Are emojis …
- text … or …
- graphics ?
We normally think “text”, but today’s scenario, on top of the progress with yesterday’s Image and Text PDF Timesheet Value Sequences Tutorial harkens back to software written before emojis were invented, that being the FPDF PHP library. No matter what anybody writes about PHP ways to try to get FPDF to create emojis in a PDF you need to involve a font that can handle unicode data, and that would involve a big ttf file to handle all the emoji characters in the woooooorrrrrllllldddd. Quite an ask?!
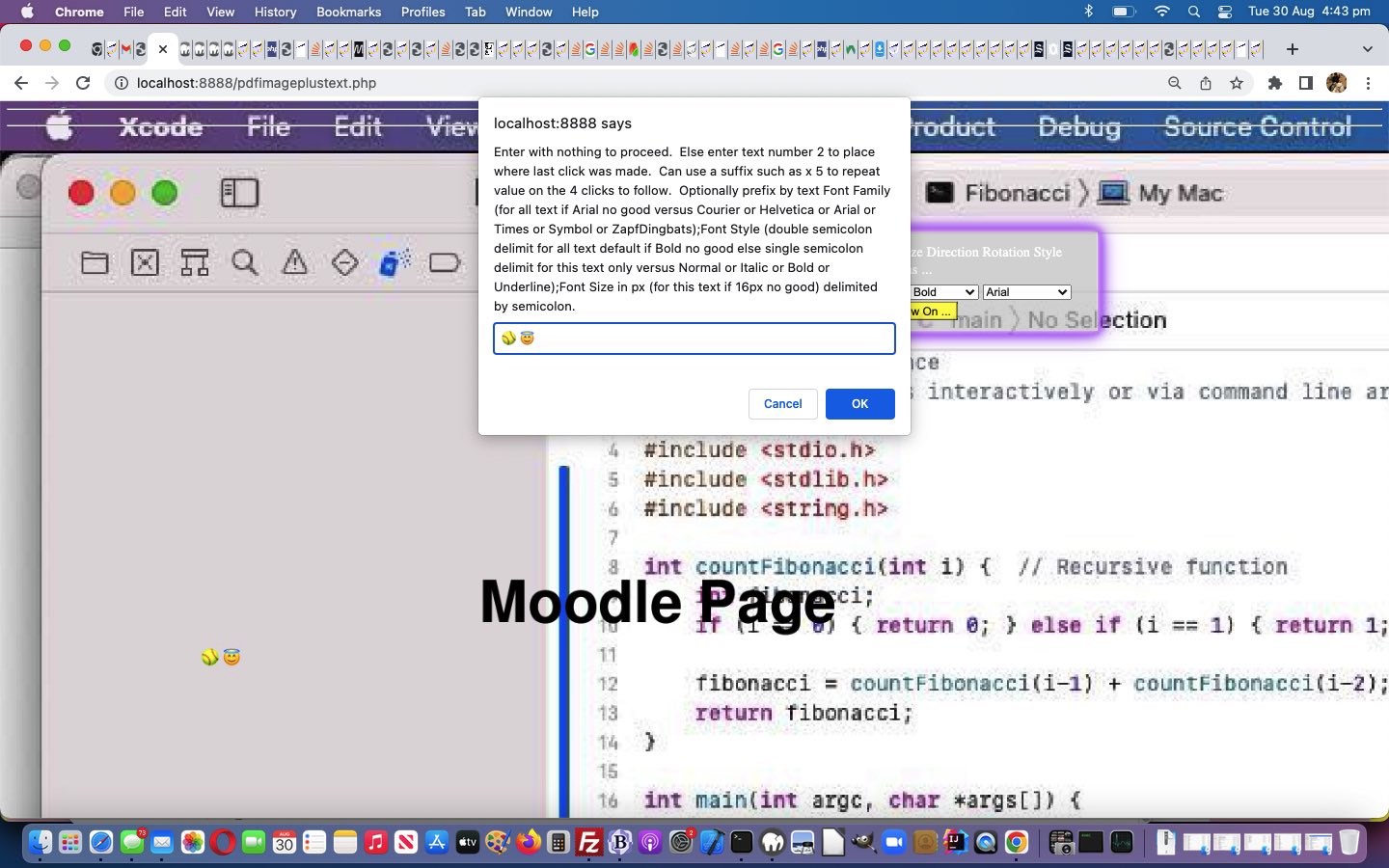
And yet, we revisited this old chestnut for half a day trying things until the solution dawned. Start thinking of an emoji as “graphics”. And so we can hook into the “Image” base for our PDF creation in thinking this way. And what conduit can help place an “emoji graphic” into an …
- image ? … the best conduit since HTML5, we think is the HTML …
- canvas
Once starting to think more clearly we developed this Javascript function to help here …
function canvasize(inx, iny, inemojis) {
var lineHeight=eval('' + document.getElementById('tsiz').value);
if (document.getElementById('tdir').value.toUpperCase().substring(0,1) == 'U') {
ctx.save();
ctx.translate(inx, iny);
ctx.rotate(-Math.PI / 2);
ctx.textAlign = 'left';
ctx.fillText(inemojis, 0, lineHeight / 2);
ctx.restore();
} else if (document.getElementById('tdir').value.toUpperCase().substring(0,1) == 'D') {
ctx.save();
ctx.translate(inx, iny);
ctx.rotate(Math.PI / 2);
ctx.textAlign = 'left';
ctx.fillText(inemojis, 0, lineHeight / 2);
ctx.restore();
} else if (document.getElementById('tdir').value.toUpperCase().substring(0,1) == 'L') {
ctx.save();
ctx.translate(inx, iny);
ctx.rotate(Math.PI / 1);
ctx.textAlign = 'left';
ctx.fillText(inemojis, 0, lineHeight / 2);
ctx.restore();
} else if (document.getElementById('trot').value.toUpperCase().substring(0,1) != '0') {
ctx.save();
ctx.translate(inx, iny);
ctx.rotate(eval(eval('' + document.getElementById('trot').value) * Math.PI / 180.0));
ctx.textAlign = 'left';
ctx.fillText(inemojis, 0, lineHeight / 2);
ctx.restore();
} else if (document.getElementById('tdir').value.toUpperCase().substring(0,1) == 'R') {
ctx.fillText(inemojis, inx, iny);
} else {
ctx.fillText(inemojis, inx, iny);
}
document.getElementById('slideshow').value=mycanvas.toDataURL('image/jpeg');
document.body.style.backgroundImage='url(' + document.getElementById('slideshow').value + ')';
}
… conditionally called upon via …
<?php echo ”
/**
* Convert a string to HTML entities
*/
String.prototype.toHtmlEntities = function() { // Thanks to https://zditect.com/code/javascript/easy-solution-to-encode-html-entities-in-javascript.html
return this.replace(/./gm, function(s) {
return (s.match(/[a-z0-9" . "\\" . "s]+/i)) ? s : '&#' + s.charCodeAt(0) + ';';
});
};
function addtoform(withwhat) {
if (withwhat.trim() != '') {
if (x >= 0 && y >= 0) {
document.getElementById('coords').innerHTML+='<input type=hidden name=pdfx' + coordn + ' value=\"' + ('' + x).split('.')[0] + ontox + '\"></input>';
document.getElementById('coords').innerHTML+='<input type=hidden name=pdfy' + coordn + ' value=\"' + ('' + y).split('.')[0] + '\"></input>';
if (withwhat.toHtmlEntities().replace(/\\&\\#[0-9][0-9][0-9]\\;/g,'').replace(/\\&\\#[0-9][0-9]\\;/g,'').replace(/\\&\\#[0-9]\\;/g,'').indexOf('&#') >= 0) {
document.getElementById('coords').innerHTML+='<input type=hidden name=pdftext' + coordn + ' value=\"\"></input>';
canvasize(('' + x).split('.')[0], ('' + y).split('.')[0], withwhat);
} else {
document.getElementById('coords').innerHTML+='<input type=hidden name=pdftext' + coordn + ' value=\"' + withwhat.toHtmlEntities() + '\"></input>';
}
coordn++;
document.getElementById('tnum').value='' + coordn;
ontox='';
startrecording=false;
}
}
}
“; ?>
… in our changed pdfimageplustext.php Image and Text PDF (now with “fourth draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Timesheet Value Sequences Tutorial is shown below.
