To be a crow on the Mercator Projection is to be the “moron” in oxymoron. Yes, have a read of Why is the ‘straight line’ path across continent so curved? Or do they have a “shot of Mercator” and move this way? Well, we’re not asking the class, this time!
But those distances of that direct way crows allegedly fly is able to be calculated …
function great_circle_distance(talis, gnolis, latis, longis) {
var ourdist=0.0;
var rgnol=eval((gnolis) * Math.PI / 180.0);
var rtal=eval((talis) * Math.PI / 180.0);
var rlong=eval((longis) * Math.PI / 180.0);
var rlat=eval((latis) * Math.PI / 180.0);
var deltalong = Math.abs(eval(((gnolis)-(longis)) * Math.PI / 180.0));
var acof = eval(Math.sin(rtal) * Math.sin(rlat)) + (Math.cos(rtal) * Math.cos(rlat) * Math.cos(deltalong)); // via //en.wikipedia.org/wiki/Great-circle_distance ... thanks
ourdist = eval(Math.round((Math.acos(acof) * 6371000.0) + 0.00001) * 100) / 100;
return '' + ourdist;
}
… and forms the basis of our latest game …
- Country Capitals Game
- In the Hour Game
- Languages Game
- In the Timestamp Game
- Geographicals Game … and today we present …
- Crow Fly Game
… in the …
- Javascript Lazy Evaluations themed …
- Drag and Drop themed …
- Geography Quiz themed …
… series, whereby a user is presented with a draggable piece of text such as …
14446.128 kilometers from Mogadishu of Somalia
… and the user, to score, is asked to drop this text into the appropriate one of the nine table cells displayed below.
We think this is pretty hard, but am sure there are experts out there who can score well in this game mode?!
And so, further to yesterday’s Javascript Lazy Evaluation Geographicals Game Tutorial, feel free to try out our changed gradual_reveal_country_game.html‘s Crow Fly and/or Geographicals and/or In the Timestamp and/or Languages and/or Country Capital and/or In the Hour Game web application, below too.
Previous relevant Javascript Lazy Evaluation Geographicals Game Tutorial is shown below.
Today, we’ve arrived back at our …
- Javascript Lazy Evaluations themed …
- Drag and Drop themed …
- Geography Quiz themed …
… blog posting thread we last visited with the recent Javascript Lazy Evaluation Timestamp Game Tutorial. Why? Well, there are more geography quiz ways to allow for an interesting learning experience should world geography be your thaing!
Today’s premise for a new option to our last talked about game type list of …
- Country Capitals Game
- In the Hour Game … and today we introduce the …
- Languages Game … snapshot of main dropdown functionality choices, today, we add …
- In the Timestamp Game
… is a “Geographicals Game”. In other words, just present a
Longitude,Latitude
… pairing that falls within one of the Country Google Geo Chart maps presented in one of the nine table cells displayed below. Simple as falling off a log, really. But if you want to make it more challenging for yourself, use a rhythm method to solve a logarithm (ever so small chortle, chortle).
These days, online, you are probably used to seeing Geographicals presented as decimal degree Longitude,Latitude or vice versa, but we add a touch of interest by turning those decimal degree Geographicals into entries like …
58°35'00" E , 23°36'00.00" N
… as a notation navigators and aviators and astronomers and surveyors and Wikipedia readers and others would be quite at home with …
function aslongfollowslat(inllstr) {
var latdir=' N', longdir=' E';
var latd=0, longd=0;
var latm=0, longm=0;
var lats=0.0, longs=0.0;
var latrest=0.0, longrest=0.0;
var insg='';
var lls=inllstr.split(',');
if (eval('' + lls.length) >= 2) {
if (lls[0].indexOf('+') != -1) {
lls[0]=lls[0].replace('+','');
} else if (lls[0].indexOf('-') != -1) {
latdir=' S';
lls[0]=lls[0].replace('-','');
}
latd=lls[0].split('.')[0];
latrest=eval('0.' + (lls[0] + '.0').split('.')[1]);
latm=Math.floor(latrest * 60);
lats=eval((latrest * 3600) - Math.floor(latm * 60)).toPrecision(3);
if (lats >= 60.0) {
latm++;
lats-=60.0;
if (latm >= 60) {
latd++;
latm-=60;
}
}
if (lls[1].indexOf('+') != -1) {
lls[1]=lls[1].replace('+','');
} else if (lls[1].indexOf('-') != -1) {
longdir=' W';
lls[1]=lls[1].replace('-','');
}
longd=lls[1].split('.')[0];
longrest=eval('0.' + (lls[1] + '.0').split('.')[1]);
longm=Math.floor(longrest * 60);
longs=eval((longrest * 3600) - Math.floor(longm * 60)).toPrecision(3);
if (longs >= 60.0) {
longm++;
longs-=60.0;
if (longm >= 60) {
longd++;
longm-=60;
}
}
return ('' + longd + '°' + ('0' + longm).slice(-2) + "'" + ('0' + longs).split('.')[0].slice(-2) + ((('' + longs).indexOf('.') != -1) ? ('.' + ('' + longs).split('.')[1].split('00000')[0]) : '') + '" ' + longdir + ' , ' + latd + '°' + ('0' + latm).slice(-2) + "'" + ('0' + lats).split('.')[0].slice(-2) + ((('' + lats).indexOf('.') != -1) ? ('.' + ('' + lats).split('.')[1].split('00000')[0]) : '') + '" ' + latdir).replace(/\.\"/g, '"');
}
return inllstr;
}
… and which we’ve often wondered why the Standards Boards never got to, to rather show angles in a decimal way, as distinct from this degrees, minutes and seconds methodology?! For some clues, you might want to read the excellent Longitude book.
Feel free to try out this new Geographicals Game with our changed gradual_reveal_country_game.html‘s Geographicals and/or In the Timestamp and/or Languages and/or Country Capital and/or In the Hour Game web application, below too.
Previous relevant Javascript Lazy Evaluation Timestamp Game Tutorial is shown below.
Where does your “good value” index lie? We ask, because an underlying principle of this blog, is that we are most interested in online facilities that are free. Always have been. Always will be. Let me talk about a few
examples in this blog posting thread, those being …
- Wikipedia … encyclopaedic data …
- Google Geo Chart … map data …
- emojis … are a free resource, out there on the net, helping out we “graphically challenged” content producers … thanks, whoever … and today, we’ve been interested before, but today, we go further, regarding the free aspects to …
- Internationalization … in the online world, thanks … today acting a tad like a free language translator … albeit …
… just for date timestamps, only. Still, and all, these generous arrangements online, should be applauded. Thanks, peepholespeople! Of course, there should be more of them, but to discover some of them, allows for that “added joy of discovery” stumbling upon what is possible, for free, out there!
And so, adding onto yesterday’s Javascript Lazy Evaluation Languages Game Tutorial‘s …
- Country Capitals Game
- In the Hour Game … and today we introduce the …
- Languages Game … snapshot of main dropdown functionality choices, today, we add …
- In the Timestamp Game
… as a hybrid between …
- In the Hour Game … regarding its “when” datetime arrangements and …
- Languages Game … regarding its “locale” smarts … we add to …
function getnextcountrycode(inforce) {
var ccr='', sccr='', wasccr='', interimh=0, thiscc='', lno=0, ctylist=[], irx=0, myccis='', ijk=0;
if (eval('' + ccodes.length) < 9) {
var mycc=document.getElementById('myctable').innerHTML;
var opts=document.getElementsByTagName('option'), longis='', latis='';
var ths=document.getElementsByTagName('th');
if (goodatry > 0 && inforce != 0 && eval(1 + eval('' + cplaces.length)) == Math.abs(inforce)) {
//alert(gproposedanswer + ' vs ' + cplaces.length);
atry=goodatry;
optfinds+=opts[eval('' + atry)].value + ' ';
ccodes.push(opts[eval('' + atry)].value);
cnames.push(opts[eval('' + atry)].innerText);
ccapitals.push(mycc.split("<th>" + opts[eval('' + atry)].innerText + "</th><th>")[1].split("<")[0]);
subfroms.push('[-89.0000|-88.0000|~From~,2]');
goodatry=eval(-1 * Math.abs(goodatry));
//sofarhrs+=yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0] + ' ';
tzas.push(yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]);
interimh=eval(eval(eval(eval('' + yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].replace('+','')) + uhour) + 24) % 24);
if (uhour < interimh && yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].indexOf('-') != -1) {
for (ijk=1; ijk<=9; ijk++) { doff.push(-1); }
} else if (uhour > interimh && yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].indexOf('-') == -1) {
for (ijk=1; ijk<=9; ijk++) { doff.push(1); }
} else {
for (ijk=1; ijk<=9; ijk++) { doff.push(0); }
}
if (gcinthehourspush != '') {
cinthehours.push(gcinthehourspush);
gcinthehourspush='';
} else {
cinthehours.push(('0' + eval(eval(eval(eval(yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].replace('+','')) + uhour) + 24) % 24)).slice(-2) + ':' + ('0' + umin).slice(-2));
}
//var newd = new Date(new Date().toLocaleString("en-US", {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]}));
//alert(yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0] + ': ' + newd + ' vs ' + cinthehours[eval(-1 + cinthehours.length)]);
thiscc=opts[eval('' + atry)].value;
lastsubtos='[' + yourtzlist.split(',' + thiscc + ',')[0].split('"')[eval(-1 + yourtzlist.split(',' + thiscc + ',')[0].split('"').length)].split(',')[0] + '|' + yourtzlist.split(',' + thiscc + ',')[0].split('"')[eval(-1 + yourtzlist.split(',' + thiscc + ',')[0].split('"').length)].split(',')[1] + '|~' + encodeURIComponent(yourtzlist.split(',' + thiscc + ',')[1].split('"')[1].split('>')[1].split('<')[0].replace(yourtzlist.split(',' + thiscc + ',')[1].split('"')[1].split('>')[1].split('<')[0].split('/')[0] + '/', '').replace(/\_/g,' ')) + '~,2]';
subtos.push(lastsubtos);
cplaces.push(decodeURIComponent(lastsubtos.split('~')[1]));
if (drilldown == 'lang') {
sofarlang+=rellang + ' ';
if (gcrellang != '') {
clangs.push(gcrellang);
clanges.push(gcrellange);
clangkbs.push(gcrellangkb.replace('-','_'));
cinintl.push('' + gcreldatenow);
gcrellang='';
gcrellangkb='';
//gcreldatenow='';
} else {
clangs.push(rellang);
clanges.push(lastengl);
clangkbs.push(rellangkb.replace('-','_'));
cinintl.push(('' + reldatenow));
}
//alert(rellang + ' is spoken in country ' + opts[eval('' + atry)].innerText);
} else {
clangs.push('');
clanges.push('');
clangkbs.push('');
cinintl.push('');
}
return '';
}
if (optslength < 0) {
for (iii=0; iii<opts.length; iii++) {
if (('' + opts[iii].value).indexOf(',') != -1 && optslength < 0) { optslength=eval(-1 + iii); }
}
