A lot of users like consistency with business related matters, such as your company’s banner, letterhead, email signature and today’s logo ideas we’re adding onto the recent Inkscape Vector Image Editor Business Card Tutorial.
The sad bit of the logo changeover from old …
| Old | New |
|---|---|
 |
 |
 |
 |
… to new is to lose the “quirky” aspects to the “spider” and “web” connection, but a relief that now we have a much more easily recreateable logo based on shapes and linework and calligraphy that the Inkscape desktop application is so good at.
Again, to aid with consistency, we base the logo on the previously created “banner”, much like we worked it with the “business card”, as per …
- Be in Inkscape (via XQuartz)
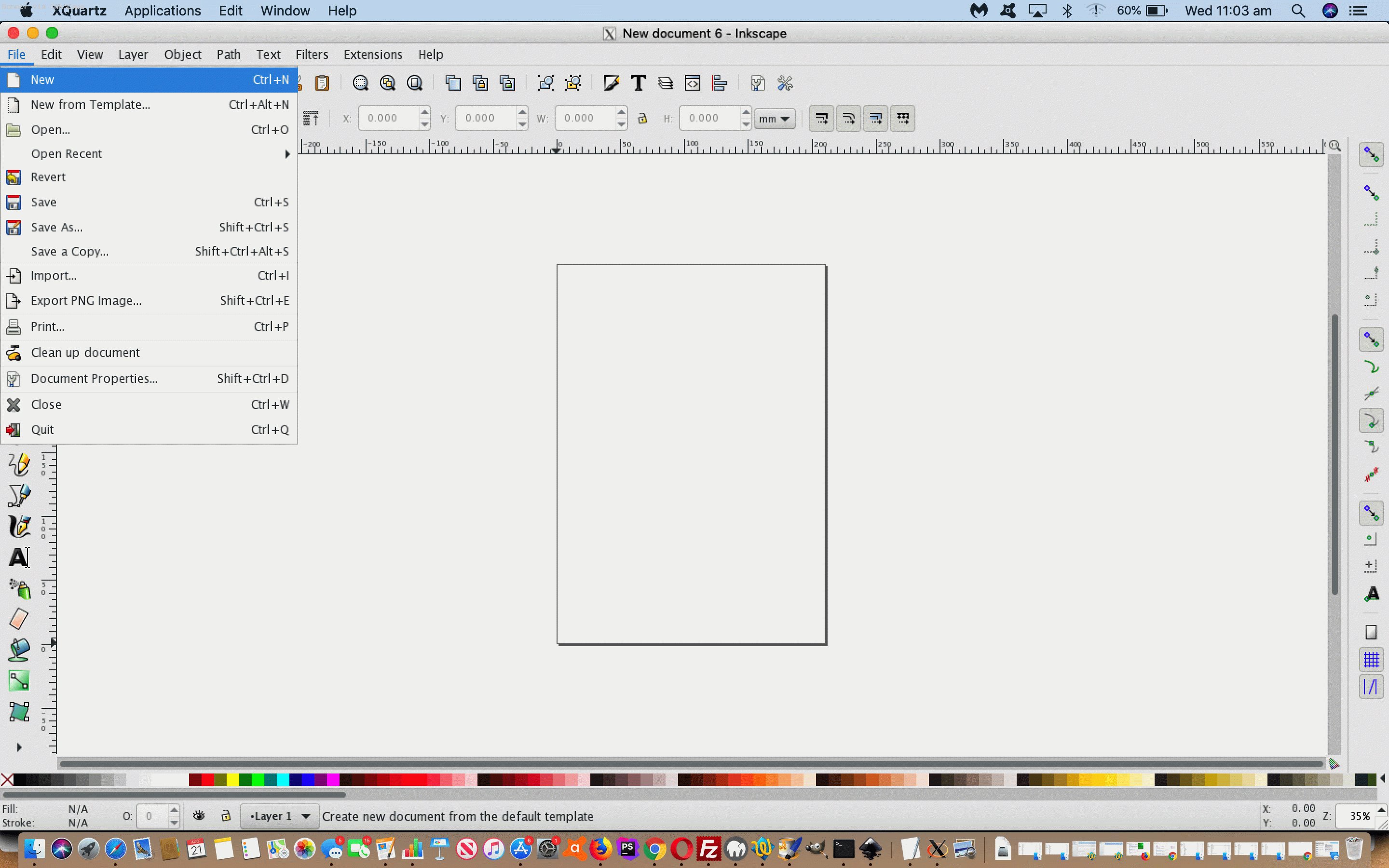
- File -> New from Template…
Business Card A8 (74mm x 52mm)Generic canvas… set Custom Width: 102px, Custom Height: 77px … click “Create from Template” button - File -> Import (the Banner PNG)
- Fit into a
Business CardCanvas size - Add some
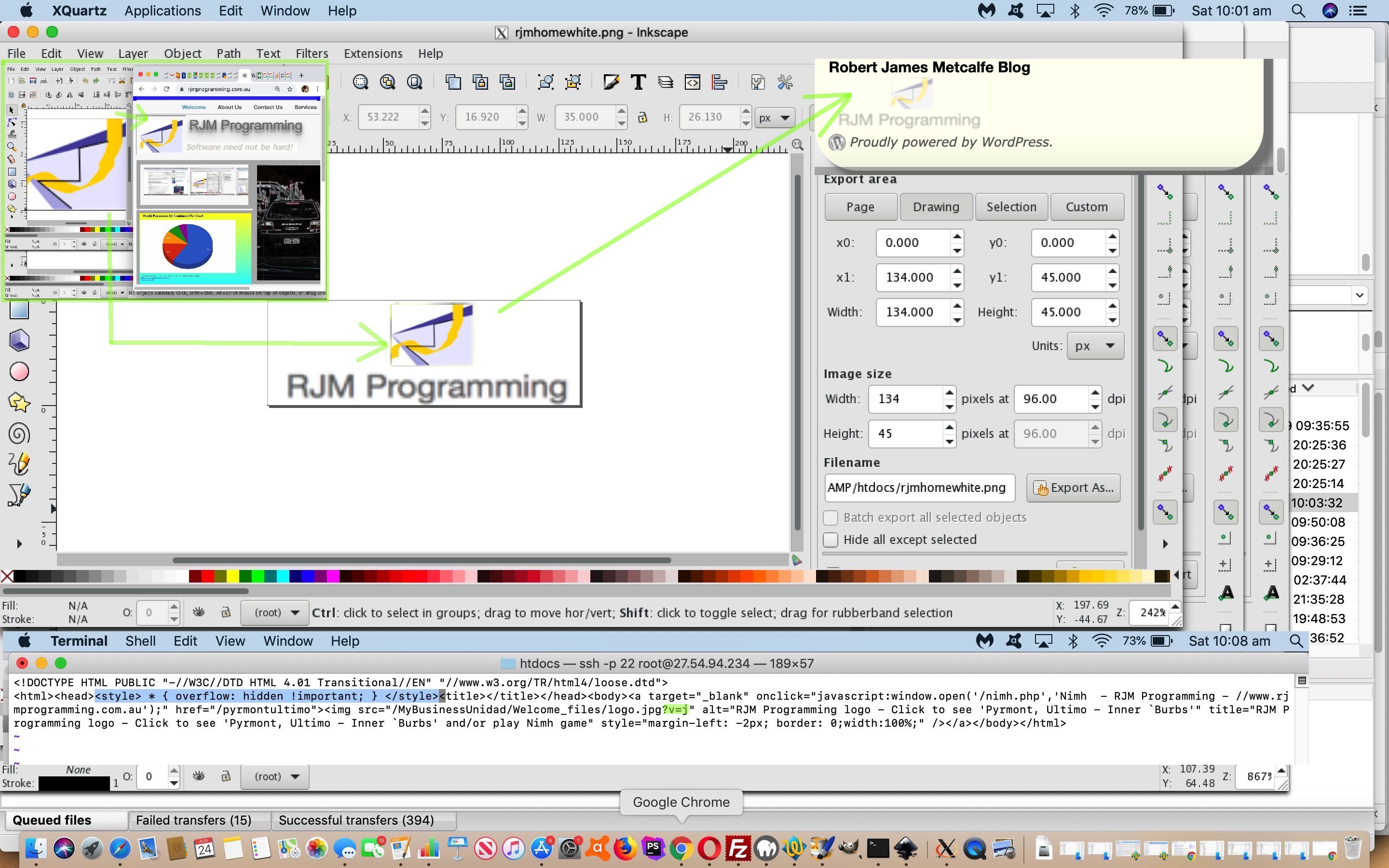
text that you have“Draw Bezier curves and straight lines” work being the four black lines of an “m” that breaks the yellow ribbon calligraphy into (an imagined) “r” and “j” for the letters RJM within the company name “RJM Programming”, and use the “Rectangle” functionality to overlay a white rectangle on top of the text (we had for the “Banner”)
prepared ahead of time (as above) …
and we hope to get result
like or better than at left - Save As… PNG to MAMP document root
- Show Safari web browser sanity
check - Back at Inkscape (via XQuartz)
use File -> Print to
additionally sanity check
… and in turn, that created logo can “fit into” that second row logo, with the white background, above, in a similar fashion.
Along the way, implementing this to the domain landing pages and blog, we noted, again, as we did at the recent Wikipedia Flipcard Quiz Emoji Tutorial …
- Sometimes when you involve HTML iframe elements and you have an issue with scroll bars that you do not want the CSS styling (with the iframe HTML) of …
<style>
* { overflow: hidden !important; }
</style>
… can resolve issues … and … -
Did you know?
