Yesterday’s Image Pair Fitting into a Given Dimension Sources Tutorial‘s …
- adding of an alternative image source … added a bit of “pizazz” … and adding to the “Margherita push”, today, is to …
- add the opportunity for a user to add an image refresh rate (in seconds)
… to add a dynamic animation feel.
In order to make this happen there were HTML changes as per …
<body onload="premcbit(); setTimeout(mcbit, 1000); setTimeout(refit,2000); setInterval(animminus, 1000);">
… and …
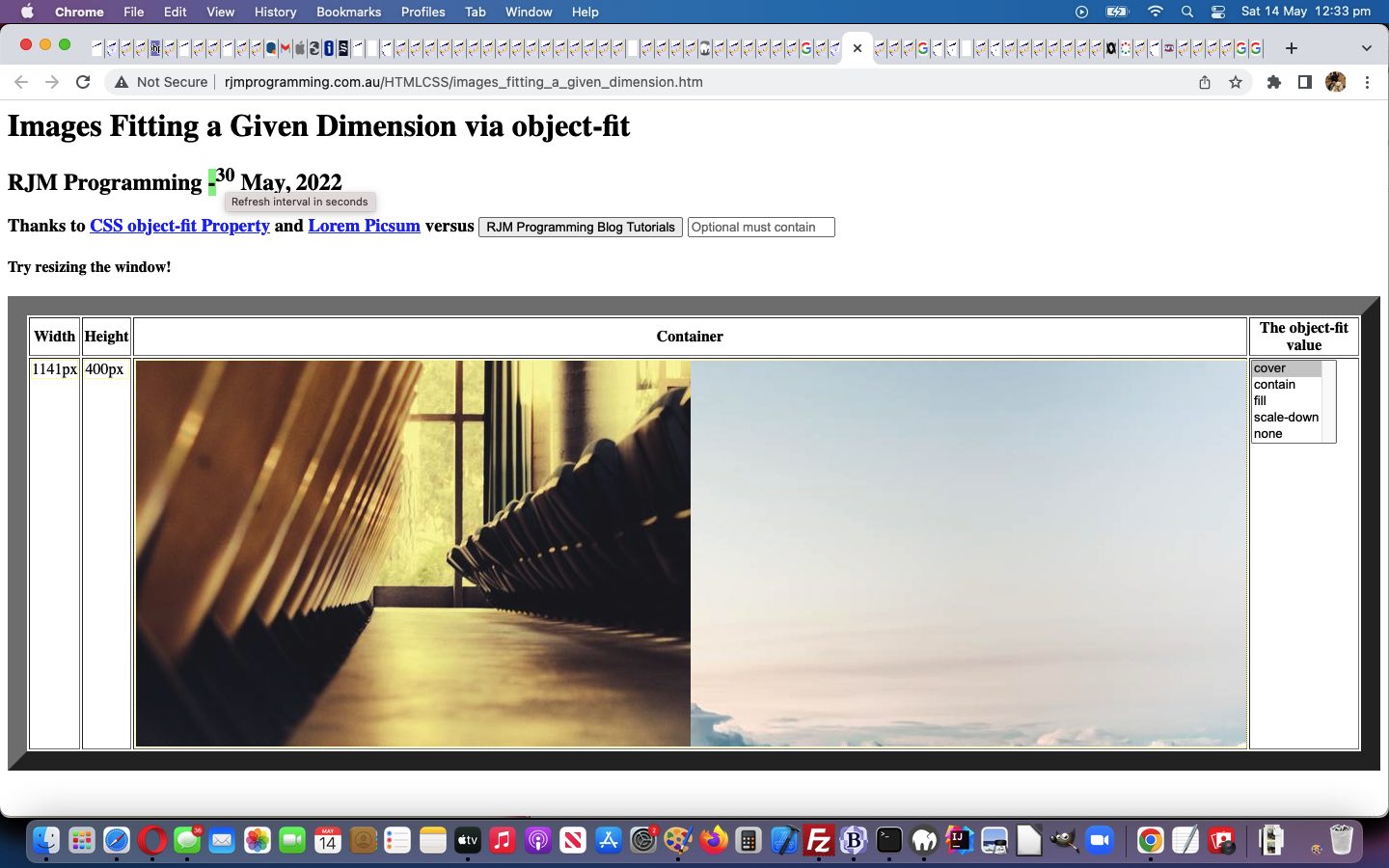
<h2>RJM Programming <span title="Can set a photograph refresh interval in seconds with a click here." style="font-family:courier, courier new, serif;cursor:pointer;text-decoration:none;background-color:yellow;" id=animate onclick=animateask();>-</span><sup id=secs title='Refresh interval in seconds'></sup> May, 2022</h2>
… combining with Javascript (DOM) changes as per …
var animatechar='-';
var animatesettled=false;
var animateinterval=-1;
var animsi=null;
var animsitwo=null;
function changeh(osis) {
var suffc='';
var ofour=fourhundred;
var tdrecthpx=osis.innerHTML;
document.getElementById('dh').innerHTML='' + tdrecthpx;
document.getElementById('dcontainer').style.height='' + tdrecthpx;
if (('' + tdrecthpx) != ('' + fourhundred + 'px')) {
if (('' + ofour).indexOf('-') != -1) { suffc='&another=' + Math.floor(Math.random() * 19876564); }
document.getElementById('ileft').src=document.getElementById('ileft').src.replace('/' + sixhundred + '/' + fourhundred.replace('-','') + '', '/' + sixhundred + '/' + tdrecthpx.replace('px','') + '') + suffc;
document.getElementById('iright').src=document.getElementById('iright').src.replace('/' + sixhundred + '/' + fourhundred.replace('-','') + '', '/' + sixhundred + '/' + tdrecthpx.replace('px','') + '') + suffc;
fourhundred=('' + tdrecthpx.replace('px',''));
if (prefix != '//picsum.photos/') {
document.getElementById('ifleft').src=prefix + sixhundred + '/' + fourhundred.replace('-','') + '?random=' + Math.floor(Math.random() * 198765643) + onemustcontain;
