Lemon curry? No, it’s Glowing Toast today! Huh?!
Well, it’s a way to temporarily show a very noticeable overlaid message box …
<style>
.custom-alert {
display: inline-block;
/* visibility: visible; */
background-color: rgba(102,102,102,0.8);
color: #fff;
text-align: enter;
margin: 5% auto;
padding: 12px 28px;
opacity: 0.9;
z-index: 200;
-webkit-animation: glow 1s linear infinite alternate;
-moz-animation: glow 1s linear infinite alternate;
animation: glow 1s linear infinite alternate;
}
/* Thanks to https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_glowing_text */
@-webkit-keyframes glow {
from {
box-shadow: 0 0 3px #fff, 0 0 5px #fff, 0 0 37px #e60073, 0 0 9px #e60073, 0 0 11px #e60073, 0 0 13px #e60073, 0 0 15px #e60073;
}
to {
box-shadow: 0 0 24px #fff, 0 0 6px #ff4da6, 0 0 8px #ff4da6, 0 0 10px #ff4da6, 0 0 12px #ff4da6, 0 0 14px #ff4da6, 0 0 16px #ff4da6;
}
}
</style>
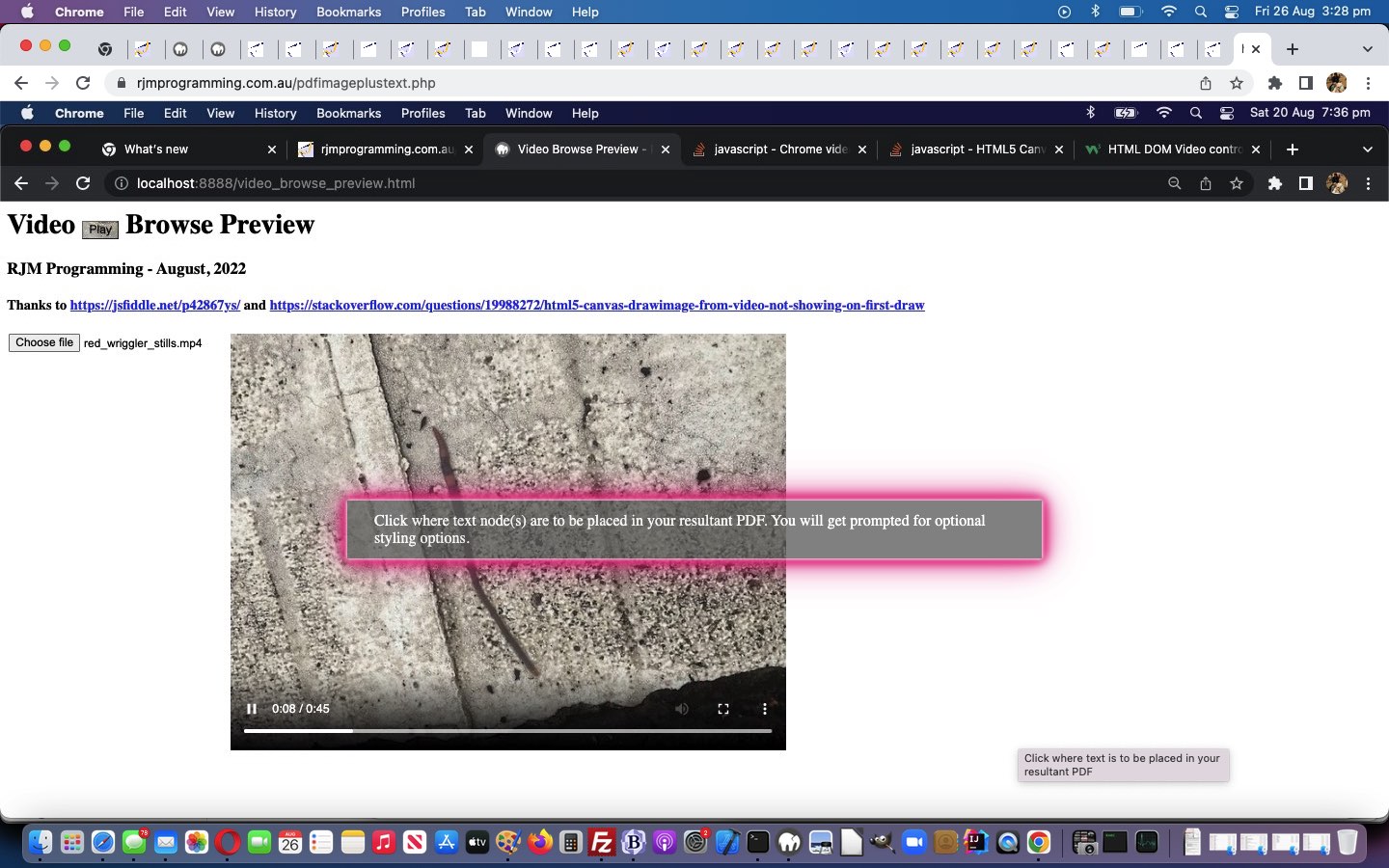
