Ever get those “oops” moments?
Anyone, anyone? … no, Reverend William Archibald Spooner … we will not accept that answer here now, thank you very much.
Ever get an “oops” moment that you can wait for a little while before resolving? …
No, William Archibald, history does not always repeat, and may we reiterate … no, William Archibald, history does not always repeat … that’s right … history does not always
burprepeat.
Well, we got one regarding our Inhouse Slideshow reworkings. You see, though we automated, as with many automation thoughts, there is a chance some nuances don’t come across with translation (of concept). In the “old days” of this concept we’d manually put together HTML that involved a table with a single row (tr) element containing multiple (horizontal scrolling) cells (td elements) in an order of our choosing. What we have forsaken, if you will, with our automation, is the absolute control of that ordering process …in short hand …
we've automated into PHP glob() usage, a piece of mind "ordering of a moment"
… that latter method involving screen captures placed via Mac Paintbrush into slideshow slide images, and often realizing we’d missed something, and going back to infill or jump forward with image file naming with regards to its numerical uniquifiers.
We’d left poor old “glob” to rescramble what we’d been thinking, order wise, regarding the slideshow slide presentation order. This is too much to ask of poor old “glob” which orders by default via an alphabetical sort. Truth be told, having lost track of the original HTML efforts of the past, now, this is too much to ask of any software component. However, we can reduce the “automation error rate” of poor old “glob” (alone) by helping it out with good ‘ol natsort …
natsort — Sort an array using a “natural order” algorithm
… which would reorder a “glob” alphabetic sort order like …
Word_Web_Primer-0of.jpg Word_Web_Primer-10of.jpg Word_Web_Primer-11of.jpg Word_Web_Primer-1of.jpg Word_Web_Primer-2of.jpg Word_Web_Primer-3of.jpg Word_Web_Primer-4of.jpg Word_Web_Primer-5of.jpg Word_Web_Primer-6of.jpg Word_Web_Primer-7of.jpg Word_Web_Primer-8of.jpg Word_Web_Primer-9of.jpg
… into a “natsort” order like …
Word_Web_Primer-0of.jpg Word_Web_Primer-1of.jpg Word_Web_Primer-2of.jpg Word_Web_Primer-3of.jpg Word_Web_Primer-4of.jpg Word_Web_Primer-5of.jpg Word_Web_Primer-6of.jpg Word_Web_Primer-7of.jpg Word_Web_Primer-8of.jpg Word_Web_Primer-9of.jpg Word_Web_Primer-10of.jpg Word_Web_Primer-11of.jpg
… which, we know (within ourselves) matches better the line ————— of our thinking. See, _______________—————. Thanks to this useful link for the natsort() usage ideas here.
Unit testing completed, the deployment, again, matches those ideas of the recent Inhouse Slideshow Design Exif Zip Tutorial … in that …
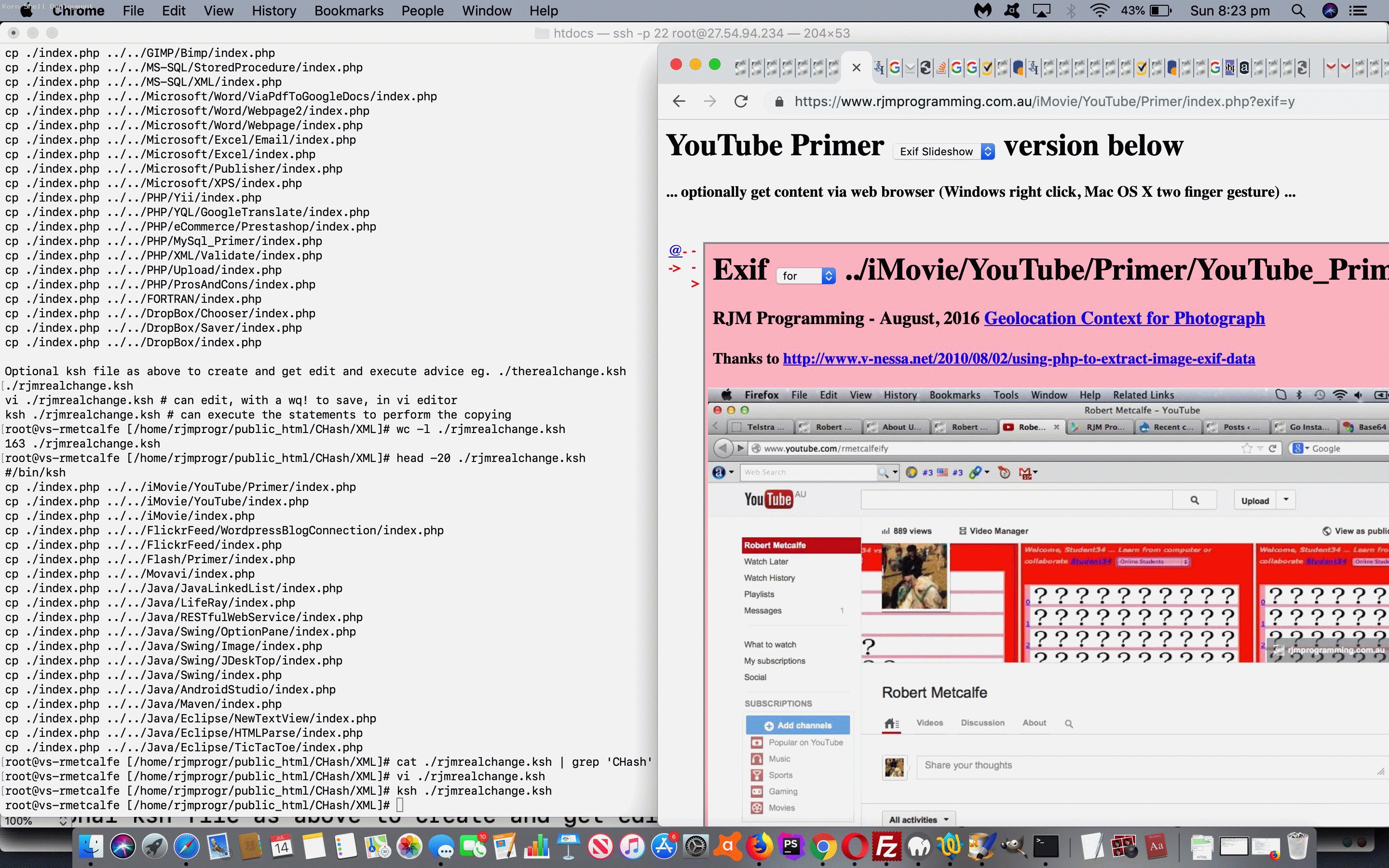
- the changed index.php new “inhouse slideshow” presentation supervisor (exemplified by this live run link) reading of a slideshow_0.zip zip file … was done in …
- virtually an unchanged job.ksh (Korn shell) arrangement
Previous relevant Inhouse Slideshow Design Exif Zip Tutorial is shown below.
