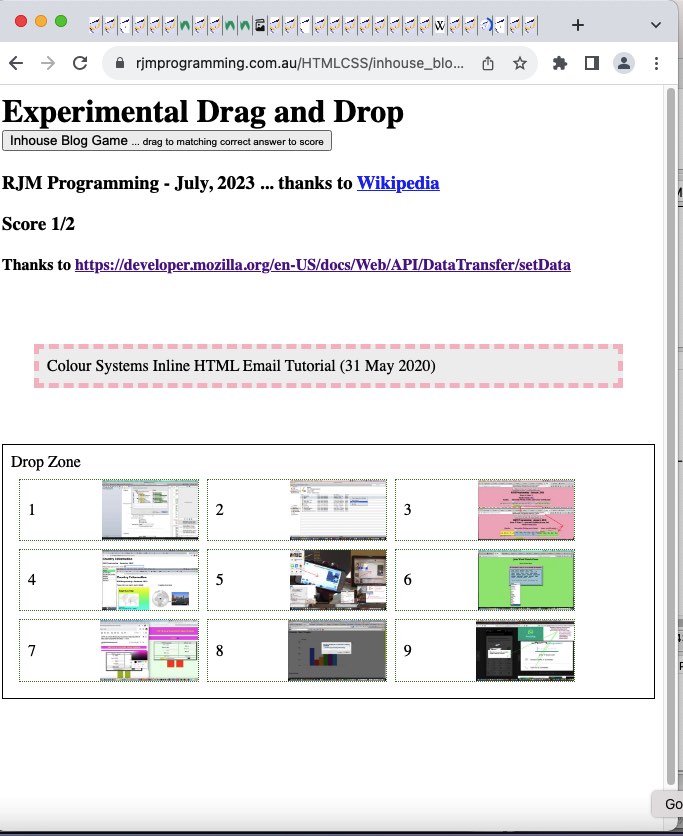
The WordPress 404.php Tutorial Picture image creation work in yesterday’s Interactively Change WordPress Blog Background Image on Scroll Tutorial set us to thinking of a Drag and Drop game (akin to those in the recent discussions) we could set up to …
- show the user, in the “Drag” section a WordPress Blog Posting Title (and date) … which the user should drag to the appropriate …
- table cell, nine of which exist in the “Drop Zone”, and are numbered and backgrounded by a random WordPress Tutorial Picture image
… in alignment with the adage …
Every picture is worth a thousand words.
As well, today, both in terms of …
- providing hints … and/or …
- providing information
… those table cells are associated with …
- double click event (“ondblclick”) logic that shows the “Cut to the Chase” underlying “action item” associated with the WordPress Blog Posting involved … and, just quietly …
- right click event (“oncontextmenu”) logic that shows the associated WordPress Blog Posting involved itself
… in our first draft “proof of concept” PHP based Inhouse WordPress Blog Posting Game (helped out by a tweaked experimental_drag_and_drop.htm Drag and Drop basis) we hope you get to try below (when it transforms into the Inhouse Blog Game after the default incarnation) …
… worked by our WordPress 404.php now containg the PHP code snippet …
<?php
if (strpos(('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'), '437195~') !== false) { // Drag and drop quiz
//file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'p.p','here');
$prevcontis='';
$ptfileis=$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'ptitledddata.html';
if (file_exists($ptfileis)) { // thanks to https://stackoverflow.com/questions/67707029/how-do-i-get-how-long-the-file-was-created-in-seconds-in-php
$modifdate = filemtime($ptfileis);
$secondsago = time() - $modifdate;
if ($secondsago < 50) {
unlink($ptfileis);
} else {
//$prevcontis=file_get_contents("http://www.rjmprogramming.com.au/ptitledddata.html" . "?random=" . rand(0,56453423));
$prevcontis=file_get_contents($ptfileis);
}
}
file_put_contents($ptfileis, $prevcontis . "\n" . $ptitle . '?' . str_replace(');%20}','',$_SERVER['QUERY_STRING']));
// file_put_contents($ptfileis, $prevcontis . "\n" . $ptitle . '?random=' . explode(')',$_GET['random'])[0]);
//file_put_contents($ptfileis . "huh", $prevcontis . "\n" . $ptitle . '?' . str_replace(');%20}','',$_SERVER['QUERY_STRING']));
//} else {
// file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'p.q',('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'));
}
?>
… to help out the game.
