Revisiting our Geographicals suite of Web Applications recently, specifically Great Circle Distance calculations we ended up hankering for a wider choice of Placename choices in the dropdowns presented. Examining the PHP code last changed around about the time of Integrating a Google Map Chart with Geographicals Tutorial their first relevant PHP codeline goes …
<?php
require_once('../Geographicals/place_latlong.php');
?>
… was a reminder to us regarding the software design, where this (called) place_latlong.php code is shared around several web applications, helping out populating those Placename dropdowns we talked about above, to the extent that no changes were made to the Great Circle Distance PHP code files in order to complete our software task today.
So that covers “intervention points”, always of interest to us. Knowing where to intervene is often the most arduous part of a software integration task. Now, how about how? Well, we could have called on PHP TimeZone functionalities, but we think perhaps we should avoid a solution that is (totally) PHP (reliant) because we think …
- further down the road we’ll want to “interface” with the user, an “interface” that is client based … as well as …
- recent work (on other recent projects) has had us nuancing data structures regarding what goes well in amongst …
- country names … and …
- ISO 2 letter country codes … and …
- TimeZone names … and …
- associated latitude and longitude geographicals
… so why not just explode our way through with that (innerHTML of a dropdown) data basis … as per …
<?php
function addtimezones($outmode, $countryparam, $fromparam, $toparam) {
global $selcountry, $selfrom, $selto, $latarr, $longarr, $cntryarr, $valuearr, $bigscript, $mapidea, $scnt, $outddata, $calcdeg, $calcmin, $calcsec, $latarr, $longarr, $cntryarr, $valuearr, $extras;
$ourtzlist="<option value=\"Africa/Abidjan\" data-geo=\"5.31666,-4.03334,GMT,CI,+0\">Africa/Abidjan</option><option value=\"Africa/Accra\" data-geo=\"5.55,-0.21667,GMT,GH,+0\">Africa/Accra</option><option value=\"Africa/Addis_Ababa\" data-geo=\"9.03333,38.7,EAT,ET,+3\">Africa/Addis_Ababa</option>"; // etcetera etcetera etcetera
$cnsource=file_get_contents("../tz_places.php");
$ourtzs=explode(' value="', $ourtzlist);
$country="";
$lastcountry="";
for ($ikj=1; $ikj<sizeof($ourtzs); $ikj++) {
$isotwo=explode(",",$ourtzs[$ikj])[3];
if (strlen($isotwo) == 2) {
$cnarr=explode(' value="' . $isotwo . '">', $cnsource);
if (sizeof($cnarr) > 1) {
$country=strtoupper(explode("<", $cnarr[1])[0]);
todmsviadec(explode(',',explode(' data-geo="', $ourtzs[$ikj])[1])[0]);
$latd=$calcdeg;
