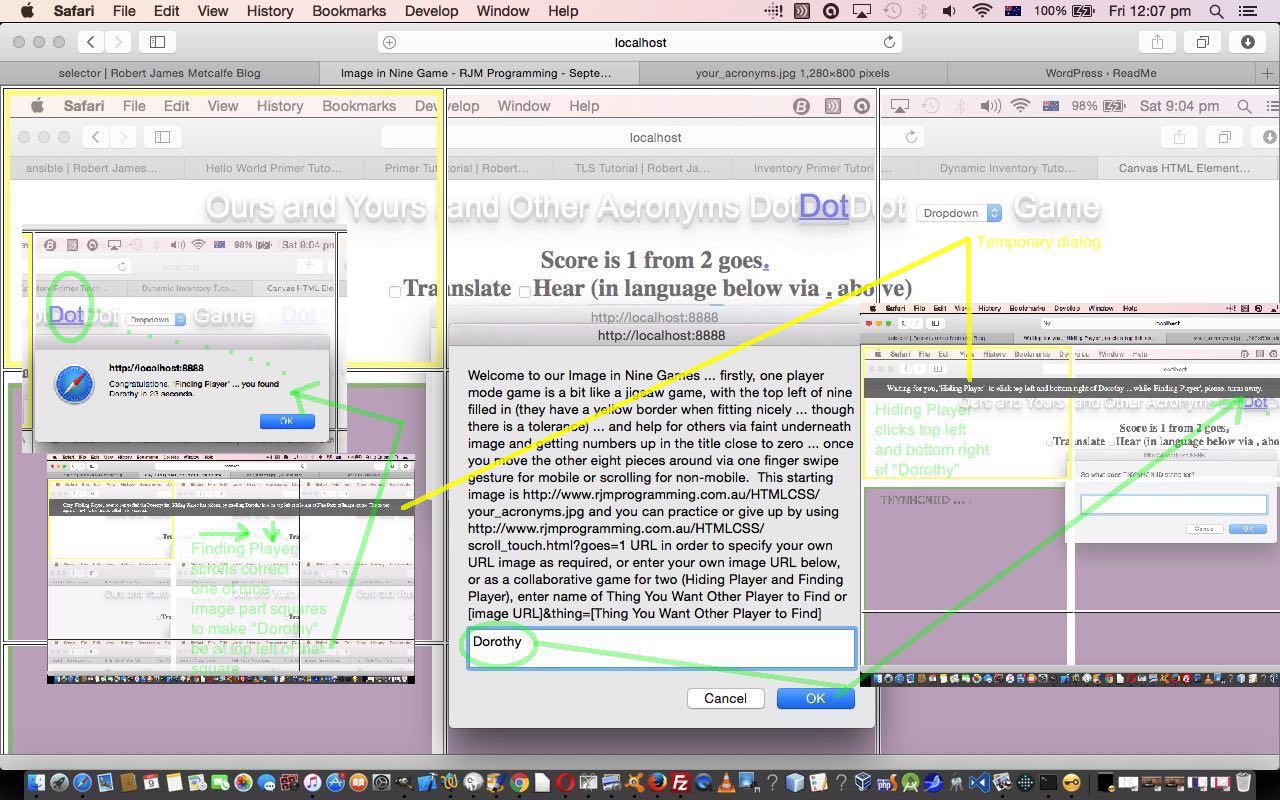
Our “Image in Nine Game” from yesterday’s Image in Nine Game Primer Tutorial as shown below, was a bit lacking as a “game” in real world terms. But what if we added a “Hide and Seek” element to it? Lots of people in the world know the idea of “Hide and Seek” as a game. But doesn’t “Hide and Seek” involve at least two players? Yes, that is so, and we don’t go inventing some new game console functionality here to add this new “Hide and Seek” functionality to our game today. Instead, we rely on user goodwill and sense, as we so often do at this blog. We have a “Hiding Player” and a “Finding Player” and just ask that the “Finding Player” turns away when the “Hiding Player” is selecting something to hide and using two document.body onclick events to define top left and bottom right co-ordinates respectively, in time for the overlayed images to “cloud” the issue for the “Finding Player”, who will have to use scrolling techniques and clues from the name left by the “Hiding Player” as to what was hidden to …
- pick the correct square of nine (parts to the background image of game)
- make the hidden thing go up to the top left of that square via scrolling techniques
… to succeed with their game quest. Again, we show a time taken aspect to how the “Finding Player” does. After any one finding, the game is totally reworked, and presumably, this could be the chance for the players to swap roles, perhaps … but that is up to them?!
Along the way here you’ll have seen that a new component to our web application, which still can do all yesterday’s ideas as well, is that document.body onclick event, used exclusively in the game by the “Hiding Player”, which is made to work via a document.body onload scenario as per bold bits of HTML and Javascript code below …
<head>
// Lots of CSS styling code and title
// ...
