Today’s very generic HTML and Javascript tutorial has two major “lessons”, if you will. They are …
- the Javascript setTimeout (and setInterval) parameter 1 function parameters do not have to point to static Javascript functions … the parameter 1 can be dynamic in nature, or just known, as with today’s
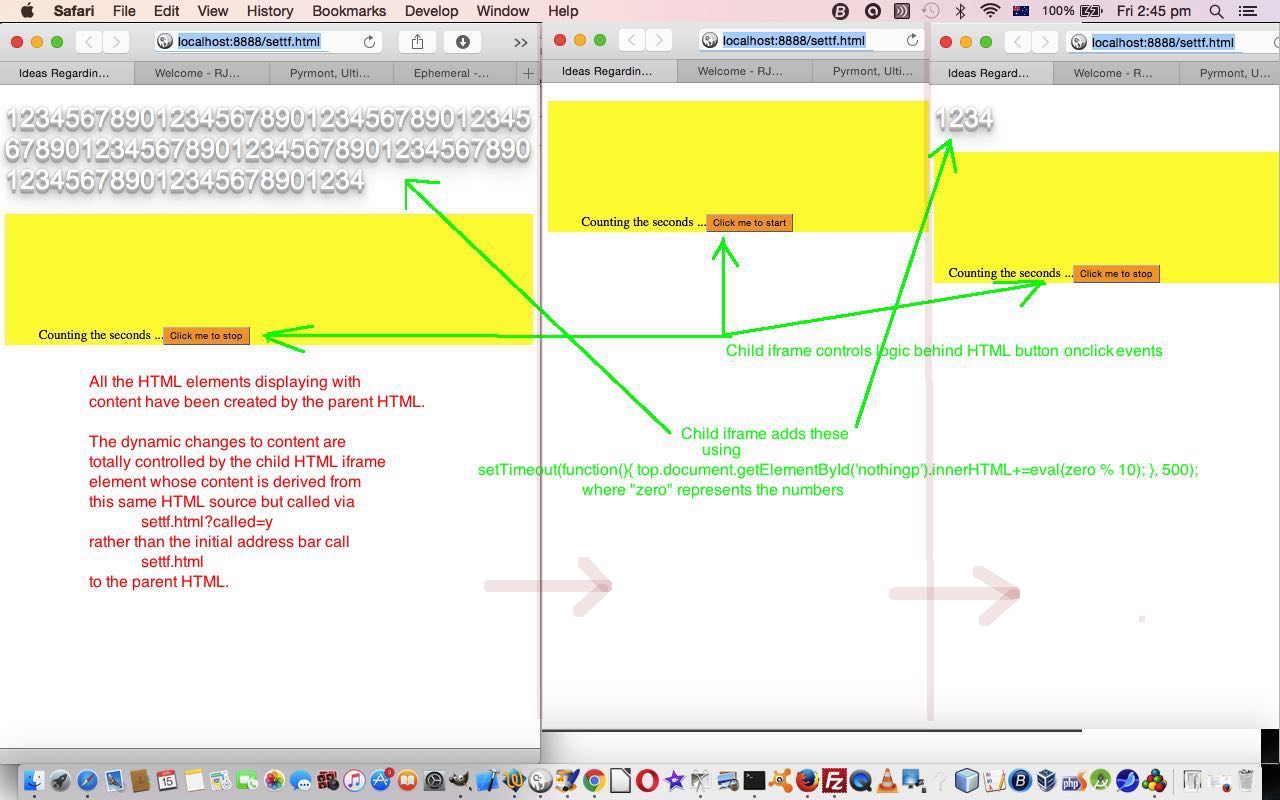
setTimeout(function(){ top.document.getElementById('nothingp').innerHTML+=eval(zero % 10); }, 500); - (we’ve done this many times before already, but just reiterating that) the same codeset (in today’s case HTML/Javascript) can run a (several-)tiered scenario of application, as with today’s two-tiered arrangement of settf.html (parent HTML) calling (child HTML) iframe settf.html?called=y … where the “child” can know the “parent”‘s document as top.document … and in this way can control every dynamic aspect of the project, if you wish
The first point above is pretty important, and we may revisit this with a more complex example later, because it means you can gain some knowledge as the web application process proceeds, and tailor how you run scheduled tasks as the information comes in, allowing for real time programming thoughts to be called into play.
So today we just have a “counter” being controlled by the user via a press of an HTML button element, the “display” of which is in the “parent” realm, but the “onclick” logic of which is being processed by the child HTML iframe’s incarnation of your HTML code, that “slaps” the display back up to the parent via the use of top.document (blah blah blah).
If this was interesting you may be interested in this too.




17 Responses to Javascript Dynamic Scheduled Function Primer Tutorial