Once you’ve succeeded with a piece of coding logic that is functioning, and you went to the trouble of making it modular, which we feel we did a couple of days ago when we presented Javascript Function Overload Primer Tutorial, it is especially important to review the process, even more so if it took a lot of nutting out. In these circumstances you can fall into settling for “cute and static”. By that we mean, you solved something, but you also took something away, and sometimes that is good, but isn’t it better to spare the user from “backward compatibility loss”. We hate “bcl” here.
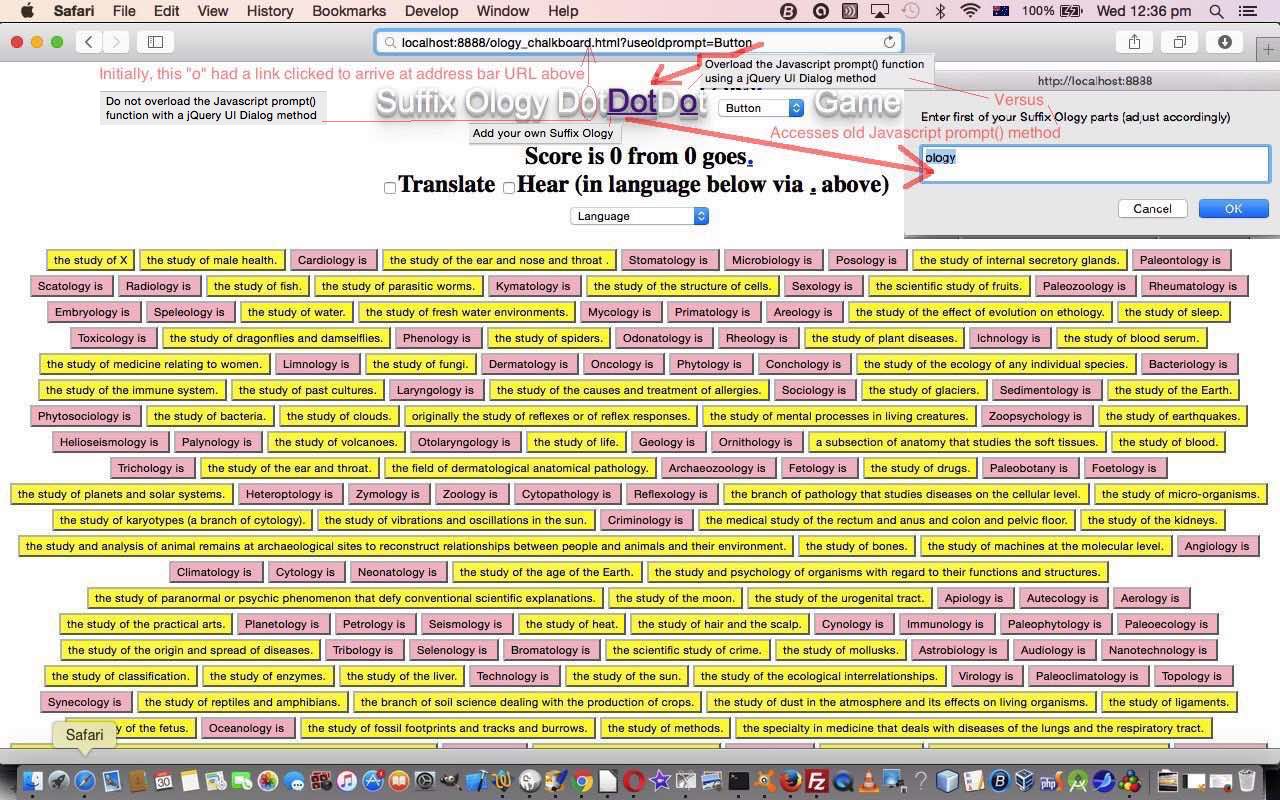
Also involved with this is an important matter regarding “modularity” regarding external Javascript. We’re reasonably pleased with the break up of Javascript into parts with this project, though many people would want lots more break up parts than we settle for, we readily admit. But wouldn’t it be good for a mechanism (and that mechanism will, today, involve “get” parameters on the address bar URL used) that becomes user controllable (by some HTML a tag links the user can click or touch), to control whether a “modular” part comes into play or not. This can be controlled at “dotodotdot.js” parent external Javascript, the “middleman” of our project. If “dotdotdot.js” could be coaxed into a dynamic view of whether it should load “prompt.js” (containing the overload to Javascript prompt() function) or not. The “not” akin to the old arrangements that we “clobbered” and caused “bcl” sadness perhaps … here’s us passing a virtual hanky.
