We think the Javascript DOM (or Document Object Model) is the best means by which to create dynamic HTML webpages. The two objects of a webpage of most interest to us are …
- document … and to a lesser extent …
- window
DOM never ceases to surprise and has “nooks and crannies” lots of us may never use with our web applications. One associated with the “document” object, that I was aware of, but have never used in a productive sense is the DOM webpage document.images[] …
The images collection returns a collection of all <img> elements in the document.
… collection. A couple of the more obvious uses here could be …
- document.images.length gives a count of <img> elements in the document
- document.images[i].src for example, would indicate what the src property of <img> number (i + 1)
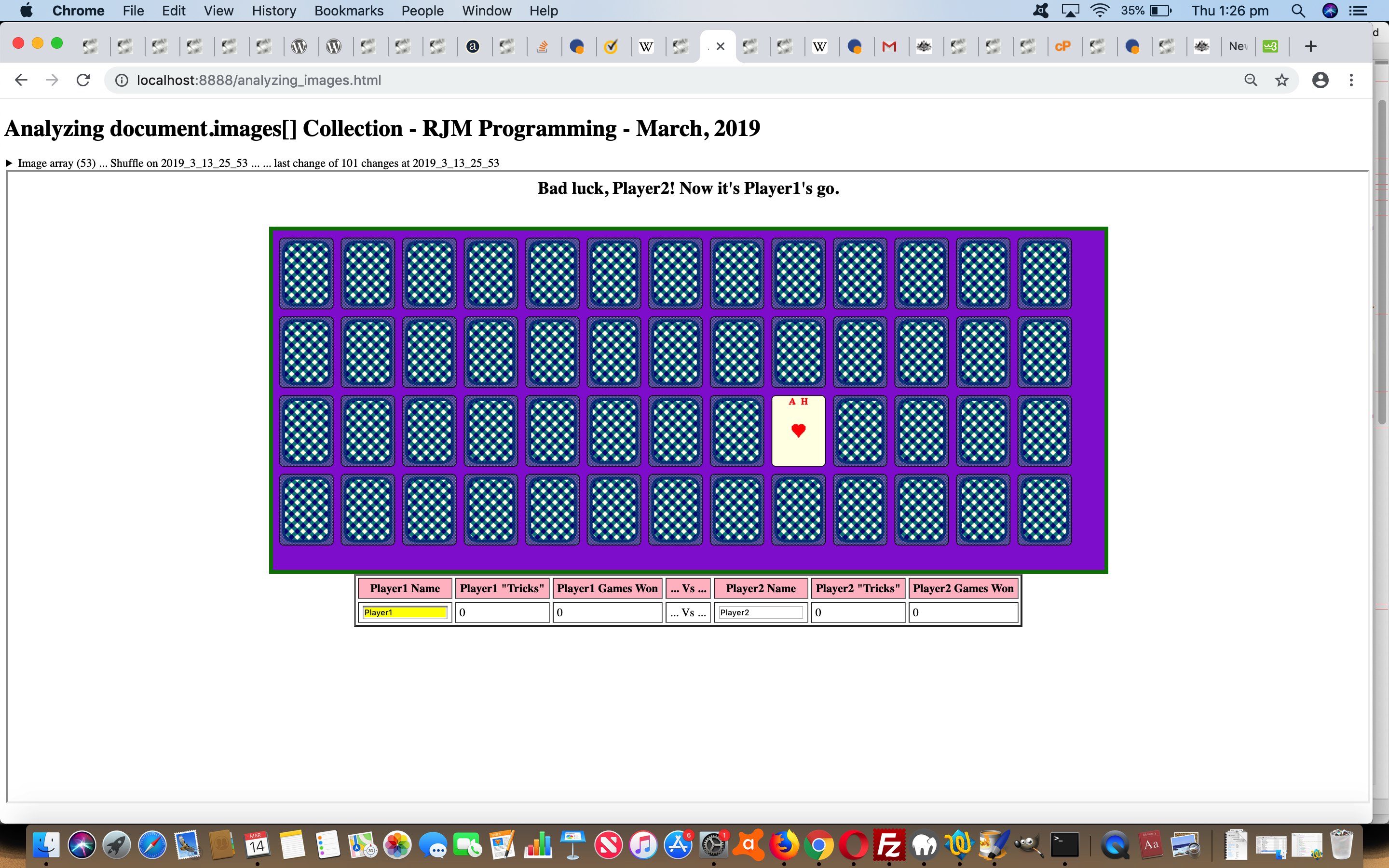
To view this in a proof of concept way we encase an existing web application, the one built when we presented HTML Canvas Memories Game Drag and Drop Tutorial into an HTML iframe “child” part of our “parent” HTML and Javascript analyzing_images.html‘s live run link. We take the Memories Game as is, not trying to change it, in that we could use “parent.document” related code. Instead, we just write our “parent” code referencing that HTML iframe “child”, and for this, we need to take a little sideways step to explain how you reference a “child” iframe from a “parent”, and for now, as with our “proof of concept” web application today, both the “parent” and “child” exist on the same domain. From the “parent” point of view the HTML …
<iframe id=imif name=imif src="memories.html" style="width:100%;height:87vh;" onload="if (!iois) { document.getElementById('myh1').style.visibility='visible'; jj=0; setTimeout(shuffle, 30000); start_analyzing(this); setInterval(start_analyzing, 2000); } else { jj=1; iois=null; start_analyzing(this); } "></iframe>