$latm=$calcmin;
$lats=$calcsec;
todmsviadec(explode(',',explode(' data-geo="', $ourtzs[$ikj])[1])[1]);
$longd=$calcdeg;
$longm=$calcmin;
$longs=$calcsec;
$placeis=explode("/", explode('"',$ourtzs[$ikj])[0] )[(-1 + sizeof(explode("/", explode('"',$ourtzs[$ikj])[0] )))];
if (strlen(ltrim(rtrim($placeis))) > 2) {
if (strpos($selcountry, $country) === false) {
$countrythis = "\n<option value=\"" . $_SERVER['PHP_SELF'] . "?latd=" . $latd . "&latm=" . $latm . "&lats=" . $lats . "&longd=" . $longd . "&longm=" . $longm . "&longs=" . $longs . "&from=country&country=" . $country . "&place=" . ltrim(rtrim($placeis)) . "\">" . $country . "</option>";
if ($countryparam != "" && strpos($countrythis, $countryparam) !== false) {
$selcountry .= str_replace("option value=", "option selected='selected' value=", $countrythis);
} else {
$selcountry .= $countrythis;
}
}
$lastcountry = $country;
$latarr[strtolower(ltrim(rtrim($placeis)))] = $latd + $latm / 60.0 + $lats / 3600.0;
$longarr[strtolower(ltrim(rtrim($placeis)))] = $longd + $longm / 60.0 + $longs / 3600.0;
$cntryarr[strtolower(ltrim(rtrim($placeis)))] = strtolower($country);
$valuearr[strtolower(ltrim(rtrim($placeis)))] = str_replace("/GeogrXXXaphicals/", "/HTML_CSS/",str_replace("place_lXXXatlong.", "get_weather.",$_SERVER['PHP_SELF'])) . "?latd=" . $latd . "&latm=" . $latm . "&lats=" . $lats . "&longd=" . $longd . "&longm=" . $longm . "&longs=" . $longs . "&from=from&country=" . $country . "&place=" . ltrim(rtrim($placeis));
if ($bigscript == "") $bigscript = "\n<" . "script>\n";
$bigscript .= "\n placearr[" . $scnt . "] = '" . str_replace("'","&apost;",strtolower(ltrim(rtrim($placeis)))) . "';";
$bigscript .= "\n latarr[" . $scnt . "] = " . ($latd + $latm / 60.0 + $lats / 3600.0) . ";";
$bigscript .= "\n longarr[" . $scnt . "] = " . ($longd + $longm / 60.0 + $longs / 3600.0) . ";";
$bigscript .= "\n cntryarr[" . $scnt . "] = '" . strtolower($country) . "';";
$bigscript .= "\n valuearr[" . $scnt . "] = '" . $_SERVER['PHP_SELF'] . "?latd=" . $latd . "&latm=" . $latm . "&lats=" . $lats . "&longd=" . $longd . "&longm=" . $longm . "&longs=" . $longs . "&from=from&country=" . $country . "&place=" . str_replace("'","&apost;",ltrim(rtrim($placeis))) . "';";
$fromthis = "\n<option value=\"" . str_replace("/GeograpXXXhicals/", "/HTML_CSS/",str_replace("place_latXXXlong.", "get_weather.",$_SERVER['PHP_SELF'])) . "?latd=" . $latd . "&latm=" . $latm . "&lats=" . $lats . "&longd=" . $longd . "&longm=" . $longm . "&longs=" . $longs . "&from=from&country=" . $country . "&place=" . str_replace("'","&apost;",ltrim(rtrim($placeis))) . "\">" . str_replace("'","&apost;",ltrim(rtrim($placeis))) . " ... " . $country . "</option>";