When implementing many HTML img element change type of modifications, you make a change and nothing appears to happen, you (barring idiocy) may have run into an issue where the web browser you are on prefers to keep showing that image (img element) from the cache. So might other users (who have visited your website in the past) out there. But to force the cache to rethink itself both the …
- HTML iframe src= URL … and …
- HTML img src= (image) URL within that iframe’s HTML
… could benefit, and most likely not be in any way adversely affected, by modifying the ? and/or & arguments of the URL (yes, even for image URLs)
… as we show you with today’s tutorial picture.
Previous relevant Inkscape Vector Image Editor Business Card Tutorial is shown below.
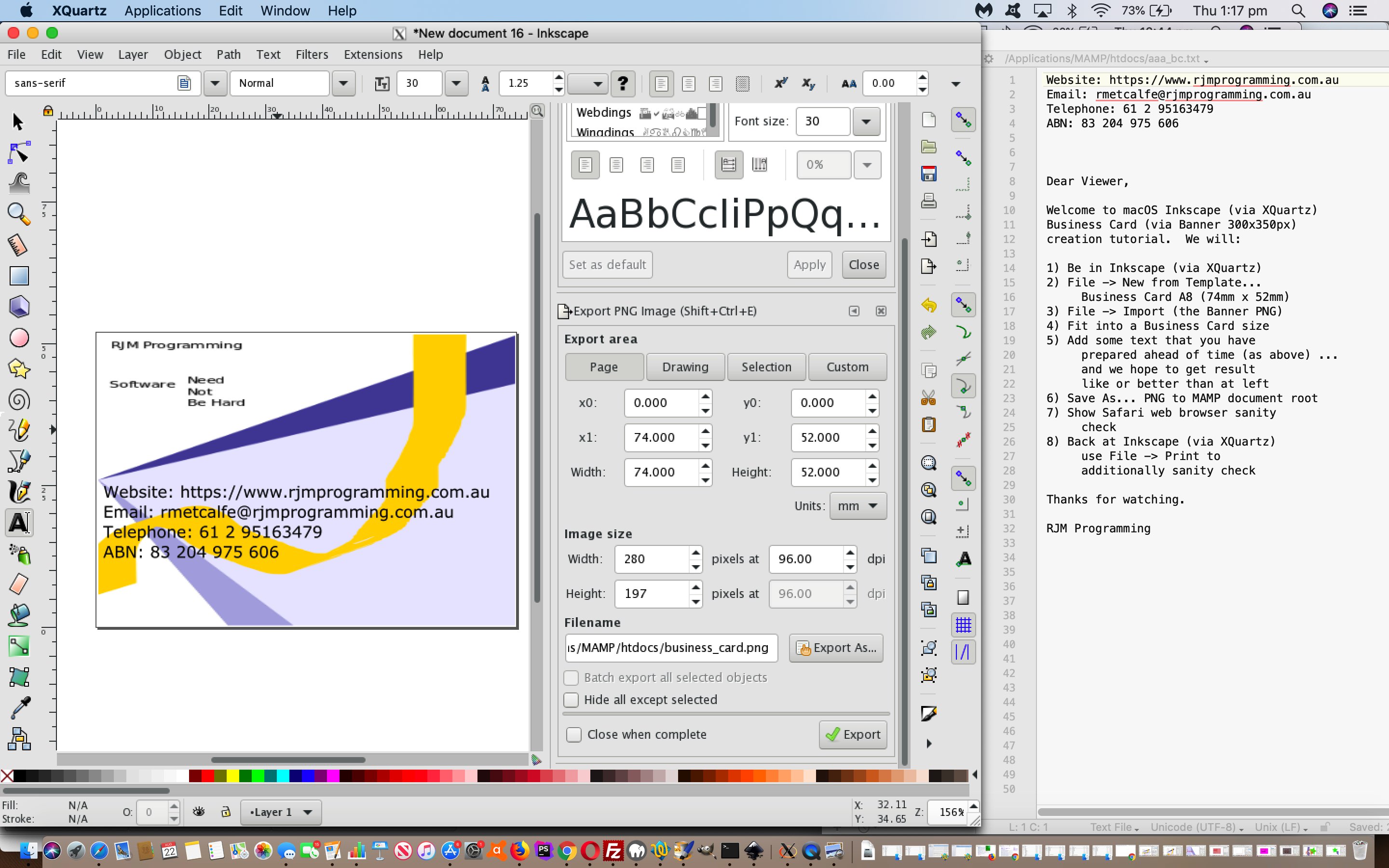
Yesterday’s Inkscape Vector Image Editor Banner Tutorial set us to thinking that we’d like to base an A8 business card … spoiler alert …
 … on the vector graphics and even that text of the banner … |
 |
… created via the steps shown in the YouTube video below …
And below is that YouTube video’s transcript (plus the Save As (step) we forgot (on the actual video’s transcript)) …
Website: https://www.rjmprogramming.com.au
Email: rmetcalfe@rjmprogramming.com.au
Telephone: 61 2 95163479
ABN: 83 204 975 606
Dear Viewer,
Welcome to macOS Inkscape (via XQuartz)
Business Card (via Banner 300x350px)
creation tutorial. We will:
- Be in Inkscape (via XQuartz)
- File -> New from Template…
Business Card A8 (74mm x 52mm)- File -> Import (the Banner PNG)
- Fit into a Business Card size
- Add some text that you have
prepared ahead of time (as above) …
and we hope to get result
like or better than at left- Save As… PNG to MAMP document root
- Show Safari web browser sanity
check- Back at Inkscape (via XQuartz)
use File -> Print to
additionally sanity check
Thanks for watching.
