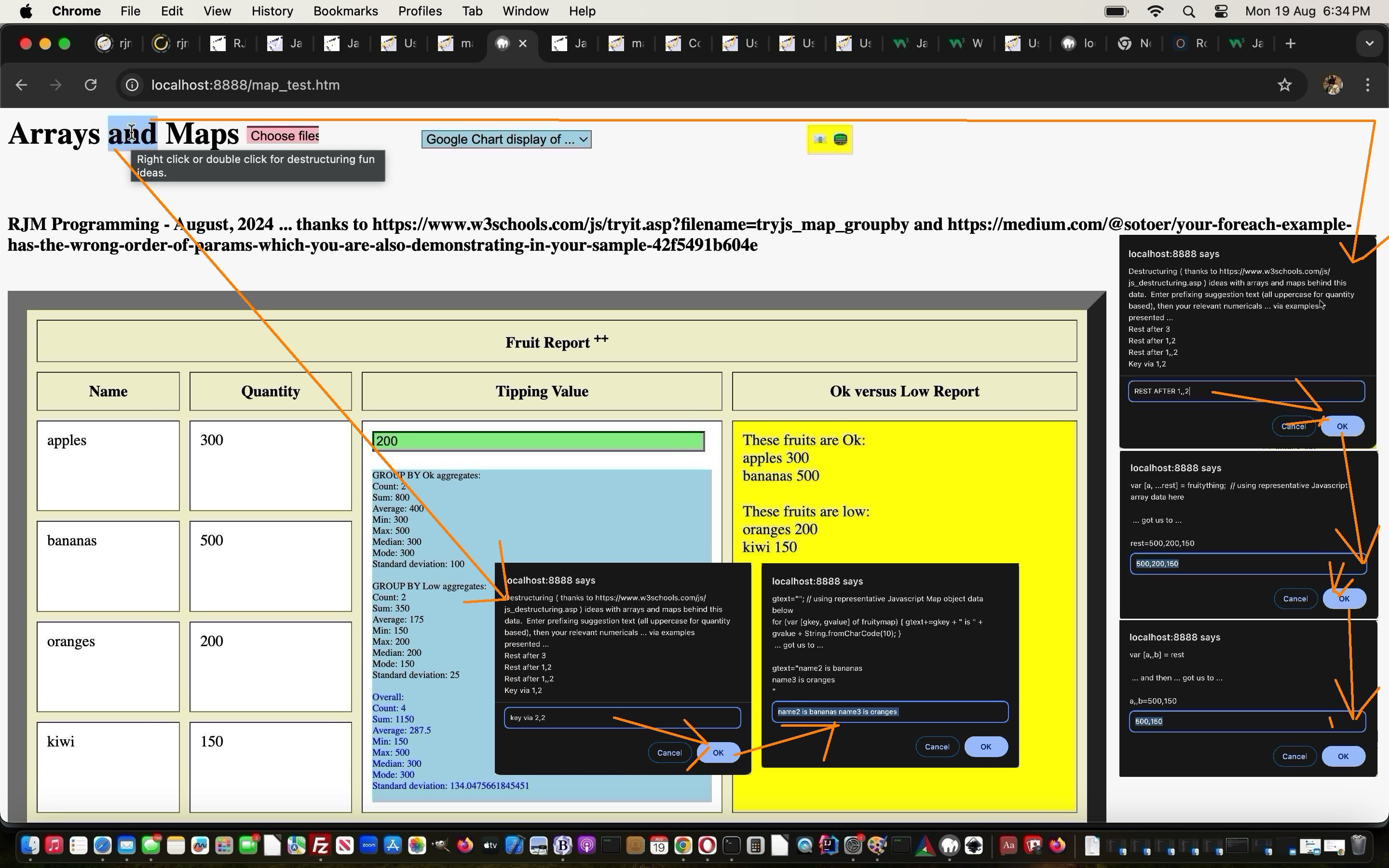
Structured data makes lots of programmers happy, in a similar way the “order” in “law and order” makes people happy. But, often, complexity works well with storage, but in analyzing what the data means, the programmer wants to break it back down into simpler forms.
We came across this excellent link from W3schools, thanks, regarding this, and while we had data at the ready to do with our current Javascript Array and Map project from yesterday’s Javascript Map Array Aggregates Tutorial, we decided to try out, or let the user try out, some of these Destructuring concepts and breakdowns for themselves, with the …
- array … and Javascript …
- Map object … data
… they build up, perhaps via CSV input data, accessed via double clicks of “and” … yes … “and” … and …
function destructuringfun(evt) {
evt.stopPropagation();
var kcommands=[];
var answ=null, xinterim='', zone=1, zinterim='', ioff=0, joff=1, soff=',';
var arestmore='', fruitymap;
var abstr='', iab=0, othera="a", lastchar="", prefixer="";
var ione=0, itwo=0, iones=[];
var dfun=prompt('Destructuring ( thanks to https://www.w3schools.com/js/js_destructuring.asp ) ideas with arrays and maps behind this data. Enter prefixing suggestion text (all uppercase for quantity based), then your relevant numericals ... via examples presented ...' + String.fromCharCode(10) + 'Rest after 3' + String.fromCharCode(10) + 'Rest after 1,2' + String.fromCharCode(10) + 'Rest after 1,,2' + String.fromCharCode(10) + 'Key via 1,2' + String.fromCharCode(10), '');
if (dfun == null) { dfun=''; }
if (dfun.toLowerCase().indexOf('key via ') == 0) {
iones=(dfun.toLowerCase() + ' ').split('key via ')[1].split(',');
if (eval('' + iones.length) < 1) {
iones[0]='1';
iones.push('' + fruitymap.length);
} else if (eval('' + iones.length) <= 1) {
if (iones[0].trim() == '') {
iones[0]='1';
iones.push('' + fruity.length);
} else {
iones.push('' + eval(eval('' + fruity.length) - eval('' + iones[0])));
iones[1]=eval(eval('' + iones[0]) + eval('' + iones[1]));
}
} else {
joff=1;
while (('' + iones[joff]).trim() == '') { joff++; ioff++; soff+='' + eval(eval('' + ioff) + eval('' + iones[0])) + ','; }
iones[joff]=eval(eval('' + iones[0]) - 1 + ioff + eval('' + iones[joff]));
}
fruitymap=new Map();
for (iab=1; iab<=fruity.length; iab++) {
if (soff.indexOf(',' + iab + ',') == -1) {
if (dfun.indexOf('KEY VIA ') == 0) {
if (iab >= eval('' + iones[0]) && iab <= eval('' + iones[joff])) {
fruitymap.set('quantity' + eval(0 + iab),fruity[-1 + iab].quantity);
}
} else {
if (iab >= eval('' + iones[0]) && iab <= eval('' + iones[joff])) {
fruitymap.set('name' + eval(0 + iab),fruity[-1 + iab].name);
}
}
}
}
kcommands=['gtext=""; /' + '/ using representative Javascript Map object data below '];
kcommands.push('for (var [gkey, gvalue] of fruitymap) { gtext+=gkey + " is " + gvalue + String.fromCharCode(10); }');
eval(kcommands[0]);
eval(kcommands[1]);
answ=prompt(kcommands[0] + String.fromCharCode(10) + kcommands[1] + String.fromCharCode(10) + ' ... got us to ... ' + String.fromCharCode(10) + String.fromCharCode(10) + 'gtext="' + gtext + '"', gtext);
} else if (dfun.toLowerCase().indexOf('rest after ') == 0) {
fruitything=[];
for (iab=0; iab<fruity.length; iab++) {
if (dfun.indexOf('REST AFTER ') == 0) {
fruitything.push(fruity[iab].quantity);
} else {
fruitything.push(fruity[iab].name);
}
}
ione=(dfun.toLowerCase() + ' ').split('rest after ')[1].split(',')[0].split(' ')[0];
iones=(dfun.toLowerCase() + ' ').split('rest after ')[1].split(',');
abstr='';
for (iab=0; iab<ione; iab++) {
abstr+=othera + ',';
if (othera.slice(-1) == 'z') { prefixer=othera; othera+='a'; } else { lastchar=String.fromCharCode(1 + othera.slice(-1).charCodeAt(0)); othera=prefixer + lastchar; }
}
//alert("var [" + abstr + " ...rest] = fruitything");
eval("var [" + abstr + " ...rest] = fruitything");
answ=prompt("var [" + abstr + " ...rest] = fruitything; /" + "/ using representative Javascript array data here " + String.fromCharCode(10) + String.fromCharCode(10) + ' ... got us to ... ' + String.fromCharCode(10) + String.fromCharCode(10) + 'rest=' + rest, '' + rest);
if (eval('' + iones.length) > 1) {
abstr='';
arestmore='';
xinterim='';
zinterim='';
zone=1;
while (iones[zone] == '') {
xinterim+=' "," + ';
zinterim+=',';
zone++;
}
othera="a";
for (iab=0; iab<iones[zone]; iab++) {
if (arestmore == '') {
arestmore=othera;
//xinterim='';
} else {
arestmore+=' + "," + ' + othera;
//xinterim='';
}
abstr+=othera + ',' + zinterim;
xinterim='';
zinterim='';
if (othera.slice(-1) == 'z') { prefixer=othera; othera+='a'; } else { lastchar=String.fromCharCode(1 + othera.slice(-1).charCodeAt(0)); othera=prefixer + lastchar; }
}
//alert("var [" + abstr.replace(/\,$/g,'') + "] = rest");
eval("var [" + abstr.replace(/\,$/g,'') + "] = rest");
answ=prompt("var [" + abstr.replace(/\,$/g,'') + "] = rest" + String.fromCharCode(10) + String.fromCharCode(10) + ' ... and then ... got us to ... ' + String.fromCharCode(10) + String.fromCharCode(10) + abstr.replace(/\,$/g,'') + '=' + eval(arestmore), '' + eval(arestmore));
}
}
}
… in the changed map_test.html Array and Map Tester web application you can also try below.
Previous relevant Javascript Map Array Aggregates Tutorial is shown below.