… calls the Javascript function start_analyzing(this) at the “child” iframe’s onload event, and by then, within that function, we’ve itallicized below instances of those two concepts above being used in relation to [iFrameObject].contentWindow (HTML DOM IFrame contentWindow Property of the “child” iframe’s Window object) …
var iois=null;
var srca=[], srcvs=[], alen=0;
function start_analyzing(jois) {
if (!iois) { iois=jois; }
try {
document.title='Analyzing document.images[] Array - RJM Programming - March, 2019 ... ' + iois.contentDocument.images.length + ' images' + suffix;
if (srca.length == 0) {
alen=iois.contentDocument.images.length;
for (var i=0; i<iois.contentDocument.images.length; i++) {
srca.push(iois.contentDocument.images[i].src);
srcvs.push(iois.contentDocument.images[i].src);
}
} else {
if (iois.contentDocument.images.length != alen) {
srca=[];
srcvs=[];
alen=iois.contentDocument.images.length;
for (var i=0; i<iois.contentDocument.images.length; i++) {
srca.push(iois.contentDocument.images[i].src);
srcvs.push(iois.contentDocument.images[i].src);
}
} else {
srcvs=[];
for (var ii=0; ii<iois.contentDocument.images.length; ii++) {
srcvs.push(iois.contentDocument.images[ii].src);
}
arraysEqual(srca, srcvs); // thanks to https://stackoverflow.com/questions/3115982/how-to-check-if-two-arrays-are-equal-with-javascript
srca=srcvs;
}
}
} catch(erw) {
}
}
… as the nub of the workings of this simple “proof of concept” image change reporter, that produces interesting results because a nagging “parent” interferes with “child” fun every 30 seconds, by shuffling the cards in the Memories Game.