if (optslength < 0) { optslength=eval('' + opts.length); }
}
var atry=butrand(Math.floor(Math.random() * eval('' + optslength)));
while (optfinds.indexOf(' ' + opts[eval('' + atry)].value + ' ') != -1 || opts[eval('' + atry)].value == 'MK' || choosejusttheone(simple, opts[eval('' + atry)].value)) {
atry=butrand(Math.floor(Math.random() * eval('' + optslength)));
}
while (mycc.indexOf('<th>' + opts[eval('' + atry)].innerText + '</th><th>') == -1 || opts[eval('' + atry)].value == 'MK' || choosejusttheone(simple, opts[eval('' + atry)].value)) {
atry=butrand(Math.floor(Math.random() * eval('' + optslength)));
if (mycc.indexOf('<th>' + opts[eval('' + atry)].innerText + '</th><th>') != -1) {
while (optfinds.indexOf(' ' + opts[eval('' + atry)].value + ' ') != -1 || opts[eval('' + atry)].value == 'MK' || choosejusttheone(simple, opts[eval('' + atry)].value)) {
atry=butrand(Math.floor(Math.random() * eval('' + optslength)));
}
}
}
if (!simple) {
if (drilldown == 'lang') {
sofarlang+=rellang + ' ';
clangs.push(rellang);
clangs.push(lastengl);
clangkbs.push(rellangkb.replace('-','_'));
//alert(rellang + ' is spoken in country ' + opts[eval('' + atry)].innerText);
} else {
clangs.push('');
clanges.push('');
clangkbs.push('');
}
optfinds+=opts[eval('' + atry)].value + ' ';
ccodes.push(opts[eval('' + atry)].value);
cnames.push(opts[eval('' + atry)].innerText);
ccapitals.push(mycc.split("<th>" + opts[eval('' + atry)].innerText + "</th><th>")[1].split("<")[0]);
subfroms.push('[-89.0000|-88.0000|~From~,2]');
ccr=ccapitals[eval(-1 + ccapitals.length)];
wasccr=ccr;
sccr=document.getElementById('spops').innerHTML;
if (!document.getElementById(ccr.replace(/\'/g,'').replace(/\_/g,'%20').replace(/\ /g,'%20'))) {
while (eval('' + ccr.length) > 4 && eval('' + sccr.split(' id="' + ccr).length) != 2) {
ccr=ccr.substring(0, eval(-1 + eval('' + ccr.length)));
}
if (ccr != wasccr && eval('' + ccr.length) > 4 && eval('' + sccr.split(' id="' + ccr).length) == 2) {
wasccr=ccr;
ccr=wasccr + sccr.split(' id="' + ccr)[1].split('"')[0];
}
}
if (document.getElementById(ccr.replace(/\'/g,'').replace(/\_/g,'%20').replace(/\ /g,'%20'))) {
longis='' + document.getElementById(ccr.replace(/\'/g,'').replace(/\_/g,'%20').replace(/\ /g,'%20')).value.split(',')[0].split('|')[0];
latis='' + document.getElementById(ccr.replace(/\'/g,'').replace(/\_/g,'%20').replace(/\ /g,'%20')).value.substring(eval(1 + eval('' + longis.length)));
cplaces.push(latis + '|' + longis);
subtos.push('[' + cplaces[eval(-1 + cplaces.length)] + '|~' + encodeURIComponent(ccapitals[eval(-1 + ccapitals.length)]).replace(/\_/g,'%20') + '~,2]');
} else {
try {
lastsubtos='[' + yourtzlist.split(',' + ccodes[eval(-1 + ccodes.length)] + ',')[0].split('"')[eval(-1 + yourtzlist.split(',' + ccodes[eval(-1 + ccodes.length)] + ',')[0].split('"').length)].split(',')[0] + '|' + yourtzlist.split(',' + ccodes[eval(-1 + ccodes.length)] + ',')[0].split('"')[eval(-1 + yourtzlist.split(',' + ccodes[eval(-1 + ccodes.length)] + ',')[0].split('"').length)].split(',')[1] + '|~' + encodeURIComponent(yourtzlist.split(',' + ccodes[eval(-1 + ccodes.length)] + ',')[1].split('"')[1].split('>')[1].split('<')[0].replace(yourtzlist.split(',' + ccodes[eval(-1 + ccodes.length)] + ',')[1].split('"')[1].split('>')[1].split('<')[0].split('/')[0] + '/', '').replace(/\_/g,' ')) + '~,2]';
//alert('no ' + lastsubtos);
lastsubtos=lastsubtos.replace('~]', encodeURIComponent(' near ' + ccapitals[eval(-1 + ccapitals.length)].replace(/\'/g,'')) + '~]');
cplaces.push(decodeURIComponent(lastsubtos.split('~')[1]));
subtos.push(lastsubtos);
} catch(hggf) {
cplaces.push('');
subtos.push('[-89.0000|-88.0000|~From~,2]');
}
}
//doff.push(0);
chours.push(-99);
cinthehours.push("");
cinintl.push("");
tzas.push("");
} else {
if (inforce > 0) {
goodatry=atry;
var cinthehourspush=(('0' + eval(eval(eval(eval(yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].replace('+','')) + uhour) + 24) % 24)).slice(-2) + ':' + ('0' + umin).slice(-2));
newd = new Date(new Date().toLocaleString("en-US", {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]}));
var newh=eval(('' + newd).split(':')[0].split(' ')[eval(-1 + ('' + newd).split(':')[0].split(' ').length)]);
nhour = newd.getHours();
nmin = newd.getMinutes();
nday = newd.getDay();
nsec = 0;
ndate = newd.getDate();
nmonth = newd.getMonth();
nyear = newd.getFullYear();
reldatenow=newd; //new Date(newd.toLocaleString(rellangkb.replace('_','-'), {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]}));
//alert('Reldatenow=' + reldatenow);
if (cinthehourspush.indexOf('' + ('0' + newh).slice(-2)) != 0) {
var oldh=eval('' + cinthehourspush.split(':')[0]);
if (oldh != newh) {
//alert('uhour=' + uhour + ' and oldh=' + oldh + cinthehourspush.substring(2) + ' goes with ' + yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0] + ' and newh=' + newh + cinthehourspush.substring(2));
if (newh < uhour && newh == 0 && uhour == 23) {
sofarhrs+='+' + eval(24 - uhour) + ' ';
newd=new Date(newd.setHours(newd.getHours() + 1));
reldatenow=new Date(reldatenow.setHours(reldatenow.getHours() + 1));
//alert(1);
} else if (newh > uhour && newh == 23 && uhour == 0) {
sofarhrs+='-' + eval(24 - newh) + ' ';
newd=new Date(newd.setHours(newd.getHours() - 1));
reldatenow=new Date(reldatenow.setHours(reldatenow.getHours() - 1));
//alert(2);
} else if (oldh > uhour) {
sofarhrs+=yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].replace('' + eval(oldh - uhour), '' + eval(newh - uhour)) + ' ';
newd=new Date(newd.setHours(newd.getHours() + 1)); // test?
reldatenow=new Date(reldatenow.setHours(reldatenow.getHours() + 1));
//alert('3 ' + sofarhrs + ' newh=' + newh + ' oldh=' + oldh + ' rellangkb=' + rellangkb + ' tz=' + yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]);
} else if (oldh < uhour) {
sofarhrs+=yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].replace('' + eval(uhour - oldh), '' + eval(uhour - newh)) + ' ';
newd=new Date(newd.setHours(newd.getHours() - 1)); // test?
reldatenow=new Date(reldatenow.setHours(reldatenow.getHours() - 1));
//alert(4);
} else if (newh < uhour && newh == 0 && uhour == 23) {
sofarhrs+='+' + eval(24 - uhour) + ' ';
newd=new Date(newd.setHours(newd.getHours() + 1));
reldatenow=new Date(reldatenow.setHours(reldatenow.getHours() + 1));
//alert(5);
} else if (newh > uhour && newh == 23 && uhour == 0) {
sofarhrs+='-' + eval(24 - newh) + ' ';
newd=new Date(newd.setHours(newd.getHours() - 1));
reldatenow=new Date(reldatenow.setHours(reldatenow.getHours() - 1));
//alert(6);
} else if (newh > uhour) {
sofarhrs+='+' + eval(newh - uhour) + ' ';
newd=new Date(newd.setHours(newd.getHours() + 1));
reldatenow=new Date(reldatenow.setHours(reldatenow.getHours() + 1));
//alert(7);
} else if (newh < uhour) {
sofarhrs+='-' + eval(uhour - newh) + ' ';
newd=new Date(newd.setHours(newd.getHours() - 1));
reldatenow=new Date(reldatenow.setHours(reldatenow.getHours() - 1));
//alert(8);
}
}
//alert('ReldatenoW=' + newd);
try {
nmin = newd.getMinutes();
nday = newd.getDay();
nsec = 0;
ndate = newd.getDate();
nmonth = newd.getMonth();
nyear = newd.getFullYear();
try {
nhour = newd.getHours();
} catch(eyyre) {
nhour = eval('' + newh);
}
} catch(esdfgh) {
}
gcinthehourspush='' + ('0' + newh).slice(-2) + cinthehourspush.substring(2);
}
sofarhrs+=yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0] + ' ';
gcrellang='' + rellang;
gcrellange='' + lastengl;
gcrellangkb='' + rellangkb;
//reldatenow=new Date(newd.toLocaleDateString(rellangkb.replace('_','-'), {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]}) + newd.toLocaleTimeString());
var vdate = new Date();
var now_utc = Date.UTC(vdate.getUTCFullYear(), vdate.getUTCMonth(),
vdate.getUTCDate(), vdate.getUTCHours(),
vdate.getUTCMinutes(), 0, 0);
//alert(vdate.toISOString());
//newd = new Date(new Date(now_utc).toLocaleString("en-US", {timeZone: 'UTC'}));
newd = new Date(vdate.toLocaleString("en-US", {timeZone: 'UTC'}));
//alert('' + newd + ' vdate=' + vdate);
//newd = new Date(new Date(now_utc).toLocaleString("en-US", {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]}));
// Sun Oct 15 2023 04:59:00 GMT+1100
// 2020-04-13T00:00:00.000+08:00
// 2023-10-15T07:12:00.000+11:00
//alert('' + newd + ' ... ' + ('' + newd).split(' ')[3] + '-' + ('' + newd).split(' ')[1].replace('January','01').replace('February','02').replace('March','03').replace('April','04').replace('May','05').replace('June','06').replace('July','07').replace('August','08').replace('September','09').replace('October','10').replace('November','11').replace('December','12').replace('Jan','01').replace('Feb','02').replace('Mar','03').replace('Apr','04').replace('May','05').replace('Jun','06').replace('Jul','07').replace('Aug','08').replace('Sep','09').replace('Oct','10').replace('Nov','11').replace('Dec','12') + '-' + ('0' + ('' + newd).split(' ')[2]).slice(-2) + 'T' + ('0' + ('' + newd).split(' ')[4].split(':')[0]).slice(-2) + cinthehourspush.substring(2) + ':00.000' + ('' + newd).split(' GMT')[1].substring(0,3) + ':' + ('' + newd).split(' GMT')[1].substring(3).split(' (')[0]);
var zd = new Date(('' + newd).split(' ')[3] + '-' + ('' + newd).split(' ')[1].replace('January','01').replace('February','02').replace('March','03').replace('April','04').replace('May','05').replace('June','06').replace('July','07').replace('August','08').replace('September','09').replace('October','10').replace('November','11').replace('December','12').replace('Jan','01').replace('Feb','02').replace('Mar','03').replace('Apr','04').replace('May','05').replace('Jun','06').replace('Jul','07').replace('Aug','08').replace('Sep','09').replace('Oct','10').replace('Nov','11').replace('Dec','12') + '-' + ('0' + ('' + newd).split(' ')[2]).slice(-2) + 'T' + ('0' + newh).slice(-2) + cinthehourspush.substring(2) + ':00.000' + ('' + newd).split(' GMT')[1].substring(0,3) + ':' + ('' + newd).split(' GMT')[1].substring(3).split(' (')[0]);
