenario. Compare the improved web applications from HTML/Javascript Jobs Match Game Tutorial as …
… in the sense that a curious “gamer” is stopped from the “too obvious” “old way” non-sorting of checkbox options that could be “mapped” in the head of a curious user to the order of the dropdown listing. So we just added …
jobdescription.sort();
… as an ultra simple but useful change to improve the “interest” in this “job matching” game.
This got noted and included in the logic of today’s “Unit of Measures” game with the line of code …
measure.sort();
Anyway, the more we coded, the more interesting this game became research wise, and hopefully, “playing-wise”, and as such, we won’t put them all here, but if you examine the HTML and Javascript programming code you could call uom.html, and which changed from the “it’s based on” matchpeople.html “job matching” web application game as per this link, and has this live run link, you’ll see a whole lot of links used to help with the research, the majority of which were just Google searches … thanks.
Wrong answers can get you to …
- The Free Dictionary … and/or …
- Google search engine … as much as anything because lots of the units of measure are expressed as “acronyms” (better than they would be as words … in our opinion).
Please enjoy the game.
Previous relevant HTML/Javascript Jobs Match Game Tutorial is shown below.
Do you like word games? Today’s game asks you to associate job descriptions with words … we’re going to call the game “The Jobs Match Game” (too snappy for you?!) … and you score points for correct word associations you supply that satisfy our relevance criteria (which is a bit subjective … you may disagree … Complaints Department). It uses English words, based on the dictionary arrangements at its (web) server. Maybe it would be a good game to learn English vocabulary.
Today’s data source is a book called Five-Minute Activities by Penny Ur and Andrew Wright. We thank this source for their great Job Description word list, and the game concept itself, as outlined on page 50.
This game uses HTML and Javascript programming languages.
Hopefully you can figure the rules when you click the picture above for a live run.
Another thank you to The Free Dictionary for its great online presence as a dictionary resource, for the functionality to explain an unknown or incomplete answer for the word in question, for its dictionary meaning. The image map “click parts of the picture” vocabulary ESL tutorials at this blog use the same resource to explain dictionary information about clicked on “things”.
Programming features of this program are the Javascript use of eval and document.write to make use of pre-defined arrays. Read more about Javascript eval with a previous tutorial called PHP/Javascript Eval Primer Tutorial.
Anyway, see how you go with this practical game!
Thanks to Mobilefish for ImageMap service at http://www.mobilefish.com/services/image_map/image_map.php.
Here is a link to some downloadable HTML (with Javascript) programming code you could rename to matchpeople.html
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.