RJM Programming
Previous relevant Inkscape Vector Image Editor Banner Tutorial is shown below.
We got a job recently to create a banner for RJM Programming. No worries, for our MacBook Pro runnning macOS Mojave 10.14.5. Think Pages or Gimp just for starters (or read this useful link). But our specification involved a requirement for 300×350 pixels, which is not a popular banner size. Of course, you can “work” desktop graphical editors to output data in a variety of formats and sizes, but we think it might be best to decide on a method that comes from a “300×350 banner” online search. And examining the resultant links got us to revisit the “vector graphics champion” freeware (and open source) Inkscape desktop application (added to our The Best Things In Life Are Free … list) we last talked about at Inkscape Vector Image Editor Primer Tutorial.
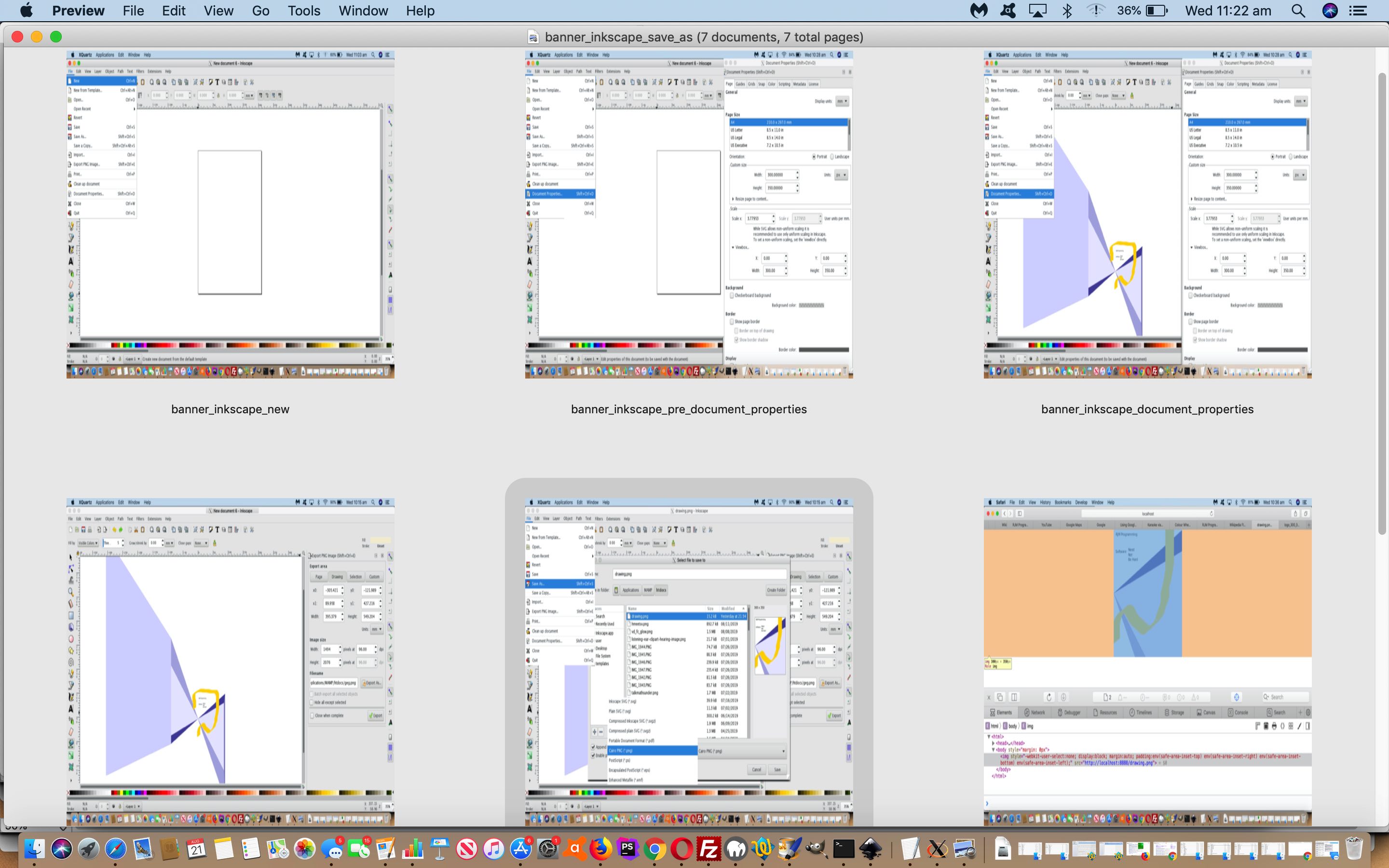
And so, with the great Inkscape, how did we create our 300×350 pixel banner below?

