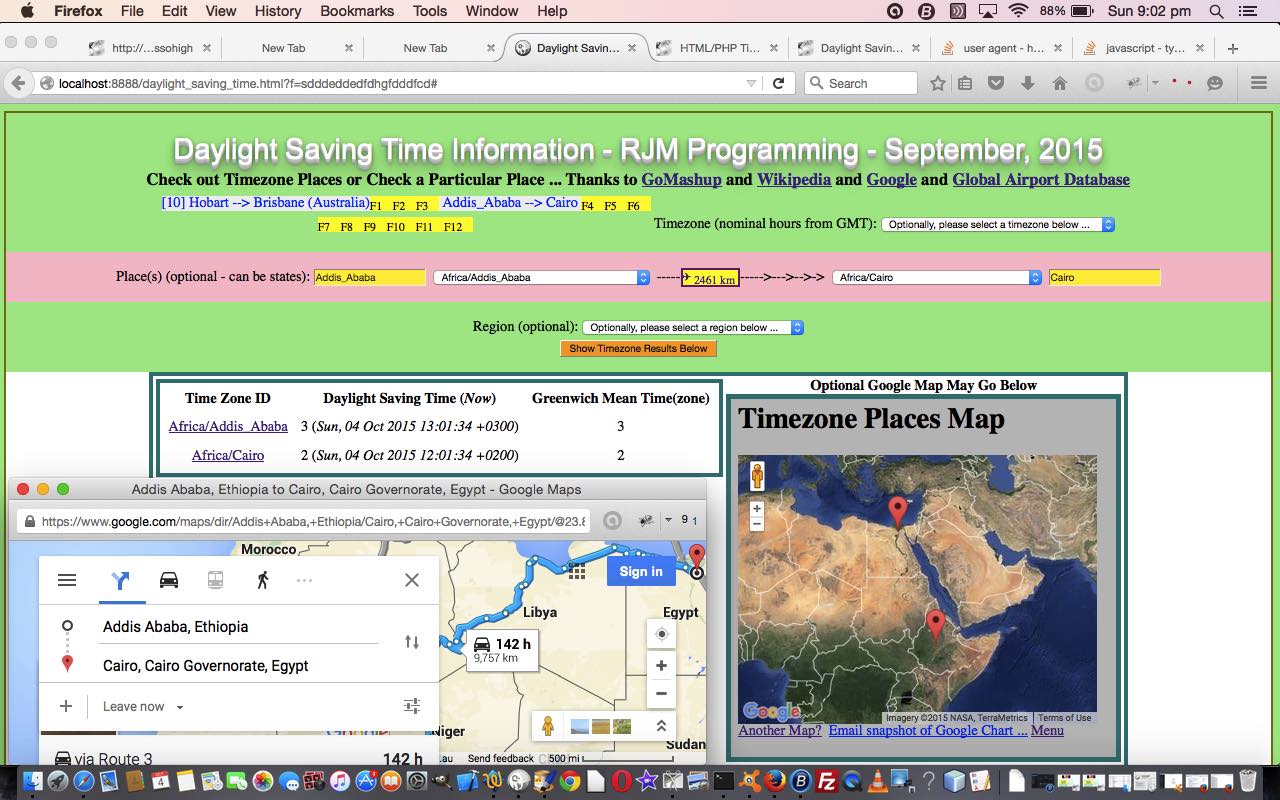
During the time when desktop programming work was more prevalent than web application work, or even with web application work on non-mobile platforms, the use of the keyboard Function Keys was much more common, especially as they could be effectively like buttons in functionality, as you click the one physical “thing” to make “other things” happen.
Even the “mobile” world cannot wipe out that idea of one “thing’s” action causing “other things” to happen … but it just means, to cater for mobile platforms, we’ll make the F1 through to F12 function keys be buttons in a web application.
However, for non-mobile web application we can (add to the functionality the) use the onkeydown (or onkeyup) event to check for Function Key use.
Why worry with “old-fashioned” ideas? As with many old concepts, they have been great up until now, so why shouldn’t they continue to offer something. After all, haven’t you ever thought it would be good to do a piece of functionality, and not have to find that functionality by looking for the applicable button … well, on non-mobile platforms, a Function Key can do this with a single press of a “thing”.
Today we add Function Key functionality to our recent “when” and “where” timezone web application, as a means for a user to store frequent user entered data sets and associate them with a particular Function Key, and later, use that same Function Key to recall that (perhaps, frequently used) data set of user entries … perhaps related to a Trip Planner pair of From/To places.
So, in our “food for thought” offering today … the live run has, behind it, the logic of the HTML and Javascript and (extended) CSS at daylight_saving_time.html (changed from HTML/PHP Timezone Feed CSS Styling Tutorial, as per this link).
Today, the PHP supervised code daylight_saving_time.php (changed from some time back as per this link).
Previous relevant HTML/PHP Timezone Feed CSS Styling Tutorial is shown below.
