The recent Javascript Incrementing and Decrementing Primer Tutorial broached …
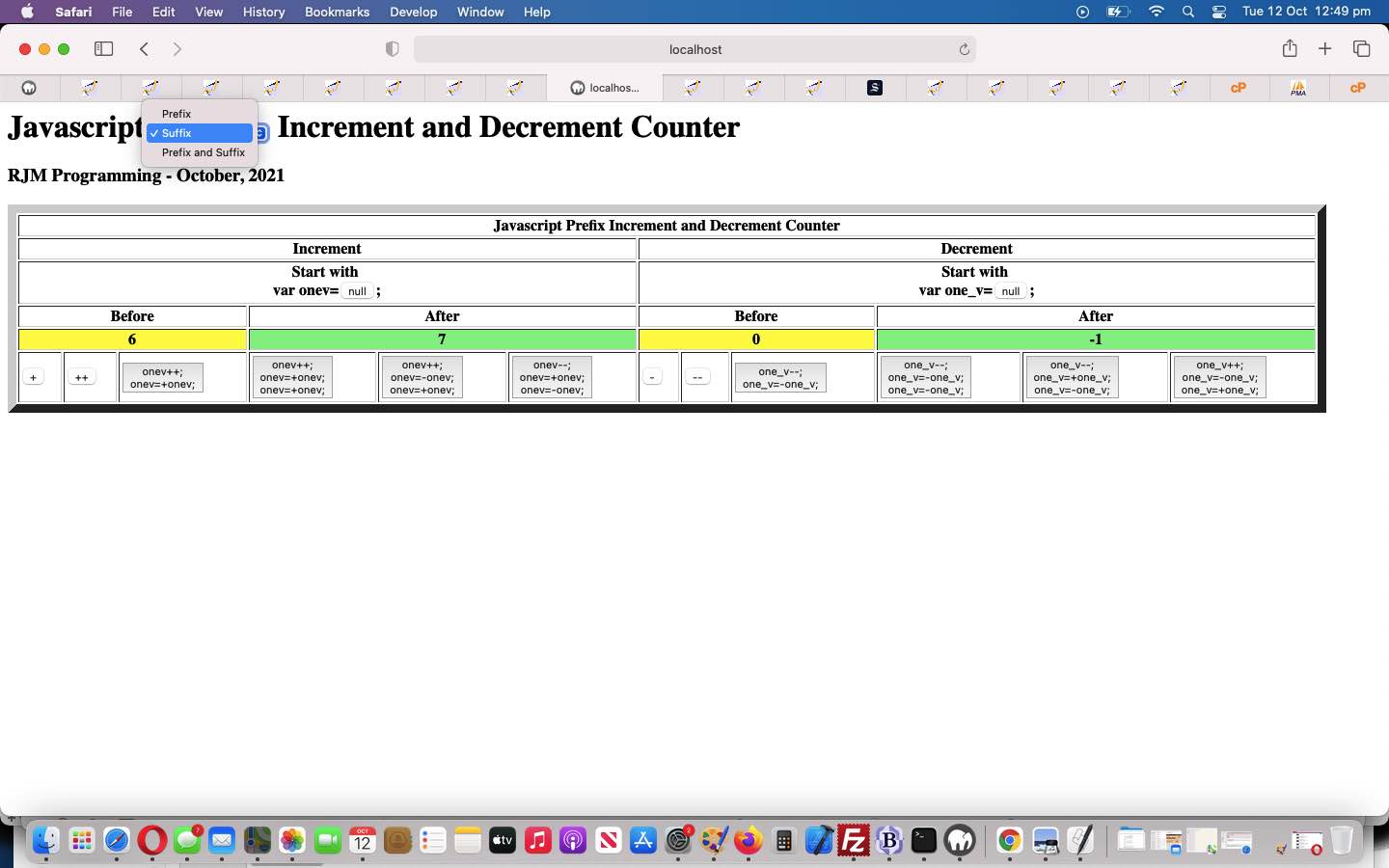
- prefix syntactical Javascript Incrementing and Decrementing of variables … and, today, we extend that to …
- suffix syntactical Javascript Incrementing and Decrementing of variables … and to …
- both
… but in adding that new functionality, we baulked that little bit because in order to do this in most of the scenarios of our changed plus_avoids_zero.html‘s web application live run link, it required multiple Javascript commands per single HTML button element click/tap. We figure you’ll forgive us in the sense that our semicolon (“;”) based delimited set of commands could be fed through a Javascript eval (though we don’t) to achieve the single button click/tap per single (eval) act, anyway.
As well, in executing the web application here and now look, the HTML button “looks” (helped out by yesterday’s HTML Button Element Whitespace Primer Tutorial) we hope the patterns help you out with the way this Incrementing and Decrementing can work in Javascript.
Previous relevant Javascript Incrementing and Decrementing Primer Tutorial is shown below.