In broad brush terms …
- Click the Inkscape icon (which, after install, we arranged to reside in the Dock down the bottom of the screen)
- File -> New … for blank vector graphics document … but we direct your attention to the “New from Template…” which could be really useful for you to avoid having to do the step below …
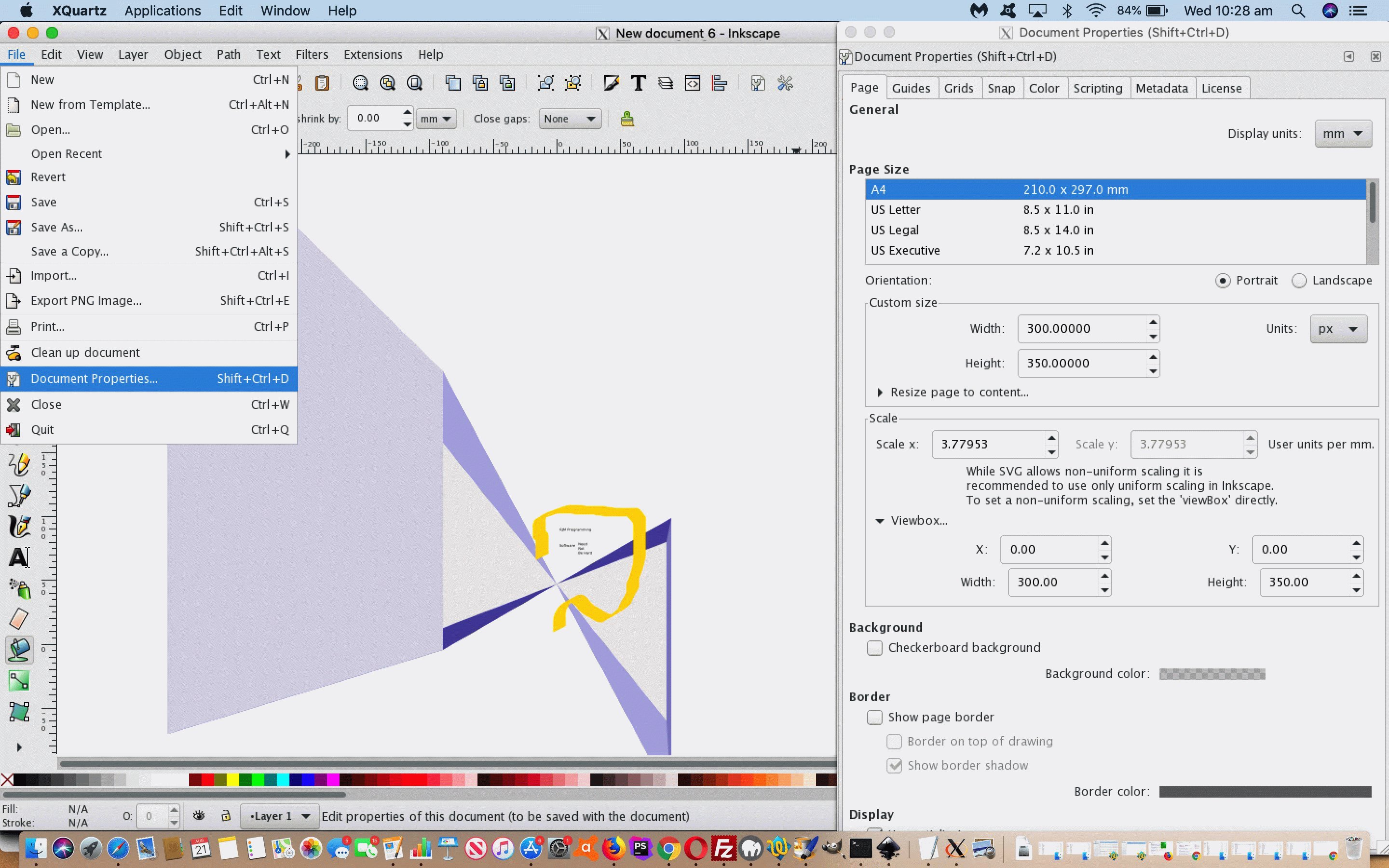
- File -> Document Properties … Custom Size: Units – pixels, Width – 300, Height – 350 … Viewbox: Width – 300, Height – 350 … Close the Document Properties window via red close icon at top left
- Did the vector graphics artwork, involving, for us, Create 3d boxes, Create and edit text objects, Draw calligraphic or brush strokes
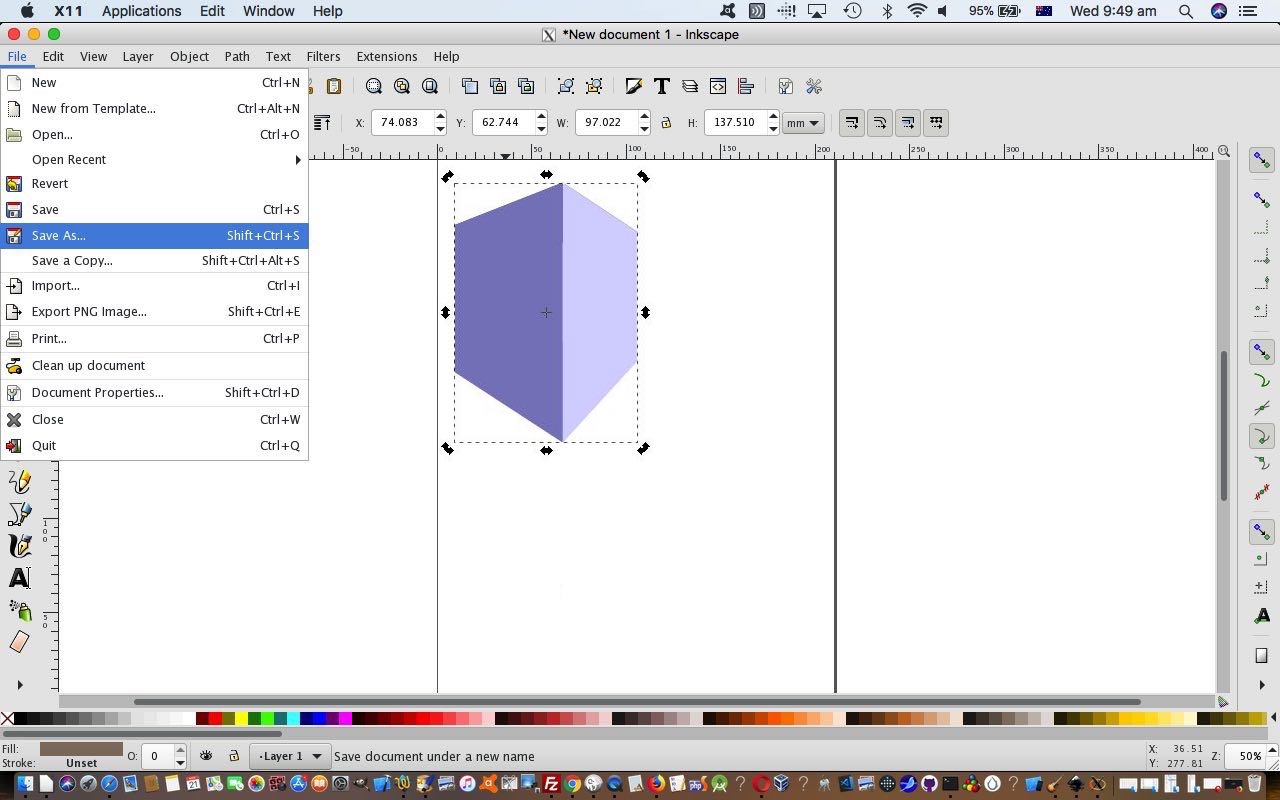
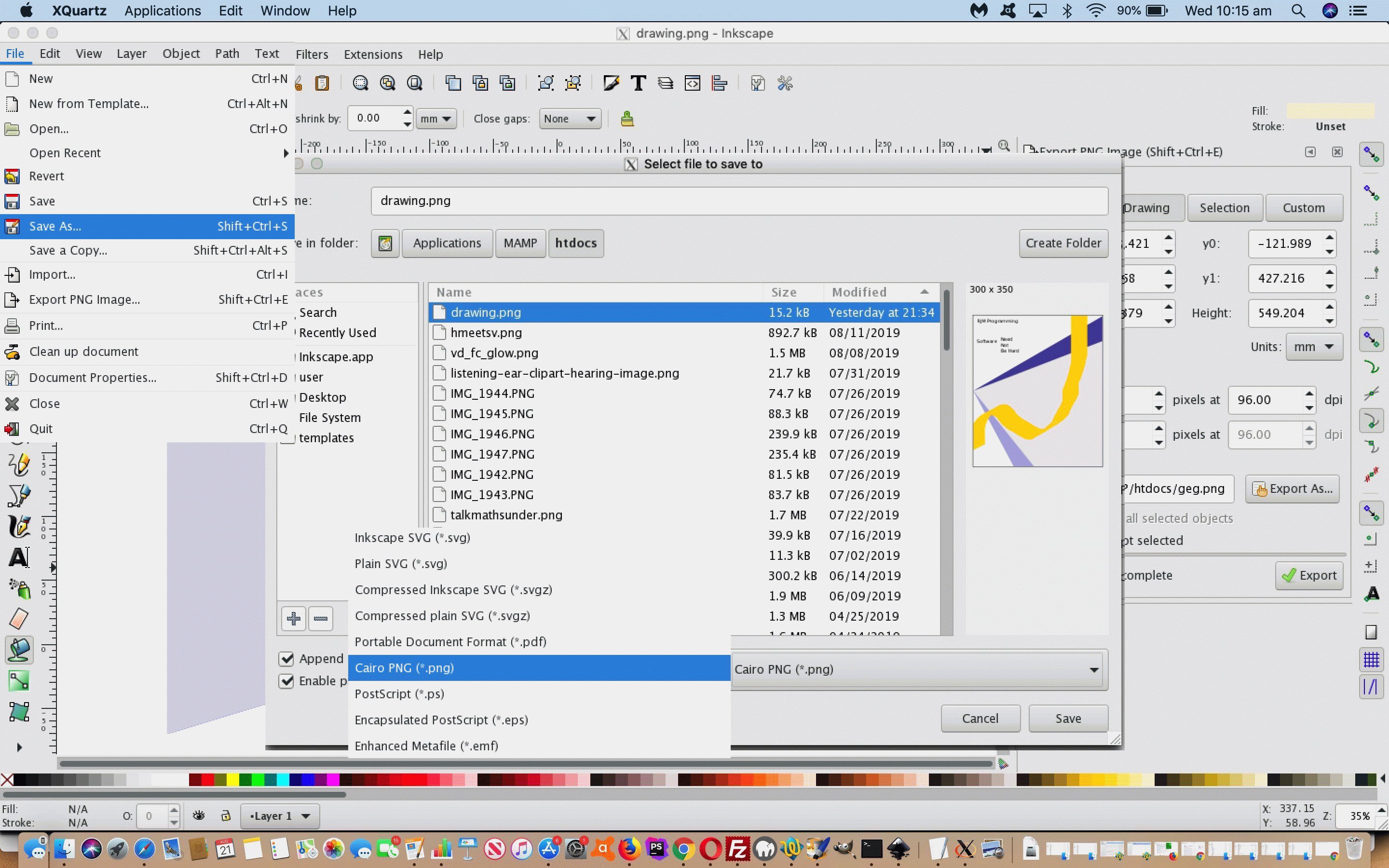
- File -> Save As… this is where we learn that Inkscape may be a vector graphics editor, but that doesn’t mean you can’t Save As another image type, and so with the Type dropdown, we choose Cairo PNG (*.png) (from the default Inkscape SVG (*.svg) format) and after arranging a good path to save to, we entered Name: drawing.png … and clicked Save button