Don’t know if you’ve noticed with our “when” and “where” timezone web application what scant attention we’ve been paying to CSS (styling) considerations … before today our small endeavours in this respect came down to …
<style> td { text-align: center; } table { border: 5px teal solid; } </style>
… well, today, we add a bit more styling sophistication to the web application’s initial look. You may remember from yesterday’s HTML/PHP Timezone Feed Reveal Div Tutorial work that the HTML div element id=result …
gets Javascript DOM rewritten (“revealed” or “overlayed”?) with some functionality based on this helpful link here and here, to help flash across the HTML div id=result some world daylight saving time adjusted current times …
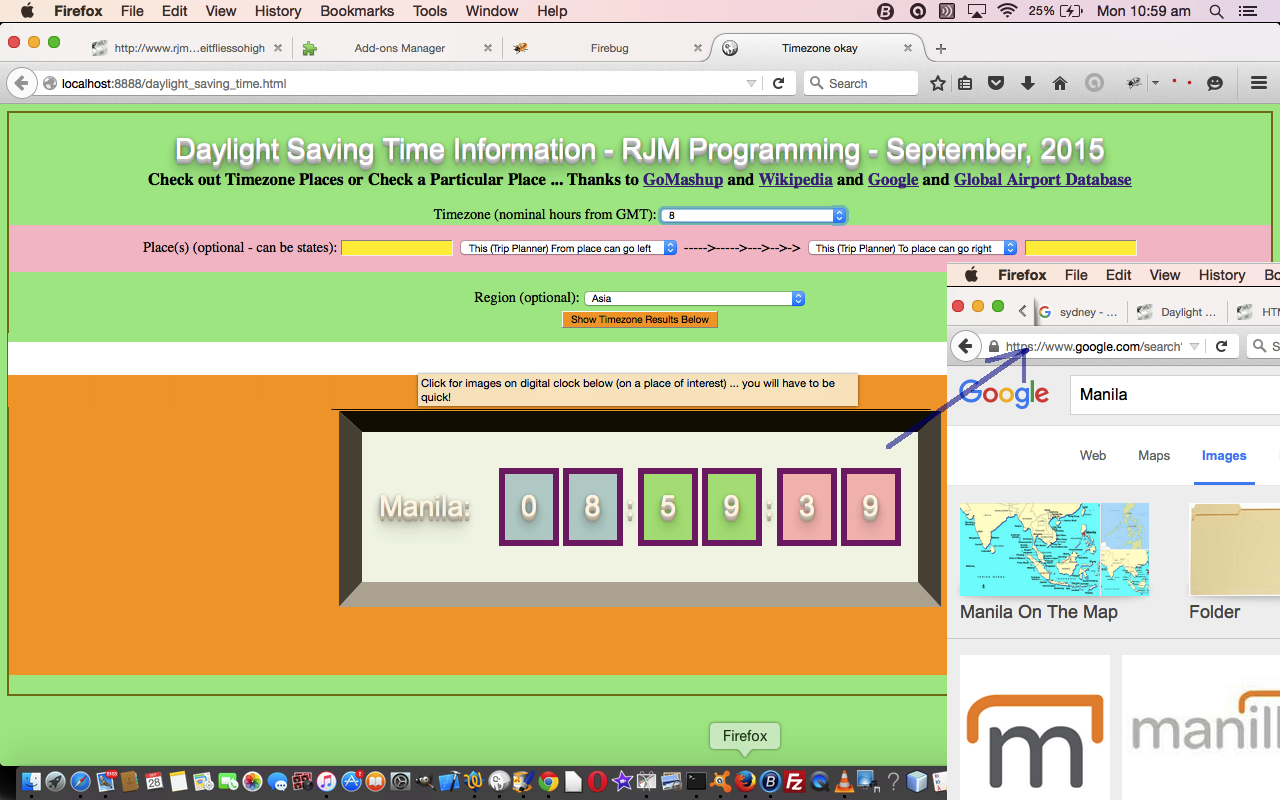
… well (well), today, we “bite the bullet” and admit that this clock (at least, the way it looked yesterday ) will never attract any user attention in those “early times” (and, believe me, you only have those “early times” as a time to attract attention), so why don’t we try to create a “digital clock” look to the opening random timezone clock (around the world) displays … the random stuff we like, and will keep.
So a “digital clock” look may seem daunting … well, well (well).
But the major lessons (we’d hope and anticipate you get from) today, as we explain a bit about how the “digital clock” was constructed, are:
- you don’t have to be the world’s best graphic designer and/or photographer to do stuff on the web … CSS can be used … this is an extremely important lesson for people put off from trying their own web programming
- where CSS can achieve something that an HTML img element also can, please choose CSS for a couple of reasons …
- it is going to make for a faster webpage to do it this way
- HTML img tag images, as great as they are, involve a file that needs loading, and involves the cache, and may cause SSL security issues, and may involve copyright issues
- the landing page (of a web application) that does nothing to grab attention is more likely to cause a “bounce” … stands to reason … the Internet is full of so much information users think they have to do things quickly, quite often
- randomness can grab attention if it really leads to something else useful, but may annoy if just there to make it hard for the user (eg. wading through popup windows to get out of something, or audio playing straight away, or asking for something before presenting any information)
- even though “you don’t have to be the world’s best graphic designer and/or photographer to do stuff on the web” you will get more attention with pixel perfect work (ie. a graphic designer will create a much more beautiful “digital clock”, but will it function any better?) … which is the way it should be … except that so many websites that waste time show pixel perfect work
- you should try things yourself in HTML and Javascript because …
- there is no web hosting required … you can even point the web browser at a local file, at least on a laptop
- think you’ll be surprised how easy it is to get some result … and then it can hook you in … if that’s what makes you happy, that is?!
