Today’s HTML and Javascript web application uses Javascript objects as a way to have associative array thoughts permeate your client side web application logic.
The idea of an associative array has a lot of appeal, in the same way we humans, hopefully, prefer to call each other by our name rather than our number. Don’t feel sorry for the trouble you’re causing the computer thinking in terms of arrays with names rather than numbers … they’ll get over it … but there is a small consideration with massive amounts of data that the computer will do that massive amount of calculation faster using a numerical index on a huge array, rather than an associative indexing system.
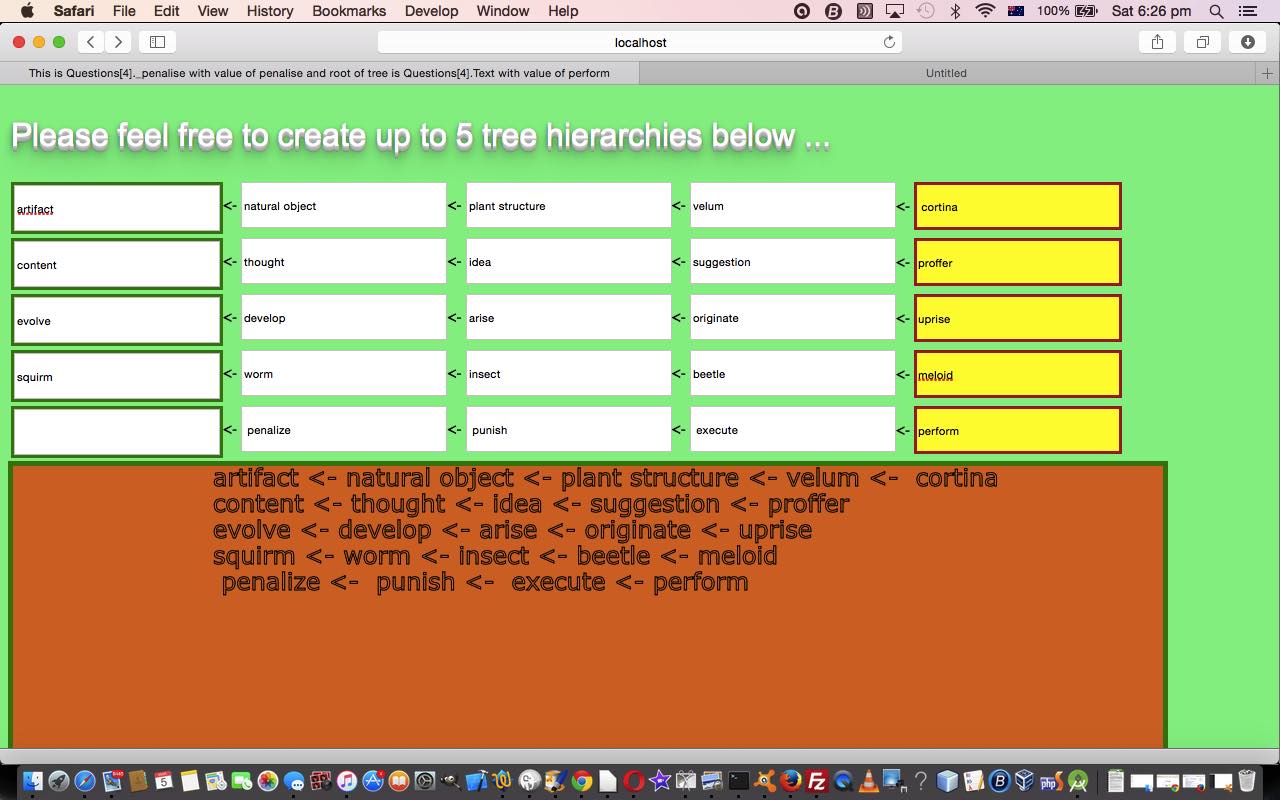
Today we have the user create up to 5 tree hierarchies, initialised via
var Questions = [new Object(), new Object(), new Object(), new Object(), new Object()];
this approach that ends up a lot like a linked list. We provide you with a guaranteed reference to the root element of Tree x as Questions[x].Text and the value contained in Questions[x].Text fed through a homespun Javascript function enumis() gets you going so that …
var nextis = eval("Questions[x]." + enumis(Questions[x].Text) + "Next")
… would get you to the next place on the tree … and can you guess you could then go …
nextis = eval("Questions[x]." + enumis(nextis) + "Next")
… to keep going up the tree, perhaps all the way to our green bordered “canopy”. As you can see, to be a friend of Javascript eval() is a very wise move for a huge number and variety of client web application issues and solutions.
HTML display wise what we do is to start with an HTML table and tbody and 5 tr row elements, initially with just 1 td cell (per row) containing the HTML input type=text where the user enters their data. At the HTML body onload event we snapshot this scenario exactly like that, and add into the end of the 1 td cell an HTML div element given an ID (for Javascript DOM purposes). As we build any one tree to be “taller” (in our case, we have right to left “climbers”) that aforesaid mentioned HTML div has its innerHTML property populated with the next HTML input type=text (derivable from that snapshotted first HTML input type=text element of the row) and HTML div element “child” set (of new HTML elements). So you end up with the 1 cell per row, and things are helped to stay “connected” by the CSS float:left property applied to the HTML div elements.
Today’s HTML and Javascript programming source code you could call tree_chalkboard.html has this live run link. We’d like to thank this link for its great advice regarding Javascript objects and their associative array “look” possibilities.
If this was interesting you may be interested in this too.




9 Responses to Javascript Associative Array Primer Tutorial