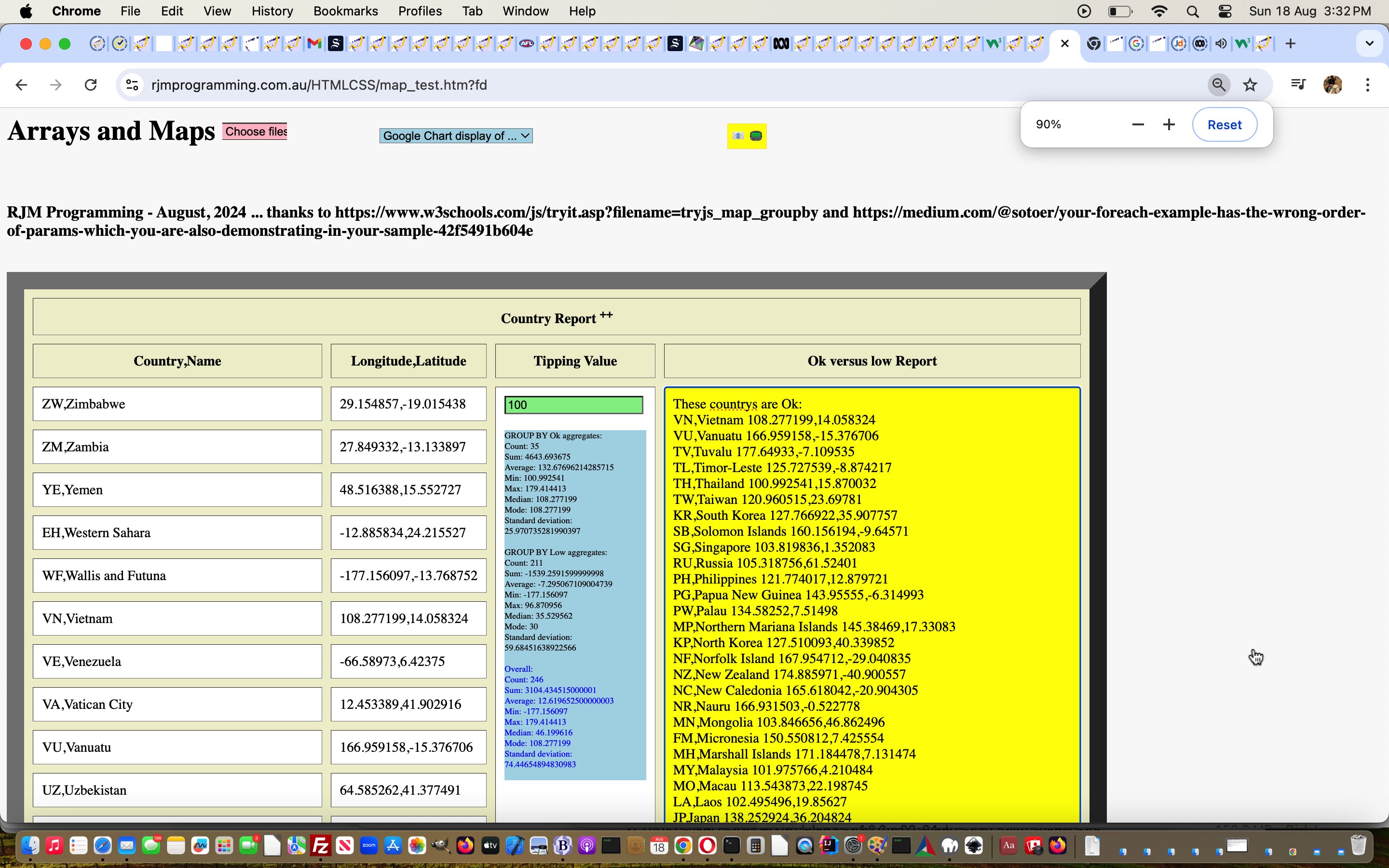
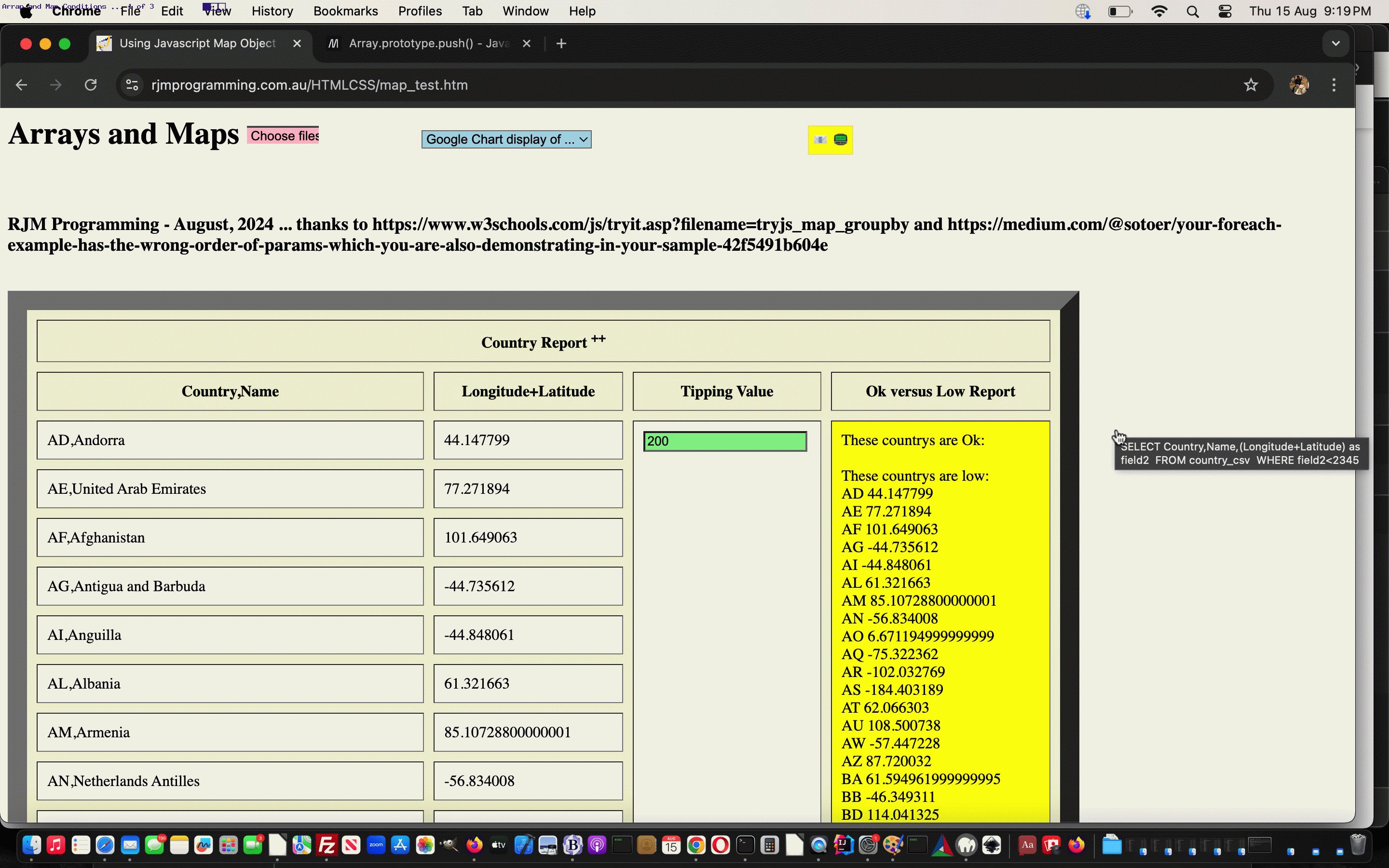
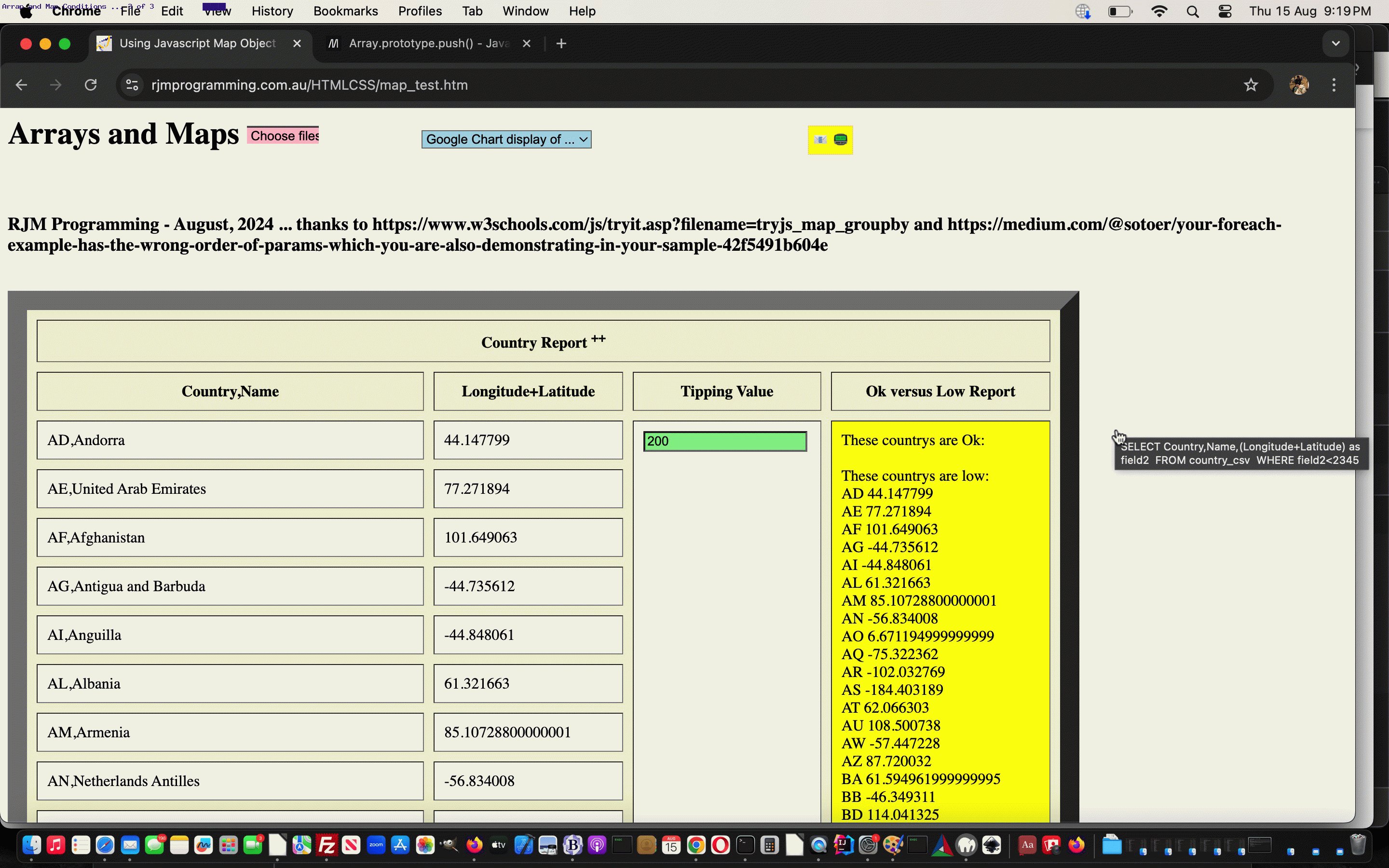
The SQL emphasis, recently, regarding our current Arrays and Map web application talked about in yesterday’s Javascript Map Array Delimiter Tutorial had us thinking about if we could incorporate those …
- count(*)
- sum(*)
- min(*)
- max(*)
- avg(*)
… SQL aggregate function concepts in some way shape or form. Given we’ve gone down the “delimiters logic” road so far, we decided on a pre-emptive approach, where we calculate all the “aggregate” concept values we could think of, ahead of the user even wondering about them, and display them as they are seeing the other data be displayed. Sounds good? We hope so.
Well, see this in action, along with Median and Mode and Standard deviation calculations, as well, in the changed map_test.html Array and Map Tester web application you can also try below.
Previous relevant Javascript Map Array Delimiter Tutorial is shown below.
