Yesterday’s Image/PDF and Audio/Video Supervised Concatenate Tutorial‘s …
- “+” functionality to …
- concatenate … or …
- voiceover
… is, today, joined by … you guessed it …
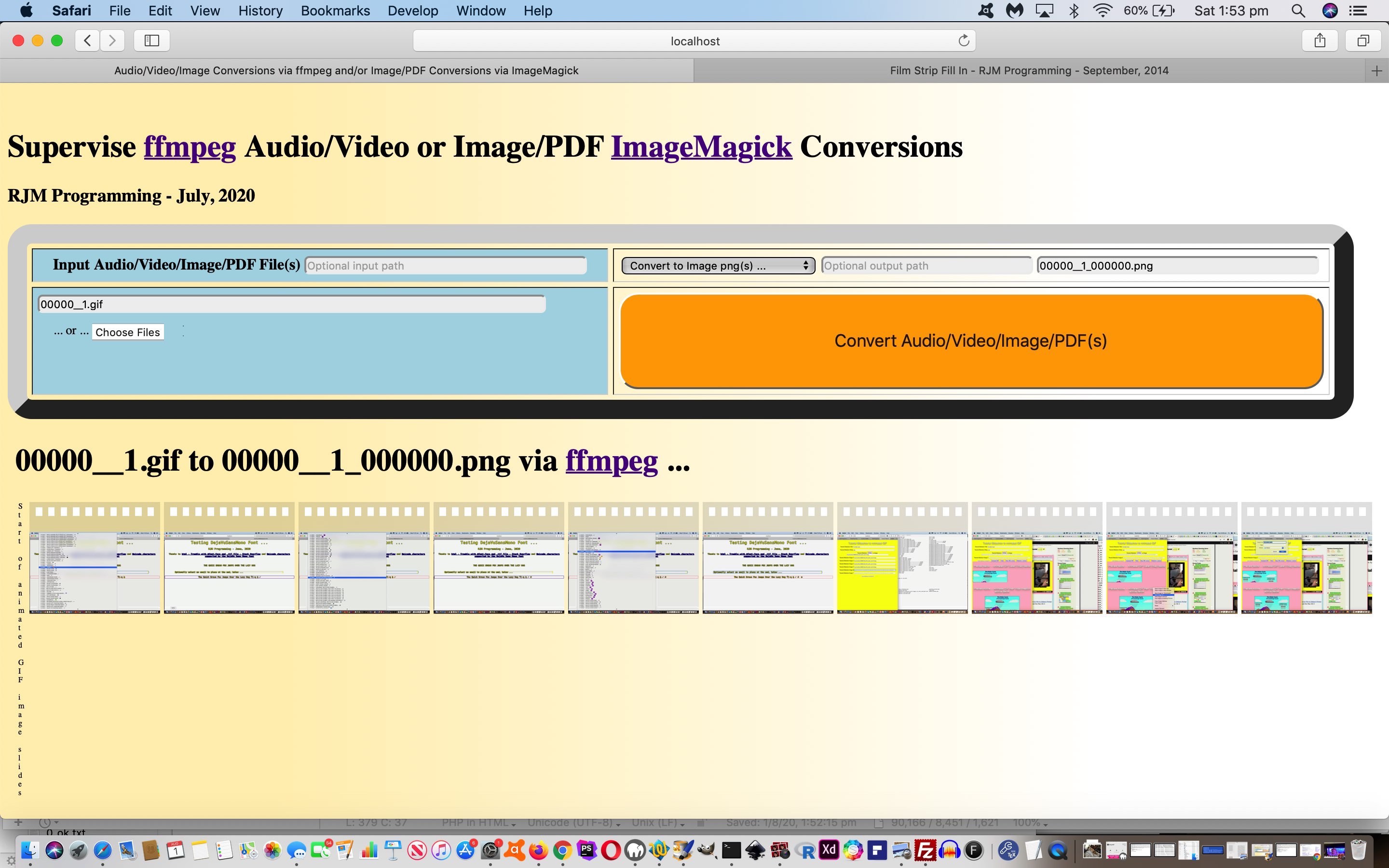
- “-” functionality to …
- flatten animated GIF … or …
- flatten video
… out to constituent image slides … because we figure there are scenarios where a user wants …
- one input media file … to end up as …
- several output media files
So far no sanity checks are made regarding how many image slides ffmpeg will create via our ” -r 1 ” switch …
$switchtwo="";
if (isset($_GET['flattenit'])) {
if (str_replace("false","",$_GET['flattenit']) != "") {
$switchtwo=" -r 1 ";
}
} else if (isset($_POST['flattenit'])) {
if (str_replace("false","",$_POST['flattenit']) != "") {
$switchtwo=" -r 1 ";
}
}
… applied to output one image slide per second (sample rate) of video input. But perhaps you “doing the Math” would explain why we don’t want this functionality up at the rjmprogramming.com.au domain web server, though Usain Bolt would only trouble us with 11 image slides for his lightning fast 100 meter sprints!
