It’s likely that if you use Base64 a lot with your web applications whether that involves Javascript client ….
… or some serverside language functions like PHP’s …
… you will have used it when accessing, or displaying or uploading media, via HTML clientside …
- image via HTML img element or as a background image to other HTML elements, as we deploy functionality for today
- audio via HTML audio element
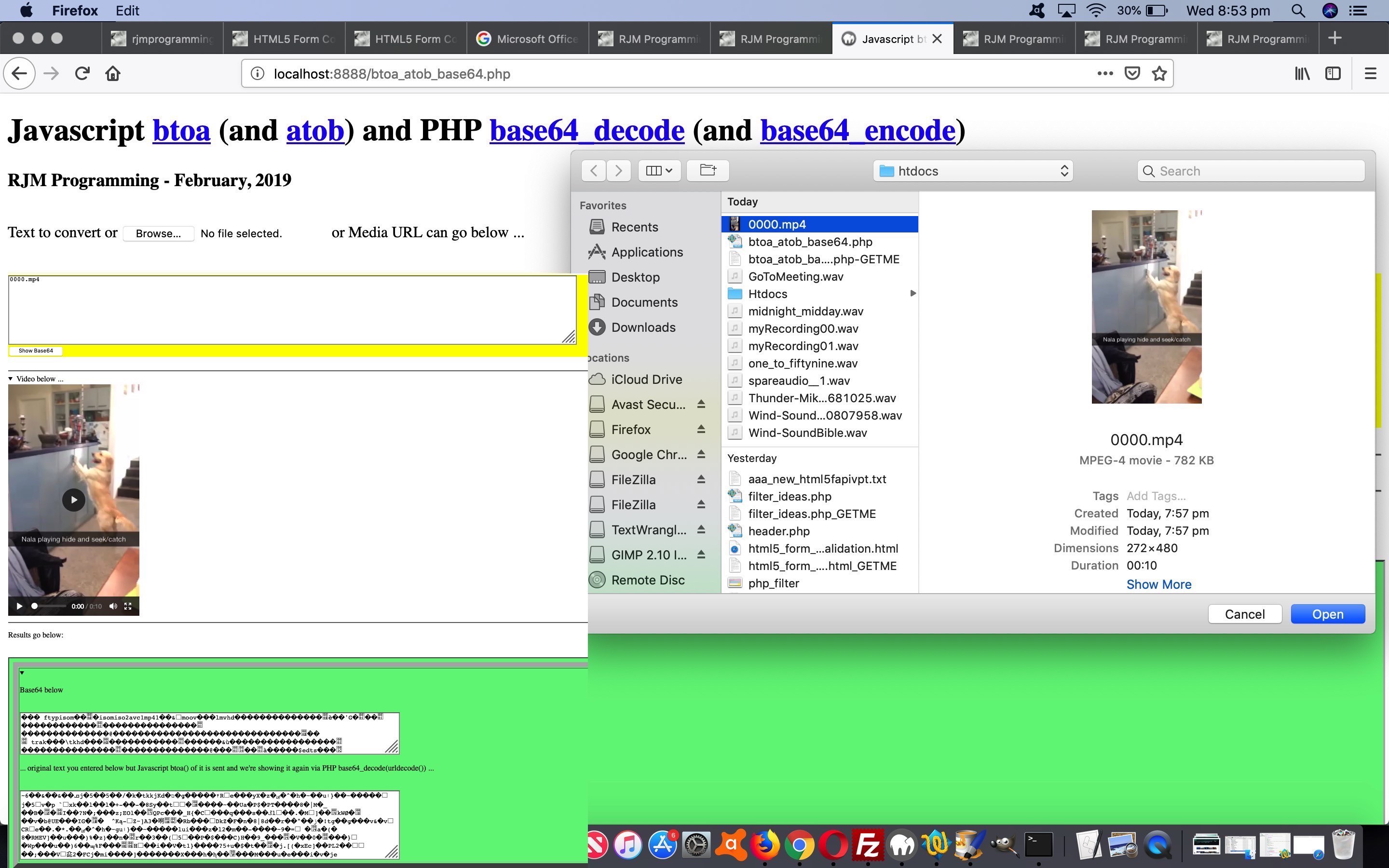
- video via HTML video element
… and along with Base64 you may have used data URI data to define this media content. With this media data we are lucky having written this web application in PHP where we can involve its file_get_contents function to be able to handle the user entering …
- an absolute media URL … where we match up extensions to mime types as the mechanism to tell the HTML what type of data to expect with audio or video data … versus …
- a browse button can have the user pick out a local disk media file to use, which involved “shape to upload” logic featuring the great HTML5 File API ideas
To see what we mean here, feel free to try the changed btoa_atob_base64.php‘s live run link.
Previous relevant Javascript and PHP Base64 Primer Tutorial is shown below.
We’ve long been interested in all of the PHP functions…
- urldecode
- urlencode … and sometimes, especially if data URI data is involved …
- base64_decode
- base64_encode
… to facilitate the transfer of sizeable amounts of data within PHP or from HTML to PHP via a form (sometimes method=POST) element.