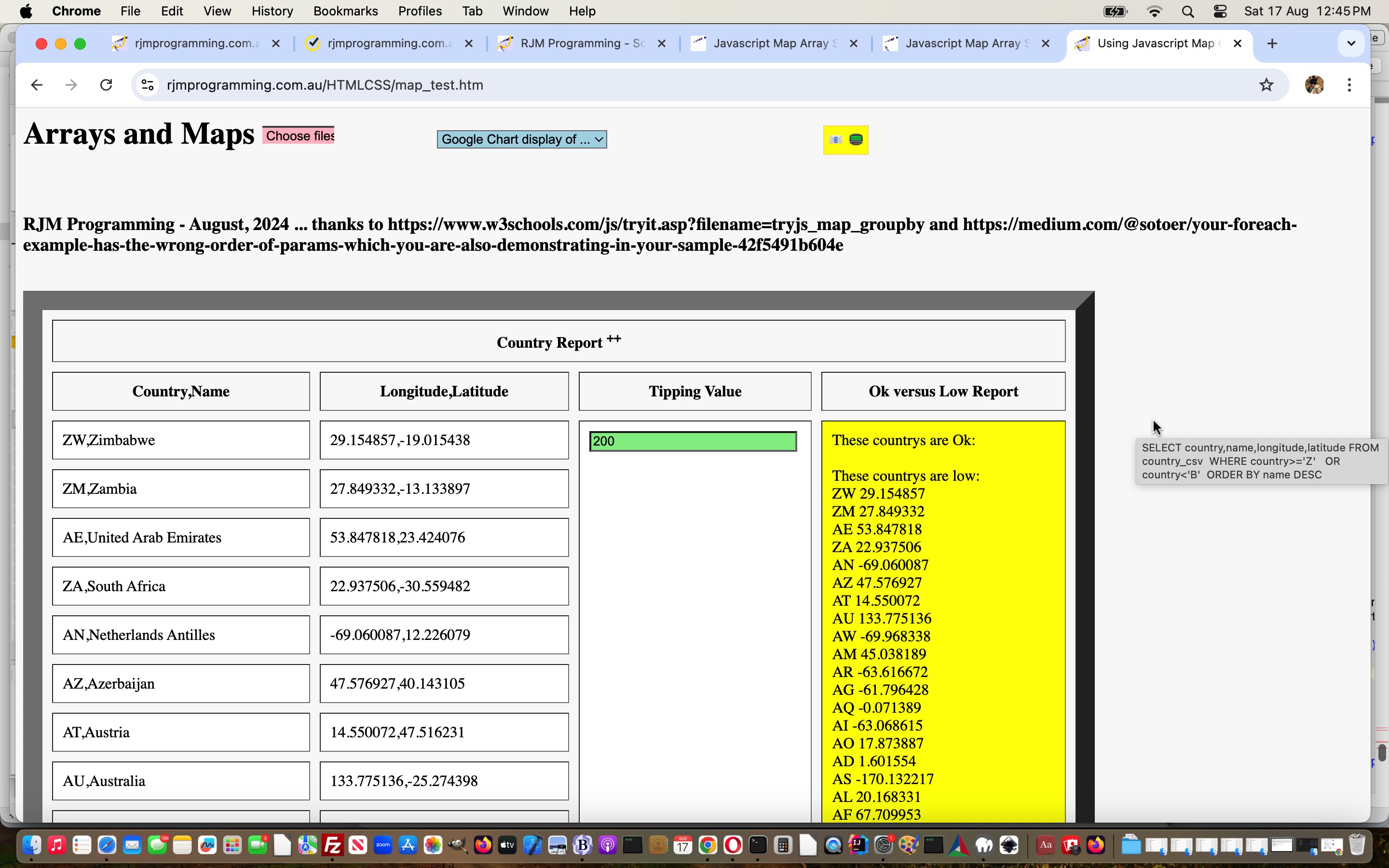
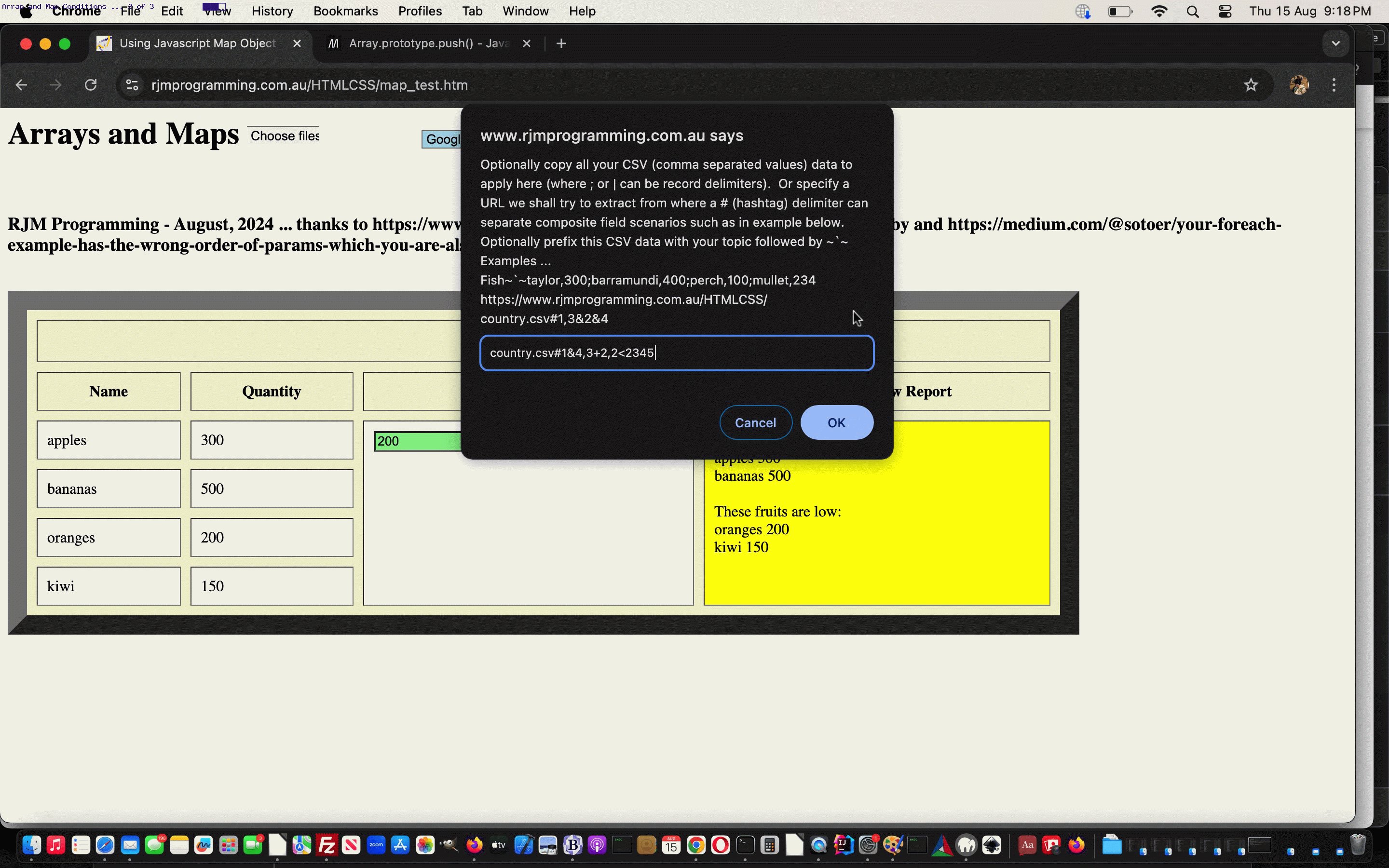
Regular readers will have tweaked to the “largely delimiter based” logic surrounding the workings of the Array and Map web application of yesterday’s Javascript Map Array SQL Tutorial. To explain our changes, it’s back to a modified blurb …
xenterall=prompt(‘Optionally enter a # (hashtag) delimited composite field scenario to apply for next input data (perhaps CSV) file application, such as in examples below where +-*^%/ (maths) and !<>= (conditions) and ~` (for ascending descending order) and | (for OR rather than AND conditions). ‘ + String.fromCharCode(10) + ‘Examples …’ + String.fromCharCode(10) + ‘#1,3&2&4’ + String.fromCharCode(10) +
‘#4,2*3’ + String.fromCharCode(10) +‘#1&4,3+2’ + String.fromCharCode(10) + ‘#1&4,3&2,2>100|2<-100,`2‘, ”);
… giving a “one role per interesting delimiter” paradigm we’d like to keep, if possible (though behind the scenes we have incorporated backward compatibility).
Can such a delimiter approach handle everything SQL can do? Not a chance, but by the same token, we are not reinventing any wheels with all this, but rather opening up ideas you might want to pick up and run with yourself … or not.
In the changed map_test.html Array and Map Tester web application you can also try below, you may notice other nuances, with logic now supporting …
- logic change …
- OR … WHERE clause parts logic (using that | delimiter mentioned above) … in addition to pre-existing …
- AND … WHERE clause default logic
- changes allowing for yellow cell report toggling between default two column data format and, perhaps, a more extensive report, via a newly introduced ondblclick (on double click) Javascript event function … the changing of which flows through to …
- appropriately catering logic to pass this through to email and SMS functionality (and the clicking of links within these)
… nuances pretty critical for many real data set scenarios, we figure.
Previous relevant Javascript Map Array SQL Tutorial is shown below.
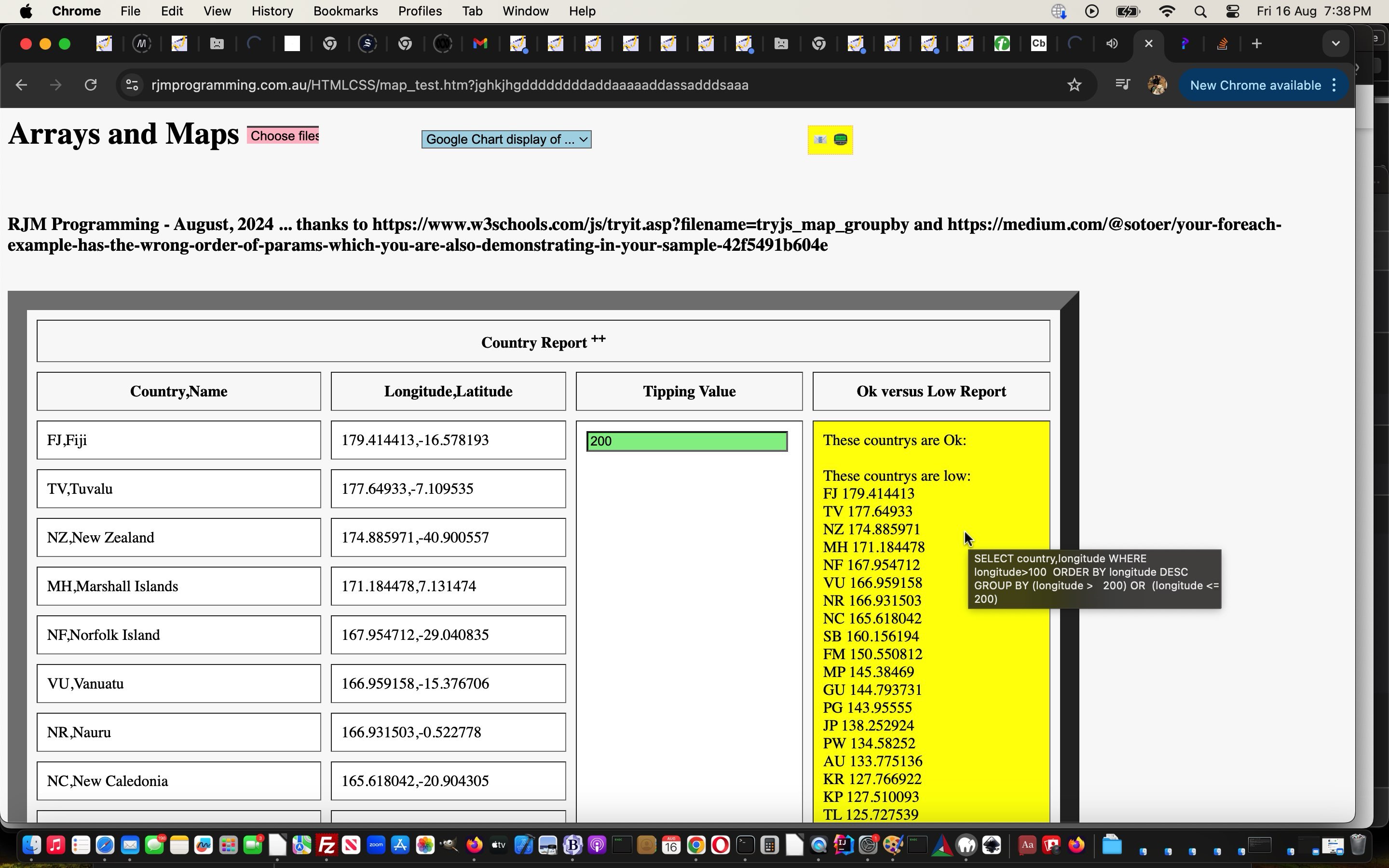
Finishing off the SQL work start that yesterday’s Javascript Map Array Conditions Tutorial represents, today a user can follow the advice …
xenterall=prompt(‘Optionally enter a # (hashtag) delimited composite field scenario to apply for next input data (perhaps CSV) file application, such as in examples below where +-*^%/ (maths) and !<>= (conditions) and ~| (for ascending descending order). ‘ + String.fromCharCode(10) + ‘Examples …’ + String.fromCharCode(10) + ‘#1,3&2&4’ + String.fromCharCode(10) + ‘#4,2*3’ + String.fromCharCode(10) + ‘#1&4,3+2’ + String.fromCharCode(10) + ‘#1&4,3&2,2>100,|2‘, ”);
… to facilitate WHERE and ORDER BY processing foreshadowed yesterday.
