Today with the Broadcasting and Listen web application we’ve been developing we turn our attention more to styling and CSS issues, building on yesterday’s HTML/Javascript/PHP Broadcast and Listen Mailbox Tutorial as shown below.
To summarise the Broadcasting and Listen web application …
- broadcasting of messages
- listening to messages
- regarding that message, replying to the broadcaster in reply
… and with the styling, we want to give the feel of a communications based web application that is pretty friendly.
As far as CSS goes, and today our CSS styling is predominantly mixed in amongst the HTML (type 3. below), but with styling you can …
- use an external CSS file within <head> and </head> of the HTML file (example is <link href=’//www.rjmprogramming.com.au/PHP/emboss_h1.css’ rel=’stylesheet’ type=’text/css’> … which we use to style our embossed <head> heading </head>
- use internal CSS within <head> and </head> and within <style> and </style> of the HTML file
- use CSS styling statements within the HTML element definitions via the style= parameter
Generally speaking, some styling things we did were …
- added a background image, with transparency, so that it doesn’t divert the eye too much … in order to achieve this we use an HTML div element as the first element that has a negative z-index (so is below every other element), and has opacity: 0.1, with position:absolute and defining positioning parameters, with a nice thick framing border …
<div style=" border: 20px solid red; position: absolute; top:0; left:0; width:97%; height: 1200px; z-index: -5; background: url('broadcast-clipart-k8574840.jpg') repeat; opacity:0.1;">
</div>
… and we would like to thank Clipart Panda for the free clipart image used - added thin borders around submit buttons and table cells … for example …
<input style='background-color:pink; border: 2px solid green;' onclick=' document.getElementById("liveflag").value=""; if (si != null) { clearInterval(si); si=null; } fixdatetimebit();' type='submit' value='Broadcast Words for Listeners'></input>
… and you’ll see that we like to give submit buttons a background colour too - add lots of Emoji around the wording which adds friendliness and helps with Internationalization, in the sense that a non-English speaker may understand, better, what is going on via the Emoji character supplementary usage … as per …
<h1 align='center'>Broadcasting 🔊 <a target=_blank style='text-decoration:none;' href='./broadcast_listen.html' title='Broadcast and Listen'>and</a> 👂 Listening</h1>
… and to do this we found Emojipedia a great place to look up the concepts with better detail at the File Format Info website
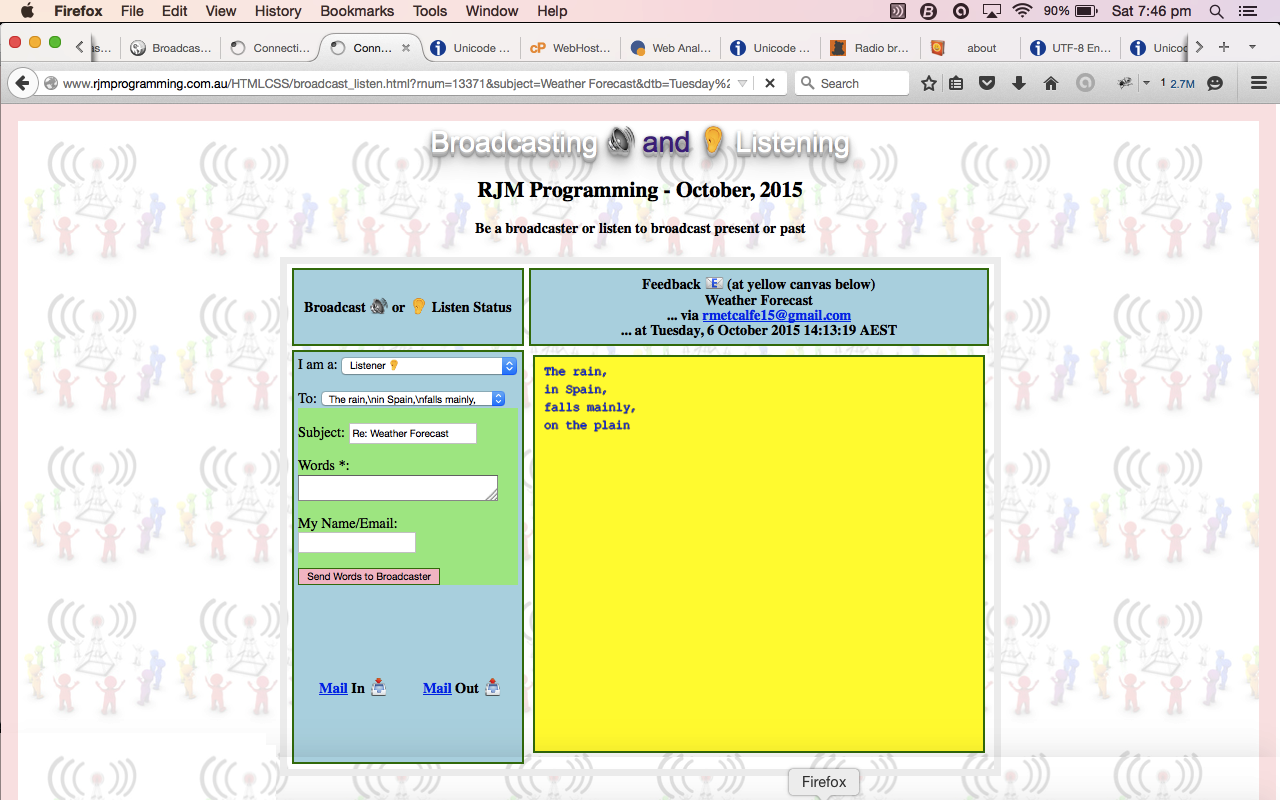
So here is the makeover for the HTML/Javascript (with more CSS) supervisor called broadcast_listen.html (changed from yesterday as per broadcast_listen.html)
We hope a live run now hurts your eyes a little less.
Previous relevant HTML/Javascript/PHP Broadcast and Listen Mailbox Tutorial is shown below.
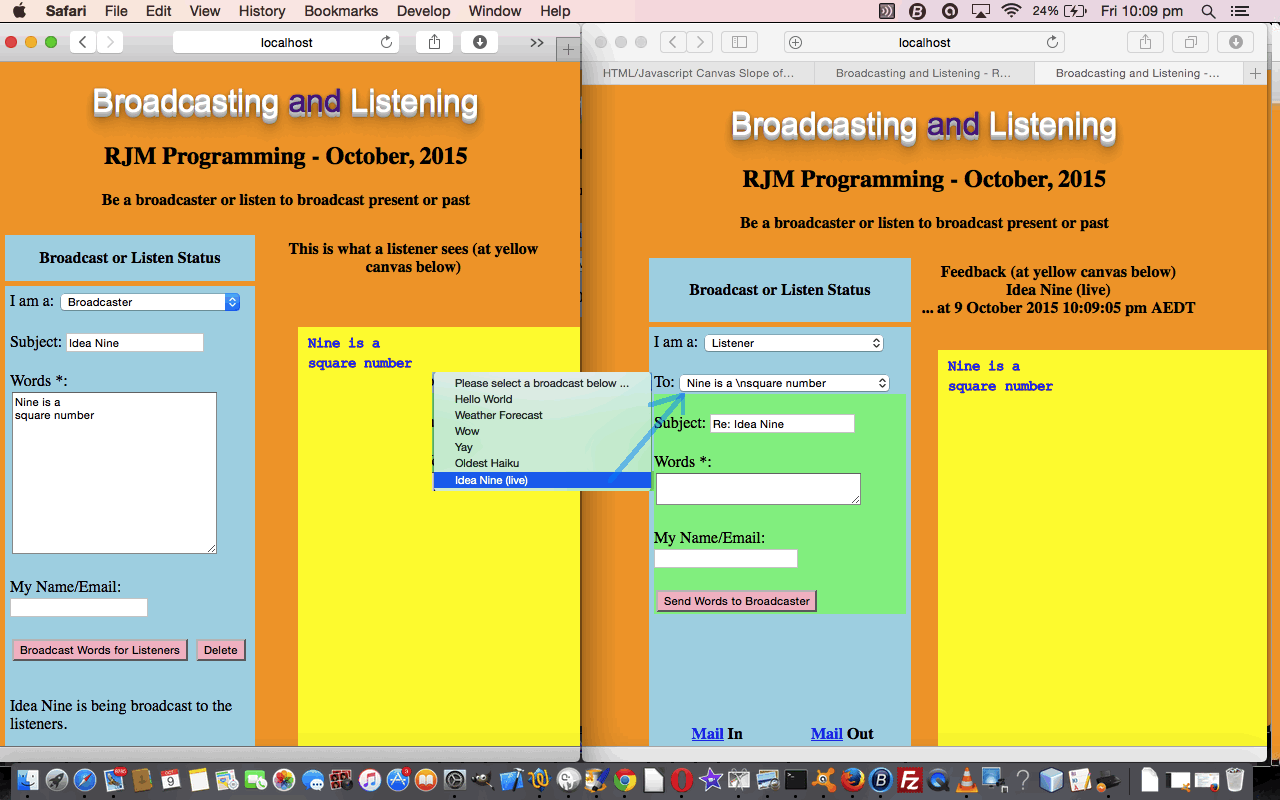
