Yesterday’s Javascript Array Prototype Method Tutorial allowed …
- non-mobile platforms to successfully combine the (albeit quite disparate) aims of …
- parent div contenteditable=true content editing element … hosting …
- clickable “a” links that we want the “onclick” logic of, adhered to
… and, yes, for non-mobile this works … whereas …
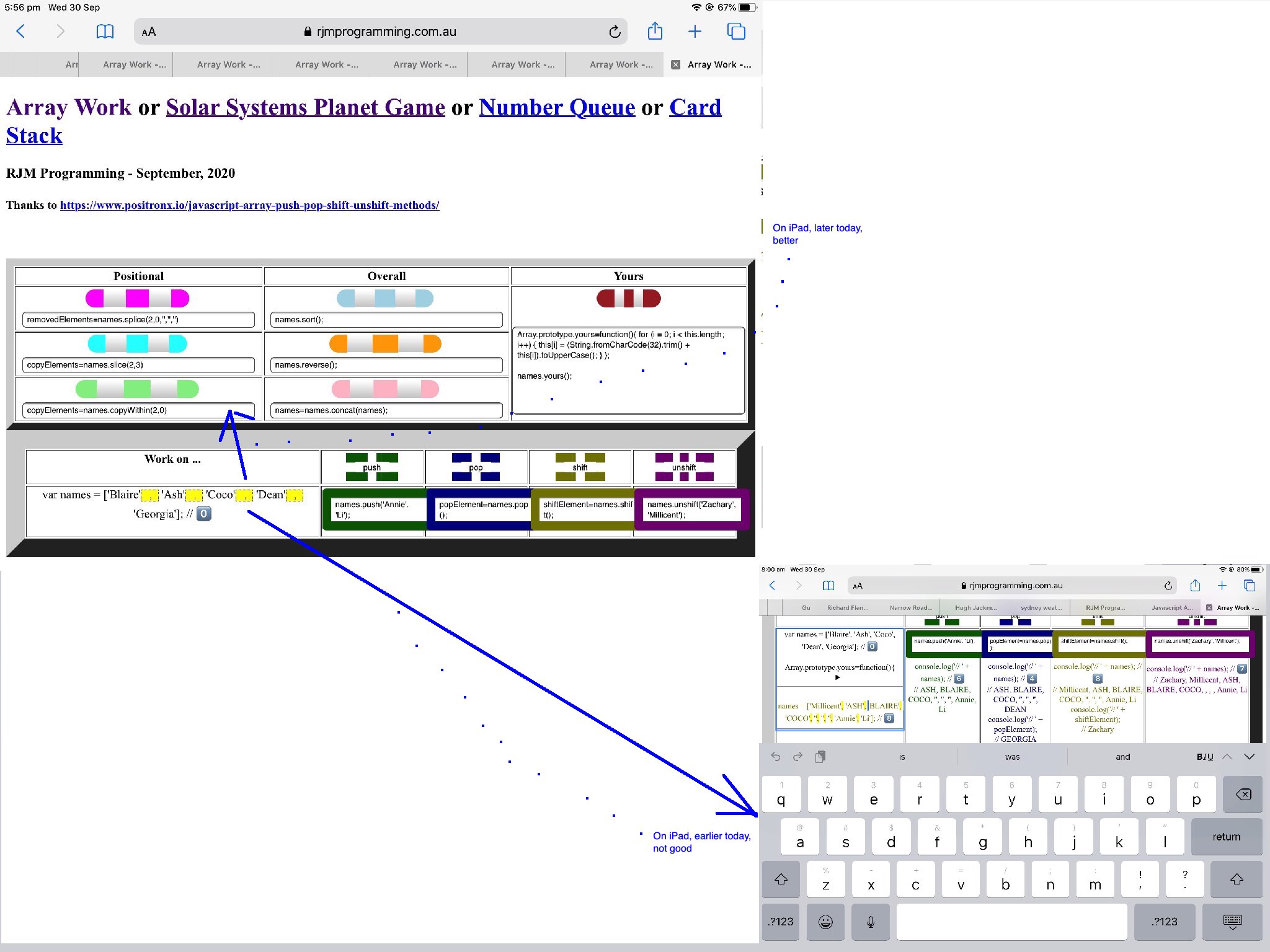
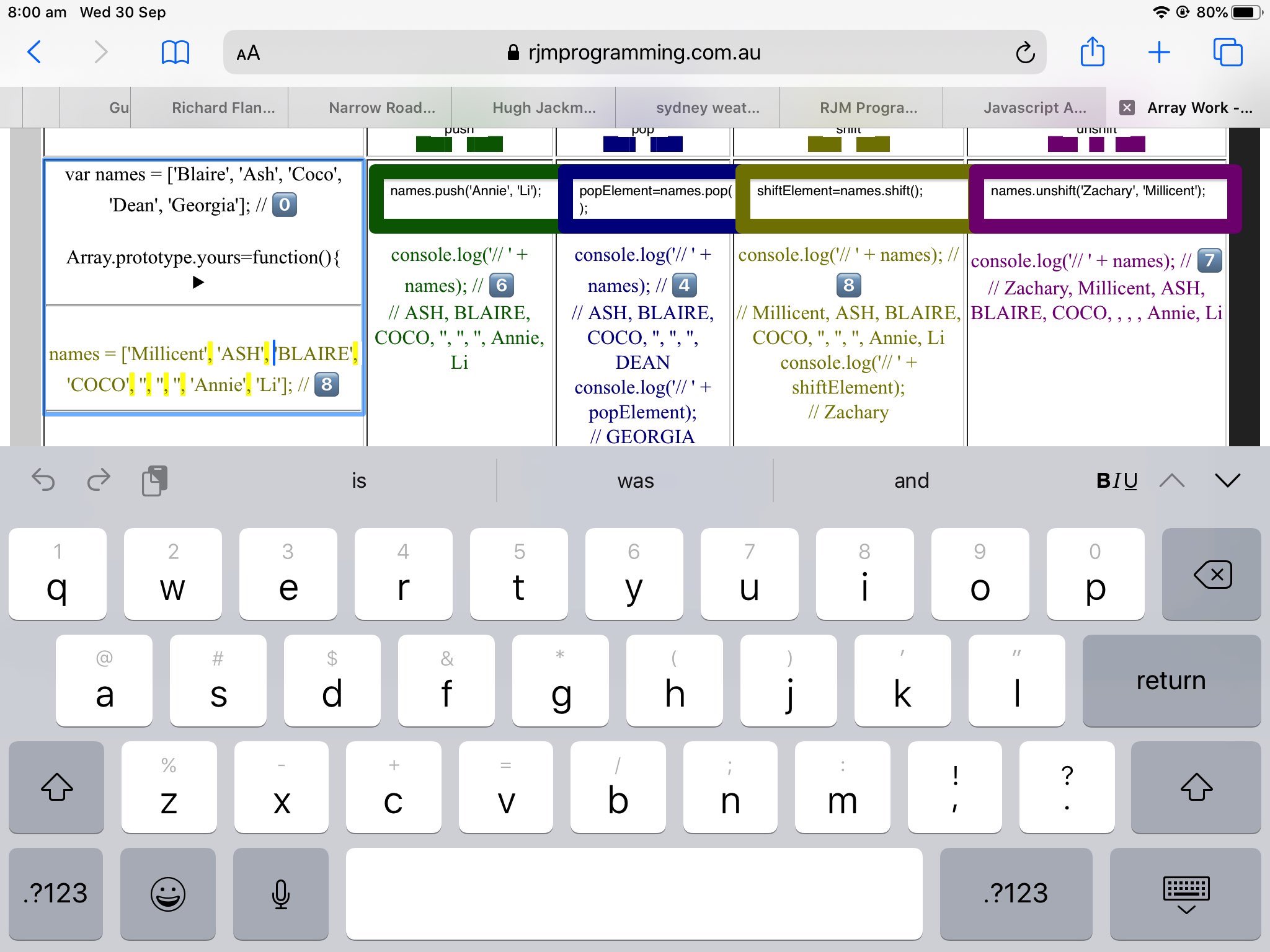
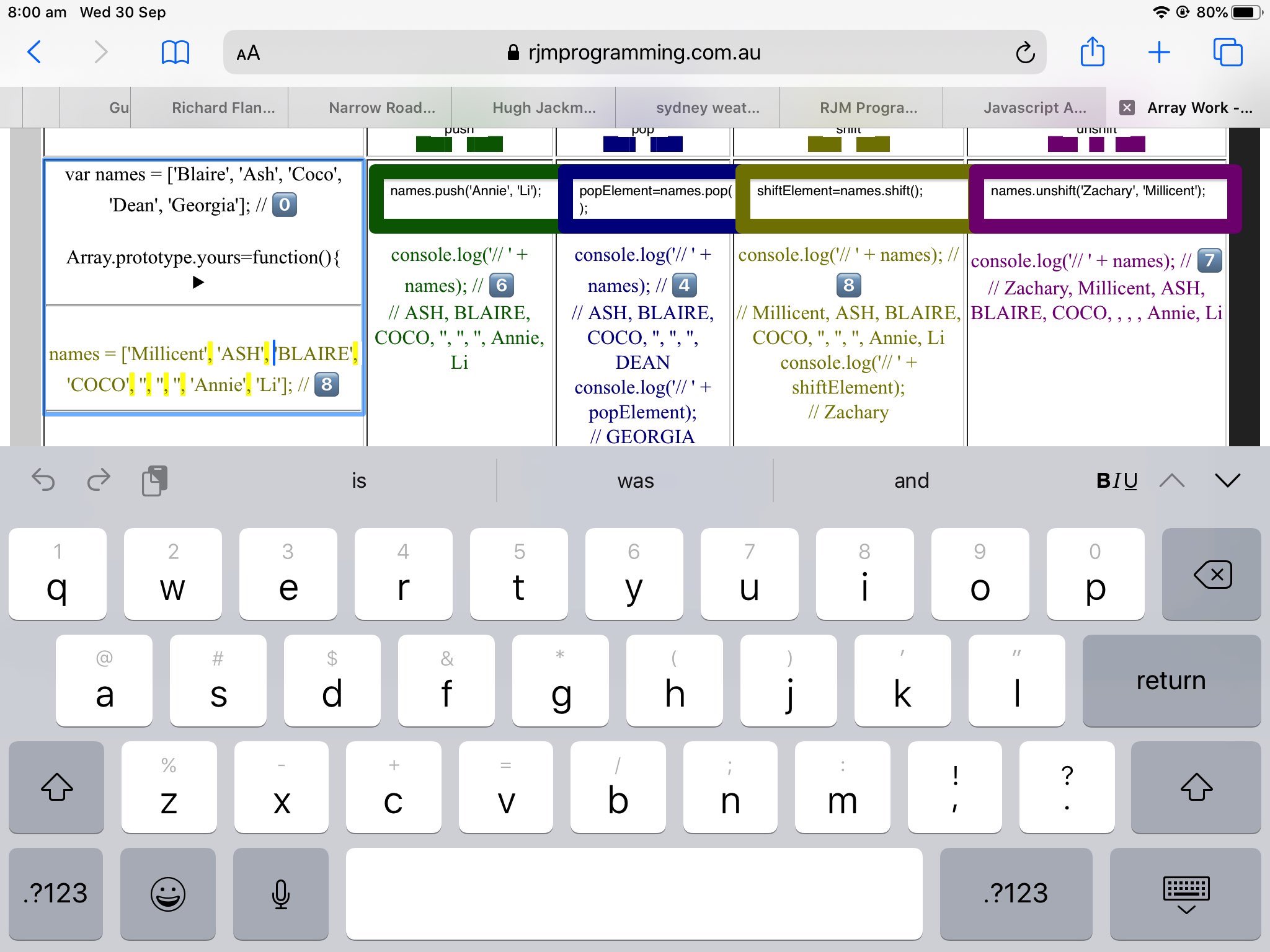
- we started our working day testing the click of just such an “a” link on an iPad with the Safari web browser and got a mobile keyboard appearing down the bottom …

… of the iPad screen, it tweaking with us five minutes later after playing around with the idea of changing “a” links to “button” elements (after all, the button element is better than input type=button for the consistency of [divElement].innerText usage) and seeing the same behaviour
On the way of getting to the (quite counterintuitive) breakthrough links below …
contenteditable=false inside contenteditable=true block is still editable in IE8