The ORDER BY solution featured tailored Javascript sort functionality nuances …
function maybesort(rh) {
var recsare=[], newc='', ijk=0, exa='', zero=0, ipo=0;
headrec='';
if (eval('' + orderbys.length) > 0) {
recsare=rh.split(String.fromCharCode(10));
if (recsare[0].indexOf('0') == -1 && recsare[0].indexOf('1') == -1 && recsare[0].indexOf('2') == -1 && recsare[0].indexOf('3') == -1 && recsare[0].indexOf('4') == -1 && recsare[0].indexOf('5') == -1 && recsare[0].indexOf('6') == -1 && recsare[0].indexOf('7') == -1 && recsare[0].indexOf('8') == -1 && recsare[0].indexOf('9') == -1) {
headrec=recsare[0];
zero=1;
efields=headrec.replace(/\"/g,'').split(',');
for (var ke=0; ke<efields.length; ke++) {
eval('mappings.unshift({ from: "' + eval(ke + 1) + '", to: "' + efields[ke] + '"})');
}
document.getElementById('topic').innerHTML=headrec.replace(/^\"/g,'').substring(0).split('"')[0].split(',')[1].substring(0,1).toUpperCase() + headrec.replace(/^\"/g,'').substring(0).split('"')[0].split(',')[1].substring(1);
document.getElementById('thname').innerHTML=maybenotdefn(headrec.replace(/^\"/g,'').substring(0).split('"')[0].split(',')[1].substring(0,1).toUpperCase() + headrec.replace(/^\"/g,'').substring(0).split('"')[0].split(',')[1].substring(1));
document.getElementById('thquantity').innerHTML=maybenotdefq(headrec.replace(/^\"/g,'').substring(0).split('"')[0].split(',')[0].substring(0,1).toUpperCase() + headrec.replace(/^\"/g,'').substring(0).split('"')[0].split(',')[0].substring(1));
analwheres();
}
for (ipo=0; ipo<orderbys.length; ipo++) {
if (orderbys[ipo].indexOf('~1 ') != -1) {
recsare.sort();
} else if (orderbys[ipo].indexOf('|1 ') != -1) {
recsare.sort(function(x, y) {
if (y < x) {
return -1;
}
if (y > x) {
return 1;
}
return 0;
});
} else if (orderbys[ipo].indexOf('|') != -1) {
icol=eval(-1 + eval('' + orderbys[ipo].split('|')[1].split(' ')[0]));
//alert('icol=' + icol);
exa='' + rh.split(String.fromCharCode(10))[zero].split(',')[icol];
//alert('exa=' + exa);
if (exa != '' && exa.replace(/0/g,'').replace(/2/g,'').replace(/3/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').replace(/\-/g,'').replace(/\./g,'').trim() == '') {
//alert('is a number');
recsare.sort(function(x, y) {
if (x != headrec && y == headrec) { return 1; }
if (x == headrec && y != headrec) { return -1; }
if (x == headrec && y == headrec) { return 0; }
if (eval('' + y.split(',')[icol]) < eval('' + x.split(',')[icol])) {
return -1;
}
if (eval('' + y.split(',')[icol]) > eval('' + x.split(',')[icol])) {
return 1;
}
return 0;
});
} else {
recsare.sort(function(x, y) {
if (y.split(',')[icol] < x.split(',')[icol]) {
return -1;
}
if (y.split(',')[icol] > x.split(',')[icol]) {
return 1;
}
return 0;
});
}
} else if (orderbys[ipo].indexOf('~') != -1) {
icol=eval(-1 + eval('' + orderbys[ipo].split('~')[1].split(' ')[0]));
exa='' + rh.split(String.fromCharCode(10))[zero].split(',')[icol];
if (exa != '' && exa.replace(/0/g,'').replace(/2/g,'').replace(/3/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').replace(/\-/g,'').replace(/\./g,'').trim() == '') {
recsare.sort(function(x, y) {
if (x != headrec && y == headrec) { return -1; }
if (x == headrec && y != headrec) { return 1; }
if (x == headrec && y == headrec) { return 0; }
if (eval('' + x.split(',')[icol]) < eval('' + y.split(',')[icol])) {
return -1;
}
if (eval('' + x.split(',')[icol]) > eval('' + y.split(',')[icol])) {
return 1;
}
return 0;
});
} else {
recsare.sort(function(x, y) {
if (x.split(',')[icol] < y.split(',')[icol]) {
return -1;
}
if (x.split(',')[icol] > y.split(',')[icol]) {
return 1;
}
return 0;
});
}
}
newc='';
if (headrec != '') {
newc+=headrec + String.fromCharCode(10);
}
for (ijk=0; ijk<recsare.length; ijk++) {
if (recsare[ijk] != headrec) {
newc+=recsare[ijk] + String.fromCharCode(10);
}
}
//alert(newc);
rh=newc;
}
}
//alert(rh);
return rh;
}
… in the changed map_test.html Array and Map Tester web application you can also try below.
Previous relevant Javascript Map Array Conditions Tutorial is shown below.
Onto yesterday’s Javascript Map Array Field Tutorial we wanted to extend functionality by starting on a “more than one day” project of thinking …
- SQL … with it’s … SELECT … statements involving …
- FROM … clause … representing the input (perhaps) CSV data source … filtered via …
- WHERE … clauses, for sure … and pretty sure we can manage …
- ORDER BY … record sorting
… people familiar with working with relative databases will understand.
So far we’re just doing the work to construct the scenario’s SQL “pseudo SELECT statement”. In doing this, we used a new mapping array that could end up looking like …
{from: ‘2’, to: ‘(Longitude+Latitude) as field2’}
{from: ‘4’, to: ‘name’}
{from: ‘3’, to: ‘longitude’}
{from: ‘2’, to: ‘latitude’}
{from: ‘1’, to: ‘country’}
{from: ‘1’, to: ‘Name’}
{from: ‘2’, to: ‘Quantity’}
… where we found building it up via the usual mapping.push() we would use to append data was some of the story, but it’s opposite number mapping.unshift() was really useful to prioritize a changing better to member data item into the mix, as the program flow progesses in the changed map_test.html Array and Map Tester web application you can also try below.
Previous relevant Javascript Map Array Field Tutorial is shown below.
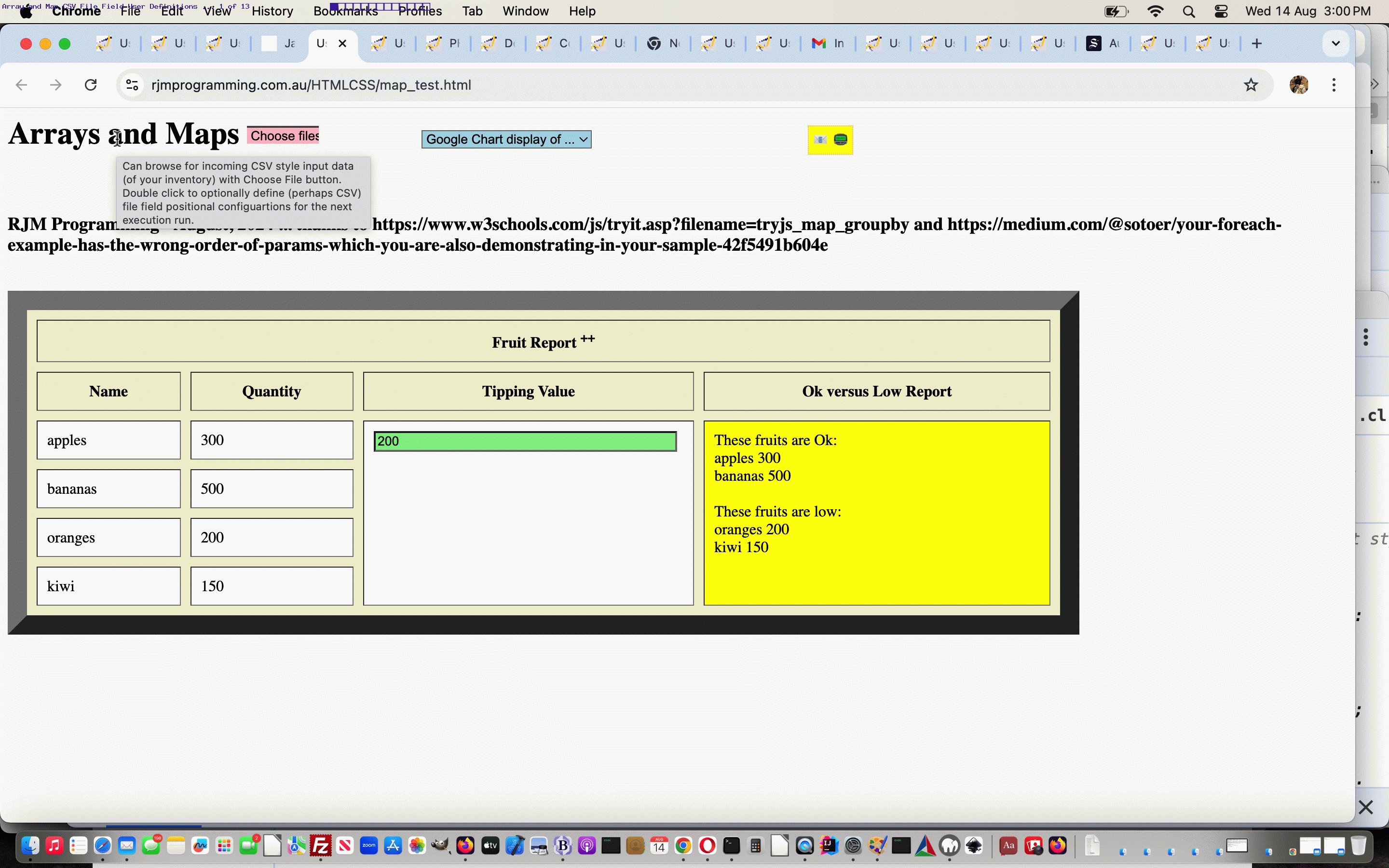
The way the inhouse Javascript Map Array web application worked as of the day before yesterday’s Javascript Map Array Hashtag Tutorial involved …
- a whole of file (or your entered string) processing of CSV data where the first two fields (comma separated) of records became the name,quantity data basis … but as all Spreadsheet afficianados will tell you, it can be very useful “to drill down” into fields (or “columns”, in Spreadsheet parlance) … so …
- as of today’s work … well, we’ll let our “blurb”, coming off an H1 tag double click event, to try to explain it …
var compositename='';
var compositequantity='';
var enterall='';
function anal() {
enterall=prompt('Optionally enter a # (hashtag) delimited composite field scenario to apply for next input data (perhaps CSV) file application, such as in examples below. ' + String.fromCharCode(10) + String.fromCharCode(10) + 'Examples ...' + String.fromCharCode(10) + '#1,3&2&4' + String.fromCharCode(10) + '#4,2*3' + String.fromCharCode(10) + '#1&4,3+2', '');
if (enterall.split('#')[0].indexOf(',') == -1 && enterall.trim() != '' && enterall.indexOf('~`~') == -1) {
compositename='';
compositequantity='';
if (enterall.indexOf('#') != -1) {
var compstuff=enterall.split('#')[1];
enterall=enterall.split('#')[0];
var csfs=compstuff.split(',');
compositename=csfs[0];
if (compositename != '') {
if (eval(('' + compositename).split('&')[0].split('+')[0].split('/')[0].split('*')[0].split('-')[0].split('%')[0].split('^')[0]) > 1 && eval('' + csfs.length) <= 1) {
compositequantity='1';
} else if (eval('' + csfs.length) > 1) {
compositequantity=csfs[1];
}
}
}
enterall='';
}
enterall='';
}
… to allow for some simple mathematical operations (ie. + / – * % ^) of the right hand quantity data item, or concatenation (ie. &) on either left or right (delimited by , comma), as possibilities via user defined field (or “column”) numbering system (starting from 1) means.
Applied to our testing with country.csv here, we started getting scenarios where the Google Chart Geo Chart should turn into “markers mode”, and the statistical Google Chart Area/Bar/Column/Line Charts would have multiple Y axis items for the “name” data item X axis relationship.
More flexibility, we figure, in the extensively changed map_test.html Array and Map Tester web application you can also try below.
Previous relevant Javascript Map Array Hashtag Tutorial is shown below.
Regular readers will know of our ever increasing fondness, out of webpage navigational ideas …
- form method=GET ? and & delimited argument style URL navigation (suitable for both client and server recipient webpages but apt to cause error 414 due to data size restrictions) … or …
- form method=POST URL navigation (suitable for server recipient webpages only, but able to handle much more data) … or …
- hybrid arrangement that is essentially form method=GET ? and & delimited argument style URL navigation (suitable for both client and server recipient webpages) with error 414 avoided by most data forming the location.hash (client understood) hashtagged data
… for the last hashtagging arrangement when the data size precludes the first arrangement, and we see benefits regarding “a” “mailto:” and/or “sms:” sharing links becoming involved (rather than relying on any PHP server mail function calling).