… but if you need a bit of graphic designer knowledge (for what you have to do), and have none now, may we recommend Gimp as a starting point (and it may be your ending point … who knows?) to learn about “Photoshopping”
Okay, so what is the crux of the CSS that works a “digital clock” look?
- make lots of use of an HTML element’s class= teamed with CSS styling (the Javascript DOM parallel thought is with the HTML element’s id=)
- we see the major part of a “digital clock” in terms of its display, as being those numbers … doh! … but see, because of this, the power of defining 10 hardcoded CSS :after definitions … exemplified by …
h1.a5:after {
content: '5';
}
(you might remember us last discussing with CSS Before and After Content Primer Tutorial) … the use of which leads to the remarkable situation of the “digital clock” numbers consisting of HTML h1 elements in an HTML table (to horizontally align them) where these HTML h1 elements all have blank innerHTML properties … and yet they create quite a “stir” display wise … go figure … doesn’t seem right, but this is the power of that CSS :after (and :before) functionality … please also note, that as we’ve mentioned previously with the benefits of external Javascript to internal Javascript, there are also benefits to external CSS over internal CSS, and that it is just for ease of keeping explanations into the one programming source code file that we use internal CSS and/or Javascript so much
Also, today, Javascript wise we add functionality to filter the randomness of the timezone (around the world) dynamic time displays, by now, allowing the user’s Timezone and Region dropdown choices (above the “digital clock”) affect which places can make it to the randomized list. The power of this is that the user can now …
- consider a Timezone of interest, and see what cities/towns in the world (that have a Time Zone ID named after them) are in that Timezone
- consider a Region of interest, and see what cities/towns in the world are in that Region
- consider both a Timezone/Region combination of interest
… with the affect that if the user is interested in geography (a bit like the author) it may become irresistible for them to spend time at this initial “digital clock” phase, especially if we say that there is also some Javascript DOM additional functionality added so that if the user is fast enough (as it goes past pretty fast … except for Region “Arctic”) they can click on the “digital clock” when a place of interest is mentioned and it will use a Javascript window.open() method to open a popup window to show a Google image search webpage for that place.
We think you have to see what we mean at a live run, and you can peruse the HTML and Javascript and (extended) CSS at daylight_saving_time.html (changed from yesterday as per this link). Today we also have a proof of concept HTML and Javascript digitalclock.html (if you want to start from scratch) with a proof of concept live run.
Previous relevant HTML/PHP Timezone Feed Reveal Div Tutorial is shown below.
On the theme of “reveal” or maybe you more think “overlay”, or perhaps it should be “metamorphose”, we want to continue our “when” and “where” timezone web application with more Javascript DOM work that revolves around the handiness of the HTML div element, and its qualities as probably the simplest HTML element that can be like a “placeholder”. What we mean by that, is that we see a “placeholder” as something that has a boring look to it initially quite often, but by that very boringness, it is useful, because it can be like the ever changing chameleon of the HTML element rag-tag (chortle, chortle) world.
The HTML canvas element is like that for me with graphical elements, but the HTML div element can be absolutely hidden with no CSS intervention right from the start with a blank innerHTML property. Not only that but you can revert to that “nothingness” by resetting the innerHTML property to blank, or make it some complex widget-type massive bit of functionality that not only makes toast for breakfast, but rings up later and asks you if you’d loik a cuupa tea like … in that accent, like.
This is a bit why it confuses me about what we show today is in our categorization of “reveal” or “overlay” … guess it doesn’t matter … but you’ll see what we mean by trying a live run.