So yes, it is mainly the changes to “dotdotdot.js” that we want to emphasize today, and it is the “modular” arrangements of the past that helped make these changes simple and effective, we feel. The bold bits below are all there is to the “middleman” changes …
// Earlier parts are unchanged ...
// ...
var mainview = "mainview";
var minorview = "";
var altview = "altview";
if (document.URL.toLowerCase().indexOf('useoldprompt=') == -1) {
var head= document.getElementsByTagName('head')[0]; // thanks to http://unixpapa.com/js/dyna.html
var script= document.createElement('script');
script.type= 'text/javascript';
script.src= 'prompt.js'; // our window.prompt function override technique
head.appendChild(script);
}
function bitlater() {
document.getElementById('modesel').value = 'Button';
gameshowmode(document.getElementById('modesel').value);
}
function atstartsel() {
var hones=document.getElementsByTagName('h1');
hones[0].innerHTML=hones[0].innerHTML.replace(" Game", "<select onchange=\" if (document.URL.toLowerCase().indexOf('useoldprompt=') == -1) { document.getElementById('dota').href='./ology_chalkboard.html?useoldprompt=' + this.value; } gameshowmode(this.value); \" id='modesel'><option value=''>Dropdown</option><option value='Button'>Button</option></select> Game");
if (document.URL.toLowerCase().indexOf('useoldprompt=') == -1) {
nourd=Math.abs(nourd); // use this to differentiate the modes of prompt() meaning
// ... positive is jQuery, negative is Javascript prompt()
hones[0].innerHTML=hones[0].innerHTML.replace("Dot", "D<a id='dota' title='Do not overload the Javascript prompt() function with a jQuery UI Dialog method' href='./ology_chalkboard.html?useoldprompt=y'>o</a>t");
} else {
hones[0].innerHTML=hones[0].innerHTML.replace("Dot ", "D<a id='dota' title='Overload the Javascript prompt() function using a jQuery UI Dialog method' href='./ology_chalkboard.html'>o</a>t ");
if (document.URL.indexOf('=Button') != -1) setTimeout(bitlater, 1000);
}
var pdivs=document.getElementsByTagName('div');
mainview='';
// Rest is unchanged ...
// ...
… so we definitely recommend external Javascript modular code for a few reasons …
- external Javascript modular code aids documentation even by virtue of the filenames used
- there are more “picking up where you left off” clues with external Javascript modular code
- external Javascript modular code can have business logic ideas contained via the way it is called, which you can read about, at this blog, with External Javascript Genericity Follow Up Tutorial and/or PHP Writes PHP Vertical TextBoxes Primer Tutorial and still be aware of “get” parameter usage mechanisms with regard to the address bar URL
- external Javascript modular code can access the global variables of all the parent and sibling external Javascript modular code global variables around it
Here’s the main code parts of this project, again …
- prompt.js is “child” external Javascript, unchanged today, called by …
- dotdotdot.js is “parent” external Javascript, changed today as per this link, called by …
- ology_chalkboard.html HTML programming source code changed from previous time as per this link
… and for which you can (re)try live runs at …
- live run with Javascript prompt() overloaded (or overridden), perhaps, as controlled by the user … versus …
- live run the old way
We hope this is food for thought. Yoghurt, any one?!
Previous relevant Javascript Function Overload Primer Tutorial is shown below.
Today’s blog posting, long in the making, is about Javascript’s function override (or overload) capabilities. We’ve spoken about this before in relation to C++ or Java with these tutorials.
