Hope you’ve been seeing the joys of web application programming using Javascript client logic regarding HTML DOM innerHTML property over the last couple of days. It occurs to us that we, perhaps, should step back a bit and go over some “refresh” feel issues to this work, where you need to consider important dynamic choices the user has made on your webpage ahead of the “refresh” feel you make happen, and cater for that, as necessary. The bottom line is, these techniques add dynamic aspects to your Javascript DOM client work.
Javascript DOM is very useful, and tend to think of it normally as a localised modifier of the look of web elements, but the use of its document.body.innerHTML along with a regex usage of Javascript’s replace function can be combined to change things up considerably.
This came to mind, and got implemented, with our Morse Code tutorial the other day, when multiple select tags using the onclick event don’t work so well with mobile devices.
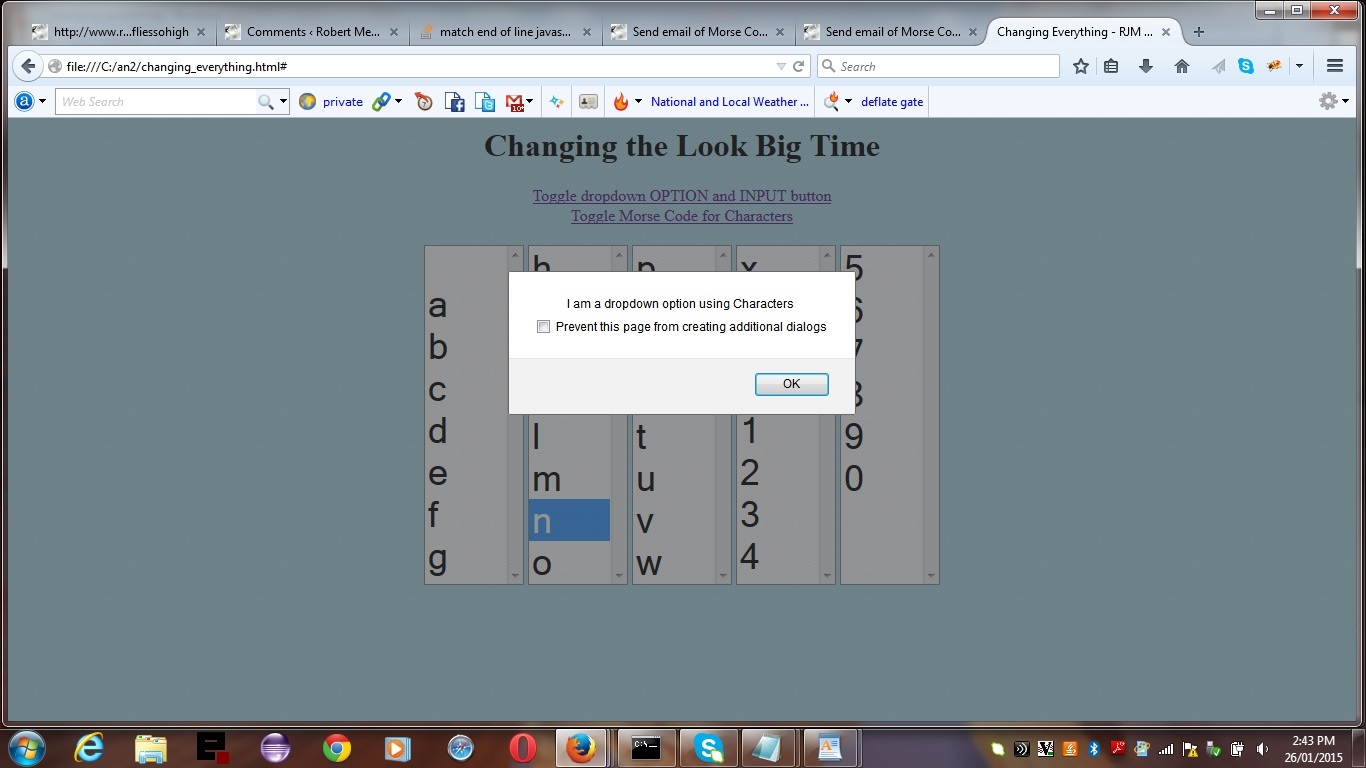
Here, today, we allow the toggling of …
- option tags with input type=”button” tags
- Morse Code content with Character content
… via some a link tag clicking.
Javascript’s replace function has a “dumbness” which we’ve used deliberately, though it feels wrong, in that in its non-regex usage mode it just does one replace at most, unlike PHP’s str_replace (generally much more useful). Not often, but sometimes, that one replace only can be useful, even for bits of our purposes today when we bank on finding the Morse Code to replace that first time only, and not allow it to delve further, whereas the regex way with replace is great to turn “/option” to “/input” and “option ” to “input type=’button’ ” and so fits the bill well … sadly, the other way around with the deprecated use of </input> to close an input tag, it is not so useful. The regex usage of Javascript’s replace function often combines well with the Javascript eval function to construct dynamic replace scenarios. Sometimes in Javascript event logic it can be useful to use this.type to determine the HTML element type … here is a link using it, as we do here today in code below.
Wow, are you still awake?! You really need to try this yourself to see what we mean should you be into these ideas.
So try the live run and/or download the HTML and Javascript source code you could call change_everything.html
If this was interesting you may be interested in this too.




42 Responses to Javascript DOM Big Changes Primer Tutorial