The actual HTML development we are talking about has an id=result and at various times has three different “revealed” (or “overlayed”) guises …
- at the start in the raw HTML (before any onload event Javascript) the HTML div contains …
<div align='center' id='result' style='background-color:white;'><iframe onload=" ifol=true; " style="display:none;" id="myiframe" width=400 height=430 src="http://www.rjmprogramming.com.au/PHP/Map/map.php?title=Airports&label=['Lat',&value='Lon','Name']&data=,[51.5072,-0.1275,~London~]"></iframe></div>
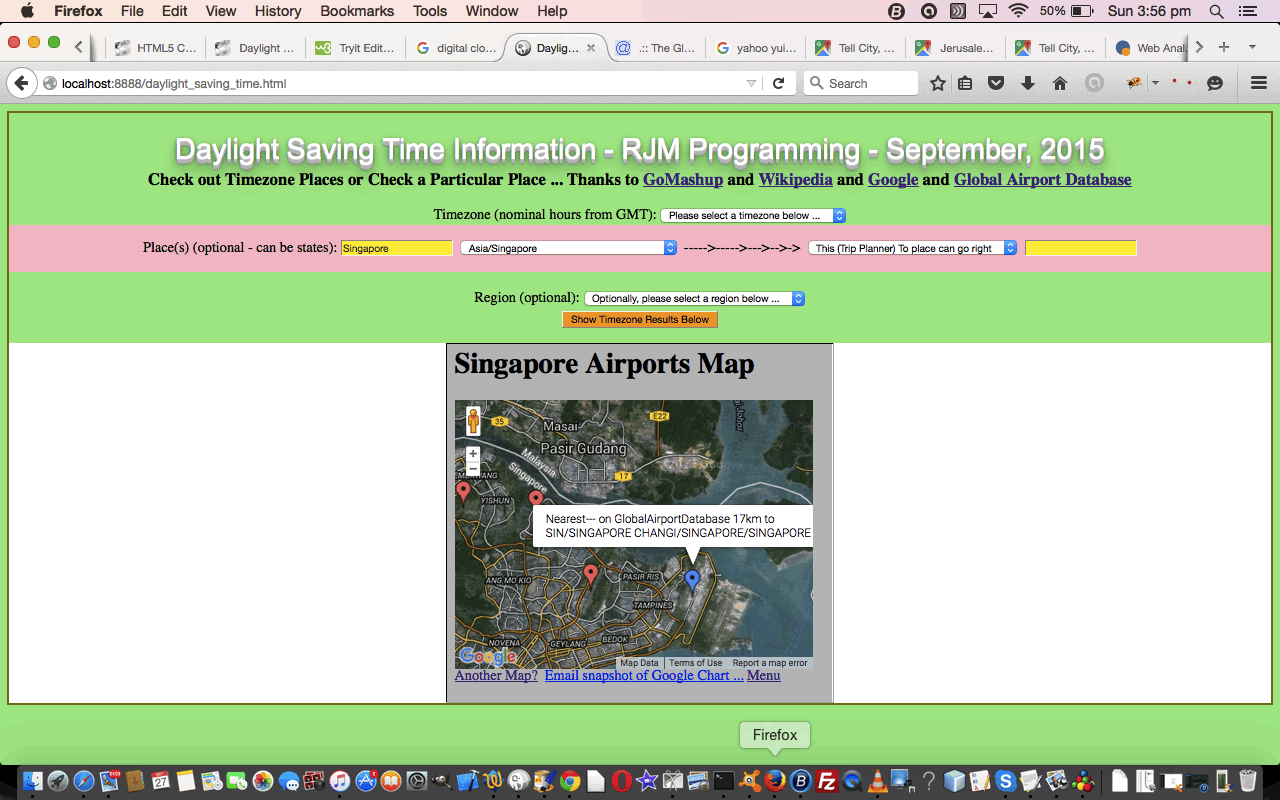
… because this innerHTML “state of play” is remembered in a global variable for later reuse, and almost immediately gets Javascript DOM rewritten (“revealed” or “overlayed”?) with some functionality based on this helpful link here and here, to help flash across the HTML div id=result some world daylight saving time adjusted current times … - then when a user selects a “From” place (and/or even a “To” place) in the Trip Planner part, that saved global variable from step one is brought back into play to help build up the URL to send to an HTML iframe element constructed into our HTML div id=result element, containing a Google Map of nearby airports to that latitude and longitude reading …
- then when a user hits the orange “Show Timezone Results Below” button the HTML div id=result element’s innerHTML is completely rewritten to show an HTML table element perhaps also containing an HTML iframe element, as well
Basically we are again pointing out the joys of the Javascript DOM use of an HTML element’s innerHTML property, which we also raved about, a lot, with the series of tutorials ending up at PHP/HTML with External Javascript Slotting In Tutorial.
A new source of data is used in that “nearby airports” functionality, and we’d like to thank Arash Partow for his Global Airport Database project we talked about at HTML5 Canvas Map Clickaround Onresize Tutorial earlier on, and whose code we call upon in more HTML iframe elements created in our web application today.
So with today’s Javascript and HTML work (only), the source code daylight_saving_time.html (changed from yesterday as per this link).
Please feel free, again, to try a live run to see what we mean.
Previous relevant HTML/PHP Timezone Feed Javascript Autocompletion Tutorial is shown below.