Thanks to this link regarding Filmstrip CSS ideas.
Here again is the changed macos_ffmpeg_convert.php PHP code to a place suitable to work it into the use of a PHP (perhaps Apache) local web server product such as MAMP should we be catching your attention yet!
Previous relevant Image/PDF and Audio/Video Supervised Concatenate Tutorial is shown below.
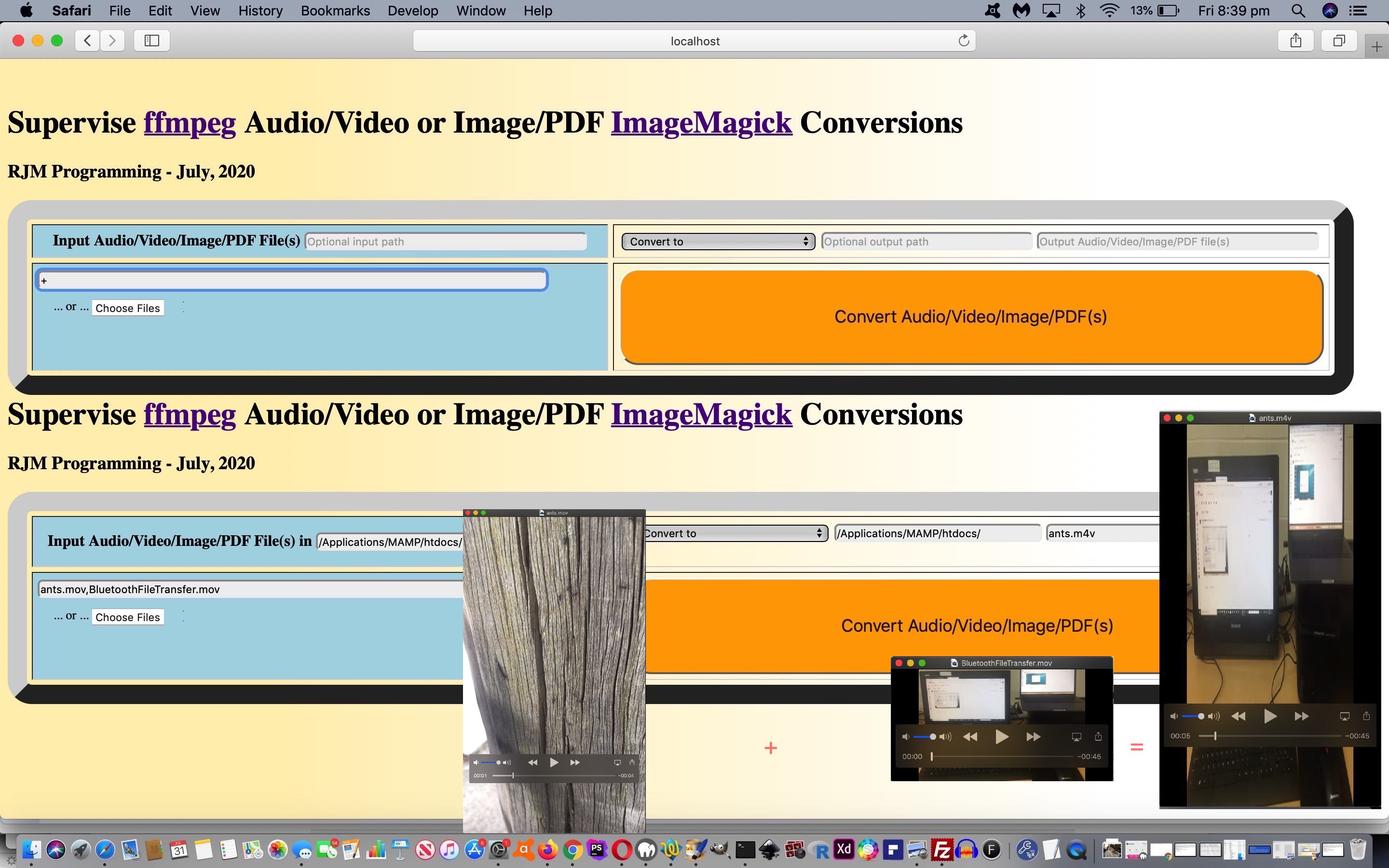
It is a combination of …
- yesterday’s Image/PDF and Audio/Video Supervised Multiple Tutorial … with the previous …
- Concatenating Video on Command Line Tutorial
… that steers us into another couple of ideas our “+” logics could represent when we are talking about media, those being …
- concatenate audio or concatenate video … ie. string one media file onto another to achieve a final media file result
- add voiceover audio content(s) onto video(s)
… all using the talents of the brilliant Open Source ffmpeg audio and/or video media editor and manager and creator.
The conduit we use to make these media manipulations happen revolves around a Javascript Ajax and FormData object logic solution with (PHP writing Javascript) code like (where $verb points to where ffmpeg resides and infs[] array contains input media file files (with no path)) …
<?php
echo ”
var concatbit='\"concat:';
var xzhr = new XMLHttpRequest();
var xform=new FormData();
for (jut=0; jut<infs.length; jut++) {
xform.append('command' + jut, '" . $verb . " -i ' + document.getElementById('path').value + infs[jut] + ' ' + document.getElementById('path').value + infs[jut].split('.')[0] + '.ts < /tmp/macos.yes');