Yesterday, with HTML/Javascript/PHP Broadcast and Listen Mailbox Tutorial as shown below, we gave a mailbox functionality to our ongoing Broadcaster and Listener project to allow for the third of the functionalities below …
- broadcasting of messages
- listening to messages
- regarding that message, replying to the broadcaster in reply
… and you may remember its “that’s for tomorrow” pledge for an …
automated messaging arrangement for messages to be sent between individual user “Broadcast and Listen” mailboxes
… so here we are, today, further along with the project with the recent email feeling parts being augmented a bit with a bit more of a chat feel to this web application.
Again, the code consists of …
- HTML/Javascript supervisor called broadcast_listen.html (changed from yesterday as per broadcast_listen.html)
- PHP iframe child called broadcast_listen.php (changed from yesterday as per broadcast_listen.php) (aka our recent “Client Pre-emptive Iframe” concept)
- A “proof of concept” temporary PHP window.open() child called test_broadcast_listen.php is still there, but not necessary now
- HTML everchanging broadcast data iframe child called broadcast_list.html (nuts and bolts of which can be gleaned via Web Browser’s View->Page Source)
We hope you try a live run … we need some brave broadcasters. We’d appreciate any feedback.
Previous relevant HTML/Javascript/PHP Broadcast and Listen Mailbox Tutorial is shown below.
Yesterday, with HTML/Javascript Broadcast and Listen Primer Tutorial as shown below, we started our Broadcaster and Listener …
