Here is a tutorial that addresses more Javascript DOM ideas and builds on three previous tutorials that looked at Sliding Menus via the tutorials ending with More Javascript DOM Tutorial.
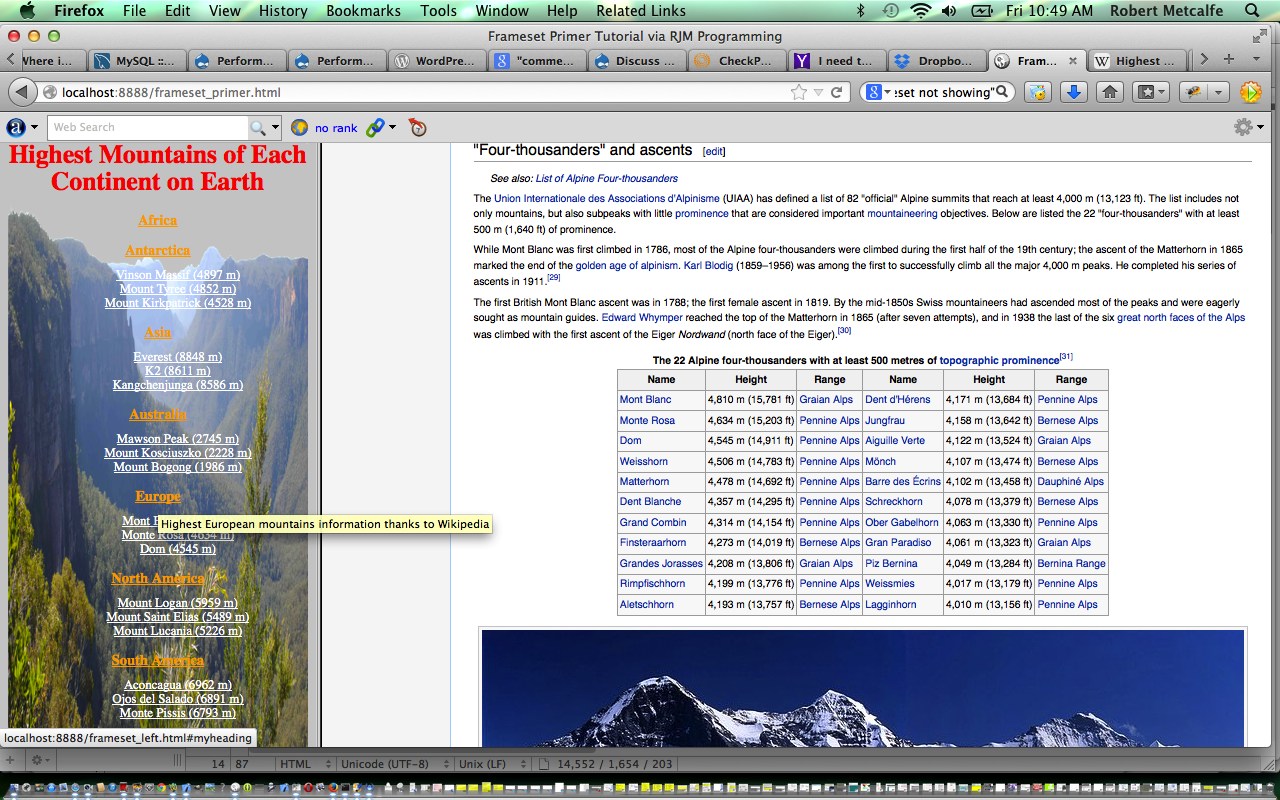
Framesets are a good way to organize HTML that work well with the scenario where a menu controls content, all presented together on the one webpage.
It is amazing that the arrangement of this could involve so few changes from the same basic content of our Sliding Menus tutorials, and yet the look is considerably different.
Thanks to Wikipedia for the data about Mountain Heights on Earth which helped with the content of this tutorial.
This tutorial also touched on the idea of transparency with a png background image using GIMP, and I found this link really helpful.
Let’s see some HTML/Javascript/CSS Frameset Primer Tutorial code in live action for this tutorial where you use a Frameset design to present Montain Heights application.
Link to some downloadable HTML programming code … rename to frameset_supervisor.html supervises frameset_content.html.
Here is a new link to show the way that the Sliding Menu code changed and became the Frameset Content code … sliding_menus_plus-frameset.html.
Regarding this topic I really like and got help from “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Previous More Javascript DOM Tutorial below …
Here is a tutorial that addresses more Javascript DOM ideas and builds on two previous tutorials HTML/CSS/Javascript Sliding Menus Primer Tutorial and JavaScript and the DOM Tutorial.