if (concatbit.indexOf('.ts') == -1) {
concatbit+=document.getElementById('path').value + infs[jut].split('.')[0] + '.ts';
} else {
concatbit+='|' + document.getElementById('path').value + infs[jut].split('.')[0] + '.ts';
}
}
xform.append('command' + infs.length, '" . $verb . " -i ' + concatbit + '\" -c copy ' + document.getElementById('opath').value + document.getElementById('outputname').value.split('.')[0] + '_0.ts < /tmp/macos.yes');
var isofar=eval('' + infs.length);
isofar++;
xform.append('command' + isofar, '" . $verb . " -i ' + document.getElementById('opath').value + document.getElementById('outputname').value.split('.')[0] + '_0.ts ' + document.getElementById('opath').value + document.getElementById('outputname').value + ' < /tmp/macos.yes');
for (jut=0; jut<infs.length; jut++) {
isofar++;
xform.append('command' + isofar, 'rm -f ' + infs[jut].split('.')[0] + '.ts < /tmp/macos.yes');
}
isofar++;
xform.append('command' + isofar, 'rm -f ' + document.getElementById('opath').value + document.getElementById('outputname').value.split('.')[0] + '_0.ts < /tmp/macos.yes');
isofar++;
xform.append('command' + isofar, 'open ' + document.getElementById('outputname').value);
xzhr.open('post', document.URL.split('?')[0].split('#')[0], true);
xzhr.send(xform);
“;
?>
Here is the changed macos_ffmpeg_convert.php PHP code to a place suitable to work it into the use of a PHP (perhaps Apache) local web server product such as MAMP.
Previous relevant Image/PDF and Audio/Video Supervised Multiple Tutorial is shown below.