Our Google Chart interfacing is no exception here, and yes, once we’ve completed our sweep of Google Chart inhouse functionality interfacers, on top of today’s …
- Area Chart interfacing area_chart.php is the changed PHP programming source code as per changes
- Bar Chart interfacing bar_chart.php is the changed PHP programming source code as per changes
- Column Chart interfacing column_chart.php is the changed PHP programming source code as per changes
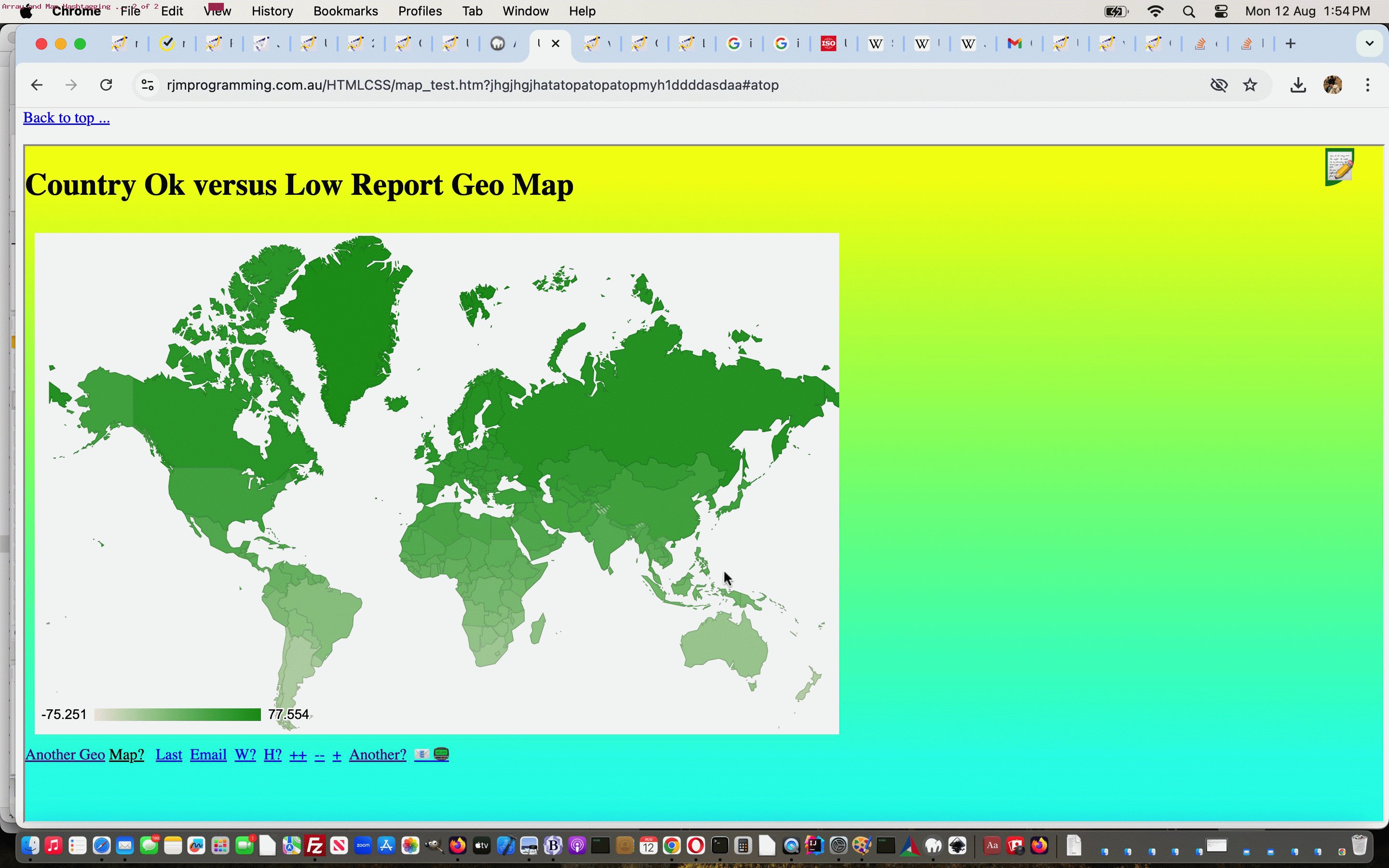
- Geo Chart interfacing geo_chart.php is the changed PHP programming source code as per changes
- Histogram Chart interfacing histogram_chart.php is the changed PHP programming source code as per changes
- Line Chart interfacing line_chart.php is the changed PHP programming source code as per changes
- Pie Chart interfacing pie_chart.php is the changed PHP programming source code as per changes
… list we got keen to attend to today, with a most (when needed) strategy …
First “data” label value is method=GET
Rest of “data” value items are hashtagged
… (having the benefit that the intervention point is consistent and reliable) on top of yesterday’s Javascript Map Array Chart Tutorial, in this regard, as helper outerers for our changed map_test.html Array and Map Tester web application you can also try below, we’ll be able to further genericize Sharing and Collaboration Google Chart interfacing functionality when the amounts of data involved exceed server based (error 414) limits.
Along the way, testing on iOS mobile platforms, we were gobsmacked by the possibility of location.hash (ie. # hashtagging) not being recognized, always, at the recipient, and so a failsafe we introduced was to also store hashtagged data in a parent textbox the recipient can reference …
<?php echo ”
if (window.top) {
if (parent.document.getElementById('lhashis')) {
if (decodeURIComponent(('' + parent.document.getElementById('lhashis').value)).indexOf(',') != -1) {
location.hash=parent.document.getElementById('lhashis').value;
}
}
}
“; ?>
… even before “recipient document.body onload” timing, happily, to get around the restrictiveness of this location.hash lack of acceptance, at times.
Which brings us to …
Why is Geo Chart in that list above?
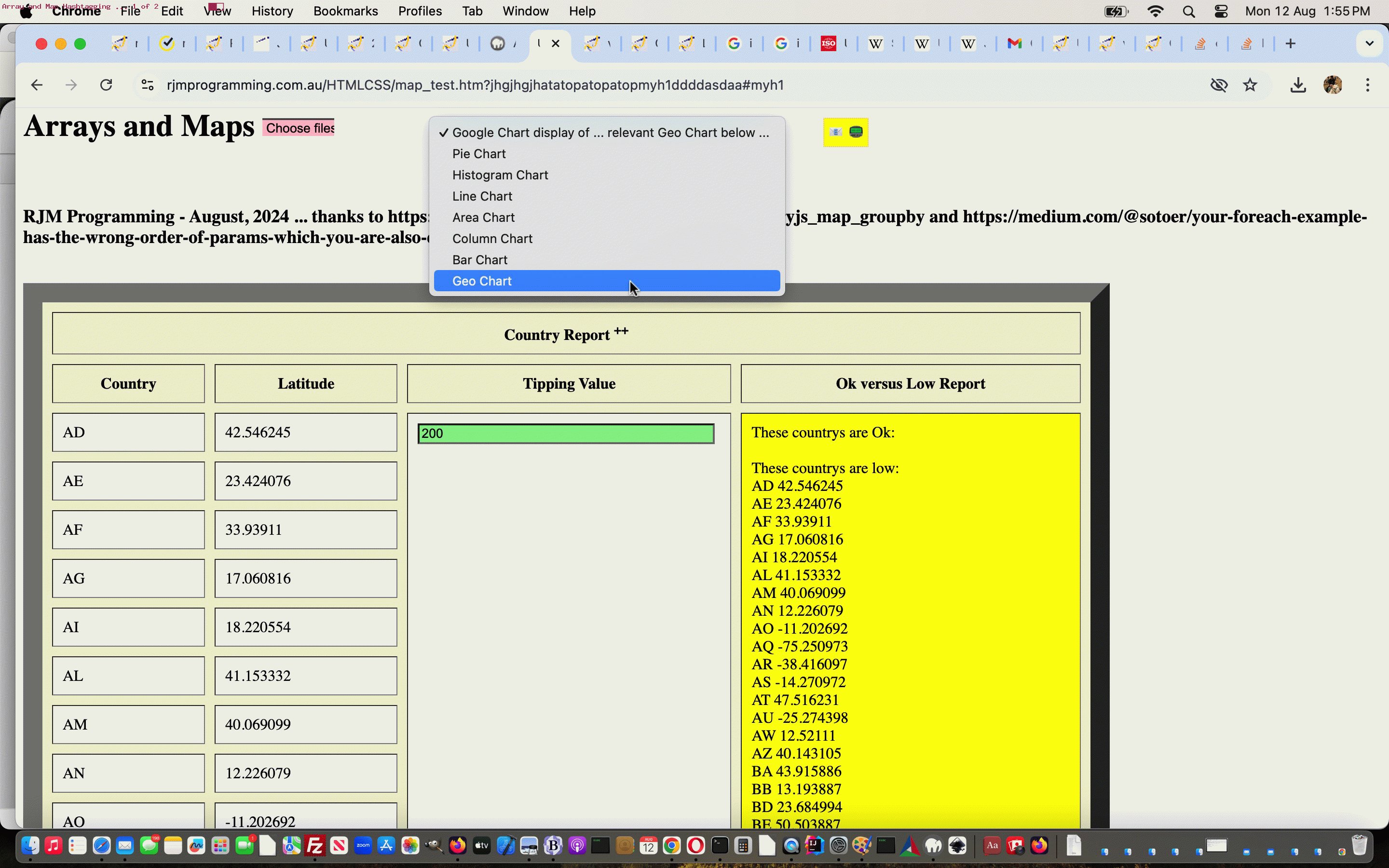
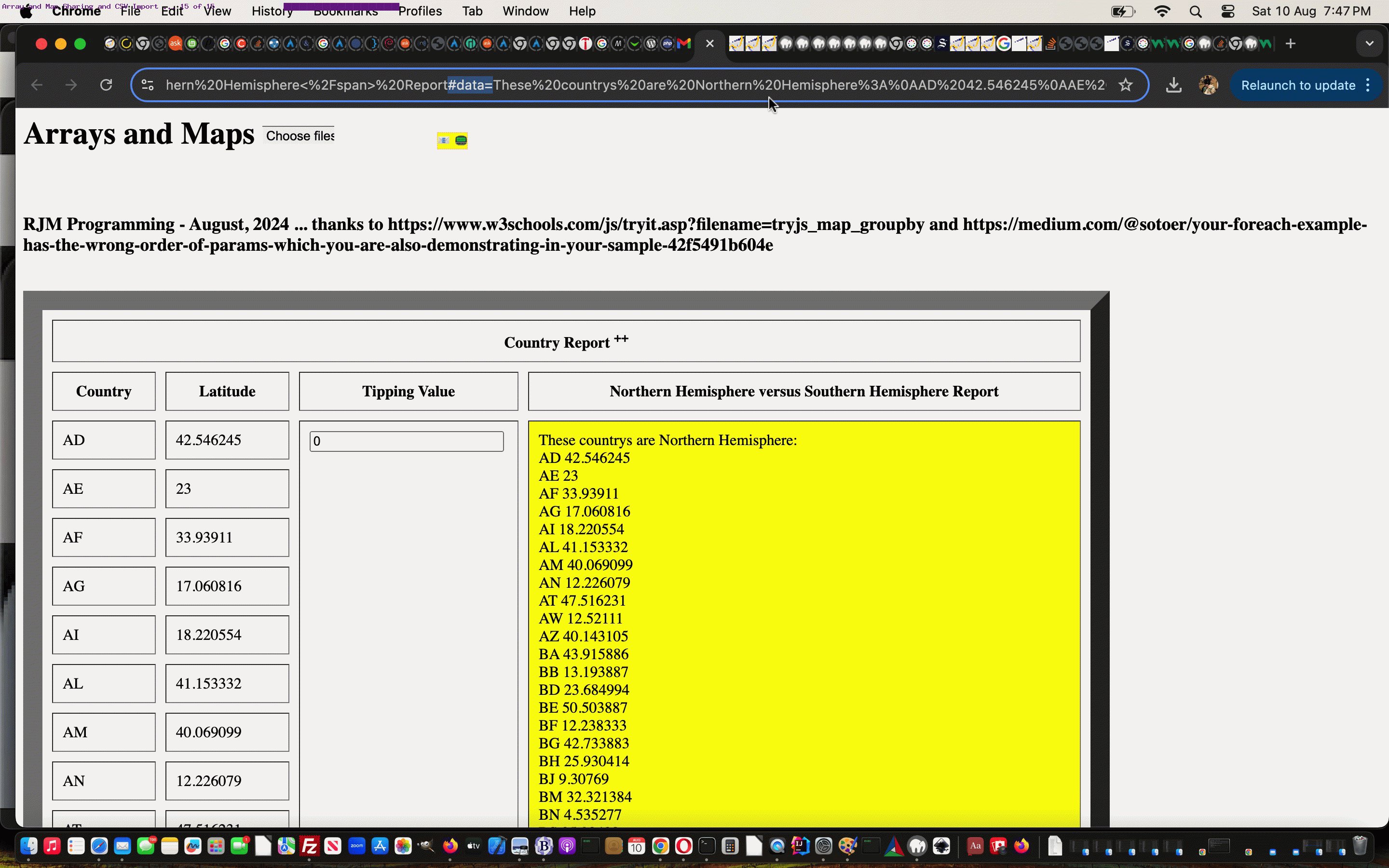
Well, it’s a bit unlikely, but it just so happens our best CSV file to hand, around here, contained ISO-3166 2 character country codes with a representative latitude and longitude (as you can see with, the now publicly shared, country.csv … thanks to Google) and this data is right up the alley of use by the Google Chart Geo Chart (which you might recall we had a different hashtag arrangement going on already …

… believe it or not, never causing any iOS mobile platform issues up to now … go figure!)