//var zd = new Date(('' + newd).split(' ')[3] + '-' + ('' + newd).split(' ')[1].replace('January','01').replace('February','02').replace('March','03').replace('April','04').replace('May','05').replace('June','06').replace('July','07').replace('August','08').replace('September','09').replace('October','10').replace('November','11').replace('December','12').replace('Jan','01').replace('Feb','02').replace('Mar','03').replace('Apr','04').replace('May','05').replace('Jun','06').replace('Jul','07').replace('Aug','08').replace('Sep','09').replace('Oct','10').replace('Nov','11').replace('Dec','12') + '-' + ('0' + ('' + newd).split(' ')[2]).slice(-2) + 'T' + ('0' + ('' + newd).split(' ')[4].split(':')[0]).slice(-2) + cinthehourspush.substring(2) + ':00.000-13' + ':' + ('' + newd).split(' GMT')[1].substring(3).split(' (')[0]);
//alert('' + newd + ' zd.getDay()=' + zd.getDay() + ' newd.getDay()=' + newd.getDay());
//alert(('' + newd).split(' ')[3] + '-' + ('' + newd).split(' ')[1].replace('January','01').replace('February','02').replace('March','03').replace('April','04').replace('May','05').replace('June','06').replace('July','07').replace('August','08').replace('September','09').replace('October','10').replace('November','11').replace('December','12').replace('Jan','01').replace('Feb','02').replace('Mar','03').replace('Apr','04').replace('May','05').replace('Jun','06').replace('Jul','07').replace('Aug','08').replace('Sep','09').replace('Oct','10').replace('Nov','11').replace('Dec','12') + + '-' + ('0' + ('' + newd).split(' ')[2]).slice(-2) + 'T' + gcinthehourspush + ':00.000' + ('' + newd).split(' GMT')[1].substring(0,2) + ':' + ('' + newd).split(' GMT')[1].substring(2) + ' ... zd=' + zd.toLocaleDateString(rellangkb.replace('_','-'), {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]}));
//zd.toLocaleString('en-US', { timeZone: 'America/New_York' })
if (1 == 7) {
if (('' + (new Date(now_utc))).split(' ')[0].toLowerCase().indexOf('sun') == 0) {
dotwi=0;
} else if (('' + (new Date(now_utc))).split(' ')[0].toLowerCase().indexOf('mon') == 0) {
dotwi=1;
} else if (('' + (new Date(now_utc))).split(' ')[0].toLowerCase().indexOf('tue') == 0) {
dotwi=2;
} else if (('' + (new Date(now_utc))).split(' ')[0].toLowerCase().indexOf('wed') == 0) {
dotwi=3;
} else if (('' + (new Date(now_utc))).split(' ')[0].toLowerCase().indexOf('thu') == 0) {
dotwi=4;
} else if (('' + (new Date(now_utc))).split(' ')[0].toLowerCase().indexOf('fri') == 0) {
dotwi=5;
} else if (('' + (new Date(now_utc))).split(' ')[0].toLowerCase().indexOf('sat') == 0) {
dotwi=6;
}
}
var ourloc=rellangkb.replace('_','-');
//alert(ourloc);
//alert(zd.toLocaleTimeString(rellangkb.replace('_','-')));
//reldatenow='' + (zd.toLocaleDateString(rellangkb.replace('_','-'), {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]})) + ' ' + zd.toLocaleTimeString(rellangkb.replace('_','-'));
reldatenow='' + ((new Date(now_utc)).toLocaleDateString(rellangkb.replace('_','-'), {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]})) + ' ' + zd.toLocaleTimeString(rellangkb.replace('_','-'));
//reldatenow='' + ((new Date(vdate.toISOString())).toLocaleDateString(rellangkb.replace('_','-'), {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]})) + ' ' + (new Date(vdate.toISOString())).toLocaleTimeString(rellangkb.replace('_','-'));
//alert('' + reldatenow);
// ud.toLocaleDateString('de-DE', options), {timeZone: 'Australia/Sydney'}
//gcreldatenow='' + ( (new Date(now_utc)).toLocaleString('ja-JP', options, {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]})) + (' ' + zd.toLocaleTimeString(rellangkb.replace('_','-'), optionstime, {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]}).substring(0,1));
gcreldatenow='' + ( (new Date(now_utc)).toLocaleDateString(ourloc, options, {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]})) + (' ' + zd.toLocaleTimeString(rellangkb.replace('_','-'), optionstime, {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]}));
return '';
}
if (drilldown == 'lang') {
sofarlang+=rellang + ' ';
clangs.push(rellang);
clanges.push(lastengl);
clangkbs.push(rellangkb.replace('-','_'));
cinintl.push('' + reldatenow);
//alert(rellang + ' is spoken in country ' + opts[eval('' + atry)].innerText);
} else {
clangs.push('');
clanges.push('');
clangkbs.push('');
cinintl.push('');
}
optfinds+=opts[eval('' + atry)].value + ' ';
ccodes.push(opts[eval('' + atry)].value);
cnames.push(opts[eval('' + atry)].innerText);
ccapitals.push(mycc.split("<th>" + opts[eval('' + atry)].innerText + "</th><th>")[1].split("<")[0]);
subfroms.push('[-89.0000|-88.0000|~From~,2]');
sofarhrs+=yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0] + ' ';
tzas.push(yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]);
if (1 == 8) {
interimh=eval(eval(eval(eval(yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].replace('+','')) + uhour) + 24) % 24);
if (uhour < interimh && yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].indexOf('-') != -1) {
for (ijk=1; ijk<=9; ijk++) { doff.push(-1); }
} else if (uhour > interimh && yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].indexOf('-') == -1) {
for (ijk=1; ijk<=9; ijk++) { doff.push(1); }
} else {
for (ijk=1; ijk<=9; ijk++) { doff.push(0); }
}
}
cinthehours.push(('0' + eval(eval(eval(eval(yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].replace('+','')) + uhour) + 24) % 24)).slice(-2) + ':' + ('0' + umin).slice(-2));
subtos.push(lastsubtos);
cplaces.push(decodeURIComponent(lastsubtos.split('~')[1]));
}
}
//}
if (eval('' + cinthehours.length) >= 9) {
console.log(cinthehours);
console.log(cplaces);
console.log(ccodes);
console.log(cnames);
console.log(ccapitals);
console.log(subfroms);
console.log(subtos);
console.log(sofarhrs);
}
}
… logics, asking the user to match a …
- datetime snapshot in time “time” value … and …
- datetime “locale” presentation
… to combine as a way a “timestamp drag element” can be dragged to an appropriate “drop country iframe Geo Chart map content” correct answer element, in order for a user to score, in our new “In the Timestamp” game incarnation, involving new “but” code …
function nocaret(inx) {
if (inx.indexOf('<') != -1) {
document.getElementById('dspare').innerHTML=inx;
return document.getElementById('dspare').innerText;
} else {
return inx;
}
}
function appblurb(ontowhat) {
if (curblurb == '') { return '' + ontowhat; }
return '' + ontowhat + String.fromCharCode(10) + String.fromCharCode(10) + nocaret(('' + curblurb)) + String.fromCharCode(10) + String.fromCharCode(10);
}
function mybutclick(selo) {
var suffix='';
if (selo.value == '') {
if (simple) { document.getElementById('mybut').click(); }
} else {
they=selo.value;
//if (!simple) { document.getElementById('mybut').click(); }
if (document.URL.indexOf('?') == -1) { suffix='?simple=' + drilldown; } else if (document.URL.indexOf('simple=') == -1) { suffix='&simple=' + drilldown; }
location.href=(document.URL.split('#')[0] + suffix).replace('simple=' + drilldown, 'simple=' + they);
drilldown=they;
}
}
function butrand(asify) {
var myccis='', lno=0, irx=0, ctylist=[], jrx=-1;
var opts=[];
if (document.getElementById('selmode').value.replace(/^y/g,'') != '') {
if (document.getElementById('selmode').value.replace(/^Y/g,'lang') == 'lang') {
if (drilldown.replace(/^Y/g,'lang') == 'lang') {
opts=document.getElementsByTagName('option');
while (jrx == -1) {
lno=Math.floor(Math.random() * 59);
document.getElementById('select_language').value='' + lno;
updateCountry();
rellang=document.getElementById('select_language').innerHTML.split(' value="' + lno + '">')[1].split('<')[0];
ctylist=document.getElementById('select_dialect').innerHTML.split('-');
jrx=eval(1 + Math.floor(Math.random() * eval(-1 + ctylist.length)));
myccis=ctylist[jrx].split('"')[0];
//alert(myccis + ' ... ' + opts[0].value + ' +++ ' + ctylist[eval(-1 + jrx)].split('"')[eval(-1 + ctylist[eval(-1 + jrx)].split('"').length)] + '-' + myccis);
for (irx=0; irx<optslength; irx++) {
//alert(opts[irx].value + ' vs ' + myccis);
if (opts[irx].value == myccis) { atry=irx; rellangkb=butviacml(ctylist[eval(-1 + jrx)].split('"')[eval(-1 + ctylist[eval(-1 + jrx)].split('"').length)]) + '_' + myccis; try { reldatenow=new Date(newd.toLocaleDateString(rellangkb.replace('_','-'), {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]}) + ' ' + newd.toLocaleTimeString(rellangkb.replace('_','-'))); } catch(ertsd) { reldatenow=null; } return atry; }
}
jrx=-1;
}
}
}
}
return asify;
}
function butviacml(inlcode) {
var bparts=cmylang.split('>' + inlcode + '<');
lastengl='';
if (eval('' + bparts.length) > 1) {
var nextcell=bparts[1].split('</t')[0].split('>')[eval(-1 + bparts[1].split('</t')[0].split('>').length)];
if (eval('' + nextcell.length) <= 3) {
bparts=cmylang.split('>' + nextcell + '<');
nextcell=bparts[1].split('</t')[0].split('>')[eval(-1 + bparts[1].split('</t')[0].split('>').length)];
lastengl=nextcell;
} else {
lastengl=nextcell;
}
}
return inlcode;
}
function butmaybeisspokenin(asify) {
if (document.getElementById('selmode').value.replace(/^y/g,'') != '') {
if (document.getElementById('selmode').value == 'lang') {
//alert(cnames[eval(-1 + answer)] + ' language spot on=' + clangs[eval(-1 + answer)] + ' language one on on=' + clangs[eval(0 + answer)] + ' language one back on=' + clangs[eval(-2 + answer)]);
return asify.replace('en_AU', clangkbs[eval(-1 + answer)]) + ' is spoken ';
}
}
return asify;
}
function butmaybe(asify) {
if (document.getElementById('selmode').value.replace(/^y/g,'') != '') {
if (document.getElementById('selmode').value.replace(/^Y/g,'lang') == 'lang') {
//alert('answer=' + answer + ' and gproposedanswer=' + gproposedanswer);
if (document.getElementById('selmode').value == 'Y') {
return gcreldatenow; // + ' ' + clangkbs[eval(-1 + answer)]; //'English';
} else {
if (clanges[eval(-1 + answer)] == '') {
document.getElementById('source').title='';
lasthome='';
document.getElementById('source').oncontextmenu=function(){ homelang=homelang; };
} else {
document.getElementById('source').title='Right click to reveal language name in English';
lasthome=clanges[eval(-1 + answer)];
document.getElementById('source').oncontextmenu=function(){ alert(lasthome); };
}
return clangs[eval(-1 + answer)]; //'English';
}
}
}
return asify;
}
function butmaybeno(asify) {
if (document.getElementById('selmode').value.replace(/^y/g,'') != '') {
if (document.getElementById('selmode').value.replace(/^Y/g,'lang') == 'lang') {
return '';
}
}
return asify;
}
function butmaybenone(asify) {
if (document.getElementById('selmode').value.replace(/^y/g,'') != '') {
if (document.getElementById('selmode').value.replace(/^Y/g,'lang') == 'lang') {
return '';