Back at Image/PDF and Audio/Video Supervised Aesthetics Tutorial we had an assumption going that there would be a one to one correspondence of …
- input media file … to …
- output media file
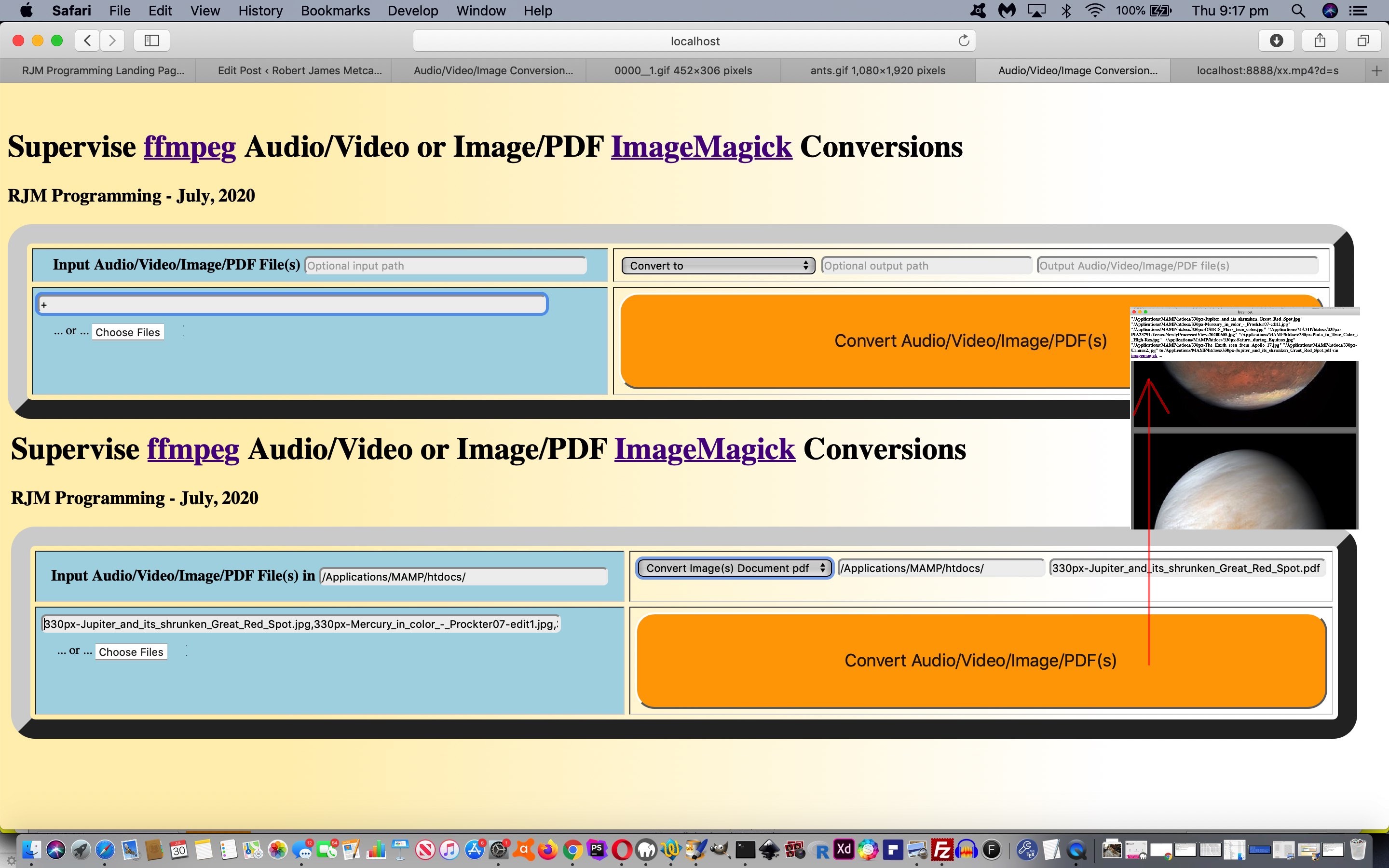
… but there are quite a few scenarios where a user wants …
- several input media files … to end up as …
- one output media file
… and today we cater for …
- several input image media files … to end up as …
- one output animated GIF
- one output video
- one output PDF
… with more ideas to be tackled in days to come, based on the user involving a “+” character in their Input Media Textbox entries. Then it is likely that the user will browse for multiple local computer files as per …
<input type=file accept=".pdf,image/*,video/*,audio/*" capture multiple></input>
For today, here is the changed macos_ffmpeg_convert.php PHP code to a place suitable to work it into the use of a PHP (perhaps Apache) local web server product such as MAMP and helped out by the changed tutorial_to_animated_gif.php animated GIF creator web application, or just use the Email functionality via live run link.