An inhouse reason is behind today’s additional functionality on top of this year’s Inhouse Slideshow Design Exif Korn Shell Deployment Tutorial about our “inhouse slideshow” presentation arrangements. This is that we now cater for, as an “input ingredient” choice on top of the existant …
- image *[–_][0-9]*of.[jJgGpP][pPiInN]* or *[–_][0-9]*of.[jJgGpP][pPiInN]* … with, as of today …
- zip *[-_][0-9]*.[zZ][iI][pP] or *[-_][0-9]*of.[zZ][iI][pP] containing aforesaid mentioned image filespecs, and only if the former is not found
… but along the way there is a functionality benefit fixing a couple of bugs and extending the filespec filtering above to “lasoo in” more possibilities.
We got helped out by the recent work of Sass CSS Stylesheet Watchdog Updates Tutorial‘s PHP startBackgroundProcess function to start background processes and its ourrealpath, a wrapper (that little bit different again) to PHP’s native realpath function (helping with absolute paths).
Deployment of …
- the changed index.php new “inhouse slideshow” presentation supervisor (exemplified by this live run link) reading of a slideshow_0.zip zip file … was done in …
- virtually an unchanged job.ksh (Korn shell) arrangement … as per the answers …
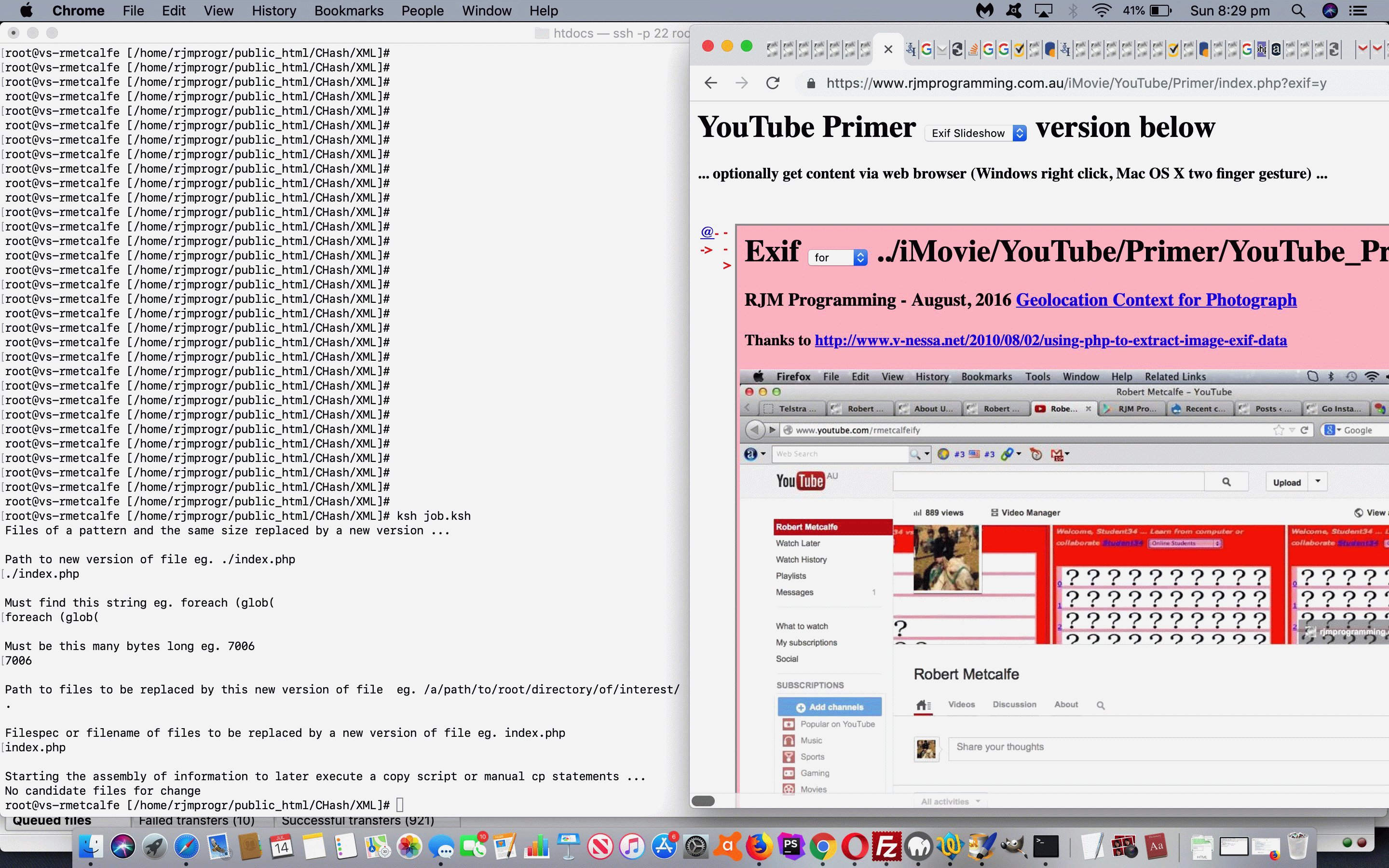
# ksh ./job.ksh
Files of a pattern and the same size replaced by a new version ...