To get this “sharing of that CSV” to be any way useful, and illustrative, if you double click the “topic” word and get to the Javascript prompt window that follows, we tweak you to this, but if you enter …
https://www.rjmprogramming.com.au/HTMLCSS/country.csv
… at that prompt window, now, we’ll attempt an Ajax call of whatever URL you enter to try to glean data content to suit our …
label name to numerical quantity relationship
… this web application is hankering for.
And there, the amount of data (in size) is far too big for non-hybrid method=GET scenarios, and we need to turn to our new hybrid ideas to proceed with our quest to take over “Lower Middle Mordor South Lowlands as seen from Mirkwood“.
This may all bore, but believe me if you offer users a piece of functionality, they’ll want to push it to limits, and in that “push” could come most of your work, and concern, with regard to a project you are working on, so we figure it is best to cater for this before it is asked for.
TwoThree sentences ending in for? Okay, Grammarly, we give up!
Each Google Chart interfacer has individual nuances, but PHP code changes like below …
<?php
echo ' if (decodeURIComponent(("" + location.hash).replace(/^undefined/g,"")).trim().indexOf(",") != -1) { ' . "\n";
echo ' var xwert="data=google.visualization.arrayToDataTable([ [' . "'" . $GETlabel . "','" . str_replace(",", "','", str_replace("'", "", $GETvalue)) . "'" . '],"; ' . "\n";
echo " xwert+=\"" . str_replace("~,", "',", str_replace("[~", "['", str_replace(",]", ",0]", str_replace(",,", ",0,", str_replace(",]", ",0]", $GETdata))))) . "\" + ('' + location.hash).replace(/^\#/g,'').replace(/\%20/g,'').replace(/\,\]/g,\",0\").replace(/\[\~/g,\"['\").replace(/\~\,/g,\"',\"); " . "\n";
echo ' xwert+=" ])"; xwert=xwert.replace(",,",","); ' . "\n";
echo ' eval(xwert); ' . "\n";
echo ' } else { ' . "\n";
echo ' data = google.visualization.arrayToDataTable([ ' . "\n";
echo " ['" . $GETlabel . "','" . str_replace(",", "','", str_replace("'", "", $GETvalue)) . "'] \n";
echo str_replace("~,", "',", str_replace("[~", "['", str_replace(",]", ",0]", str_replace(",,", ",0,", str_replace(",]", ",0]", $GETdata)))));
echo " ]);\n";
echo " } \n";
?>
… typify our interventional strategy to make these improvements happen. Good ol’ (much maligned) eval … huh?! And good ol’ Javascript undefined bizzos! And good ol’ hashtagging! Aaaaaaaaaaal drink to all youse guys and gals (if one might be so forward, that is).
Previous relevant Javascript Map Array Chart Tutorial is shown below.
Does the data behind yesterday’s Javascript Map Array Import Tutorial remind you of anything? Relative database data? Spreadsheets?
That last one has lots of synergy, we reckon. And lots of us know, in spreadsheet software products like Microsoft Excel, once a …
- spreadsheet is involved …
- charts are often offered as a graphical stand in display (to the tabular looking spreadsheet, that is)
And in this respect, looking back on our interfacing work to Google Charts when you have a label name to numerical quantity relationship two Google Chart types (we know of) are useful …
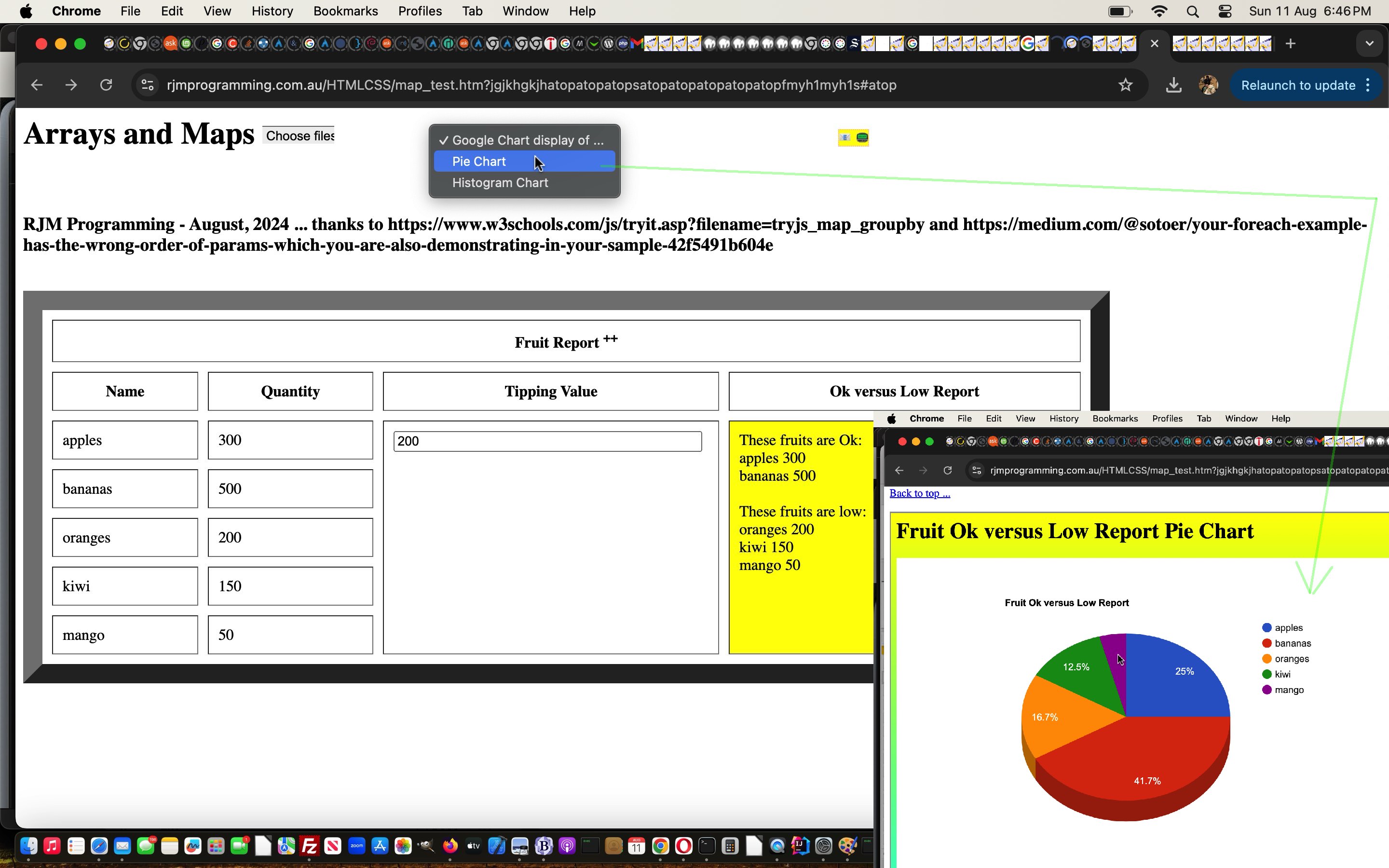
- Pie Chart … and …
- Histogram Chart
… and we’d like to offer some optional interfacing to these (to improve functionality, that is) … the Javascript for this leaning on the new …
function datait(oselv) {
var outv=oselv, kk=0, firstdelim='';
//alert(outv);
if (outv != '') {
if (oselv.indexOf('PHP/Pie') != -1) {
document.getElementById('title').value=document.getElementById('topic').innerHTML + ' ' + document.getElementById('spanok').innerHTML + ' versus ' + document.getElementById('spanlow').innerHTML + ' Report';
document.getElementById('popularity').value=document.getElementById('thquantity').innerHTML;
document.getElementById('task').value=document.getElementById('thquantity').innerHTML;
document.getElementById('country').value=document.getElementById('thname').innerHTML;
document.getElementById('desc').value=document.getElementById('thname').innerHTML;
outv=outv.replace('title=Title', 'title=' + encodeURIComponent(document.getElementById('topic').innerHTML + ' ' + document.getElementById('spanok').innerHTML + ' versus ' + document.getElementById('spanlow').innerHTML + ' Report'));
outv=outv.replace('popularity=Popularity', 'popularity=' + encodeURIComponent(document.getElementById('thquantity').innerHTML));
outv=outv.replace('country=Country', 'country=' + encodeURIComponent(document.getElementById('thname').innerHTML));
outv=outv.replace('task=Popularity', 'task=' + encodeURIComponent(document.getElementById('thquantity').innerHTML));
outv=outv.replace('desc=Country', 'desc=' + encodeURIComponent(document.getElementById('thname').innerHTML));
for (kk=0; kk<fruits.length; kk++) {
if (('~,' + fruits[kk].quantity + ']').replace(/\~\,\]/g,'~,0]').indexOf('-') == -1) {
outv+=',[~' + encodeURIComponent(fruits[kk].name) + ('~,' + fruits[kk].quantity + ']').replace(/\~\,\]/g,'~,0]');
}
}
} else if (oselv.indexOf('PHP/Histogram') != -1) {
document.getElementById('title').value=document.getElementById('topic').innerHTML + ' ' + document.getElementById('spanok').innerHTML + ' versus ' + document.getElementById('spanlow').innerHTML + ' Report';
document.getElementById('popularity').value=document.getElementById('thquantity').innerHTML;
document.getElementById('task').value=document.getElementById('thquantity').innerHTML;
document.getElementById('country').value=document.getElementById('thname').innerHTML;