setting contenteditable=false within parent with contenteditable=true ... led us to ...
… we tried a series of attempts to “get in before” the “a” or “button” “onclick” event and modify as per …
document.getElementById('workon').setAttribute('contenteditable', false); // turn off the div element editability
document.getElementById('workon').setAttribute('contenteditable', true); // turn (back) on the div element editability
… but our lack of success makes us think, as we have read on occasions, that there is a problem cross-platform, regarding being able to dynamically make these editability adjustments. We’ve left some of those attempts in the code! Huh?! Yes, we add ” data-“ as a prefix to an event name in the HTML as per …
<div onkeypress="nogo=false;" data-ontouchdown="this.setAttribute('contenteditable',true);" onblur="youreval((this.innerText || this.contentWindow || this.contentDocument).replace('vJUNKar ',''));" contenteditable=true data-rows=25 id=workon>var names = ['Blaire', 'Ash', 'Coco', 'Dean', 'Georgia']; // 0️⃣</div>
… and Javascript …
var asp='<a';
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
asp='<button';
}
newrelbit=newrelbit.replace(", ", asp + " contenteditable=true data-ontouchdown=\"document.getElementById('workon').setAttribute('contenteditable',false);\" class=asplice onfocus=spliceit(event,this,1); onclick=spliceit(event,this,0); data-namepos=" + bcount + " id=" + acount + " style='text-decoration:none;cursor:pointer;text-weight:bold;' title='Splice here'>,</" + asp.substring(1) + "> ");
function spliceit(evt,ao,isf) {
// Other code starts
// ...
// Other code ends
if (isf == 1 && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
evt.preventDefault(); //evt.stopProgagation();
evt.stopProgagation();
}
}
… examples, the “global data attributing kludge” helping us with revisits down the line should the browsers eventually allow the dynamism above, one day.
Yet again, you can try such scenarios with our changed inhouse HTML/CSS/Javascript client side array_work.html live run.
Previous relevant Javascript Array Prototype Method Tutorial is shown below.