document.getElementById('ifright').src=prefix + sixhundred + '/' + fourhundred.replace('-','') + '?random=' + Math.floor(Math.random() * 198765643) + onemustcontain;
}
}
}
function animeter(insecs) {
if (document.getElementById('secs')) {
if (!document.getElementById('aprog')) {
//document.getElementById('secs').innerHTML=' <label id=lprog for="aprog">' + insecs + ' of ' + animateinterval + '(' + eval(insecs * 100 / animateinterval) + '%)</label><progress title="' + insecs + ' of ' + animateinterval + '(' + eval(insecs * 100 / animateinterval) + '%)" id="aprog" value="' + insecs + '" max="' + animateinterval + '"></progress> ';
document.getElementById('secs').innerHTML=' <progress onclick="document.getElementById(' + "'" + 'lprog' + "'" + ').style.display=' + "'" + 'inline' + "'" + ';" style=display:inline; title="' + insecs + ' of ' + animateinterval + '(' + eval(insecs * 100 / animateinterval) + '%)" id="aprog" onclick="document.getElementById(' + "'" + 'lprog' + "'" + ').style.display=' + "'" + 'inline' + "'" + ';" value="' + insecs + '" max="' + animateinterval + '"></progress> <label style=display:none; id=lprog for="aprog">' + insecs + ' of ' + animateinterval + (' (' + eval(insecs * 100 / animateinterval)).substring(0,6) + '%)</label>';
} else {
document.getElementById('aprog').value='' + insecs;
document.getElementById('aprog').title='' + insecs + ' of ' + animateinterval + '(' + eval(insecs * 100 / animateinterval) + '%)';
if (document.getElementById('lprog')) {
document.getElementById('lprog').title='' + insecs + ' of ' + animateinterval + (' (' + eval(insecs * 100 / animateinterval)).substring(0,6) + '%)';
document.getElementById('lprog').innerHTML='' + insecs + ' of ' + animateinterval + (' (' + eval(insecs * 100 / animateinterval)).substring(0,6) + '%)';
}
}
}
}
function animsecs() {
if (document.getElementById('secs')) {
if (document.getElementById('secs').innerHTML.trim() != '') {
//setTimeout(animsecs, 1000);
var isecs=animateinterval;