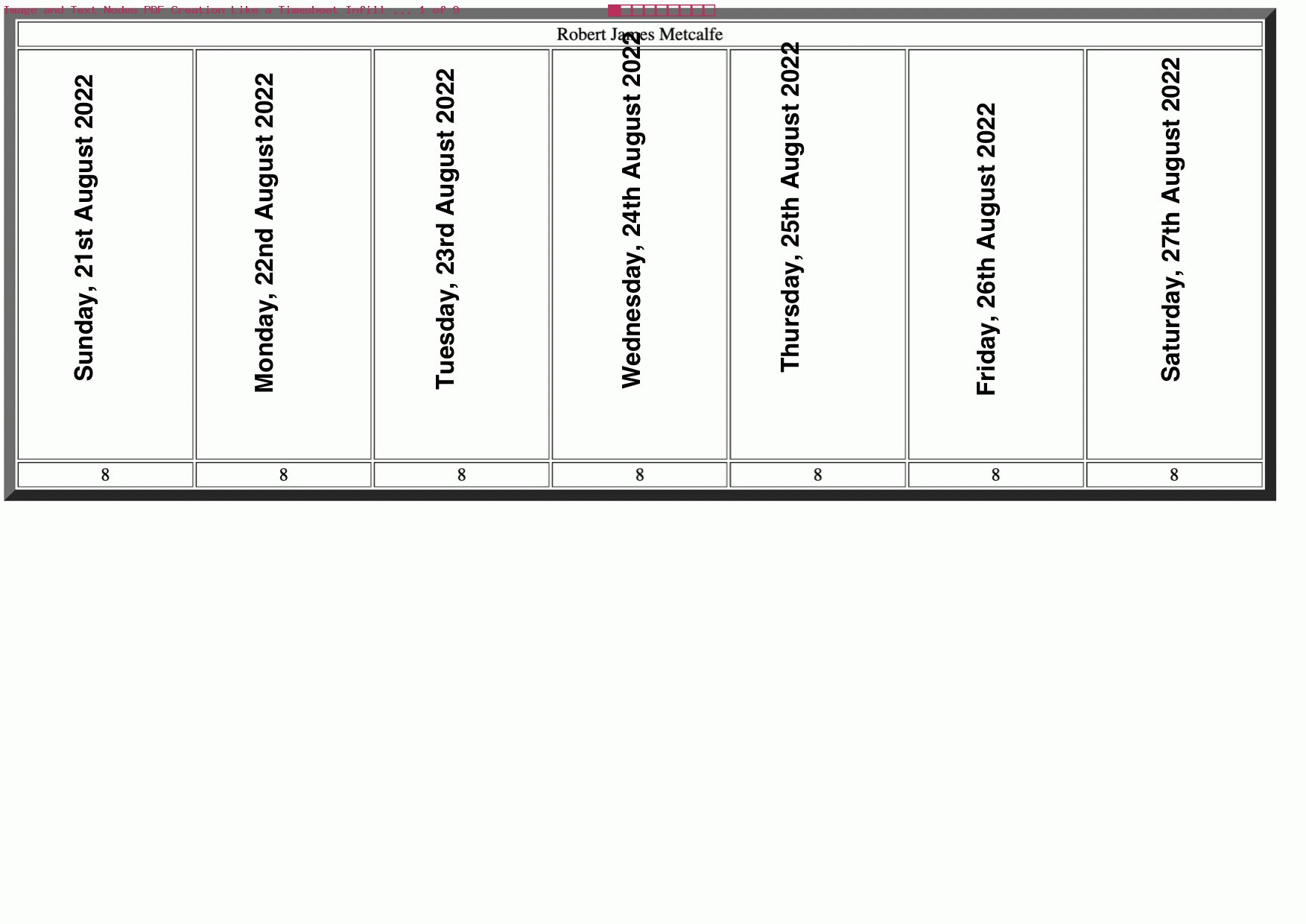
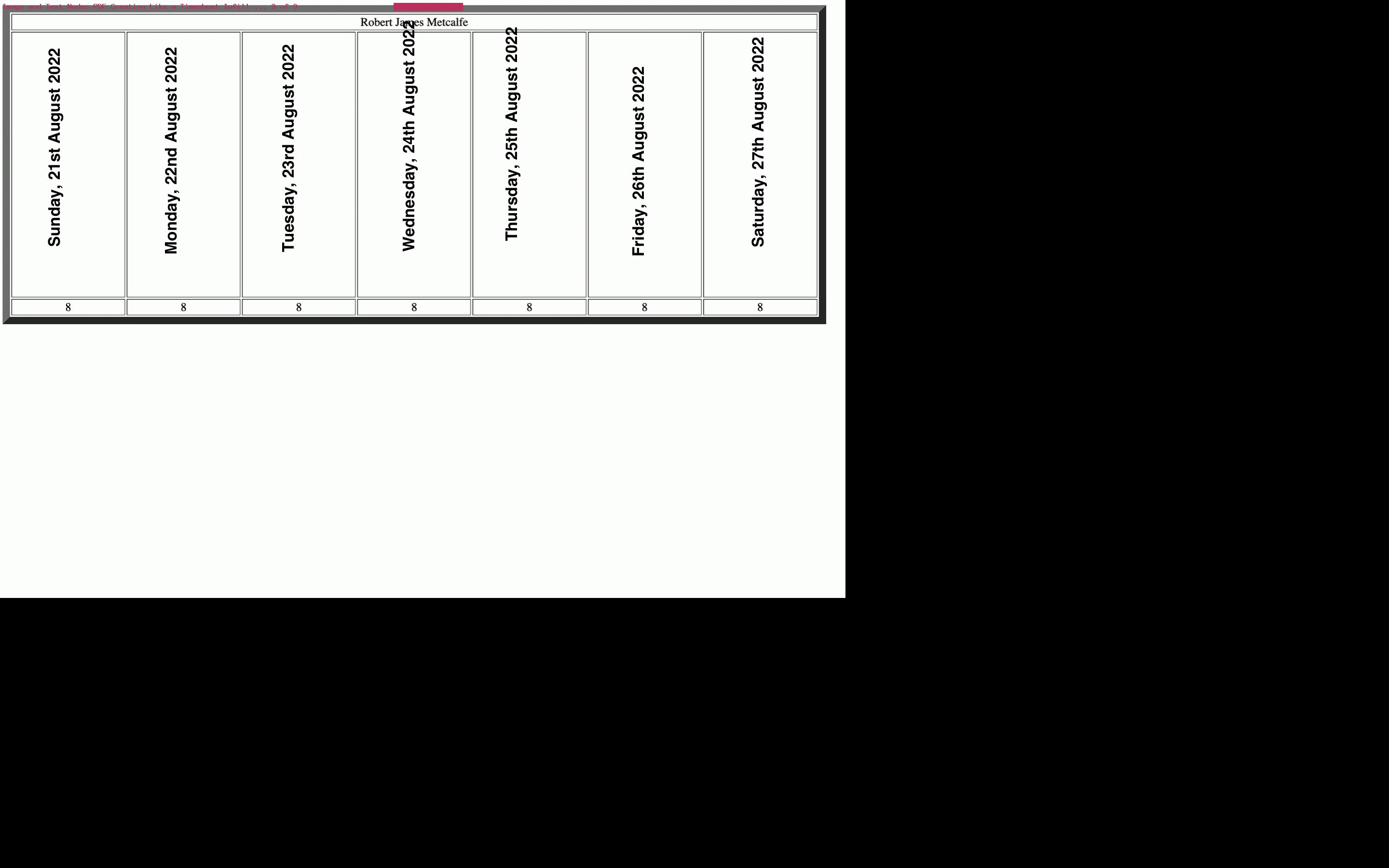
To my mind the biggest bugbears with filling out timesheets are …
- totally repetitious value repeats
- date or datetime or time sequencing
… but working off the progress up until yesterday’s Image and Text PDF More Toast Tutorial we got some solace reading PHP date_format() Function, particularly …
- DATE_ATOM – Atom (example: 2013-04-12T15:52:01+00:00)
- DATE_COOKIE – HTTP Cookies (example: Friday, 12-Apr-13 15:52:01 UTC)
- DATE_ISO8601 – ISO-8601 (example: 2013-04-12T15:52:01+0000)
- DATE_RFC822 – RFC 822 (example: Fri, 12 Apr 13 15:52:01 +0000)
- DATE_RFC850 – RFC 850 (example: Friday, 12-Apr-13 15:52:01 UTC)
- DATE_RFC1036 – RFC 1036 (example: Fri, 12 Apr 13 15:52:01 +0000)
- DATE_RFC1123 – RFC 1123 (example: Fri, 12 Apr 2013 15:52:01 +0000)
- DATE_RFC2822 – RFC 2822 (Fri, 12 Apr 2013 15:52:01 +0000)
- DATE_RFC3339 – Same as DATE_ATOM (since PHP 5.1.3)
- DATE_RSS – RSS (Fri, 12 Aug 2013 15:52:01 +0000)
- DATE_W3C – World Wide Web Consortium (example: 2013-04-12T15:52:01+00:00)
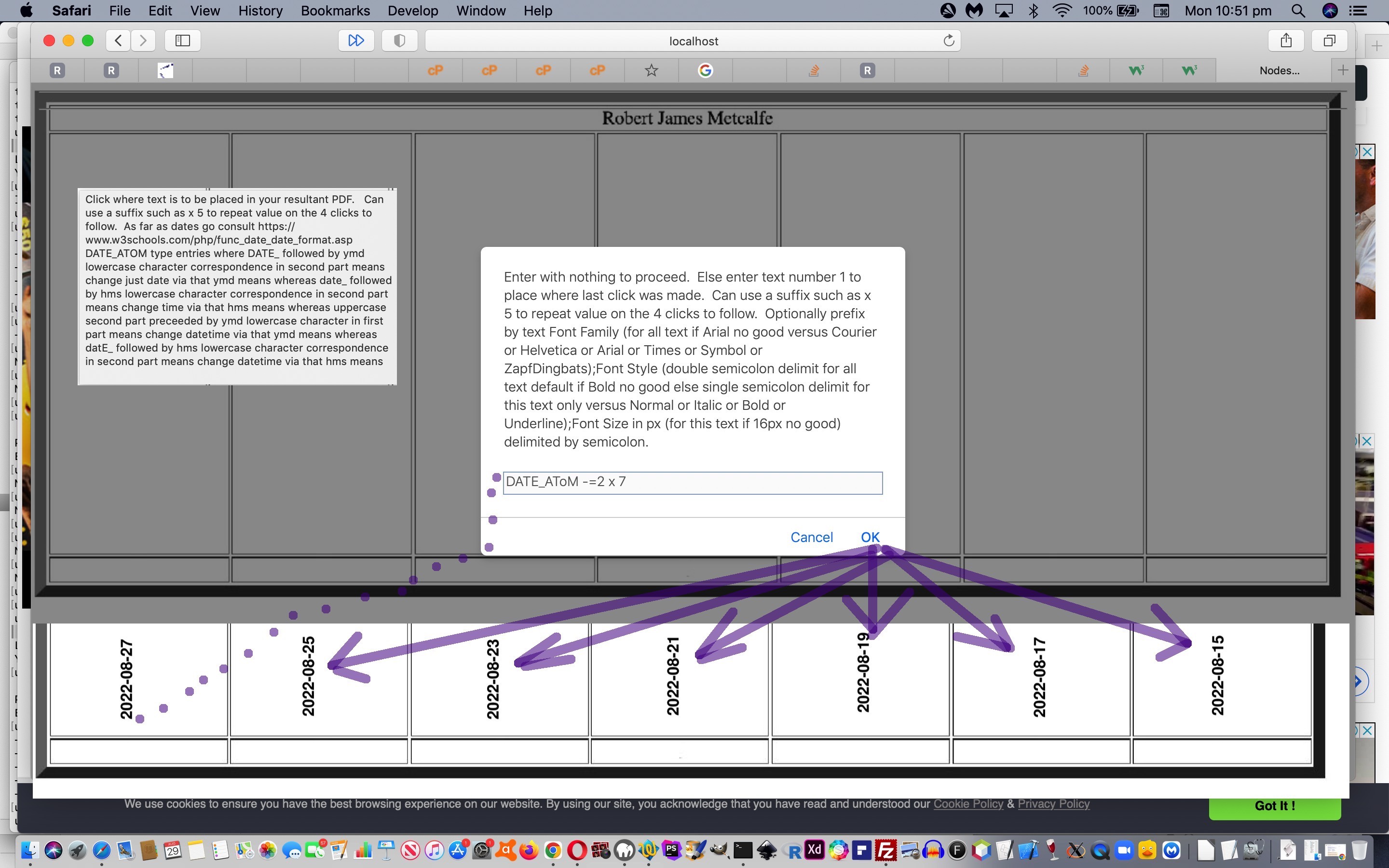
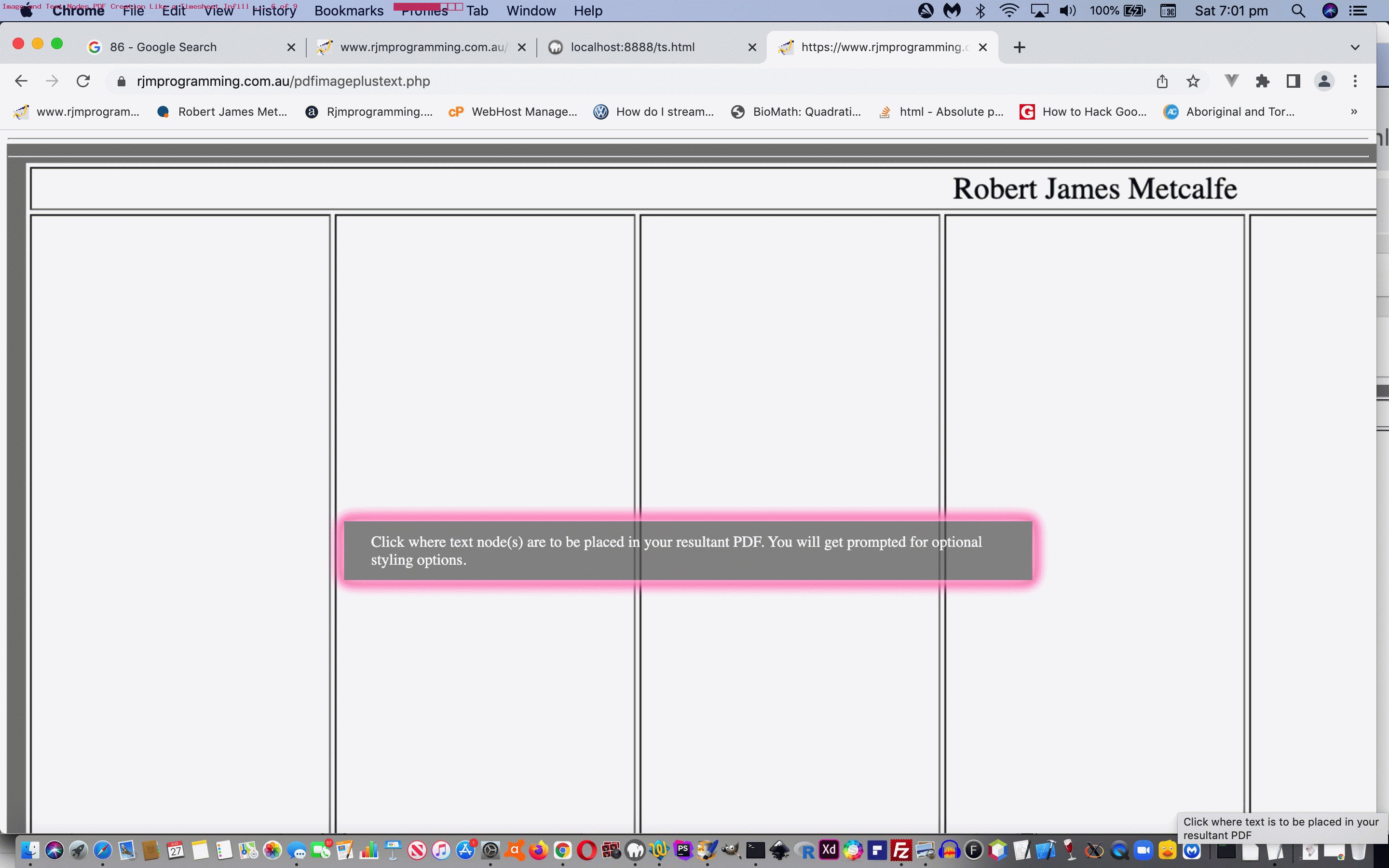
