In tutorial here we build on previous Javascript Cookies Primer Tutorial (as shown below) and we use Javascript code to illustrate some methods to utilize browser Cookies to flag new webpage content, as described by Wikipedia below:
A cookie, also known as an HTTP cookie, web cookie, or browser cookie, is a small piece of data sent from a website and stored in a user’s web browser while a user is browsing a website. When the user browses the same website in the future, the data stored in the cookie can be retrieved by the website to notify the website of the user’s previous activity.[1] Cookies were designed to be a reliable mechanism for websites to remember the state of the website or activity the user had taken in the past. This can include clicking particular buttons, logging in, or a record of which pages were visited by the user even months or years ago.
Although cookies cannot carry viruses, and cannot install malware on the host computer,[2] tracking cookies and especially third-party tracking cookies are commonly used as ways to compile long-term records of individuals’ browsing histories — a major privacy concern that prompted European and US law makers to take action in 2011.[3][4] Cookies can also store passwords and forms a user has previously entered, such as a credit card number or an address. When a user accesses a Web site with a cookie function for the first time, a cookie is sent from server to the browser and stored with the browser in the local computer. Later when that user goes back to the same website, the website will recognize the user because of the stored cookie with the user’s information.[5]
Other kinds of cookies perform essential functions in the modern Web. Perhaps most importantly, authentication cookies are the most common method used by web servers to know whether the user is logged in or not, and which account they are logged in under. Without such a mechanism, the site would not know whether to send a page containing sensitive information, or require the user to authenticate himself by logging in. The security of an authentication cookie generally depends on the security of the issuing website and the user’s web browser, and on whether the cookie data is encrypted. Security vulnerabilities may allow a cookie’s data to be read by a hacker, used to gain access to user data, or used to gain access (with the user’s credentials) to the website to which the cookie belongs (see cross-site scripting and cross-site request forgery for examples).[6]