… over our “Image and Text Nodes PDF” in exact context in stage 2 in yesterday’s tutorial further below, better informing the user, especially mobile ones, what is required of them to add Text Nodes onto the Image to complete PDF creation, better than yesterday’s Image and Text PDF Interaction Tutorial …
Also in the mix below is the third “user interaction” mode of use below …
- browse for local device image files …
- enter an Image Relative URL (ie. relative to https://www.rjmprogramming.com.au/ or RJM Programming’s Apache/PHP/MySql web server Document Root folder) …
- turn to a modified very apt find_images_via_size.php web application that adds a visual component to the Image Relative URL idea above
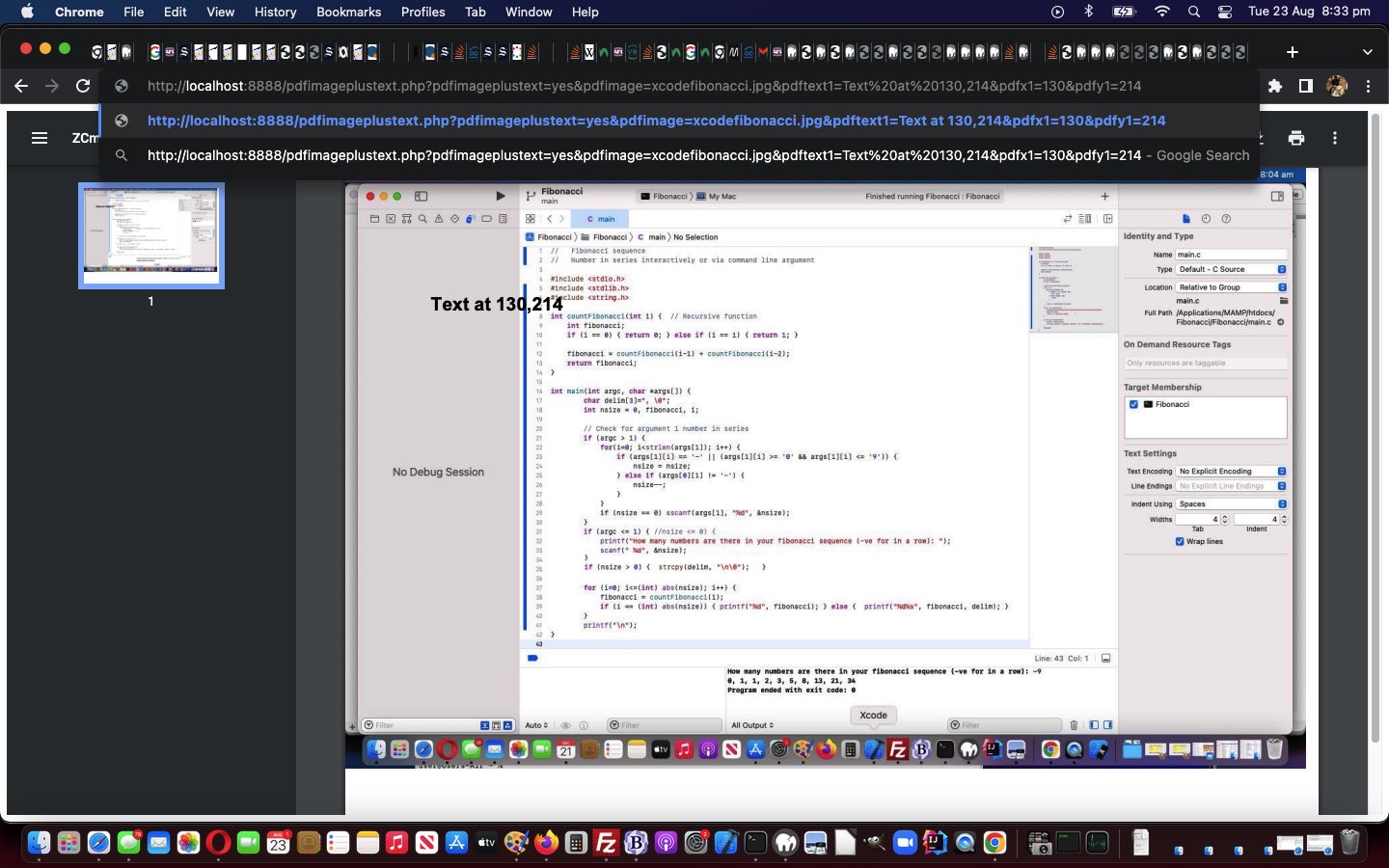
… complimenting the changed pdfimageplustext.php Image and Text PDF (now with “second draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Interaction Tutorial is shown below.