if (document.getElementById('aprog')) {
isecs=eval('' + document.getElementById('aprog').value);
}
isecs--;
if (('' + isecs).indexOf('-') != -1) {
animeter(animateinterval);
} else {
animeter(isecs);
}
}
}
}
function animateask() {
if (animsitwo) {
clearInterval(animsitwo);
}
if (animsi) {
clearInterval(animsi);
}
animateinterval=prompt('Enter photograph refresh interval in seconds.', '15');
if (animateinterval == null) {
animateinterval=-1;
animatesettled=false;
document.getElementById('secs').innerHTML='';
document.getElementById('animate').style.backgroundColor='yellow';
} else if (('' + animateinterval).indexOf('-') == -1 && ('' + animateinterval).trim() != '' && ('' + animateinterval + ' ').substring(0,1) >= '1' && ('' + animateinterval + ' ').substring(0,1) <= '9') {
animateinterval=('' + animateinterval).split('.')[0];
animatesettled=true;
animatechar='-';
document.getElementById('secs').innerHTML='';
animeter(animateinterval);
animsitwo=setInterval(animsecs, 1000);
document.getElementById('animate').style.backgroundColor='lightgreen';
//alert(eval(1000 * eval('' + ('' + animateinterval))));
animsi=setInterval(animnow, eval(1000 * eval('' + ('' + animateinterval))));
} else {
animateinterval=-1;
animatesettled=false;
document.getElementById('secs').innerHTML='';
document.getElementById('animate').style.backgroundColor='yellow';
}
}
function animminus() {
if (animatesettled) {
animatechar='-';
} else {
if (animatechar == '-') {
animatechar='|';
} else { //if (animatechar == '|') {
animatechar='-';
}
}
document.getElementById('animate').innerHTML=animatechar;
}
function animnow() {
if (animatesettled) {
fourhundred='-' + ('' + fourhundred).replace('-','');
isecs=1;
animeter(isecs);
changeh(document.getElementById('dh'));
} else {
animatechar='-';
}
}
… with the changed (are we there yet, Mum) proof of concept CSS (styling) “object-fit” experimenting web application.
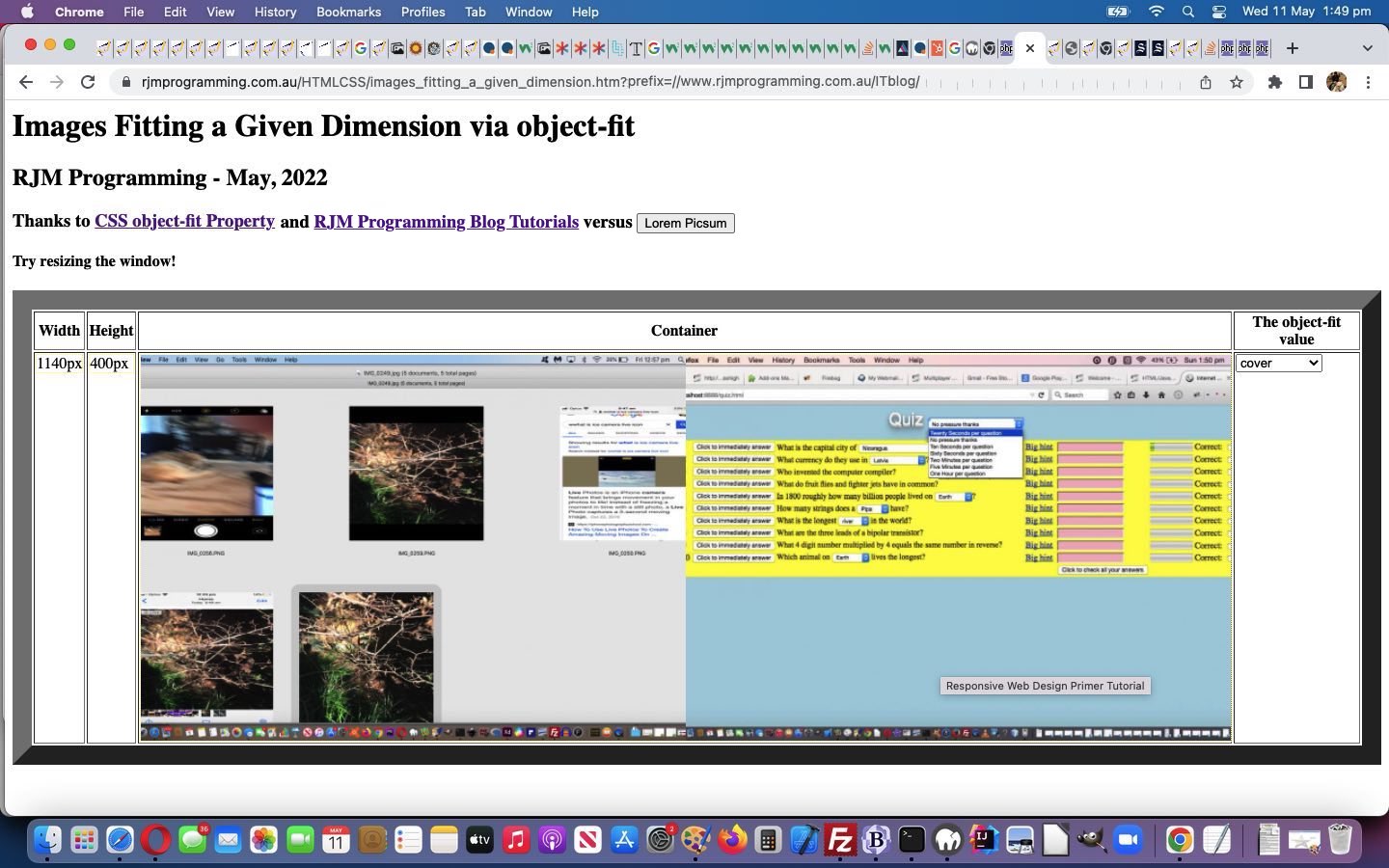
Previous relevant Image Pair Fitting into a Given Dimension Sources Tutorial is shown below.
