Up to yesterday’s Javascript Array Method Stack and Queue Tutorial‘s progress with Javascript (client side) array methods we’d been concentrating on …
- the “ends of array” push and pop and shift and unshift … but we are here to share the information that …
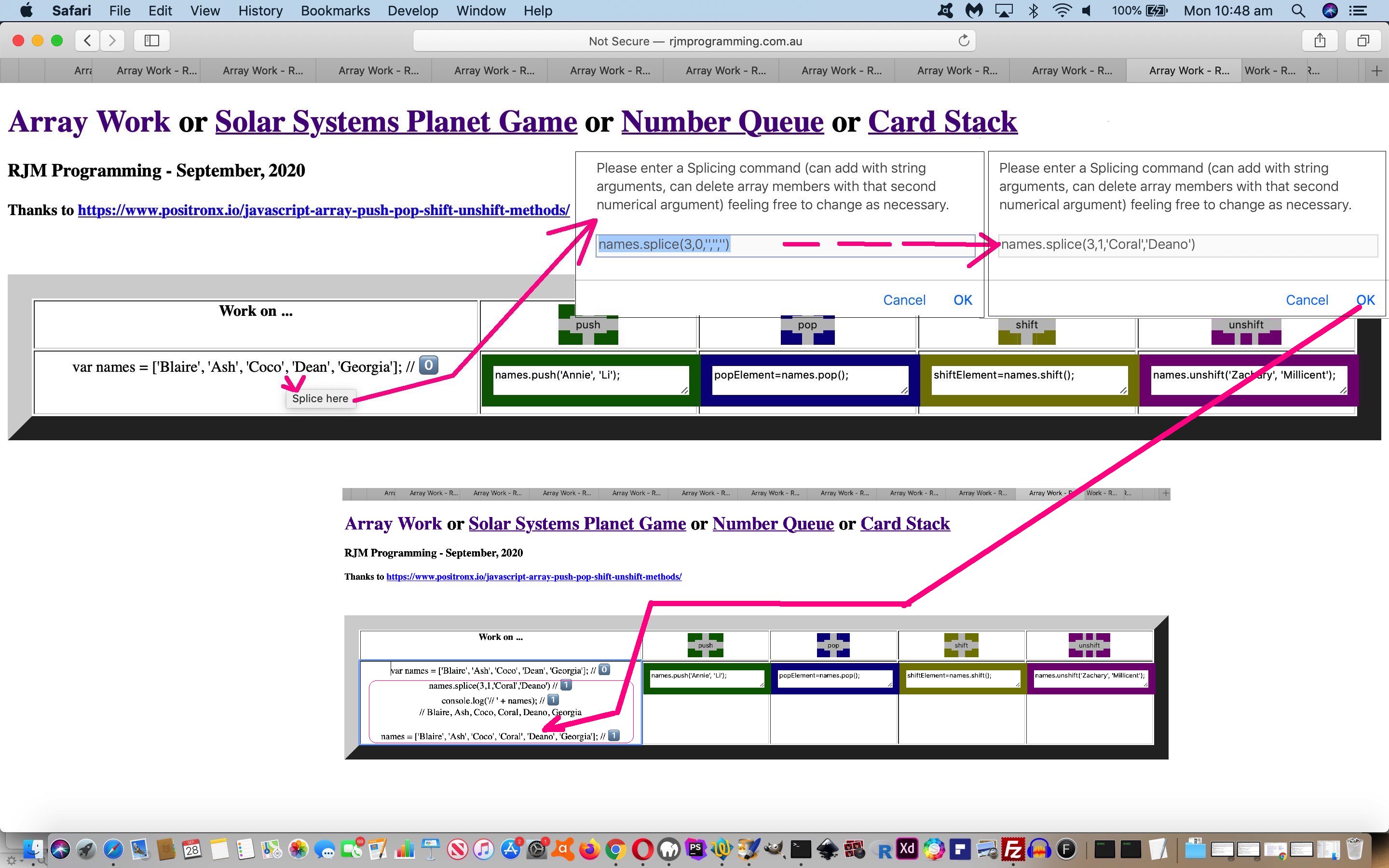
- splice Javascript array method can manipulate data within the array, both to …
- add array members at a position … and/or …
- delete array members at a position
We felt compelled to start down the road of allowing for array data that is …
- totally numerical (at any one point) … and so …
- allow the use to have data that recognizes numerical data for what it is (ie. not necessarily needing string ‘ nor ” delimitation)
… for those intrepid users who have figured out that HTML div contenteditable=true is so much fun, and a modification your “spreadsheet hounds” out there will be all too familiar with. In our defence of how complicated this got, is that delimitation you could “hang your hat on” (ie. everything ‘ or ” delimited) is lost, (and we’re doomed), and so code becomes far more problematic for our new array “splice” work …
- in the way above … and …
- regarding the possibility a user will enter (even) character data containing a comma (the scenario for which we can have the HTML Entity , come to our rescue)
… preparatory to us trying to turn the apt commas into “a” link elements that when clicked use a Javascript prompt popup window to ask the user for their array “splicing” requirements.
