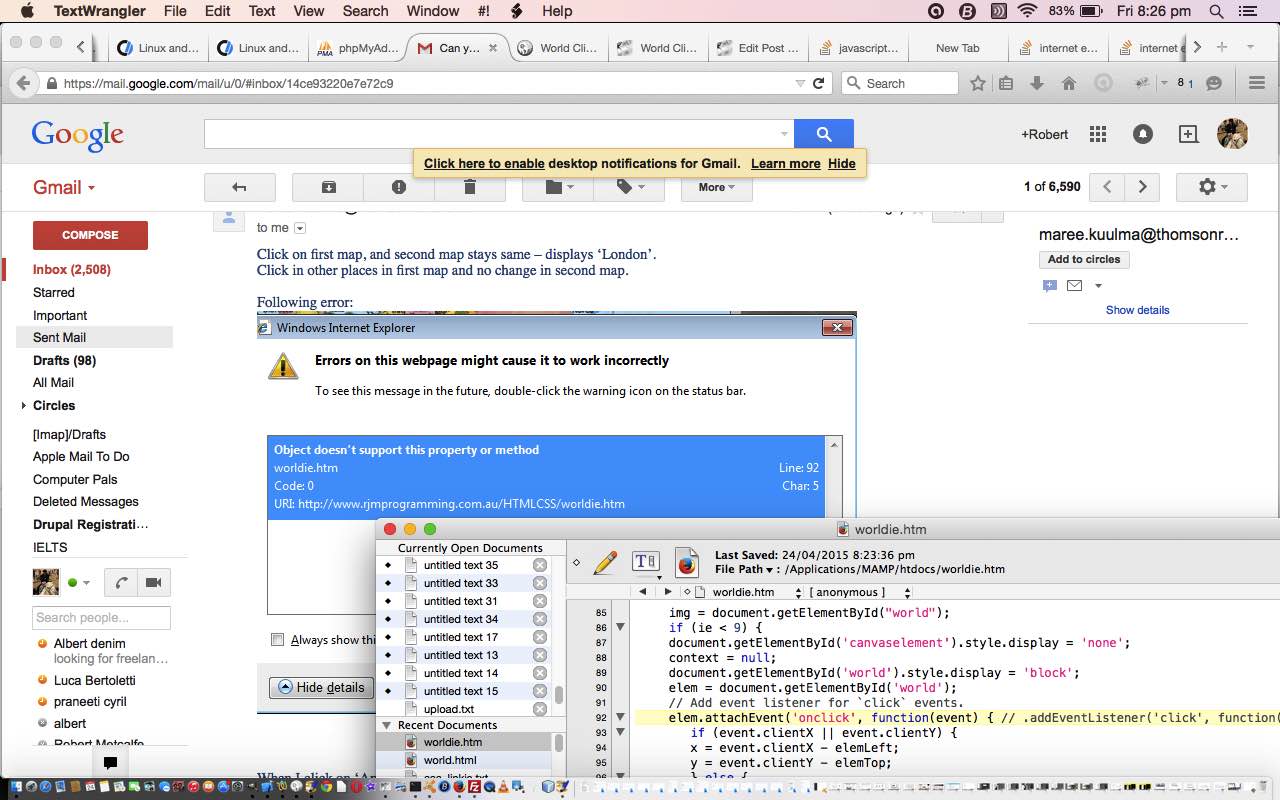
Was gobsmacked the other day trying worldold.htm on Internet Explorer 8, because I’d forgotten that the “canvas” element is not supported in IE8 or below. This web application uses the HTML5 “canvas” element not natively available in IE8 or below. We talked about such code last with HTML5 Canvas Map Clickaround Follow Up Tutorial.
However, this web application, and its like, use an image whose “onclick” event could be made to simulate functionality currently done by the “canvas” element, in order for these web applications to work for IE8 and below.
So thought you might like to try out this IE8 friendly web application as …
Live run …
HTML Code …
Changes to HTML Code …
… and you’ll see that … “elements.forEach(function(element)” no longer works and that “elem.addEventListener(‘click’, function(event)” needed to be “elem.attachEvent(‘onclick’, function(event)” and that the recognized mouse position co-ordinate system is “(event.clientX, event.clientY)” (rather than (event.pageX, event.pageY)) and additional “position:absolute;left:0;top:0;” “img” element styling was needed for IE8 and below … some useful links …
- javascript – addEventListener not working in IE8 – Stack Overflow
- internet explorer – Best way to check for IE less than 9 in JavaScript without library – Stack Overflow
- best way to check for ie less than 9 in javascript without library
… all a “trap for young players” perhaps?! … or just a reason to call myself “young” … chortle, chortle.
Maybe some of this is a cross-browser issue for you as well?
If this was interesting you may be interested in this too.




One Response to Internet Explorer 8 with No Canvas Primer Tutorial