Thinking “layers of functionality” here, we think that progress onto yesterday’s Image Pair Fitting into a Given Dimension Primer Tutorial would go …
- as well as the wonderful Lorem Picsum resource for beautiful images “source” … we might add …
- new RJM Programming WordPress Blog (that you are probably reading from, now) tutorial picture “source” of images
… the functionality for which we have been trying to envisage for many years, and seeing the excellent Lorem Picsum arrangements being a catalyst, to give it a go.
Kludgy feeling or not, we are happy to be linking into the “last talked about” WordPress Blog Search Within Search Posting Progress Context Tutorial WordPress “URL not found” 404.php code methodologies here, as a great “intervention point”. We often find the biggest joy in web application code modifications is to identify “code lazy (for us)” “intervention points” that mean most of the hard part of the job is done for you, by others (here, that being the great WordPress TwentyTen theme “codex” PHP code helped out by Apache web server .htaccess permalink configurations) before you add your own “situation specific” interventional code.
And so, once at 404.php code, we add new global variables and functions …
<?php
// WordPress "codex" PHP comments precede
$ioff=0;
$imfnameafterdomainsep="random_background_fadeinout.jpg";
$ptitle="Random Background Webpage Fade Tutorial";
$bonl="";
$tonl="";
function selectNewBlogPostingTutorialPicture() {
global $imfnameafterdomainsep, $ptitle, $bonl, $tonl;
$foundipath="";
$icontis=file_get_contents(explode('ITblog' . DIRECTORY_SEPARATOR, dirname(__FILE__) . DIRECTORY_SEPARATOR)[0] . "index.html");
$ideaarray=explode('&pp=&pn=&title=', $icontis);
if (sizeof($ideaarray) > 1) {
while ($foundipath == "") {
$huhrand=rand(2, (-1 + sizeof($ideaarray)));
$ptis="";
if (strpos(explode('>', explode('"', $ideaarray[$huhrand])[0])[0], "Tutorial") !== false) {
$ptis=str_replace('_',' ',explode('Tutorial', explode('>', explode('"', $ideaarray[$huhrand])[0])[0])[0] . "Tutorial");
}
$tutdate="";
if (strpos($ideaarray[-1 + $huhrand], 'MyNew-') !== false) {
$tdt=substr(explode('MyNew-', $ideaarray[-1 + $huhrand])[-1 + sizeof(explode('MyNew-', $ideaarray[-1 + $huhrand]))],0,8);
$tutdate=' (' . substr($tdt,6,2) . ' ' . str_replace("01","January",str_replace("02","February",str_replace("03","March",str_replace("04","April",str_replace("05","May",str_replace("06","June",str_replace("07","July",str_replace("08","August",str_replace("09","September",str_replace("10","October",str_replace("11","November",str_replace("12","December",substr($tdt,4,2))))))))))))) . ' ' . substr($tdt,0,4) . ')';
}
$pnumis=explode('&', explode('?p=', $ideaarray[-1 + $huhrand] )[-1 + sizeof(explode('?p=', $ideaarray[-1 + $huhrand] ))])[0];
$thisbpc=file_get_contents('HTTP://www.rjmprogramming.com.au/ITblog/?p=' . $pnumis);
if (strpos($thisbpc, ' class="wp-caption') !== false) {
$thatbpc=explode('"', explode(' src="', explode(' class="wp-caption', $thisbpc)[1])[1])[0]; // www.rjmprogramming.com.au/PHP/emoji_animation_css_block.jpg
if (strpos($thatbpc, "rjmprogramming.com.au/") !== false) {