Yesterday’s Javascript Array Method Splice Tutorial involved …
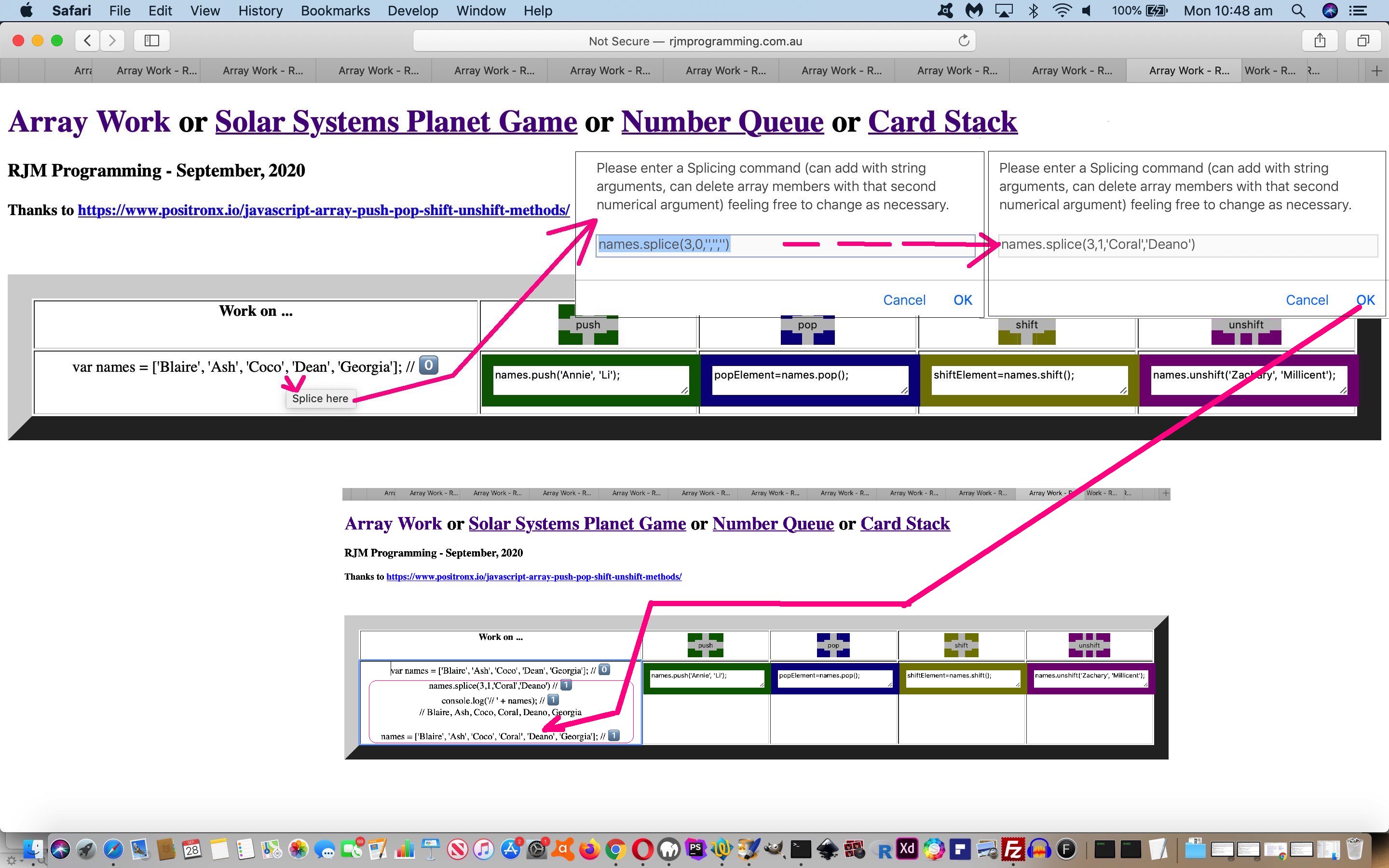
- one “positional member” array method called “splice” and the Javascript prompt window is a quick way to code for such a scenario … but …
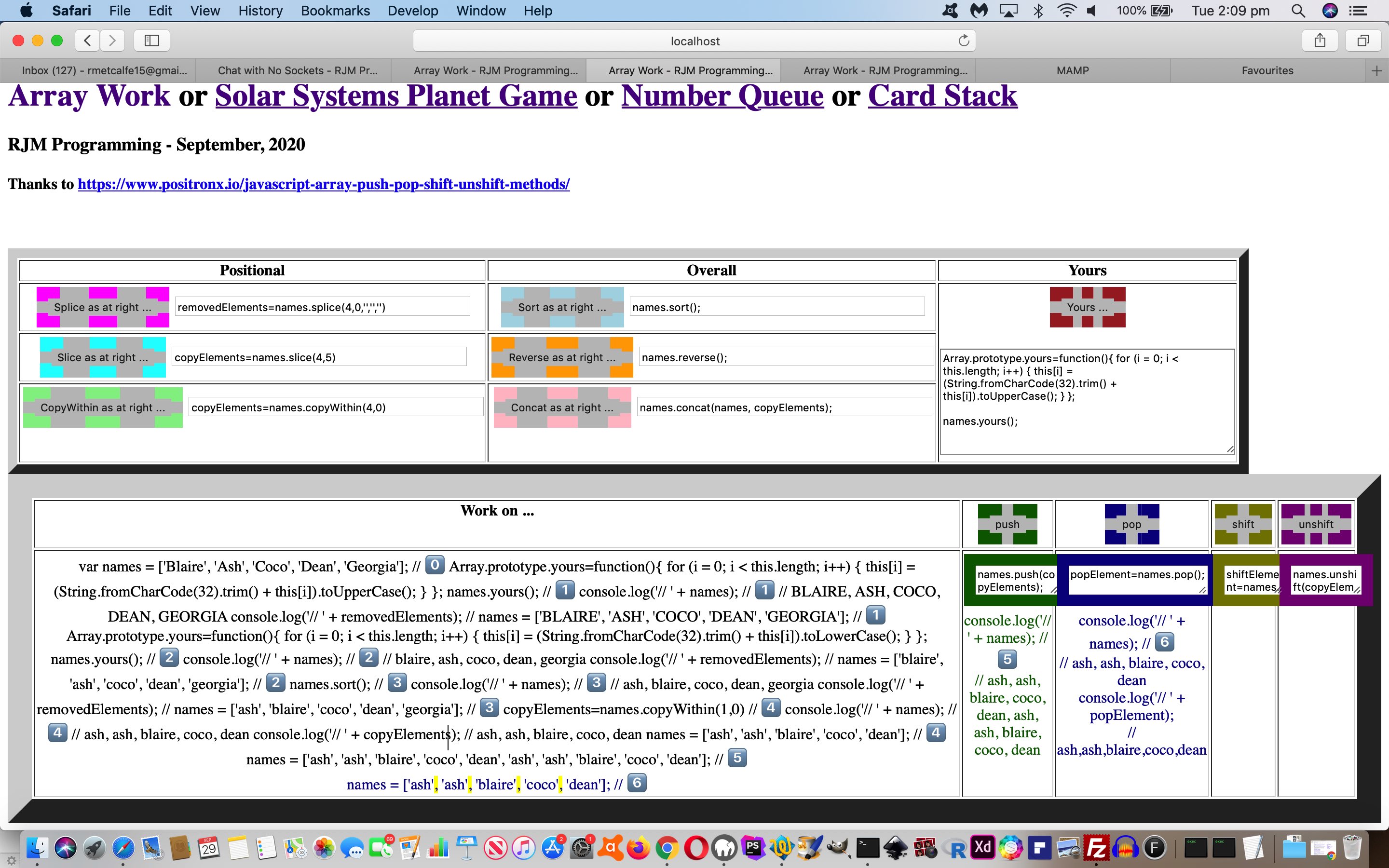
- once there are more than one bits of functionality (ours being seven (including a (titular) “prototype” method (to supplement “the positional” splice, slice and copyWithin, as well as “the overall” sort, reverse and concat) whereby a user can code their own array “prototype” method, and have it be applied to an array object, dynamically), now) funnelling into the same coding place
… it is tempting to think of a jQuery modal dialog box or another modal idea to funnel the new arrangements into. But we don’t often see the restrictiveness of a modal anything a big advantage, especially if it stops a user accessing other functionality on the webpage they’re maybe disadvantaged from reaching because of this modality. No, we have room above our table element for another table element nestled within an HTML div element …
<div id=commaform></div>
… that can disappear when not needed (for a while, again) via the simple …
document.getElementById('commaform').innerHTML='';
… Javascript DOM codeline. The end result feels like a form, but in reality we don’t navigate anywhere so settle for <input type=button onclick=commawork(this); value=[ArrayMethodVerb]></input> means to functionalmethodological ends.
The result of this extra functionality was that our webpage “above the fold” feel can be lost to a need for vertical scrolling, not the best user experience, but can be mollified somewhat via …
- hashtag (#) navigation logic … helped out by …
- details (and summary) element reveal functionalities to protect that prime “above the fold” real estate (via its “scrunching” capabilities)