You can try such scenarios with our changed inhouse HTML/CSS/Javascipt client side array_work.html live run link available for an online play, also, below …
Previous relevant Javascript Array Method Stack and Queue Tutorial is shown below.
The arrays involved in yesterday’s Javascript Array Method Solar System Planets Game Tutorial can represent “order” where once there was none. And in inventory control, how you organize inventory pricing can use arrays in a …
- FIFO way … like a queue … First In, First Out
- LIFO way … like a stack … Last In, First Out
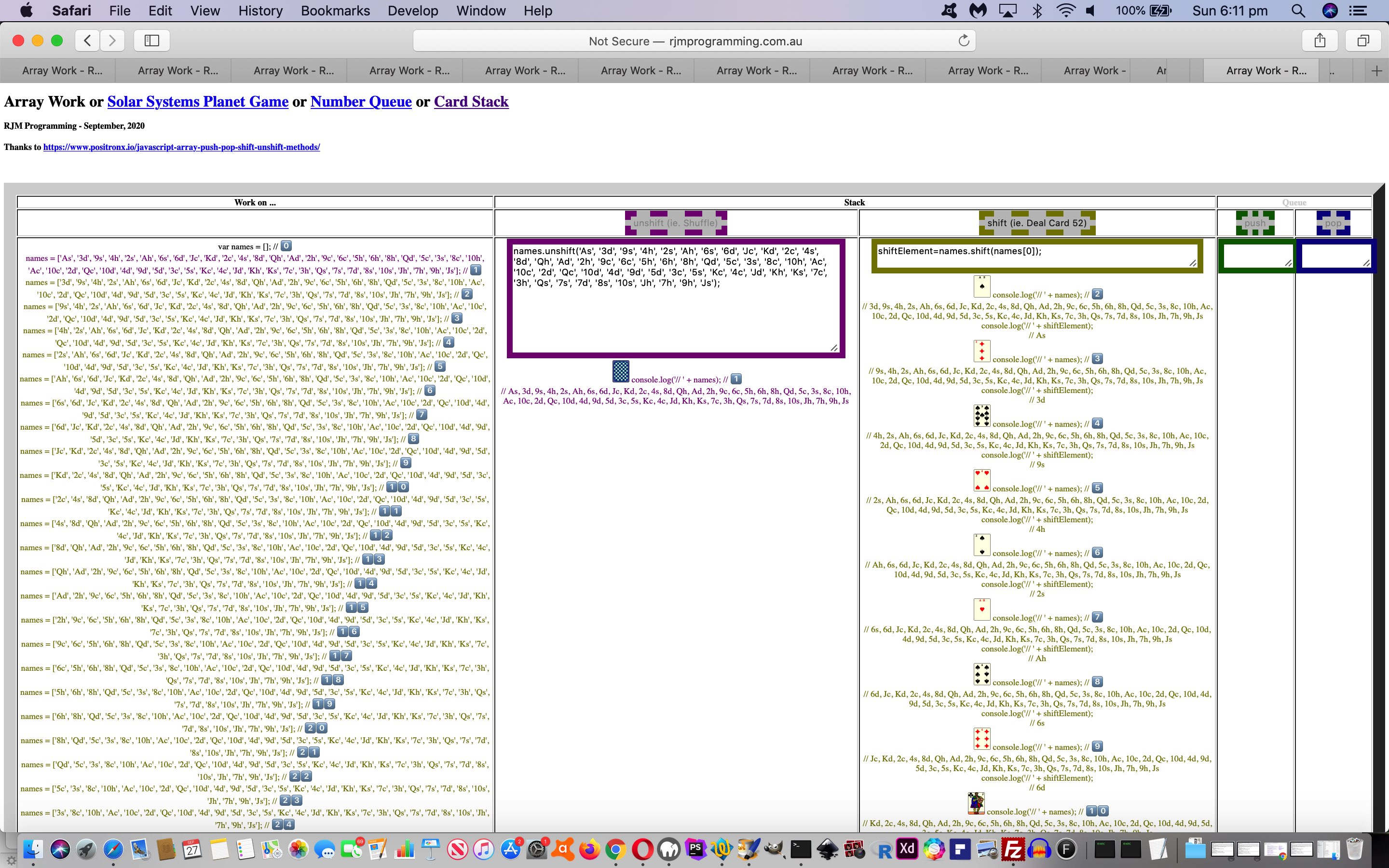
… and we demonstrate some such scenarios with our changed inhouse HTML/CSS/Javascipt client side array_work.html live run link you can try, also, below, as …
| Number Queue scenario (where Ticket Number creation uses push and Ticket Service uses shift) … |
|---|
| Card Stack scenario (where Card shuffling uses unshift and Card dealing uses shift) … |