if (strpos($thatbpc, ".jp") !== false || strpos($thatbpc, ".png") !== false || strpos($thatbpc, ".gif") !== false) {
if ($tutdate != "" && strpos($ptis, " Tutorial") !== false && strpos($ptis, " (") === false && strpos($ptis, "%") === false && strpos($ptis, "&") === false && file_exists(explode('ITblog' . DIRECTORY_SEPARATOR, dirname(__FILE__) . DIRECTORY_SEPARATOR)[0] . explode("rjmprogramming.com.au/", $thatbpc)[1] )) {
$ptis.=$tutdate;
$foundipath=explode('ITblog' . DIRECTORY_SEPARATOR, dirname(__FILE__) . DIRECTORY_SEPARATOR)[0] . explode("rjmprogramming.com.au/", $thatbpc)[1];
if ($foundipath != "") {
$imfnameafterdomainsep=explode("rjmprogramming.com.au/", $thatbpc)[1];
$ptitle=$ptis;
$onlme="";
if (strpos(('' . $_SERVER['QUERY_STRING']), 'andclickme=') !== false) {
$onlme=' onload=" window.open(' . "'//www.rjmprogramming.com.au/ITblog/?p=" . $pnumis . "','_blank','top=200,left=100,height=700,width=900'); " . '" ';
}
$bonl=$onlme . ' title=' . "'" . 'Click opens relevant blog post called ' . $ptis . ' and double click opens relevant blog post action item' . "'" . ' onclick=" window.open(' . "'//www.rjmprogramming.com.au/ITblog/?p=" . $pnumis . "','_blank'); " . '" ondblclick=" window.open(' . "'//www.rjmprogramming.com.au/slideshow.html?title=" . str_replace(urlencode('|'), '%20', urlencode(str_replace(' ','|',$ptis))) . "','_blank'); " . '"';
$tonl='<head><title>' . $ptis . '</title></head>';
}
}
}
}
}
}
}
}
function createScaledImage($newWidth,$newHeight,$path,$datauri) { // thanks to https://stackoverflow.com/questions/16774521/scale-image-using-php-and-maintaining-aspect-ratio
$image_name=explode(DIRECTORY_SEPARATOR, $path)[-1 + sizeof(explode(DIRECTORY_SEPARATOR, $path))];
$mime = getimagesize($path);
if ($mime['mime']=='image/png') {
$src_img = imagecreatefrompng($path);
}
if ($mime['mime']=='image/jpg' || $mime['mime']=='image/jpeg' || $mime['mime']=='image/pjpeg') {
$src_img = imagecreatefromjpeg($path);
}
if ($mime['mime']=='image/gif') {
$src_img = imagecreatefromgif($path);
}
$old_x = imageSX($src_img);
$old_y = imageSY($src_img);
if ($old_x > $old_y) {
$thumb_w = $newWidth;
$thumb_h = $old_y/$old_x*$newWidth;
}
if ($old_x < $old_y) {
$thumb_w = $old_x/$old_y*$newHeight;
$thumb_h = $newHeight;
}
if ($old_x == $old_y) {
$thumb_w = $newWidth;
$thumb_h = $newHeight;
}
$dst_img = imagecreatetruecolor($thumb_w,$thumb_h);
imagecopyresampled($dst_img,$src_img,0,0,0,0,$thumb_w,$thumb_h,$old_x,$old_y);
// New save location
$new_thumb_loc = '/tmp/' . $image_name;
if (!$datauri) {
if($mime['mime']=='image/png') {
header('Content-Type: image/png');
imagepng($dst_img); //,$new_thumb_loc,8);
if (file_exists($new_thumb_loc)) {
unlink($new_thumb_loc);
}
imagedestroy($dst_img);
imagedestroy($src_img);
exit;
} else if ($mime['mime']=='image/jpg' || $mime['mime']=='image/jpeg' || $mime['mime']=='image/pjpeg') {
header('Content-Type: image/jpeg');
imagejpeg($dst_img); //,$new_thumb_loc,80);
if (file_exists($new_thumb_loc)) {
unlink($new_thumb_loc);
}
imagedestroy($dst_img);
imagedestroy($src_img);
exit;
} else if ($mime['mime']=='image/gif') {
header('Content-Type: image/gif');