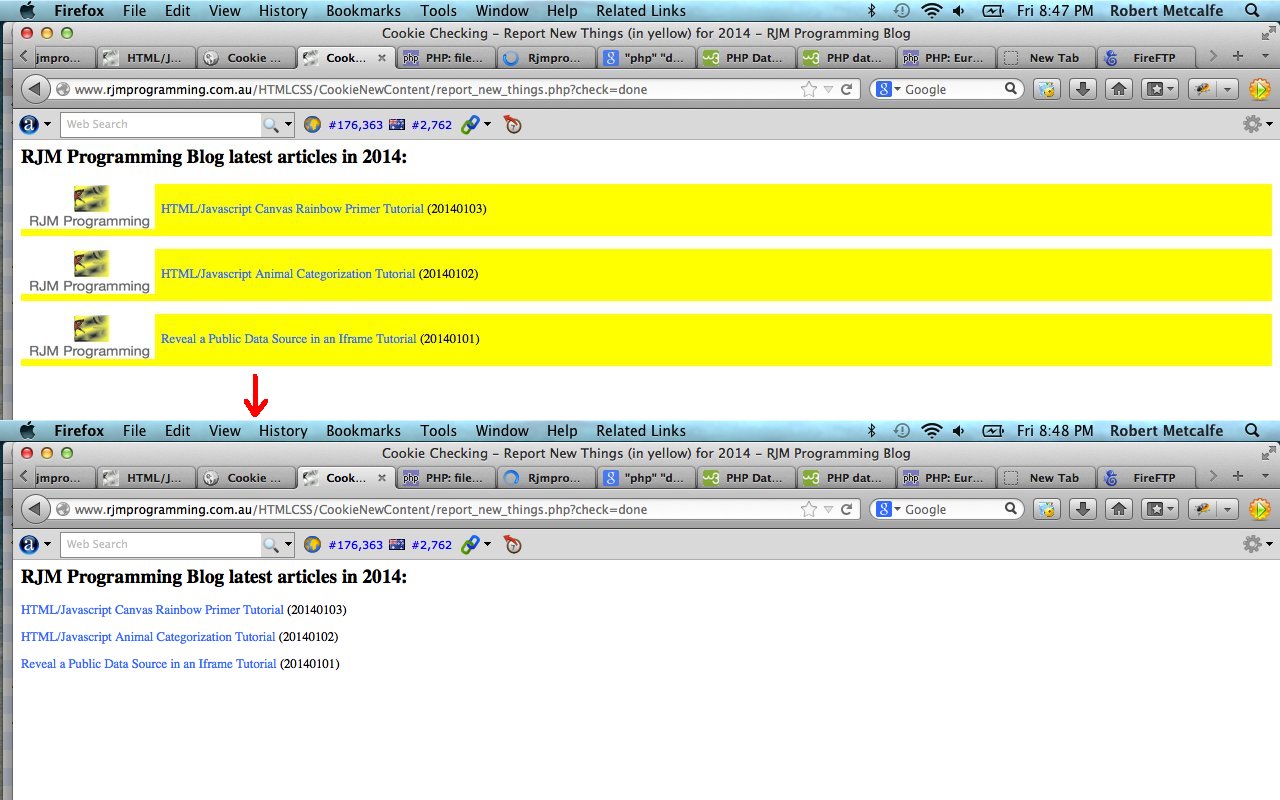
This Javascript Cookie usage Tutorial helps personalize the web user’s experience on the web page we have created. Basically this webpage shows the lastest blog posts on this website, which change once a day. On a user’s first visit there will be no existant cookies and show all blog post links will be highlighted yellow and a logo shown next to it. If a user revisits on the same day before any content changes on this webpage then all these highlightings and logos will disappear, because the cookies created on the first visit are used to show that nothing has changed with the contents of the webpage since the last time this particular user visited the webpage. The experience does not have to match with another user’s experience, but the behaviour will match if the cookies are both primed during that same day after any webpage changes were made. How would this webpage change? Well, we use PHP to make this happen, but this tutorial is really a Javascript tutorial.
Download HTML programming source code with relevant Javascript and rename to report_new_things.html
Download PHP programming source code to see the whole self-perpetuating scenario and rename to report_new_things.php
Live run is here.
Regarding this Cookies topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
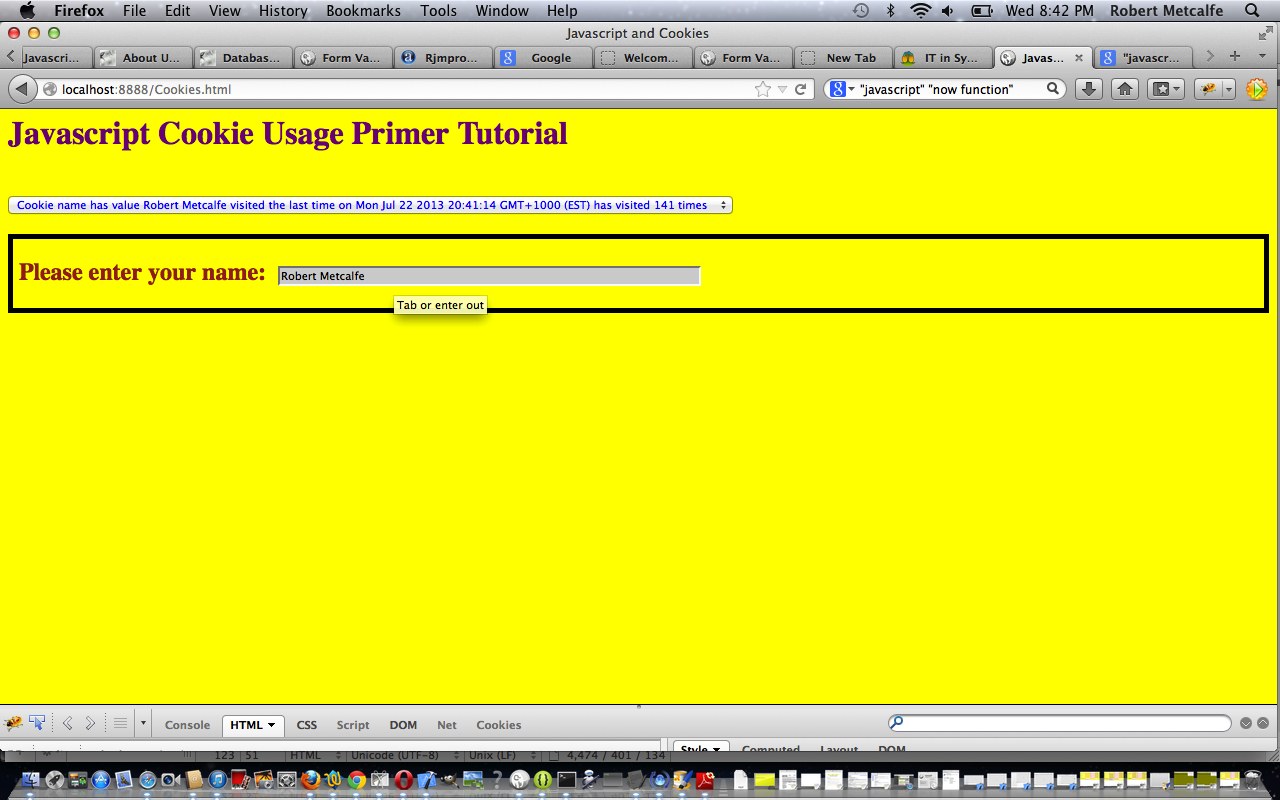
Previous relevant Javascript Cookies Primer Tutorial is shown below.
In tutorial here we use Javascript code to illustrate some methods to utilize browser Cookies, as described by Wikipedia below:
A cookie, also known as an HTTP cookie, web cookie, or browser cookie, is a small piece of data sent from a website and stored in a user’s web browser while a user is browsing a website. When the user browses the same website in the future, the data stored in the cookie can be retrieved by the website to notify the website of the user’s previous activity.[1] Cookies were designed to be a reliable mechanism for websites to remember the state of the website or activity the user had taken in the past. This can include clicking particular buttons, logging in, or a record of which pages were visited by the user even months or years ago.