… hopefully to get your “imagination juices” flowing!
Previous relevant Javascript Array Method Solar System Planets Game Tutorial is shown below.
You learn something, then you apply it in a game. Sounds good, huh?
There is nothing like applying your knowledge close to when you learn it, for that information to take hold. And for it to be instinctual, perhaps a game where …
- Number of goes … and …
- Number of seconds elapsed
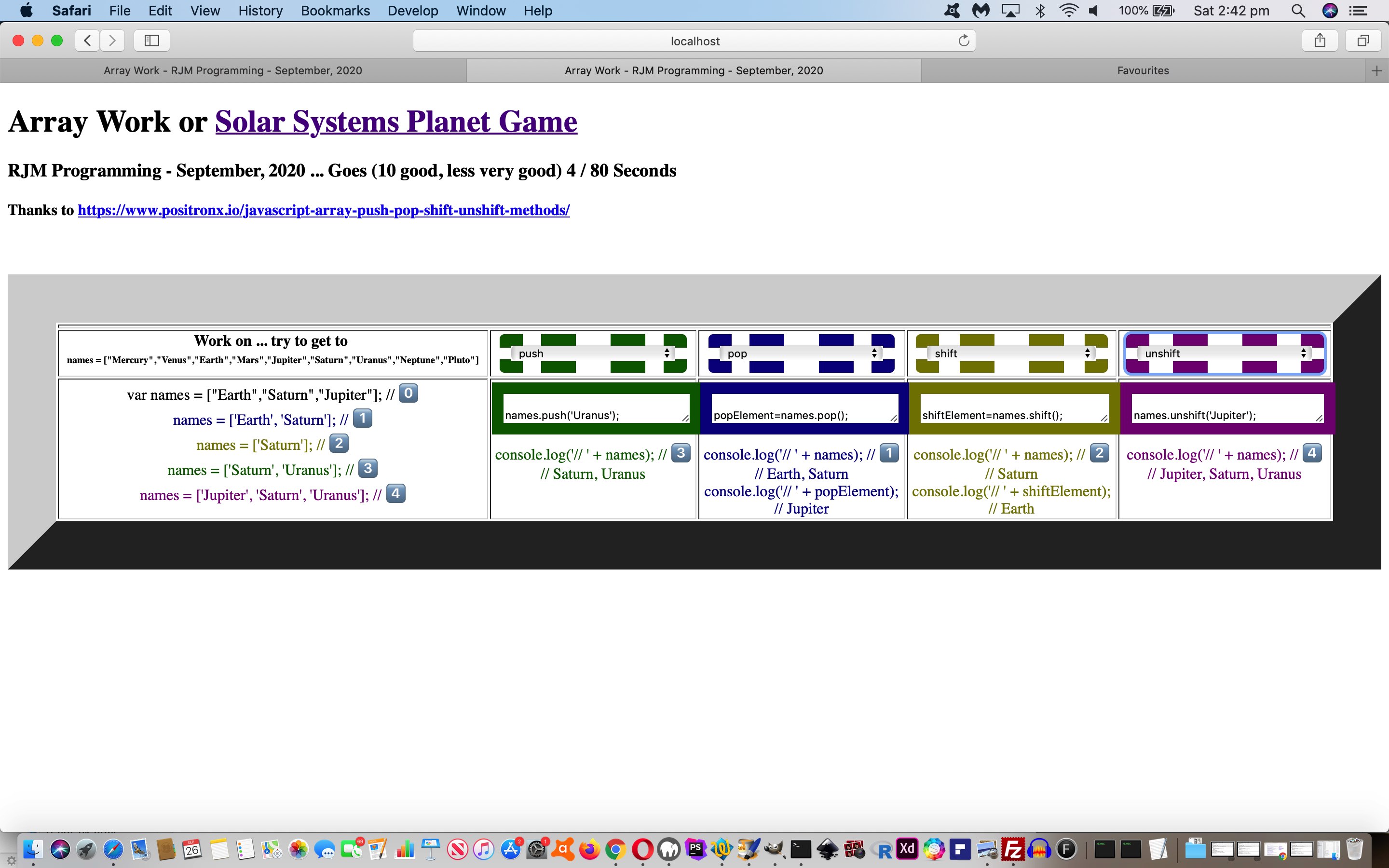
… can help cement that knowledge in your brain. We think so. And so we have a “Solar System Planets Game” part to our web application of yesterday’s Javascript Array Method Primer Tutorial for you to try, optionally that is.
The game goes …
- you are presented with an initial “Work on” names array such as …
var names = ["Neptune", "Venus", "Uranus"];
- and you use your skills with …
…
- to turn that into a
sow’s earnames array that look like …
names = ["Mercury", "Venus", "Earth","Mars", "Jupiter", "Saturn", "Uranus", "Neptune", "Pluto"];
- to assess your “Goes / Time” score against previous attempts if that is how you roll?!
Our changed inhouse HTML/CSS/Javascipt client side array_work.html Solar Systems Planet Game link you can try, also, below …
Previous relevant Javascript Array Method Primer Tutorial is shown below.
If you are interested in writing your own web applications, on the “client” side of the work, there are three major categories of skills, those being …
- HTML (design)
- CSS (style)
- Javascript (workings)
… and a subcategory of “Javascript (workings)” skills would definitely be …
- the use of arrays … and …
- array “methods”
… “methods” being an object oriented idea of “actions applied to objects” (that is that slightly bit of a different result to “functions” overseeing and changing web application “workings” ignoring “objects” as such). Maybe think of “methods” as an “adjectival way” to change a “noun” whereas “functions” are like “verbs” acting on the “webpage content”.