Previous relevant Image/PDF and Audio/Video Supervised Aesthetics Tutorial is shown below.
That work of yesterday’s …
- Button Versus Input Type Equals Button Primer Tutorial‘s button element improved approach to working with email addresses in consort with window.localStorage “memory” (even between sessions) … combines with …
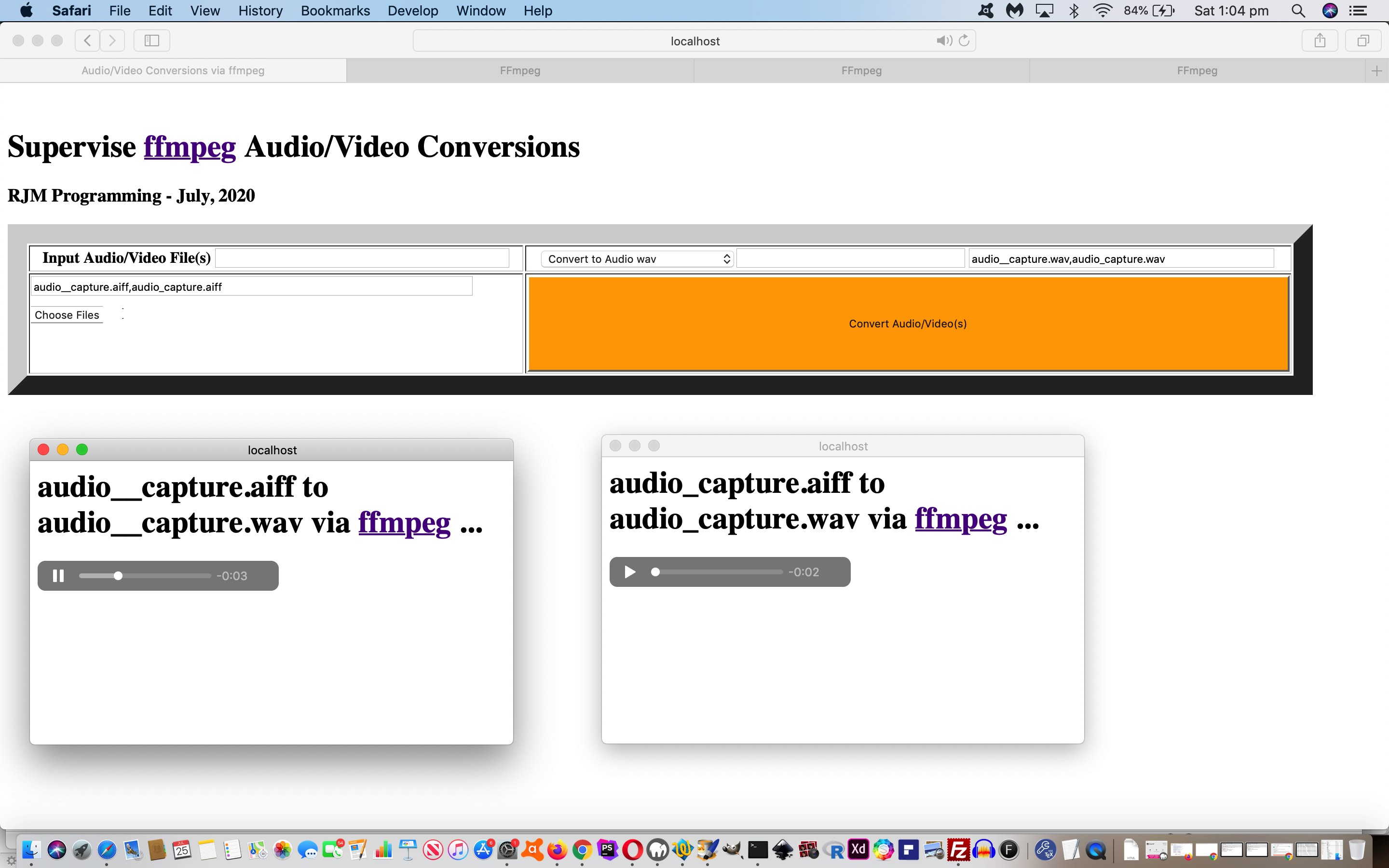
- the recent work of Image/PDF and Audio/Video Supervised Conversions Tutorial … “sprinkled with” …
- some CSS aesthetic improvements …
<style>
input[type=text] { background-color: #f0f0f0; border-radius: 5px; }
input[type=submit] { font-size: 18px; border-radius: 20px; }
button { font-size: 18px; border-radius: 20px; }
div[contenteditable=true] { font-size: 14px; border-radius: 5px; }
table { border-radius: 25px; }
</style>
… add onto various bits of inline CSS styling such as …
<body style="background: linear-gradient(to left, #ffffff 20%, #ffefba 80%); ">
… and … - some mobile platform functionality and emoji display improvements
… to give a bit of a makeover to our “Media” conversions web application, today.