Previous relevant Interactively Change WordPress Blog Background Image on Scroll Tutorial is shown below.
With yesterday’s Interactively Change Background Image on Scroll User Settings Tutorial‘s offering were you “an intrepid”, typing …
… into that newly minted Javascript prompt window designed for user interaction purposes? This populates the background images in our new Image Scrolling with Fixed Text web application with a random selection from the WordPress Blog you are reading. Because we have some control here, we researched whether our WordPress 404.php logic could be tweaked to help out more in this scenario. The way the PHP works here, detecting this situation, at the end of its workings, is to use an image header (exemplified by the GIF one below) …
<?php
header('Content-Type: image/gif');
echo file_get_contents($path);
exit;
?>
… where $path would point at a GIF image file residing on the RJM Programming domain web server. This design restricts us from any echo functionality before this, so what can we achieve? Anyone? Anyone? Yes, Rasmus, we can write to other web server files that could be like middle-people between the server (supplier of image data) and client (the webpage that called the server). After the server work …
<?php
if (strpos(('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'), '591734~') !== false) {
//file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'p.p','here');
$prevcontis='';
$ptfileis=$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'ptitledata.html';
if (file_exists($ptfileis)) { // thanks to https://stackoverflow.com/questions/67707029/how-do-i-get-how-long-the-file-was-created-in-seconds-in-php
$modifdate = filemtime($ptfileis);
$secondsago = time() - $modifdate;
if ($secondsago > 5) {
unlink($ptfileis);
} else {
$prevcontis=file_get_contents($ptfileis);
}
}
file_put_contents($ptfileis, $prevcontis . "\n" . $ptitle . '?' . str_replace(');%20}','',$_SERVER['QUERY_STRING']));
//file_put_contents($ptfileis . "huh", $prevcontis . "\n" . $ptitle . '?' . str_replace(');%20}','',$_SERVER['QUERY_STRING']));
//} else {
// file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'p.q',('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'));
}
?>
… back at that client (which called the server with that appended “591734” placed onto the URL to indicate the intention to want to examine this return data), we have Ajax based Javascript logic …
var ptc='#';
var iptc=0;
var btlist=[];
var vsbtlist=[];
var omo='';
var zhr=null;
var zform=null;
var rawhtml='';
function defmaybe(inu) {
var retomo=omo;
if (omo != '') {
omo='';
return retomo;
}
return inu;
}
function stateChanged() {
var inm=1, jnm=1, thebtitle='';
if (zhr.readyState == 4) {
if (zhr.status == 200) {
rawhtml = zhr.response;
console.log('rawhtml=' + rawhtml);
if (rawhtml.indexOf('random=') != -1 && vsbtlist.length > 0) {
var rawrs=rawhtml.split('random=');
for (inm=1; inm<rawrs.length; inm++) {
for (jnm=0; jnm<vsbtlist.length; jnm++) {
if (vsbtlist[jnm].indexOf('?random=' + rawrs[inm].split(String.fromCharCode(10))[0]) != -1) {
console.log('found ...');
thebtitle=rawhtml.split('?random=' + rawrs[inm].split(String.fromCharCode(10))[0])[0].split(String.fromCharCode(10))[eval(-1 + rawhtml.split('?random=' + rawrs[inm].split(String.fromCharCode(10))[0])[0].split(String.fromCharCode(10)).length)];
console.log(thebtitle);
document.getElementById(vsbtlist[jnm].split('?')[0]).title=thebtitle + ' ... you can right click to navigate there';
document.getElementById(vsbtlist[jnm].split('?')[0]).onmouseout=function(){ omo=''; };
document.getElementById(vsbtlist[jnm].split('?')[0]).onmouseover=function(){ omo='//www.rjmprogramming.com.au/ITblog/' + thebtitle.split(' (')[0].toLowerCase().replace(/\ /g,'-'); };
document.getElementById(vsbtlist[jnm].split('?')[0]).oncontextmenu=function(){ window.open(defmaybe('//www.rjmprogramming.com.au/ITblog/' + thebtitle.split(' (')[0].toLowerCase().replace(/\ /g,'-')),'_blank','top=50,left=50,width=800,height=800'); };
}
}
}
}
}
}
}
function ajaxit() {
zhr = new XMLHttpRequest();
zhr.onreadystatechange=stateChanged;
zhr.open('get', '//www.rjmprogramming.com.au/ptitledata.html?random=' + Math.floor(Math.random() * 196756453), true);
zhr.send(null);
}
… adding oncontextmenu (ie. right click) functionality to the background images, so as a popup window can open to show the associated WordPress Blog posting linked to the image data.