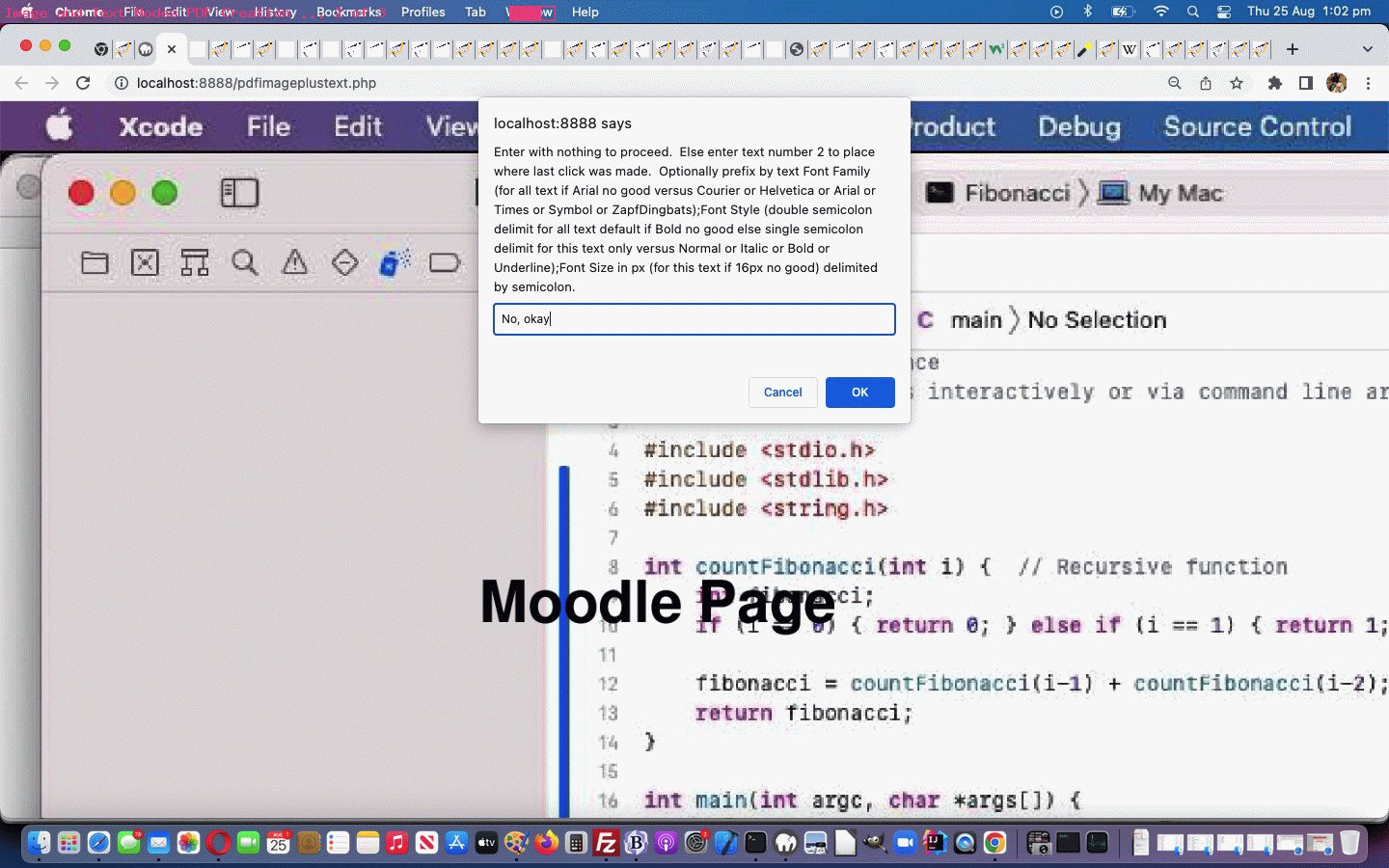
… as ideas for user entries not involving arcane timestamp formats (such as today’s tutorial picture’s DATE_AToM -=2 x 7 example) while allowing for many user date/time timesheet requirements, teamed with our new stage 2 document.body “title” (ie. hover) advice …
Click where text is to be placed in your resultant PDF. Can use a suffix such as x 5 to repeat value on the 4 clicks to follow. As far as dates go consult https://www.w3schools.com/php/func_date_date_format.asp DATE_ATOM type entries where DATE_ followed by ymd lowercase character correspondence in second part means change just date via that ymd means whereas date_ followed by hms lowercase character correspondence in second part means change time via that hms means whereas uppercase second part preceeded by ymd lowercase character in first part means change datetime via that ymd means whereas datE_ followed by hms lowercase character correspondence in second part means change datetime via that hms means. Incrementing scale can be defined via ++ or — or +=2 or -=4 types of strings before the x 5 repeat definitions.