Path to new version of file eg. ./index.php
./index.php
Must find this string eg. foreach (glob(
foreach (glob(
Must be this many bytes long eg. 7006 or 11472
11472
Path to files to be replaced by this new version of file eg. /a/path/to/root/directory/of/interest/
$HOME/public_html/
Filespec or filename of files to be replaced by a new version of file eg. index.php
index.php
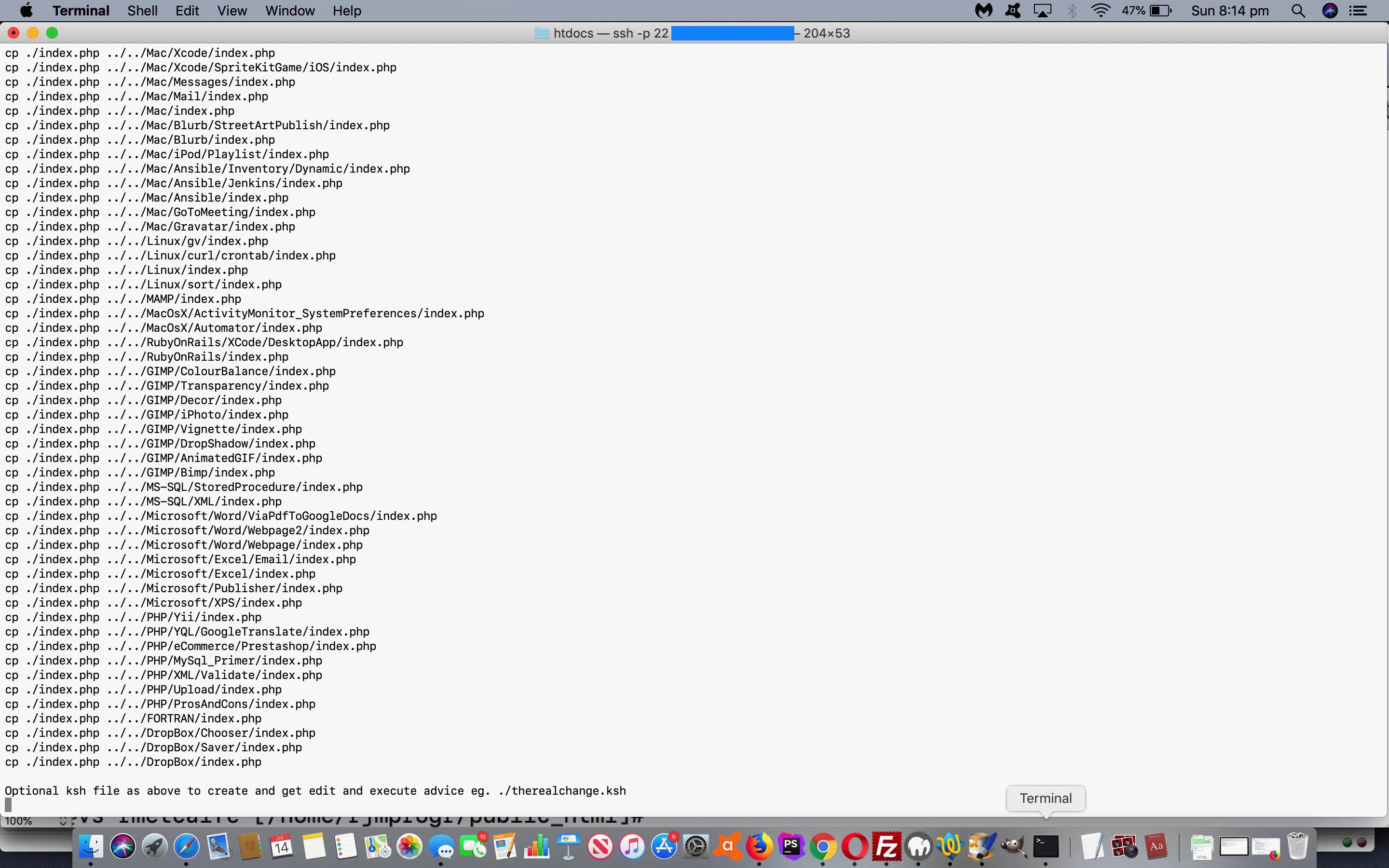
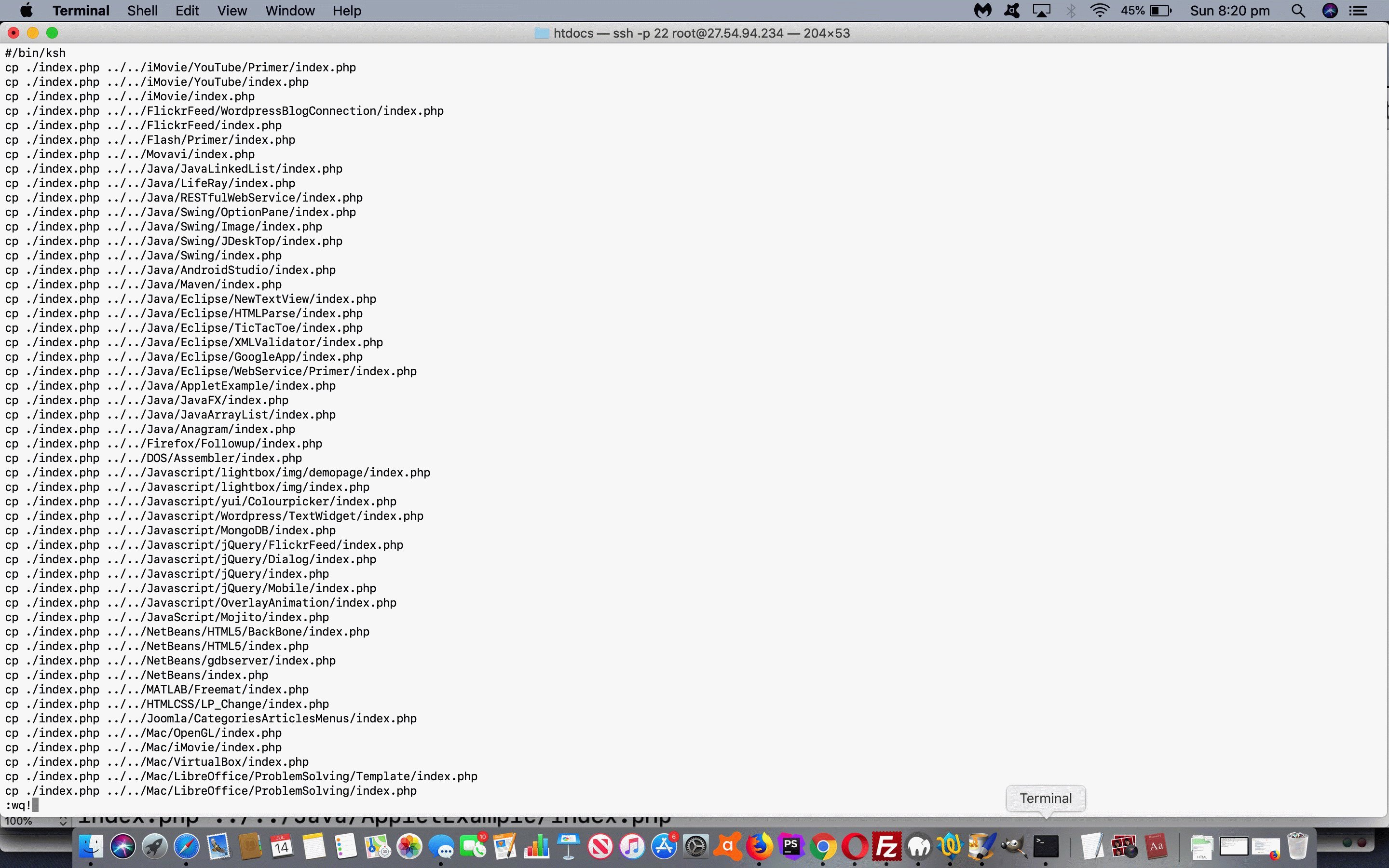
Starting the assembly of information to later execute a copy script or manual cp statements ...
cp ./index.php $HOME/public_html/iMovie/YouTube/Primer/index.php
cp ./index.php $HOME/public_html/iMovie/YouTube/index.php
... Hardworking duck paddling furiously lives here ...