}
}
return asify;
}
function butthen(asify) {
if (document.getElementById('selmode').value.replace(/^y/g,'') != '') {
if (document.getElementById('selmode').value == 'lang') {
return 'Language Game wants you to drag a spoken Language (appearing later) to table cell with a Country map where that language is spoken.';
} else if (document.getElementById('selmode').value == 'lang') {
return 'In the Timestamp Game wants you to drag a Timestamp presented in that regional way (appearing later) to table cell with a Country map where that timestamp format is familiar and the time is just after the correct local time.';
}
}
return asify;
}
function butthentwo(asify) {
if (document.getElementById('selmode').value.replace(/^y/g,'') != '') {
if (document.getElementById('selmode').value == 'lang') {
return 'Language Game';
} else if (document.getElementById('selmode').value == 'lang') {
return 'In the Timestamp Game';
}
}
return asify;
}
function ouronl() {
if (itblurb != '') {
document.getElementById('myh3').innerHTML+=' ... ' + itblurb;
}
cmylang=document.getElementById('mylangt').innerHTML;
if (drilldown != '') { document.getElementById('selmode').value=drilldown; }
for (var i = 0; i < langs.length; i++) {
select_language.options[i] = new Option(langs[i][0], i);
}
// Set default language / dialect ... thanks to Google https://www.google.com/intl/en/chrome/demos/speech.html
select_language.selectedIndex = 10;
updateCountry();
select_dialect.selectedIndex = 11;
showInfo('info_start');
}
function showInfo(s) { // thanks to Google https://www.google.com/intl/en/chrome/demos/speech.html
if (s) {
for (var child = info.firstChild; child; child = child.nextSibling) {
if (child.style) {
child.style.display = child.id == s ? 'inline' : 'none';
}
}
//info.style.visibility = 'visible';
} else {
info.style.visibility = 'hidden';
}
}
function updateCountry() { // thanks to Google https://www.google.com/intl/en/chrome/demos/speech.html
for (var i = select_dialect.options.length - 1; i >= 0; i--) {
select_dialect.remove(i);
}
var list = langs[select_language.selectedIndex];
for (var i = 1; i < list.length; i++) {
select_dialect.options.add(new Option(list[i][1], list[i][0]));
}
select_dialect.style.visibility = list[1].length == 1 ? 'hidden' : 'visible';
}
… with our changed gradual_reveal_country_game.html‘s In the Timestamp and/or Languages and/or Country Capital and/or In the Hour Game web application, below too.
Previous relevant Javascript Lazy Evaluation Languages Game Tutorial is shown below.
Now that we have three game modes, further to the recent Javascript Lazy Evaluation Game Scroll Into View Tutorial, with …
- Country Capitals Game
- In the Hour Game … and today we introduce the …
- Languages Game
… the HTML button element “traffic cop” for this, up to now, is given a rest, in favour of a new HTML “select” (ie. dropdown) element that is much better equipped for scenarios of more than two choices.
The “Languages Game” concept would be really simple if every country had one spoken language, but the world does not work this way. But, do you remember when we last presented Fairy Story Chrome Dictation Punctuation Tutorial? There, we were referencing Text to Speech software that Google has demonstrated at https://www.google.com/intl/en/chrome/demos/speech.html (for you Google Chrome users out there). Well, it’s full of great ideas regarding …
- the mapping of a given Language name (along with its associated code) … to …
- one or more locales …
In computing, a locale is a set of parameters that defines the user’s language, region and any special variant preferences that the user wants to see in their user interface. Usually a locale identifier consists of at least a language code and a country/region code. Locale is an important aspect of i18n.
… and this forms the basis of how we might map a language code back to a country code, for our Languages Game today.
Take a look at some new Javascript to help here …
function mybutclick(selo) {
var suffix='';
if (selo.value == '') {
if (simple) { document.getElementById('mybut').click(); }
} else {
they=selo.value;
//if (!simple) { document.getElementById('mybut').click(); }
if (document.URL.indexOf('?') == -1) { suffix='?simple=' + drilldown; } else if (document.URL.indexOf('simple=') == -1) { suffix='&simple=' + drilldown; }
location.href=(document.URL.split('#')[0] + suffix).replace('simple=' + drilldown, 'simple=' + they);
drilldown=they;
}
}
function butrand(asify) {
var myccis='', lno=0, irx=0, ctylist=[], jrx=-1;
var opts=[];
if (document.getElementById('selmode').value.replace(/^y/g,'') != '') {
if (document.getElementById('selmode').value == 'lang') {
if (drilldown == 'lang') {
opts=document.getElementsByTagName('option');
while (jrx == -1) {
lno=Math.floor(Math.random() * 59);
document.getElementById('select_language').value='' + lno;
updateCountry();
rellang=document.getElementById('select_language').innerHTML.split(' value="' + lno + '">')[1].split('<')[0];
ctylist=document.getElementById('select_dialect').innerHTML.split('-');
jrx=eval(1 + Math.floor(Math.random() * eval(-1 + ctylist.length)));
myccis=ctylist[jrx].split('"')[0];
//alert(myccis + ' ... ' + opts[0].value + ' +++ ' + ctylist[eval(-1 + jrx)].split('"')[eval(-1 + ctylist[eval(-1 + jrx)].split('"').length)] + '-' + myccis);
for (irx=0; irx<optslength; irx++) {
//alert(opts[irx].value + ' vs ' + myccis);
if (opts[irx].value == myccis) { atry=irx; rellangkb=butviacml(ctylist[eval(-1 + jrx)].split('"')[eval(-1 + ctylist[eval(-1 + jrx)].split('"').length)]) + '_' + myccis; return atry; }
}
jrx=-1;
}
}
}
}
return asify;
}
function butviacml(inlcode) {
var bparts=cmylang.split('>' + inlcode + '<');
lastengl='';
if (eval('' + bparts.length) > 1) {
var nextcell=bparts[1].split('</t')[0].split('>')[eval(-1 + bparts[1].split('</t')[0].split('>').length)];
if (eval('' + nextcell.length) <= 3) {
bparts=cmylang.split('>' + nextcell + '<');
nextcell=bparts[1].split('</t')[0].split('>')[eval(-1 + bparts[1].split('</t')[0].split('>').length)];
lastengl=nextcell;
} else {
lastengl=nextcell;
}
}
return inlcode;
}
function butmaybeisspokenin(asify) {
if (document.getElementById('selmode').value.replace(/^y/g,'') != '') {
if (document.getElementById('selmode').value == 'lang') {
//alert(cnames[eval(-1 + answer)] + ' language spot on=' + clangs[eval(-1 + answer)] + ' language one on on=' + clangs[eval(0 + answer)] + ' language one back on=' + clangs[eval(-2 + answer)]);
return asify.replace('en_AU', clangkbs[eval(-1 + answer)]) + ' is spoken ';
}
}
return asify;
}
function butmaybe(asify) {
if (document.getElementById('selmode').value.replace(/^y/g,'') != '') {
if (document.getElementById('selmode').value == 'lang') {
//alert('answer=' + answer + ' and gproposedanswer=' + gproposedanswer);
if (clanges[eval(-1 + answer)] == '') {
document.getElementById('source').title='';
lasthome='';
document.getElementById('source').oncontextmenu=function(){ homelang=homelang; };
} else {
document.getElementById('source').title='Right click to reveal language name in English';
lasthome=clanges[eval(-1 + answer)];
document.getElementById('source').oncontextmenu=function(){ alert(lasthome); };
}
return clangs[eval(-1 + answer)]; // + ' ' + clangkbs[eval(-1 + answer)]; //'English';
}
}
return asify;
}
function butmaybeno(asify) {
if (document.getElementById('selmode').value.replace(/^y/g,'') != '') {
if (document.getElementById('selmode').value == 'lang') {
return '';
}
}
return asify;
}
function butmaybenone(asify) {
if (document.getElementById('selmode').value.replace(/^y/g,'') != '') {
if (document.getElementById('selmode').value == 'lang') {
return '';
}
}
return asify;
}
function butthen(asify) {
if (document.getElementById('selmode').value.replace(/^y/g,'') != '') {
if (document.getElementById('selmode').value == 'lang') {
return 'Language Game wants you to drag a spoken Language (appearing later) to table cell with a Country map where that language is spoken.';
}
}
return asify;
}
function butthentwo(asify) {
if (document.getElementById('selmode').value.replace(/^y/g,'') != '') {
if (document.getElementById('selmode').value == 'lang') {
return 'Language Game';
}
}
return asify;
}
function ouronl() {
cmylang=document.getElementById('mylangt').innerHTML;
if (drilldown != '') { document.getElementById('selmode').value=drilldown; }
for (var i = 0; i < langs.length; i++) {
select_language.options[i] = new Option(langs[i][0], i);
}
// Set default language / dialect ... thanks to Google https://www.google.com/intl/en/chrome/demos/speech.html
select_language.selectedIndex = 10;
updateCountry();
select_dialect.selectedIndex = 11;
showInfo('info_start');
}
function showInfo(s) { // thanks to Google https://www.google.com/intl/en/chrome/demos/speech.html
if (s) {
for (var child = info.firstChild; child; child = child.nextSibling) {
if (child.style) {
child.style.display = child.id == s ? 'inline' : 'none';
}
}
//info.style.visibility = 'visible';
} else {
info.style.visibility = 'hidden';
}
}
function updateCountry() { // thanks to Google https://www.google.com/intl/en/chrome/demos/speech.html
for (var i = select_dialect.options.length - 1; i >= 0; i--) {
select_dialect.remove(i);
}
var list = langs[select_language.selectedIndex];
for (var i = 1; i < list.length; i++) {
select_dialect.options.add(new Option(list[i][1], list[i][0]));
}
select_dialect.style.visibility = list[1].length == 1 ? 'hidden' : 'visible';
}
… with our changed gradual_reveal_country_game.html‘s Languages and/or Country Capital and/or In the Hour Game web application, below too.
Previous relevant Javascript Lazy Evaluation Game Scroll Into View Tutorial is shown below.
Within the changes involved in the recent Javascript Lazy Evaluation In the Hour Game Daylight Saving Tutorial you may have seen the change …
if (window.self !== window.top) { answer=answer; } else { document.getElementById('source').scrollIntoView(); }
What is the motivation for that change? Well, if a blog posting contains an HTML iframe pointing at our latest Country Capital or In the Hour Game web application, it would annoyingly scroll down to the webpage position of element document.getElementById(‘source’) in that iframe without the user having clicked any buttons. Dead annoying!