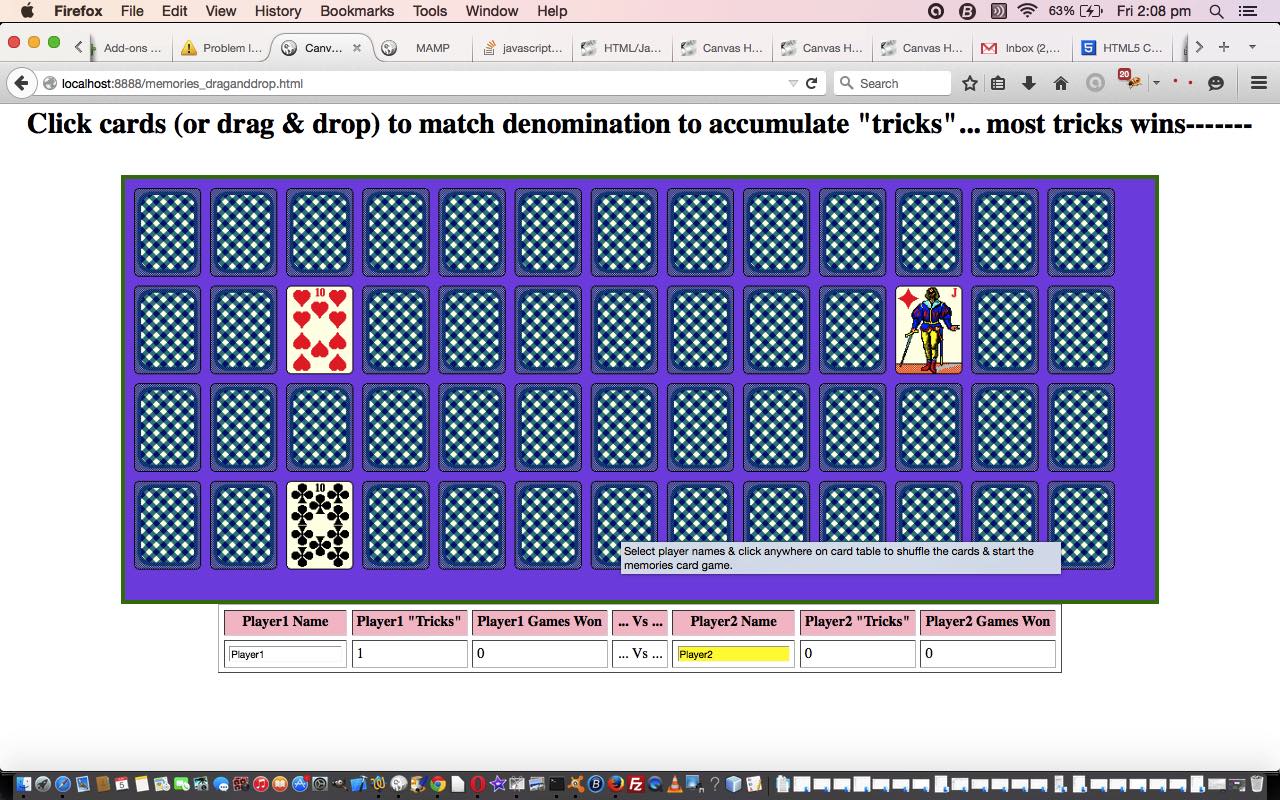
Previous relevant HTML Canvas Memories Game Drag and Drop Tutorial is shown below.
The Canvas HTML element tag combines with some drag and drop event Javascript logic today with our revised Memories Card Game we first developed some time back with HTML/Javascript Canvas Memories Card Game Primer Tutorial as shown below. In the same line of thinking was yesterday’s HTML Colour Coded Tic Tac Toe Drag and Drop Tutorial.
An HTML5 canvas element can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
Today, with this topic, we’ve focussed on non-mobile platforms with the new drag and drop possibilities, but the old methods, with touch/click, will still work for mobile platforms, and at a later date we may find room for “drag and drop” improvement with the mobile platforms as well … in the fullness of time … given the constraints of economic belt tightening … over the course of the current forward estimates.
So what events, applied directly to the canvas element this time (incidentally, yesterday, this was not the case), were additionally of interest for non-mobile drag and drop functionality (in decreasing order of importance (where the already existant canvas “onclick” event remains the most important))?
- ondragstart=”drag(event)” … where we can differentiate a drag and drop (of the first card chosen) from a click/touch
- onmouseup=”omu(event)” … where we can get the (x,y) of the second card chosen
- onmousemove=”omo(event)” … not really important, but we can show it is a drag and drop up in the HTML h1 wording
- ondragover=”allowDrop(event)” … not called upon for non-mobile
- ondrop=”drop(event)” … not used for non-mobile
And what additional property?
- draggable=”true”
The end result on a non-mobile platform is that two cards separately clicked act very much like a drag and drop. Our drag and drop does not draw the card flopping onto the other, but shows a change in the HTML h1 wording.