- horizontal rule (<hr>) clarity
- title attribute clarity allowing an onmouseover event show the command that led to the hovered over result
Again, you can try such scenarios with our changed inhouse HTML/CSS/Javascript client side array_work.html live run link available for an online play, also, below …
Previous relevant Javascript Array Method Splice Tutorial is shown below.
Up to yesterday’s Javascript Array Method Stack and Queue Tutorial‘s progress with Javascript (client side) array methods we’d been concentrating on …
- the “ends of array” push and pop and shift and unshift … but we are here to share the information that …
- splice Javascript array method can manipulate data within the array, both to …
- add array members at a position … and/or …
- delete array members at a position
We felt compelled to start down the road of allowing for array data that is …
- totally numerical (at any one point) … and so …
- allow the use to have data that recognizes numerical data for what it is (ie. not necessarily needing string ‘ nor ” delimitation)
… for those intrepid users who have figured out that HTML div contenteditable=true is so much fun, and a modification your “spreadsheet hounds” out there will be all too familiar with. In our defence of how complicated this got, is that delimitation you could “hang your hat on” (ie. everything ‘ or ” delimited) is lost, (and we’re doomed), and so code becomes far more problematic for our new array “splice” work …
- in the way above … and …
- regarding the possibility a user will enter (even) character data containing a comma (the scenario for which we can have the HTML Entity , come to our rescue)
… preparatory to us trying to turn the apt commas into “a” link elements that when clicked use a Javascript prompt popup window to ask the user for their array “splicing” requirements.