$scnt += 1;
if ($fromparam != "" && strpos($fromthis, $fromparam) !== false) {
if (strpos($selfrom, "</select>") !== false) {
$selfrom=str_replace("</select>", str_replace("option value=", "option selected='selected' value=", $fromthis) . "</select>", $selfrom);
} else {
$selfrom .= str_replace("option value=", "option selected='selected' value=", $fromthis);
}
} else {
if (strpos($selfrom, "</select>") !== false) {
$selfrom=str_replace("</select>", $fromthis . "</select>", $selfrom);
} else {
$selfrom .= $fromthis;
}
}
$tothis = "\n<option value=\"" . $_SERVER['PHP_SELF'] . "?latd=" . $latd . "&latm=" . $latm . "&lats=" . $lats . "&longd=" . $longd . "&longm=" . $longm . "&longs=" . $longs . "&from=to&country=" . $country . "&place=" . str_replace("'","&apost;",ltrim(rtrim($placeis))) . "\">" . str_replace("'","&apost;",ltrim(rtrim($placeis))) . " ... " . $country . "</option>";
if ($toparam != "" && strpos($tothis, $toparam) !== false) {
if (strpos($selto, "</select>") !== false) {
$selto=str_replace("</select>", str_replace("option value=", "option selected='selected' value=", $tothis) . "</select>", $selto);
} else {
$selto .= str_replace("option value=", "option selected='selected' value=", $tothis);
}
} else {
if (strpos($selto, "</select>") !== false) {
$selto=str_replace("</select>", $tothis . "</select>", $selto);
} else {
$selto .= $tothis;
}
}
}
}
}
}
return "";
}
function todmsviadec($indec) {
global $calcdeg, $calcmin, $calcsec; // eg. 5.31666
$calcdeg=((explode('.', ('' . $indec))[0])>0) ? floor(explode('.', ('' . $indec))[0]) : ceil (explode('.', ('' . $indec))[0]); // 5
$indec-=$calcdeg; // becomes 0.31666
$indec=abs($indec);
$calcmin=floor($indec * 60.0); // 19
if ($calcmin == 60) {
$calcmin=59;
$calcsec=59;
} else {
$indec-=($calcmin / 60.0);
$calcsec=round($indec * 3600.0);
if ($calcsec == 60) { $calcsec=59; }
}
}
?>
… taking leads from existant dropdown content creation (making many more PHP variables global) and then calling this …
<?php
addtimezones($outmode, $countryparam, $fromparam, $toparam);
$selcountry .= "\n</select>";
$selfrom .= "\n</select>";
$selto .= "\n</select>";
?>
… just before its “wrapping up” of dropdown creation code
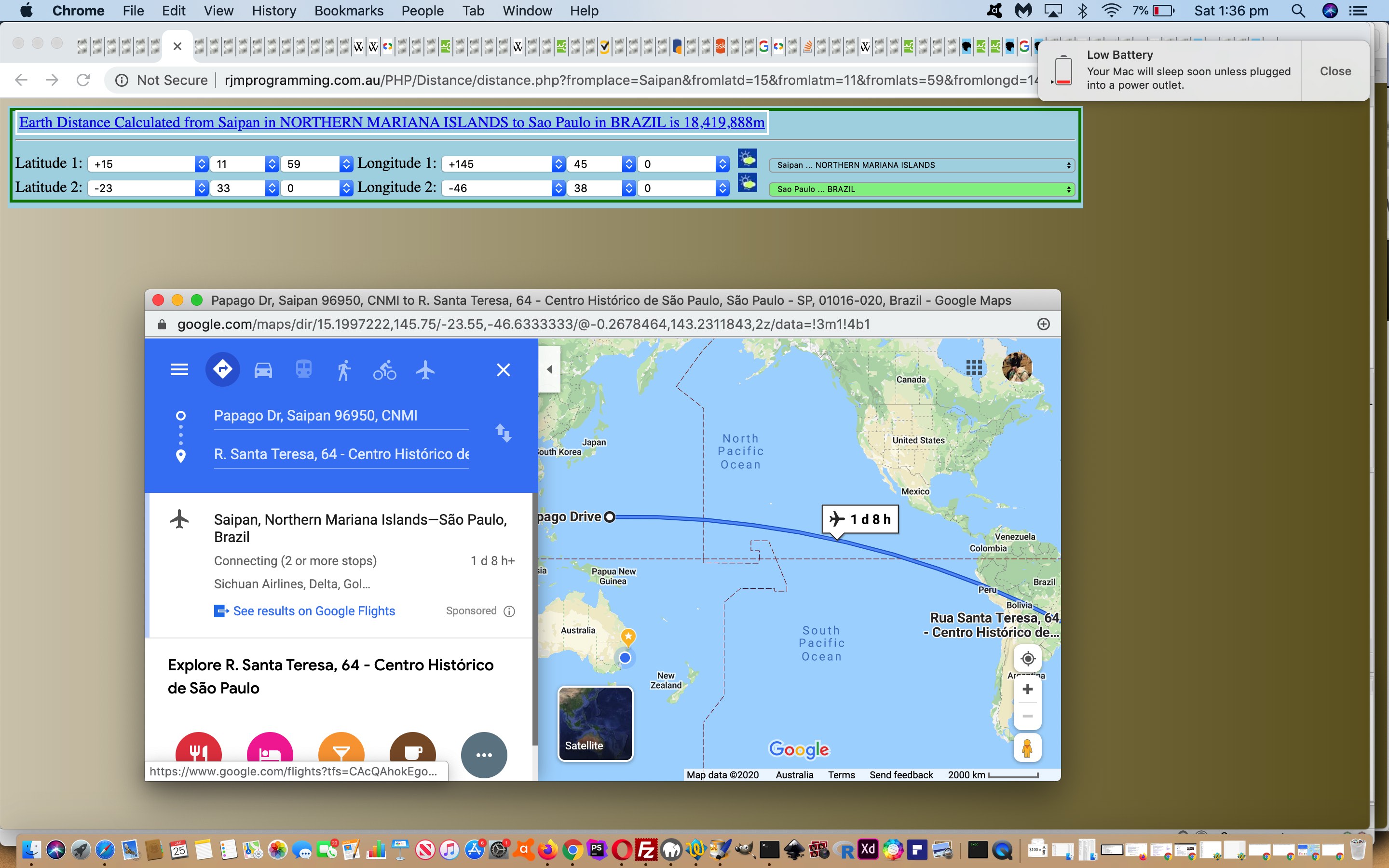
So feel free to try the new placenames at the changed place_latlong.php Geographical Suite web applications supervisor live run to see this integration work at play in its Placename (select element) dropdowns.
Previous relevant Integrating a Google Map Chart with Geographicals Tutorial is shown below.