Here is a link to some downloadable HTML programming code … rename to memories.html and how it changed for the tutorial below is described at this link.
And you may want to try a memories.htmllive run of this card game that tests your memory, and perseverance, at the very least.
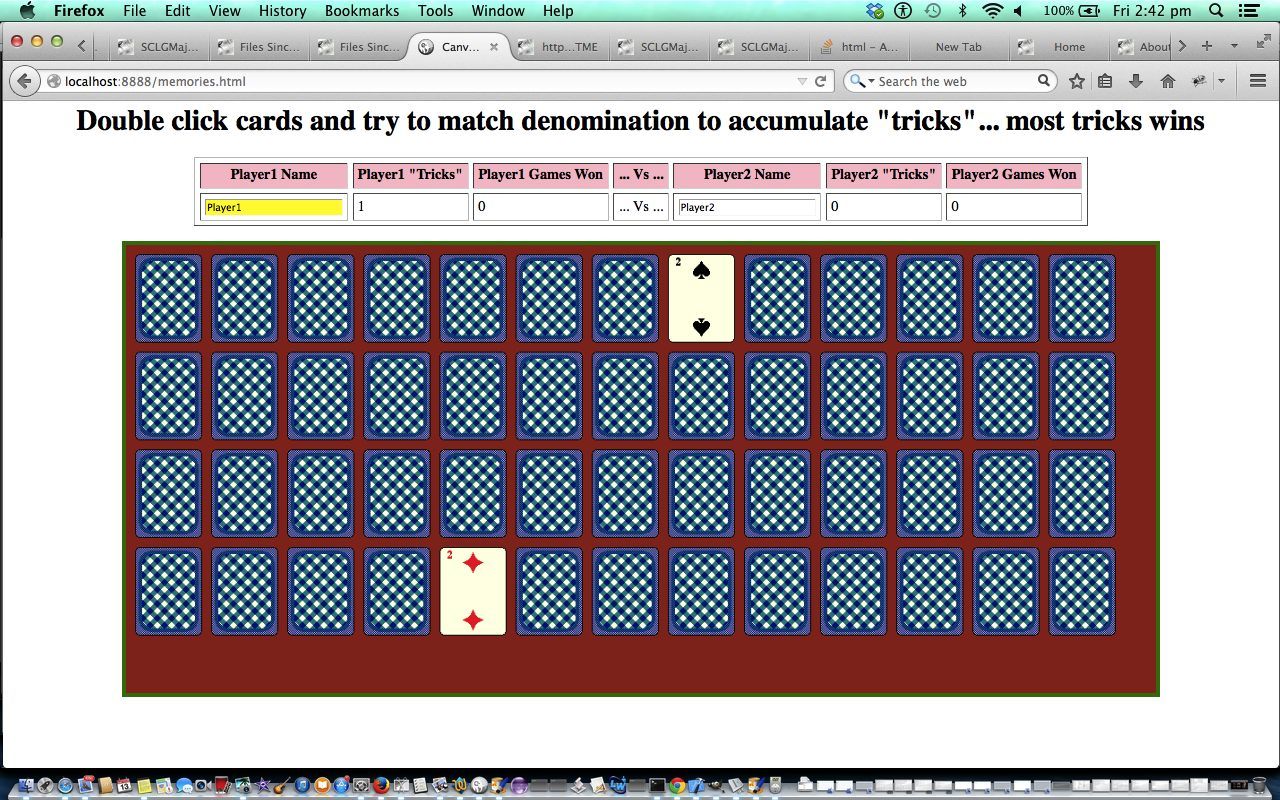
Previous relevant HTML/Javascript Canvas Memories Card Game Primer Tutorial is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we mainly use the drawImage function to create a webpage where you can play the card game called Memories.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to memories.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this Memories Card Game tutorial live run.
Yes … you’ve reached the end … have a top supportive day full of happy memories!
Stop Press
As of the 5th June 2015 you may notice this game changed to add functionality, and that the live run above might support some drag and drop functionality on non-mobile platforms so you may want to compare this to an old live run for how it worked before this date.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.