Many web applications benefit from user interaction to make them dynamically useful. The idea is you, as the programmer, set up the default scenario of there being “nothing to go on yet” with a reasonably easily understood way for the user to supply the web application with the information required, a phase often referred to as “user interaction”.
And so, with our current “Image and Text Nodes PDF Creation” project of yesterday’s Image and Text PDF Sharing Tutorial you might say we worked from the end of the workflow to the start of the workflow, today, with us adding a “user interaction” phase when the URL entered is just …
https://www.rjmprogramming.com.au/pdfimageplustext.php
There is a proviso, though! When you have a PHP web application and deal with $_POST[] arguments, as we steer you towards, today, with our sizeable data issue, you will see that same URL as above at various stages (all 1 and 2 and 3 below) of the PDF creation workflow …
- user enters https://www.rjmprogramming.com.au/pdfimageplustext.php at address bar of the web browser where user defines an image URL or browses for a local image file …
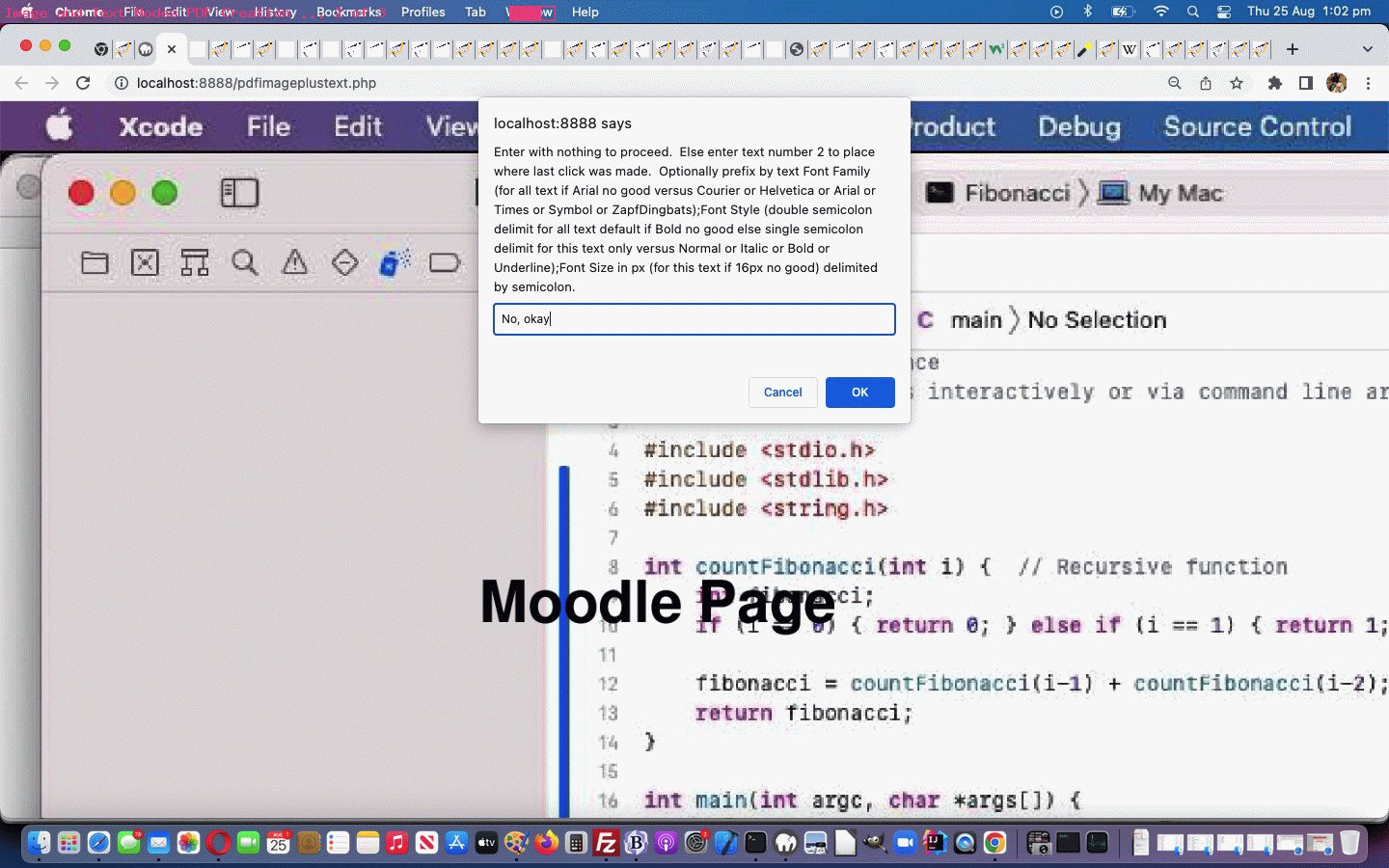
- user sees that image and clicks/taps where they want text node(s) placed, and can proceed to the next step by answering with a blank text node …
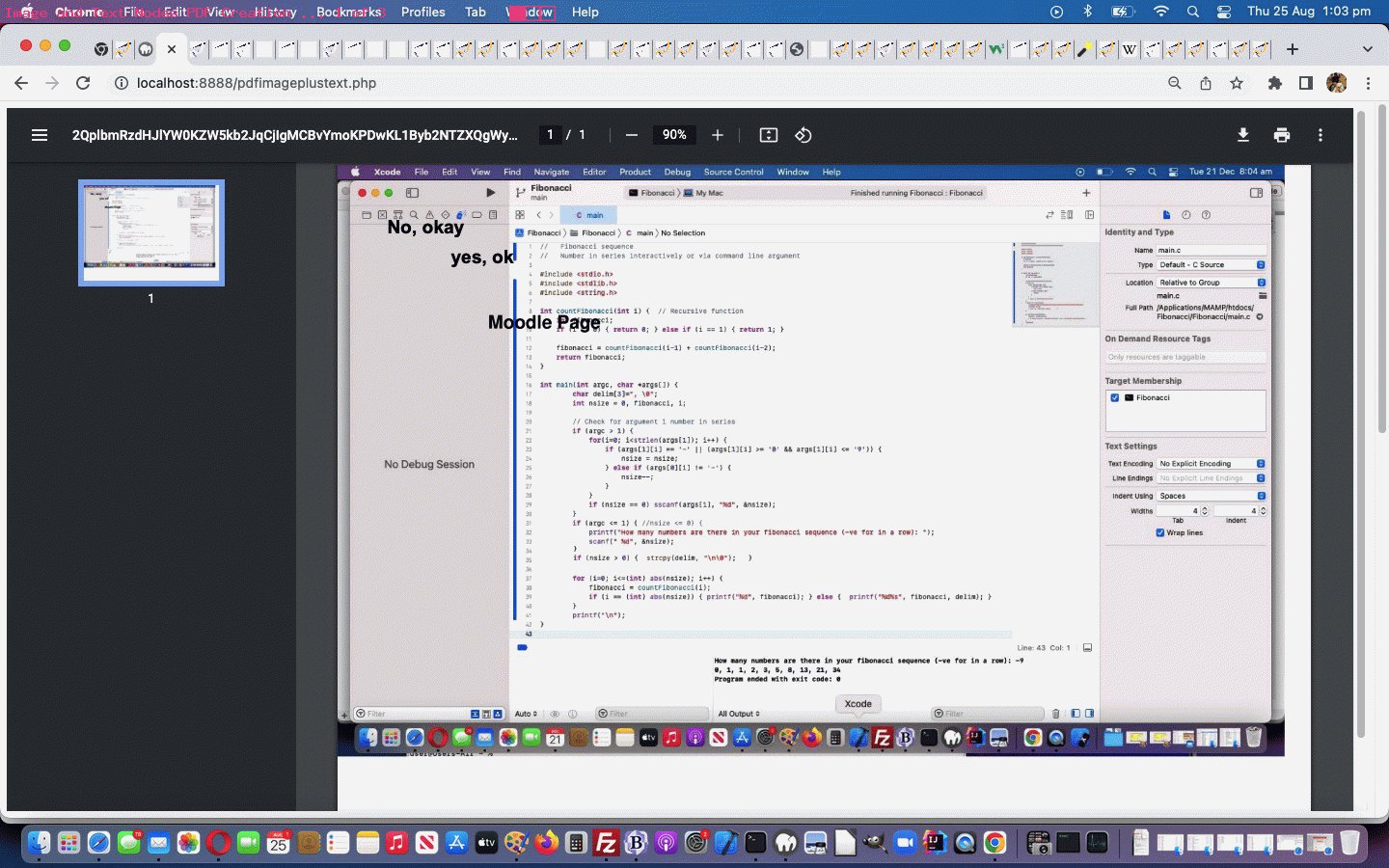
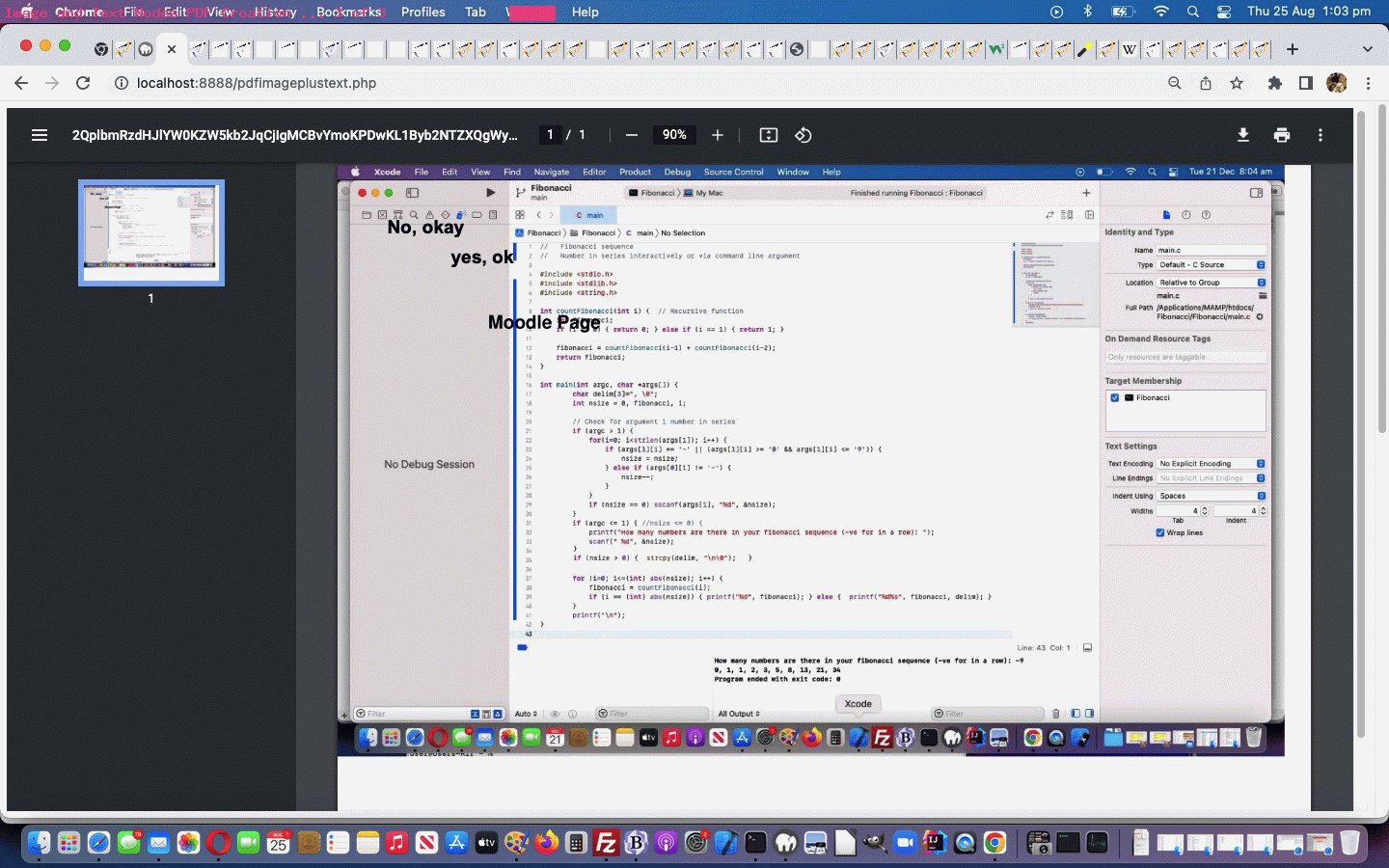
- user sees created PDF file consisting of an Image and Text Node(s)
In other words, the use of serverside $_POST[] argument HTML form method=POST methodologies …
<form id=myform method=POST action=./pdfimageplustext.php style=display:none;>
<input type=hidden id=slideshow name=justiurl value=''></input>
<div id=coords style=display:none;></div>
<input type=submit id=isub style=display:none; value='Ask for Text'></input>
</form>
… make the web application “look” be contextual, where $_GET[] argument usage would be more self explanatory, but, alas, is impractical when the length of character data exceeds about 800, as it would with any self respecting image data URL!
