As with “associative array” usage in Javascript which we last discussed with Javascript Associative Array Mobile Friendly Tutorial where “names” take precedence over “number” (indexes) … transparency over obfuscation, if you like … and Javascript’s eval() method becomes so important, today we use Javascript in such a way that eval helps us code and document (just by coding) because a (SELECT element) dropdown’s values become the same as the Javascript function names, reminiscent (don’t you think?) of Function pointers in C and C++ that we discussed at this blog some time back with Function Pointers in C and C++ Primer Tutorial as shown below.
And so, we say here …
Make a friend of Javascript eval.
… as much as anything, because it’s unspeakable what Javascript eval does to you should you be unkind … but we digress.
Here we are being friends … but not being smarmy … accessed after the SELECT element’s onchange event and after the INPUT element (text box) onblur event …
function construct(textval, selval) {
document.getElementById('td' + cnt + '_3').innerHTML=eval(selval + '("' + textval + '")');
}
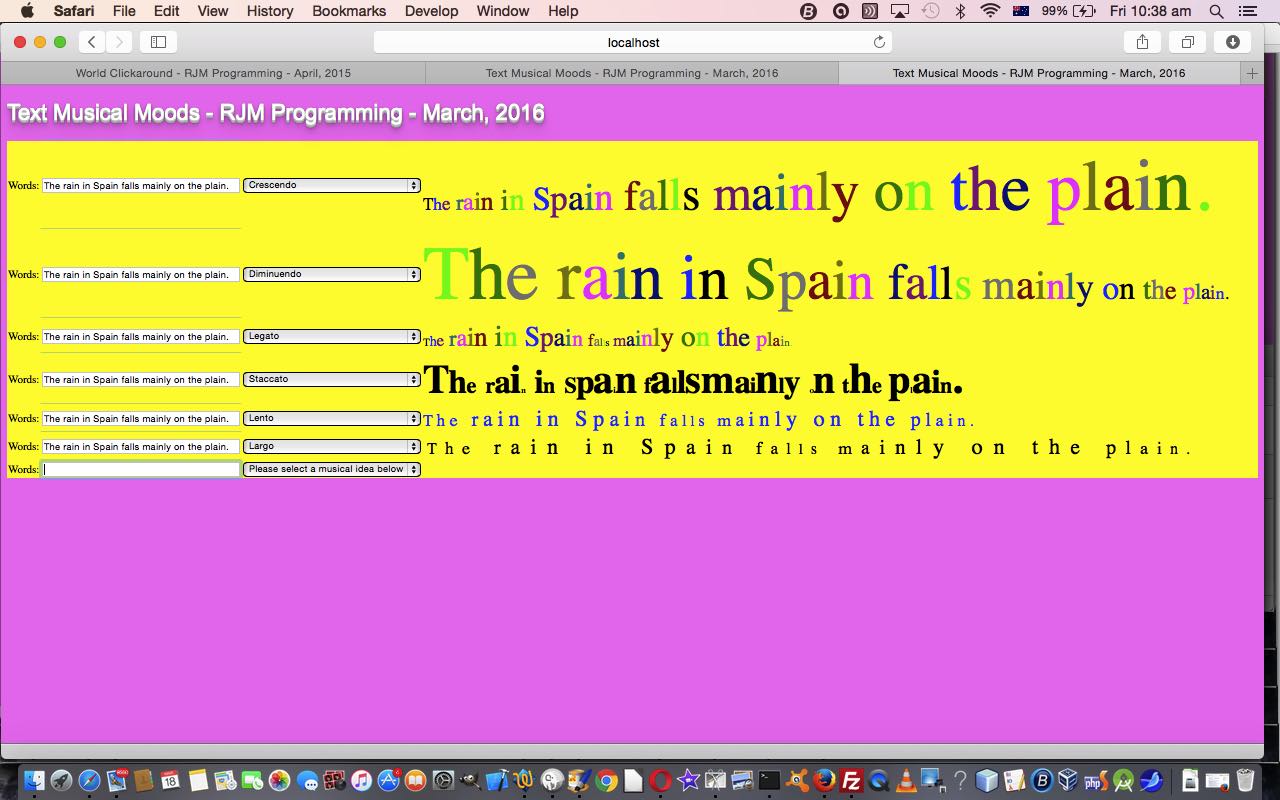
… where variable selval represents one of those HTML SELECT element (dropdown) values and variable textval represents business logic. Let’s make all this more transparent now. What we do today is to ask for some text entered in interactively by the user, and in addition the user selects a “musical mood” HTML SELECT element (dropdown) value. Our HTML and Javascript and CSS web application goes away and represents that mood with some HTML CSS text ideas displayed in an HTML table element cell (HTML td element) on the right hand side of that table’s current row (HTML tr element). The web application then adds in another row for you, the user, to try again, as you see fit. Pretty simple idea, huh? Along the way, in a small way, we used the knowledge from yesterday’s CSS3 Web Fonts Primer Tutorial as shown way below.