… in our changed pdfimageplustext.php Image and Text PDF (now with “fourth draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF More Toast Tutorial is shown below.
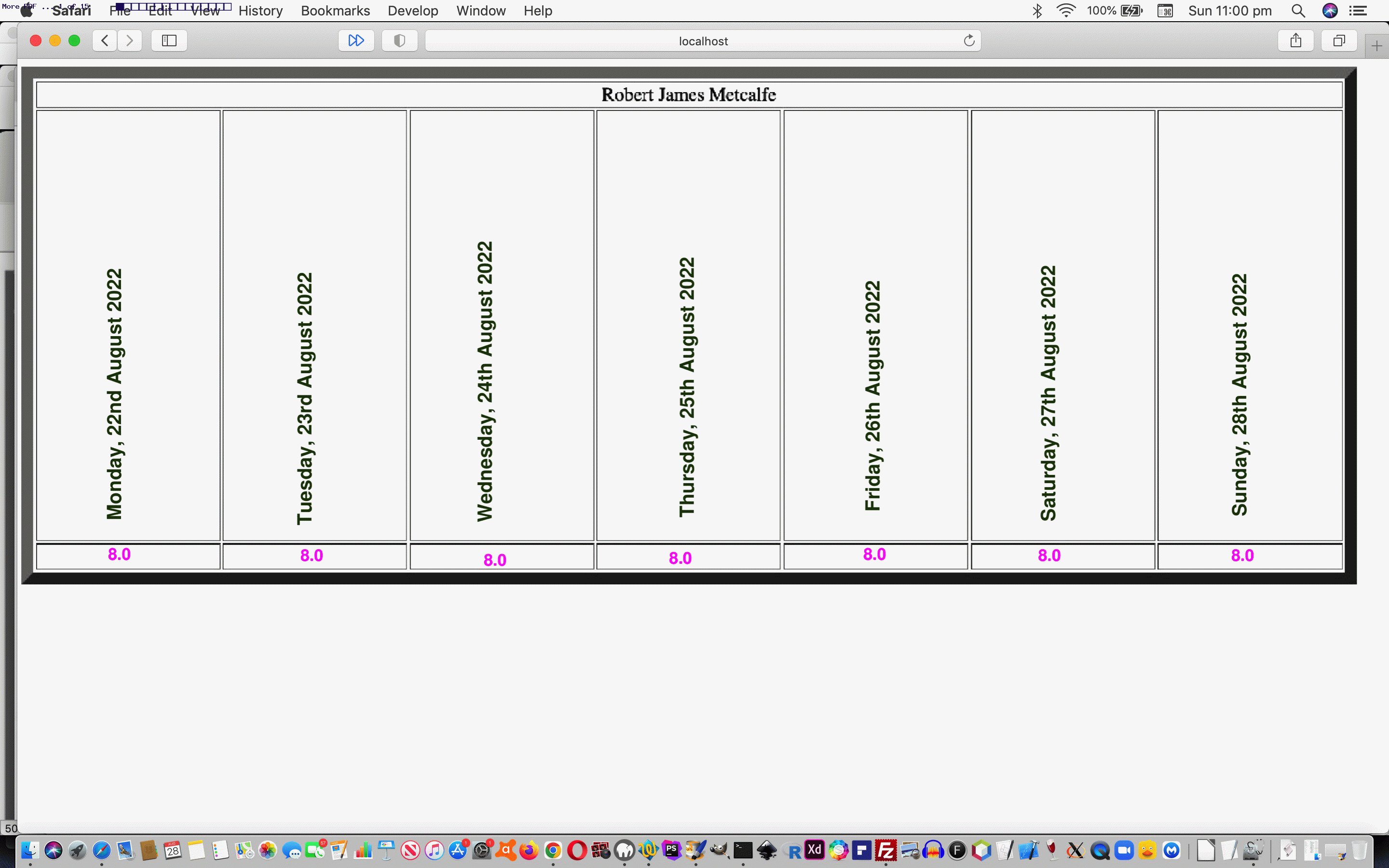
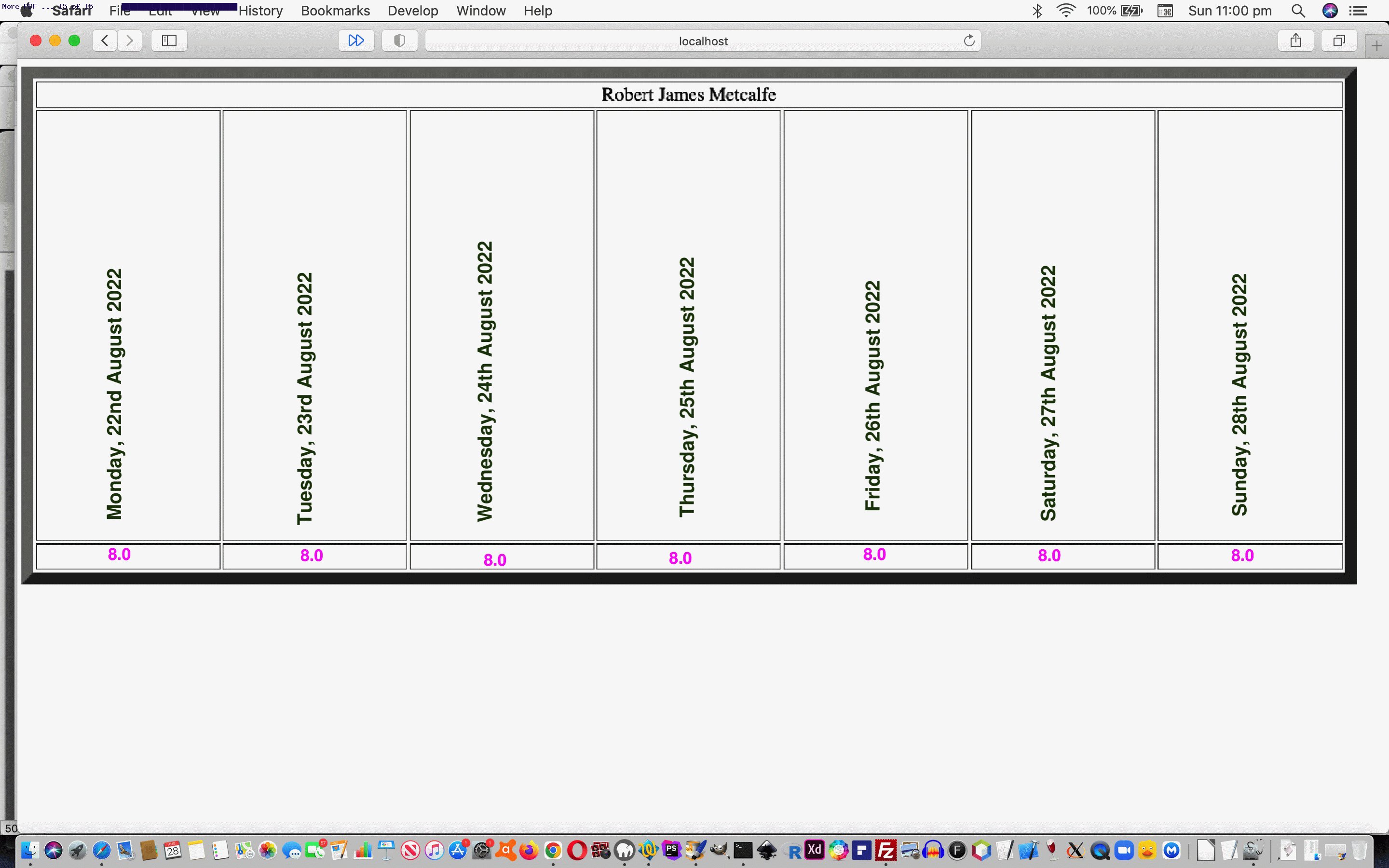
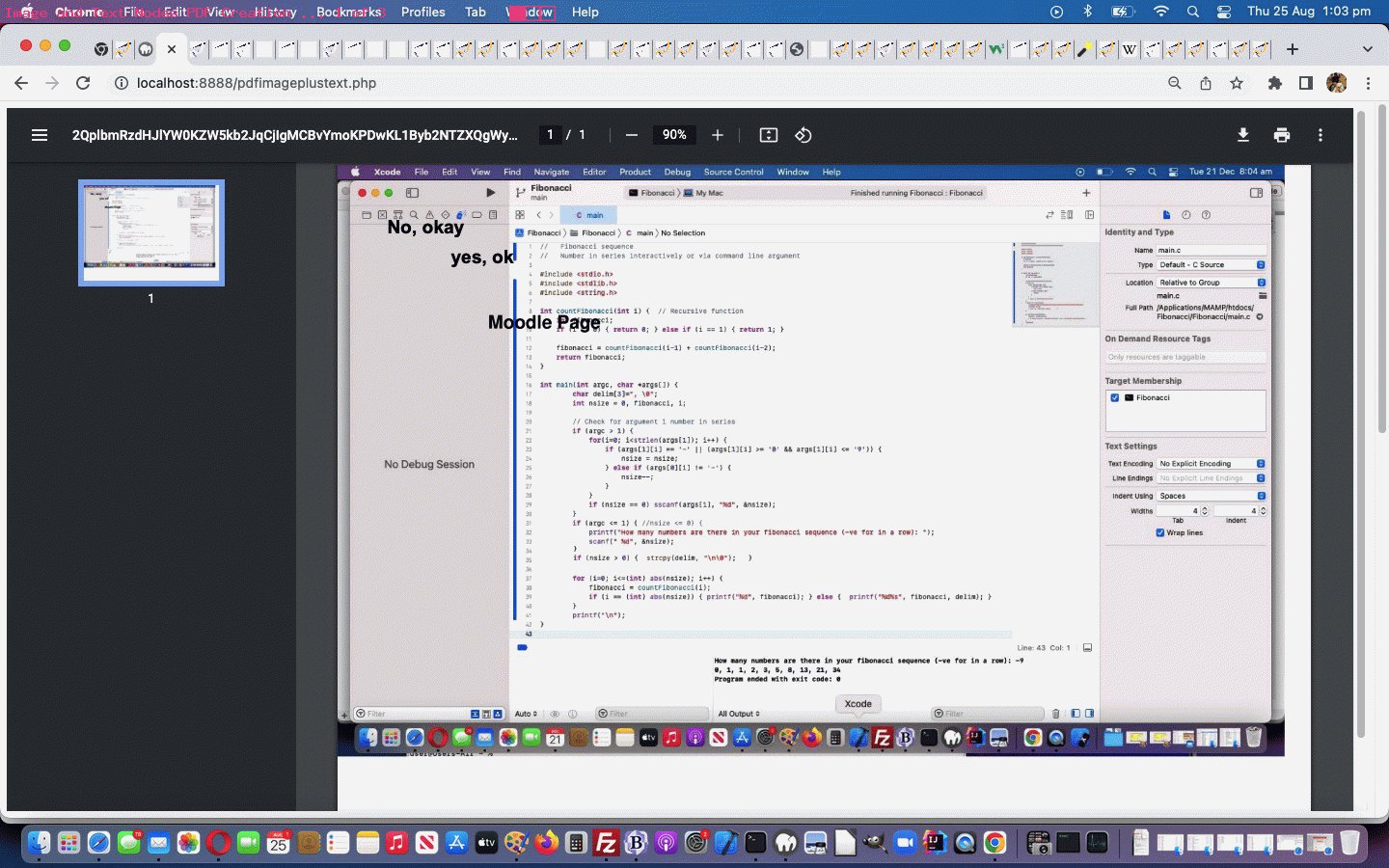
In our current “Image and Text Nodes PDF Creator” PHP web application project, it is stage 2, primarily, that we want to make more “featureful“, shall we say! It was as we were constructing yesterday’s Image and Text PDF Rotation and Direction Tutorial‘s animated GIF tutorial picture we realized that it fell into that trap of “lack of reality” regarding its premise. A background timesheet image with the hours already filled in? This is not realistic. And yet, regarding a “two pass” scenario, where a PDF’s JPEG could be called into play for a second pass, it is too much to ask users to put up with such complexity! Better is to allow the user to change Text styling adequately enough, midstream, to allow this timesheet scenario …
- start with no hours filled in (as the base image)
- user fills in the hours … then (courtesy of new “from then on” more toast functionality) …
- user (is able to) fill in the date strings