But then, can this same idea, or a similar scrolling equivalence help us out sometimes, on the other side of the coin? Well, yes, and that ability, encapulated in the logic of two clonish dropdowns …
- one dropdown up the top of the webpage … and another “clone” …
- dropdown to right in the middle of the table heightwise, roughly, as a position:fixed …
function overtoright(inspano) {
if (window.self !== window.top) { answer=answer; } else {
var rectxo=document.getElementById('mytable').getBoundingClientRect();
inspano.style.position='fixed';
inspano.style.left='' + eval(10 + eval('' + rectxo.right)) + 'px'; //'' + eval(-20 + screen.width) + 'px';
inspano.style.top='' + Math.floor(eval(rectxo.top + rectxo.bottom) / 2) + 'px';
inspano.style.zIndex='99';
inspano.style.display='inline-block';
}
return inspano;
}
… element, so as to be within view more often
… helping to offer …
- scrolling positional possibilities, as above … is timely way to be able to help out …
- Geo Chart iframe scaling of itself and its contents …
function siv(selo) {
var ijk=0, ifsz=[], newishw=0, newishh=0;
if (('' + selo.value).trim() != '') {
if (('' + selo.value).trim() == '0') {
window.scrollTo(0,0);
} else if (('' + selo.value).trim() == '++') {
ifsz=document.getElementsByTagName('iframe');
for (ijk=0; ijk<ifsz.length; ijk++) {
if (ifsz[ijk].src.indexOf('title=') != -1) {
if (('' + ifsz[ijk].style.width).trim() == '') { ifsz[ijk].style.width='' + ifsz[ijk].getBoundingClientRect().width + 'px'; }
ifsz[ijk].style.width='' + Math.floor(eval(eval(('' + ifsz[ijk].style.width.replace('100%','834px')).replace('px','')) * 1.1)) + 'px';
ifsz[ijk].style.height='' + Math.floor(eval(eval(('' + ifsz[ijk].style.height).replace('px','')) * 1.1)) + 'px';
newishw=ifsz[ijk].src.split('width=')[1].split('&')[0];
newishh=ifsz[ijk].src.split('height=')[1].split('&')[0];
ifsz[ijk].src=ifsz[ijk].src.replace('width=' + newishw, 'width=' + Math.floor(eval(1.1 * eval('' + newishw)))).replace('height=' + newishh, 'height=' + Math.floor(eval(1.1 * eval('' + newishh))));
}
}
} else if (('' + selo.value).trim() == '--') {
ifsz=document.getElementsByTagName('iframe');
for (ijk=0; ijk<ifsz.length; ijk++) {
if (ifsz[ijk].src.indexOf('title=') != -1) {
if (('' + ifsz[ijk].style.width).trim() == '') { ifsz[ijk].style.width='' + ifsz[ijk].getBoundingClientRect().width + 'px'; }
ifsz[ijk].style.width='' + Math.floor(eval(eval(('' + ifsz[ijk].style.width.replace('100%','834px')).replace('px','')) / 1.1)) + 'px';
ifsz[ijk].style.height='' + Math.floor(eval(eval(('' + ifsz[ijk].style.height).replace('px','')) / 1.1)) + 'px';
newishw=ifsz[ijk].src.split('width=')[1].split('&')[0];
newishh=ifsz[ijk].src.split('height=')[1].split('&')[0];
ifsz[ijk].src=ifsz[ijk].src.replace('width=' + newishw, 'width=' + Math.floor(eval(eval('' + newishw) / 1.1))).replace('height=' + newishh, 'height=' + Math.floor(eval(eval('' + newishh) / 1.1)));
}
}
} else if (('' + selo.value).trim() == '+') {
ifsz=document.getElementsByTagName('iframe');
for (ijk=0; ijk<ifsz.length; ijk++) {
if (ifsz[ijk].src.indexOf('title=') != -1) {
if (('' + ifsz[ijk].style.width).trim() == '') { ifsz[ijk].style.width='' + ifsz[ijk].getBoundingClientRect().width + 'px'; }
ifsz[ijk].style.width='' + Math.floor(eval(eval(('' + ifsz[ijk].style.width.replace('100%','834px')).replace('px','')) * 1.1)) + 'px';
ifsz[ijk].style.height='' + Math.floor(eval(eval(('' + ifsz[ijk].style.height).replace('px','')) * 1.1)) + 'px';
}
}
} else if (('' + selo.value).trim() == '-') {
ifsz=document.getElementsByTagName('iframe');
for (ijk=0; ijk<ifsz.length; ijk++) {
if (ifsz[ijk].src.indexOf('title=') != -1) {
if (('' + ifsz[ijk].style.width).trim() == '') { ifsz[ijk].style.width='' + ifsz[ijk].getBoundingClientRect().width + 'px'; }
ifsz[ijk].style.width='' + Math.floor(eval(eval(('' + ifsz[ijk].style.width.replace('100%','834px')).replace('px','')) / 1.1)) + 'px';
ifsz[ijk].style.height='' + Math.floor(eval(eval(('' + ifsz[ijk].style.height).replace('px','')) / 1.1)) + 'px';
}
}
} else {
window.scrollTo(stoisleft[eval(-1 + eval('' + selo.value))], stoistop[eval(-1 + eval('' + selo.value))]);
stos[eval(-1 + eval('' + selo.value))].scrollIntoView();
}
}
}
Behind the scenes, we won’t say here exactly, but there is another Hint piece of logic activated. We’ll just say Map as an element to look for, as a first idea in a two part Hint mechanism?!
Yet again, we hope you try the changed gradual_reveal_country_game.html‘s Country Capital and/or In the Hour Game web application, below too, yourself?!
Previous relevant Javascript Lazy Evaluation In the Hour Game Daylight Saving Tutorial is shown below.
Regarding yesterday’s Javascript Lazy Evaluation Country Game Hints Tutorial progress with the “In the Hour” mode of game play, we thought there would only be the rare annoyance regarding Daylight Saving alterations to the default timezone offsets to GMT time, but there were more than we realized, prompting us to start using codelines like …
var newd = new Date(new Date().toLocaleString("en-US", {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]}));
… to start working out timezone offsets in the client world (as you may remember us discussing with SVG Network Clock Minimize Tutorial in recent times) checking on those PHP timezone derivations we default to, but might be wrong by an hour, regarding Daylight Saving timezone arrangements in place for certain times of the year in some countries …
var cinthehourspush=(('0' + eval(eval(eval(eval(yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].replace('+','')) + uhour) + 24) % 24)).slice(-2) + ':' + ('0' + umin).slice(-2));
var newd = new Date(new Date().toLocaleString("en-US", {timeZone: yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('>')[1].split('<')[0]}));
var newh=eval(('' + newd).split(':')[0].split(' ')[eval(-1 + ('' + newd).split(':')[0].split(' ').length)]);
if (cinthehourspush.indexOf('' + ('0' + newh).slice(-2)) != 0) {
var oldh=eval('' + cinthehourspush.split(':')[0]);
if (oldh != newh) {
//alert('uhour=' + uhour + ' and oldh=' + oldh + cinthehourspush.substring(2) + ' goes with ' + yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0] + ' and newh=' + newh + cinthehourspush.substring(2));
if (newh < uhour && newh == 0 && uhour == 23) {
sofarhrs+='+' + eval(24 - uhour) + ' ';
} else if (newh > uhour && newh == 23 && uhour == 0) {
sofarhrs+='-' + eval(24 - newh) + ' ';
} else if (oldh > uhour) {
sofarhrs+=yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].replace('' + eval(oldh - uhour), '' + eval(newh - uhour)) + ' ';
} else if (oldh < uhour) {
sofarhrs+=yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].replace('' + eval(uhour - oldh), '' + eval(uhour - newh)) + ' ';
} else if (newh > uhour) {
sofarhrs+='+' + eval(newh - uhour) + ' ';
} else if (newh < uhour) {
sofarhrs+='-' + eval(uhour - newh) + ' ';
}
}
gcinthehourspush='' + ('0' + newh).slice(-2) + cinthehourspush.substring(2);
}
We’ve also added in more linking that adds on to yesterday’s existant …
- Placename links to Wikipedia … so that now we also have …
- Country links to Wikipedia … and …
- TimeZone information links added to the “just after” times shown
Also added, today, is another hint, we’ve called “Regions”, which colour codes Geo Charts (albeit in a subtle way) according to those Regional first words in a TimeZone name like …
Asia/Singapore
… where that “Asia” is differentiated via our new arrays …
var rcolmaps=['Africa','Asia','Europe','GMT','America','Pacific','Arctic','Atlantic','Indian','Australia','Antarctica'];
var rcolmapred=['15','45','55','55','75','85','95','a5','b5','d5','e5'];
We also thought “right now” was a bit of a waste of time, when we could show the user (a phrase like) “on Monday” (ie. on day of the week).
And so, yet again, we hope you try the changed gradual_reveal_country_game.html‘s Country Capital and/or In the Hour Game web application, below too, yourself?!
Previous relevant Javascript Lazy Evaluation Country Game Hints Tutorial is shown below.
