Of those Window Object Method calls of yesterday’s Window Object Method Override Return Values Tutorial one, especially, got us intrigued, that being the two part …
const getComputedStyle = (one,two) => { lasto=window.getComputedStyle(one); console.log(lasto.getPropertyValue(two)); };
… conjoined use of the Window Object Method getComputedStyle() talent whereby it …
Gets the current computed CSS styles applied to an element
… with the CSSStyleDeclaration getPropertyValue() method talent whereby it …
Returns the value of the specified CSS property
… it seems to us should make them be nominees for a “Fred and Ginger” award!
Better yet (well, you had to be there) is to combine “Fred and Ginger” with a dynamic threesome …
- Relative URL
- Ajax Document return
- Iframe srcdoc attribute
… so that we can offer a user nominated whole RJM Programming webpage be …
- shown in an iframe via that iframe’s srcdoc (via the Ajax Document) …
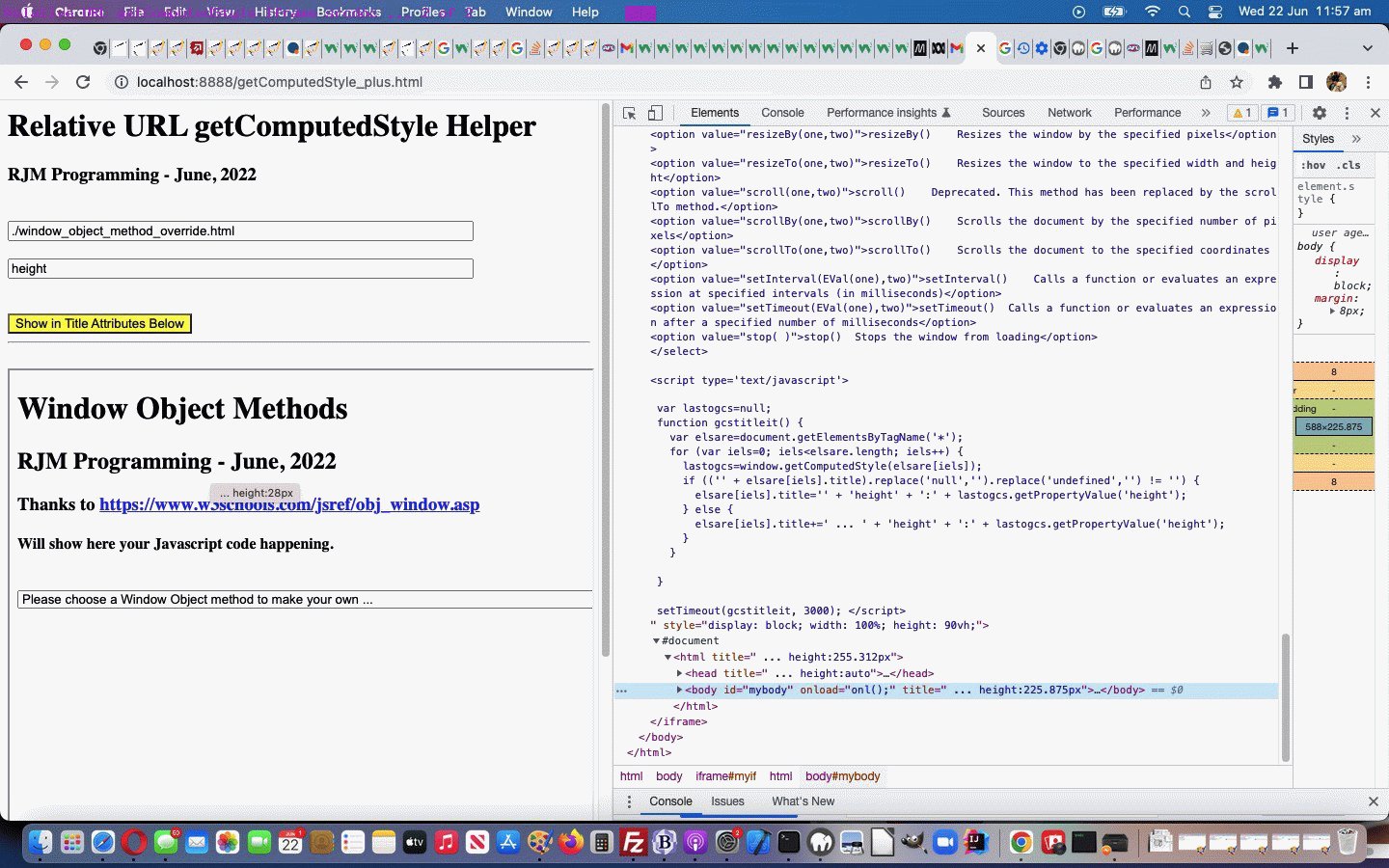
- with dynamically added Javascript (into that srcdoc) whereby … well … take a look …
<script type='text/javascript'>
var rawhtml='';
var zhr=null, zform=null;
var newscr=String.fromCharCode(10) + "<scr" + "ipt type='text/javascript'>" + String.fromCharCode(10) + "</scr" + "ipt>" + String.fromCharCode(10);
function stateChanged() {
if (zhr.readyState == 4) {
if (zhr.status == 200) {
rawhtml = zhr.response;
newscr=newscr.replace('</scr' + 'ipt>', String.fromCharCode(10) + " var lastogcs=null; " + String.fromCharCode(10) + " function gcstitleit() { " + "</scr" + "ipt>");
newscr=newscr.replace('</scr' + 'ipt>', String.fromCharCode(10) + " var iels=0, jone=0, delimc='', onecssps='', cssps='" + document.getElementById('csspty').value.trim().replace(/\ /g,',').replace(/\;/g,',').replace(/\:/g,',') + "'.split(','), elsare=document.getElementsByTagName('*'); " + "</scr" + "ipt>");
newscr=newscr.replace('</scr' + 'ipt>', String.fromCharCode(10) + " for (iels=0; iels<elsare.length; iels++) { " + "</scr" + "ipt>");
newscr=newscr.replace('</scr' + 'ipt>', String.fromCharCode(10) + " delimc=''; onecssps=''; lastogcs=window.getComputedStyle(elsare[iels]); " + "</scr" + "ipt>");
