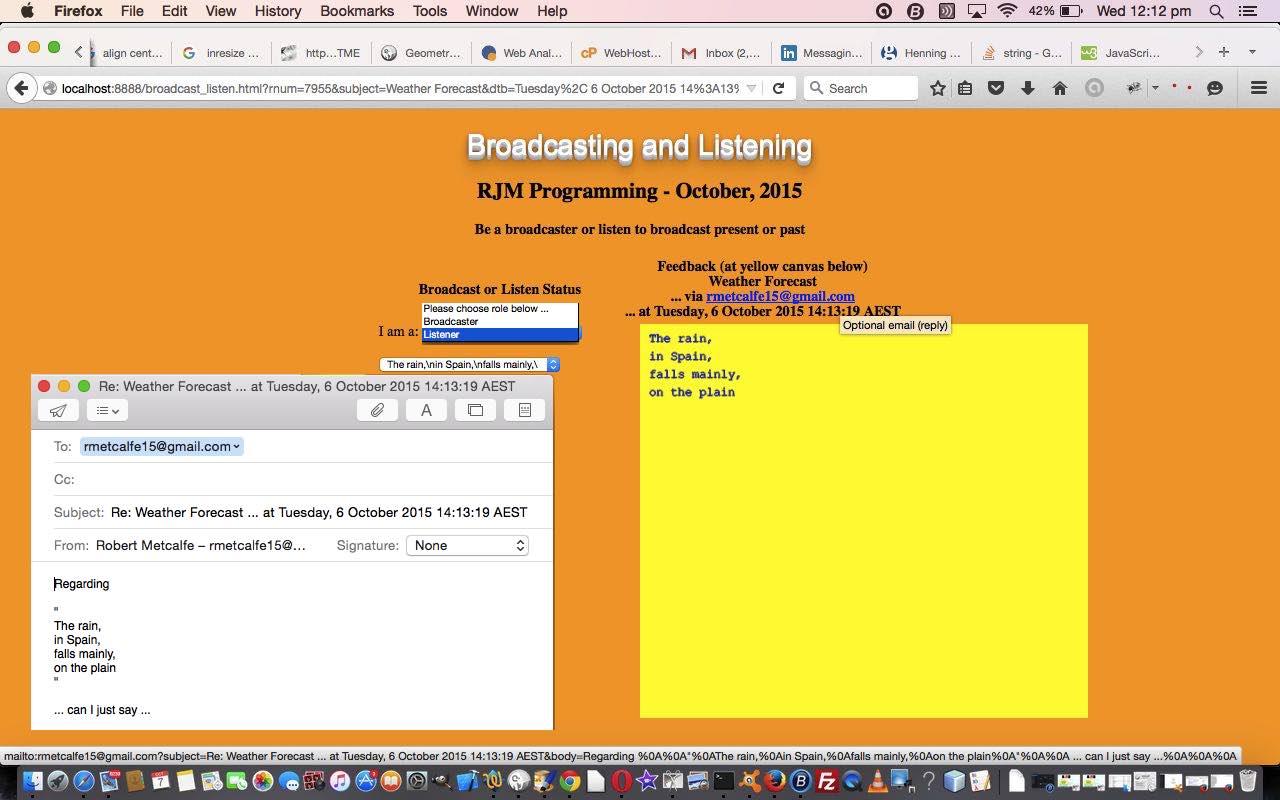
Yesterday, with HTML/Javascript Broadcast and Listen Primer Tutorial as shown below, we started our Broadcaster and Listener …
… and we use the HTML canvas element as a “videogame captioner” (somehow we think of the word “teletext”er) type of letter by letter presenter of the wording.