… all in the one pass of execution of our “Image and Text Nodes PDF Creator” PHP web application.
Again, the second of the dual toast purposes involves position:fixed but just in case users want to click for text nodes under it, we give 20 second periods where it is hidden, as you can see in our changed pdfimageplustext.php Image and Text PDF (now with “third draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Rotation and Direction Tutorial is shown below.
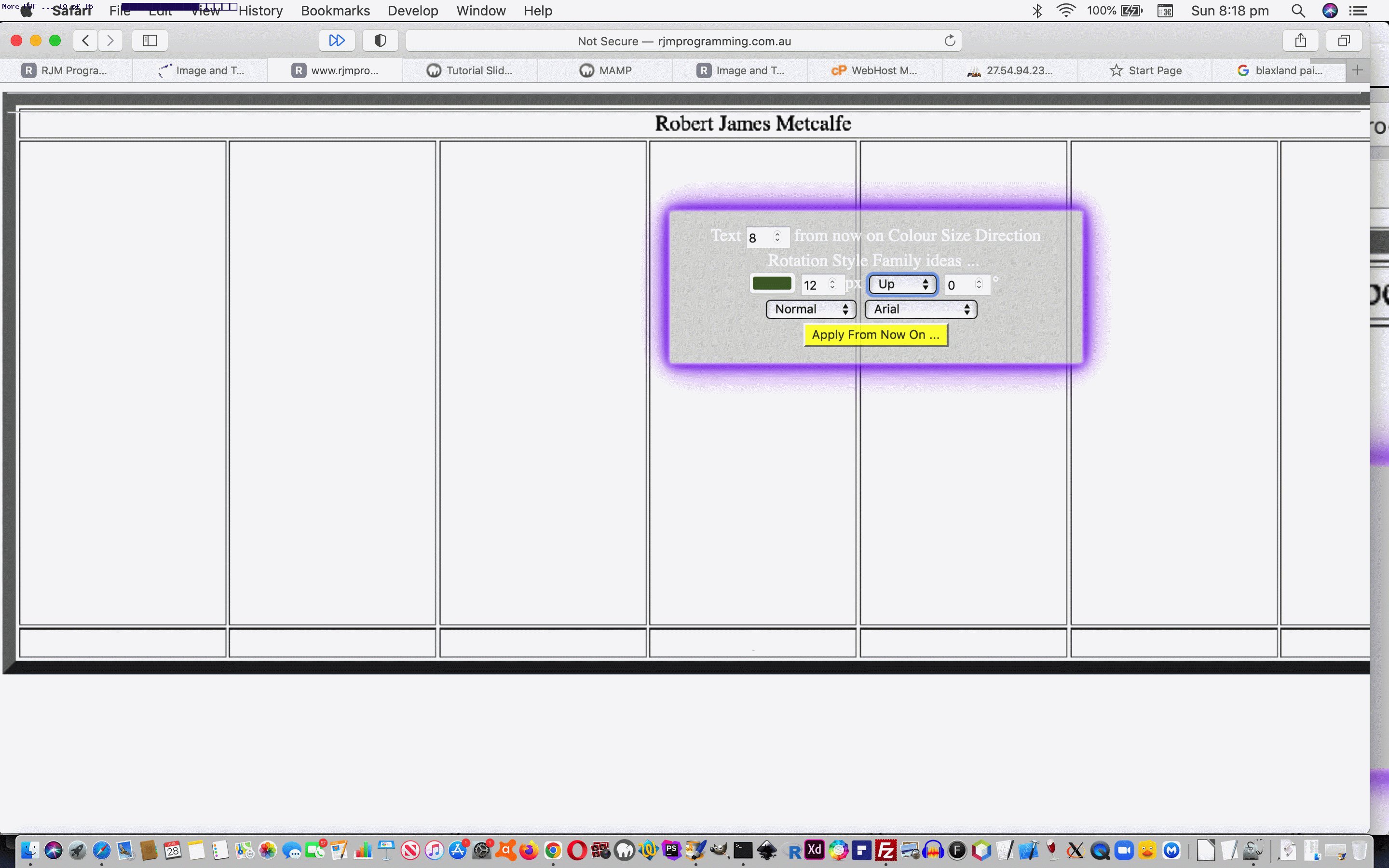
Yesterday’s Image and Text PDF Glowing Toast Tutorial allowed for text …
- where the size could be changed
- where the style could be changed
- where the font family could be changed
… but users may want, particularly if they are infilling a timesheet, text …
- where colour can be changed
- where direction can be changed amongst Up Down Left Right
- where rotation can be changed
To facilitate this, we appreciate the FPDF subclass developed here, thanks, and used it to improve the user selectable possibilities in our changed pdfimageplustext.php Image and Text PDF (now with “third draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Glowing Toast Tutorial is shown below.