And here’s some code for what we do if the user chooses Crescendo as their selected option from the dropdown …
function Crescendo(thistext) {
var rethtml='';
for (var i=1; i<=thistext.length; i++) {
rethtml+='<span style=color:' + cols[eval(i % cols.length)] + ';' + 'font-size:' + eval(2 * (i + 11)) + 'px;>' + thistext.substring(eval(-1 + i), eval(0 + i)) + '</span>';
}
return rethtml;
}
Hopefully we got an “ah” moment out of readers who are new to this?! This one may be revisited, to extend, but why not try this first draft as a live run and/or examine the HTML and Javascript and CSS(3) you could call text_musical_moods.html? (yes, it was a question)
Previous relevant Function Pointers in C and C++ Primer Tutorial is shown below.
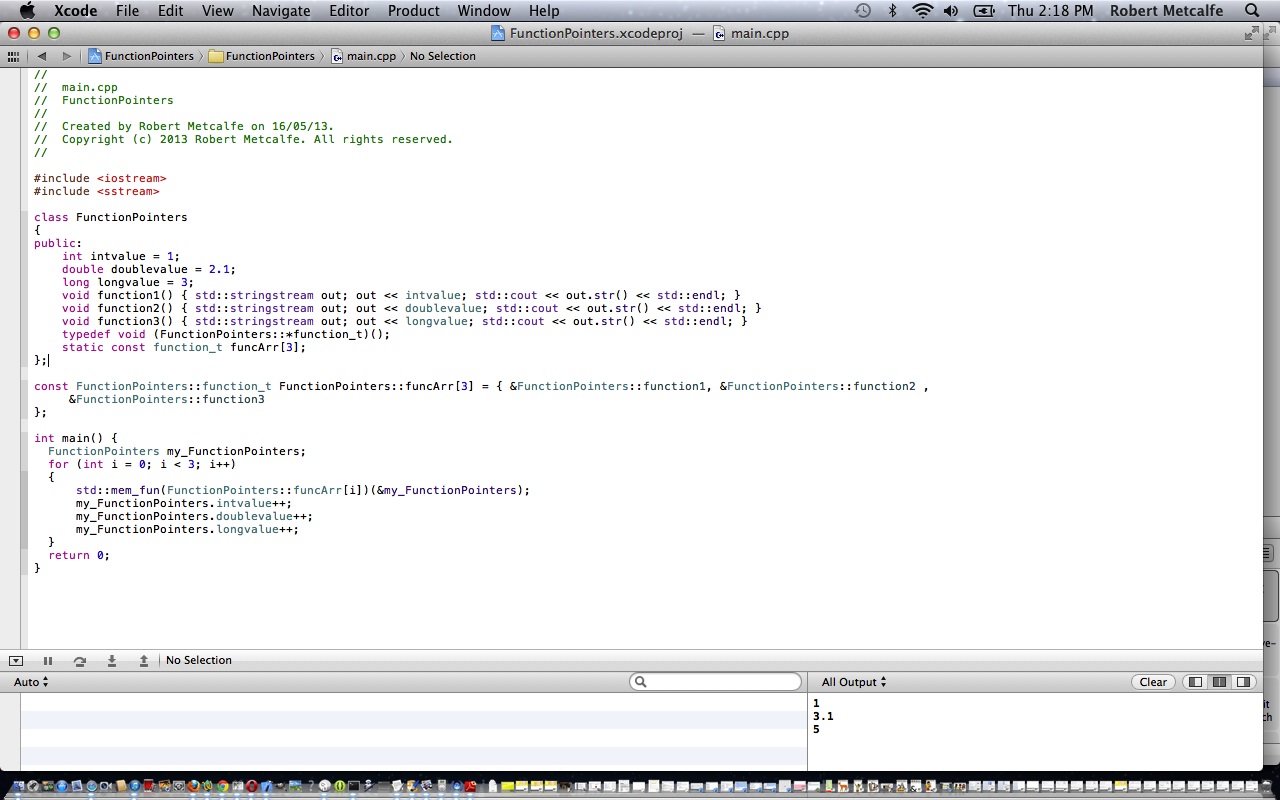
When programming C and C++ you often talk about functions and methods respectively as a way to compartmentalize the work that your program needs to do. Have you found yourself having these functions and methods well defined and similarly structured in terms of return types and argument types, yet doing different things, and you can define, in a switch statement, for instance, which one you’d want to do at any one particular part of your program execution. This is where Function Pointers, optionally arranged into arrays, can be a good thing to learn about, as we do in this primer tutorial written in XCode C and C++.
Background reading for tutorial:
Here is a tutorial that introduces you to some C and C++ programming code for Function Pointers in an array …
Let’s see some C and C++ via XCode for this …
Link to some downloadable C programming code … rename to main.cpp (or main.c … see how XCode can do C as well!) for use.
Link to some downloadable C++ programming code … rename to main.cpp.
If this was interesting you may be interested in this too.
Previous relevant CSS3 Web Fonts Primer Tutorial is shown below.
