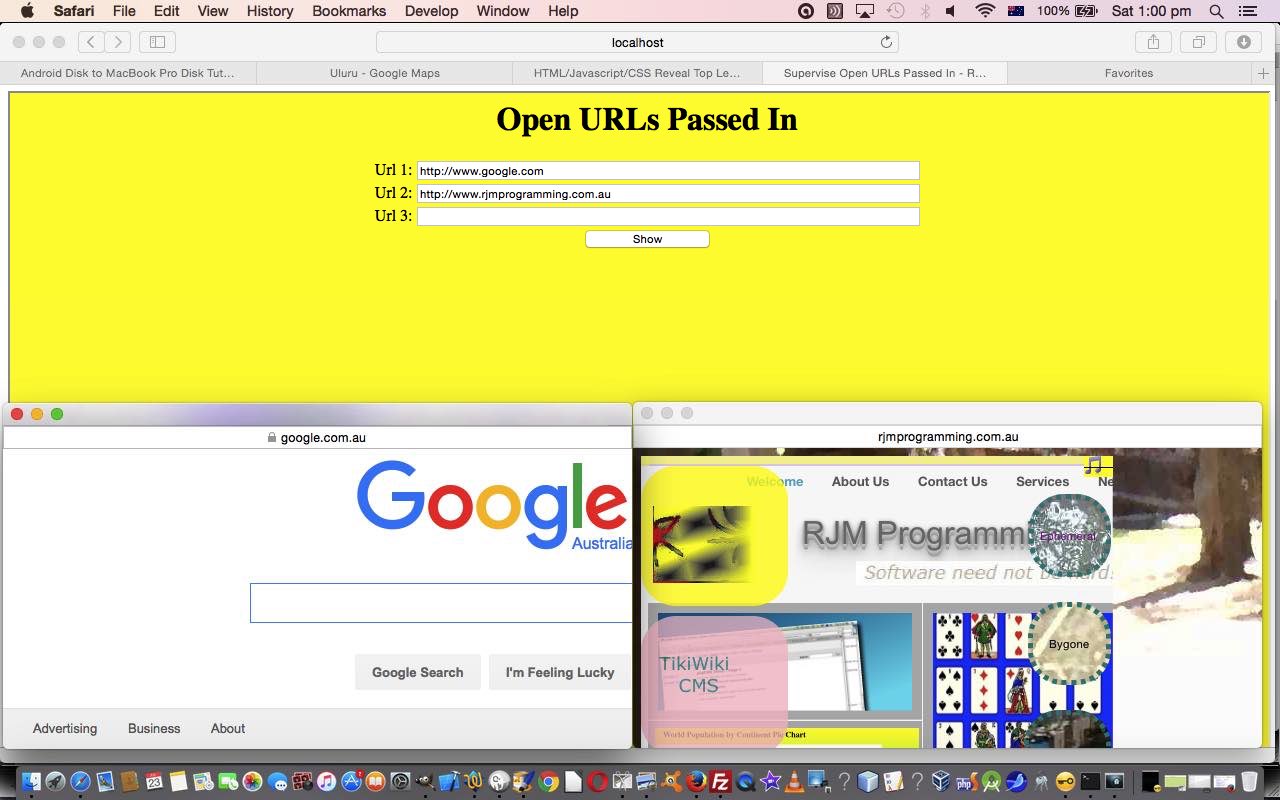
Today we have a fairly simple HTML and Javascript web application that has a (supervisor) parent/child (iframe) arrangement collecting URLs off the user that they can subsequently get displayed in popup window.open windows once the user is happy to display them. The supervisory HTML does very little today, and is just there, really, as proof of concept for the harder working child iframe part which will become a tool for a future tutorial.
Even though the concept is so very simple, it had some interesting features to it, to our mind, namely …
- the taborder of the HTML form became an issue, in that until we turned (our preferred) …
<input type='hidden' name='urls' id='urls' type='text' value=''></input>
… into (our pragmatic alternative idea) …
<input style='width:1px;margin-left:-9000px;' type='text' name='urls' id='urls' type='text' value=''></input>
… we were getting the (annoying problem of the) address bar becoming a field visited as you tab out of one of the URL input type=text fields … note the need to have it not be hidden, to be tabbable, but our desire to not have it seen so we shove it off the screen out of the way via CSS margin-left that is hugely negative … you might be interested to read other ideas about this at this link - we create the URL input type=text fields dynamically via Javascript DOM techniques in an “as needed” approach, which requires HTML element innerHTML properties to be updated, and in order not to lose the contents of previous URL input type=text field values as a result of this technique the way to dynamically add in a new set of HTML elements for another user URL definition is via …
document.getElementById('mydivongoing' + cnt).innerHTML+="Url " + cnt + ": <input tabindex=" + cnt + " style='width:40%;' type='text' id='url" + cnt + "' type='text' value='' onblur='addurl(this.value);'></input><br><div id='mydivongoing" + (cnt + 1) + "' style='text-align: center; width: 100%;'></div>";
… with the empty <div></div> above designed to hold the subsequent URL input type=text field that means there is no “clobbering” of previous ones when this technique is used - input type=text fields were preferred to input type=url fields because we simplified the validation of user entered fields as being okay if they started with “http” which could be allowed through or not during the input type=text onblur event logic, but, if you want some regex validation checking ideas on this subject maybe you could start your research with this useful link
- Window.getComputedStyle Javascript functionality helps determine the parent’s document.body dimensions available as the dimensions to work with deciding on the position and size of window.open popup windows, and those dimensions are divided by the number whose square is enough to be bigger than the number of URLs required (ie. 3 URLs is covered by (up to) 2 (x2) rows and two columns of window.open popups)
- Events onload helps us out initially and onresize helps us out should the window size change to contribute to the document.body width calculation required to derive up to the minute parent document.body width and height dimensions
We’ll leave you with …
- Live Run of supervisory parent HTML you could call windowopen.html
- Child iframe HTML/Javascript you could call windowopens.html
If this was interesting you may be interested in this too.