Today we revisit the Geographicals suite of webpages here at this blog, which we last talked about with Integrating Global Weather Ajax with Geographicals Tutorial as shown below.
Lately we’ve been thinking about software integration projects, particularly with respect to the integration of those great Google Chart ideas … you hadn’t noticed?
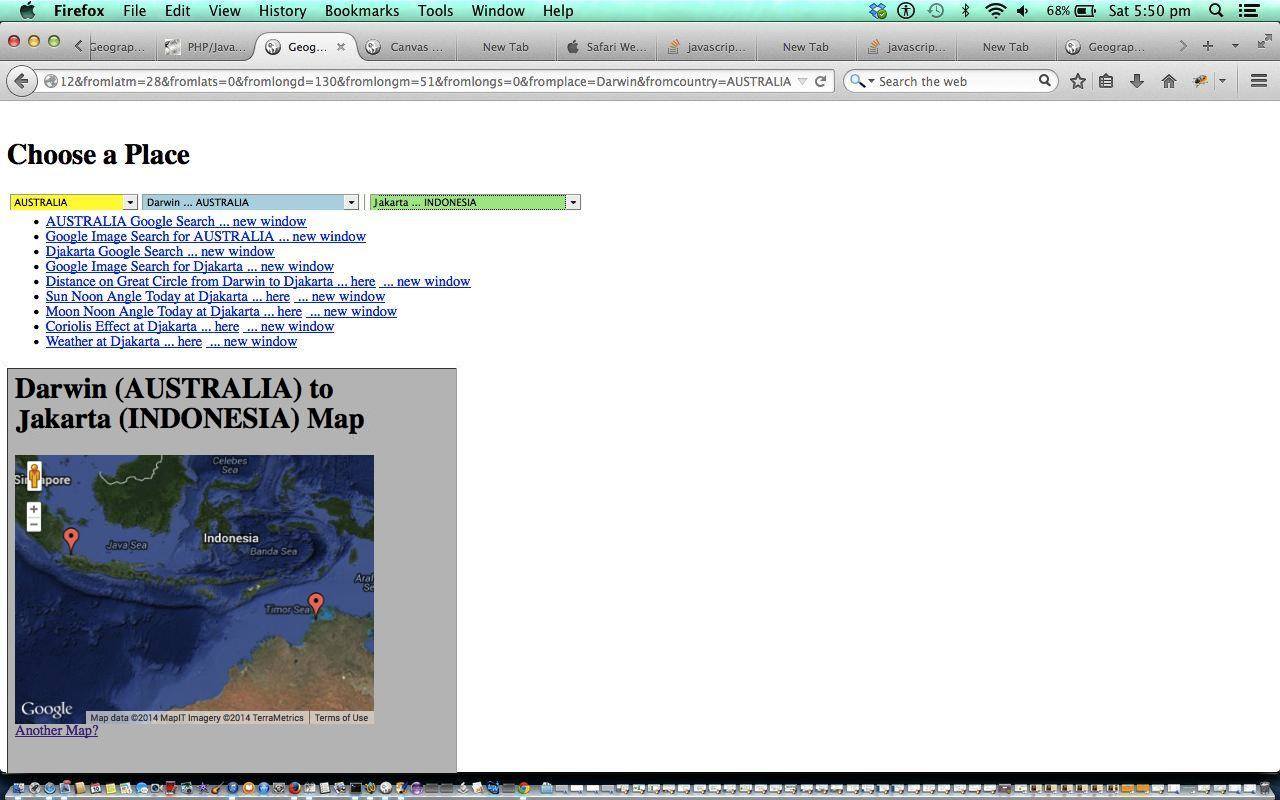
Within those Google Chart ideas we talked about PHP/Javascript/HTML Google Chart Map Tutorial which seems to me to be a great fit for the supervisor webpage of our Geographicals suite here at this blog.
So, with that in mind, wouldn’t it be good to see a map as soon as you select a placename (in the world) from the dropdowns? No, well would you prefer to see a drop when you select a mapname from the downdrops?
Thought not, so, try out this software integration we’ve done here.
Here is the “supervisory” live run to test all the integration yourself.
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the addition Google Map Chart functionality here.
Today’s tutorial is all about software integration and complements yesterday’s Integrating Global Weather into Geographicals Tutorial as shown below.