Lemon curry? No, it’s Glowing Toast today! Huh?!
Well, it’s a way to temporarily show a very noticeable overlaid message box …
<style>
.custom-alert {
display: inline-block;
/* visibility: visible; */
background-color: rgba(102,102,102,0.8);
color: #fff;
text-align: enter;
margin: 5% auto;
padding: 12px 28px;
opacity: 0.9;
z-index: 200;
-webkit-animation: glow 1s linear infinite alternate;
-moz-animation: glow 1s linear infinite alternate;
animation: glow 1s linear infinite alternate;
}
/* Thanks to https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_glowing_text */
@-webkit-keyframes glow {
from {
box-shadow: 0 0 3px #fff, 0 0 5px #fff, 0 0 37px #e60073, 0 0 9px #e60073, 0 0 11px #e60073, 0 0 13px #e60073, 0 0 15px #e60073;
}
to {
box-shadow: 0 0 24px #fff, 0 0 6px #ff4da6, 0 0 8px #ff4da6, 0 0 10px #ff4da6, 0 0 12px #ff4da6, 0 0 14px #ff4da6, 0 0 16px #ff4da6;
}
}
</style>
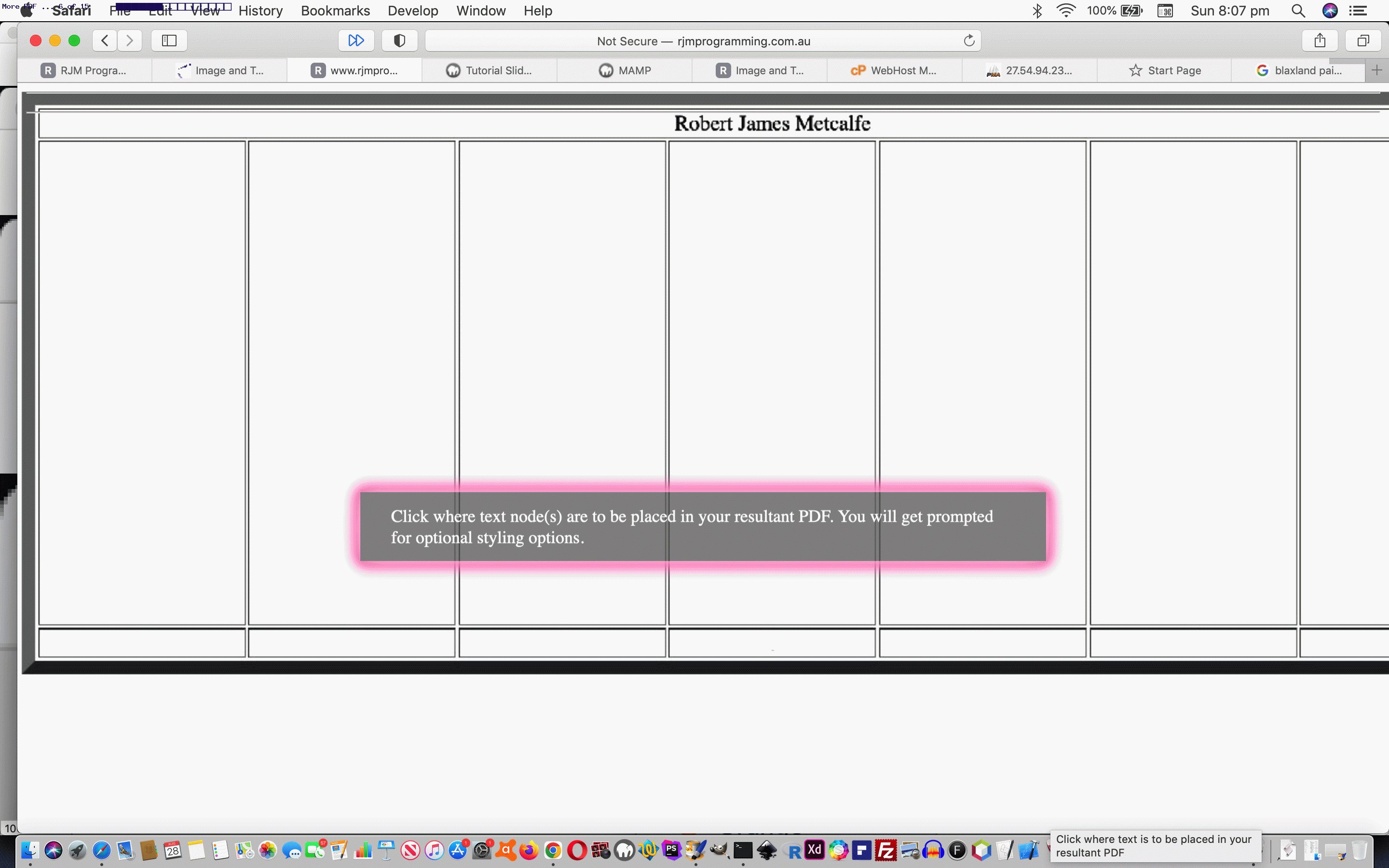
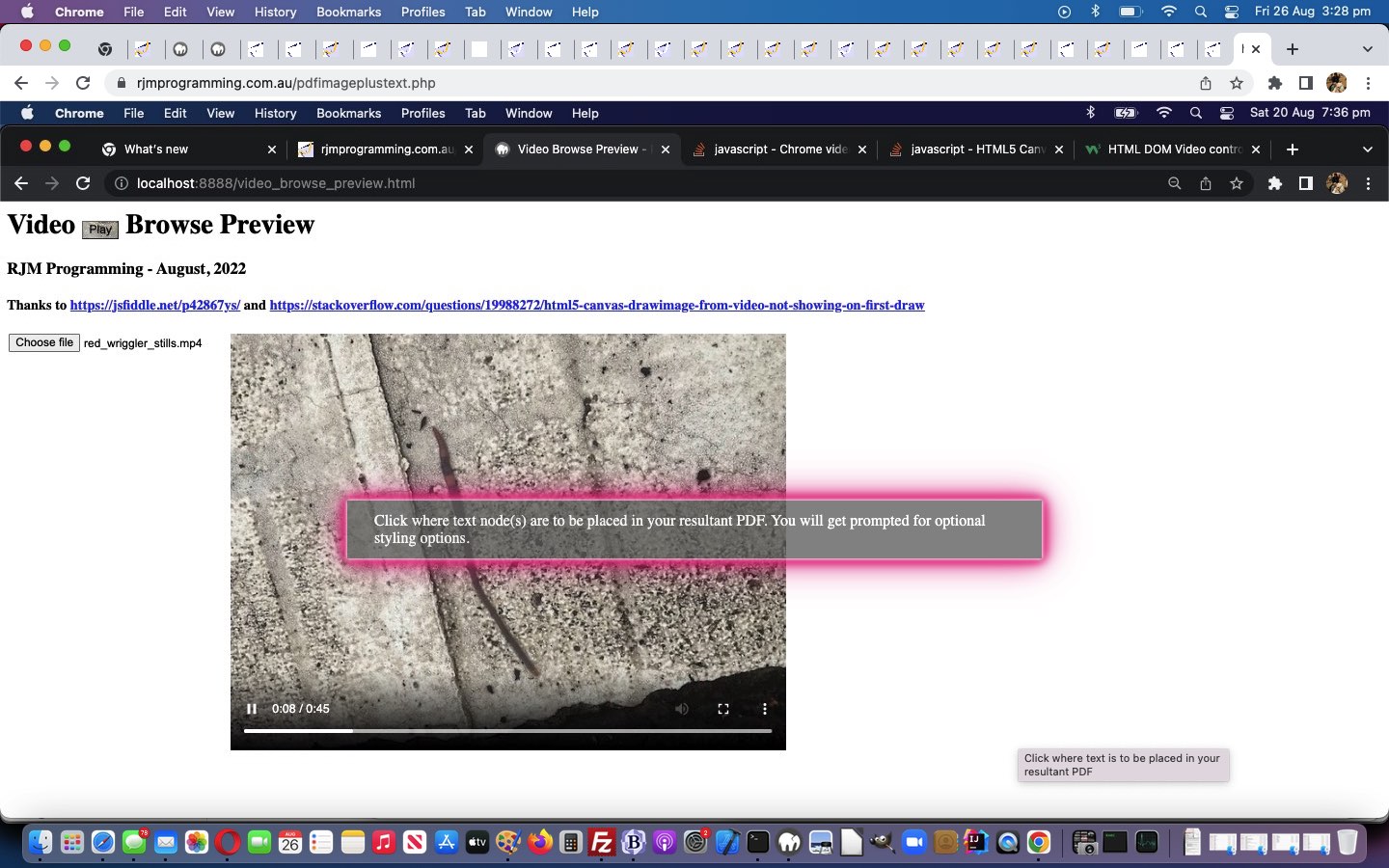
… over our “Image and Text Nodes PDF” in exact context in stage 2 in yesterday’s tutorial further below, better informing the user, especially mobile ones, what is required of them to add Text Nodes onto the Image to complete PDF creation, better than yesterday’s Image and Text PDF Interaction Tutorial …
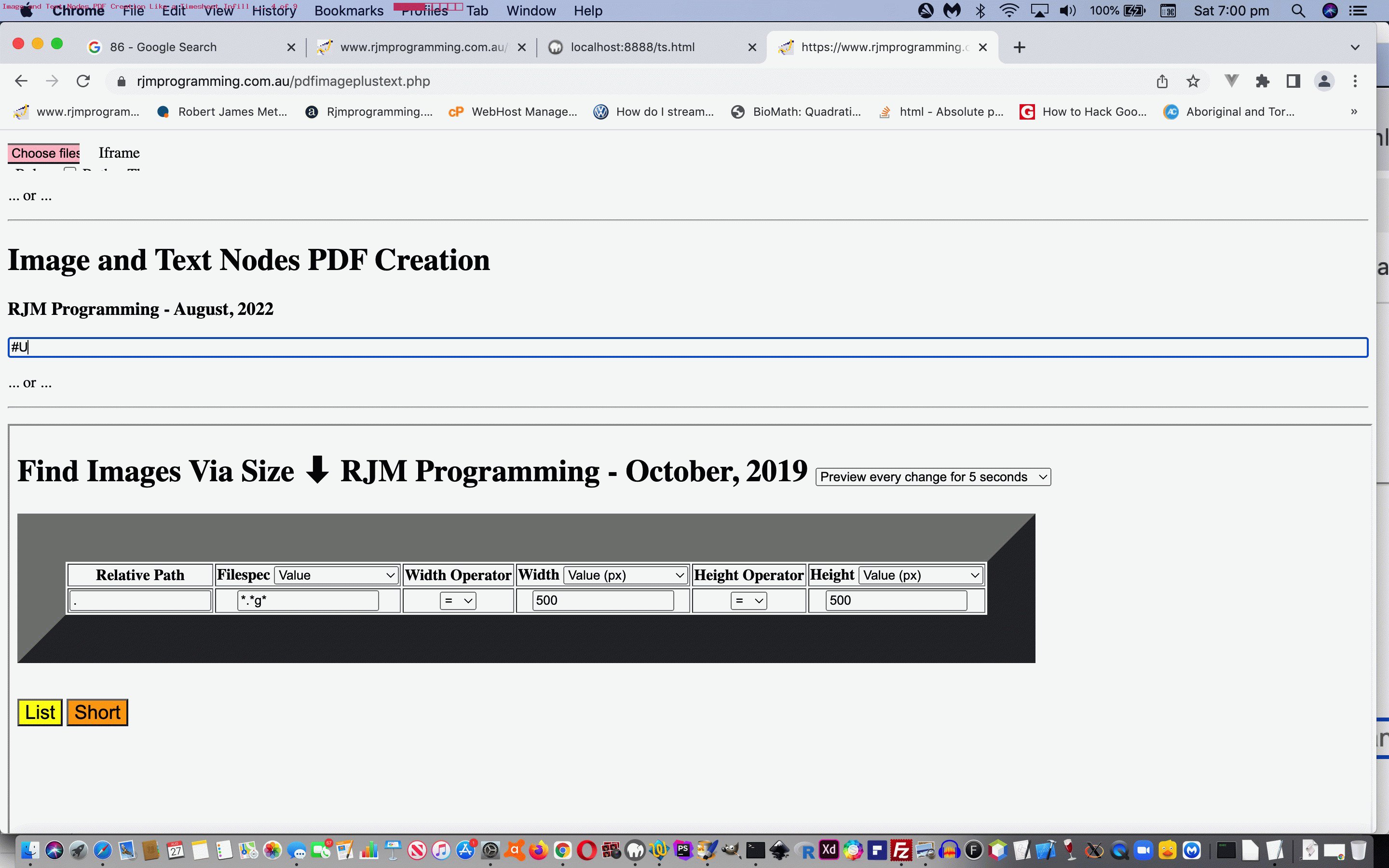
Also in the mix below is the third “user interaction” mode of use below …
- browse for local device image files …
- enter an Image Relative URL (ie. relative to https://www.rjmprogramming.com.au/ or RJM Programming’s Apache/PHP/MySql web server Document Root folder) …
- turn to a modified very apt find_images_via_size.php web application that adds a visual component to the Image Relative URL idea above
… complimenting the changed pdfimageplustext.php Image and Text PDF (now with “second draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Interaction Tutorial is shown below.
Many web applications benefit from user interaction to make them dynamically useful. The idea is you, as the programmer, set up the default scenario of there being “nothing to go on yet” with a reasonably easily understood way for the user to supply the web application with the information required, a phase often referred to as “user interaction”.
And so, with our current “Image and Text Nodes PDF Creation” project of yesterday’s Image and Text PDF Sharing Tutorial you might say we worked from the end of the workflow to the start of the workflow, today, with us adding a “user interaction” phase when the URL entered is just …
https://www.rjmprogramming.com.au/pdfimageplustext.php
There is a proviso, though! When you have a PHP web application and deal with $_POST[] arguments, as we steer you towards, today, with our sizeable data issue, you will see that same URL as above at various stages (all 1 and 2 and 3 below) of the PDF creation workflow …