You can try such scenarios with our changed inhouse HTML/CSS/Javascipt client side array_work.html live run link available for an online play, also, below …
Previous relevant Javascript Array Method Stack and Queue Tutorial is shown below.
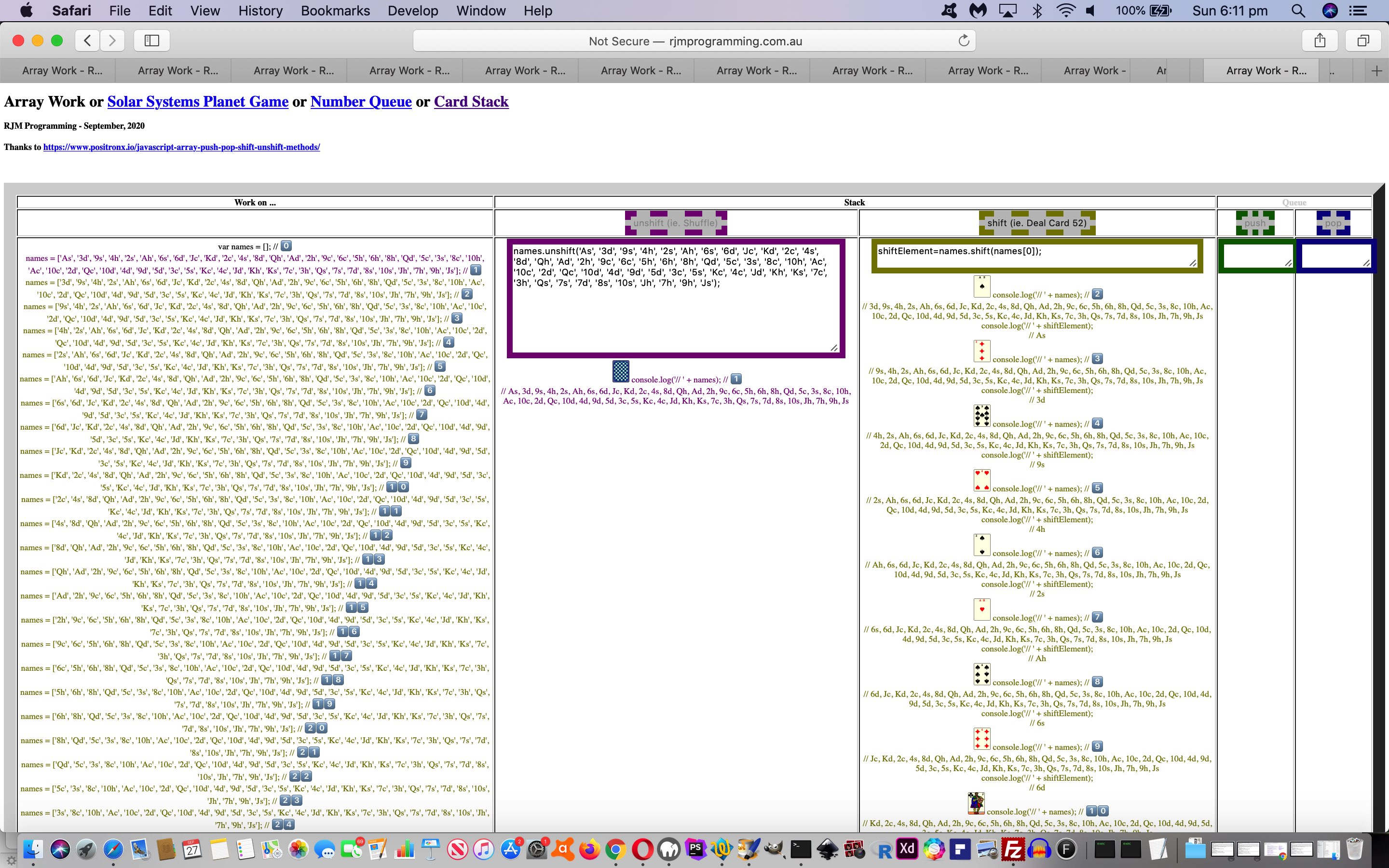
The arrays involved in yesterday’s Javascript Array Method Solar System Planets Game Tutorial can represent “order” where once there was none. And in inventory control, how you organize inventory pricing can use arrays in a …
- FIFO way … like a queue … First In, First Out
- LIFO way … like a stack … Last In, First Out
… and we demonstrate some such scenarios with our changed inhouse HTML/CSS/Javascipt client side array_work.html live run link you can try, also, below, as …
| Number Queue scenario (where Ticket Number creation uses push and Ticket Service uses shift) … |
|---|
| Card Stack scenario (where Card shuffling uses unshift and Card dealing uses shift) … |
… hopefully to get your “imagination juices” flowing!
