Yesterday’s Input Colour Picker Multiple Linear Gradient Background Primer Tutorial could do with some more “genericization chops“.
With any web application that is …
- largely “external Javascript” as far as the scripting goes … and has been tested with …
- a simple “proof of concept” web application supervisor … needs …
- genericization thoughts regarding other uses for the “external Javascript” that can facilitate setting that Javascript free to be of use in other scenarios
That other scenario we can envisage is regarding those canvas element based annotation functionalities that use a colour picker (ie. input type=color element) to determine a colour (such as a line drawing colour). We want to, eventually, “imbue” that colour picker with more functionality, and yet leave its functionality as is, for the simple “one colour” linework arrangements a lot of users will be happy to stick with. How do we keep both ideas happy? We introduce (into the equation) …
- a time factor to the user interactions with the colour picker … so that …
- if a user takes a long time between colour selections using the colour picker (or even only visits it the once) that means they are selecting simple “one colour” linework arrangements … but …
- if a user takes a short time between colour selections that indicates they wouldn’t be against creating linear gradient linework on their canvas annotations (until a “double click” on the same colour to revert back to simple “one colour” linework arrangements as above)
… leaving any calling web application the global variable …
var iohuh=''; // if iohuh contains ")," linear gradients will be observed, rather than simple one colour arrangements
… containing “),” (being true) as a determinant that linear gradients are currently in play (in the user’s mind), else use the last colour picked as your simple “one colour” linework arrangement.
All today’s changes to our live run link’s workings are derived from a changed input_col_multiple.js external Javascript code.
And what drives the “timeliness” of this changed external Javascript code? Good ol’ setTimeout (combined with some global variable “inplay” usage where you should know that “inplay++;” happens each time a body background change is made and then a “setTimeout(lessinplay, 20000);” immediately follows), as per …
var inplay=0;
var documentbody=document.body;
function lessinplay() {
if (iohuh.indexOf('),') == -1) {
inplay--;
if (eval('' + inplay) <= 0) {
iohuh='';
documentbody.style.background='';
documentbody.style.backgroundColor='white';