// End of CSS styling code and title
<script type='text/javascript'>
var i, j, imgw=0, imgh=0, factor=1.0, x=0, y=0, tlx=0, tly=0, brx=0, bry=0, squarethingison=-1, rtlx=0, rtly=0, rbrx=0, rbry=0;
// Lots of other Javascript code
// ...
// End of lots of other Javascript code
function oc(event) {
if (event.clientX || event.clientY) {
x = event.clientX;
y = event.clientY;
} else {
x = event.pageX;
y = event.pageY;
}
if (!tl_click && thing != '') {
tl_click=true;
tlx=x;
tly=y;
document.title="Got that, 'Hiding Player', thanks. Now the bottom right? After that, call in 'Finding Player', quickly to see a message and to find your hidden " + thing + ".";
document.getElementById('custom-alert-1').innerHTML="Got that, 'Hiding Player', thanks. Now the bottom right? After that, call in 'Finding Player', quickly to see a message and to find your hidden " + thing + ".";
document.getElementById('custom-alert-1').style.visibility='visible';
setTimeout(andt, hiding_fourfivehundred);
} else if (!br_click && thing != '') {
br_click=true;
brx=x;
bry=y;
squarethingison=whichsquare();
var imgs=document.getElementsByTagName('img');
for (var m=0; m<imgs.length; m++) {
if (imgs[m].id != 'myimg' && thing != '') imgs[m].style.display=dmode;
}
document.title="Okay 'Finding Player', over to you to find the " + thing + " that 'Hiding Player' has hidden, by scrolling " + thing + " into the top left of relevant of Nine Parts of Image square. The correct square must be the one scrolled in to succeed.";
document.getElementById('custom-alert-1').innerHTML="Okay 'Finding Player', over to you to find the " + thing + " that 'Hiding Player' has hidden, by scrolling " + thing + " into the top left of relevant of Nine Parts of Image square. The correct square must be the one scrolled in to succeed.";
document.getElementById('custom-alert-1').style.visibility='visible';
setTimeout(andt, finding_eightfivehundred);
setTimeout(secondstaken, 1000);
}
}
</script>
</head>
<body onload='pregetwh();' onclick=' oc(event); ' ontouchstart=' oc(event); '>
We channelled our temporary dialog (like Android “toast”) functionality we talked about at Web Slideshow Like PowerPoint Hashtag Navigation Tutorial to place some temporary “overlayed” advice for the Hide and Seek players as the game progresses.
So what’s the opening “blurb” of the web application game now …
Welcome to our Image in Nine Games … firstly, one player mode game is a bit like a jigsaw game, with the top left of nine filled in (they have a yellow border when fitting nicely … though there is a tolerance) … and help for others via faint underneath image and getting numbers up in the title close to zero … once you move the other eight pieces around via one finger swipe gesture for mobile or scrolling for non-mobile. This starting image is http://www.rjmprogramming.com.au/HTMLCSS/your_acronyms.jpg and you can practice or give up by using http://www.rjmprogramming.com.au/HTMLCSS/scroll_touch.htm?goes=1 URL in order to specify your own URL image as required, or enter your own image URL below, or as a collaborative game for two (Hiding Player and Finding Player), enter name of Thing You Want Other Player to Find or [image URL]&thing=[Thing You Want Other Player to Find]
And here is the new live run link to the “Image in Nine Game” including a “Hide and Seek” component, that has this HTML and Javascript and CSS programming source code you could call scroll_touch.htm that changed from yesterday in this way.
We’ll leave you with a fairly obvious theme of usage of this game with a Where’s Wally scenario, the image for which we’d like to thank the imgur website.
Did you know?
Sometimes, as with today’s game, but not always, with web applications, if you’ve forgotten to “test mobile” … how sinful … you’ll find that wherever you have some onclick event code you can just double up the same logic for an ontouchstart event, and have your web application burst to life in the mobile wooooooorrrrrrlllld.
Previous relevant Image in Nine Game Primer Tutorial is shown below.
Today we’ve written a web application game that really benefits, in its mobile device incarnations, by “touch scrolling” or momentum-based scrolling techniques.