document.getElementById('desc').value=document.getElementById('thname').innerHTML;
outv=outv.replace('title=Title', 'title=' + encodeURIComponent(document.getElementById('topic').innerHTML + ' ' + document.getElementById('spanok').innerHTML + ' versus ' + document.getElementById('spanlow').innerHTML + ' Report'));
outv=outv.replace('popularity=Popularity', 'popularity=' + encodeURIComponent(document.getElementById('thquantity').innerHTML));
outv=outv.replace('country=Country', 'country=' + encodeURIComponent(document.getElementById('thname').innerHTML));
outv=outv.replace('task=Popularity', 'task=' + encodeURIComponent(document.getElementById('thquantity').innerHTML));
outv=outv.replace('desc=Country', 'desc=' + encodeURIComponent(document.getElementById('thname').innerHTML));
for (kk=0; kk<fruits.length; kk++) {
outv+=',[~' + encodeURIComponent(fruits[kk].name) + ('~,' + fruits[kk].quantity + ']').replace(/\~\,\]/g,'~,0]');
}
//alert(outv);
} else if (oselv.indexOf('PHP/Geo') != -1) {
document.getElementById('title').value=document.getElementById('topic').innerHTML + ' ' + document.getElementById('spanok').innerHTML + ' versus ' + document.getElementById('spanlow').innerHTML + ' Report';
document.getElementById('popularity').value=document.getElementById('thquantity').innerHTML;
document.getElementById('task').value=document.getElementById('thquantity').innerHTML;
document.getElementById('country').value=document.getElementById('thname').innerHTML;
document.getElementById('desc').value=document.getElementById('thname').innerHTML;
outv=outv.replace('title=Title', 'title=' + encodeURIComponent(document.getElementById('topic').innerHTML + ' ' + document.getElementById('spanok').innerHTML + ' versus ' + document.getElementById('spanlow').innerHTML + ' Report'));
outv=outv.replace('popularity=Popularity', 'popularity=' + encodeURIComponent(document.getElementById('thquantity').innerHTML));
outv=outv.replace('country=Country', 'country=' + encodeURIComponent(document.getElementById('thname').innerHTML));
outv=outv.replace('task=Popularity', 'task=' + encodeURIComponent(document.getElementById('thquantity').innerHTML));
outv=outv.replace('desc=Country', 'desc=' + encodeURIComponent(document.getElementById('thname').innerHTML));
for (kk=0; kk<fruits.length; kk++) {
outv+=firstdelim + '%20[~' + encodeURIComponent(fruits[kk].name) + ('~,' + fruits[kk].quantity + ']').replace(/\~\,\]/g,'~,0]') + '%20';
firstdelim=',';
}
if (('' + outv).length > 600) { return toolong(outv.replace('&data=%20', '&data=%20#')); }
}
}
if (('' + outv).length > 600) {
document.getElementById('data').value=',' + outv.split('&data=')[1].replace(/\%20/g,' ');
document.getElementById('myform').method='POST';
document.getElementById('myform').action=outv.split('?')[0] + '#pleasenolocationhref';
outv='./map_test.html';
//var xx=prompt(document.getElementById('myform').outerHTML,document.getElementById('myform').innerHTML);
setTimeout(function(){ document.getElementById('mysub').click(); }, 3000);
} else if (2 == 2) {
document.getElementById('data').value=outv.split('&data=')[1].replace(/\%20/g,' ');
document.getElementById('myform').method='GET';
document.getElementById('myform').action=outv.split('?')[0];
//outv='./map_test.html';
setTimeout(function(){ document.getElementById('mysub').click(); }, 3000);
}
return outv;
}
function selit(osel) {
if (osel.value != '') {
geovalis=osel.value;
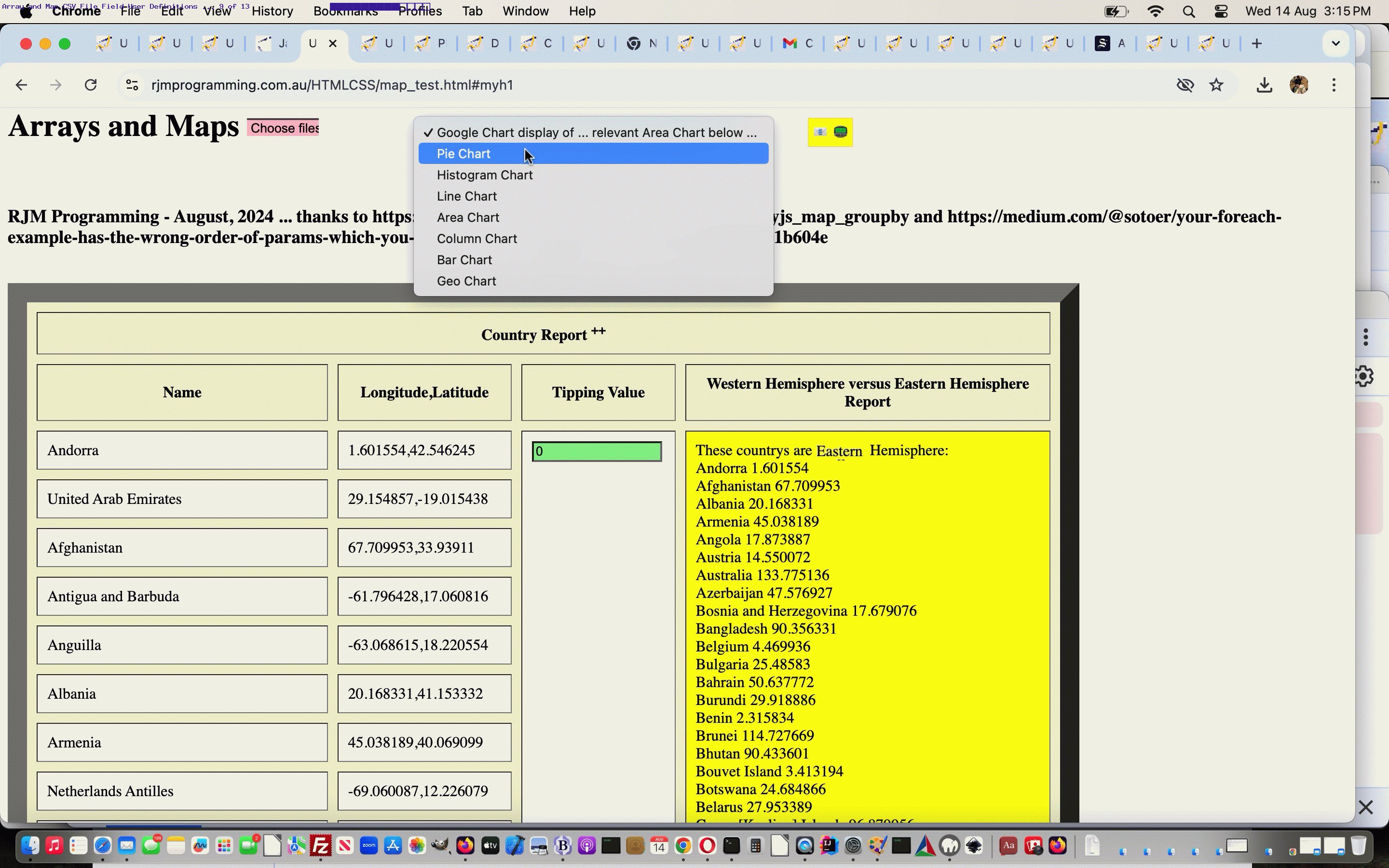
document.getElementById('defopt').innerText='Google Chart display of ... relevant ' + osel.value.split('PHP/')[1].split('/')[0].replace('Chart',' Chart') + ' below ...';
document.getElementById('dif').innerHTML='<br><br><a id=atop href="#myh1">Back to top ...</a><br><br><iframe name=myifis id=myifis src="' + datait(osel.value) + '" style="width:100%;height:700px;"></iframe>';
document.getElementById('dif').style.display='block';
}
osel.value='';
location.href='#atop';
}
… in the changed map_test.html Array and Map Tester web application you can also try below.
Previous relevant Javascript Map Array Import Tutorial is shown below.
Is it …
- the extension of import capabilities … or …
- the sharing capabilities
… of most interest in today’s work, extending that of yesterday’s Javascript Map Array Genericization Tutorial?
Well …
- the extension of import capabilities …
function askall(preenterall) {
var isfirst=true;
var delall=false;
var enterall=('' + preenterall).replace(/^undefined$/g,'');
if (enterall == '') {
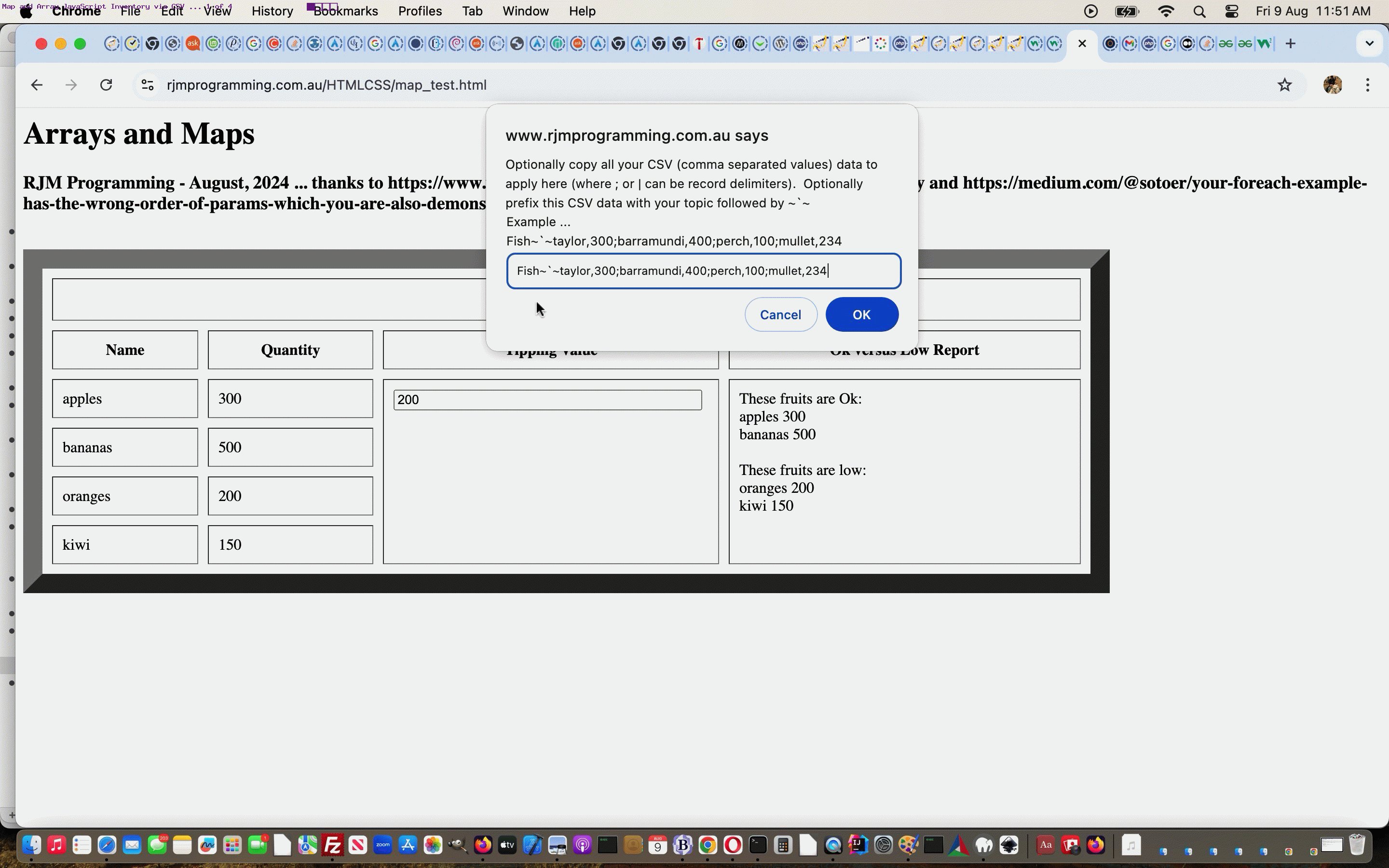
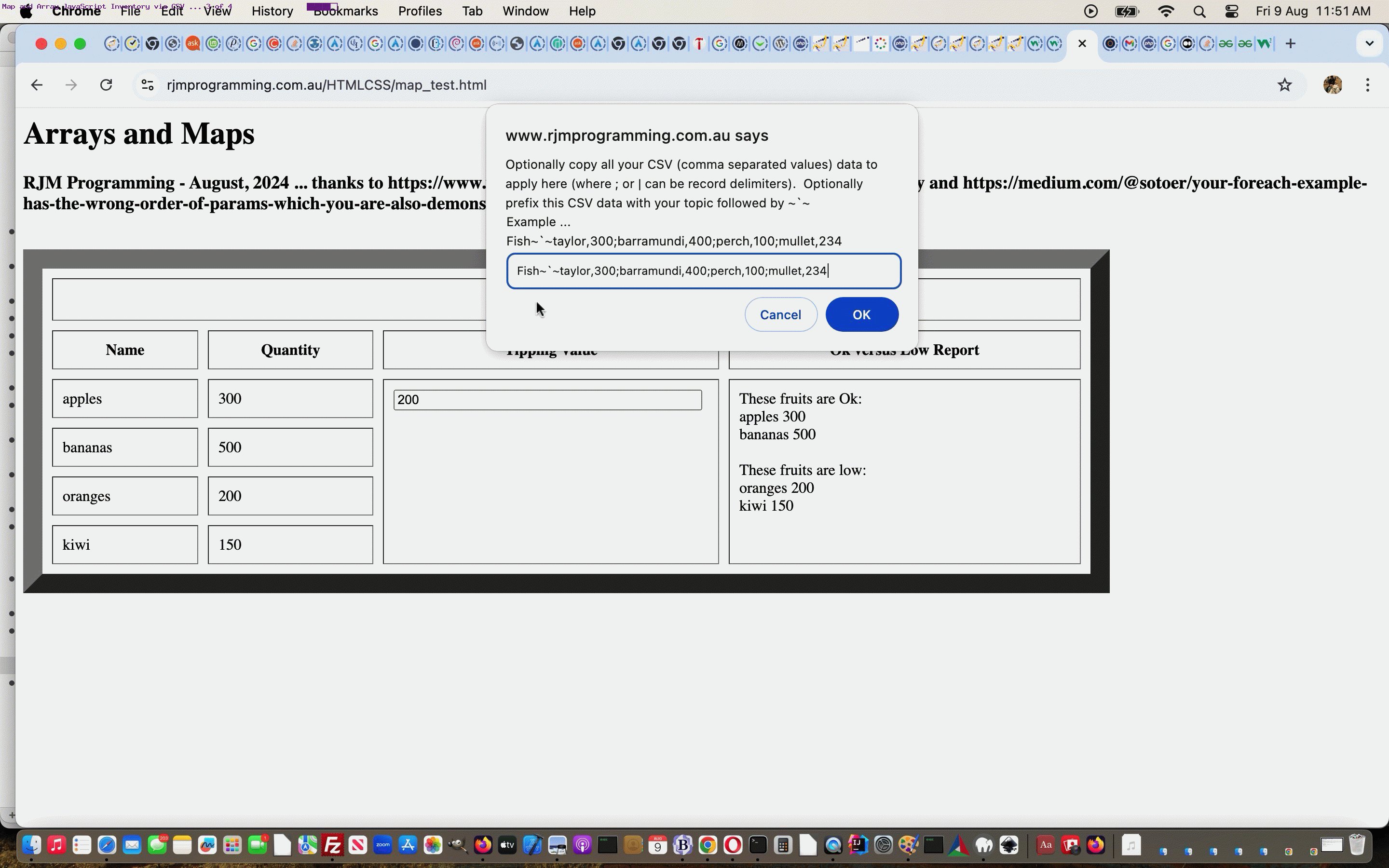
enterall=prompt('Optionally copy all your CSV (comma separated values) data to apply here (where ; or | can be record delimiters). Optionally prefix this CSV data with your topic followed by ~`~' + String.fromCharCode(10) + String.fromCharCode(10) + 'Example ...' + String.fromCharCode(10) + 'Fish~`~taylor,300;barramundi,400;perch,100;mullet,234', '');
} //else {
//alert(enterall);
//}
if (enterall == null) { enterall=''; }
if (enterall.indexOf('~`~') != -1) { document.getElementById('topic').innerHTML=enterall.split('~`~')[0]; enterall=enterall.replace(enterall.split('~`~')[0] + '~`~', ''); }
if (enterall.indexOf(',') != -1) {
var elines=[];
if (enterall.indexOf(String.fromCharCode(10)) != -1) {
elines=enterall.split(String.fromCharCode(10));
} else if (enterall.indexOf(';') != -1) {
elines=enterall.split(';');
} else if (enterall.indexOf('|') != -1) {
elines=enterall.split('|');
}
for (var ie=0; ie<elines.length; ie++) {