… and saw it as a bit like …
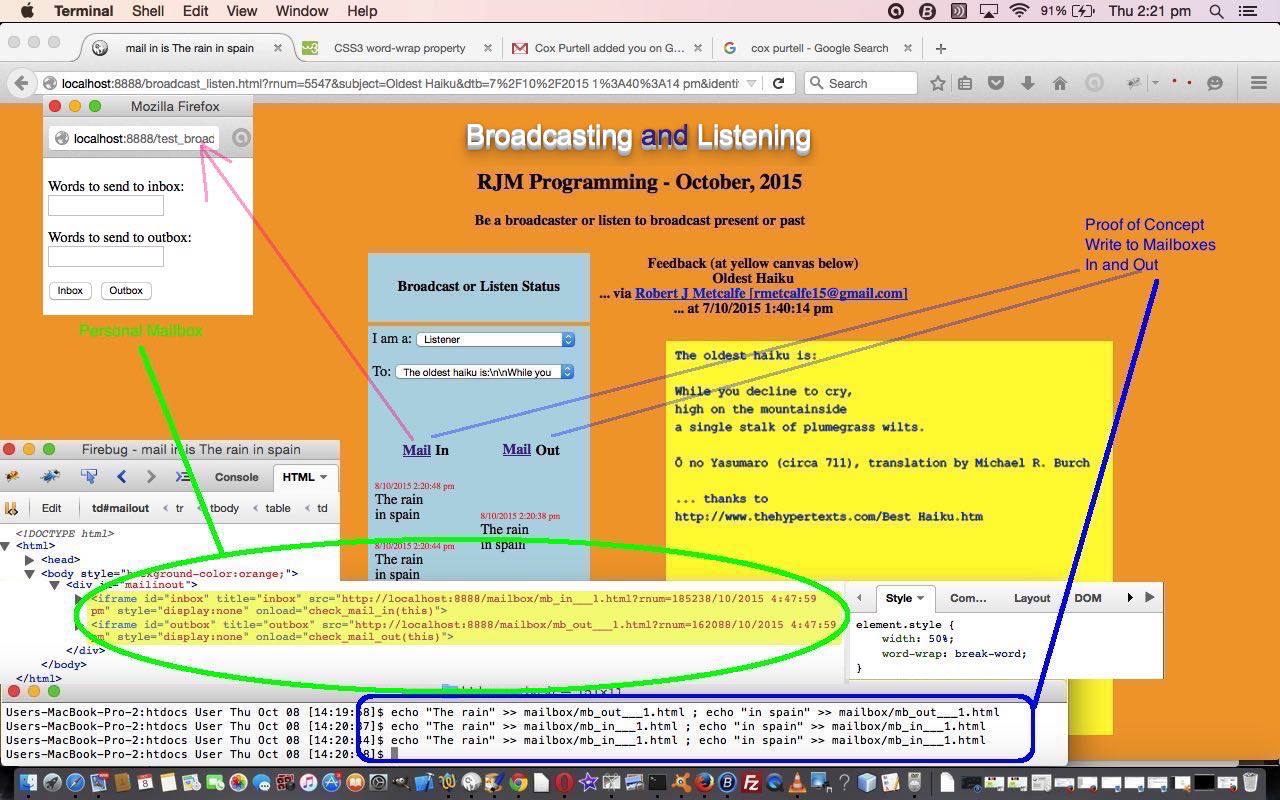
… and today’s progress hones in a lot on some email concepts by giving the HTML/Javascript supervisor web application the means to “mailboxes” you could call “inbox” and “outbox” in the form of a “Client Pre-emptive Iframe” organised by the child PHP program to create, read and write to these mailboxes. Today’s tutorial picture shows a Firefox Firebug view of the HTML “describing” these HTML iframe mailboxes.
In order to do this we are working to get the kernel of the idea correct first, and to unit test that kernel of an idea, in readiness for what is missing … an automated messaging arrangement for messages to be sent between individual user “Broadcast and Listen” mailboxes. That’s for tomorrow.
The code consists of …
- HTML/Javascript supervisor called broadcast_listen.html (changed from yesterday as per broadcast_listen.html)
- PHP iframe child called broadcast_listen.php (changed from yesterday as per broadcast_listen.php) (aka our recent “Client Pre-emptive Iframe” concept)
- A “proof of concept” temporary PHP window.open() child called test_broadcast_listen.php
- HTML everchanging broadcast data iframe child called broadcast_list.html (nuts and bolts of which can be gleaned via Web Browser’s View->Page Source)
Hope you try a live run.
Previous relevant HTML/Javascript Broadcast and Listen Primer Tutorial is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we mainly use the strokeText function to create a webpage where you can either be a …
- Broadcaster (of wording content) … or …
- Listener (to wording content)
… and we use the HTML canvas element as a “videogame captioner” (somehow we think of the word “teletext”er) type of letter by letter presenter of the wording.
Today’s tutorial also features some Javascript form validation using the HTML form element’s onsubmit event logic to say, with client-side Javascript (even though the HTML form’s method is POST), whether a broadcaster’s “words” fit the bill.
This web application is in “hugely” (just “massively”) early days, and so we know there is so much to do. Is it?
We’re not exactly sure, but we’re working on it. Email and chat require user registration. We only have the Broadcaster optionally registering up to now. Email can have attachments. We have no such facility here yet. Chat is all about the here and now, as you may get a handle on by visiting our RJM Programming hosted phpChat website at RJM Programming phpChat website, while today’s web application is more about the past, the way things sit just now. Chat is a multi-user interactive communicator using sockets to facilitate inter-process communications, and we were not going to those lengths today … but do have ideas here for a product called “Broadcast Listener” or perhaps RRPC (Really Really Patient Chat). We’ll see.
The code consists of …
- HTML/Javascript supervisor called broadcast_listen.html
- PHP iframe child called broadcast_listen.php (aka our recent “Client Pre-emptive Iframe” concept)
- HTML everchanging broadcast data iframe child called broadcast_list.html (nuts and bolts of which can be gleaned via Web Browser’s View->Page Source)
Within that broadcast_listen.html code you’ll see an innocuous line of code …
nextx+=8;
… that is moving the X co-ordinate along in the “teletext”er (ie. to the next letter). To make a “videogame captioner” act like one you need to not slap the whole text onto the HTML canvas all at once, but instead, do it one letter at a time, and delay the process a bit between letters. So we will have trouble making this look good for fonts that are not monospaced (or fixed width) like Courier New (which we use today in 14px form).
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
We hope you enjoy this communication tutorial live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.