Software integration takes many forms, and Ajax functionality is that little bit different, perhaps, in that with the tablet and mobile phone “touch” (with all its associated terminology like “gesture recognition”, “pinch” and “smart zoom”) is a concept, with more currency than the “click” and “hover” (of the original web-based systems) and this has increased the choices for ways to achieve things, with there being more accepted mobile world “ways” sometimes a bit different to the laptop/notebook/desktop “ways”. For instance, with Ajax, and the laptop/notebook/desktop world, I tend to want to do a lot with the “hover” (onmouseover) event, but this does not always translate well in the mobile phone/tablet world. In the mobile phone/tablet world multiple window use can get a bit awkward with the smaller screens.
In today’s tutorial we show some integration techniques using HTML “select” (dropdown) and/or
“<a …><img … /></a>” (button) approaches, with the “hover” event doing the same as the “click” event. Whether you like this approach is debatable and you may want to trial such approaches with potential users when you come to creating commercial products. Ideally with catering for all of mobile phone, tablet, desktop and laptop/notebook users you can use the same base code (you may disagree here), with Javascript, HTML and CSS methods employed to compartmentalize device-dependent code using all the various forms of “if” in the softwares.
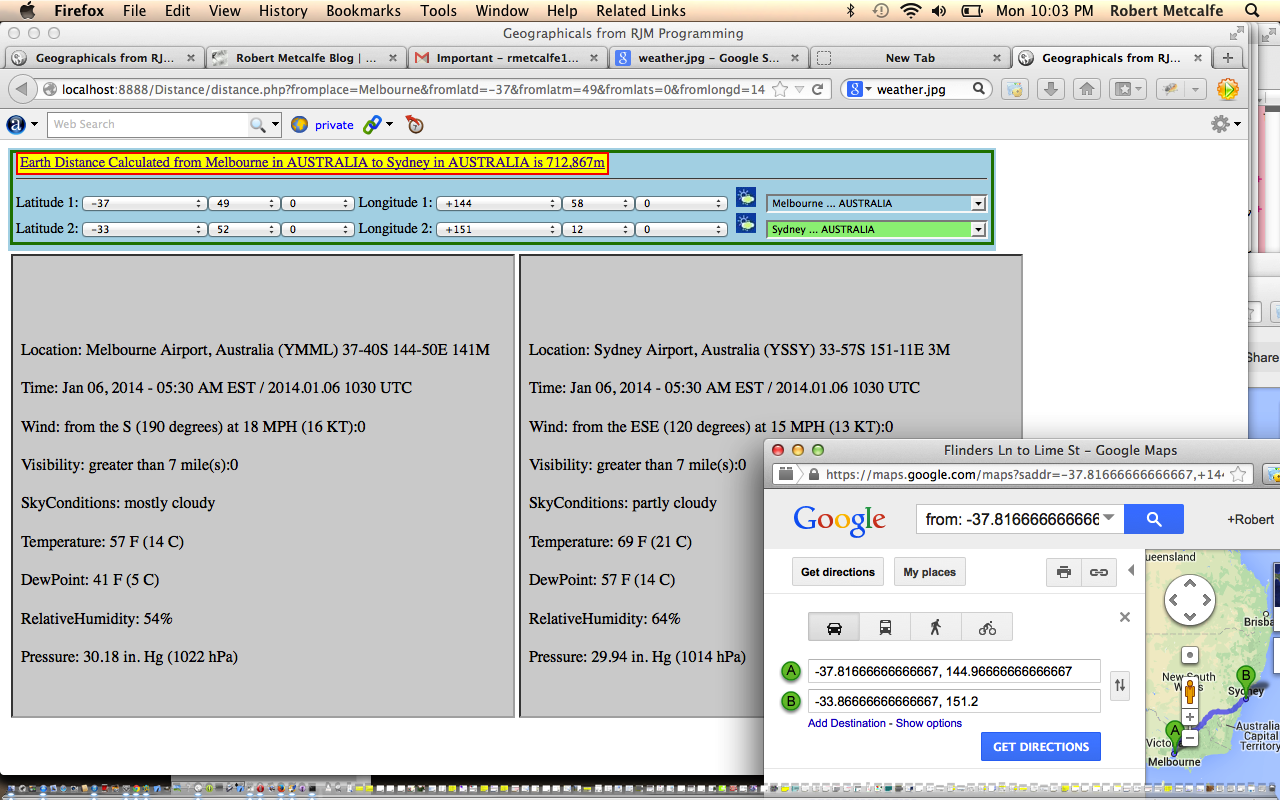
So the “Get the Weather” functionality of two days ago has a geographical component, that is for sure … the “where” in life is soooo programmable, isn’t it? … so we can integrate it into other Geographical software components we’ve been developing here on this blog.