- Separately, to check the 300×350 pixel requirement, we open our MAMP directory /Applications/MAMP/htdocs/drawing.png as http://localhost:8888/drawing.png (in a Safari web browser window), open Develop -> Show Web Inspector and click the Inspect button to highlight our Inkscape created PNG image to confirm its size as 300×350 pixels
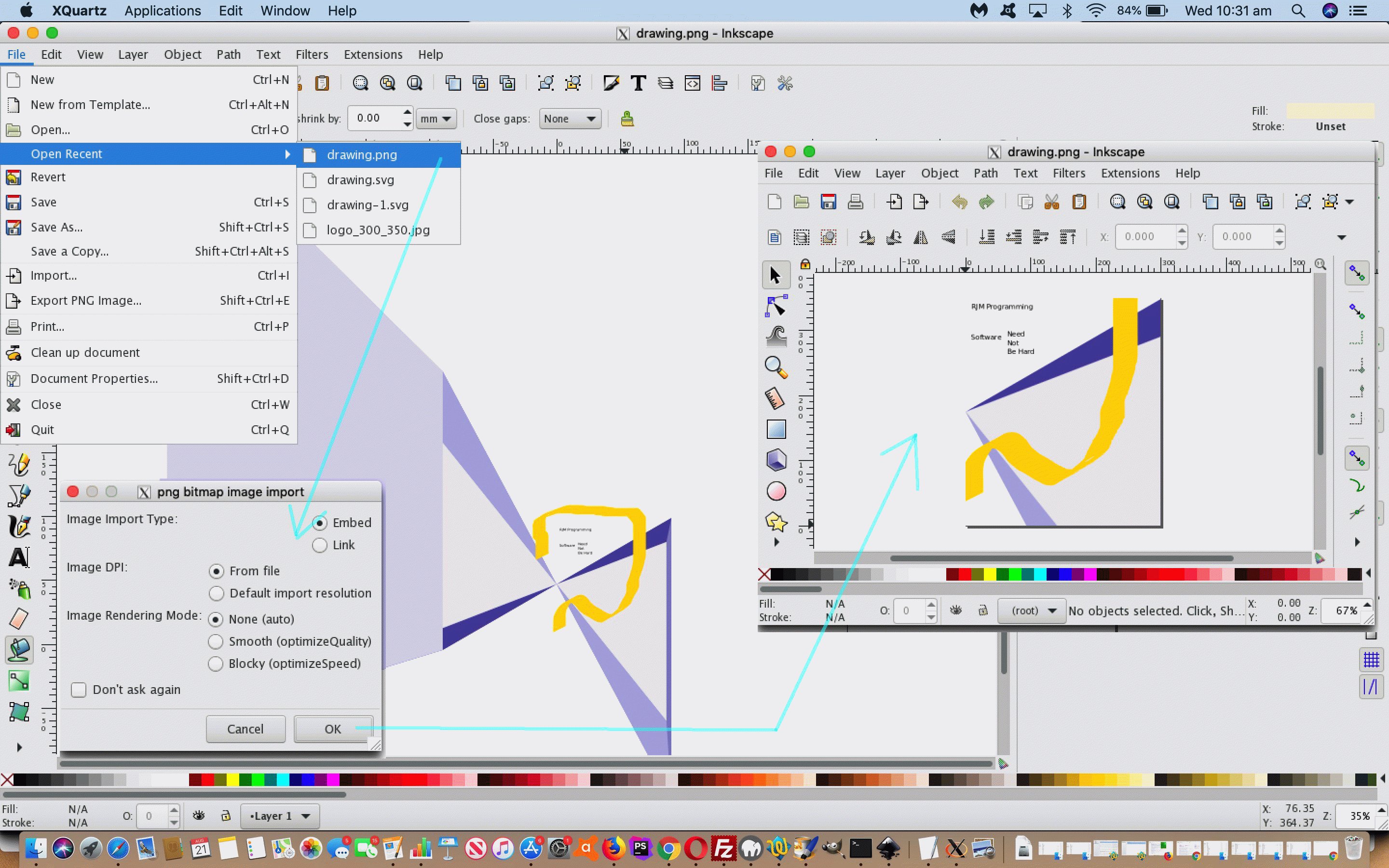
… and rest assured it is possible via Inkscape’s File -> Open… to open this (non-vector) PNG image that gets Imported back into the vector graphics that is Inkscape’s thangthing.

Did you know?
We’re runnning macOS Mojave 10.14.5 here on this MacBook Pro in August, 2019. Inkscape needs an X11 terminal application to interface to, that being (called) XQuartz in this day and age. But installing the 2.7.11 most recent XQuartz version, at the time of writing, caused issues with the Inkscape 0.92.2 installation. You’d click the Inkscape icon and in the dock it would jump up and down then effectively die. Even in Finder, Ctrl clicking to reveal Package Contents and get to the Unix executable