So let’s do a simple example first. Take the Javascript global function encodeURIComponent([String]) … to the seaside (would be nice) … and the very similar, but not quite the same encodeURI … okay, time’s up. Now examine two bits of code, the first from a parent HTML and the second from the HTML of its “child” iframe …
document.title=encodeURIComponent(" The rain in Spain falls mainly on the plain. Yes? ");
document.title=encodeURIComponent(" The rain in Spain falls mainly on the plain. Yes? ");
… patently the same … but they result in different document.title results, as per, respectively …
%20The%20rain%20in%20Spain%20falls%20mainly%20on%20the%20plain.%20Yes?%20
%20The%20rain%20in%20Spain%20falls%20mainly%20on%20the%20plain.%20Yes%3F%20
So how does this figure? Well, the child HTML iframe call really calls the Javascript encodeURIComponent function, but the parent HTML call actually calls a local overload (or override) function within its own Javascript as per …
function encodeURIComponent(es) {
return encodeURI(es);
}
… and this shows that Javascript can perform some rudimentary overload (or override) methodologies, and how that “?” (not translated by encodeURI) is translated by the Javascript (native) encodeURIComponent function.
You may wonder, at this point, why this blog posting took so long? Well, the original “dream” with this work … which, by the way, cannot work with functions like Math.pow(x,y), because of the Javascript language interpretation of the “.”, unfortunately … was to take the (old) ology_chalkboard.html of Suffix Ology Primer Tutorial as shown below, from some days back, and have it be virtually untouched apart from the inclusion of the external Javascript call …
<script type='text/javascript' src='dotdotdot.js' defer></script>
… that did end up making it into the reworked ology_chalkboard.html but as the task of overloading (or overriding) the function …
var userinput = prompt([the prompt], [the default value]);
… turned into reality “reworked” may not be a descriptive enough term. We started down the route of a child HTML iframe piece of HTML calling the Javascript native prompt([the prompt], [the default value]) while the parent did the overloading (or overriding), but as the timing of events got involved the “dream” was modified to lose its cute, generic flavour … but it was achieved, and we used jQuery UI Dialog techniques to end up with what we ended up with, and which you can read about, also, at this blog, at jQuery UI Modal Dialog Primer Tutorial. Please note, though, that the original HTML source code calls that involved var blah=prompt[prompt blah],[default blah]) … looking like …
function addsome() {
var two="", three="", one=prompt("Enter first of your Suffix Ology parts (adjust accordingly)", "ology");
if (one != "") {
// more here originally and much more, and reworked, with latest version
}
}
… remain in the code as these calls (but now plus quite a few more), that the parent HTML code overloads (or overrides) via dotdotdot.js including our new prompt.js via …
var head= document.getElementsByTagName('head')[0]; // thanks to http://unixpapa.com/js/dyna.html
var script= document.createElement('script');
script.type= 'text/javascript';
script.src= 'prompt.js'; // our window.prompt function override technique
head.appendChild(script);
… and, as it says in the code, we thank this useful link for the help here.