- user enters https://www.rjmprogramming.com.au/pdfimageplustext.php at address bar of the web browser where user defines an image URL or browses for a local image file …
- user sees that image and clicks/taps where they want text node(s) placed, and can proceed to the next step by answering with a blank text node …
- user sees created PDF file consisting of an Image and Text Node(s)
In other words, the use of serverside $_POST[] argument HTML form method=POST methodologies …
<form id=myform method=POST action=./pdfimageplustext.php style=display:none;>
<input type=hidden id=slideshow name=justiurl value=''></input>
<div id=coords style=display:none;></div>
<input type=submit id=isub style=display:none; value='Ask for Text'></input>
</form>
… make the web application “look” be contextual, where $_GET[] argument usage would be more self explanatory, but, alas, is impractical when the length of character data exceeds about 800, as it would with any self respecting image data URL!
A “first time that we can remember” curiosity about that HTML form usage above, used in two of the stages talked about above, is the “navigation $_POST[] argument renaming” as per …
function redraw() {
document.getElementById('cbi').style.display='none';
document.getElementById('myp').style.display='none';
document.getElementById('iurl').style.display='none';
document.getElementById('myh1').style.display='none';
document.getElementById('myh3').style.display='none';
document.getElementById('mybody').style.background='url(' + datauri + ')';
document.getElementById('mybody').style.backgroundRepeat='no-repeat';
document.getElementById('slideshow').name='pdfimage';
if (document.body.outerHTML.indexOf('url(') != -1) {
datauri=document.body.outerHTML.split('url(')[1].split(')')[0].replace(/\"\;/g,'');
}
document.getElementById('slideshow').value=datauri;
//alert(datauri.substring(0,100) + ' ... ' + document.body.outerHTML.substring(0,350));
document.getElementById('coords').innerHTML+='<input type=hidden name=pdfimageplustext value=y></input>';
startrecording=true;
document.getElementById('mybody').onclick=function(e){
e = e || window.event;
e.preventDefault();
startrecording=true;
if (e.touches) {
if (e.touches[0].pageX) {
x = e.touches[0].pageX;
y = e.touches[0].pageY;
askaway();
} else {
x = e.touches[0].clientX;
y = e.touches[0].clientY;
askaway();
}
//console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
x = e.clientX;
y = e.clientY;
askaway();
} else {
x = e.pageX;
y = e.pageY;
askaway();
}
};
document.getElementById('mybody').title='Click where text is to be placed in your resultant PDF'; //setTimeout(askaway, 5000); //alert('am here');
}
Somehow, we’ve always been shy to work things this way, but is fine to do!
Again, see this in action with the changed pdfimageplustext.php Image and Text PDF (now with “first draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Sharing Tutorial is shown below.
