Yesterday’s PHP Bcmath Factorial Tutorial, alas, has set off a bit of a competition around here …
| PHP Bcmath | Javascript BigInt |
|---|---|
| Anything you can do … | I can do better … |
| I can do anything | Better than you. |
No, you can’t. |
Yes, I can. No, you can’t. |
| Yes, I can. |
No, you can’t. |
| Yes, I can, | Yes, I can! |
… and we don’t like seeing the client argue with the server. So, let’s just say, they both have their place.
So feel free to try, further to Javascript Integer Precision Primer Tutorial, our changed …
<html>
<head>
<title>Number Check - RJM Programming - July, 2022 ... thanks to https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number/isSafeInteger</title>
<style> * { align: center; } </style>
<script type='text/javascript'>
var bi=false;
function biwarn(xx, yy) {
var x=BigInt('' + xx);
var y=BigInt('' + yy);
document.getElementById('result').innerHTML='<textarea style="width:90%;">' + (x ** y) + '</textarea>';
return false;
}
function warn(x) {
if (Number.isSafeInteger(x)) {
document.getElementById('result').innerHTML=Math.pow(document.getElementById('base').value, document.getElementById('tpo').value);
} else if (('' + x).indexOf('-') != -1) {
document.getElementById('result').innerHTML='Precision may be lost! Lowest integer that can be handled is ' + Number.MIN_SAFE_INTEGER + ' versus ' + BigInt(x);
} else {
document.getElementById('result').innerHTML='Precision may be lost! Highest integer that can be handled is ' + Number.MAX_SAFE_INTEGER + ' versus ' + BigInt(x);
}
return false;
}
</script>
</head>
<body>
<h2>Number Check</h2>
<h3>RJM Programming - July, 2022</h3>
<h4>Thanks to <a target=_blank href='//developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number/isSafeInteger' title='https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number/isSafeInteger'>https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number/isSafeInteger</a></h4>
<form onsubmit="if (bi) { return biwarn('' + document.getElementById('base').value, '' + document.getElementById('tpo').value); } return warn(Math.pow(document.getElementById('base').value, document.getElementById('tpo').value));" method=GET action='./number_checks.html'>