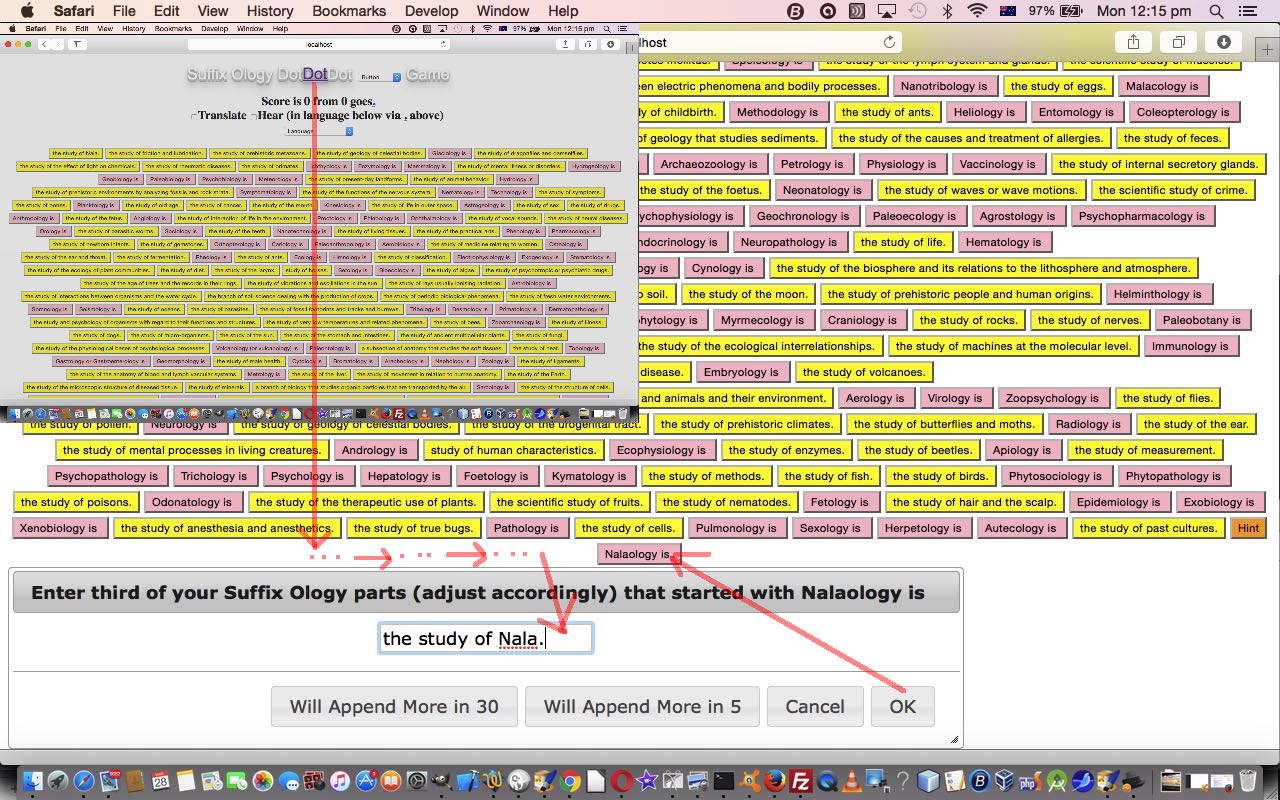
Being as we involved jQuery UI Dialogs we figured why not add some design “smarts” to our new home styled prompt() “windows”, so as well as the usual “Cancel” and “OK” buttons of the native Javascript prompt() windows we add “Will Append More in 5” and “Will Append More in 30” allowances to append user input to the same user input. So the “bottom line” is that our new HTML calls prompt() via its external Javascript’s prompt.js as per …
function prompt(q,d) {
// lots of code before the "disastrous return" scenario way below
// end of lots of code before the "disastrous return" scenario just below
return '';
}
… which you can examine at …
- prompt.js is “child” external Javascript called by …
- dotdotdot.js is “parent” external Javascript called by …
- ology_chalkboard.html HTML programming source code changed from previous times as per this link
… and which you can try live runs at …
… and for those simple encodeURI(Component) examples … …
- encodeURIComponent.htm is Javascript overloading encodeURIComponent (mapped to encodeURI) parent of the child HTML iframe …
- encodeURIComponent.html calling Javascript native encodeURIComponent
… and which you can try live runs at …
- live run with Javascript encodeURIComponent() overloaded (or overridden) (both) results shown … versus …
- live run only showing the Javascript native encodeURIComponent call result
We really hope this is food for thought for your Javascript client side coding.
Previous relevant Suffix Ology Primer Tutorial is shown below.
