A couple of days ago we last talked about our Javascript Associated Array thoughts when we presented Javascript Associative Array Primer Tutorial as shown below. Today we turn our attention to some weaknesses this web application had with regard to being mobile friendly.
If you’ve developed a web application on a laptop, as we frequently do on a MacBook Pro with access to the web browsers …
- Firefox
- Chrome
- Safari
- Opera
… you can be gobsmacked when (for us, often) you have left off the mobile tests … and what we have physically here is …
- iPad (tablet) and Safari
- Samsung (phone) and Android
… even given YOU KNOW in the back of your mind, there’ll with width issues in all probability whether or not you have a <head> </head> meta tag like …
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=0.25, maximum-scale=8, user-scalable=yes" />
… or not … ie. it may be good never to assume that the inclusion of such a meta tag guarantees anything fully with respect to “mobile friendliness”. Bottom line, for us, is that it is a bit of a struggle.
Personally, we battle against the need to involve jQuery. Javascript is the “landline” of client work. Why should jQuery be essential? We think jQuery is great if it saves lots of time or contributes to making something far less complicated, but, after all, jQuery is Javascript.
And so we battle against the odds, sometimes, when thinking on these small projects with not having to concern jQuery, about touch events. They ARE different to mouse events, and there is no getting around that.
And so, given all this our second bottom line … huh? … is that each project written, initially for non-mobile, and wanting to improve for “mobile” needs testing … and the “gobsmacking” begins.
Okay, regarding device width we tend to tell ourselves that a width in percentages will be the go to solve this type of issue for “mobile” … the optimistic programmer probably thinks so … but we didn’t find this to be totally the case with how we saw it with our web application today … we ended up, as we so often do, thinking Javascript “if” logic, rather than CSS … but this is just us, and we not pretending “us=you” … or even “us=ewe” … chortle, chortle.
So once we start off with this approach we tend to use code like …
var five=5;
var fiveacross=5;
var th="200px";
var th0="20px";
if (navigator.userAgent.match(/iPad/i)) {
fiveacross=4;
if (window.location.search.indexOf("mode=tree") != -1) {
fiveacross=3;
} else if (window.location.search.indexOf("mode=hanger") != -1) {
fiveacross=3;
}
} else if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPod|iPad|Opera Mini|IEMobile/i)) {
fiveacross=3;
th="60px";
th0="10px";
}
… to particularize … and so, today, we “invented” variable fiveacross as our (sad to say) capitulation of limiting the size of our “trees” … for mobile, they are not the size of the laptop “forest” trees.
Another thing to watch out for, is if you try to control focus through a series of HTML input elements (maybe in an HTML form … but not here). Here we sympathize with mobile platforms regarding hardware architecture, and the affect on software. At first we were angry about the difficulty, sometimes, with mobile Javascript DOM [element].focus() logic, but, then, on calming down, saw the dilemma of when the pop-up keyboard of mobile devices is out of the way enough for the user to see anything. And thinking more, and seeing how REALLY difficult it is to coax the software to respond to an HTML body onload event request to focus on the first of your HTML input elements, that it makes sense for a small width device to resist (though am sure it can be done) because it is not good UX (user experience) to have the keyboard show straight away for a mobile web application … bit like seeing a car for the first time with its hood up, or a mobile web application that introduces itself on loading, with music, when you weren’t forewarned. With a “controlled focus” web application, to get it working for all the scenarios of mobile platform usage, you are going to have to test it out, a lot, we think, and there is no hard and fast piece of advice to contribute, except to say that you may need to involve Javascript’s setTimeout functionality to delay things … we are not purists against the usefulness of the use of setTimeout to solve some mobile friendliness issues.
Today’s more mobile friendly HTML and Javascript programming source code you could call tree_chalkboard.html has this live run link, and this link shows the changes made since two days ago. Yet again, we’d like to thank this link for its great advice regarding Javascript objects and their associative array “look” possibilities.
Previous relevant Javascript Associative Array Quiz Tutorial is shown below.
We consolidate yesterday’s Javascript Associative Array Primer Tutorial with today’s HTML and Javascript web application where we use Javascript objects as a way to have associative array thoughts permeate your client side web application logic.
Today’s HTML and Javascript programming source code you could call tree_chalkboard.html has this live run link. We’d like to thank this link for its great advice regarding Javascript objects and their associative array “look” possibilities.