in the Contents and then macOS folders, to click, same problem. But, thanks to the advice at this great link, we found that going back through the XQuartz version releases to its 2.7.9 version cleared up all these issues.
Previous relevant Inkscape Vector Image Editor Primer Tutorial is shown below.
As far as image editing goes at RJM Programming, we turn to …
- PaintBrush (the Mac OS X one) for more than 90% of the simpler work … and then use …
- Preview (Mac OS X) occasionally to do with resizing tasks … but, more often, for the rest of the work we use …
- Gimp (Mac OS X desk application as XQuartz or X11) for jobs requiring special effects or filters or opacity or colourization or hue control
But what if you want to “Export As…” SVG? None of the applications above, “out of the box” “Export As…” SVG. First off, let’s get a reason for this from this very useful link, thanks …
GIMP is a raster graphics editor application. SVG is a form of vector graphics. If you want to edit SVG files, you should install the inkscape package and use Inkscape instead.
Yes, the SVG image format is a vector graphics image format, and that is the difference. So we went along with the advice and used, for our Mac OS X system the DMG method of (free, open source) install at the Inkscape website to get things rolling along.
Today’s PDF slideshow takes it up from that point, showing us Creating a 3D Box and dragging our way to creating a 3D Box shape that we “Save As…” (because now we are well and truly in the “vector” woooorrrrrrlllllld) /Applications/MAMP/htdocs/drawing.svg … why? Well, it’s our way to remind you, as we so often do, that the MAMP local Apache/PHP/MySql web server document root, by default, points at /Applications/MAMP/htdocs/ and in a web browser, with MAMP activated, points at (the URL prefix) HTTP://localhost:8888/ and so us lobbing onto …
HTTP://localhost:8888/drawing.svg
… has you seeing what we saw on MAMP (and then we uploaded this to the RJM Programming website place you are accessing with the link above). What you need to do this is a (s)ftp desktop application like FileZilla. Web server maintenance 101.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.