imagegif($dst_img); //,$new_thumb_loc,80);
if (file_exists($new_thumb_loc)) {
unlink($new_thumb_loc);
}
imagedestroy($dst_img);
imagedestroy($src_img);
exit;
}
exit;
}
$result="";
if ($mime['mime']=='image/png') {
imagepng($dst_img,$new_thumb_loc,8);
$result = file_get_contents($new_thumb_loc);
}
if ($mime['mime']=='image/jpg' || $mime['mime']=='image/jpeg' || $mime['mime']=='image/pjpeg') {
imagejpeg($dst_img,$new_thumb_loc,80);
$result = file_get_contents($new_thumb_loc);
}
if ($mime['mime']=='image/gif') {
imagegif($dst_img,$new_thumb_loc);
$result = file_get_contents($new_thumb_loc);
}
imagedestroy($dst_img);
imagedestroy($src_img);
if (file_exists($new_thumb_loc)) {
unlink($new_thumb_loc);
}
return $result;
}
?>
… called within “new if section URL analysis code” …
<?php
$uparts=explode("/", $_SERVER['REQUEST_URI']);
if (sizeof($uparts) >= 2) {
if (trim(explode('#',explode('?',$uparts[-1 + sizeof($uparts)])[0])[0]) == '') {
$ioff=-1;
}
if (1 == 1 || ('' . $_SERVER['QUERY_STRING']) == '') {
$usz=sizeof($uparts);
if (str_replace('?' . $_SERVER['QUERY_STRING'],'',trim($uparts[-1 + sizeof($uparts)])) == '') { $usz--; }
if ($usz == 3 && strpos($uparts[-1 + $usz], "%20") !== false || strpos($uparts[-1 + $usz], "+") !== false) { // fix /ITblog/Linux%20mailx%20Primer%20Tutorial/ 18/1/2022 RM
if (('' . $_SERVER['QUERY_STRING']) == '') {
header('Location: ' . str_replace('~``','/ITblog/',str_replace('/','',str_replace('/ITBLOG/','~``',str_replace('/itblog/','~``',str_replace('/ITblog/','~``',str_replace('--','-',str_replace('---','-',str_replace('+','-',str_replace('%20','-',$_SERVER['REQUEST_URI']))))))))));
} else {
header('Location: ' . explode('?',str_replace('~``','/ITblog/',str_replace('/','',str_replace('/ITBLOG/','~``',str_replace('/itblog/','~``',str_replace('/ITblog/','~``',str_replace('--','-',str_replace('---','-',str_replace('+','-',str_replace('%20','-',$_SERVER['REQUEST_URI']))))))))))[0] . '?' . $_SERVER['QUERY_STRING']);
}
exit;
}
}
if (str_replace("category","cat",strtolower($uparts[-2 + sizeof($uparts)])) == "cat" || strtolower($uparts[-2 + sizeof($uparts)]) == "category") {
$catsare=["","Not Categorised","Ajax","Android","Animation","Anything You Like","Code::Blocks","Colour Matching","Data Integration","Database","Delphi","Eclipse","eLearning","ESL","Event-Driven Programming","Games","GIMP","GUI","Hradware","Installers","iOS","Land Surveying","Moodle","Music Poll","NetBeans","Networking","News","ontop","OOP","Operating System","Photography","Projects","Signage Poll","Software","SpectroPhotometer","Tiki Wiki","Trips","Tutorials","Uncategorized","Visual Studio","Xcode"];
for ($ibh=1; $ibh<sizeof($catsare); $ibh++) {
if (explode("&",strtolower($uparts[-1 + sizeof($uparts)]))[0] == strtolower($catsare[$ibh])) {
if (strtolower($catsare[$ibh]) == "ontop") {
header('Location: https://www.rjmprogramming.com.au/ITblog/category/' . str_replace(" ","-",explode("&",strtolower($uparts[-1 + sizeof($uparts)]))[0])) . '#' . $ibh;
} else {
header('Location: https://www.rjmprogramming.com.au/ITblog/category/' . str_replace(" ","-",explode("&",strtolower($uparts[-1 + sizeof($uparts)]))[0])) . '#' . $ibh;
