There are so many variations of web design on the net now with the number of websites and web platforms and web browsers being catered to.
Many websites need a menu system of some sort to help the user with navigation, and often that is done in a horizontal way up the top, as we do at this domain with the landing page and its friends.
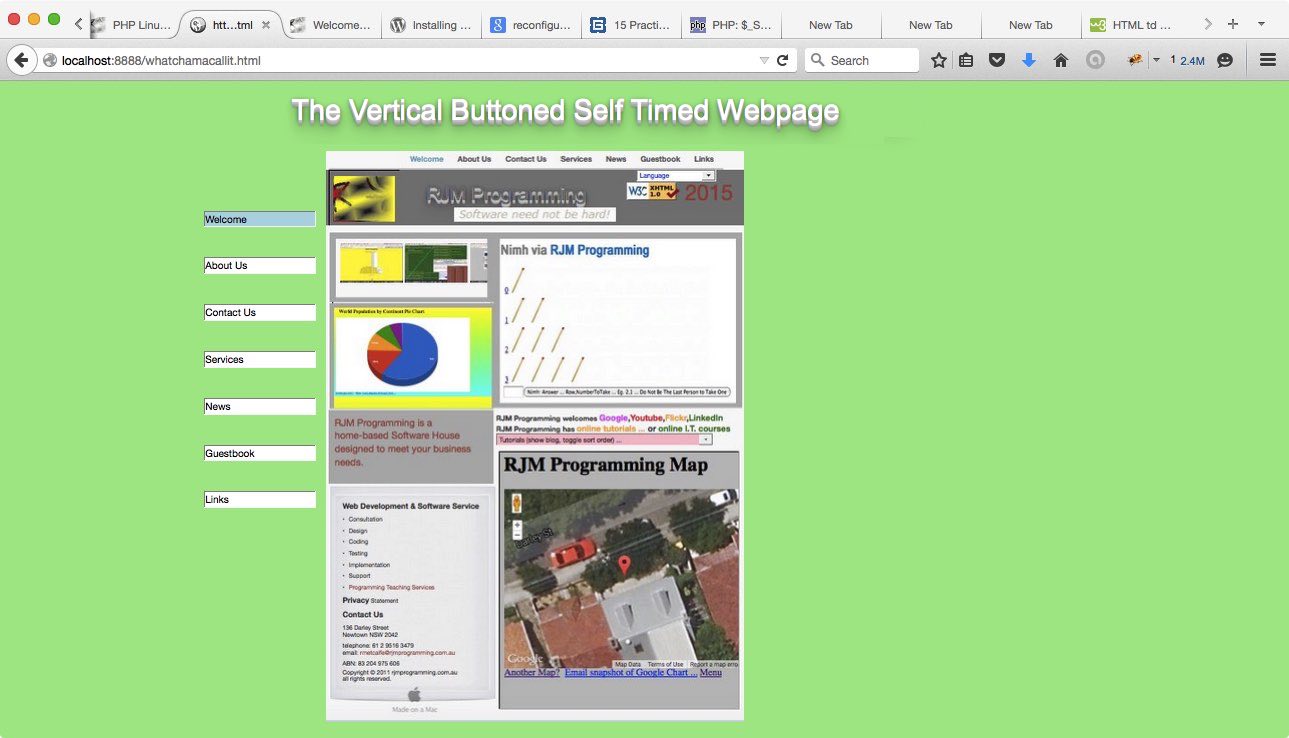
Today we allow HTML input type=button elements aligned vertically and to the left down the webpage, and have a display on the right hand side, reminiscent of the controls over on the left of many older style televisions.
We set up a self timed “teaser” display of “what to expect” using a setTimeout Javascript call combined with HTML iframe src= *.jpg image data to start with, so that there is not too much load on the web server and browser, but if the user clicks on one of the buttons, that means they get into a mode of the display (right hand part) having interactive real www.rjmprogramming.com.au domain web pages (with their inherent interactivity) showing, from then on.
The HTML and Javascript programming source code, today, is whatchamacallit.html (because am not sure of the term for this look) and it has a live run.
Imagery to do with today’s work used the methods of Paintbrush and Grab Primer Tutorial.
Here’s a really neat example of the genre, as part of its functionality (they also have the horizontal menu items, as well), we found for The Ritz, Randwick, Movie Theatre.
Hope it stimulates some neurons!
If this was interesting you may be interested in this too.




18 Responses to HTML/Javascript Vertical Buttons Primer Tutorial