… in today’s changed interactively_change_background_image_on_scroll.html web application you can also try way below.
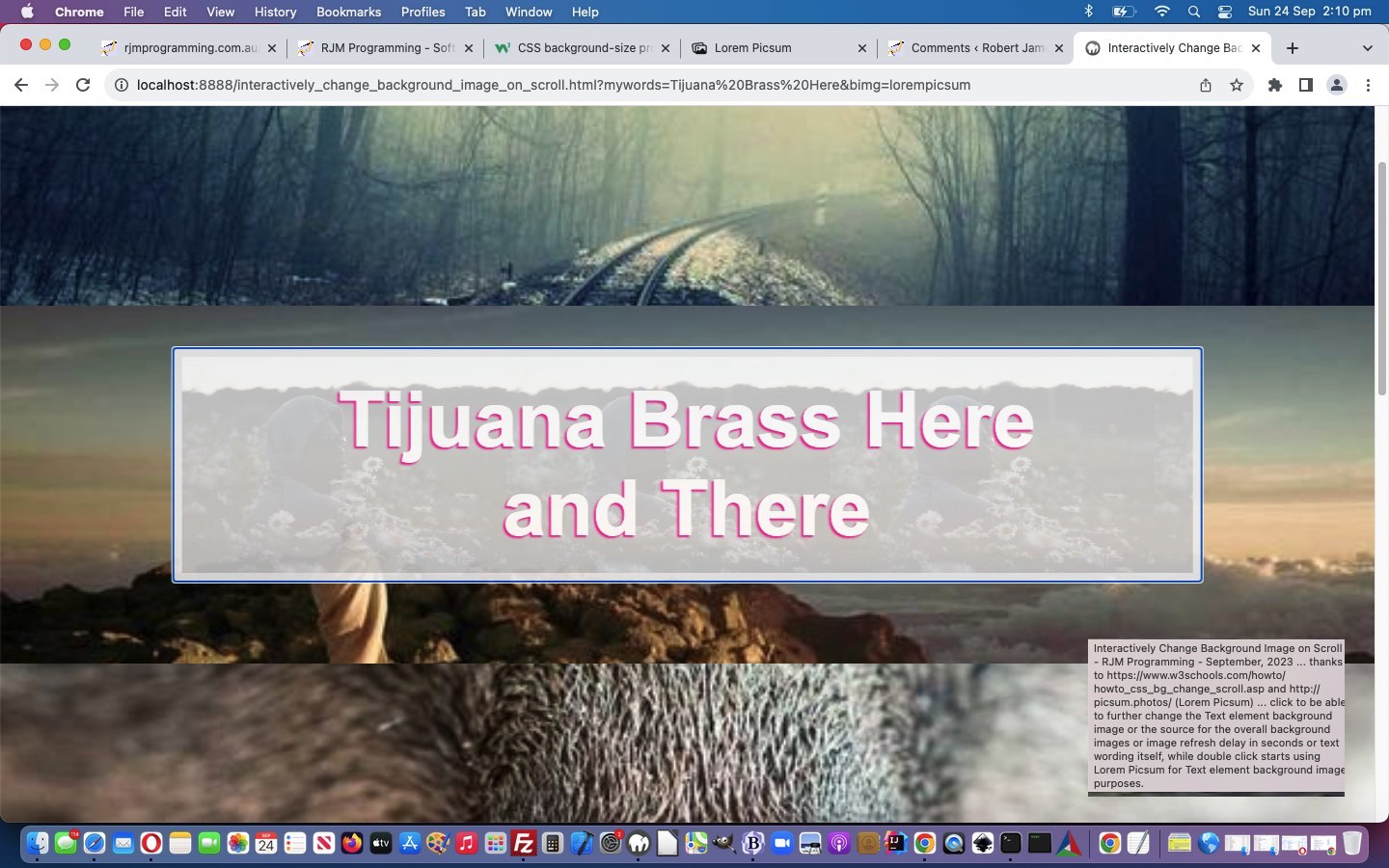
Previous relevant Interactively Change Background Image on Scroll User Settings Tutorial is shown below.