- add a “Previous” way to navigate along the Associative Array data structure … in addition to yesterday’s “Next” way (that linked lists are very fond of)
- add background imagery for a tree
- change border arrangements for “root” and “canopy” of tree
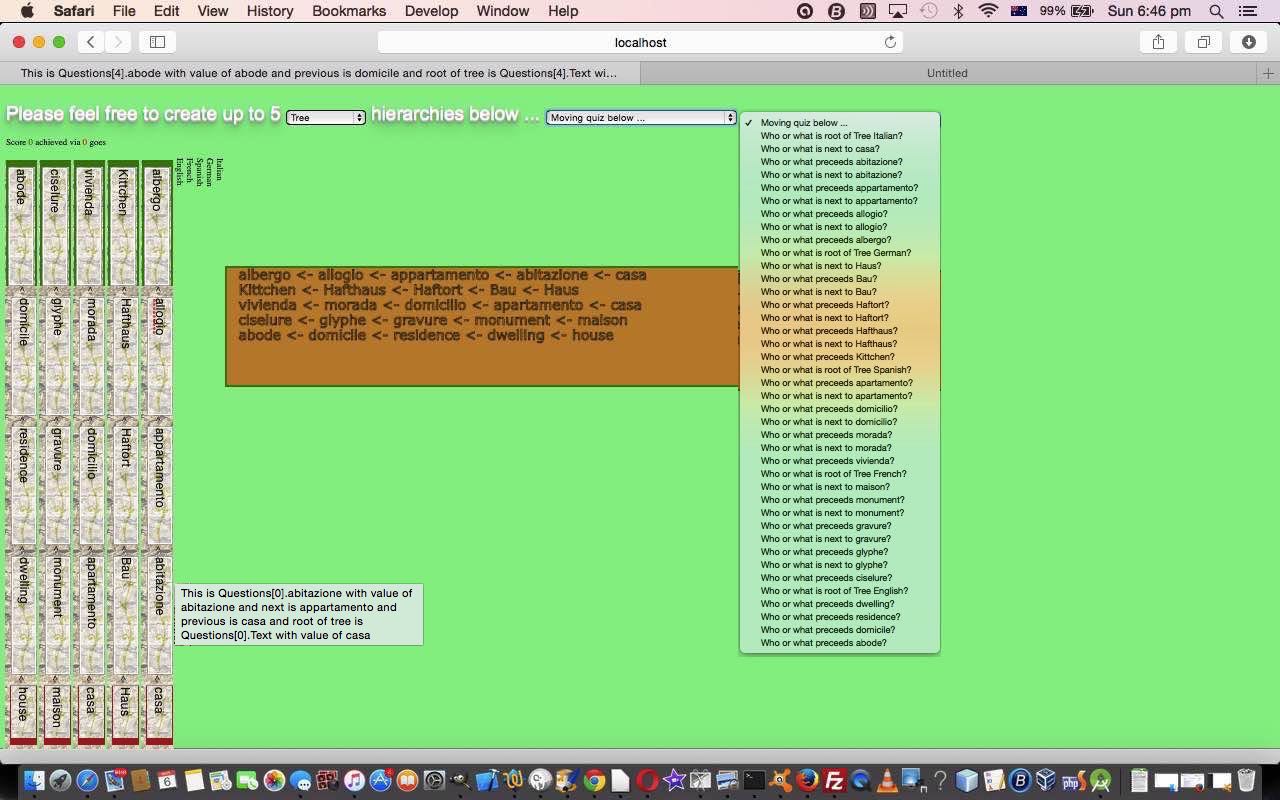
- allow display modes [Tree Creeper], Tree, Creeper, Weeping Tree … with different looks via CSS styling via HTML class definitions established via URL mechanisms teamed with a document.write “delayed write out of HTML” Javascript technique
- allow the concept of a Tree name via user specific arrangements involving a colon (:) when defining the (tree) root value
- establish a quiz functionality to the web application … optional, of course
Step 4 above needed us to explore CSS rotation techniques on the (new) HTML div element (now) encasing the HTML table we talked about with yesterday’s tutorial.
Today’s HTML and Javascript programming source code you could call tree_chalkboard.html has this live run link, and this link shows the changes made since yesterday. Again, we’d like to thank this link for its great advice regarding Javascript objects and their associative array “look” possibilities.
Previous relevant Javascript Associative Array Primer Tutorial is shown below.
Today’s HTML and Javascript web application uses Javascript objects as a way to have associative array thoughts permeate your client side web application logic.
The idea of an associative array has a lot of appeal, in the same way we humans, hopefully, prefer to call each other by our name rather than our number. Don’t feel sorry for the trouble you’re causing the computer thinking in terms of arrays with names rather than numbers … they’ll get over it … but there is a small consideration with massive amounts of data that the computer will do that massive amount of calculation faster using a numerical index on a huge array, rather than an associative indexing system.