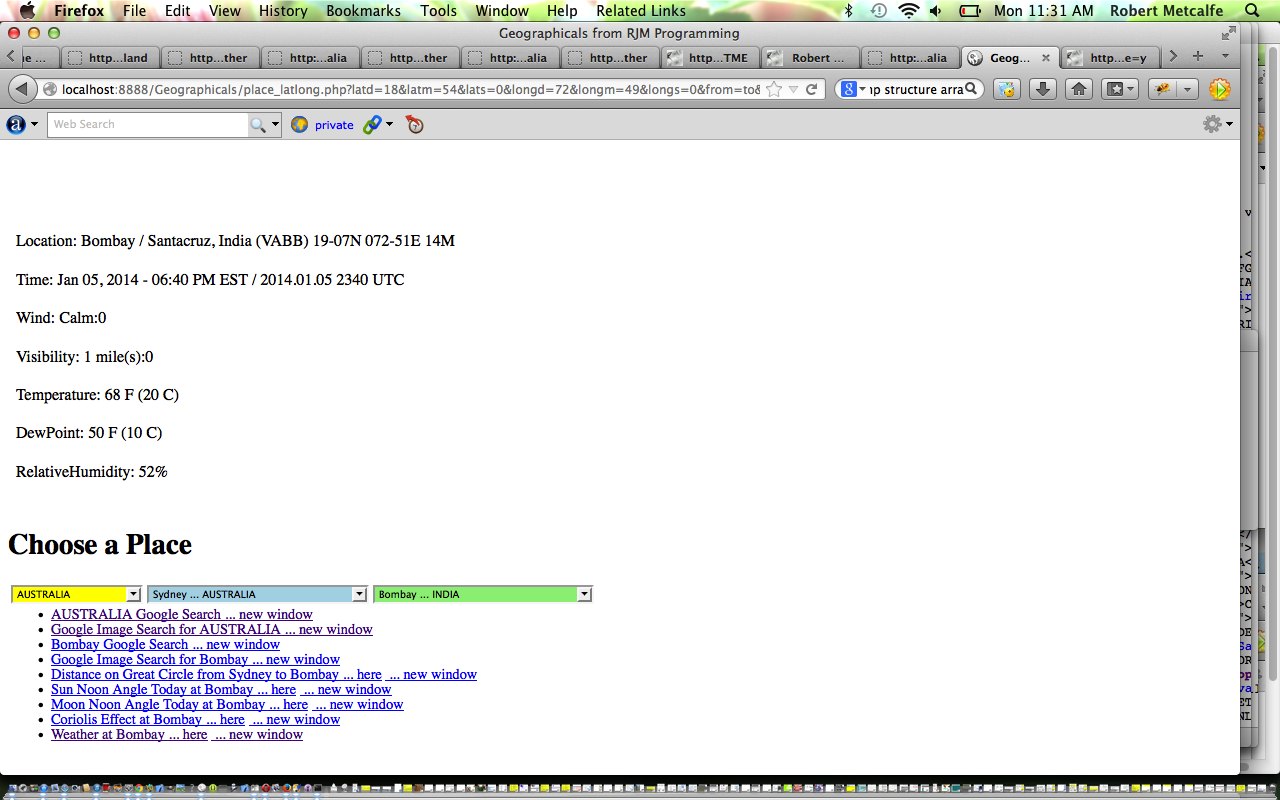
Today’s part two (of two) of integration tasks, which includes the requirement that some Geographicals of unknown placename should “map” themselves to the nearest placename (via a function called find_nearest (with respect to whatever data source your software uses)), adds the “Get the Weather” Ajax software functionality to each of the “independent child” functions of the Geographicals suite … Sun Angles, Moon Angles, Great Circle Distance and Coriolis Force. Part one (of two) of integration tasks of yesterday was to associate the “Get the Weather” with a placename in the world. This is the more obvious integration task and we show two bits of integration to make that happen way below.
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the “Get the Weather” software component of the Sun Angles functionality here.
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the “Get the Weather” software component of the Moon Angles functionality here.
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the “Get the Weather” software component of the Great Circle Distance functionality here.
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the “Get the Weather” software component of the Coriolis Force functionality here.
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the Geographical supervisor of the “Get the Weather” software component (and others) here.
And here is the “independent child” Sun Angles live run (which now includes “Get the Weather”).