Some of the salient points about Javascript DOM are:
- Javascript DOM can make the use of HTML form elements obsolete, so that you can alter the current webpage without a change of page
- key to successful easy Javascript DOM use involves HTML elements with id= definitions mapped to use of var v=document.getElementById([ideq]); v.style.display=’block’; type of usage
- can use Javascript DOM using HTML elements with class= definitions mapped to use of var vs=document.getElementsByClassName([classeq]); vs[0].style.display=’block’;
- HTML element additions are easily achieved for <start id=’el’>HTML contents</start> style HTML elements after “contents” via (syntax like) var xel=document.getElementById(‘el’); xel.innerHTML = xel.innerHTML + ” are extended.”; … please note that there is no such HTML element as <start> but hopefully you get what I mean by HTML elements with the three parts of start, innerHTML, and /start
- HTML element “plugins” are easily achieved for <start id=’el’>HTML contents</start> style HTML elements in the middle of “HTML contents” via (syntax like) var xel=document.getElementById(‘el’); xel.innerHTML = xel.innerHTML.replace(“L c”, “L drop dead gorgeous c”);
- Javascript DOM techniques are really suited to HTML div elements, but xel.innerHTML = xel.innerHTML.replace(“</tbody>”, “<tr><td>new col 1 of 2</td><td>new col 2 of 2</td></tr></tbody>”); type syntax could add a record to a table HTML element (that has a <tbody></tbody>, that is), for example
- whenever you have a style= part to an HTML element there is almost always an equivalent Javascript DOM syntax possibility starting (like) xel.style.[styleProperty] = [stylePropertyValue]; and you can see those properties detailed here at HTML DOM Style Object
- as you can see, Javascript DOM makes for very dynamic web pages, and if no database or file manipulation is required, and/or if you have no PHP, it is a good alternative to Ajax to make your web pages dynamic and with more functionality per page
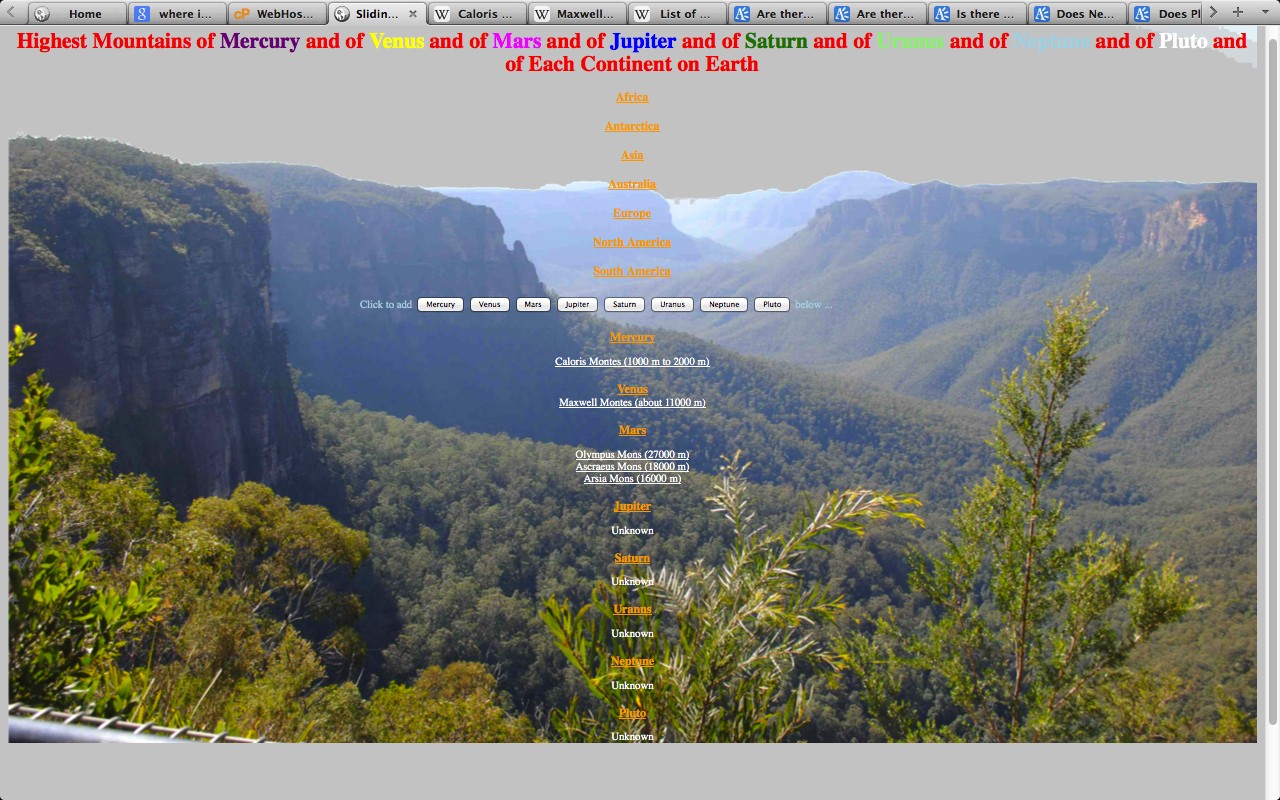
This Javascript DOM tutorial builds on the idea of a Sliding Menu. What is a Sliding Menu? Glad you asked. Sliding Menus let you present a set of links without the clutter until you choose to “let the clutter in”. We are not showing a jQuery solution here, as we have simplified it quite a bit, but there are good jQuery approaches to Sliding Menu requirements, such as shown for jQuery UI Accordian Primer Tutorial. As you can imagine, Sliding Menus are very popular with Mobile App developers and this link goes to an Android mobile app advice demo page.