if ((optionvalmultiple ? optionvalmultiple : elsel)) {
if ((optionvalmultiple ? optionvalmultiple : elsel).innerHTML.indexOf(')') == -1) {
iohuh=' ';
if (optionvalmultiple) {
optionvalmultiple.innerHTML+=optionsuffix;
} else {
elsel.innerHTML=elsel.innerHTML.replace('</option>', optionsuffix + '</option>');
}
}
}
}
} else if ((optionvalmultiple ? optionvalmultiple : elsel)) {
if ((optionvalmultiple ? optionvalmultiple : elsel).innerHTML.indexOf(')') != -1) {
iohuh+=' ';
if (optionvalmultiple) {
optionvalmultiple.innerHTML=optionvalmultiple.innerHTML.replace(optionsuffix, '');
} else {
elsel.innerHTML=elsel.innerHTML.replace(optionsuffix + '</option>', '</option>');
}
}
}
}
… those ternary element object tests having a meaning because of a more “forensic” …
var elsel=null;
var willingtotryupto=55;
var linear_gradient_part='';
var elitext=null;
var optionvalmultiple=null;
function onl() {
var el=document.querySelector("input[type='color']");
if (!el && eval('' + willingtotryupto) > 0) {
willingtotryupto--;
setTimeout(onl, 1000);
return;
}
if (document.getElementById('mycolour') && el) {
documentbody=document.getElementById('mycolour');
document.getElementById('mycolour').title=('' + document.getElementById('mycolour').title + ' ') + ' (negative opacity value here stops Linear Gradient mode). Multiple selections with colour picker within 20 seconds signify a linear gradient stroke (as relevant)';
el.title=('' + el.title + ' ') + 'Multiple selections of this colour picker within 20 seconds signify a linear gradient stroke (as relevant)';
linear_gradient_part='to right,';
iomultiple='multiple';
willingtotryupto=555;
} else {
documentbody=document.body;
}
elitext=document.querySelector("input[type='text']");
optionvalmultiple=document.querySelector("option[value='multiple']");
if (!optionvalmultiple && iomultiple == '') { iomultiple='multiple'; }
if (el) {
if (!el.onclick) {
el.addEventListener('click', function(event) { checkformultiple(event.target); });
} else if (('' + el.onclick).indexOf('checkformultiple') == -1) {
el.addEventListener('click', function(event) { checkformultiple(event.target); });
}
if (!el.onblur) {
el.addEventListener('blur', function(event) { finalchoice(event.target); });
} else if (('' + el.onblur).indexOf('finalchoice') == -1) {
el.addEventListener('blur', function(event) { finalchoice(event.target); });
}
if (!el.onchange) {
el.addEventListener('change', function(event) { finalchoice(event.target); });
} else if (('' + el.onchange).indexOf('finalchoice') == -1) {
