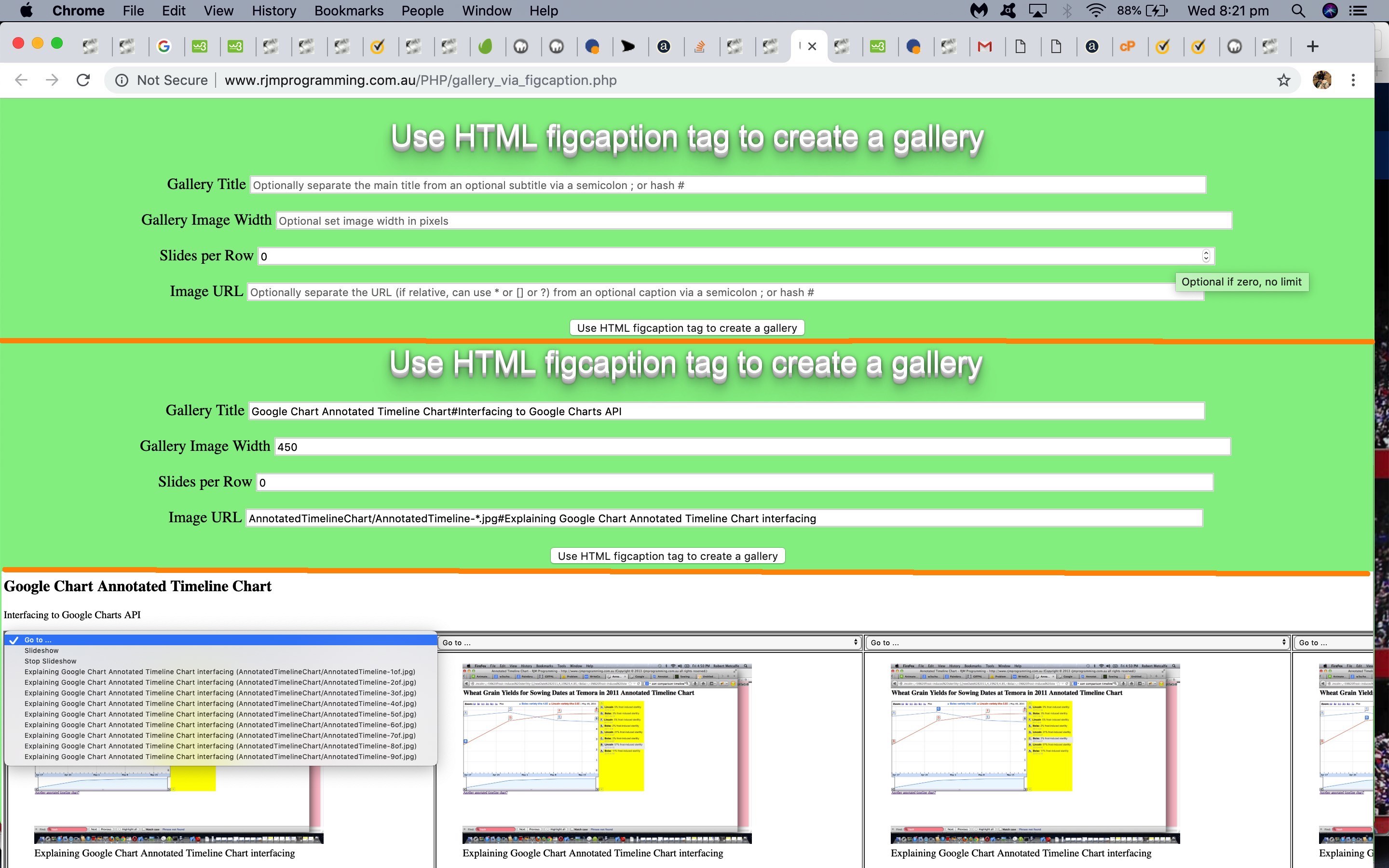
Yesterday’s Image Gallery Figcaption Primer Tutorial progress regarding Image Galleries Based On Figcapture elements involved no animation in its makeup or functionality. Around here, though, we often deal with related sets of images (as with example of our tutorial picture), and sure you do too on occasions. That is why we are extending Image Gallery (via Figcapture elements) as per …
- add a means to animate the Image Gallery into a hashtag navigation based Slideshow (and the means to stop that Slideshow … and return to) … and …
- add a means by which you can jump (ie. navigate) to an image of the presentation, via an associated dropdown list of images … whose user specification functionality has been improved via …
- add a means by which the user can not only define images using single image absolute URLs, but now can define relative URLs (ie. to images on the rjmprogramming.com.au domain), where good ol’ PHP glob usage can allow the user to specify relative URLs containing the wildcards ? (one character), [] (range of characters) or * (any number of characters), to specify a single relative URL file specification capable of pointing at several Image Gallery images … and we also offer the chance for the user to …
- add a means by which the user can specify the maximum number of Image Gallery slides per row
We hope you agree that these are improvements to what is possible here with the changed PHP gallery_via_figcaption.php‘s live run link.