Ideally, yesterday’s Javascript Lazy Evaluation Country In the Hour Game Tutorial suits …
- geography buffs … all the way through to …
- geography students
… alike. Or at least we’d like to help this be so, and in that respect we decided to offer two modes of Hints for the Country Game (whether that be Capitals Game or In the Hour Game) play …
- show country flags (ie. those “combination emojis” for the country flags, derivable from that country’s ISO 2 letter country code) …
var useflags=location.search.split('flags=')[1] ? true : false;
useflags=location.search.split('wimgs=')[1] ? true : useflags;
function checkflags(cbo, cbochecked) {
if (cbochecked || document.getElementById('wimgs').checked) {
useflags=true;
} else {
useflags=false;
}
applyhints('');
}
function orflag(thiscc) {
var ccchar='', ccsuff='';
var lri='ABCDEFGHIJKLMNOPQRSTUVWXYZ';
var dri=['127462','127463','127464','127465','127466','127467','127468','127469','127470','127471','127472','127473','127474','127475','127476','127477','127478','127479','127480','127481','127482','127483','127484','127485','127486','127487'];
for (var iccsuff=0; iccsuff<thiscc.length; iccsuff++) {
ccchar=thiscc.substring(iccsuff, eval(1 + eval('' + iccsuff))).toUpperCase();
ccsuff+=String.fromCodePoint(eval('' + dri[eval('' + lri.indexOf(ccchar))])); //'&#' + dri[eval('' + lri.indexOf(ccchar))] + ';';
}
return ccsuff;
}
function applyhints(towhat) {
var yt='', nnyt='';
if (useflags) {
if (document.getElementById('flags').checked) {
myflag=orflag(ccodes[eval(-1 + answer)]);
document.getElementById('source').style.backgroundImage='URL("' + svgtemp.replace('48','96').replace('30%','49%').replace('>1 +', '>' + myflag) + '")';
document.getElementById('source').style.backgroundPosition='right center';
document.getElementById('source').style.backgroundRepeat='no-repeat';
}
if (document.getElementById('wimgs').checked) {
if (yourtzlist.indexOf(',' + ccodes[eval(-1 + answer)] + ',') != -1) {
yt=yourtzlist.split(',' + ccodes[eval(-1 + answer)] + ',')[1].split('>')[1].split('<')[0];
nnyt=yt.replace(yt.split('/')[0] + '/','');
//alert(document.getElementById('tzi').src.split('?')[0].split('#')[0] + '?tzexact=' + encodeURIComponent(yt.replace(/\ /g,'_')) + '&tznickname=' + encodeURIComponent( nnyt.replace(/\ /g,'_') ));
document.getElementById('tzi').src=document.getElementById('tzi').src.split('?')[0].split('#')[0] + '?tzexact=' + encodeURIComponent(yt.replace(/\ /g,'_')) + '&tznickname=' + encodeURIComponent( nnyt.replace(/\ /g,'_') );
}
}
} else {
document.getElementById('source').style.backgroundImage='';
document.getElementById('source').style.backgroundRepeat='no-repeat';
document.getElementById('ourcanvas').style.backgroundImage='';
document.getElementById('ourcanvas').style.backgroundRepeat='no-repeat';
}
return towhat;
}
…and/or … - Wikipedia images …
function checkwimgs(cbo, cbochecked) {
if (cbochecked || document.getElementById('flags').checked) {
useflags=true;
} else {
useflags=false;
}
applyhints('');
}
function fgcit(iois) {
var outof=["left top","left center","left bottom","right top","right center","right bottom","center top","center center","center bottom"];
var startwith='', endwith='', imglist=[];
if (iois != null) {
if (iois.src.indexOf('tzexact=') != -1) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
if (aconto.body.outerHTML.replace(/\"\;/g,"'").indexOf("document.getElementById('ourcanvas').style.background") != -1) {
//document.getElementById('ourcanvas').style.backgroundRepeat='no-repeat';
startwith="document.getElementById['ourcanvas'].style.background" + aconto.body.outerHTML.replace(/\&\;/g,"&").replace(/\"\;/g,"'").split("document.getElementById('ourcanvas').style.background")[1].split(';')[0] + ';';
imglist=startwith.split(',');
for (var jiu=0; jiu<imglist.length; jiu++) {
if (jiu == 0) {
endwith=imglist[jiu].trim().replace(/\)/g, ') ' + outof[0] + ' no-repeat').replace('URL(', 'linear-gradient(rgba(255,255,255,0.7),rgba(255,255,255,0.7)),URL(');
} else {
endwith+=',' + imglist[jiu].replace(')', ') ' + outof[eval(jiu % outof.length)] + ' no-repeat')
}
}
eval(endwith.replace("document.getElementById['ourcanvas'].", "document.getElementById('ourcanvas')."));
}
}
}
}
}
}
After all, most of us are not destined to visit or travel or tour all these countries, alas!
And so, again, hope you try the changed gradual_reveal_country_game.html‘s Country Capital and/or In the Hour Game web application, below too, yourself?!
Previous relevant Javascript Lazy Evaluation Country In the Hour Game Tutorial is shown below.
The “genericization drive” regarding “country map iframe Geo Chart content” has passed us now, as last discussed in yesterday’s Javascript Lazy Evaluation Country Capital Game Context Tutorial, about our …
- Country Capital Game … and today we start down the road to other game types that could involve “country map iframe Geo Chart content” and came up with a …
- Country “In the Hour” Game
… whereby a user matches …
- a “draggable” source time in some country … with …
- a “droppable intoable” target “country map iframe Geo Chart content” table cell
… the correct selection of which scores for the game player. You could think of it as a TimeZone Game, perhaps?!
The PHP TimeZone smarts helped derive the huge Javascript variable we now define in the game, and used …
var ud = new Date();
var uhour = ud.getUTCHours();
var umin = ud.getUTCMinutes();
var chours=[], cinthehours=[], sofarhrs=' ';
var yourtzlist="<option value=\"GMT\" data-geo=\"51.4934,0.0098,GMT,GB,+0\">GMT</option><option value=\"Africa/Abidjan\" data-geo=\"5.31666,-4.03334,GMT,CI,+0\">Africa/Abidjan</option><option value=\"Africa/Accra\" data-geo=\"5.55,-0.21667,GMT,GH,+0\">Africa/Accra</option><option value=\"Africa/Addis_Ababa\" data-geo=\"9.03333,38.7,EAT,ET,+3\">Africa/Addis_Ababa</option><option value=\"Africa/Algiers\" data-geo=\"36.78333,3.05,CET,DZ,+1\">Africa/Algiers</option>"; // etcetera etcetera etcetera
function choosejusttheone(thes, thiscc) {
if (!thes) { return false; }
if (eval('' + yourtzlist.split(',' + thiscc + ',').length) != 2) { return true; }
if (yourtzlist.split(',' + thiscc + ',')[1].split('"')[0].indexOf('.') != -1) { return true; }
if (sofarhrs.indexOf(' ' + yourtzlist.split(',' + thiscc + ',')[1].split('"')[0] + ' ') != -1) { return true; }
return false;
}
function getnextcountrycode() {
if (eval('' + ccodes.length) < 9) {
var mycc=document.getElementById('myctable').innerHTML;
var opts=document.getElementsByTagName('option');
var ths=document.getElementsByTagName('th');
var atry=Math.floor(Math.random() * eval('' + opts.length));
while (optfinds.indexOf(' ' + opts[eval('' + atry)].value + ' ') != -1 || opts[eval('' + atry)].value == 'MK' || choosejusttheone(simple, opts[eval('' + atry)].value)) {
atry=Math.floor(Math.random() * eval('' + opts.length));
}
while (mycc.indexOf('>' + opts[eval('' + atry)].innerText + '<') == -1 || opts[eval('' + atry)].value == 'MK' || choosejusttheone(simple, opts[eval('' + atry)].value)) {
atry=Math.floor(Math.random() * eval('' + opts.length));
if (mycc.indexOf('>' + opts[eval('' + atry)].innerText + '<') != -1) {
while (optfinds.indexOf(' ' + opts[eval('' + atry)].value + ' ') != -1 || opts[eval('' + atry)].value == 'MK' || choosejusttheone(simple, opts[eval('' + atry)].value)) {
atry=Math.floor(Math.random() * eval('' + opts.length));
}
}
}
optfinds+=opts[eval('' + atry)].value + ' ';
ccodes.push(opts[eval('' + atry)].value);
cnames.push(opts[eval('' + atry)].innerText);
ccapitals.push(mycc.split("<th>" + opts[eval('' + atry)].innerText + "</th><th>")[1].split("<")[0]);
if (!simple) {
chours.push(-99);
cinthehours.push("");
} else {
sofarhrs+=yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0] + ' ';
cinthehours.push(('0' + eval(eval(eval(eval(yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].replace('+','')) + uhour) + 24) % 24)).slice(-2) + ':' + ('0' + umin).slice(-2));
}
}
}
… as required. The user can toggle between the two game modes by clicking that top button.
We, again, hope you try the changed gradual_reveal_country_game.html‘s Country Capital and In the Hour Game web application, below too, yourself?!
Stop Press
We wanted to start involving Wikipedia links and update Geo Charts in either mode of play for the games above, and as a result “function getnextcountrycode” became …
function getnextcountrycode() {
if (eval('' + ccodes.length) < 9) {
var mycc=document.getElementById('myctable').innerHTML;
var opts=document.getElementsByTagName('option'), longis='', latis='';
var ths=document.getElementsByTagName('th');
if (optslength < 0) {
for (iii=0; iii<opts.length; iii++) {
if (('' + opts[iii].value).indexOf(',') != -1 && optslength < 0) { optslength=eval(-1 + iii); }
}
if (optslength < 0) { optslength=eval('' + opts.length); }
}
var atry=Math.floor(Math.random() * eval('' + optslength));
while (optfinds.indexOf(' ' + opts[eval('' + atry)].value + ' ') != -1 || opts[eval('' + atry)].value == 'MK' || choosejusttheone(simple, opts[eval('' + atry)].value)) {
atry=Math.floor(Math.random() * eval('' + opts.length));
}
while (mycc.indexOf('<th>' + opts[eval('' + atry)].innerText + '</th><th>') == -1 || opts[eval('' + atry)].value == 'MK' || choosejusttheone(simple, opts[eval('' + atry)].value)) {
atry=Math.floor(Math.random() * eval('' + optslength));
if (mycc.indexOf('<th>' + opts[eval('' + atry)].innerText + '</th><th>') != -1) {
while (optfinds.indexOf(' ' + opts[eval('' + atry)].value + ' ') != -1 || opts[eval('' + atry)].value == 'MK' || choosejusttheone(simple, opts[eval('' + atry)].value)) {
atry=Math.floor(Math.random() * eval('' + optslength));
}
}
}
optfinds+=opts[eval('' + atry)].value + ' ';
ccodes.push(opts[eval('' + atry)].value);
cnames.push(opts[eval('' + atry)].innerText);
ccapitals.push(mycc.split("<th>" + opts[eval('' + atry)].innerText + "</th><th>")[1].split("<")[0]);
subfroms.push('[-89.0000|-88.0000|~From~,2]');
if (!simple) {
if (document.getElementById(ccapitals[eval(-1 + ccapitals.length)].replace(/\_/g,'%20').replace(/\ /g,'%20'))) {
longis='' + document.getElementById(ccapitals[eval(-1 + ccapitals.length)].replace(/\_/g,'%20').replace(/\ /g,'%20')).value.split(',')[0].split('|')[0];
latis='' + document.getElementById(ccapitals[eval(-1 + ccapitals.length)].replace(/\_/g,'%20').replace(/\ /g,'%20')).value.substring(eval(1 + eval('' + longis.length)));
cplaces.push(latis + '|' + longis);
subtos.push('[' + cplaces[eval(-1 + cplaces.length)] + '|~' + ccapitals[eval(-1 + ccapitals.length)].replace(/\_/g,'%20') + '~,2]');
} else {
cplaces.push('');
subtos.push('[-89.0000|-88.0000|~From~,2]');
}
chours.push(-99);
cinthehours.push("");
} else {
sofarhrs+=yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0] + ' ';
cinthehours.push(('0' + eval(eval(eval(eval(yourtzlist.split(',' + opts[eval('' + atry)].value + ',')[1].split('"')[0].replace('+','')) + uhour) + 24) % 24)).slice(-2) + ':' + ('0' + umin).slice(-2));
subtos.push(lastsubtos);
cplaces.push(decodeURIComponent(lastsubtos.split('~')[1]));
}
}
}
Previous relevant Javascript Lazy Evaluation Country Capital Game Context Tutorial is shown below.
The improvements, today, onto yesterday’s Javascript Lazy Evaluation Country Capital Game Tutorial‘s “Country Capital Game” web application revolve around “context” …
- there’s the “context” between land masses and sea … as well as …
- there’s the “context” between country and world view
… both of which take us further into the realms of Google Chart Geo Chart usage, even “unique usage for us”, as far as the first one above.