And here is the “independent child” Moon Angles live run (which now includes “Get the Weather”).
And here is the “independent child” Great Circle Distance live run (which now includes “Get the Weather”).
And here is the “independent child” Coriolis Force live run (which now includes “Get the Weather”).
And finally here is the “supervisory” live run to test all the integration (which now includes “Get the Weather”) yourself. By the way, this tutorial’s “supervisory” look gets a functional makeover on 12/05/2014.
Previous relevant Integrating Global Weather into Geographicals Tutorial is shown below.
Today’s tutorial is all about software integration and builds on yesterday’s Ajax Global Weather HTTP Get Primer Tutorial as shown below.
Sometimes (well, in my experience) you get the best “kick” out of integrating software components, rather than the writing of the component itself. Sounds weird, doesn’t it, but the fact is, the more functionality you can build into existing software frameworks you have built up, the more useful software becomes, rather than a whole lot of disparate functionality, which may be very cute, but the procedures for which can be forgotten by people in the length of time it takes to wander up the hallway with the mobile phone attached to one’s cranium (would the Queen do this?!).
So yesterday’s “Get the Weather” functionality has a geographical component, that is for sure … the “where” in life is soooo programmable, isn’t it? … so we can integrate it into other Geographical software components we’ve been developing here on this blog.
Part one (of two) of integration tasks is to associate the “Get the Weather” with a placename in the world. This is the more obvious integration task and we show two bits of integration to make that happen below.
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the “Get the Weather” software component (from tutorial below) here.
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the Geographical supervisor of the “Get the Weather” software component (and others) here … lots of the changes here involve readiness for the other piece of integration that we will cover at another tutorial tomorrow.
And finally here is the live run to test all the integration (which now includes “Get the Weather”) yourself.
Previous relevant Ajax Global Weather HTTP Get Primer Tutorial is shown below.
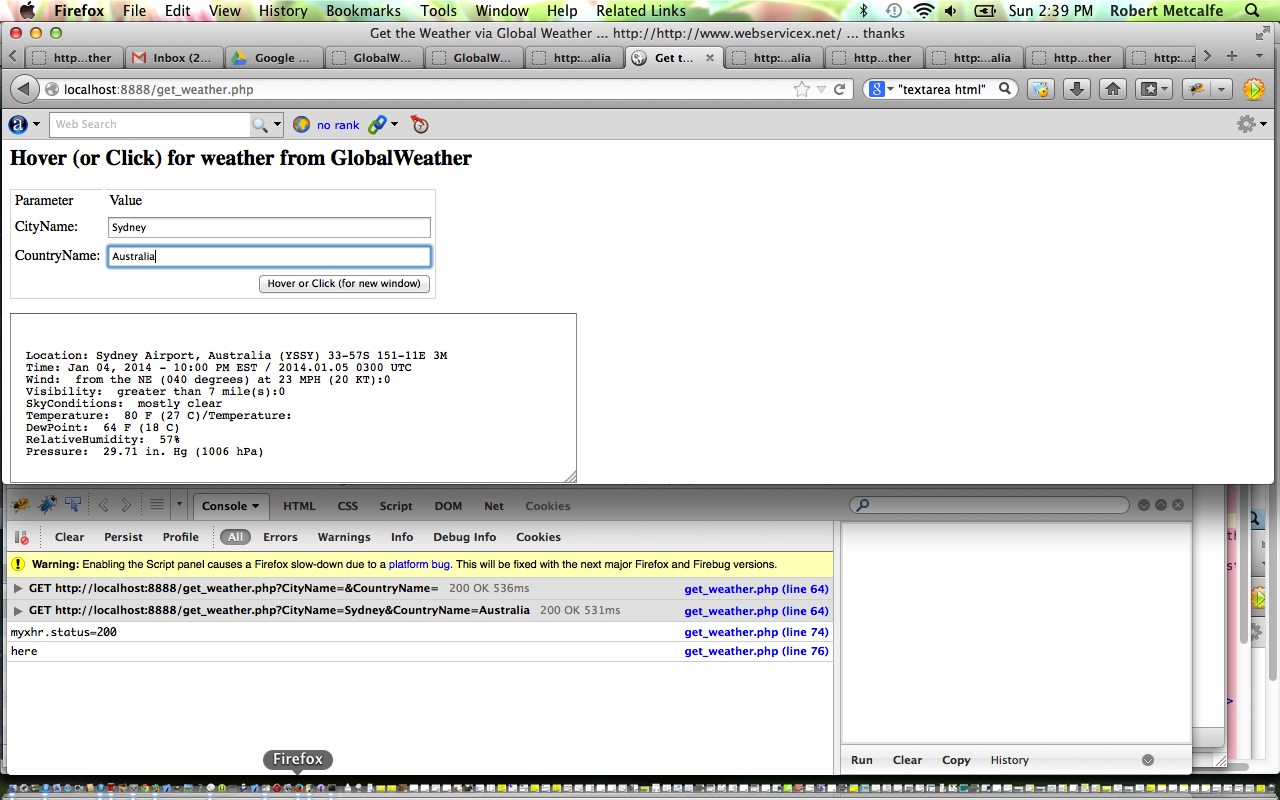
Ajax techniques make your web pages very dynamic and useful, and there will be fewer changes of webpage required when using Ajax, because information derived from a data source (maybe a feed, maybe a database read, maybe a local source of data, maybe a web service website (as for this tutorial … thanks to GlobalWeather here)) make many changes of webpage obsolete.