If you are a regular reader, you’ll know with the web applications presented here, we usually try to allow the user to control …
- how they function … and/or sometimes …
- how they look
… in the ephemeral “this session” sense, and sometimes follow that up, depending, with recallable settings often calling on window.localStorage or HTTP Cookies, associated with the web browser being used.
Regarding that ephemeral “this session” sense above, building on the work of yesterday’s Interactively Change Background Image on Scroll Tutorial, we now allow the user control over defining any/all …
- Background Image source URL
- Refresh delay (in seconds)
- Text Wording
- Text Background Image source URL
… and regarding the use of that last one, we’ve decided, somewhat, to take over with the CSS regarding the Text Wording showing through amongst so many “image interests” with various opacities …
var mode='dw';
function preask() {
if (backimg.trim() != '') {
if (backimg.toLowerCase().replace(/\ /g,'') == 'lorempicsum') {
backimg='//picsum.photos/600/400' + suffix + '?random=' + Math.floor(Math.random() * 198765643);
if (mode == 'dw') {
mode='';
document.write('<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>');
} else {
document.getElementById('dstyle').innerHTML+='<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>';
}
backimg='lorempicsum';
} else {
if (mode == 'dw') {
mode='';
document.write('<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>');
} else {
document.getElementById('dstyle').innerHTML+='<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>';
}
}
}
}
Which beggars the observation …
Isn’t the CSS text-shadow property just great?!
We use it more and more often to help out foreground text presented with a lot of “overlay imagery” going on behind it.
Here is the Javascript prompt window “blurb” presented to the user should they want to delve into this woooooorrrrrlllllldddd just by clicking or touching in the non-text part of the webpage …
var ansis=prompt(‘Optionally enter in background source URL prefix [‘ + prefix + midbit + suffix + ‘] ( or type Lorem Picsum or for blog posting images you could try //www.rjmprogramming.com.au/ITblog/’ + sixhundred + ‘/’ + fourhundred + ‘/ ), hashtag delimited from an optional imagery refresh rate in seconds [‘ + ten + ‘], hashtag delimited from an optional Text element background image (or type Lorem Picsum), hashtag delimited from optional Text wording [‘ + tcont + ‘] we will assume involves a space.‘, ”);
… in the changed interactively_change_background_image_on_scroll.html web application you can also try below.
Previous relevant Interactively Change Background Image on Scroll Tutorial is shown below.
Regarding today’s “Interactively Change Background Image on Scroll” topic, we’d like to thank, profusely, two sources …
- Ideas and Initial Code … W3School‘s How TO – Change Background on Scroll
- Background Image Content … Lorem Picsum
Queue … Lulu (no, not the dog, this time)!
Yes, we’ve just added “Interactively”, we hear you say (just maybe, perhaps, a tad sarcastically, shall we say … huh?!!!!). But, it’s the …
- contenteditable=true HTML div (not new by itself … but combined with) …
- text length calculator logic (using an HTML canvas element’s measureText functionality), thanks to https://stackoverflow.com/questions/31305071/measuring-text-width-height-without-rendering … calling on …
- onkeydown logic … to be a bit savvy regarding the text element width (along with use of innerText and the onblur event logic backup)
… that is all a bit new, at least to us, today, continuing on the recent wonder regarding contenteditable=true, mentioned in the recent Animated GIF SVG Quiz Automation Interaction Tutorial …
And did you know, at least for non-mobile platforms, you can set the focus (on non-mobile platforms only, as there are the “keyboard getting in the way” issues we’re thankful for with mobile platforms which preclude any thoughts of a programmed [element].focus() operation) to one of these “contenteditable=true style elements”? We’d never been sure, only focussing to HTML input textboxes and textareas up to now, we believe.
… whereby non-mobile focus to a contenteditable=true HTML div type (innerHTML style) element is possible, adding to the original W3School’s content ideas swirling around …
- CSS position: fixed; … for foreground text, in relation to …
- scrolling … with …
- background imagery
… for topics we hope you find as interesting as we did, in our new “proof of concept” web application you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.