We found lots of great advice for today’s game from the Open Source community on the net, and give thanks to …
- CSS momentum-based scrolling setting for touch devices advice
- great CSS multiple background image advice
- use of CSS overflow: scroll property in a “reveal” themed approach
- good general use of images webpage
- Javascript scrolling event advice
- helped with scrolling event co-ordinate definition via the Javascript element.getBoundingClientRect() function
- set us right to stop thinking that it would be a good idea to try to control the smallest scrolling resolution unit
- the CSS “overlay” usual suspects coming into play were position:absolute property and z-index and opacity
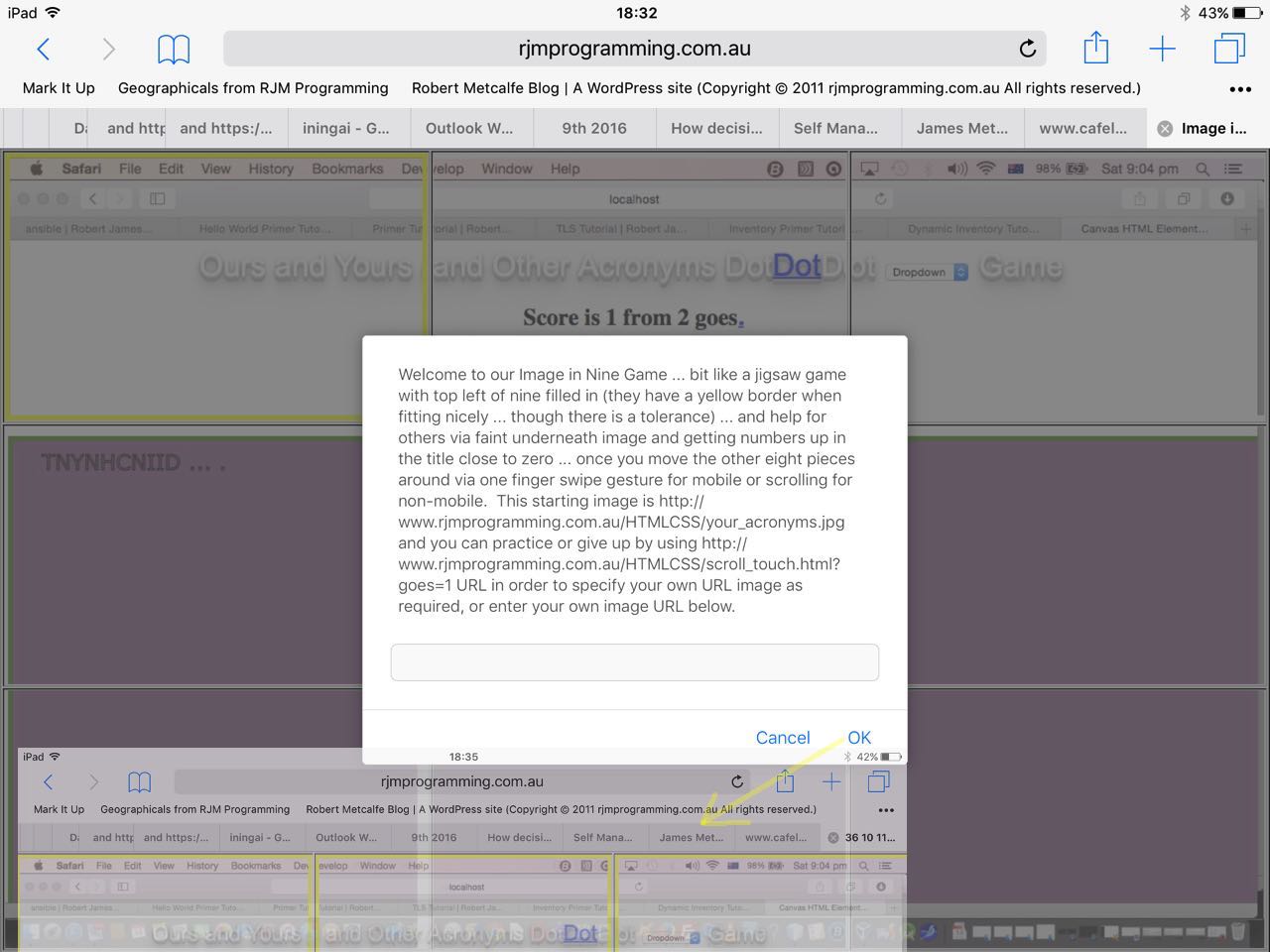
So what is our game? Here’s the opening “blurb” for it …
Welcome to our Image in Nine Game … bit like a jigsaw game with top left of nine filled in (they have a yellow border when fitting nicely … though there is a tolerance) … and help for others via faint underneath image and getting numbers up in the title close to zero … once you move the other eight pieces around via one finger swipe gesture for mobile or scrolling for non-mobile. This starting image is http://www.rjmprogramming.com.au/HTMLCSS/your_acronyms.jpg and you can practice or give up by using http://www.rjmprogramming.com.au/HTMLCSS/scroll_touch.html?goes=1 URL in order to specify your own URL image as required, or enter your own image URL below.
It’s a simple premise. An image gets cut evenly up into nine equal area pieces, a bit like a jigsaw. We add this to a table of HTML div elements including the game’s image as a background image with a defined background-position property, within HTML table td cells. Those HTML div elements “reveal” the game image again overlayed on top, but with no offsets in positioning, so you end up with the top left cell’s HTML div element being totally fine, and so showing a yellow border to indicate this. But the mobile user will need to use momentum-based scrolling and the non-mobile user can use normal scrolling techniques to pull the “overlayed” image back into the correct “jigsaw” position, and get a yellow border, to succeed at the game. There is a numerical reporting helper in document.title that when creeping towards zero helps the user out with their positioning. We time the user doing this, should they want to try the game again to try to improve, perhaps with their own image URL in mind.
Here is the live run link to the “Image in Nine Game” that has this HTML and Javascript and CSS programming source code you could call scroll_touch.html and here for your perusal. And here is a live run for an Australian Lighthouses image.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.