To understand the Javascript instanceof operator is to “get” a whole lot of what Object Oriented Programming (or OOP) is about.
You’ve got your concept of a Class which is like a “blueprint” for describing the characteristics (data members) and methods of an Object (and you can think of an Object as quite often like the “Nouns” of life).
Using that “blueprint” Class during a web application, using client side Javascript you might use the “new” keyword like below, and illustrated in that instanceof link above …
function Car(make, model, year) {
this.make = make;
this.model = model;
this.year = year;
}
var auto = new Car(‘Honda’, ‘Accord’, 1998);
console.log(auto instanceof Car);
// expected output: true
console.log(auto instanceof Object);
// expected output: true
… you are “instantiating” the Class “Car” to the variable “auto” above. That …
function Car(make, model, year) {
this.make = make;
this.model = model;
this.year = year;
}
… above is called a “constructor” and it can contain more than the “data members” it shows above. It can also define “methods”.
Here’s the good thing about Object Oriented Programming (or OOP) like this. It begs questions.
What velocity is the Car moving? In the “blueprint” Car class you would define a “method” you might call “CalculateVelocity” and then to call that method you might go …
var car_velocity=auto.CalculateVelocity(distance, time); // where v = d / t
… via a “constructor” method declaration like …
function Car(make, model, year) {
this.make = make;
this.model = model;
this.year = year;
this.CalculateVelocity = function(distance, time) {
return eval(eval('' + distance) / eval('' + time));
};
}
So the Javascript instanceof operator can be thought of as …
The instanceof operator tests whether the prototype property of a constructor appears anywhere in the prototype chain of an object.
And we have found, if you are at the situation, dynamically executing client side Javascript, and are unsure, Javascript try/catch code like …
try {
alert(auto instanceof Car);
} catch (eee) {
alert('false');
}
… might help you out.
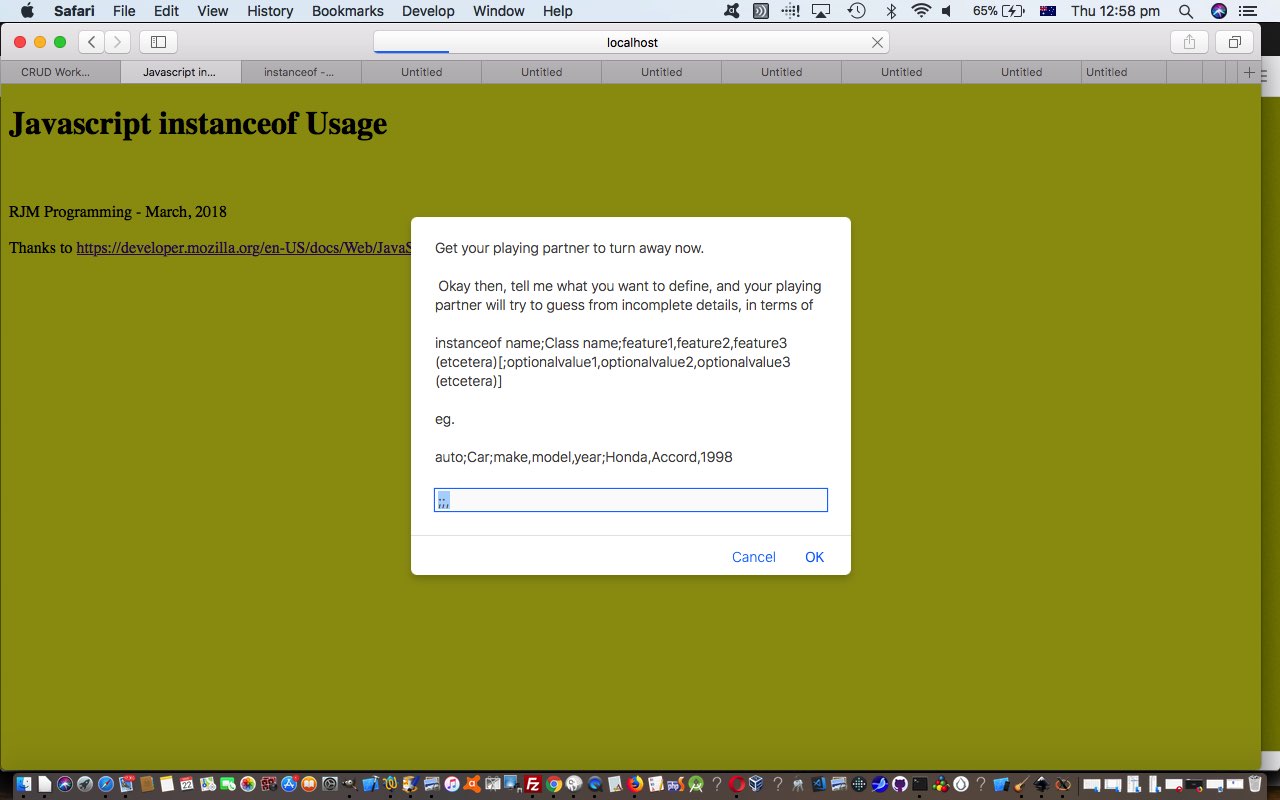
Today’s web application usage of the Javascript instanceof operator uses good old document.write(prompt([wording],[default])); for that “in mid air” prompting feeling to a web application. It is sort of like a game for two players that goes like this …
- Players navigate to js_instanceof.html‘s live run link
- A Javascript prompt window appears and both players can read it but before it is answered, the guessing player should turn away while the other player defines an OOP Class and instantiation example, and then clicks the OK button
- At this point the guesser can come back, and try to get inside the other player’s head, answering and fixing an OOP scenario where any question marks (?) planted there by the web application need to be filled in properly by the guesser in order to receive “smirking rights” (no scores today), by clicking the OK Javascript prompt window next presented.
- Whether correct or not, the …
(instantiatedvariablename instanceof Classname) = true
… is presented as a conclusion to this round of the game. - The web application restarts, and the players may want to swap roles.
If this was interesting you may be interested in this too.