Sometimes writing Javascript code we’ve let code like …
<script type='text/javascript'>
var counter=null;
function initializeCounter() {
counter=0;
}
function incrementCounter() {
if (counter == null) {
counter=0;
}
++counter;
}
if (eval(Math.floor(Math.random() * 1746765765) % 2) == 1) {
initializeCounter();
} else {
incrementCounter(); // if called first, is interesting
}
</script>
… go through to the keeper. There’s nothing intrinsically wrong with it. But the other day, thanks to Device Orientation ‘alpha’
Calibration … World-based calibration on iOS, we learnt that the “if” bracketing above can be superfluous in the sense that that same code above could be written …
<script type='text/javascript'>
var counter=null;
function initializeCounter() {
counter=0;
}
function incrementCounter() {
++(+counter); // ... more succinctly
}
if (eval(Math.floor(Math.random() * 1746765765) % 2) == 1) {
initializeCounter();
} else {
incrementCounter(); // if called first, is interesting
}
</script>
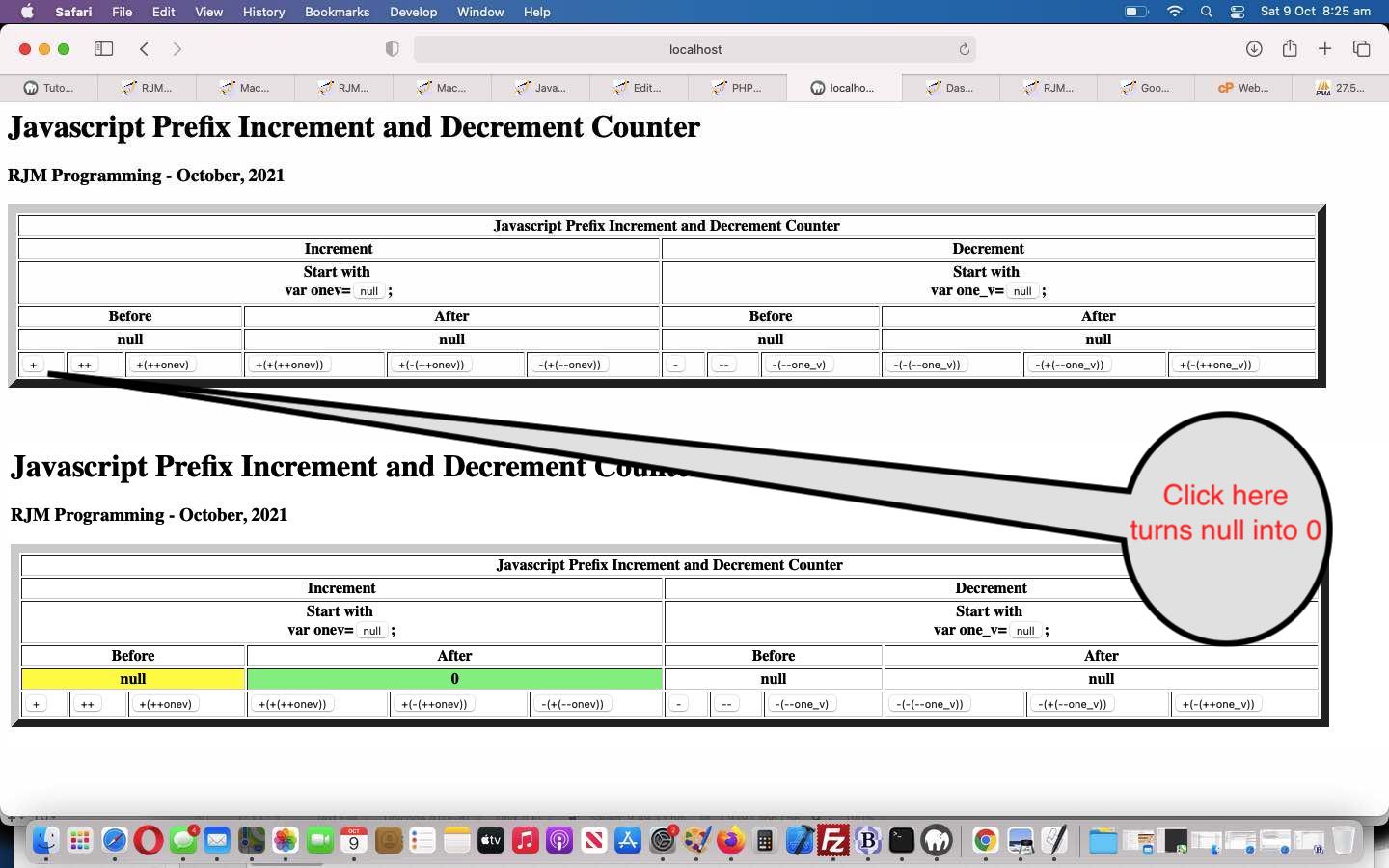
And so, we thought we’d write today’s proof of concept plus_avoids_zero.html‘s live run link in order for a user to try out some “Prefix style” incrementing and decrementing of Javascript variables …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.