}
} else if (explode("&",strtolower($uparts[-1 + sizeof($uparts)]))[0] == ('' . $ibh)) {
if (strtolower($catsare[$ibh]) == "ontop") {
header('Location: https://www.rjmprogramming.com.au/ITblog/?cat=' . str_replace(" ","-",explode("&",strtolower($uparts[-1 + sizeof($uparts)]))[0])) . '#' . $ibh;
} else {
header('Location: https://www.rjmprogramming.com.au/ITblog/?cat=' . str_replace(" ","-",explode("&",strtolower($uparts[-1 + sizeof($uparts)]))[0])) . '#' . $ibh;
}
}
}
} else if (substr(trim($uparts[$ioff - 1 + sizeof($uparts)]) . ' ',0,1) >= '0' && substr(trim($uparts[$ioff - 1 + sizeof($uparts)]) . ' ',0,1) <= '9') {
if (substr(trim($uparts[$ioff - 2 + sizeof($uparts)]) . ' ',0,1) >= '0' && substr(trim($uparts[$ioff - 2 + sizeof($uparts)]) . ' ',0,1) <= '9') {
$uwidth=trim($uparts[$ioff - 2 + sizeof($uparts)]);
$uheight=trim(explode('#',explode('?',$uparts[$ioff - 1 + sizeof($uparts)])[0])[0]);
$imfnameafterdomainsep="random_background_fadeinout.jpg";
$ptitle="Random Background Webpage Fade Tutorial";
selectNewBlogPostingTutorialPicture();
$postingiurl=explode('ITblog' . DIRECTORY_SEPARATOR, dirname(__FILE__) . DIRECTORY_SEPARATOR)[0] . $imfnameafterdomainsep;
list($iwidth, $iheight, $itype, $iattr) = getimagesize($postingiurl);
$amime = getimagesize($postingiurl);
if ($ioff == 0) {
echo "<html>" . $tonl . "<body" . $bonl . "><pre>data:image/jpeg;base64," . base64_encode(createScaledImage($uwidth,$uheight,$postingiurl,true)) . "#" . str_replace('+','%20',urlencode($ptitle)) . "</pre></body></html>";
} else if (1 == 2) {
echo '<img src="' . "data:image/jpeg;base64," . base64_encode(file_get_contents($postingiurl)) . "#" . str_replace('+','%20',urlencode($ptitle)) . '"></img>';
} else {
createScaledImage($uwidth,$uheight,$postingiurl,false); //imagecreatefromjpeg($postingiurl);
}
exit;
}
}
}
get_header(); ?>
// more WordPress "codex" PHP code follows
?>
… that amount to changes which enable two types of newly functional URLs that, without the changes, used to result in a WordPress webpage explaining that the URL could not be found …
- a URL such as https://www.rjmprogramming.com.au/ITblog/537/500 will pick a random RJM Programming Blog tutorial picture and show …
[image data URI of tutorial picture]#[blog posting title]
… along with the happy discovery along the way that the “#[blog posting title]” can be tagged onto a base64 data URI and still successfully display the image - whereas a URL such as https://www.rjmprogramming.com.au/ITblog/537/500/ will pick a random RJM Programming Blog tutorial picture and show it
… the combination allowing our changed proof of concept CSS (styling) “object-fit” experimenting web application to be now allowing for two sources of image data which the user can select between, themselves, with the RJM Programming WordPress Blog images also containing clickable links back to the WordPress Blog post of relevance. You can also try this here.
Stop Press
And then there is some optional filtering of RJM Programming blog image topic, as we make happen with our changed proof of concept CSS (styling) “object-fit” experimenting web application.