... Hardworking duck paddling furiously lives here ...
... Hardworking duck paddling furiously lives here ...
... Hardworking duck paddling furiously lives here ...
... Hardworking duck paddling furiously lives here ...
... Hardworking duck paddling furiously lives here ...
cp ./index.php $HOME/public_html/DropBox/index.php
Optional ksh file as above to create and get edit and execute advice eg. ./therealchange.ksh
./therealchange.ksh
vi ./therealchange.ksh # can edit, with a wq! to save, in vi editor
ksh ./therealchange.ksh # can execute the statements to perform the copying
#
# vi ./therealchange.ksh # we did check it out
# ksh ./therealchange.ksh # we did deploy the changed "inhouse slideshow" presentation changed pieces of PHP code
And so, what was the inhouse reason? Free up some inodes on the RJM Programming web server, because we can zip up and delete image *[–_][0-9]*of.[jJgGpP][pPiInN]* or *[–_][0-9]*of.[jJgGpP][pPiInN]* into zip *[-_][0-9]*.[zZ][iI][pP] or *[-_][0-9]*of.[zZ][iI][pP] to replace many files for one, that, when called upon by a curious user, will unzip its contents for an hour (hence the “startBackgroundProcess” interest) while the user looks at an “inhouse slideshow” presentation, the reason being not every “inhouse slideshow” presentation zipfile will be being accessed within any given hour, and so we will still save on inodes (for a longer response time small counterpoint).
Previous relevant Inhouse Slideshow Design Exif Korn Shell Deployment Tutorial is shown below.
As promised with yesterday’s Inhouse Slideshow Design Exif Integration Tutorial we’re here today to talk about a Korn Shell assisted deployment strategy for …
the “implementation and deployment” phase of the “Inhouse Slideshow Exif Integration” project
We have the presentation part of many of our blog postings featuring this “Inhouse Slideshow” methodology, and recently we genericized it from a different set of HTML slideshow displays to a single index.php distributed to web server folders where these slideshow images resided. By “generic” we mean generic, as they all feature identical content, so our strategy is … ask of the user the following information (for our parent job.ksh), the safeguards being with the fact that they are not allowed to use blank answers, and the input file size in bytes is asked for, as well as a string to find in all those input files …
#!/bin/ksh
echo 'Files of a pattern and the same size replaced by a new version ...'
echo ''
echo 'Path to new version of file eg. ./index.php'
read index
if [ -f "$index" ]; then
echo ''
echo 'Must find this string eg. foreach (glob('
read findstring
if [ ! -z "$findstring" ]; then
echo ''
echo 'Must be this many bytes long eg. 7006'
read thismany