A “first time that we can remember” curiosity about that HTML form usage above, used in two of the stages talked about above, is the “navigation $_POST[] argument renaming” as per …
function redraw() {
document.getElementById('cbi').style.display='none';
document.getElementById('myp').style.display='none';
document.getElementById('iurl').style.display='none';
document.getElementById('myh1').style.display='none';
document.getElementById('myh3').style.display='none';
document.getElementById('mybody').style.background='url(' + datauri + ')';
document.getElementById('mybody').style.backgroundRepeat='no-repeat';
document.getElementById('slideshow').name='pdfimage';
if (document.body.outerHTML.indexOf('url(') != -1) {
datauri=document.body.outerHTML.split('url(')[1].split(')')[0].replace(/\"\;/g,'');
}
document.getElementById('slideshow').value=datauri;
//alert(datauri.substring(0,100) + ' ... ' + document.body.outerHTML.substring(0,350));
document.getElementById('coords').innerHTML+='<input type=hidden name=pdfimageplustext value=y></input>';
startrecording=true;
document.getElementById('mybody').onclick=function(e){
e = e || window.event;
e.preventDefault();
startrecording=true;
if (e.touches) {
if (e.touches[0].pageX) {
x = e.touches[0].pageX;
y = e.touches[0].pageY;
askaway();
} else {
x = e.touches[0].clientX;
y = e.touches[0].clientY;
askaway();
}
//console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
x = e.clientX;
y = e.clientY;
askaway();
} else {
x = e.pageX;
y = e.pageY;
askaway();
}
};
document.getElementById('mybody').title='Click where text is to be placed in your resultant PDF'; //setTimeout(askaway, 5000); //alert('am here');
}
Somehow, we’ve always been shy to work things this way, but is fine to do!
Again, see this in action with the changed pdfimageplustext.php Image and Text PDF (now with “first draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Sharing Tutorial is shown below.