… and we use the HTML canvas element as a “videogame captioner” (somehow we think of the word “teletext”er) type of letter by letter presenter of the wording.
… and saw it as a bit like …
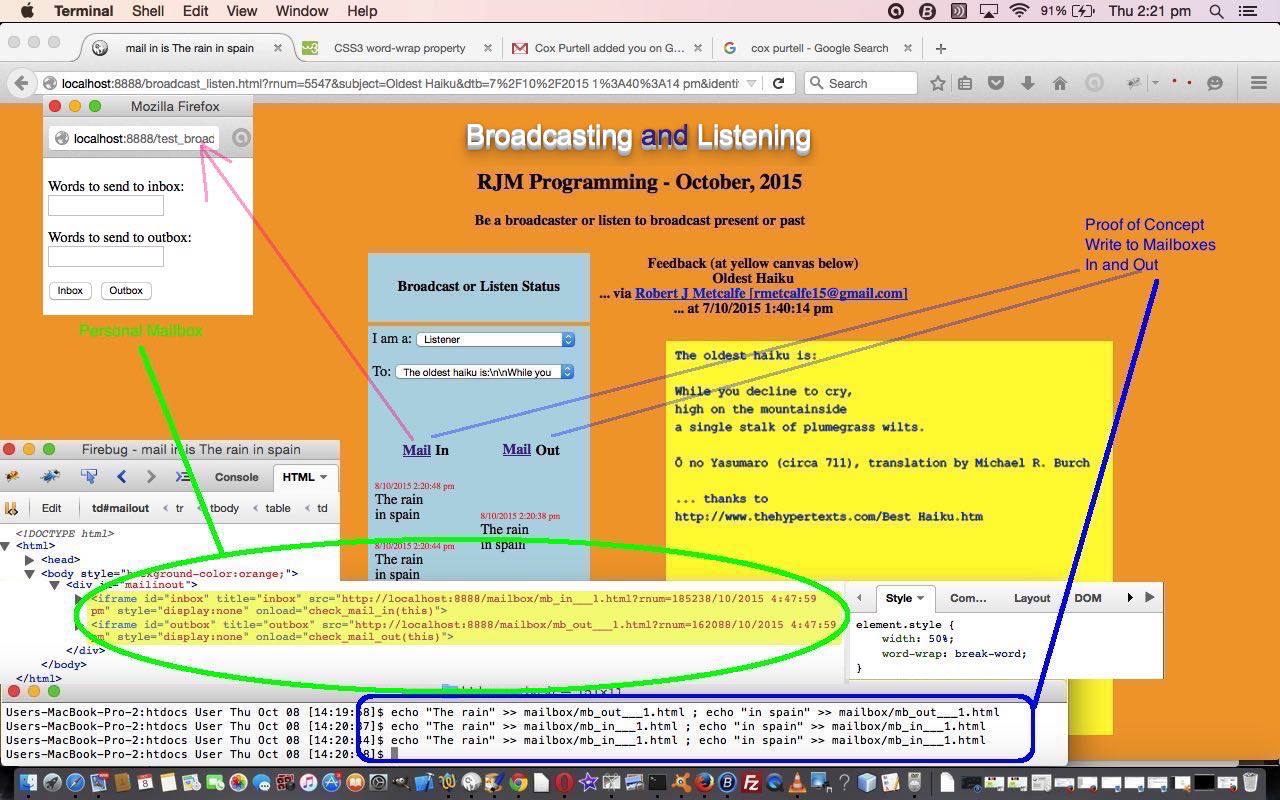
… and today’s progress (which is also talked about in WordPress 4.1.1 with HTML/Javascript/PHP Broadcast and Listen Mailbox Tutorial) hones in a lot on some email concepts by giving the HTML/Javascript supervisor web application the means to “mailboxes” you could call “inbox” and “outbox” in the form of a “Client Pre-emptive Iframe” organised by the child PHP program to create, read and write to these mailboxes. Today’s tutorial picture shows a Firefox Firebug view of the HTML “describing” these HTML iframe mailboxes.
In order to do this we are working to get the kernel of the idea correct first, and to unit test that kernel of an idea, in readiness for what is missing … an automated messaging arrangement for messages to be sent between individual user “Broadcast and Listen” mailboxes. That’s for tomorrow.
The code consists of …
- HTML/Javascript supervisor called broadcast_listen.html (changed from yesterday as per broadcast_listen.html)
- PHP iframe child called broadcast_listen.php (changed from yesterday as per broadcast_listen.php) (aka our recent “Client Pre-emptive Iframe” concept)
- A “proof of concept” temporary PHP window.open() child called test_broadcast_listen.php
- HTML everchanging broadcast data iframe child called broadcast_list.html (nuts and bolts of which can be gleaned via Web Browser’s View->Page Source)
Hope you try a live run.