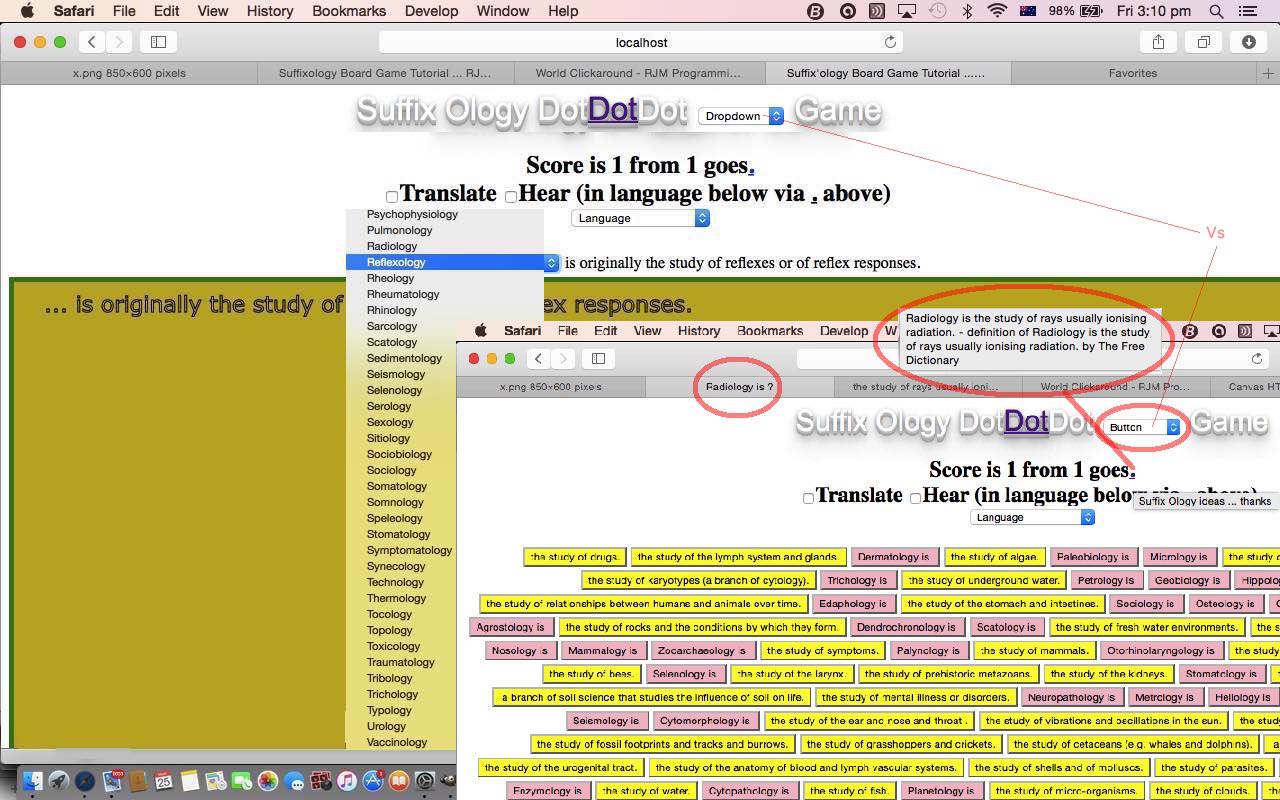
A lot of nouns in English related to “the study of” have the suffix “ology”. So, today, we team up the wonderful list of mainly scientific nouns that have a suffix of “ology” (thanks) with the HTML canvas element as one of the methods of display for our web application. A new alternative mode of user questioning via HTML input type=button via the use of the HTML element alt attribute (to shield the answer from a user hovering over the button) is introduced into the “mix” today.
This rather technical word and sentence game could help ESL students, but in all likelihood could benefit native English speakers as well.