Thanks to Wikipedia for the data about Mountain Heights on Earth which helped with the content of this tutorial.
This tutorial also touched on the idea of transparency with a png background image using GIMP, and I found this link really helpful.
Let’s see some More Javascript DOM Tutorial code in live action for this tutorial where you use a Javascript DOM enhanced Sliding Menu.
Link to some downloadable HTML programming code … rename to sliding_menus_plus.html and you may want to compare this to the previous Sliding Menus tutorial programming code sliding_menus.html with the difference being the Javascript DOM changes (plus a couple of minor CSS changes).
Regarding this topic I really like and got help from “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know?
You may notice that the word Javascript does not appear within the code of sliding_menus.html as above, so you may wonder how it can be claimed to involve Javascript. The reason is that Javascript is the default language of HTML element event code, so, just as you can have
<a href=”http://www.youtube.com/watch?v=h-mX9T2qyIQ#zkWMcRlE1mQ” onclick=”alert(‘FUNEX?’);'” title=”Two Ronnies Question”>FUNEX?</a>
you can just as well use syntax like
<a href=”http://www.youtube.com/watch?v=h-mX9T2qyIQ#zkWMcRlE1mQ” onclick=”Javascript: alert(‘S,VFX’);'” title=”Two Ronnies Answer”>S,VFX</a>
CSS doesn’t appear either, but when CSS is written inline (within the HTML) it just resides within <style> and </style> within <head> and </head> within <html> and </html> … have a read of Cascading Style Sheets Primer Tutorial or visit the “spiritual home” of HTML or CSS or Javascript at w3schools and learn at a fundamental level.
And did you know?
You may have noticed the Javascript code snippet as below in sliding_menus_plus.html …
function plusPlanet(planet, col) {
if (typeof(col)===’undefined’) col = ‘red’;
… blah blah blah
}
… this is the way like you can do with VB.Net (via use of “Optional” keyword via syntax like Public Sub thecalled(ByVal blah1 As String, Optional ByVal blah2 As String = “blah”) ) or C++ (OOP function/method overloading methods) or PHP (via syntax like function thecalled($blah1, $blah2 = “blah”)) function/method calls where you don’t have to define all the parameters in your call so that planetPlus(‘Mars’); call is completely equivalent to planetPlus(‘Mars’, ‘red’); in that the default value of col is handled by the function itself if it is undefined