if [ ! -z "$thismany" ]; then
echo ''
echo 'Path to files to be replaced by this new version of file eg. /a/path/to/root/directory/of/interest/'
read path
if [ -d "$path" ]; then
echo ''
echo 'Filespec or filename of files to be replaced by a new version of file eg. index.php'
read filespec
if [ ! -z "$filespec" ]; then
echo ''
echo 'Starting the assembly of information to later execute a copy script or manual cp statements ...'
# find $path -size ${thismany}c -name "$filespec" -exec cp $index {} \;
IFS=
result=`find $path -size ${thismany}c -name "$filespec" -exec grep -H "$findstring" {} \;`
if [ -z "$result" ]; then
echo "No candidate files for change"
exit
else
indexsed=`echo "$index" | sed '/\//s//~!/g'`
echo $result | cut -d : -f 1 | uniq | sed "/^/s//cp $indexsed /g" | sed '/\~\!/s//\//g'
echo ''
echo 'Optional ksh file as above to create and get edit and execute advice eg. ./therealchange.ksh'
read thisksh
if [ ! -z "$findstring" ]; then
echo "#/bin/ksh" > $thisksh
echo $result | cut -d : -f 1 | uniq | sed "/^/s//cp $indexsed /g" | sed '/\~\!/s//\//g' >> $thisksh
echo "vi $thisksh # can edit, with a wq! to save, in vi editor"
echo "ksh $thisksh # can execute the statements to perform the copying"
exit
fi
fi
echo ''
echo 'Finished'
fi
else
echo "$path path is non-existant"
fi
fi
fi
else
echo "$index file not found"
fi
exit
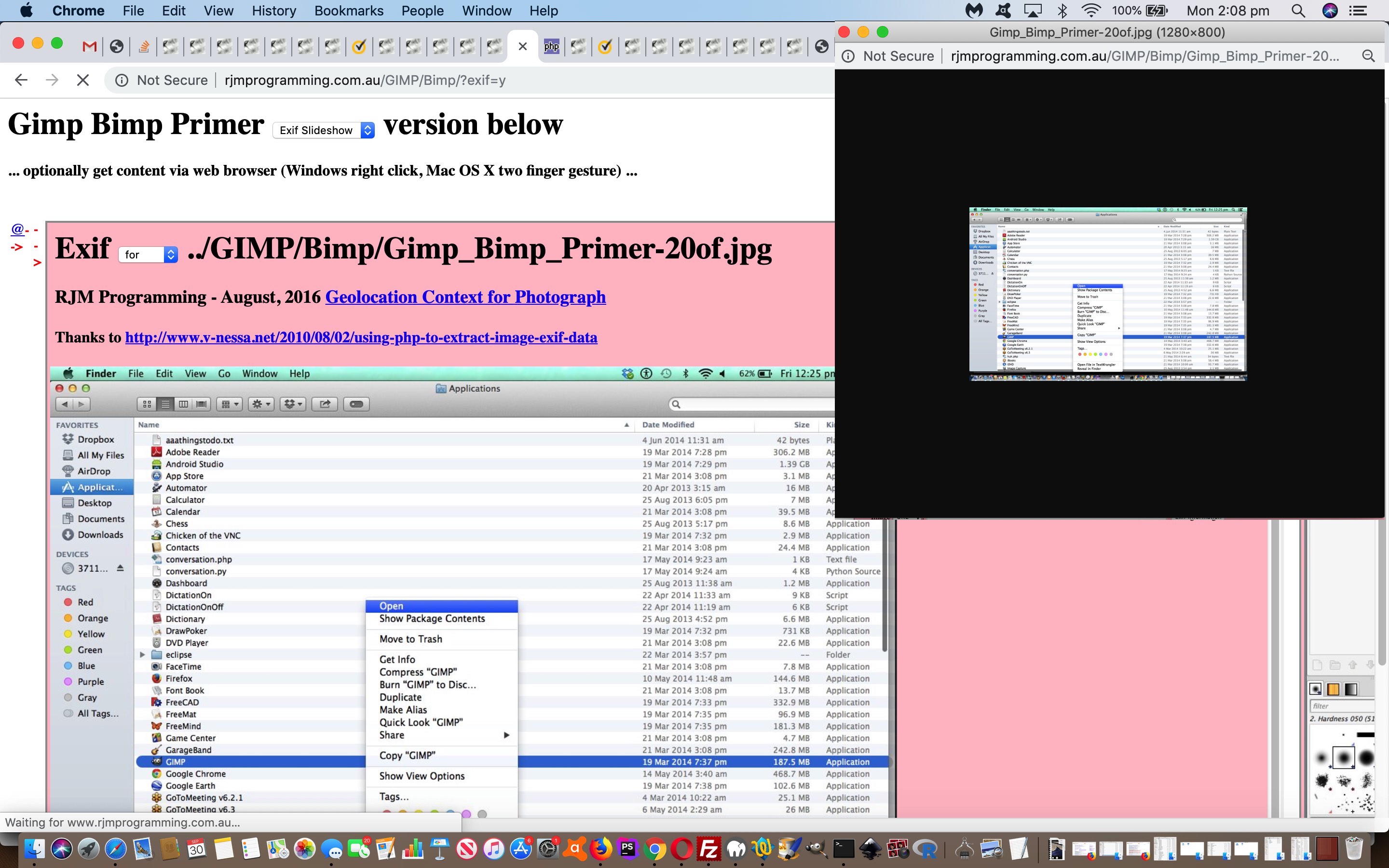
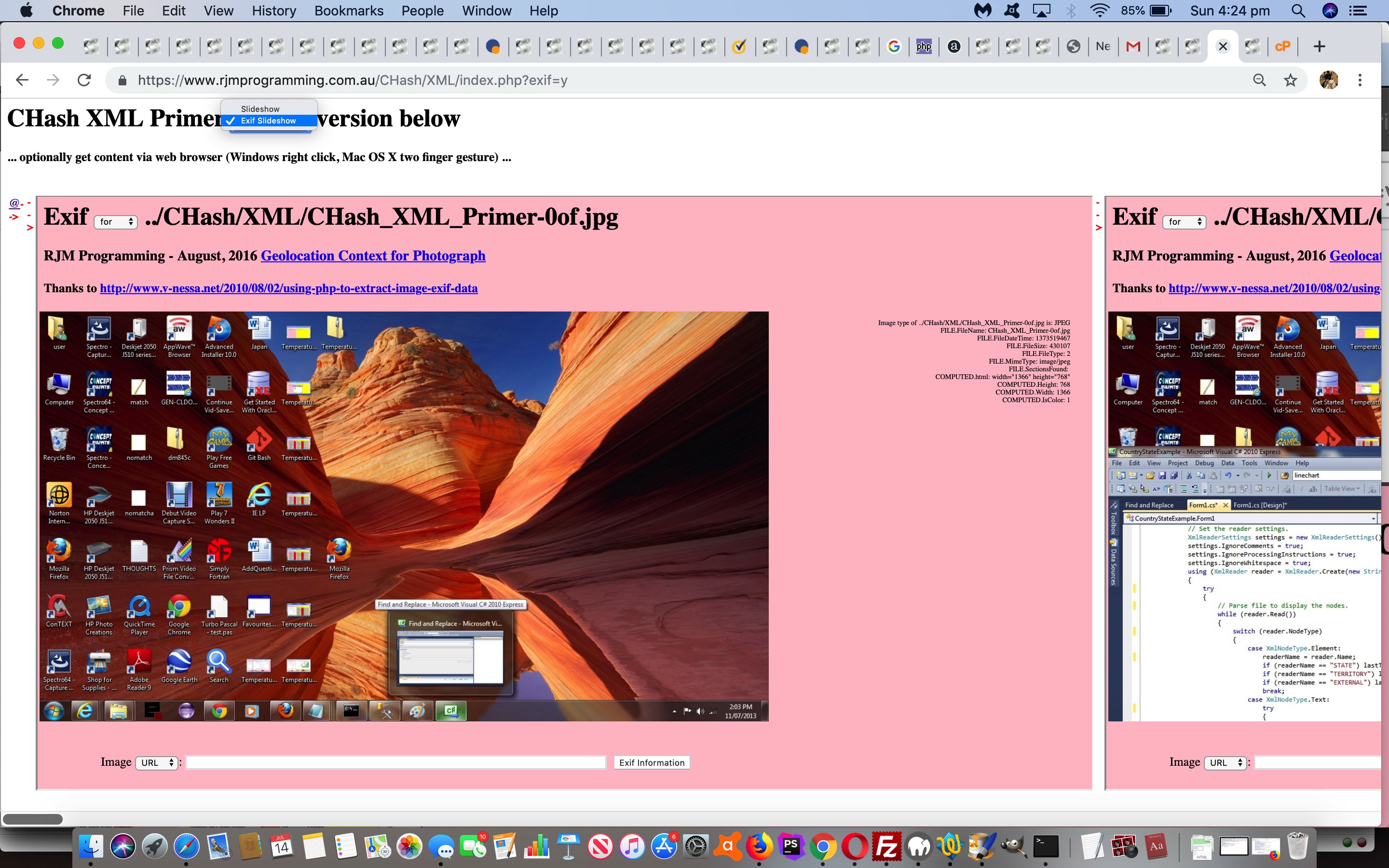
… the use of which you can see us applying in a MacBook Pro (local MAMP web server) environment and then at the rjmprogramming.com.au web server as a “live run”. Notice all the sanity checks we make, such as editing the optional script output of the parent script execution, and the rerun to establish that then there should be no further input files found to process, and the (doh!) bringing up of one of the Inhouse Slideshow presentations to see that now, yes, they include an “Exif Slideshow” mode of use improvement. If you write such a procedure yourself, please know that a backup mechanism could improve your peace of mind considerably. Korn Shell being that powerful tool it is, it can happen in the blink of an eye, a big mistake by user mistake!
Previous relevant Inhouse Slideshow Design Exif Integration Tutorial is shown below.
A project of reasonable scale has several phases to it, the ones that spring to mind for us, being …
- concept
- planning and design
- coding and unit testing
- user acceptance and testing
- platform acceptance and testing
- implementation and deployment
- going live
- monitoring performance and uptake and usage patterns
- user feedback and improvement planning
… in that order conceptually and initially, perhaps, but often messed up as a project matures and grows.