Previous relevant Image Gallery Figcaption Primer Tutorial is shown below.
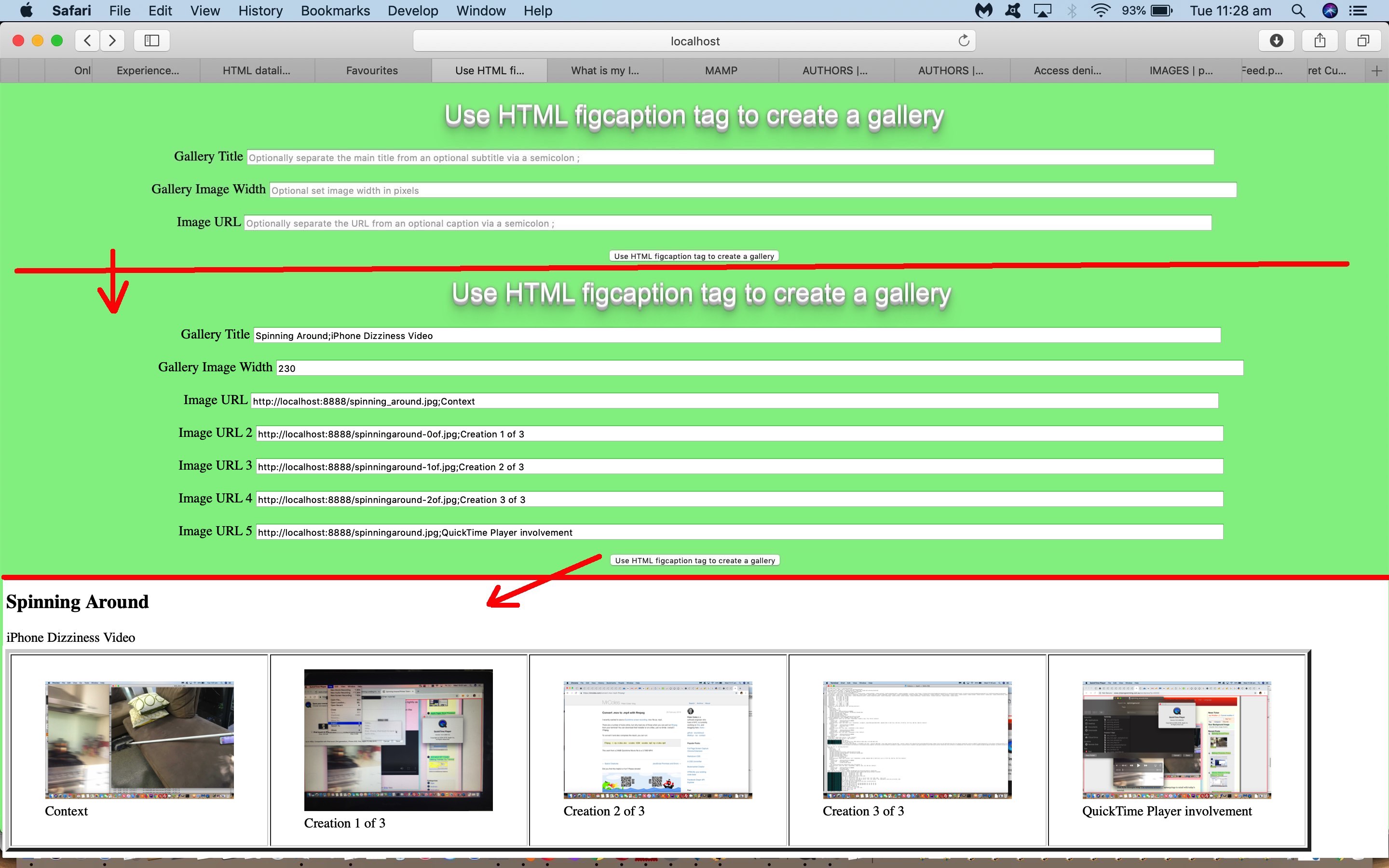
We have a new slideshow presentation, or image gallery web application idea, today. It uses in its methodologies the HTML figcaption tag, new to HTML5, and useful, in that it associates images with explanatory words, though you don’t have to follow the “every picture tells a thousand words” adage here, as you add your optional caption data.
Think, though, if you do caption when trying out today’s proof of concept PHP gallery_via_figcaption.php‘s live run link, that captions make your image galleries that much better.
We’re pretty sure we’ll be improving this web application’s functionality over time, but in the meantime, we hope it helps you out with some image presentation ideas, and we’ll add the idea onto our list of presentation ideas at PDF on Mac OS X via Images and Finder and Preview Tutorial.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.