Previous HTML/CSS/Javascript Sliding Menus Primer Tutorial below …
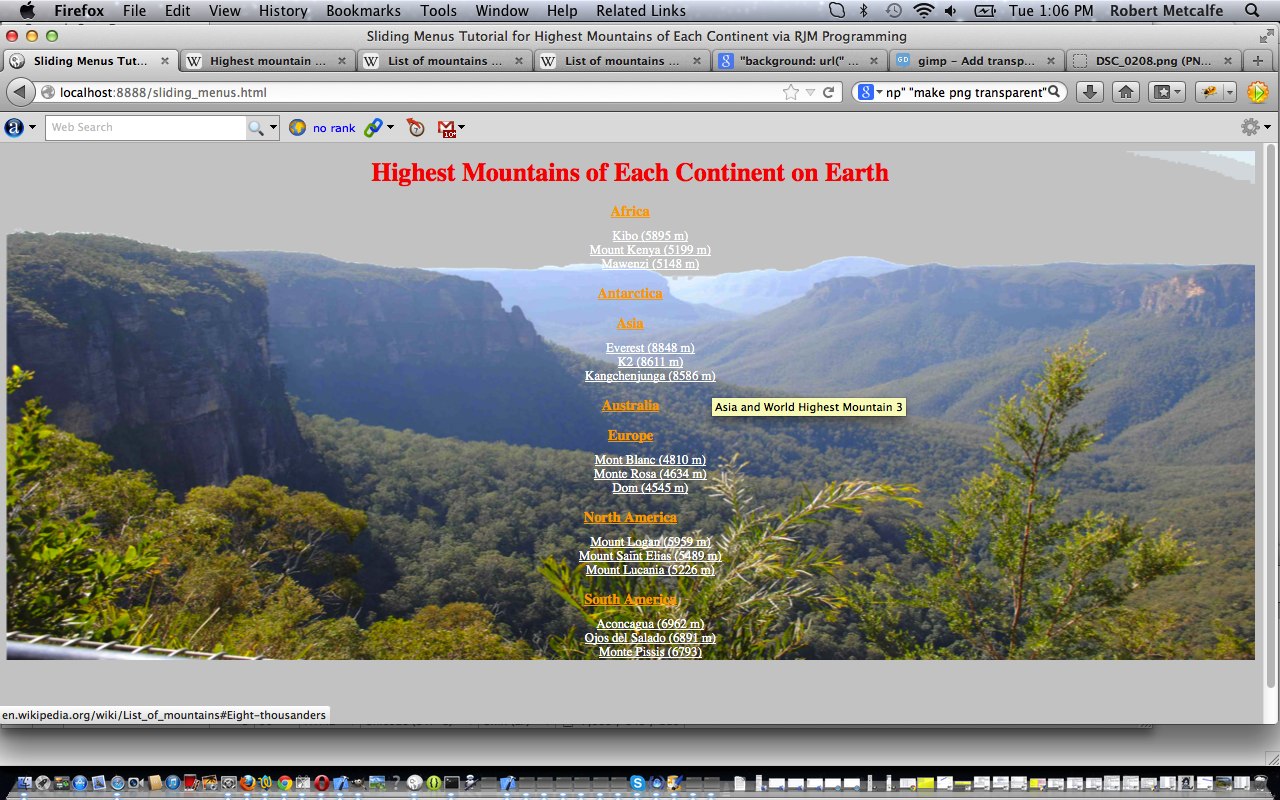
Here is a tutorial that introduces you to the website idea of Sliding Menus. What is a Sliding Menu? Glad you asked. Sliding Menus let you present a set of links without the clutter until you choose to “let the clutter in”. We are not showing a jQuery solution here, as we have simplified it quite a bit, but there are good jQuery approaches to Sliding Menu requirements, such as shown for jQuery UI Accordian Primer Tutorial. As you can imagine, Sliding Menus are very popular with Mobile App developers and this link goes to an Android mobile app advice demo page.
Thanks to Wikipedia for the data about Mountain Heights on Earth which helped with the content of this tutorial.
This tutorial also touched on the idea of transparency with a png background image using GIMP, and I found this link really helpful.
Let’s see some HTML and CSS and Javascript code in live action for this tutorial where you use a Sliding Menu.
Link to some downloadable HTML programming code … rename to sliding_menus.html.
Regarding this topic I really like and got help from “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know?
You may notice that the word Javascript does not appear within the code of sliding_menus.html as above, so you may wonder how it can be claimed to involve Javascript. The reason is that Javascript is the default language of HTML element event code, so, just as you can have
<a href=”http://www.youtube.com/watch?v=h-mX9T2qyIQ#zkWMcRlE1mQ” onclick=”alert(‘FUNEX?’);'” title=”Two Ronnies Question”>FUNEX?</a>
you can just as well use syntax like
<a href=”http://www.youtube.com/watch?v=h-mX9T2qyIQ#zkWMcRlE1mQ” onclick=”Javascript: alert(‘S,VFX’);'” title=”Two Ronnies Answer”>S,VFX</a>
CSS doesn’t appear either, but when CSS is written inline (within the HTML) it just resides within <style> and </style> within <head> and </head> within <html> and </html> … have a read of Cascading Style Sheets Primer Tutorial or visit the “spiritual home” of HTML or CSS or Javascript at w3schools and learn at a fundamental level.
If this was interesting you may be interested in this too.