Today we use HTTP Get methods to procure the data, but you will see other methods that can be used on that link above.
Let’s have a look at Wikipedia’s thoughts on Ajax below.
Ajax (also AJAX; /ˈeɪdʒæks/; an acronym for Asynchronous JavaScript and XML)[1] is a group of interrelated web development techniques used on the client-side to create asynchronous web applications. With Ajax, web applications can send data to, and retrieve data from, a server asynchronously (in the background) without interfering with the display and behavior of the existing page. Data can be retrieved using the XMLHttpRequest object. Despite the name, the use of XML is not required (JSON is often used instead. See AJAJ), and the requests do not need to be asynchronous.[2]
Ajax is not a single technology, but a group of technologies. HTML and CSS can be used in combination to mark up and style information. The DOM is accessed with JavaScript to dynamically display, and allow the user to interact with, the information presented. JavaScript and the XMLHttpRequest object provide a method for exchanging data asynchronously between browser and server to avoid full page reloads.
Have a look at the PHP downloadable code which you could rename to get_weather.php
Try a live run here.
Previous relevant Ajax Preview Window Tutorial is shown below.
Ajax is a client-side meets server-side melding of PHP (or ASP.Net) and Javascript and HTML and CSS and allows you to stay on the web page you are on doing many more things, rather than constantly changing web pages the way that HTML form tag makes you do. Ajax works with XMLHttpRequest object to quiz the server-side while staying on the client side. You may have guessed that we have been working up to this, and I refer you to the previous tutorial about JavaScript and the DOM Tutorial and PHP + JavaScript + HTML Primer Tutorial for important information to learn before tackling Ajax. Ajax shares similar restrictions to iFrames in limiting you to work within your own domain, generally speaking. Ajax normally makes use of the onmouseover (hence the amateurish added rendition of a cursor, where I was hovering over the option tag, but couldn’t take a snapshot of this … ie. too lazy to get the camera!) and onmouseout events of HTML elements and you may notice the less than ideal Internet Explorer behaviour for this Ajax code, and that is because for Internet Explorer the option tag has no onmouseover nor onmouseout event defined, so we did an awful kludge.
Earlier tutorials …
JavaScript is a tremendous web client-side language to learn. You may have heard of a server-side JavaScript, but this tutorial only deals with client-side work. This tutorial builds a JavaScript layer on top of the PHP tutorial made earlier, showing how the DOM can be used to change the look of your webpage dynamically, even if most of it is in an iFrame (but there are limits).
PHP is a wonderful language to learn. It is usually associated with being a web server-side language (as with this tutorial, where it is being shown on a local MAMP web server) but can be a command line tool as well. If you like PHP you may eventually like ASP.Net and/or Python, and vice versa. It has sophisticated data structures, Object Oriented (the thinking that you can build classes with data and methods which define objects created as you run the program … eg. you might write a class for book and have data members for things like numPages and publisher, author, creationDate and have methods called things like getCreationDate, setCreationDate, getAuthor, setAuthor allowing the user to use these methods rather than changing the data members themselves … heaven forbid that!) code concepts, and really combines well with JavaScript (as a client-side language).
Download programming source code and rename to ajax.php (but Ajax only works within the domain you use it, and this code mentions www.rjmprogramming.com.au so just use it for reference purposes or rewrite for purposes that suit you within your domain of interest).
Regarding this topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.