Although cookies cannot carry viruses, and cannot install malware on the host computer,[2] tracking cookies and especially third-party tracking cookies are commonly used as ways to compile long-term records of individuals’ browsing histories — a major privacy concern that prompted European and US law makers to take action in 2011.[3][4] Cookies can also store passwords and forms a user has previously entered, such as a credit card number or an address. When a user accesses a Web site with a cookie function for the first time, a cookie is sent from server to the browser and stored with the browser in the local computer. Later when that user goes back to the same website, the website will recognize the user because of the stored cookie with the user’s information.[5]
Other kinds of cookies perform essential functions in the modern Web. Perhaps most importantly, authentication cookies are the most common method used by web servers to know whether the user is logged in or not, and which account they are logged in under. Without such a mechanism, the site would not know whether to send a page containing sensitive information, or require the user to authenticate himself by logging in. The security of an authentication cookie generally depends on the security of the issuing website and the user’s web browser, and on whether the cookie data is encrypted. Security vulnerabilities may allow a cookie’s data to be read by a hacker, used to gain access to user data, or used to gain access (with the user’s credentials) to the website to which the cookie belongs (see cross-site scripting and cross-site request forgery for examples).[6]
This Javascript Cookie usage Tutorial collects a Name from the web browser user via an HTML input tag in a form, and also tracks the number of times this web page has been visited using this browser and when that last visit was.
Download programming source code and rename to Cookies.html
Regarding this Cookies topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.