el.addEventListener('change', function(event) { finalchoice(event.target); });
}
}
var elsels=document.querySelectorAll("select");
if (elsels.length > 0) {
for (var iko=0; iko<elsels.length; iko++) {
if (elsels[iko].innerHTML.indexOf('ultiple') != -1 && !elsel) {
elsel=elsels[iko]; //document.querySelector("select");
}
}
}
if (elsel && documentbody == document.body) { if (('' + elsel.id) == '') { iomultiple='' + elsel.value; } else { sel(('' + elsel.id)); } }
}
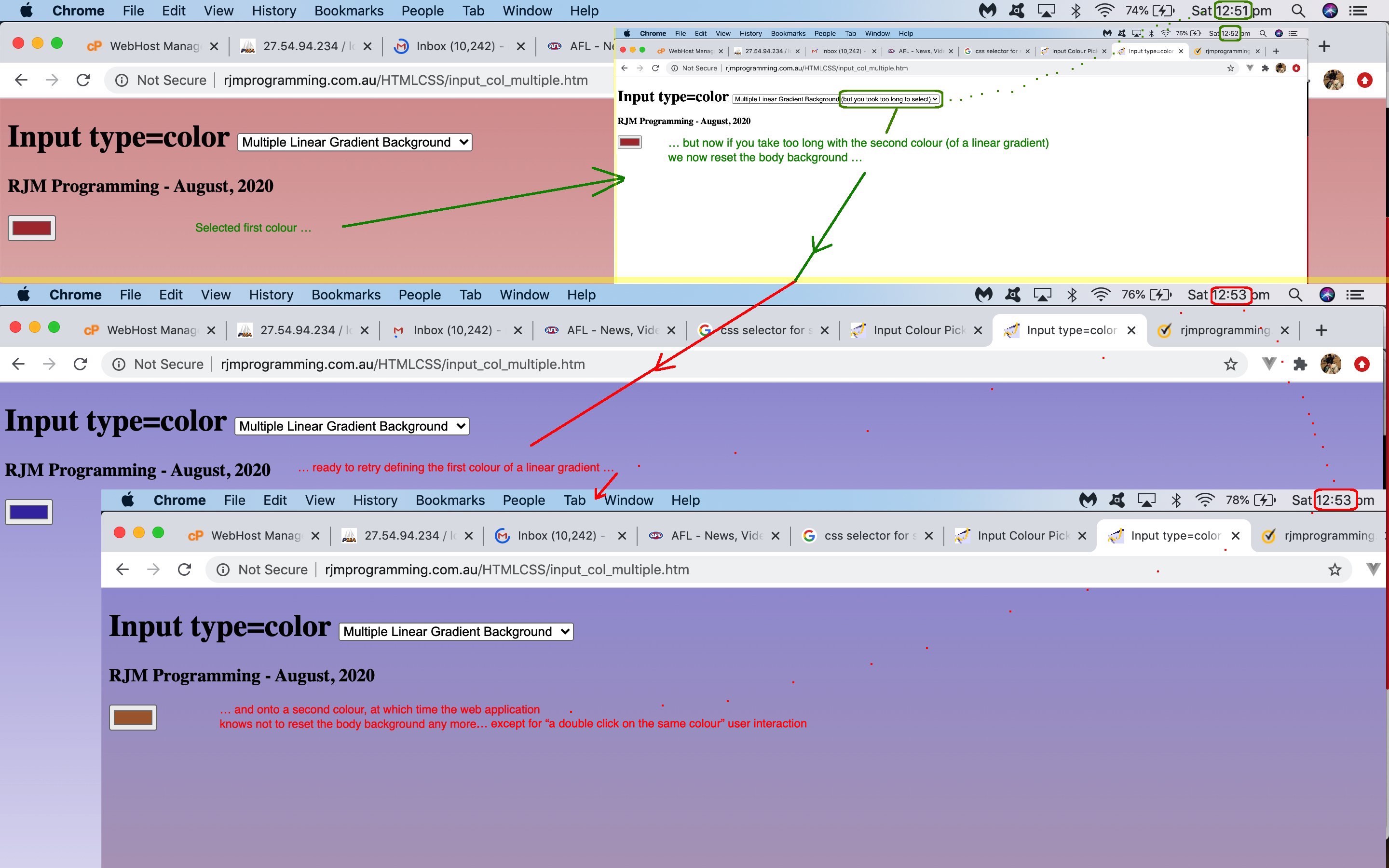
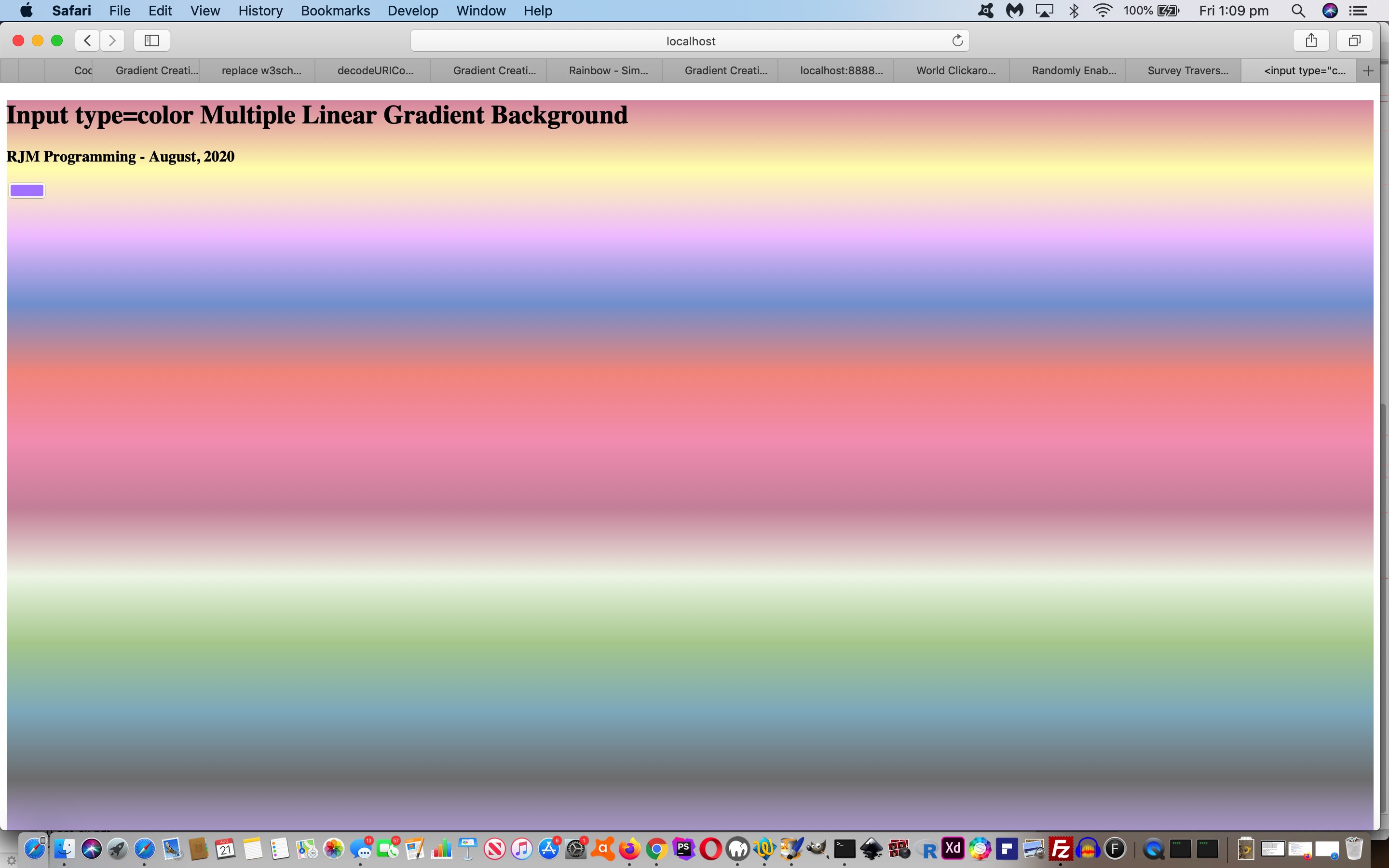
Previous relevant Input Colour Picker Multiple Linear Gradient Background Primer Tutorial is shown below.
We’ve got two ideas floating around today’s proof of concept “Input Colour Picker Multiple Linear Gradient Background” web application concept, the second being the “proof of concept” bit, at least for us …
- dynamically created linear-gradient backgrounds (as you can read about recently at CSS Gradient Creations Popup Integration Tutorial) … augmented by the interactive input required, via the new idea of …
- input type=color “multiple” attribute (not of meaning to default HTML and CSS and Javascript that involves element types that are not “select” (dropdowns), but) made to mean something (for input type=color elements) today
… in our inhouse HTML and Javascript input_col_multiple.htm live run link (that includes the crucial external Javascript input_col_multiple.js and derived via less interesting live run), (any/all of which) you can try for yourself.
Notice some genericization considerations in the Javascript with code snippets like …
var el=document.querySelector("input[type='color']"); // gets first CSS'y element selector filtering (in Javascript)
var eloh='';
if (el && iomultiple != '') { if (el.outerHTML.toLowerCase().indexOf(' multiple') == -1) { el.setAttribute('multiple',true); } eloh=el.outerHTML; }
if (eloh.toLowerCase().indexOf(' multiple') != -1) {
// do stuff regarding document.body linear gradient background
}
… or the body onload substitute code …
var iomultiple='';
function sel(oid) {
if (document.getElementById(oid)) {
iomultiple='' + document.getElementById(oid).value;
}
}
function onl() {
var elsel=document.querySelector("select");
if (elsel) { if (('' + elsel.id) == '') { iomultiple='' + elsel.value; } else { sel(('' + elsel.id)); } }
}
setTimeout(onl, 1000);
… where the determining “select” dropdown (as to whether linear gradients will be dynamically applied to document.body background) needs an ID but we do not care what that ID is.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.