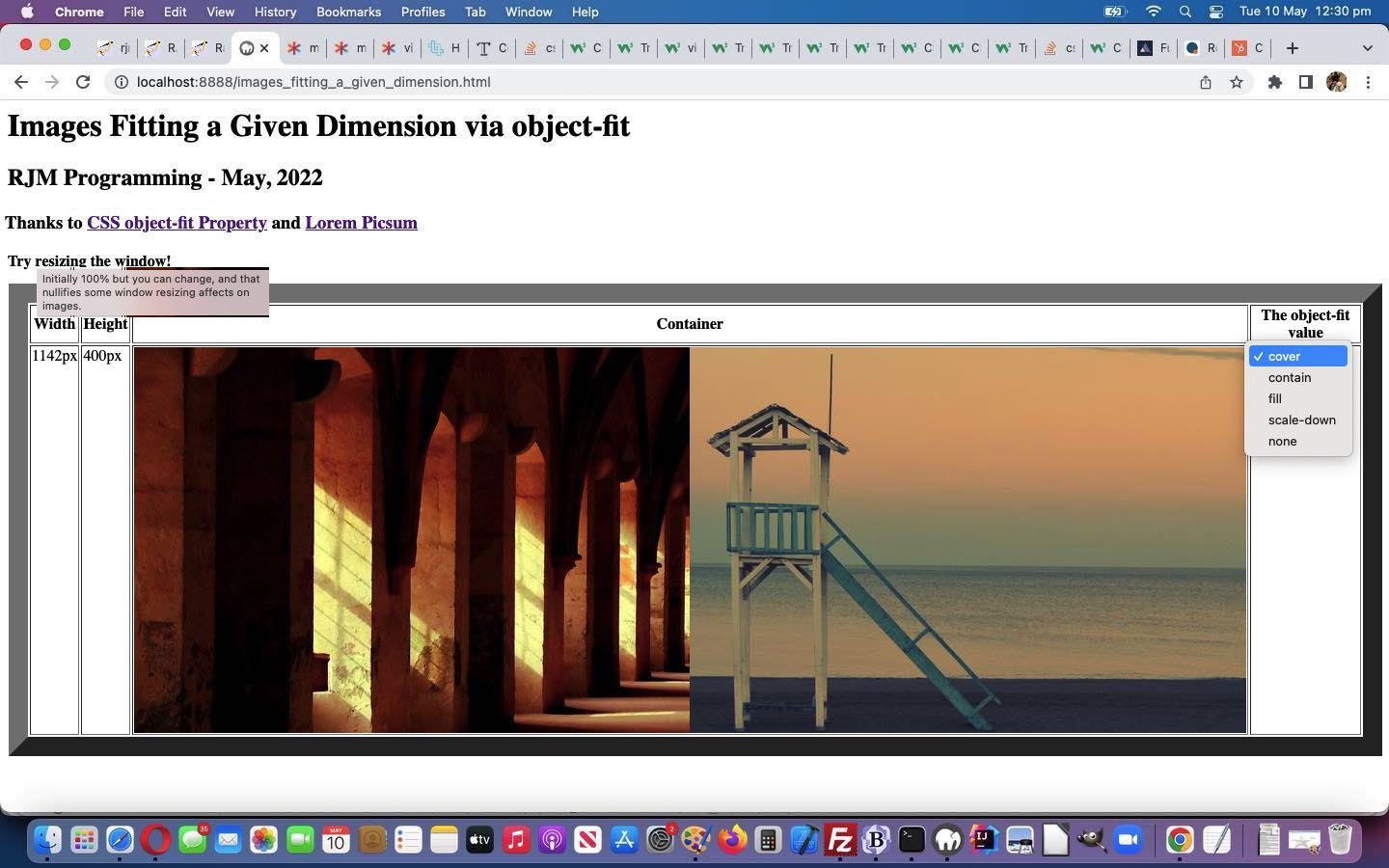
Previous relevant Image Pair Fitting into a Given Dimension Primer Tutorial is shown below.
One of the most “catered for” part of webpage design involves the display of images. Our recent “stumbling upon” …
- the excellent Lorem Picsum resource for beautiful images suiting a given width x height … had us looking around for an interesting image related theme to “tutorialize” and “stumbled upon” …
- the excellent CSS object-fit Property explanation of CSS “object-fit” property …
… facilitating the interest in the scenario …
- you are presented with “webpage real estate” of a given width x height … into which …
- you want to display two images side by side …
… and in this scenario the use of “object-fit” property values …
Here is where the object-fit property comes in. The object-fit property can take one of the following values:
fill – This is default. The image is resized to fill the given dimension. If necessary, the image will be stretched or squished to fit
contain – The image keeps its aspect ratio, but is resized to fit within the given dimension
cover – The image keeps its aspect ratio and fills the given dimension. The image will be clipped to fit
none – The image is not resized
scale-down – the image is scaled down to the smallest version of none or contain
… creates interesting variety in how you can configure this scenario depending on your (constraint) interest in …
- you are constrained by fact you must see all the image’s content in original aspect ratio … think … contain or scale-down
- you are constrained by fact you must see all the image’s content but not necessarily with original aspect ratio … think … fill or contain or scale-down
- you are constrained by fact that your “webpage real estate” of the given width x height must be filled (by imagery) … think … fill or cover (or (quite often, but not always) none)
- you must keep original image dimensions but clipping okay … think … none
- you must keep original aspect ratio of images but clipping okay … think … contain or cover or none or scale-down
… and then there is …
What happens when you resize your webpage window?
Feel free to try our proof of concept CSS (styling) “object-fit” experimenting web application …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.