Javascript’s abilities to handle large counting numbers, called integers, is not there as any default with its “untyped” instinctual tendencies. There are, at least, two approaches to take, if you think you are going to run into a scenario where you really need to use large counting numbers in production …
- use its BigInt type potentials …
- use Number.isSafeInteger() function testing, as per, thanks to https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number/isSafeInteger, code like …
function warn(x) {
if (Number.isSafeInteger(x)) {
document.getElementById('result').innerHTML=Math.pow(document.getElementById('base').value, document.getElementById('tpo').value);
//alert('Precision safe for Math.pow(' + document.getElementById('base').value + ',' + document.getElementById('tpo').value + ')=' + Math.pow(document.getElementById('base').value, document.getElementById('tpo').value));
} else if (('' + x).indexOf('-') != -1) {
document.getElementById('result').innerHTML='Precision may be lost! Lowest integer that can be handled is ' + Number.MIN_SAFE_INTEGER + ' versus ' + BigInt(x);
//alert('Precision may be lost!');
} else {
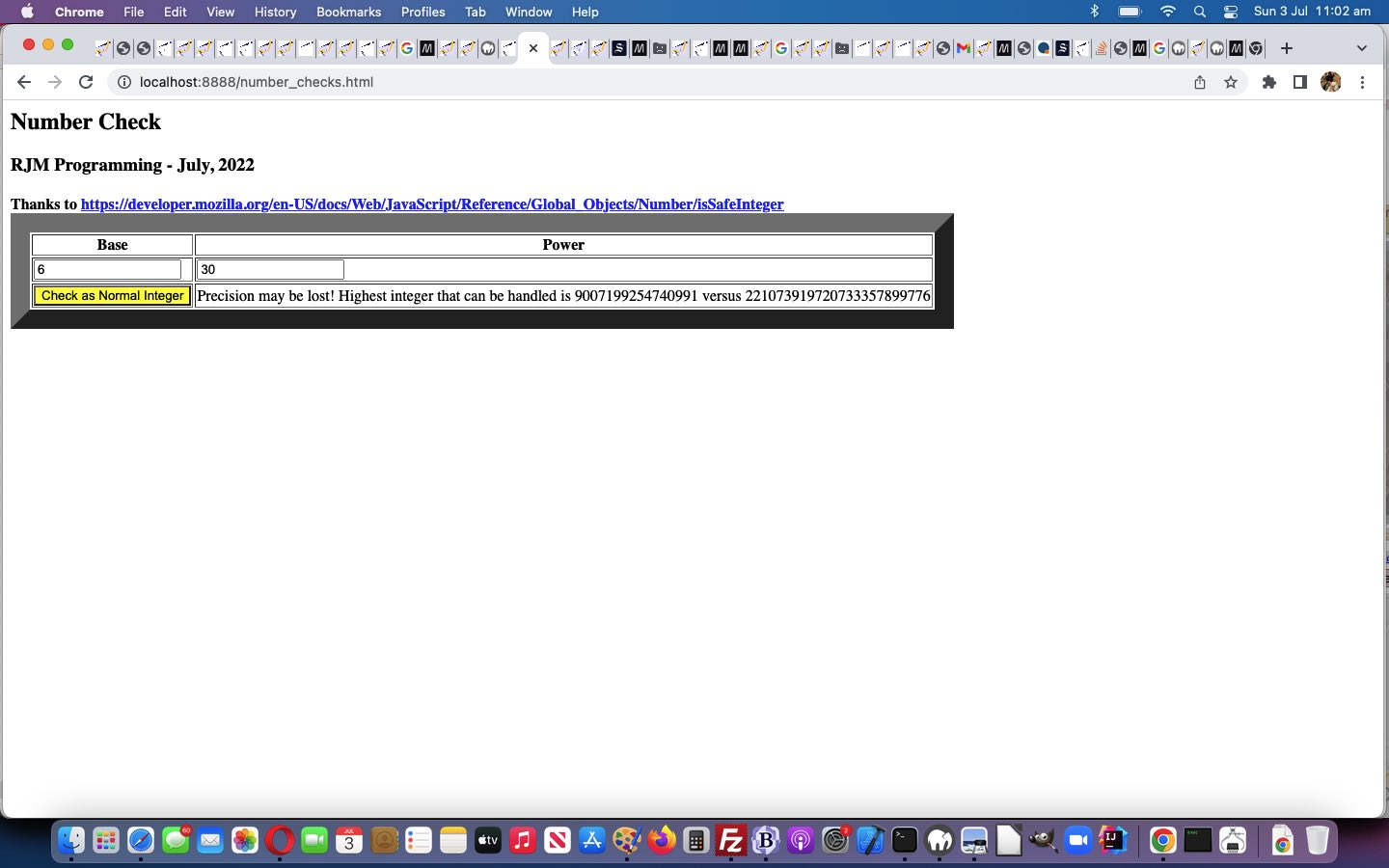
document.getElementById('result').innerHTML='Precision may be lost! Highest integer that can be handled is ' + Number.MAX_SAFE_INTEGER + ' versus ' + BigInt(x);
//alert('Precision may be lost!');
}
return false;
}
… as in today’s number_checks.html‘s web application usage, you can also try below …
If this was interesting you may be interested in this too.