Regarding the “context” between land masses and sea, wouldn’t it be good, on the map to colour the land with a greener tinge? Anyone, anyone, is green the go? Yes, 3GPP, or is that CP3O, disguised as R2D2 … anyway … yes, we could …
- isolate the inherent map contents in its SVG guise … but if we could just censure the content here just that teensy weensy bit, now …
we could torture that SVG to reveal its fill colourwe could do research and development, via a web browser web inspector, into that SVG’s path element fill colour … spoiler alert … #f5f5f5 (grey) … and …liquidate its assetsgently coerce the map into thinking its SVG path element fill colour should be #c5f5f5 (our greenish tinge)
Thanks, can I call you 3o?
function hashit(iois) {
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
aconto.getElementById('myh').style.display='none'; // aconto.getElementById('chart_div').scrollIntoView();
// Thanks to https://stackoverflow.com/questions/6088409/svg-drop-shadow-using-css3
setTimeout(function(){ aconto.getElementById('chart_div').innerHTML=aconto.getElementById('chart_div').innerHTML.replace('</svg>', '</svg><style> .shadow { -webkit-filter: drop-shadow( 3px 3px 2px rgba(0, 0, 0, .7)); filter: drop-shadow( 3px 3px 2px rgba(0, 0, 0, .7)); } </style>').replace(/\#f5f5f5\;\"/g,'#c5f5f5;" class="shadow"').replace(/\#f5f5f5\"/g,'#c5f5f5" class="shadow"'); }, 4000);
}
}
}
}
Oh, okay then. Sorry. Thanks, 3GPPsubsection III! You do get straight to the point, there!
And then, regarding the “context” between country and world view, we have a two part improvement to matters here, we feel. Firstly, we hope to help contextualize “where in the world” is a country, and secondly, we wanted to “value add” for these popup windows we might open as the user hovers over a “country map” cell (filled with iframe Google Chart Geo Chart content), otherwise such interventions can be annoying, and we hope we’re not making the game too easy by adding to …
- the existant onmouseover event creating popup window … now …
- identical #c5f5f5 filled land mass “country map” … our newly added …
- “world map” view of that same country, highlighted
… for context …
var wmapurl='<iframe src="//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=World%20Map&width=834&height=520&country=Country&popularity=Popularity&data=%20[~IT~,2]"></iframe>';
var subfrom='~IT~';
var subto='~IT~';
function woit(thissrc,thiso) {
if (thissrc.indexOf(hastoinvolve.replace(' src=','//')) != -1 && thissrc.replace('http:','').replace('https:','') != lastwosrc.replace('http:','').replace('https:','') && sowoa.replace(/http\:/g,'').replace(/https\:/g,'').indexOf(' ' + thissrc.replace('http:','').replace('https:','') + ' ') == -1) {
lastwosrc=thissrc;
var therect=thiso.getBoundingClientRect();
if (wo) {
if (!wo.closed) {
wo.close();
}
wo=null;
sowoa+=thissrc + ' ';
subto='~' + thissrc.split('?title=')[1].split(';')[0] + '~';
wo=window.open(thissrc,'_blank','top=' + therect.top + ',left=' + therect.left + ',width=' + eval(2 * thewidth) + ',height=' + eval(2 * theheight));
//wo.focus();
wo.onload = function() {
setTimeout(function(){ wo.document.getElementById('chart_div').innerHTML=wo.document.getElementById('chart_div').innerHTML.replace('</svg>', '</svg><style> .shadow { -webkit-filter: drop-shadow( 3px 3px 2px rgba(0, 0, 0, .7)); filter: drop-shadow( 3px 3px 2px rgba(0, 0, 0, .7)); } </style>').replace(/\#f5f5f5\;\"/g,'#c5f5f5;" class="shadow"').replace(/\#f5f5f5\"/g,'#c5f5f5" class="shadow"'); wo.document.getElementById('chart_div').innerHTML+=wmapurl.replace(subfrom,subto); }, 4000);
};
} else {
sowoa+=thissrc + ' ';
subto='~' + thissrc.split('?title=')[1].split(';')[0] + '~';
wo=window.open(thissrc,'_blank','top=' + therect.top + ',left=' + therect.left + ',width=' + eval(2 * thewidth) + ',height=' + eval(2 * theheight));
//wo.focus();
wo.onload = function() {
setTimeout(function(){ wo.document.getElementById('chart_div').innerHTML=wo.document.getElementById('chart_div').innerHTML.replace('</svg>', '</svg><style> .shadow { -webkit-filter: drop-shadow( 3px 3px 2px rgba(0, 0, 0, .7)); filter: drop-shadow( 3px 3px 2px rgba(0, 0, 0, .7)); } </style>').replace(/\#f5f5f5\;\"/g,'#c5f5f5;" class="shadow"').replace(/\#f5f5f5\"/g,'#c5f5f5" class="shadow"'); wo.document.getElementById('chart_div').innerHTML+=wmapurl.replace(subfrom,subto); }, 4000);
};
}
}
}
… where element chart_div represents all the Google Chart Geo Chart smarts, thanks!
We hope you try the changed gradual_reveal_country_game.html‘s Country Capital Game web application, below too, yourself?!
Previous relevant Javascript Lazy Evaluation Country Capital Game Tutorial is shown below.
Just like with yesterday’s Javascript Lazy Evaluation Game Involvement Tutorial …
- we have a game … again …
- using Drag and Drop modus operandi … and …
- using Lazy Evaluation and async and await and Promise and setTimeout Javascript logic … to add to the game’s interest …
… of recent times. But this time, with our gradual_reveal_country_game.html Drag and Drop Country Capital Game we introduce to the target “Drop Zone” table cell content, for the first time, we have …
- iframe … content, nested in …
- details/summary … “reveal” style layout, displaying …
- Google Chart Geo Chart … world country maps
… to match the associated source “Drag” element available for the user to drag and drop into the correct table cell below, to score in today’s geography game.
Previous relevant Javascript Lazy Evaluation Game Involvement Tutorial is shown below.
Yes, we’ve decided to involve the Lazy Evaluation and async and await and Promise and setTimeout Javascript logic of yesterday’s Javascript Lazy Evaluation Promise Tutorial into a Drag and Drop mathematics game for Small Integers from 1 to 9. Can you hear Alice in the middle room?!
Our “mathematical sentences” to solve in this game, where the operators can be + or – or / or * or %, and integer is number from 1 to 9, can be …
- hard … made up of …
integer operator integer operator integer operator integer operator integer operator integer operator integer operator integer operator integer … or …
- simple … made up of …
integer operator integer operator integer operator integer operator integer
… parts to the “mathematical sentence” revealed gradually, using those aforesaid mentioned Javascript techniques, the less revealed as the user answers, the bigger the score, if correct.
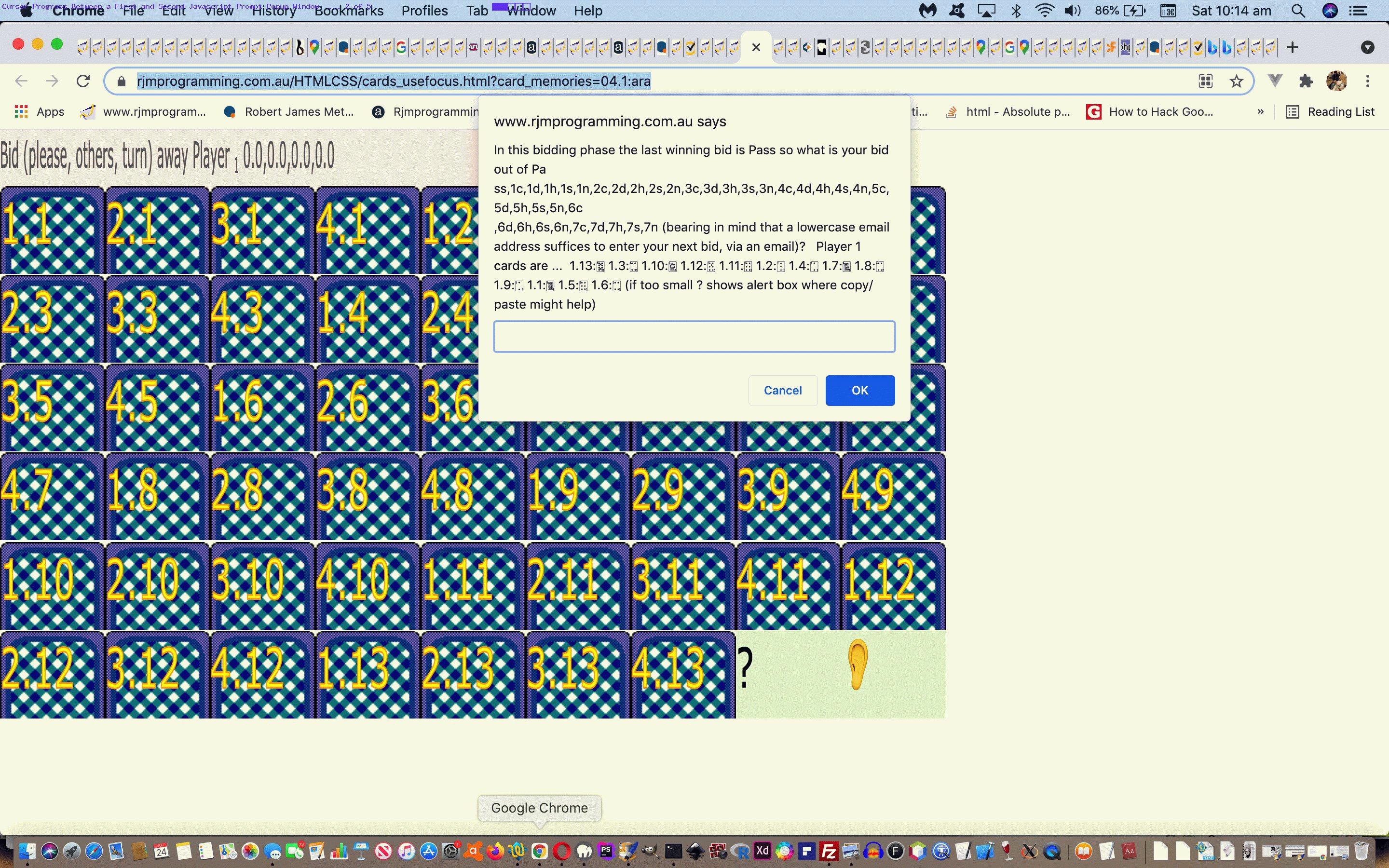
The (non-mobile only) cursor and cell background images are formed via data URI svg+xml formats …
| Cursor | Cell |
|---|---|
|
|
… in our gradual_reveal_game.html Small Integer Game you can also try below …
Previous relevant Javascript Lazy Evaluation Promise Tutorial is shown below.
Working on yesterday’s Javascript Lazy Evaluation Follow Up Tutorial subject matter further today, we’d like to introduce a glossary of terms for beginners here …
- async
functionThe async function declaration creates a binding of a new async function to a given name. The await keyword is permitted within the function body, enabling asynchronous, promise-based behavior to be written in a cleaner style and avoiding the need to explicitly configure promise chains.
- await
operatorThe await operator is used to wait for a Promise and get its fulfillment value. It can only be used inside an async function or at the top level of a module.
- Promise
object (thenable)The Promise object represents the eventual completion (or failure) of an asynchronous operation and its resulting value.
- Lazy
syntax (function)Lazy evaluation means to delay the evaluation of an expression until it’s needed. Lazy evaluation is sometimes referred to as call-by-need.
The opposite of lazy evaluation is an eager evaluation. It’s an evaluation strategy used in most programming languages.
Lazy evaluation makes it possible to:
define potentially infinite data structures
increase performance by avoiding needless computations
customize iteration behavior for data structures that want its elements accessible to the public - setTimeout
function (global)The global setTimeout() method sets a timer which executes a function or specified piece of code once the timer expires.