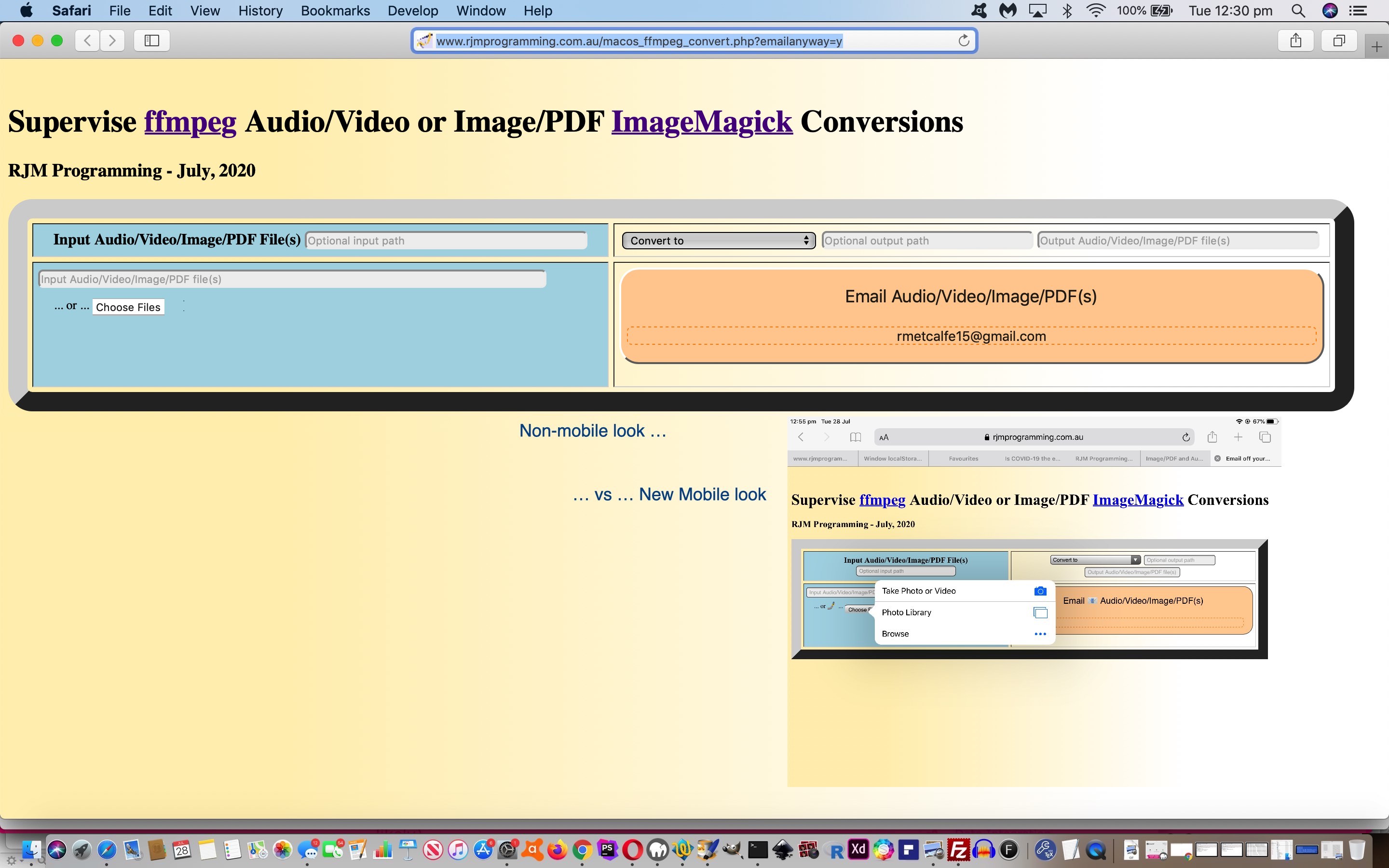
Why emojis (as such) regarding “mobile” (platforms only)? Well, there is a “behind the scenes” dual purpose side to this web application on “mobile” platforms for two reasons …
- “mobile” platforms do not support our ffmpeg nor ImageMagick conversion “helpers” … and …
- called “capture” attribute of the called Local File Browsing opens the door to a user capturing their media via their smart device, and the natural urge here to share via email
… are both reasons the web application might be more apt for your “mobile” users to take a photo (we use emoji 🤳 🤳) and then email (we use emoji 📧 📧) and remind the user of this possibility, because their gaze is quite likely to fall onto these two emoji concepts on the screen. Meanwhile, in the code, we’ve tweaked things so that the conversion half of the web application’s functionality is not essential, but leave the “output” half of the web application in even for “mobile” users because a web application is what it is, for a user to work it as they will.
And what of the “command line” PHP “mode of use” for this web application? Well, we recommend you download and use the cloned convert_audiovideo_please.ksh Korn Shell script that can be a “listener” for downloaded media off those email attachments (sent to emailees). You could execute this “listener” as a macOS or Linux backup process via …
ksh convert_audiovideo_please.ksh &
And so, here is the changed macos_ffmpeg_convert.php PHP code to a place suitable to work it into the use of a PHP (perhaps Apache) local web server product such as MAMP or just use the Email functionality via live run link.
Also for the Document Conversion web application that makeover is very similar whereby the changed macos_textutil_convert.php PHP code to a place suitable to work it into the use of a PHP (perhaps Apache) local web server product such as MAMP or just use the Email functionality via Document Conversion live run link.
Previous relevant Audio and Video Supervised Conversions Primer Tutorial is shown below.
Were you here, or remember, the blog posting called MacOS Document Conversion Primer Tutorial, when we surmised …