We’ve got to the point today with our “when” and “where” timezone web application that further work needed is on the client sode, and today’s work (adding on to yesterday’s HTML/PHP Timezone Feed Trip Planner Tutorial is shown below) is done in Javascript, involving …
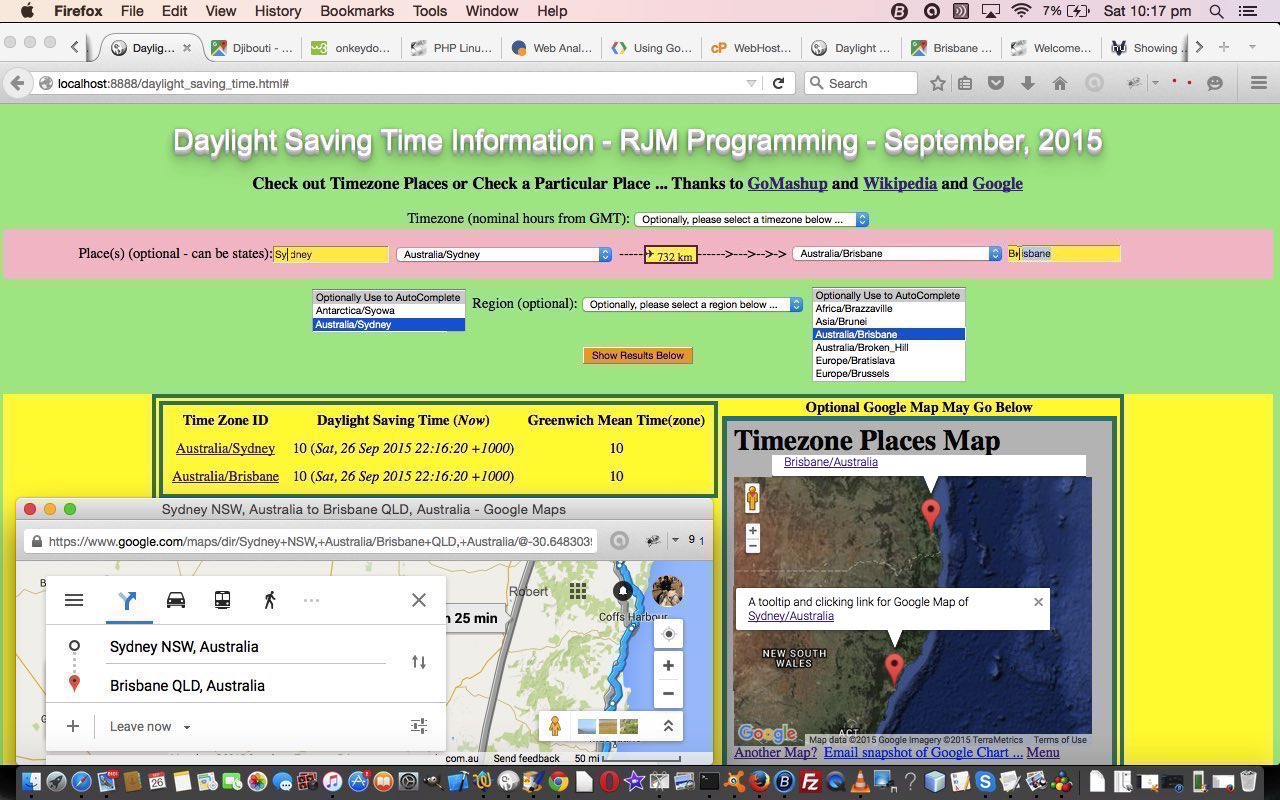
- Javascript code to calculate a Great Circle Distance between our Trip Planner endpoints and placing information into an HTML sub element
- Javascript code working off the “Client Pre-emptive Iframe” data to facilitate autocompletion functionality regarding the “From” and “To” HTML input type=text elements
You can certainly use jQuery and or Ajax techniques to do autocompletion, but today is basically homegrown Javascript, because with the data being there, it just felt like the right thing to do. The events and ideas that feature for us involving autocompletion coding were …
- making sure the HTML input type=text elements have the property autocompletion=”off” to say that any autocompletion the web browser might do will be overridden, because we intend to do our own homegrown autocompletion … thanks very much, anyway, like
- getting the sequence of HTML input type=text element focus is in order and to attract the user to the idea that the functionality may be in play
- making the HTML input type=text element event onkeyup do the bulk of the logic, as the HTML input type=text element value is what is shown, at this keyboard event
- placing the autocompletion mechanism for “From” and “To” to be two HTML div elements, which are invisible initially, at which time their innerHTML properties are blank, and which dynamically contain HTML select (dropdown) elements populated on the fly and made to disappear by clearing the HTML div element’s innerHTML, at appropriate times controlled by user interaction
The involvement of Wikipedia, with this really useful link made all this possible with its …
- Latitude and Longitude geographical information
- Time Zone ID information, from which place names can be derived
… for the functionality above, respectively.
So with today’s Javascript and HTML work, the source code daylight_saving_time.html (changed from yesterday as per this link).
Please feel free to try a live run to see what we mean.
Previous relevant HTML/PHP Timezone Feed Trip Planner Tutorial is shown below.
