The HTML iframe element is a very useful “container” of content, and we normally think of the power of this element in terms of what its content is. No arguments there, but can the “onclick” event of the surrounds of that content, in other words, the iframe frame or border, be useful in some practical way.
Well, we think there could be some uses. Two that we can think of, and the first we’ve tried somewhere before, are …
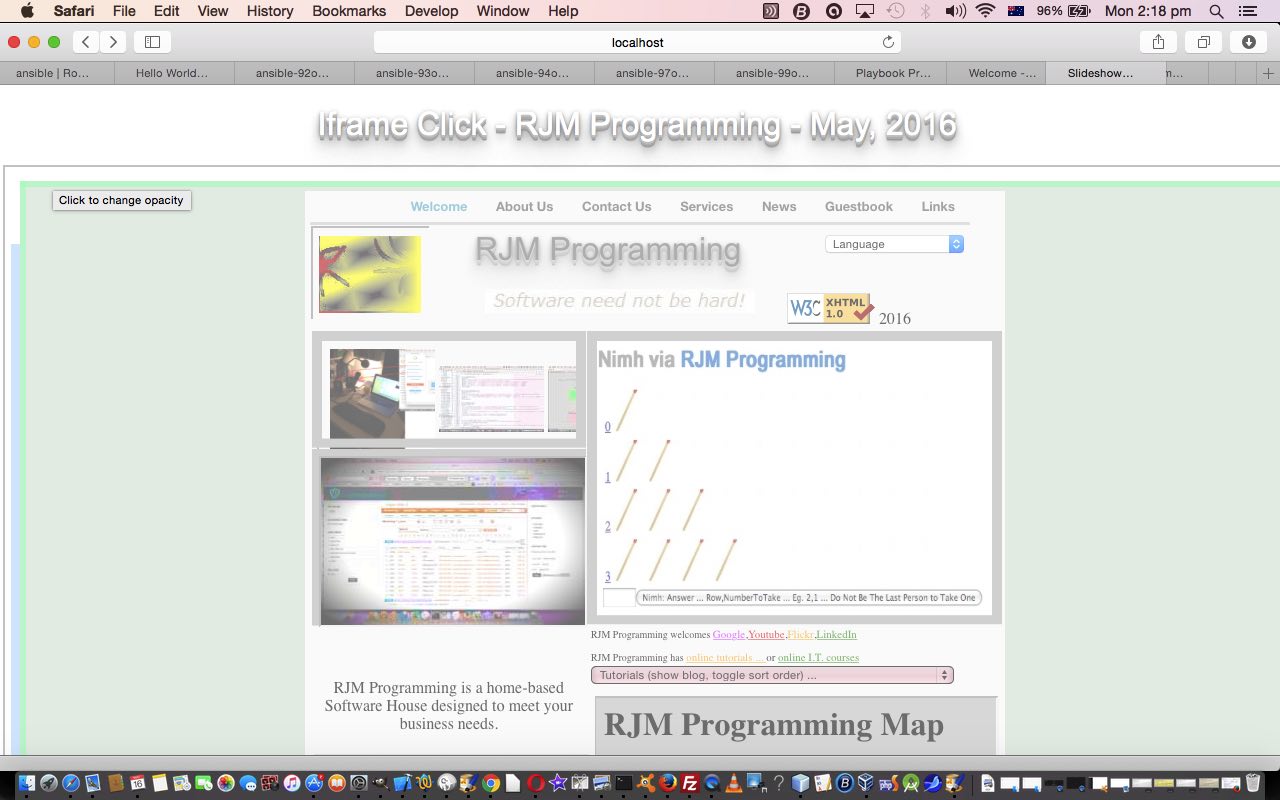
- use HTML iframe onclick event logic to change the opacity of the iframe contents (as we once referred to with Canvas Annotation Email Attachment Clipboard Tutorial)
- use HTML iframe onclick event logic to “motor” through the slides of a slideshow using client pre-emptive iframe thoughts, or perhaps Ajax jQuery thoughts
Perhaps you can think of the first as brightness control on a television.
The second thought has more to it of real value, perhaps, in extensibility and practicality, in the sense of a slideshow probably being made up of slides with a URL involving a numerical component to their definitions. Our program you could call iframe_click.html with its live run (default opacity functionality) or live run (slideshow example) modes of use shows these couple of ideas in action.
For us the client pre-emptive iframe ideas all worked up to the point of a image URL that would involve a 404 (not found) error code, and how to check for that, but Ajax jQuery was the solution to cater for successful and unsuccessful image iframe URL calls.
If this was interesting you may be interested in this too.