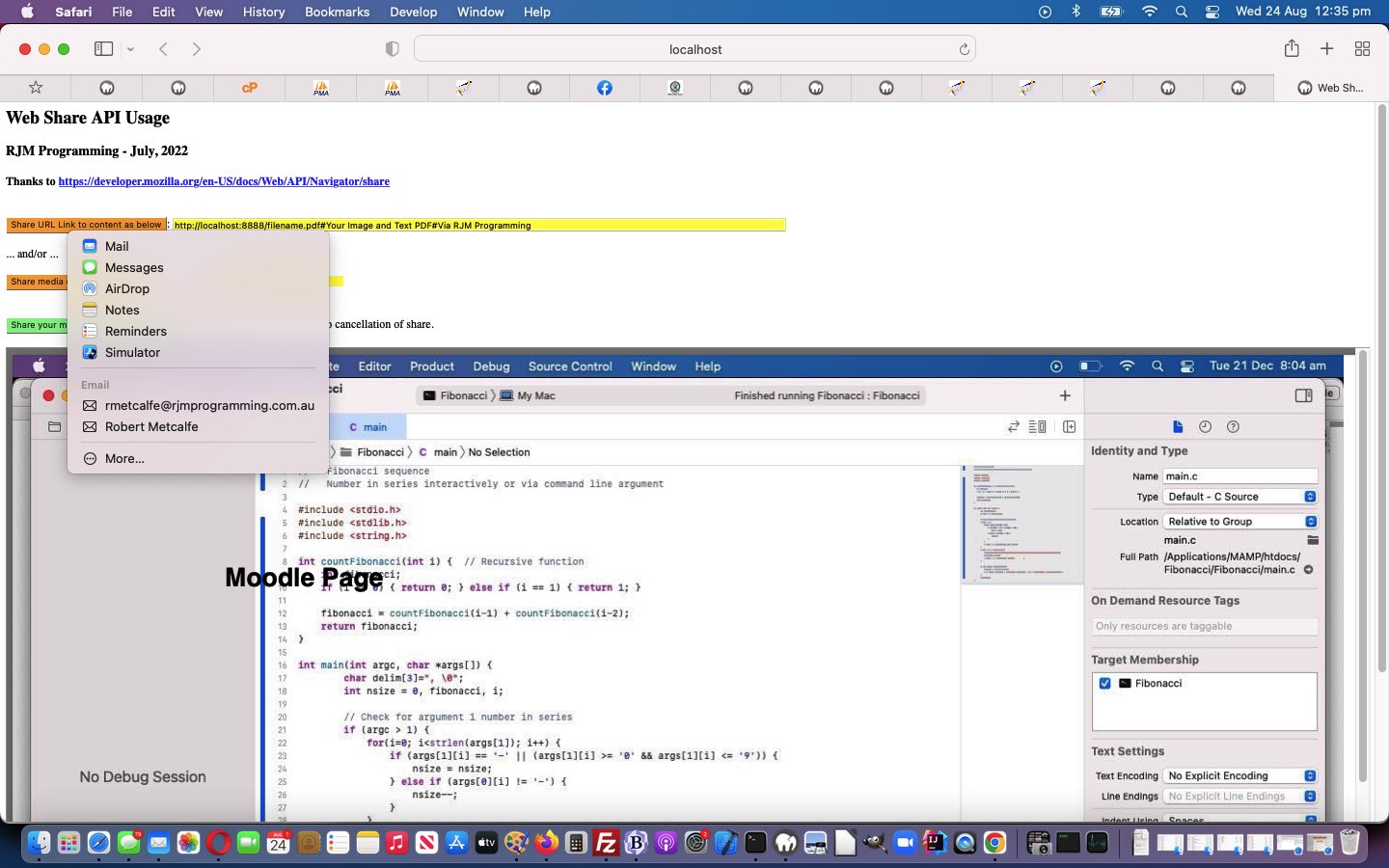
Onto yesterday’s Image and Text PDF Primer Tutorial “Image and Text PDF” creator start, today we wanted to link in with our previous Web Share API Primer Tutorial work to offer some of our users the chance to share their work. Yes, it’s some of our users here because the Web Share API interfacing does not work on all platforms and only works for https: protocol URLs.
Also in the winds today is the “uniquifying” of media filenames for their limited lifespan.
And in a wind (called Mariah) we convert our PDF to a JPEG image via the great ImageMagick …
convert -density 300 pdffilename.pdf pdffilename.jpg
… command line type of command (accessed via PHP exec conduit) along the way, because that might come in handy down the line.
And then, “down the line”, we realized that for Safari platform work where a PDF is shown within an HTML iframe scenario, that JPEG image can immediately help, it being that (onclick event) intermediary between the iframe and opening PDF in a new window (but not good in the iframe element).
See this in action with the changed pdfimageplustext.php Image and Text PDF (still a blank webpage without the user interaction, at this first draft) PHP web application (helped out by the changed HTML and Javascript web_share_api_test.html Web Share API supervisor) you can also try below.
Previous relevant Image and Text PDF Primer Tutorial is shown below.
We are restarting our interest in our “Timesheet Filling In Automator” web application long standing dream from another angle today. We want to …
- create PDF data via the FPDF PHP library … where we …
- base the PDF on a single image (at this stage) … and …
- allow for any number of x,y,text combinations placed on top of the image above … and …
- allow for Font Family and Font Style and Font Size (with a mantissa on x means to change the Font Size for individual text nodes)
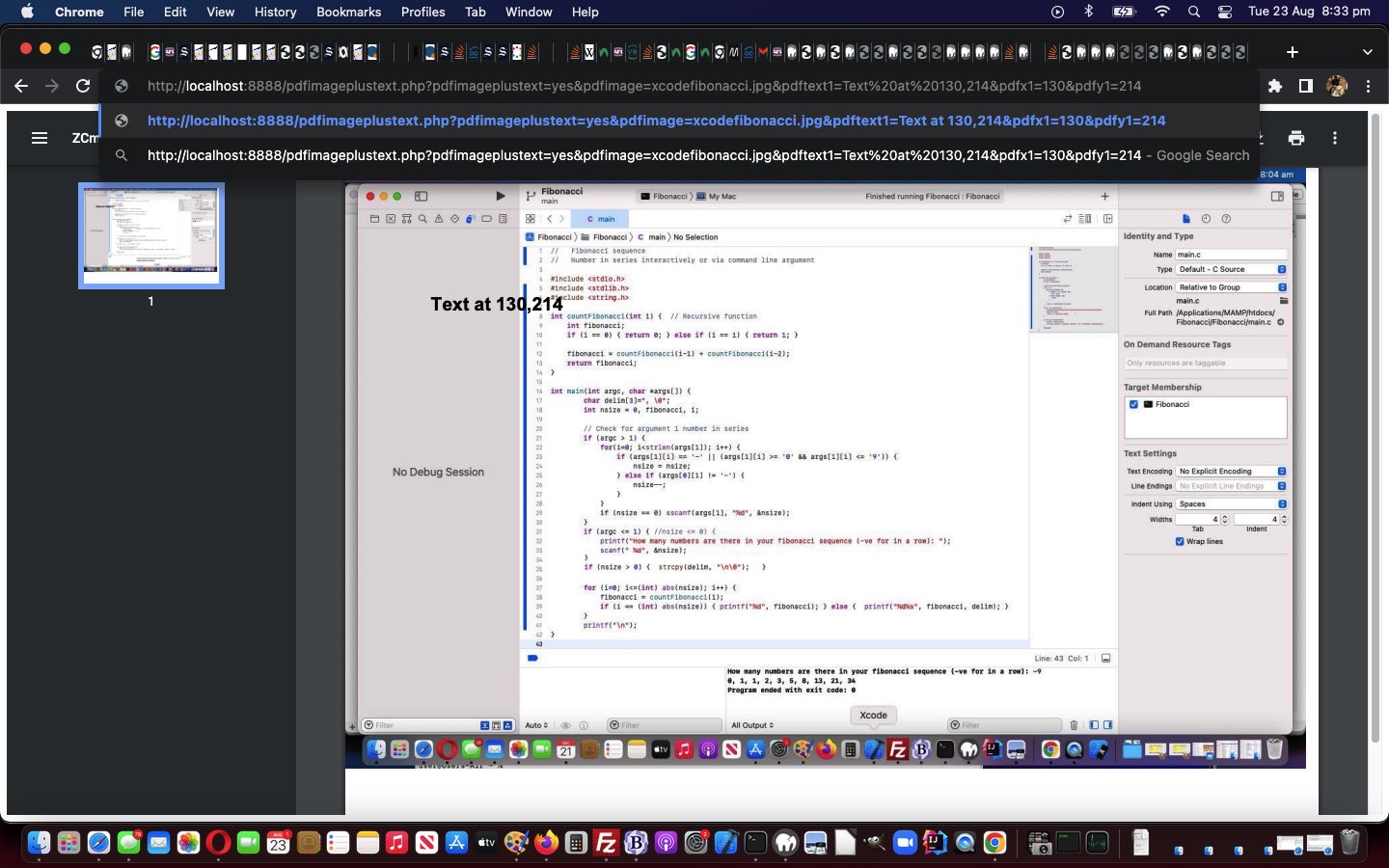
… for this early days “proof of concept” and “just the workings, not the user interaction” with our “first draft” pdfimageplustext.php Image and Text PDF (blank webpage without the user interaction, at this first draft) PHP web application you can see in the example usage below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.