CSS3 brought with it more possibilities regarding the use of Web Fonts (separate to your default fonts (or “web safe” fonts, that are usually installed)), and the use of …
- CSS3 @font-face rule
- linking of that @font-face rule to a “class definition”
… as per … this code snippet from within today’s HTML within its <head> and </head> and within that <style> and </style>…
@font-face {
font-family: dashiconsFont;
src: url(http://www.rjmprogramming.com.au/ITblog/wp-includes/fonts/dashicons.woff);
}
.dashicons {
font-family: dashiconsFont;
}
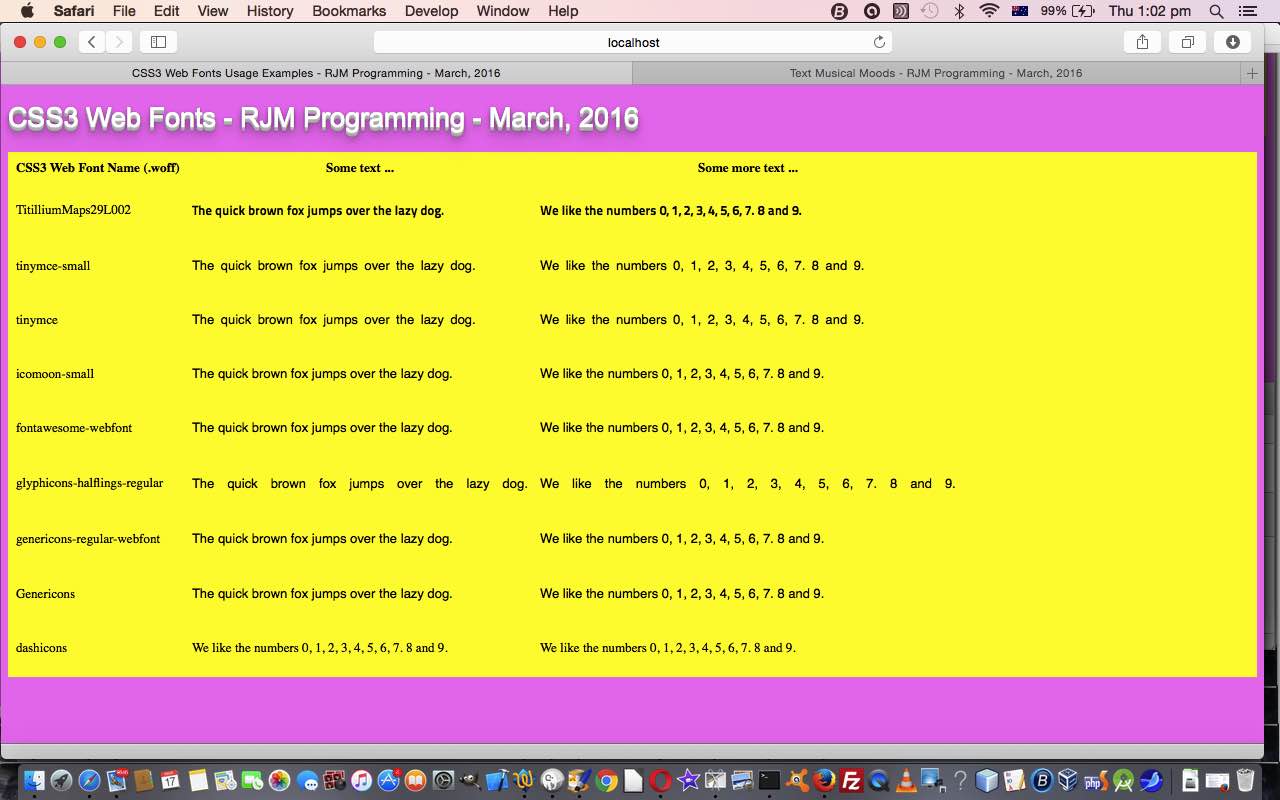
So what’s the deal today? Well, we thought we’d show you some CSS3 Web Fonts in action, those being the ones that happen to be hanging around our (Apache hosting PHP and MySql) web server … minding their own business … but happening during installs of CMS products like WordPress or Joomla.
But how do you search for a CSS3 Web Font on your web server?
we hear you say … plaintively.
Well, the CSS3 Web Fonts are represented by files with the .woff extension … no, not .woof Nala.
So, on our Linux box (ie. our Linux web server computer) we gain access via ssh … as you would … and issue the command (bold bits optional) …
find / -name '*.woff' 2> /dev/null | grep -v '.woof'
… to help you (ie. your job here is to substitute your domain’s document root web server path for domain landing page URL) determine URL values you can place into the CSS3 @font-face rule src property. If this is not making sense, take some time to read Cassini++ WebServer Primer Tutorial.
If the web server is Windows, and you’ve ssh‘ed to it, try the (DOS) command …
dir c:\*.woff /s /e | find /V '.woof'
To read more about ssh access to web servers, at this blog, please read Web Server Access Primer Tutorial.
Yes … we are behoven … here is the behoved HTML and Javascript and CSS(3) programming source you could call css3_webfonts_rjm.html with this live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






5 Responses to Javascript Eval Functional Calls Primer Tutorial