newscr=newscr.replace('</scr' + 'ipt>', String.fromCharCode(10) + " for (jone=0; jone<cssps.length; jone++) { if (cssps[jone].trim() != '') { onecssps+=delimc + cssps[jone] + ':' + lastogcs.getPropertyValue(cssps[jone]); ; delimc=';'; } } " + "</scr" + "ipt>");
newscr=newscr.replace('</scr' + 'ipt>', String.fromCharCode(10) + " if (('' + elsare[iels].title).replace('null','').replace('undefined','') == '') { " + "</scr" + "ipt>");
newscr=newscr.replace('</scr' + 'ipt>', String.fromCharCode(10) + " elsare[iels].title='' + onecssps; " + "</scr" + "ipt>");
newscr=newscr.replace('</scr' + 'ipt>', String.fromCharCode(10) + " } else { " + "</scr" + "ipt>");
newscr=newscr.replace('</scr' + 'ipt>', String.fromCharCode(10) + " elsare[iels].title+=' ... ' + onecssps; " + "</scr" + "ipt>");
newscr=newscr.replace('</scr' + 'ipt>', String.fromCharCode(10) + " } " + "</scr" + "ipt>");
newscr=newscr.replace('</scr' + 'ipt>', String.fromCharCode(10) + " } " + String.fromCharCode(10) + "</scr" + "ipt>");
newscr=newscr.replace('</scr' + 'ipt>', String.fromCharCode(10) + " } " + String.fromCharCode(10) + "</scr" + "ipt>");
newscr=newscr.replace('</scr' + 'ipt>', String.fromCharCode(10) + " setTimeout(gcstitleit, 3000); " + "</scr" + "ipt>");
if (rawhtml.indexOf('</bo' + 'dy>') != -1) {
rawhtml=rawhtml.replace('</bo' + 'dy>', newscr + '</bo' + 'dy>');
} else {
rawhtml+=newscr;
}
document.getElementById('myif').srcdoc=rawhtml;
document.getElementById('myif').style.display='block';
}
}
}
function doit() {
if (document.getElementById('urlrel').value.trim() != '' && document.getElementById('csspty').value.trim() != '') {
zhr = new XMLHttpRequest();
zform = new FormData();
zform.append('calling', '');
zhr.responseType='Document';
zhr.onreadystatechange=stateChanged;
zhr.open('get', document.getElementById('urlrel').value, true);
zhr.send(zform);
}
}
</script>
- adjusted webpage element title attributes outlining those CSS property findings
… as a little bit better catering for href and src type attribute reference “proof of concept” idea in getComputedStyle_plus.html‘s web application you can also try below …
If this was interesting you may be interested in this too.