A good thing about a “version control” or “source control” system is that you can …
- “pick up” from any version …
- “clone” to another name …
- “branch off” immediately into a new version …
… to effectively “clone” the suitable progress point from a previous project as the start to a new project.
… ? Well, yesterday’s Pandoc Document Conversion Email Tutorial felt like another such “cloning” possibility, as it felt like a “progress point” (to me and Nala). Such “cloning”, to our mind, is a bit “over the top” if there is no good reason. But we think there is. Lately, we’ve been developing “Document” conversion software. In Information Technology, under the banner of “document processing”, that work is of interest. Another area of Information Technology software concerns media … to us, that being …
- image
- audio
- video
… and it is in this “Media” field, starting out with just (the) “audio and video” (options) above, we feel we’d like to start developing “Media” conversion software, because we know of a brilliant Open Source suite of software called ffmpeg that we want to work with here. Though you might say we are “the hangers oners” in this arrangement, it is true in a lot of life’s work that getting to the smart stuff is not as easy as you’d think, and the better you can arrange it, the more efficient will the users of all this software feel.
You’ll notice with our blog posting title there being no mention of macOS or Mac OS X today. Yes, today’s “media” helper is Open Source across operating systems and we so far are not checking that you have installed ffmpeg or not. For now, it is a “suck it and see” approach. But we do not want to install ffmpeg up at our public rjmprogramming.com.au domain web server, and so we write this “Media Conversion” software with the thinking that on your local computer you may install ffmpeg and find it then useful to download the cloned macos_ffmpeg_convert.php PHP code to a place suitable to work it into the use of a PHP (perhaps Apache) local web server product such as MAMP. This PHP calls on our File API friend, a changed client_browsing.htm local file browser web application.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.