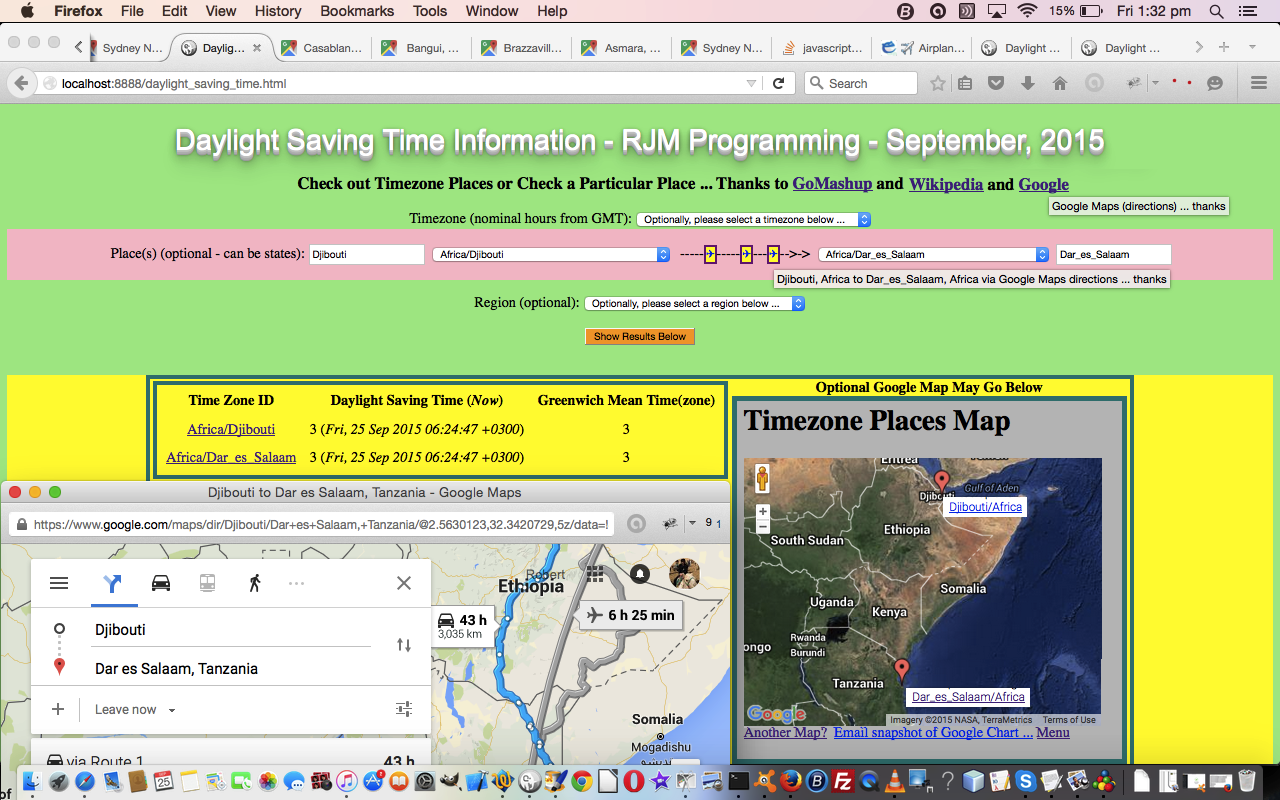
We’ve continued on our journey into the “when” and “where” of our new timezone web application today by focussing on its abilities to help as a trip planner, as we do at WordPress 4.1.1 with HTML/PHP Timezone Feed Trip Planner Tutorial. We are surrounded by Google “smarts” today, and we thank them for …
- Google Charts functionality
- Google Maps … in particular, the “Get Directions” brilliance
… because we figure, since yesterday, with HTML/PHP Timezone Feed Google Chart Map Tutorial as shown below, the involvement of Wikipedia, with this really useful link under the auspices of our PHP, then lead to the HTML of this web application benefitting from this intelligence, so that, now, this HTML can “join the club” of those we’ve lately been adding to the list of web applications to use “Client Pre-emptive Iframe” techniques … perhaps you were here earlier this week for the last tutorial on this topic called Client Pre-emptive Iframe Crontab Curl Daily Tutorial. This comes about because the wbits.html interim file we derive from the Wikipedia data sits on the server, and can now be accessed by today’s web application HTML via an HTML iframe element whose workings are not affected by any cross-domain issues. If you are wondering why? It is because this data has all we need for a Trip Planner, as it has …
- Time Zone ID information, from which place names can be derived
- Latitude and Longitude geographical information
- Personality … but we digress
So we add the concept of a “To” place name to the mix, use all the information “smarts”, and the Google Charts onclick event functionality shown at PHP/Javascript/HTML Google Chart Map Onclick Tutorial, and voila … a Trip Planner of sorts … no money though … awwwwwwww!!! Never mind.
All those map lovers and appreciators of “Where” meeting “When” may find it interesting to again try a live run, and or peruse the code as per …
- HTML/Javascript source code daylight_saving_time.html (changed from yesterday as per this link) … supervising … but needing …
- PHP source code daylight_saving_time.php (changed from yesterday as per this link) … because the recent “Client Pre-emptive Iframe” thoughts don’t work so well for the cross-domain requirements that GoMashup’s RSS feed and Wikipedia data presents to us
We hope you again enjoy thinking about time and space and maps and trips and holidays maybe … and maybe some things that we can share in common.
Previous relevant HTML/PHP Timezone Feed Google Chart Map Tutorial is shown below.