Previous relevant HTML/Javascript Broadcast and Listen Primer Tutorial is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
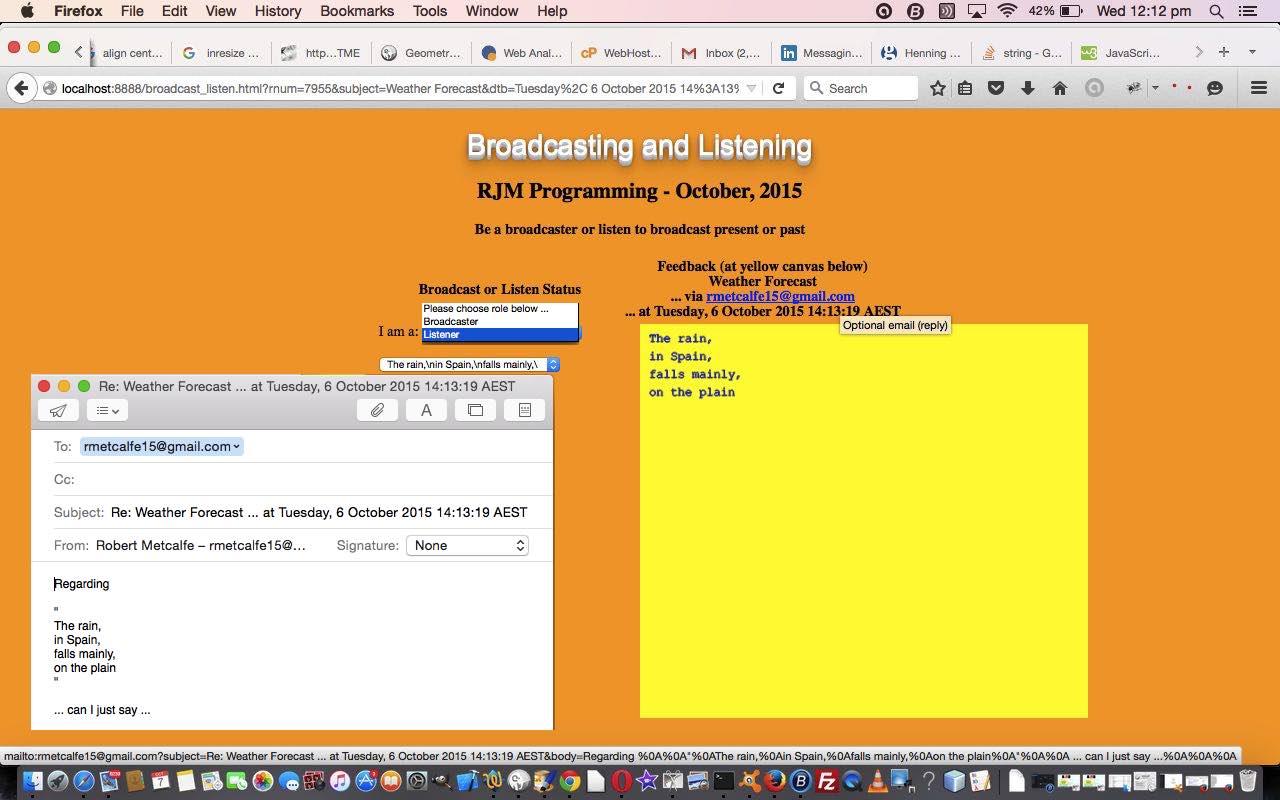
In today’s tutorial we mainly use the strokeText function to create a webpage where you can either be a …
- Broadcaster (of wording content) … or …
- Listener (to wording content)
… and we use the HTML canvas element as a “videogame captioner” (somehow we think of the word “teletext”er) type of letter by letter presenter of the wording.
Today’s tutorial also features some Javascript form validation using the HTML form element’s onsubmit event logic to say, with client-side Javascript (even though the HTML form’s method is POST), whether a broadcaster’s “words” fit the bill.
This web application is in “hugely” (just “massively”) early days, and so we know there is so much to do. Is it?
We’re not exactly sure, but we’re working on it. Email and chat require user registration. We only have the Broadcaster optionally registering up to now. Email can have attachments. We have no such facility here yet. Chat is all about the here and now, as you may get a handle on by visiting our RJM Programming hosted phpChat website at RJM Programming phpChat website, while today’s web application is more about the past, the way things sit just now. Chat is a multi-user interactive communicator using sockets to facilitate inter-process communications, and we were not going to those lengths today … but do have ideas here for a product called “Broadcast Listener” or perhaps RRPC (Really Really Patient Chat). We’ll see.
The code consists of …
- HTML/Javascript supervisor called broadcast_listen.html
- PHP iframe child called broadcast_listen.php (aka our recent “Client Pre-emptive Iframe” concept)
- HTML everchanging broadcast data iframe child called broadcast_list.html (nuts and bolts of which can be gleaned via Web Browser’s View->Page Source)
Within that broadcast_listen.html code you’ll see an innocuous line of code …
nextx+=8;
… that is moving the X co-ordinate along in the “teletext”er (ie. to the next letter). To make a “videogame captioner” act like one you need to not slap the whole text onto the HTML canvas all at once, but instead, do it one letter at a time, and delay the process a bit between letters. So we will have trouble making this look good for fonts that are not monospaced (or fixed width) like Courier New (which we use today in 14px form).
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
We hope you enjoy this communication tutorial live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.