We have a mini project getting the work of yesterday’s PHP Exif Image Information Revisit Tutorial‘s PHP Exif information web application’s workings and aesthetics be put to good use, and straight off the bat we got going …
- project “One Image Website Exif Integration” as small enough (“planning and design” established we’d only need to change 6 or 7 files) to have a very simple TextWrangler 7 file session followed by sftp over to the RJM Programming website as its “implementation and deployment” phase … the coding changes involving …
HTML (new)
<body id="body" style="background-color: #E4E4E4;" onload=' if (document.URL.indexOf("exif=") != -1) { dexifit(); } window.setTimeout("FadeInImage()", 4000); '>
<a onclick=huhit(); onmousedown=huhittwo(); style=display:inline-block;cursor:pointer;text-decoration:underline;>Exif Run</a>
<div id=dexif></div>
</body>
</html>
CSS (new) is “Overlay Iframe Remembering” work
<style>
iframe {
width: calc(100% - 2px);
height: calc(100% - 2px);
}
</style>
Javascript (new code) and integration steps
function huhit() {
top.location.href=('' + document.URL).split('#')[0].split('?')[0] + '?exif=y';
}
function huhittwo() {
alinktop='#';
}
function dexifit() {
document.getElementById('dexif').innerHTML='<iframe id=iexif style="position:absolute;top:0px;left:0px;z-index:45;" src=../PHP/read_exif_off_image_rotate.php></iframe>';
}
//
// The existence of iframe "iexif" causes the "get new image" Javascript function to intervene and update the "src" property of iframe "iexif" with a
// URL showing an image Exif report webpage as per "top.location.href=('' + document.URL).split('#')[0].split('?')[0] + '?exif=y';" codeline above (rather than display a new image and scroll within it (that being the default behaviour the build up for unchanged for our work))
//
… and today we shall …
- get up to the “implementation and deployment” phase of the “Inhouse Slideshow Exif Integration” project … via …
… above (or see them in a new window with the changed index.php‘s live run) … the “implementation and deployment” phase being involved (and big) enough that we need to explain more about with tomorrow’s blog posting … and in the meantime as a “refresher” have a read of Inhouse Slideshow Design Makeover Tutorial below
Previous relevant Inhouse Slideshow Design Makeover Tutorial is shown below.
One of the last times we considered the way we “worked” using our “Inhouse Slideshow Design” was when we presented Animated GIF and Slideshow via PHP Writing PHP Data URI Tutorial below, some time back. Perhaps, that is because this method has gone out of favour with us, with the number of image files required, and we’ve preferred in more recent times to …
- annotate individual screenshots
- compose multi-slide PDF presentations
- compose multi-slide animated GIF presentations
- compose multi-slide video presentations (much less often) … rather than using …
- inhouse slideshow … when many slides are needed to explain a blog posting
Looking back, we spent too long creating these inhouse slideshows, compiling image lists into td cells of a single tr row in a single table element within individually tailored index.html (HTML) files.
Today’s makeover genericizes an overarching piece of PHP (we’ll be calling index.php) we place into the web server directory with these …
foreach (glob("*-[0-9]*.[jJgGpP][pPiInN]*") as $ifil) {
if (strpos($spush, "'" . $surlprefix . $ifil . "'") === false) {
$ibits=explode("-", $ifil);
if (sizeof($ibits) > 1) {
$proposedstitle=str_replace("_", " ", $ibits[0]);
if ($proposedstitle != $stitle) {
if ($stitle == "") {
$stitle=$proposedstitle;
} else if (strpos($sothers, $proposedstitle) === false) {
$spush.="\n firstones.push(" . $scnt . "); \n";
$spush.="\n lastones.push(" . (-1 + $scnt) . "); \n";
$sothers.="<br><a id='apre" . $sscnt . "' href='#s" . $scnt . "' title=\"Movie'ize Here vs Follow Red Right Arrows with Bottom Scrollbar\" onclick='prehavealook(this); havealook(-" . $scnt . ");'>" . $proposedstitle . "</a>";
$sscnt++;
}
}
$smodebit.="\n if (smode != '0') document.getElementById('row').innerHTML+='<td><span style=\"color:red;font-size:14px;\"><b>--></b></span></td><td><img onclick=\"onck(this);\" id=\"i" . $scnt . "\" src=\"" . $surlprefix . $ifil . "\" title=\"" . $proposedstitle . "\" /></td>'; \n";
$spush.="\n uarraydatauri.push('" . $surlprefix . $ifil . "'); \n";
$scnt++;
}
}
}
… image filenames we can collect in that “glob” friendly *-[0-9]*.[jJgGpP][pPiInN]* (filespec) habit we had (and have), make genericization possible, and we’ll proceed on that understanding. What extra is needed, though, is to cater for more than one set of such slideshow image sets within any one web server directory (gleaned off the incoming URL, in PHP).