Previous relevant Javascript Array Method Solar System Planets Game Tutorial is shown below.
You learn something, then you apply it in a game. Sounds good, huh?
There is nothing like applying your knowledge close to when you learn it, for that information to take hold. And for it to be instinctual, perhaps a game where …
- Number of goes … and …
- Number of seconds elapsed
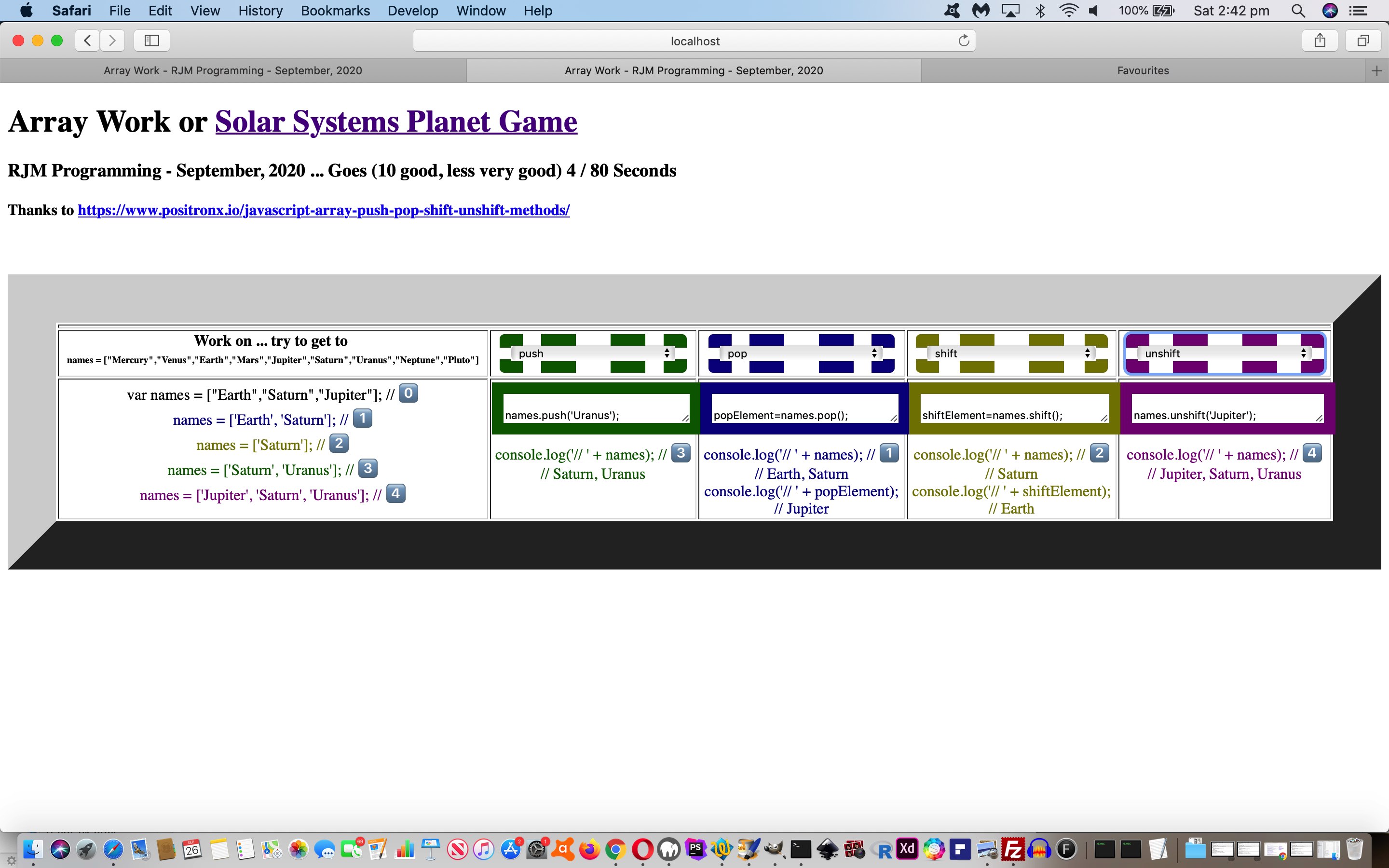
… can help cement that knowledge in your brain. We think so. And so we have a “Solar System Planets Game” part to our web application of yesterday’s Javascript Array Method Primer Tutorial for you to try, optionally that is.
The game goes …
- you are presented with an initial “Work on” names array such as …
var names = ["Neptune", "Venus", "Uranus"];
- and you use your skills with …
…
- to turn that into a
sow’s earnames array that look like …
names = ["Mercury", "Venus", "Earth","Mars", "Jupiter", "Saturn", "Uranus", "Neptune", "Pluto"];
- to assess your “Goes / Time” score against previous attempts if that is how you roll?!