<table border=20>
<tr><th>Base</th><th>Power</th></tr>
<tr><td><input type=number value=2 step=1 id=base name=base></input></td><td><input type=number value=6 step=1 id=tpo name=tpo></input></td></tr>
<tr><td><input onclick='bi=false;' type=submit value="Check as Normal Integer" style='background-color:yellow;'></input><br><br><input onclick='bi=true;' type=submit value="Check as BigInt" name=bigint style='background-color:orange;'></input></td><td id=result></td></tr>
</table>
</form>
</body>
</html>
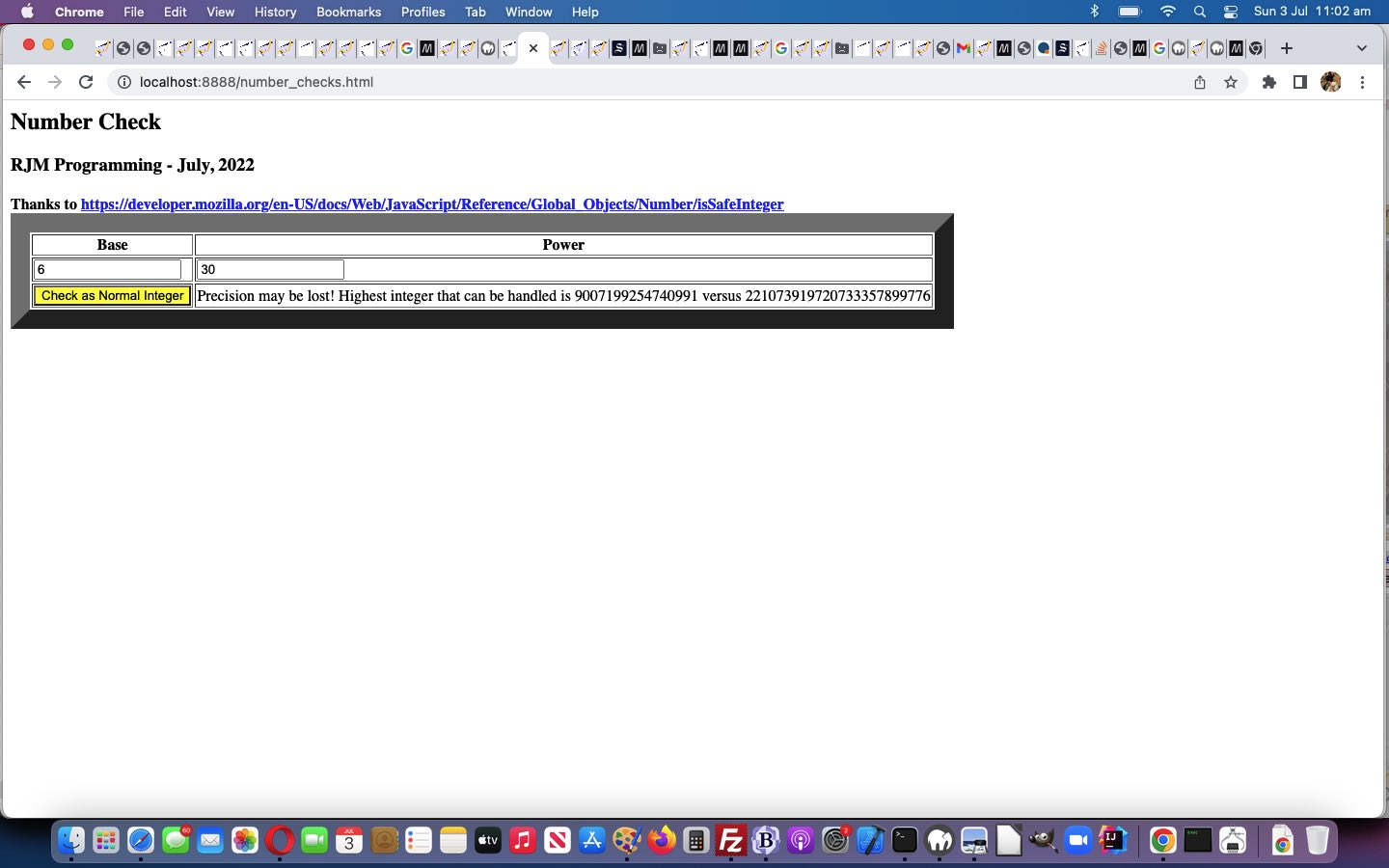
… number_checks.html‘s web application to allow you to calculate BigInt results for xy “power of” calculations below.
Previous relevant Javascript Integer Precision Primer Tutorial is shown below.
Javascript’s abilities to handle large counting numbers, called integers, is not there as any default with its “untyped” instinctual tendencies. There are, at least, two approaches to take, if you think you are going to run into a scenario where you really need to use large counting numbers in production …
- use its BigInt type potentials …
- use Number.isSafeInteger() function testing, as per, thanks to https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number/isSafeInteger, code like …
function warn(x) {
if (Number.isSafeInteger(x)) {
document.getElementById('result').innerHTML=Math.pow(document.getElementById('base').value, document.getElementById('tpo').value);
//alert('Precision safe for Math.pow(' + document.getElementById('base').value + ',' + document.getElementById('tpo').value + ')=' + Math.pow(document.getElementById('base').value, document.getElementById('tpo').value));
} else if (('' + x).indexOf('-') != -1) {
document.getElementById('result').innerHTML='Precision may be lost! Lowest integer that can be handled is ' + Number.MIN_SAFE_INTEGER + ' versus ' + BigInt(x);
//alert('Precision may be lost!');
} else {
document.getElementById('result').innerHTML='Precision may be lost! Highest integer that can be handled is ' + Number.MAX_SAFE_INTEGER + ' versus ' + BigInt(x);
//alert('Precision may be lost!');
}
return false;
}
… as in today’s number_checks.html‘s web application usage, you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.