ImageMagick is a really very very useful PHP class to manipulate image files on a web server, ours at rjmprogramming.com.au being an Apache/PHP/MySql web server. That arrangement makes PHP (and the ImageMagick class) a serverside processing constituent. It is most likely if lots of this is new to you, you will still have heard of the phrase “client/server”. And it’s very very likely you’ve heard of Javascript, as it is approachable right up at your own personal computer or device, and manageable and changeable, often (though ever harder with mobile devices), up at your own personal computer or device. PHP, and ASP.Net, and Python, and Perl are more associated with the “server” in “client/server” … sadly nobody in the world seems to be taking responsibility for the “/” … but we digress.
Meanwhile, back at the ranch … when you visit a website and it shows images particular to that website, these image files will be located on that domain’s web server’s file system (ours at rjmprogramming.com.au is a Linux web server file system (and what a world of wonder is Linux, but that is another story)), and a tool like ImageMagick can …
- read
- write
- update
… that image, whereas “client” Javascript (and its supervisory HTML) can only, but importantly, just do that first “read” operation … without “read” of course, we wouldn’t even have a test pattern to look at (like in the early days of television).
PHP and GD (take a look at PHP GD and Image Functions Primer Tutorial) and ImageMagick, amongst others, probably, can involve you in all three modes of use above to enable you to write your own web applications, in our case with PHP, that can do some of those techniques, which may or may not make you gasp, that the traditional image editors like Gimp (often under its “Filters” menu) or PhotoShop can do, with your web server images. Normally, though, with the involvement of Gimp and PhotoShop types of image editors, it is usual to not do the work on the web server itself, but to do that image manipulation work on a laptop or workstation, that then has ftp (or sftp) access to that web server, on which the image files are “uploaded” to sit there waiting for the internet world to come along and “read” (or access) them, perhaps in the form of an HTML img tag in a webpage owned by the domain you are accessing in the URL you …
- typed into the web browser address bar
- linked to via an HTML a tag or some other onclick event of some other HTML element … the combinations of possibilities are infinite really
… but PHP ImageMagick ideas allow you to think about web application work not involving ftp in its calculations, as the image files can be “read” at the web server, manipulated and adjusted by ImageMagick “magic” … and Albuquerque Alla Kazam abracadabra … new web server image files are then written onto the file system of your web server after interfacing to you, the “client” via an HTML form element (with the same PHP) posting the user defined settings (in today’s case, the angle of distortion in degrees and an image file URL of interest) to the PHP you’ve written to make ImageMagick do its … oh no … Albuquerque Alla Kazam abracadabra thaing.
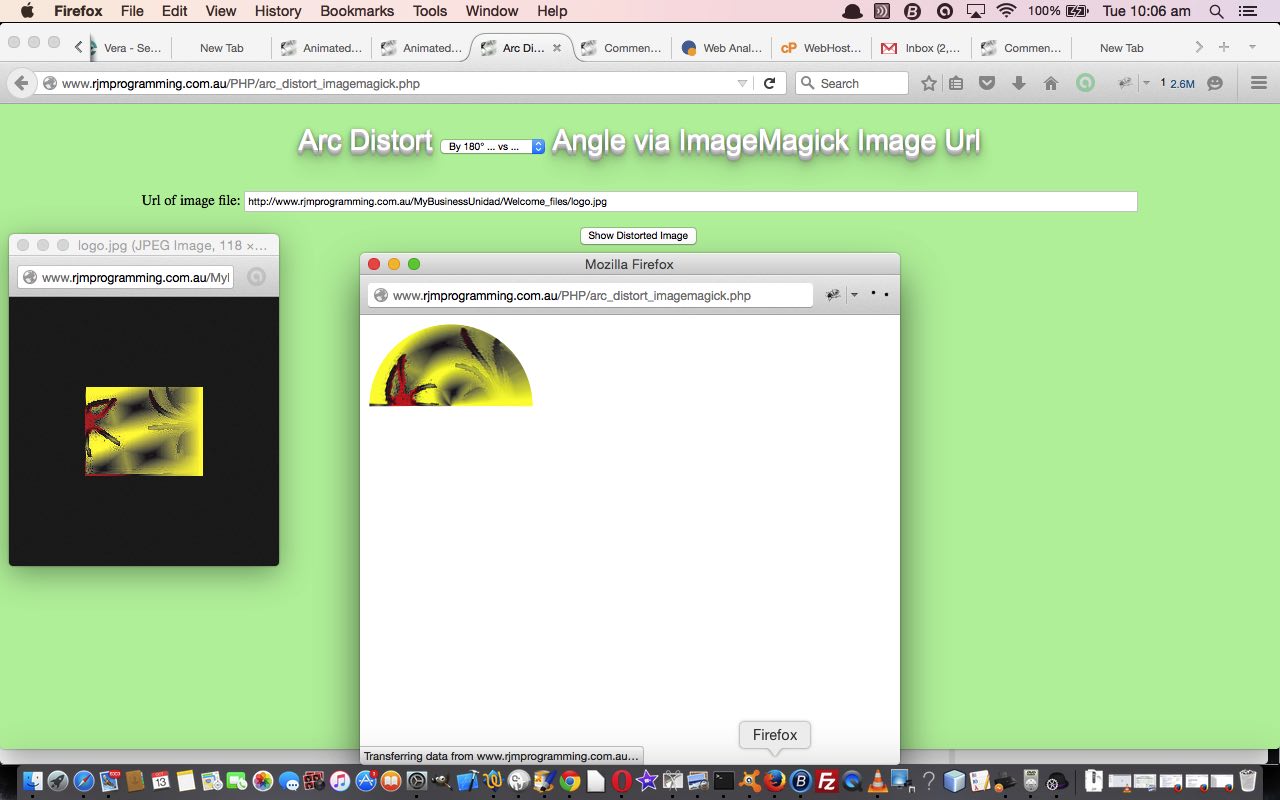
We have PHP serverside code to show you today with arc_distort_imagemagick.php and we have a live run link too. PHP may be serverside by nature, but it can be the whole box and dice, by including the clientside HTML/Javascript code and logic, into its content. The same cannot be said the other way around. And that is just one of hundreds of reasons why web hosting that involves the manipulation of web server files and accessible by languages such as PHP, opens up so many possibilities for web application functionality.
If this was interesting you may be interested in this too.




One Response to Image Arc Distortion via ImageMagick Primer Tutorial