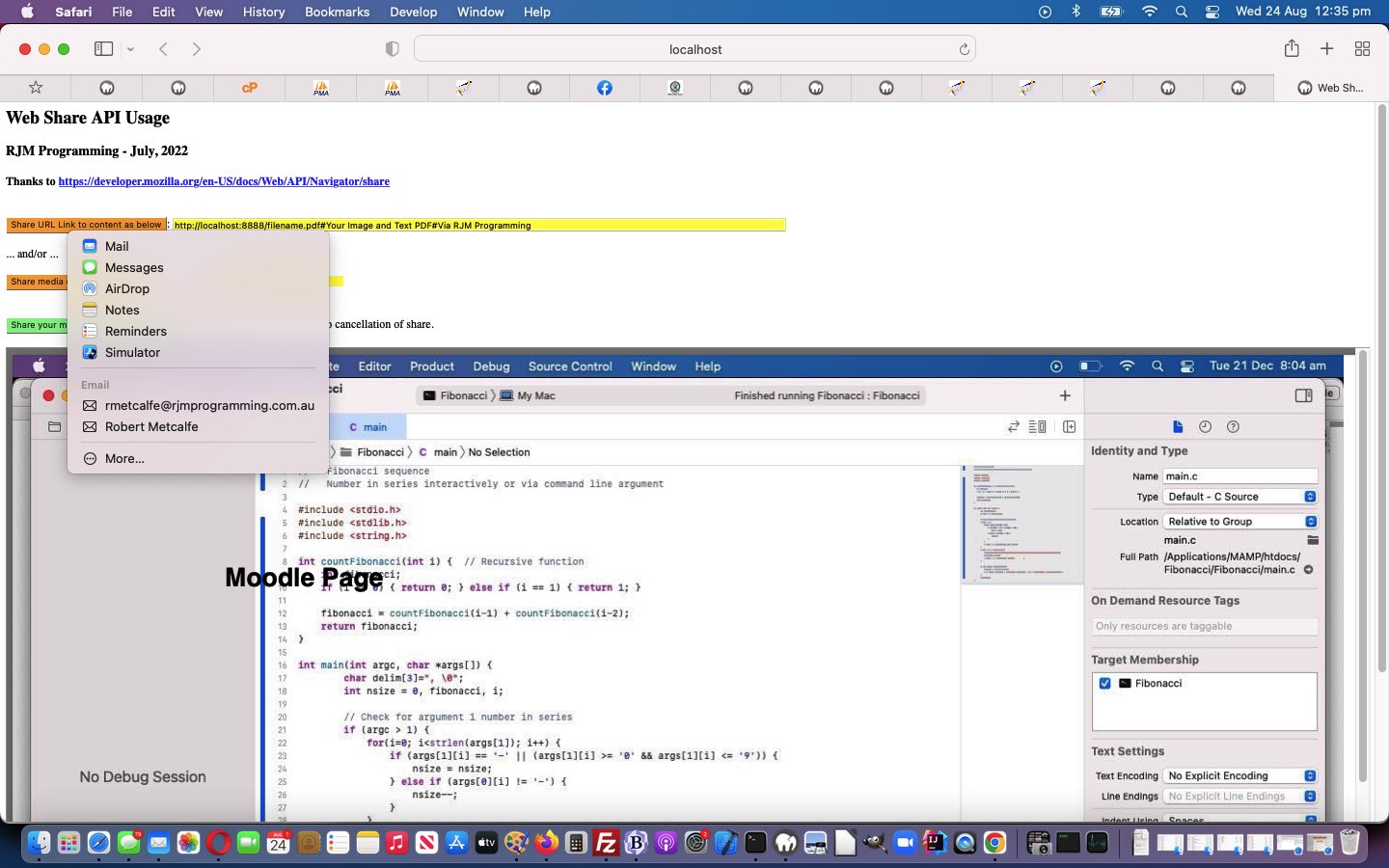
Onto yesterday’s Image and Text PDF Primer Tutorial “Image and Text PDF” creator start, today we wanted to link in with our previous Web Share API Primer Tutorial work to offer some of our users the chance to share their work. Yes, it’s some of our users here because the Web Share API interfacing does not work on all platforms and only works for https: protocol URLs.
Also in the winds today is the “uniquifying” of media filenames for their limited lifespan.
And in a wind (called Mariah) we convert our PDF to a JPEG image via the great ImageMagick …
convert -density 300 pdffilename.pdf pdffilename.jpg
… command line type of command (accessed via PHP exec conduit) along the way, because that might come in handy down the line.
And then, “down the line”, we realized that for Safari platform work where a PDF is shown within an HTML iframe scenario, that JPEG image can immediately help, it being that (onclick event) intermediary between the iframe and opening PDF in a new window (but not good in the iframe element).
See this in action with the changed pdfimageplustext.php Image and Text PDF (still a blank webpage without the user interaction, at this first draft) PHP web application (helped out by the changed HTML and Javascript web_share_api_test.html Web Share API supervisor) you can also try below.
Previous relevant Image and Text PDF Primer Tutorial is shown below.
We are restarting our interest in our “Timesheet Filling In Automator” web application long standing dream from another angle today. We want to …
- create PDF data via the FPDF PHP library … where we …
- base the PDF on a single image (at this stage) … and …
- allow for any number of x,y,text combinations placed on top of the image above … and …
- allow for Font Family and Font Style and Font Size (with a mantissa on x means to change the Font Size for individual text nodes)
… for this early days “proof of concept” and “just the workings, not the user interaction” with our “first draft” pdfimageplustext.php Image and Text PDF (blank webpage without the user interaction, at this first draft) PHP web application you can see in the example usage below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.