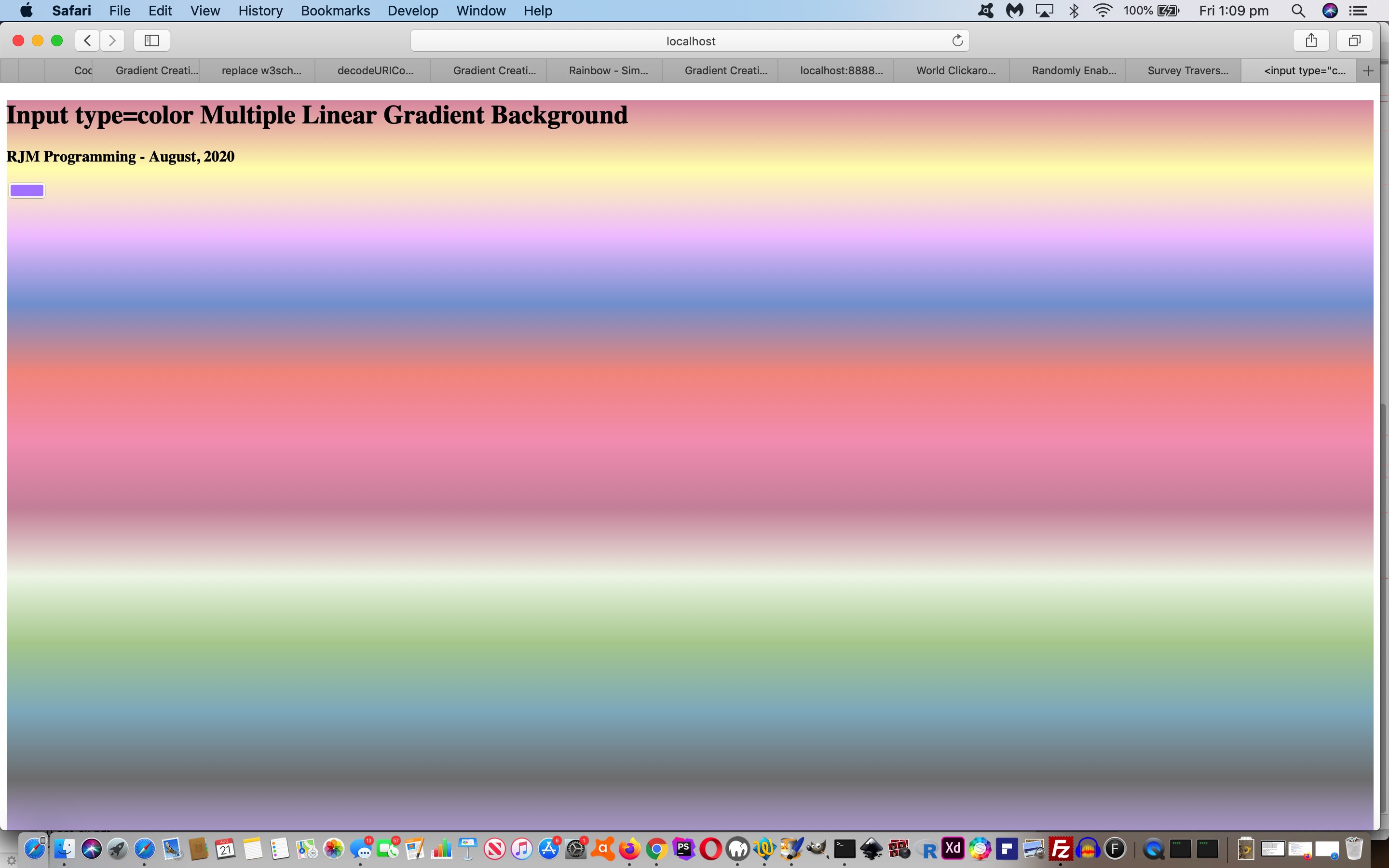
We’ve got two ideas floating around today’s proof of concept “Input Colour Picker Multiple Linear Gradient Background” web application concept, the second being the “proof of concept” bit, at least for us …
- dynamically created linear-gradient backgrounds (as you can read about recently at CSS Gradient Creations Popup Integration Tutorial) … augmented by the interactive input required, via the new idea of …
- input type=color “multiple” attribute (not of meaning to default HTML and CSS and Javascript that involves element types that are not “select” (dropdowns), but) made to mean something (for input type=color elements) today
… in our inhouse HTML and Javascript input_col_multiple.htm live run link (that includes the crucial external Javascript input_col_multiple.js and derived via less interesting live run), (any/all of which) you can try for yourself.
Notice some genericization considerations in the Javascript with code snippets like …
var el=document.querySelector("input[type='color']"); // gets first CSS'y element selector filtering (in Javascript)
var eloh='';
if (el && iomultiple != '') { if (el.outerHTML.toLowerCase().indexOf(' multiple') == -1) { el.setAttribute('multiple',true); } eloh=el.outerHTML; }
if (eloh.toLowerCase().indexOf(' multiple') != -1) {
// do stuff regarding document.body linear gradient background
}
… or the body onload substitute code …
var iomultiple='';
function sel(oid) {
if (document.getElementById(oid)) {
iomultiple='' + document.getElementById(oid).value;
}
}
function onl() {
var elsel=document.querySelector("select");
if (elsel) { if (('' + elsel.id) == '') { iomultiple='' + elsel.value; } else { sel(('' + elsel.id)); } }
}
setTimeout(onl, 1000);
… where the determining “select” dropdown (as to whether linear gradients will be dynamically applied to document.body background) needs an ID but we do not care what that ID is.
If this was interesting you may be interested in this too.