Our changed inhouse HTML/CSS/Javascipt client side array_work.html Solar Systems Planet Game link you can try, also, below …
Previous relevant Javascript Array Method Primer Tutorial is shown below.
If you are interested in writing your own web applications, on the “client” side of the work, there are three major categories of skills, those being …
- HTML (design)
- CSS (style)
- Javascript (workings)
… and a subcategory of “Javascript (workings)” skills would definitely be …
- the use of arrays … and …
- array “methods”
… “methods” being an object oriented idea of “actions applied to objects” (that is that slightly bit of a different result to “functions” overseeing and changing web application “workings” ignoring “objects” as such). Maybe think of “methods” as an “adjectival way” to change a “noun” whereas “functions” are like “verbs” acting on the “webpage content”.
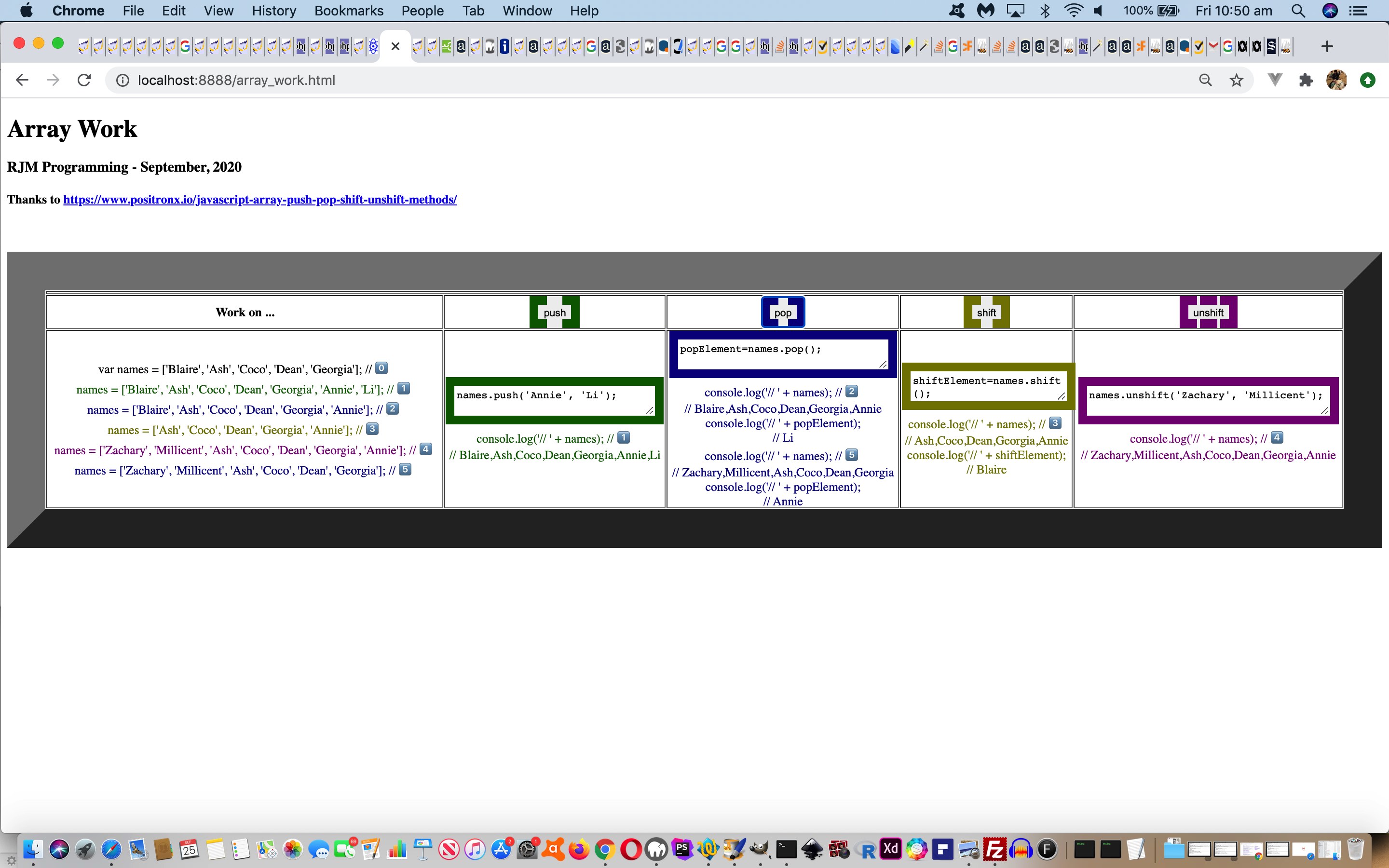
In this context, we stumbled upon a great link called JavaScript Array Push, Pop, Shift and Unshift Methods with Examples that inspired me to construct a proof of concept web application to help a user who likes “hands on” approaches to learning, learn about array (object) “methods” …
… in our inhouse HTML/CSS/Javascipt client side array_work.html live run link you can try, also, below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.