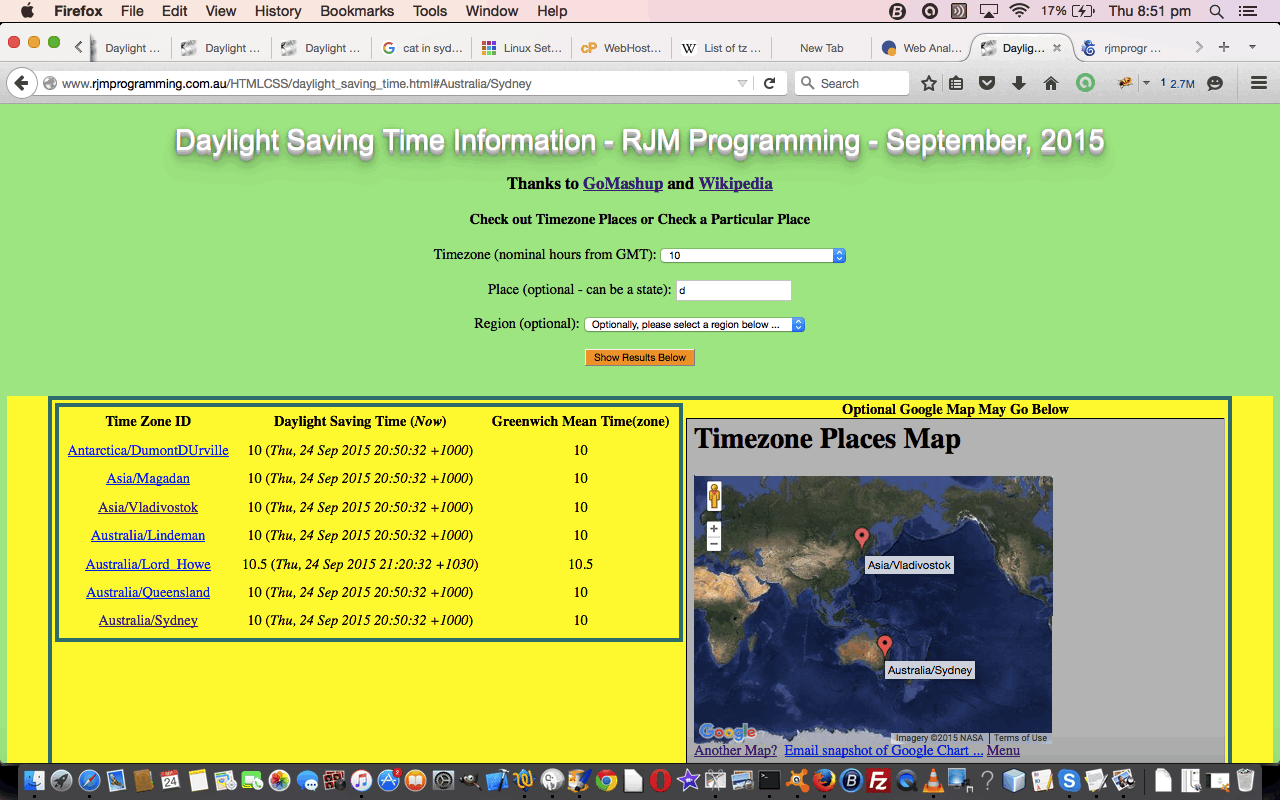
Yesterday we started on our journey into the “when” and “where” of our new timezone web application when we presented HTML/PHP Timezone Feed Primer Tutorial as shown below. Today we delve into more sources of data to augment yesterday’s GoMashup (thanks) source. And “why” is that? Well, we want to further contextualize the “where” of the web application by offering to show a representative map of a locality within the relevant Timezone on a map of the Earth. To do this, we can use the Google Charts Map Chart, as we’ve discussed earlier. That is the “what” (we use) about the scenario, but “how” about the “how”? We need a data source that links Timezone names with geographical latitude and longitude information, which the GoMashup data does not contain. Luckily, the wonderful Wikipedia came to the rescue with this really really useful link, so yet again, thanks Wikipedia!
The use of maps can help contextualize where we live and in any given Timezone of interest, you will find an east/west commonality for Timezone places, with possibly a lot of variation in north/south to places that have a common Timezone. As you probably learnt in school geography, this can mean a vast difference in climate from the cold polar regions (of really high or really low latitudes) to the warm and humid equatorial regions near the equator at zero degrees latitude.
But people of the same Timezone, may, for instance, share …
- pet cat feeding times
- pet dog walking times
- dinner meal times
- start work and end work times
- ceremony times
We here in Sydney (with our cats) share “time” with people in Vladivostok, in Russia (with their cats) for instance. Am sure, though, that these cats are not sharing any fur coats?!
Again, today’s work has that special treat of combining “Where” and “When” in its themes, and think you may find it interesting to again try a live run, and or peruse the code as per …
- HTML/Javascript source code daylight_saving_time.html (changed from yesterday as per this link) … supervising … but needing …
- PHP source code daylight_saving_time.php (changed from yesterday as per this link) … because the recent “Client Pre-emptive Iframe” thoughts don’t work so well for the cross-domain requirements that GoMashup’s RSS feed and Wikipedia data presents to us
We hope you again enjoy thinking about time and space and maps … and maybe some things that we all share in common.
Previous relevant HTML/PHP Timezone Feed Primer Tutorial is shown below.