Previous JavaScript and the DOM Tutorial below …
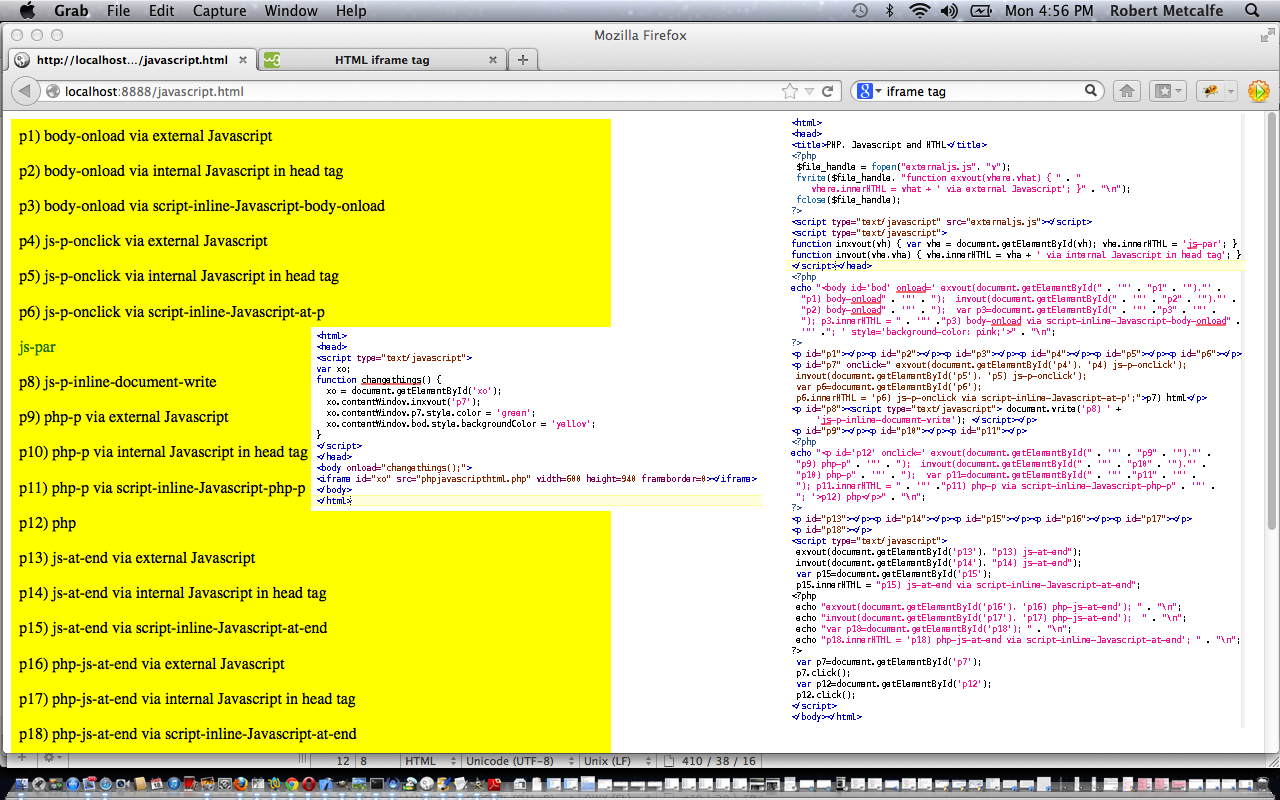
JavaScript is a tremendous web client-side language to learn. You may have heard of a server-side JavaScript, but this tutorial only deals with client-side work. This tutorial builds a JavaScript layer on top of the PHP tutorial made earlier, showing how the DOM can be used to change the look of your webpage dynamically, even if most of it is in an iFrame (but there are limits).
PHP is a wonderful language to learn. It is usually associated with being a web server-side language (as with this tutorial, where it is being shown on a local MAMP web server) but can be a command line tool as well. If you like PHP you may eventually like ASP.Net and/or Python, and vice versa. It has sophisticated data structures, Object Oriented (the thinking that you can build classes with data and methods which define objects created as you run the program … eg. you might write a class for book and have data members for things like numPages and publisher, author, creationDate and have methods called things like getCreationDate, setCreationDate, getAuthor, setAuthor allowing the user to use these methods rather than changing the data members themselves … heaven forbid that!) code concepts, and really combines well with JavaScript (as a client-side language).
Download programming source code and rename to javascript.html
Download source code and rename to phpjavascripthtml.php
Tutorial …
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.







17 Responses to HTML/Javascript/CSS Frameset Primer Tutorial