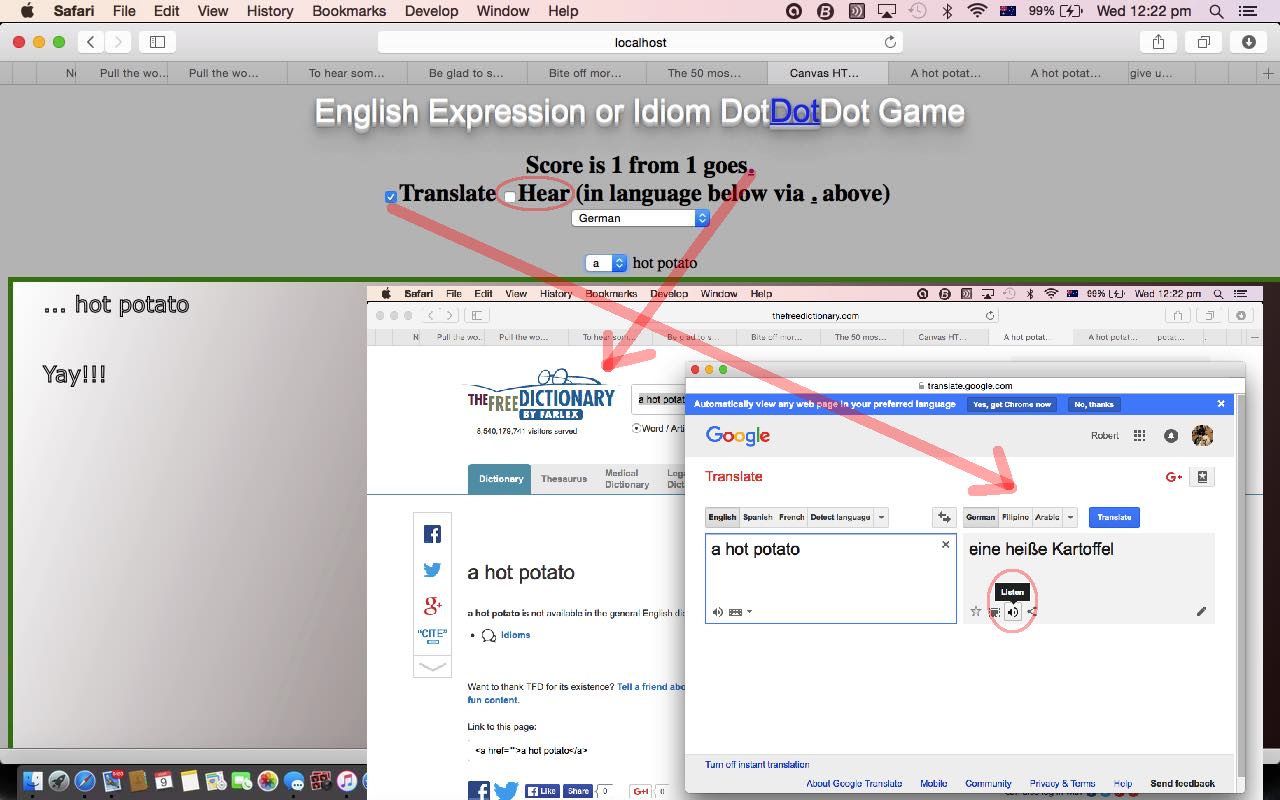
So today’s live run based on HTML and Javascript programming code you could call ology_chalkboard.html incorporates that Translate and Hear functionality using the great Google Translate product that we talked about previously below with Google Translate English Phrasal Verbs and Idioms Tutorial is shown below.
Previous relevant Google Translate English Phrasal Verbs and Idioms Tutorial as shown below.
A couple of our recent ESL tutorials regarding Phrasal Verbs (English Phrasal Verb Game Primer Tutorial) and English Expressions and Idioms (as with English Expressions and Idioms Game Primer Tutorial below) have a lot in common, especially their capacity to baffle a non-native English speaker.
With this in mind we introduce some new optional functionality that may help out an ESL student completely flummoxed with a Phrasal Verb or an English Expression or Idiom by using Google Translate to translate the phrase or idiom back to their mother tongue. Obviously, this translation could well be imperfect, but it is designed with a view to the user having no idea where to start understanding the English presented to them.
And so we “house” this new functionality in some external Javascript which was almost okay to just plug into our two other HTML parents but not quite.