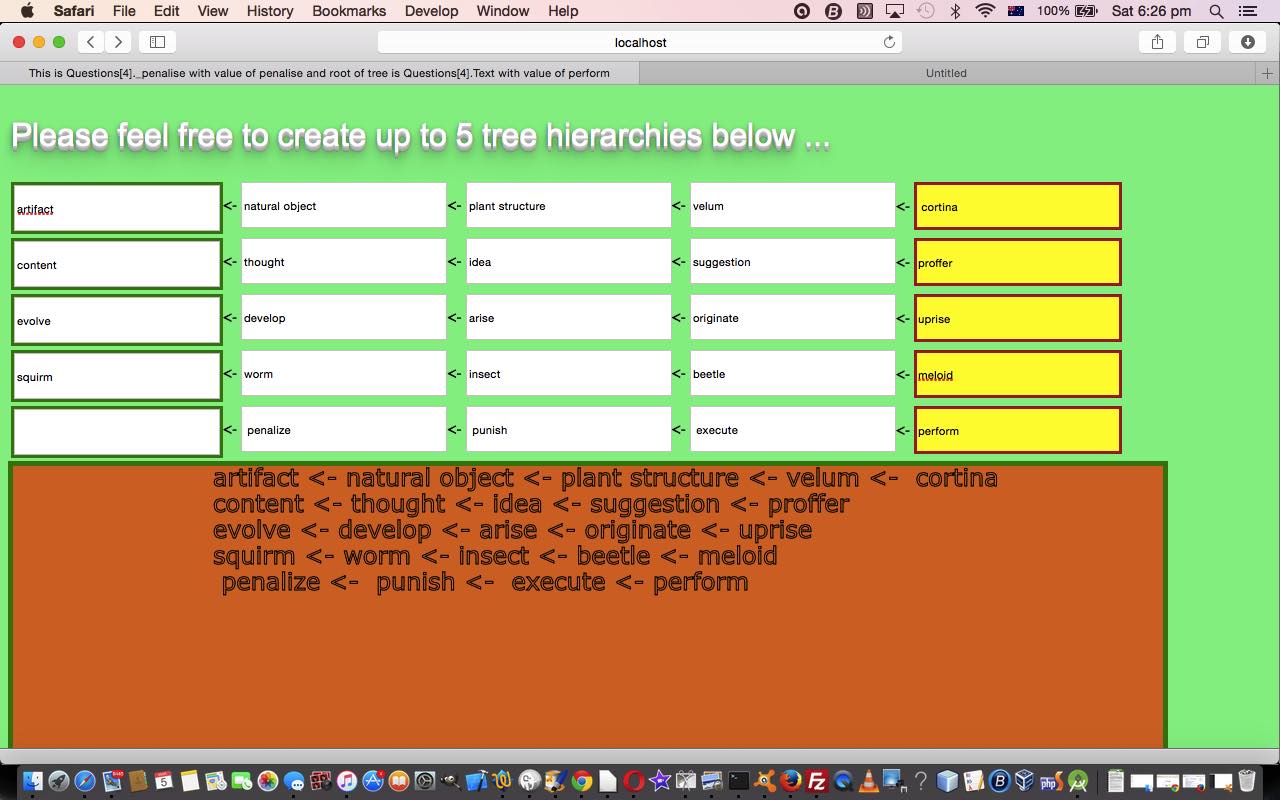
Today we have the user create up to 5 tree hierarchies, initialised via
var Questions = [new Object(), new Object(), new Object(), new Object(), new Object()];
this approach that ends up a lot like a linked list. We provide you with a guaranteed reference to the root element of Tree x as Questions[x].Text and the value contained in Questions[x].Text fed through a homespun Javascript function enumis() gets you going so that …
var nextis = eval("Questions[x]." + enumis(Questions[x].Text) + "Next")
… would get you to the next place on the tree … and can you guess you could then go …
nextis = eval("Questions[x]." + enumis(nextis) + "Next")
… to keep going up the tree, perhaps all the way to our green bordered “canopy”. As you can see, to be a friend of Javascript eval() is a very wise move for a huge number and variety of client web application issues and solutions.
HTML display wise what we do is to start with an HTML table and tbody and 5 tr row elements, initially with just 1 td cell (per row) containing the HTML input type=text where the user enters their data. At the HTML body onload event we snapshot this scenario exactly like that, and add into the end of the 1 td cell an HTML div element given an ID (for Javascript DOM purposes). As we build any one tree to be “taller” (in our case, we have right to left “climbers”) that aforesaid mentioned HTML div has its innerHTML property populated with the next HTML input type=text (derivable from that snapshotted first HTML input type=text element of the row) and HTML div element “child” set (of new HTML elements). So you end up with the 1 cell per row, and things are helped to stay “connected” by the CSS float:left property applied to the HTML div elements.
Today’s HTML and Javascript programming source code you could call tree_chalkboard.html has this live run link. We’d like to thank this link for its great advice regarding Javascript objects and their associative array “look” possibilities.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






11 Responses to Javascript Associative Array Mobile Friendly Tutorial