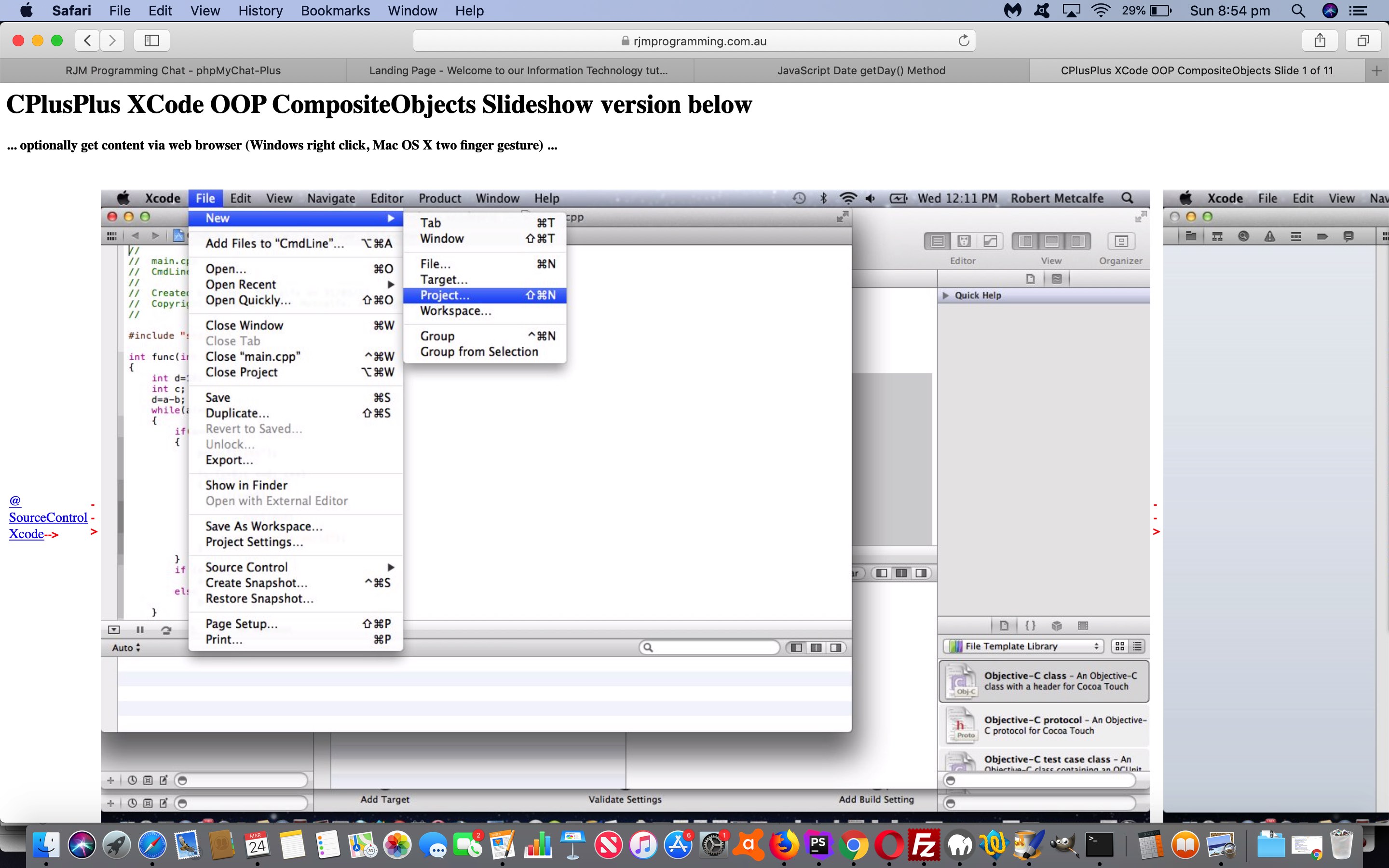
Here’s what we came up with in PHP called index.php we’ll start placing into the relevant rjmprogramming.com.au web server folders, over the next several days.
Previous relevant Animated GIF and Slideshow via PHP Writing PHP Data URI Tutorial is shown below.
To us, there are great similarities between animated GIFs and slideshows, as two forms of “presentation”, and so to extend yesterday’s Animated GIF via PHP Writing PHP Data URI Tutorial animated GIF creator “PHP Writes PHP” web application that now has the option for data URI “exports” we add the functionality for …
- slideshow creation (using our inhouse methods) which defaults to a horizontal (hashtag type of) navigation … as well as adding a …
- slideshow creation, with Data URI image data, using functionality as if CSS z-index (ie. slides stacked on top of each other in “overlay” style) was being used, but actually isn’t …
… that little bit different to another “stacked” (or z-index feeling) approach we talked about with Multiple Class Slideshow Details Tutorial, where HTML element “class” properties were changed so that the last class defined reflects the look of the slideshow slide desired at any given time. We just use an array, and a setTimeout timer to achieve the same ends today, with our work (or “presentation”). If this “horizontal versus stack” navigation choice interests you, also take a read of HTML Input Element Types Randomized History Tutorial.
Again, with all this added functionality, because it is “hosted” in an HTML iframe element all the existant web browser (Windows right click or Mac OS X two finger gesture) functionality can come into play, and make life quite interesting for your non-mobile users “collecting” data URIs … there are worse hobbies!
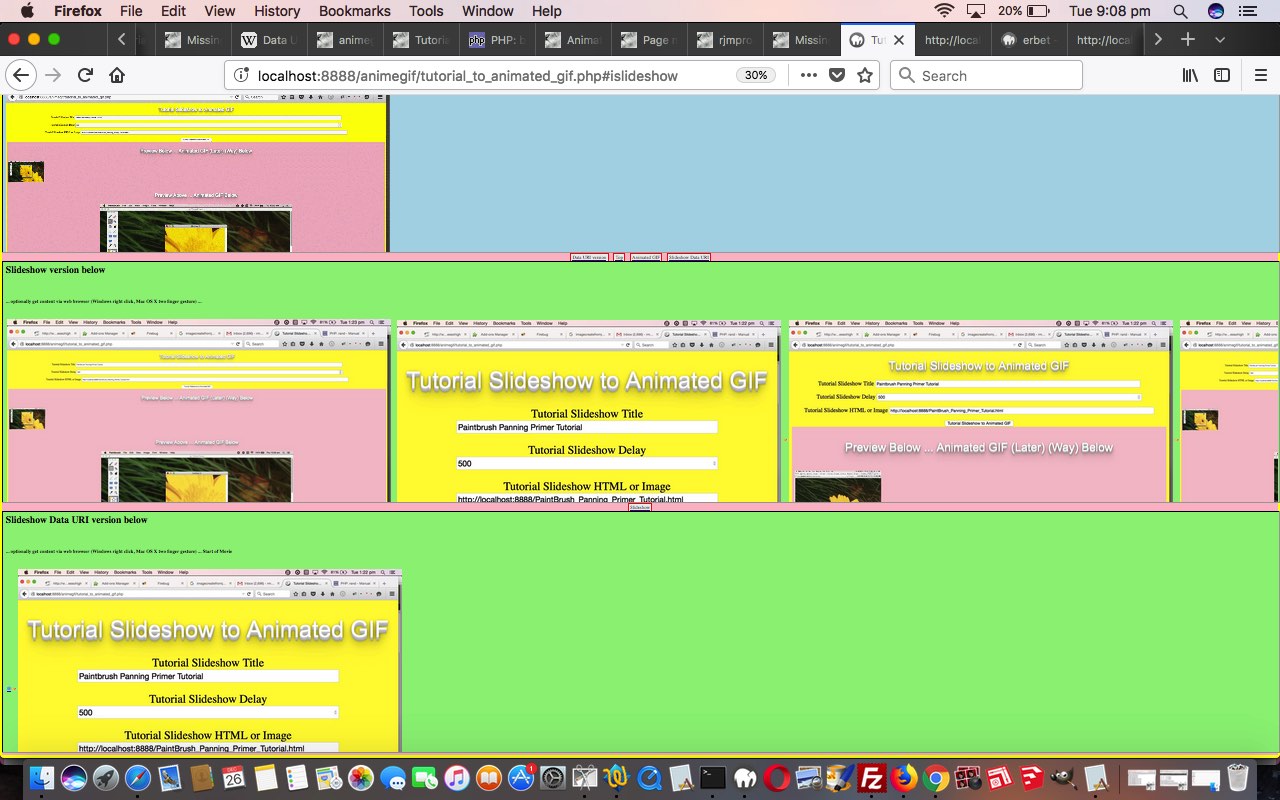
You can see this in the context of how this PHP tutorial_to_animated_gif.php code changed for slideshows in this way or try it as a live run.