If there is no form involved and/or if there is a small amount of data (in a form method=GET) you could get by just with HTML to HTML and using Javascript …
… but just recently we had an occasion (and then another) to start getting interested in Javascript Base64 conversion usages, using …
… when we presented …
- Venn Diagrams Onclick Tutorial (and before that creating Flowcharts)
- HTML Square Horizontal Rule Plot Polynomial Tutorial
… and if memory serves me correctly, we first started using btoa and atob to help with …
- creating a background image for an HTML element via a Animated GIF via PHP Writing PHP Data URI Tutorial animated GIF creator “PHP Writes PHP” web application that now has the option for data URI (and think perhaps the reason to “go data URI” is that data URIs are great in emails where if an email attachment is downloaded a data URI (as distinct from an absolute or relative URL) is self contained and transportable) … but recently we’ve started looking at btoa and atob even more because …
- to send base64 (converted ascii or graphic data) in an HTML form to a PHP destination avoids the need that we seem to often face (but please research enctype for other thoughts here) where we need to go (in PHP, something like) …
$phpvar = str_replace('+', ' ', urldecode($_POST['fieldposted']));
… a really kludgy and annoying thing for us because what if that $_POST[‘fieldposted’] has legitimate text like …1 + 1 = 2
… not …
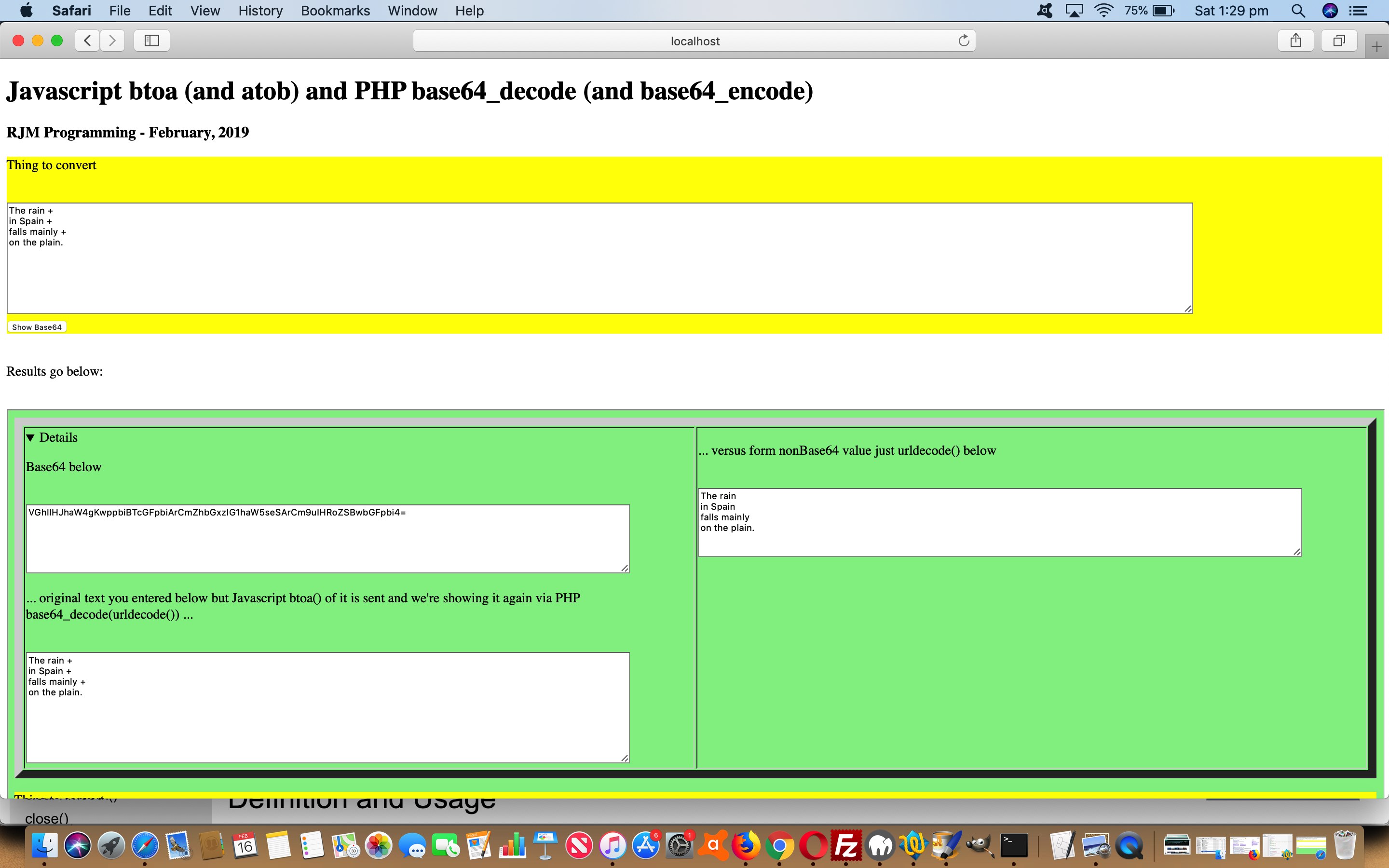
1 + 1 = 11… to use syntax above is wrong … and so in today’s proof of concept (btoa_atob_base64.php‘s) live run we deliberately entered …
The rain +
in Spain +
falls mainly +
on the plain.
… to show you that, indeed, the use of Javascript btoa at the form’s onsubmit (form) event can help accurately be interpreted by any destination PHP (here’s looking at you, kid) via …<?php
// …
echo "<textarea id=tb64 cols=100 rows=10>" . base64_decode(urldecode($_POST['base64'])) . "</textarea><br>";
// …
?>
… type of PHP code, and never interpret the data incorrectly
Clearly, if you are not asleep, you’re interested, and we hope this helps, or clarifies, a little!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.