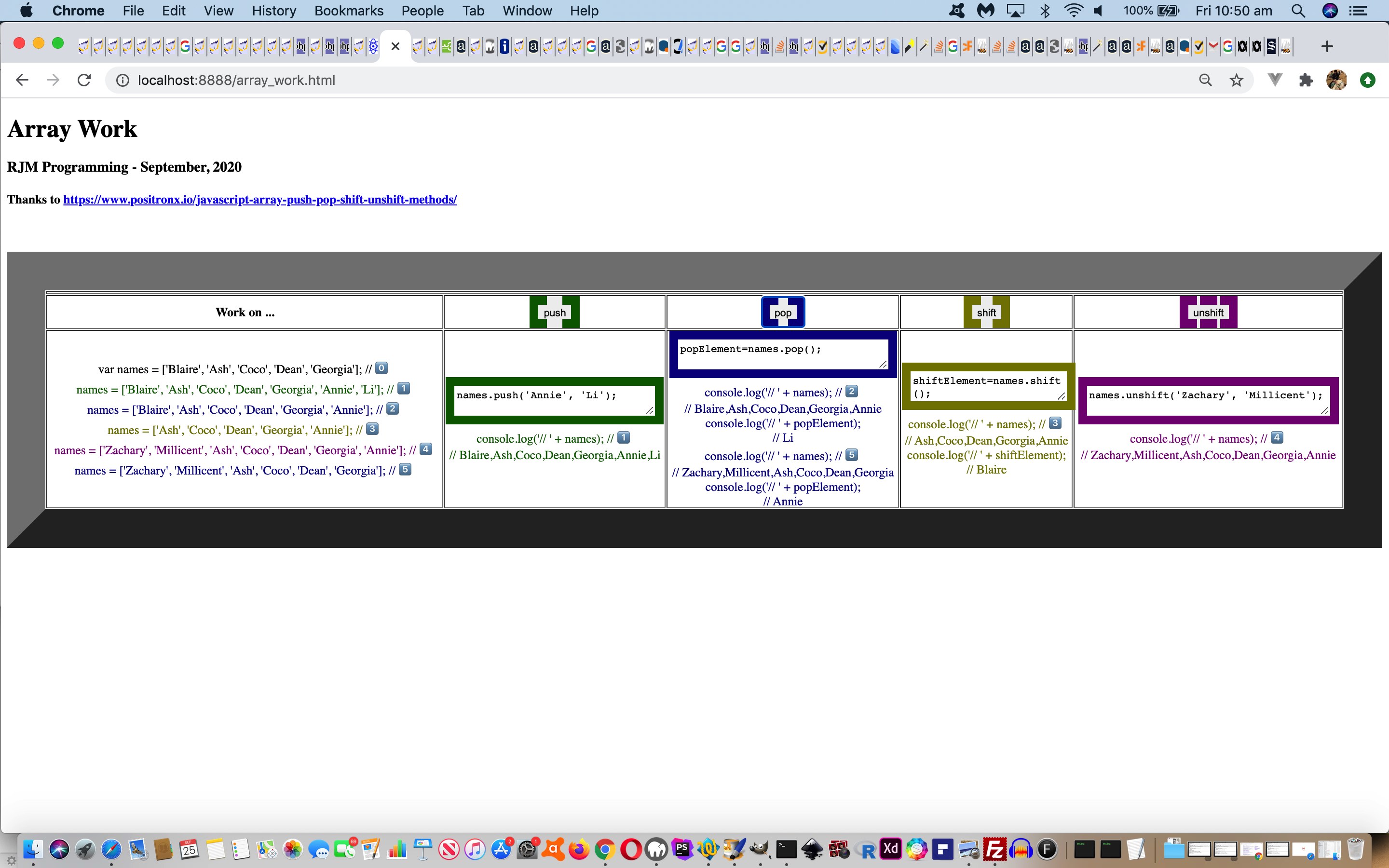
In this context, we stumbled upon a great link called JavaScript Array Push, Pop, Shift and Unshift Methods with Examples that inspired me to construct a proof of concept web application to help a user who likes “hands on” approaches to learning, learn about array (object) “methods” …
… in our inhouse HTML/CSS/Javascipt client side array_work.html live run link you can try, also, below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.