Previous relevant Animated GIF via PHP Writing PHP Data URI Tutorial is shown below.
The previous relevant “PHP writes PHP” methodology animated GIF creator we talked about, first, with Animated GIF via PHP Writing PHP Primer Tutorial came back to mind yesterday with our Missing Javascript Audio on Unmute Tutorial, where we pondered on whether an animated GIF could be represented on a webpage by a data URI. Why take an interest in this? Data URIs are very important to do with …
- future mobile development web form navigation benefits from their usage
- the use of data URIs make your web pages independent of web server location issues, so make your web data more portable, and flexible
… and ideally, animated GIFs are also not just a decorative part of all this web application usage (as they can be a very efficient representation of an animation that could not be a more succinct way to show that animation or presentation), and if they can be made to be like any other GIF or image data file in the ways they can be represented (and used), then that is all for the good.
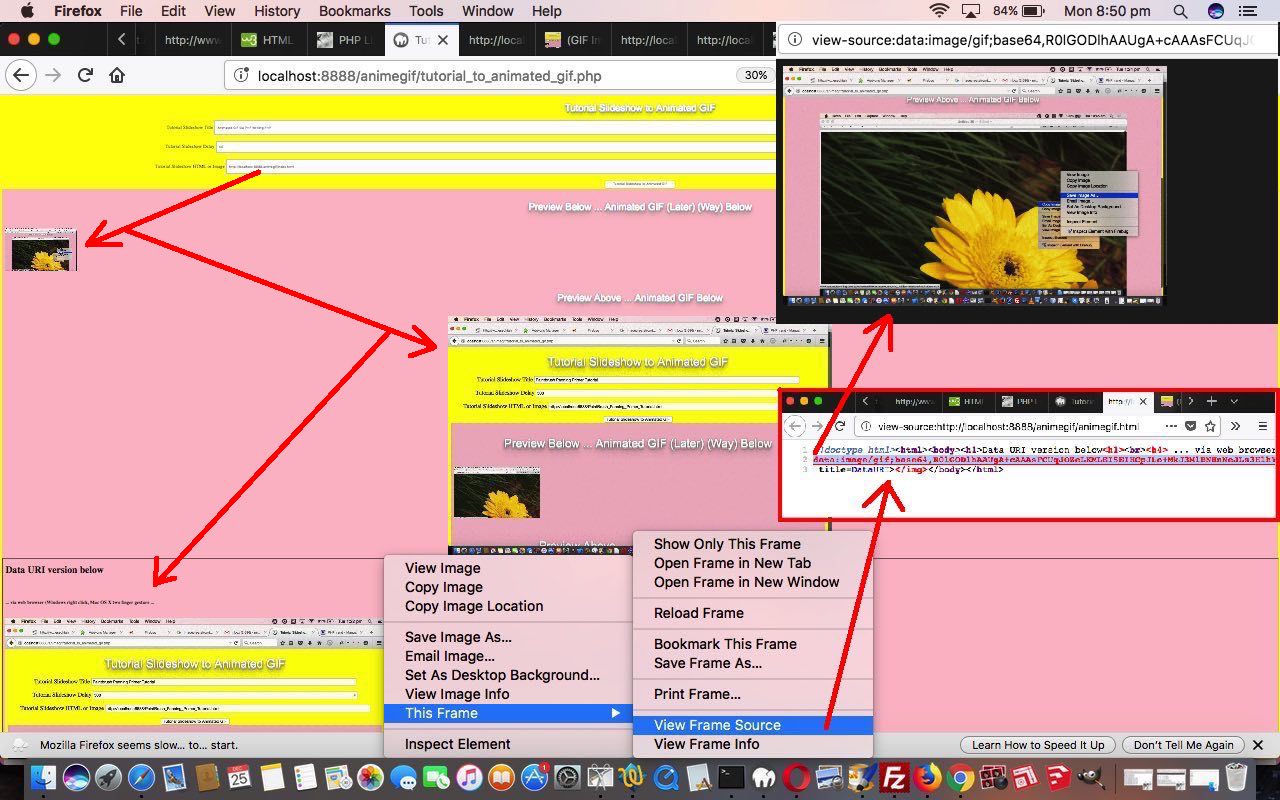
So we changed the Jeroen van Wissen’s inspired PHP (“PHP writes PHP” methodology) code tutorial_to_animated_gif.php code allow for this extra animated GIF data URI representation in a new additional HTML iframe (containing the animegif.html of code below) that when harnessing existant web browser (Windows right click or Mac OS X two finger gesture) functionality can glean for us, as required, that animated GIF’s data URI representation. But don’t get too excited about this being rocket science, in that with a bit of effort, and PHP, it could have been gleaned from what we already produced, in that (in PHP “land”) …
$lastbitto="\$fp = fopen('animegif.gif', 'w');
\$data = \$gif->GetAnimation();
\$dataUri = 'data:image/gif;base64,' . base64_encode(\$data);
fwrite(\$fp, \$data);
fclose(\$fp);
\$fp = fopen('animegif.html', 'w');
fwrite(\$fp, '<!doctype html><html><body><h1>Data URI version below<h1><br><h4> ... via web browser (Windows right click, Mac OS X two finger gesture ...</h4><br><img src=' . \"\\n\" . \$dataUri . \"\\n\" . ' title=DataURI></img></body></html>');
fclose(\$fp);";
You can see this in the context of how this PHP code changed in this way or try it as a live run.
Previous relevant Animated GIF via PHP Writing PHP Primer Tutorial is shown below.
We find another very useful reason for PHP to write PHP. Today we establish a PHP web application to dynamically create Animated GIF images via some still images, like Gifpal would do.
We have some great open source PHP code to thank for the basis of the functionality we found at Jeroen van Wissen’s very useful link, thanks.
Then we added a more user friendly interface to get the information off the user we need. We present this in an HTML form, which navigates to the same PHP to do the actual assembly of the Animated GIF via techniques where PHP writes PHP … and really needs to, to be useful.
Do you remember, last, when we did some PHP writing PHP functionality … PHP Writes PHP Vertical TextBoxes Primer Tutorial?
And inside the PHP it makes big use of the GD and Image Functions to read and write the image data we assemble via the user information.
This Animated GIF form of animation is the easiest to implement, as it consists of just the one GIF image file, but the user has very little control over the animation settings, such as the delay between stills, one of the settings we ask about in our web application.
Our PHP source code today you could call tutorial_to_animated_gif.php and we redirect you to some live run ideas …
- normal run with HTML form which posts back to itself … live run
- example GET parameters run (like our tutorial picture)
Hope you find this tutorial useful.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.