Meanwhile you can (re-)try our Javascript modified lazy_async.htm web application in a new tab or below …
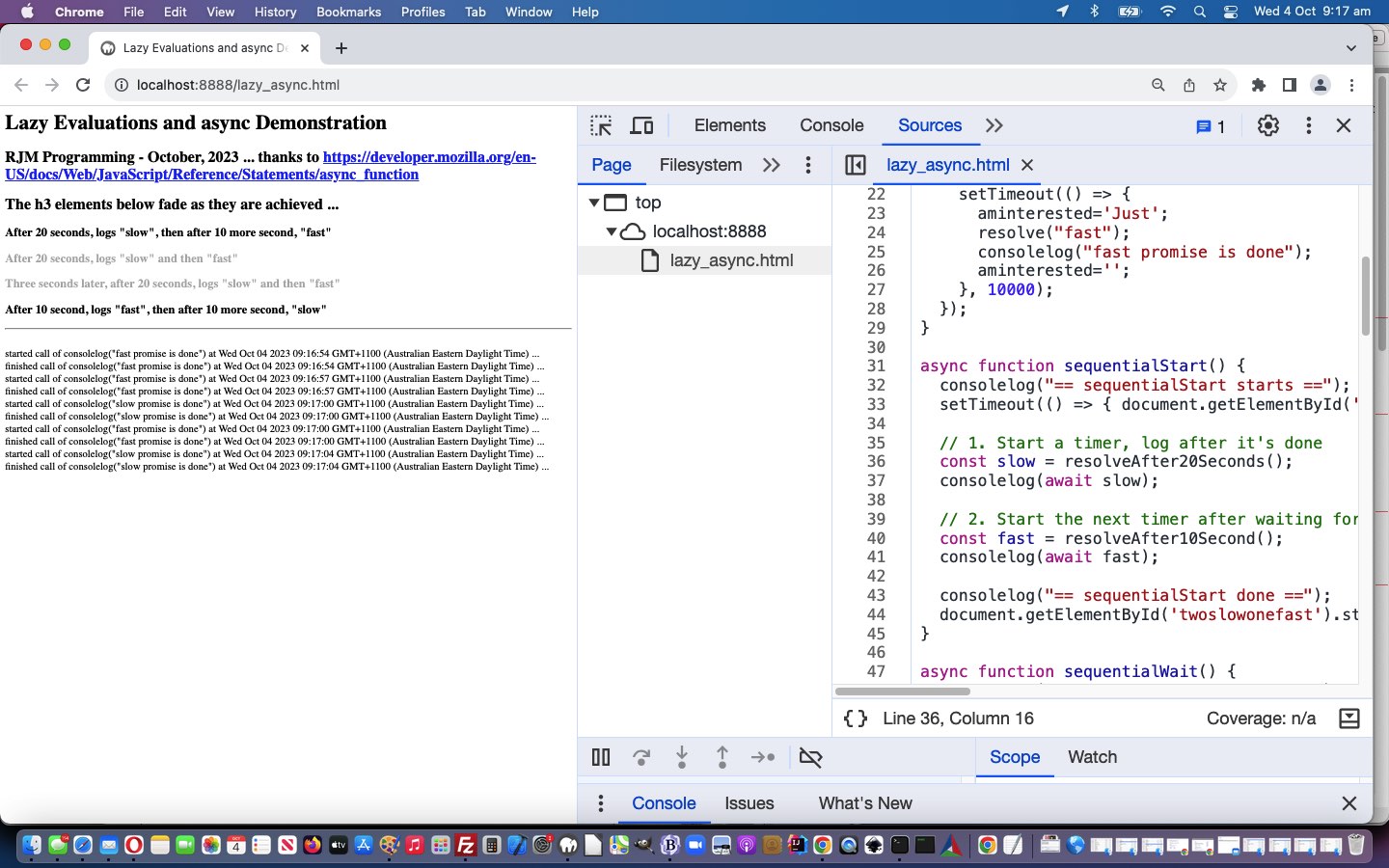
Previous relevant Javascript Lazy Evaluation Follow Up Tutorial is shown below.
Further to yesterday’s Javascript Lazy Evaluation Primer Tutorial‘s subject matter regarding Lazy Evaluations and Javascript async functions, we’ve stumbled upon another great resource, thanks, from which we can base, to develop a web application, we’re hoping.
Within this “proof of concept” code basis you will find setTimeout (timer) references to Lazy Evaluations like …
setTimeout(() => {
aminterested='Just';
resolve("fast");
consolelog("fast promise is done");
aminterested='';
}, 1000);
… as a function that …
- attempts to start in one second’s time …
- as needed that function is performed
The possibilities here are multifaceted, and varied, and definitely worth experimenting with, within Javascript client work.
So our starting web application can be tried in a new tab or below …
Previous relevant Javascript Lazy Evaluation Primer Tutorial is shown below.
Do you remember, with the presentation of …
- Promise Object Sleeping and Doing Primer Tutorial we talked about the Javascript Promise object? Well today, in that similar line of thinking, we wanted to touch on …
- Lazy Evaluation in Javascript …
Lazy evaluation means to delay the evaluation of an expression until it’s needed. Lazy evaluation is sometimes referred to as call-by-need.
The opposite of lazy evaluation is an eager evaluation. It’s an evaluation strategy used in most programming languages.
Lazy evaluation makes it possible to:
define potentially infinite data structures
increase performance by avoiding needless computations
customize iteration behavior for data structures that want its elements accessible to the public
Personally, we’re more your “eager” types, but we’ve had help in the past from brilliant “lazy” types too, especially when we presented Selection API and Clipboard API Tutorial, and so, we honed in on some Javascript “Lazy Evaluation” code, and put together some status information shown regarding timings and calls with respect to Javascript …
- “Lazy Evaluation” in Javascript … classical syntax goes …
f = () => expression;
… and … - async function in Javascript … classical syntax example goes …
function resolveAfter2Seconds() {
return new Promise((resolve) => {
setTimeout(() => {
resolve('resolved');
}, 2000);
});
}
async function asyncCall() {
console.log('calling');
const result = await resolveAfter2Seconds();
console.log(result);
// Expected output: "resolved"
}
… into the changed clipboard_api_test.html Selection and Clipboard API usage web application for you to try yourself with some image or text clipboard usages.
Previous relevant Promise Object Sleeping and Doing Primer Tutorial is shown below.
We’re here today to fulfil yesterday’s Web Application Controlled Progress Cursor Primer Tutorial‘s pledge …
… which reminded me that we need to learn some more about the promise object
… and were happy to discover the Promise object talents of …
- sleeping … allowing for …
- multitasking
- doing … all using clientside Javascript
… very interesting. The serverside languages such as PHP make it a doddle to multitask (via sleep) but Javascript sleep has not always been a straightforward proposition, until we could promise, that is!
Today’s await.html‘s use of it to sleep and in between show …
- analogue clock … and …
- Dams of the USA (via dams_usa.html changed this way)
… asynchronously both doing their own thing while the await.html works away in the background too, feeding off “child 2” clicks of “child 1” above to know when to say how long the dams took to load. Yes, the “child 2” “onload” event, alone, cannot help determine this, but more “drilling into” the inner workings of the code behind “child 2″‘s progress element, via …
<html>
<head>
<script type='text/javascript'>
var numsleeps=700000;
var ix=0;
var d=new Date();
var marks=[new Date(), new Date()];
var imark=0;
function sleep(ms) { // thanks to https://stackoverflow.com/questions/951021/what-is-the-javascript-version-of-sleep
return new Promise(resolve => setTimeout(resolve, ms));
}
async function demo() {
console.log(numsleeps + ' Taking a break...' + d);
await sleep(2000);
d=new Date();
console.log(numsleeps + ' Two seconds later, showing sleep in a loop...' + d);
// Sleep in loop
for (let i = 0; i < 5; i++) {
if (i === 3) {
await sleep(2000);
d=new Date();
console.log(numsleeps + ' ' + d);
}
}
numsleeps--;
if (('' + numsleeps) != '0' && ('' + numsleeps).indexOf('-') == -1) { setTimeout(demo, 1); }
}
function betw() {
var seconds = (marks[1].getTime() - marks[0].getTime()) / 1000;
document.getElementById('sh1').innerHTML='It took ' + seconds + ' seconds (from ' + marks[0] + ' to ' + marks[1] + ') to load the dams.';
numsleeps=0;
}
function markit() {
marks[imark]=d;
imark++;
console.log('mark ' + imark + ': ' + d);
if (imark == 2) { setTimeout(betw, 800); imark=0; }
}
demo();
</script>
</head>
<body>
<h1>Sleeping and Doing via Promise Object - RJM Programming - July, 2021 <span id=sh1></span></h1>
<table style=width:100%;height:90%;><tr><td><iframe onclick="markit();" id=lif src=./analogue_clock.htm style=width:100%;height:100%;></iframe></td><td><iframe id=rif src=./dams_usa.html?rand=7564675 style=width:100%;height:100%;></iframe></td></tr>
</body>
</html>
Previous relevant Web Application Controlled Progress Cursor Primer Tutorial is shown below.
We had occasion to revisit the card game (and more) recent web application exploits highlighted in the recent Just Javascript Card Game Cursor Tutorial thread of blog postings and shaped to play Bridge via …
https://www.rjmprogramming.com.au/HTMLCSS/cards_usefocus.html?card_memories=04.1:ara
… and was “personally relatively” happy up to the first Javascript prompt popup window. Huh?! What’s with “personally relatively”? Can I be serious? Well, I’m insulted!
The thing is, I don’t mind, when I’m writing the code (funny about that?!) very complex and convoluted prompt window instructions and options. But …
- not everybody is willing to read such long diatribes
- actions can speak louder than words, so we figure between those first two prompt windows in a Bridge or 500 card game, it would be beneficial to show a “progress cursor” (ie. usually associated with the user waiting for a process to finish) between the first and second prompt windows to help show the players there could be waiting and irrelevant players turning away should all four players want to play fairly in their game
It was an interesting Javascript coding exercise …
- (sort of) overload the “prompt” function with our inhouse “superprompt” function via …
- globally replace ” prompt(” with ” superprompt(“
- globally replace “=prompt(” with “=superprompt(“
- add the following Javascript code …
var aheadoffirst=(('' + document.URL.replace('?', '&').indexOf('&card_') != -1) ? trueize() : 0);
function dbcpp() {
if (aheadoffirst == 2) {
document.body.style.cursor='progress'; // between first and second prompt windows
setTimeout(dbcpp, 1000);
} else if (aheadoffirst == 0) {
document.body.style.cursor='pointer';
} else {
document.body.style.cursor='pointer';
setTimeout(dbcpp, 1000);
}
}
function trueize() { // bit like a promise
setTimeout(dbcpp, 1000);
return 1;
}
function superprompt(opone, optwo) {
if (aheadoffirst == 3) {
document.body.style.cursor='pointer';
aheadoffirst=0;
} else if (aheadoffirst != 0) {
aheadoffirst++;
if (aheadoffirst == 3) {
document.body.style.cursor='progress'; // between first and second prompt windows
}
}
return prompt(opone, optwo);
}
… which reminded me that we need to learn some more about the promise object.
See this in action with the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows).
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.