Today we start on a series of ideas making use of a new inter web application tool. Well, it’s “new” in the sense that we haven’t concentrated on it here at this blog, as of yet.
This new conduit of inter web application is not rocket science … it is the use of …
… da da da da!!
We place this, at the very least, with …
- URL GET parameters via address bar URLs with ? and & parts
- HTML form element POST parameters
- Server language database usage
- Server language file usage
- Javascript Ajax (perhaps)
- HTML iframe manipulations
- Sockets
- Server language HTTP cookie manipulations
… in this category of “aids to inter web application communication”.
The joy of using (Javascript DOM’s) top.document.title is the simplicity of the concept … just remember “top.document.title” and you pretty much remember the crux of what the method involves, while the other ideas all have their not so obvious usage issues, we think.
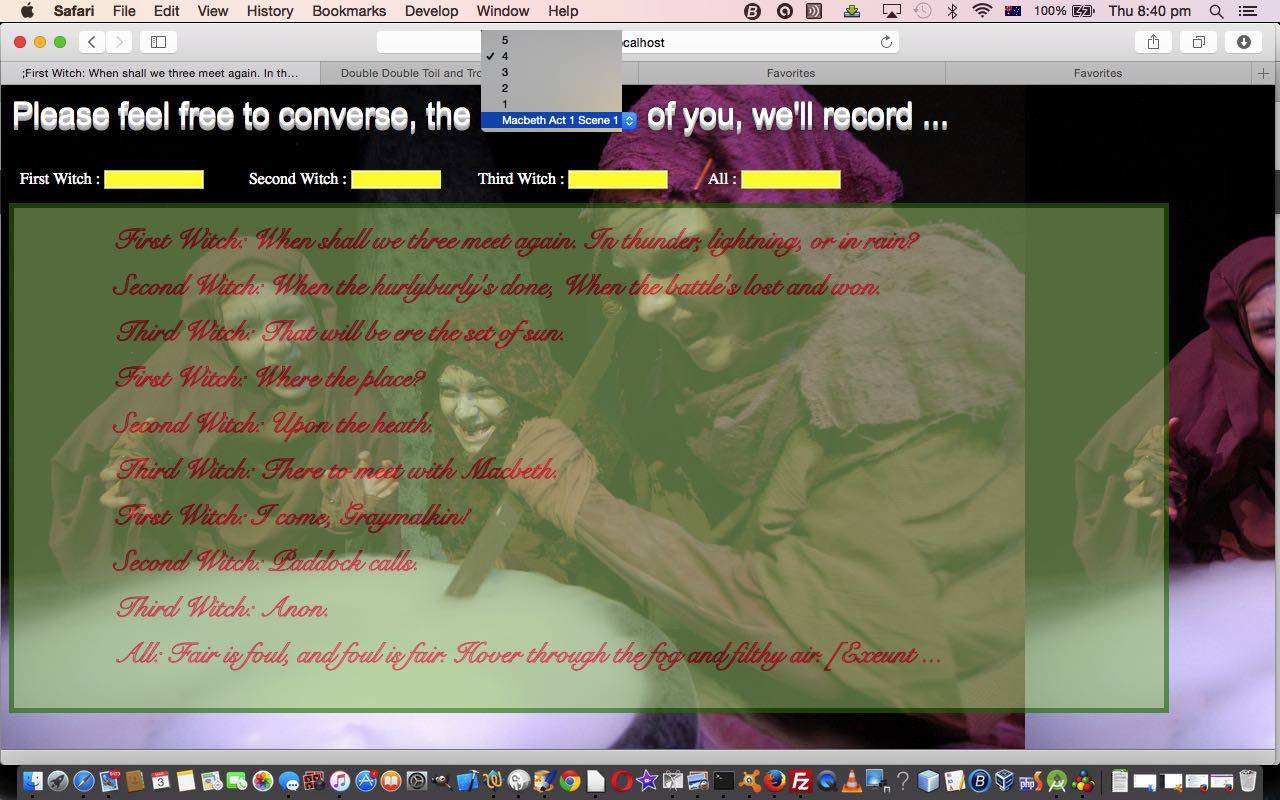
So today we show the use of top.document.title as an “aid to inter web application communication” by imagining a conversation among up to five people and our web application’s job is twofold …
- we gather the input from each of our conversationalists … from individual HTML iframe “prompters” … into top.document.title … and we …
- present the conversation as a whole
Couple of things here.
It would be justifiable to rail against the use of HTML iframe elements as being too complicated. But we do this to show the genericity of thinking with the use of top.document.title rather than document.title or even parent.document.title … to the point where, we don’t show it today, but we could encase what we show you today within the control of a supervisory “upper” parent web application, and a lot of the functionality would not have to change. It is like top.document.title hovers reliably “above the fray” hoping to help and piece all the goings on of other parts to the whole, and be a conduit to be able to display that whole “conversation”. Consequently, naming (program) wise, we felt like calling today’s program onion4co_chalkboard.html (with its live run) because it had a feeling of “onions of the 4th dimension” about it.
Secondly, we need to consider (message) length limitations for this idea, which we’ll get to for later blog postings.
A cute illustration of this is a (less detailed) but relevant HTML/Javascript client (only) version of Macbeth Act 1 Scene 1 (by William Shakespeare) like what we did with three server languages when we presented Apache CentOS WebServer and The Three Ps Primer Tutorial. There, like here, we’d like to thank …
If this was interesting you may be interested in this too.




2 Responses to Inter Web Application Communication Tool Primer Tutorial