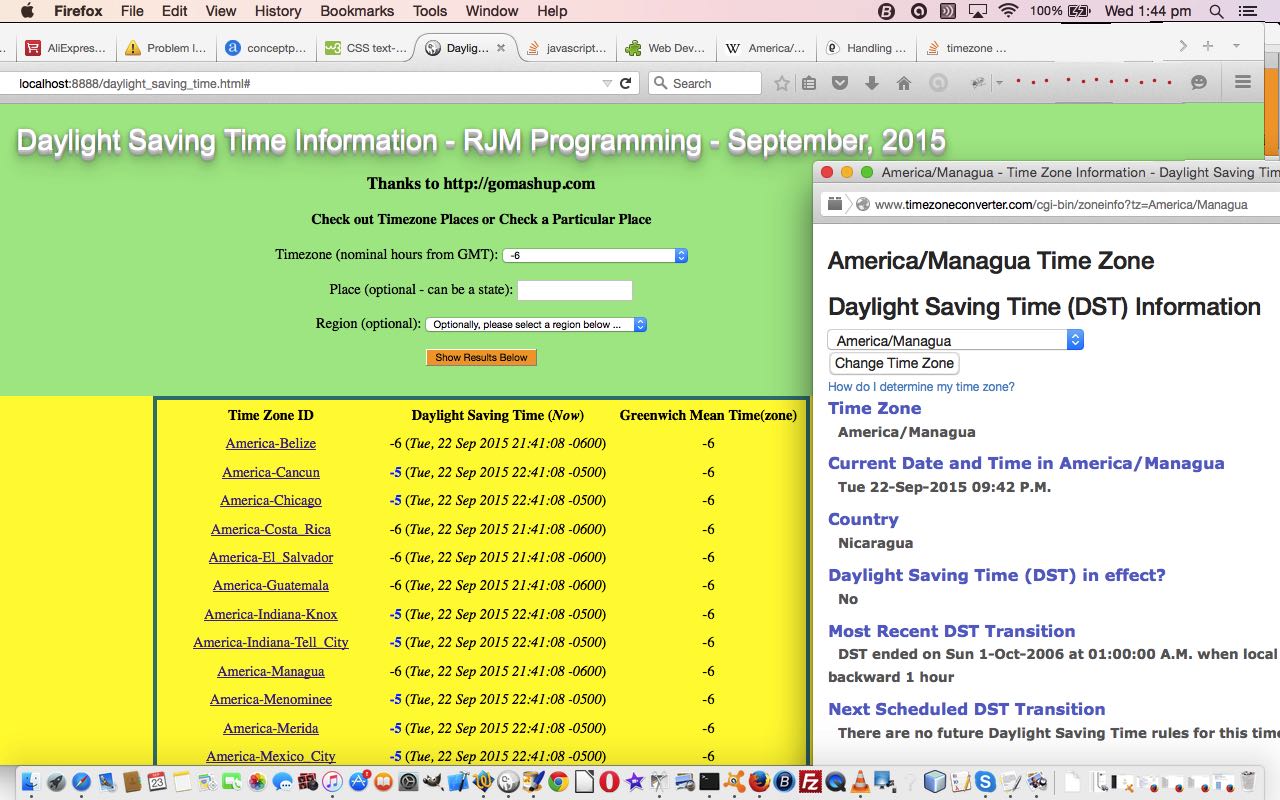
Today we delve into timezone web applications using RSS feed data, in our case courtesy of Gomashup … thanks.
Maybe you are good with timezones, as you make a lot of International phone calls, and get used to it, but there are a lot of exceptions to the geographical (ie. longitudinal position) logic for several reasons like …
- daylight saving
- political decisions (especially around the International Date Line (180°E and 180°W) … ie. the opposite longitude to Greenwich (as of Greenwich Mean Time), which is at at 0°E and 0°W)
… plus we all know that “when you are having fun” … well, you know what we mean?!
So all those interruptions to the longitudinal way the time should be, in any given longitudinal place on Earth, needs to get a name, so the international convention gives a Region/PlaceIdentifier type of TimeZoneID, and so, even though we offer a finder of your TimeZoneID from our web application today, don’t count on finding it that way, because the places used as TimeZoneID PlaceIdentifiers are sometimes quite obscure, or at least to those “not in the know” I guess … but my favourite so far has been “America/Indiana/Tell_City”, as I hadn’t heard of Tell City before doing this web application … glad to meet you in code, Tell City, Indiana, USA.
Today’s work has that special treat of combining “Where” and “When” in its themes, and think you may find it interesting to try a live run, and or peruse the code as per …
- HTML/Javascript source code daylight_saving_time.html … supervising … but needing …
- PHP source code daylight_saving_time.php … because the recent “Client Pre-emptive Iframe” thoughts don’t work so well for the cross-domain requirements that GoMashup’s RSS feed and Wikipedia data source presents to us
Thinking back on it, it stands to reason some aspects of “Where” are intertwined with “When” by where we live … doh!
Anyway, hope you enjoy thinking about time and space … and all that. It is a topic of huge interest to those people out there trying to Internationalize their websites.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.