Maybe you wonder how it can get even close? Glad you asked … well, we like to add external Javascript and design it as independently as possible, so that it can be called by either method below, the latter being an address bar URL and the former being in the HTML’s head section, to become active …
<script src='translate_hear.js?translate_hear=yes' type='text/javascript'></script>http://www.rjmprogramming.com.au/HTMLCSS/Canvas/Game/Chalkboard/englishexpressions_chalkboard.html?translate_hear=yes
… and only once this is established, the independently minded external Javascript looks for >.</a> within document.body.innerHTML … I mean, who’d be crazy enough to have a link to a dot (.) … oops! … anyway …
… then we store away (in global variable alist‘s global variable alistone) the object of this HTML a tag in the external Javascript’s list of HTML a tag elements it derived via …
alist=document.getElementsByTagName('a');
We like what happens next. We are mostly familiar with an HTML a tag having the href property be a navigation destination, or then perhaps extra functionality that gets executed with the onclick event. Well, we don’t want to meddle with whatever happens with this … remember our independently minded external Javascript? Well, we only ask that the parent doesn’t also define any functionality for the onmousedown event, which we want to “purloin” (is that the word?) into action for us. Here’s our definition of what to do with that dot (yes, .) HTML a element’s onmousedown event …
alist[alistone].addEventListener('mousedown', function(event) {
var xt=document.getElementById('xtranslate');
var xh=document.getElementById('xhear');
if (xt && xh && alistone >= 0) {
var thishref=alist[alistone].href;
var thishparts=thishref.split('/');
if (thishparts.length >= 2) {
var thewordsare=thishparts[eval(-1 + thishparts.length)].replace(/\+/g, '%20');
if (xt.checked && lto.replace('en','') != '') {
urlone='https://transl' + 'ate.google.com/#' + lfrom + '/' + lto + '/' + thewordsare; //, '_blank', 'top=30,left=30,width=300,height=300');
setTimeout(inawhileone, 2100);
}
if (xh.checked && lto != '') {
urltwo='https://tra' + 'nslate.google.com/translate_tts?tl=' + lto + '&q=' + thewordsare; //, '_blank', 'top=30,left=330,width=300,height=300');
setTimeout(inawhiletwo, 2300);
}
}
}
}, false);
… where the xtranslate and xhear ID’ed elements are (HTML type=)checkboxes for user defined Translate and Hear optional extra active functionality decisions, with reference to global variable lto which contains the Google Translate language code for the destination language of the user’s choice (from a dropdown list, the contents of which we frequently use through the www.rjmprogramming.com.au domain).
So we must thank Google for their great Google Translate product, but, again, caution the user into thinking such translations are always sensibly “translatable” between languages. Again, we stress, this new functionality should just be an aid to the desperate ESL student with little idea about some English presented to them.
Again, we make use of Javascript setTimeout “scheduled” Javascript function controller mechanism. We find it endlessly useful, especially with events in ever changing platform environments.
And so the two pieces of HTML and Javascript affected are …
- Game you could call englishexpressions_chalkboard.html (changed in this way) uses HTML and Javascript programming languages with this live run link
- Game you could call phrasalverbs_chalkboard.html (changed in this way) uses HTML and Javascript programming languages with this live run link
… both calling our new external Javascript you could call translate_hear.js with new optional functionality Translate and/or Hear some baffling English in an ESL student’s native tongue, perhaps.
Previous relevant English Expressions and Idioms Game Primer Tutorial is shown below.
Advanced ESL students are on the lookout for ways to “turbo charge” their improvement of English by being able to understand some of the English Expressions and Idioms an English native speaker is quite likely to take for granted … and so, alas, for the ESL beginner, is quite likely to slip into their conversational English.
Today we present a missing part of one of these English Expressions or Idioms and get the user to try to fill in the missing part.
Today we’d like to thank this link for a great list of English expressions and idioms (thanks for the list and you can find an explanation of the meanings at this link too) and, as per usual with ESL games (here at this blog), The Free Dictionary for the English expression or idiom lookups that may help linked off the underlined dot. Also of great help was the advice regarding Linear Gradient backgrounds for our HTML5 canvas element used today, that came from this very very useful link.
This game you could call englishexpressions_chalkboard.html uses HTML and Javascript programming languages. Hopefully you can figure the rules when you click the picture above for a live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.








5 Responses to Javascript Dynamic Function Overload Tutorial