if (elines[ie].indexOf('","') != -1 && elines[ie].indexOf('","') < elines[ie].indexOf(',')) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(1).replace('-','').substring(0,1) >= '0' && elines[ie].substring(1).replace('-','').substring(0,1) <= '9') {
//alert(1);
addone(elines[ie].split('","')[1].split('"')[0], elines[ie].substring(1).split('"')[0]);
} else {
//alert(2);
addone(elines[ie].substring(1).split('"')[0], elines[ie].split('","')[1].split('"')[0]);
}
} else if (elines[ie].indexOf('",') != -1 && elines[ie].indexOf('",') < elines[ie].indexOf(',')) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(1).replace('-','').substring(0,1) >= '0' && elines[ie].substring(1).replace('-','').substring(0,1) <= '9') {
//alert(3);
addone(elines[ie].split('",')[1].split(',')[0], elines[ie].substring(1).split('"')[0]);
} else {
//alert(4);
addone(elines[ie].substring(1).split('"')[0], elines[ie].split('",')[1].split(',')[0]);
}
} else if (elines[ie].indexOf(',"') != -1 && elines[ie].indexOf(',"') == elines[ie].indexOf(',')) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(0).replace('-','').substring(0,1) >= '0' && elines[ie].substring(0).replace('-','').substring(0,1) <= '9') {
//alert(5);
addone(elines[ie].split(',"')[1].split('"')[0], elines[ie].substring(0).split(',')[0]);
} else {
//alert(6);
addone(elines[ie].substring(0).split(',')[0], elines[ie].split(',"')[1].split('"')[0]);
}
} else if (elines[ie].indexOf(',') != -1) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(0).replace('-','').substring(0,1) >= '0' && elines[ie].substring(0).replace('-','').substring(0,1) <= '9') {
//alert(7);
addone(elines[ie].substring(0).split(',')[1], elines[ie].substring(0).split(',')[0]);
} else {
//alert(8);
if (isfirst && ((elines[ie].substring(0).split(',')[1] + ' ').replace('-','').substring(0,1) < '0' || (elines[ie].substring(0).split(',')[1] + ' ').replace('-','').substring(0,1) > '9')) {
document.getElementById('topic').innerHTML=elines[ie].substring(0).split(',')[0].substring(0,1).toUpperCase() + elines[ie].substring(0).split(',')[0].substring(1);
document.getElementById('thname').innerHTML=elines[ie].substring(0).split(',')[0].substring(0,1).toUpperCase() + elines[ie].substring(0).split(',')[0].substring(1);
document.getElementById('thquantity').innerHTML=elines[ie].substring(0).split(',')[1].substring(0,1).toUpperCase() + elines[ie].substring(0).split(',')[1].substring(1);
} else {
addone(elines[ie].substring(0).split(',')[0], elines[ie].substring(0).split(',')[1]);
}
}
}
isfirst=false;
}
beadjustable();
}
}
function yesthreethree(restis) {
if (restis.indexOf(';base64,') != -1) {
var icontent=window.atob(restis.split(';base64,')[1]);
if ((('' + icontent).trim() + ' ').replace(/^\[caption/g,'<').substring(0,1) == '<') {
askall(extractContent(icontent,true));
} else {
askall(icontent);
}
} else {
askall(restis);
}
}
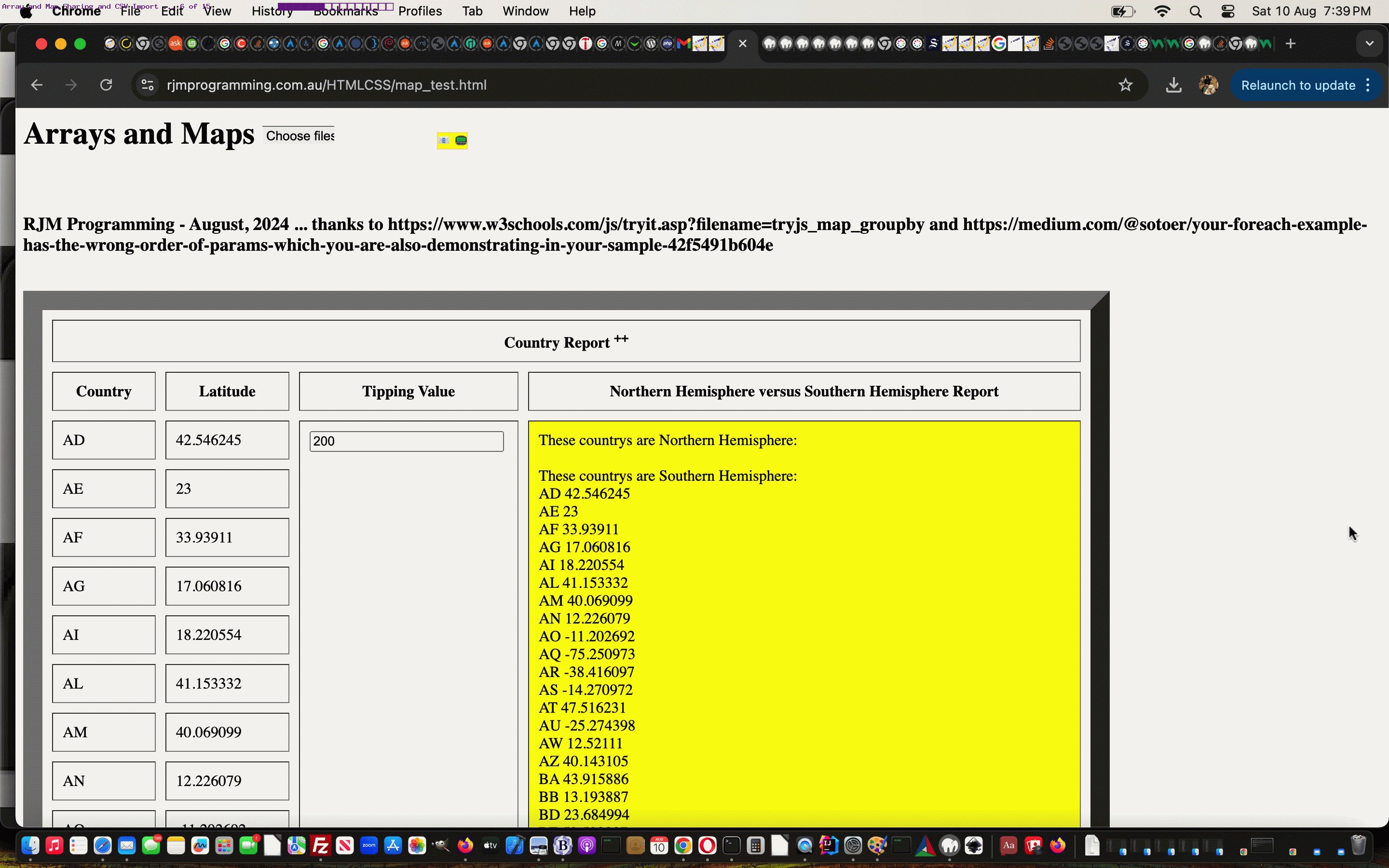
…asked for tweaks to our changed client_browsing.htm client side HTML and Javascript inhouse file browsing interfacer showing a “first time” scenario, for us with our “first cab off the rank” CSV (comma separated values) trial file …
user@MacBook-Air htdocs % head -10 country.csv
country,latitude,longitude,name // Thanks to https://developers.google.com/public-data/docs/canonical/countries_csv
AD,42.546245,1.601554,Andorra
AE,23.424076,53.847818,United Arab Emirates
AF,33.93911,67.709953,Afghanistan
AG,17.060816,-61.796428,Antigua and Barbuda
AI,18.220554,-63.068615,Anguilla
AL,41.153332,20.168331,Albania
AM,40.069099,45.038189,Armenia
AN,12.226079,-69.060087,Netherlands Antilles
AO,-11.202692,17.873887,Angola
user@MacBook-Air htdocs %
… which is of interest … or … - the sharing capabilities, of the report, where we allow for the usual onclick of an emoji button fed through to “a” mailto: (email) or sms: (SMS) conduits to sharing, and for the first time, for us, a drag and drop way (we thank both https://www.w3schools.com/howto/howto_js_draggable.asp and https://www.w3schools.com/html/html5_draganddrop.asp regarding) …
function dragElement(elmnt) { // thanks to https://www.w3schools.com/howto/howto_js_draggable.asp
var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0;
if (document.getElementById(elmnt.id + "header")) {
// if present, the header is where you move the DIV from:
document.getElementById(elmnt.id + "header").onmousedown = dragMouseDown;
} else {
// otherwise, move the DIV from anywhere inside the DIV:
elmnt.onmousedown = dragMouseDown;
}
function dragMouseDown(e) {
e = e || window.event;
e.preventDefault();
// get the mouse cursor position at startup:
pos3 = e.clientX;
pos4 = e.clientY;
document.onmouseup = closeDragElement;
// call a function whenever the cursor moves:
document.onmousemove = elementDrag;
}
function elementDrag(e) {
e = e || window.event;
e.preventDefault();
// calculate the new cursor position:
pos1 = pos3 - e.clientX;
pos2 = pos4 - e.clientY;
pos3 = e.clientX;
pos4 = e.clientY;
// set the element's new position:
elmnt.style.top = (elmnt.offsetTop - pos2) + "px";
elmnt.style.left = (elmnt.offsetLeft - pos1) + "px";
alert('Here');
}
function closeDragElement() {
// stop moving when mouse button is released:
document.onmouseup = null;
document.onmousemove = null;
}
}
function allowDrop(ev) { // thanks to https://www.w3schools.com/html/html5_draganddrop.asp
ev.preventDefault();
}
function drag(ev) { // thanks to https://www.w3schools.com/html/html5_draganddrop.asp
ev.dataTransfer.setData("text", ev.target.id);
}
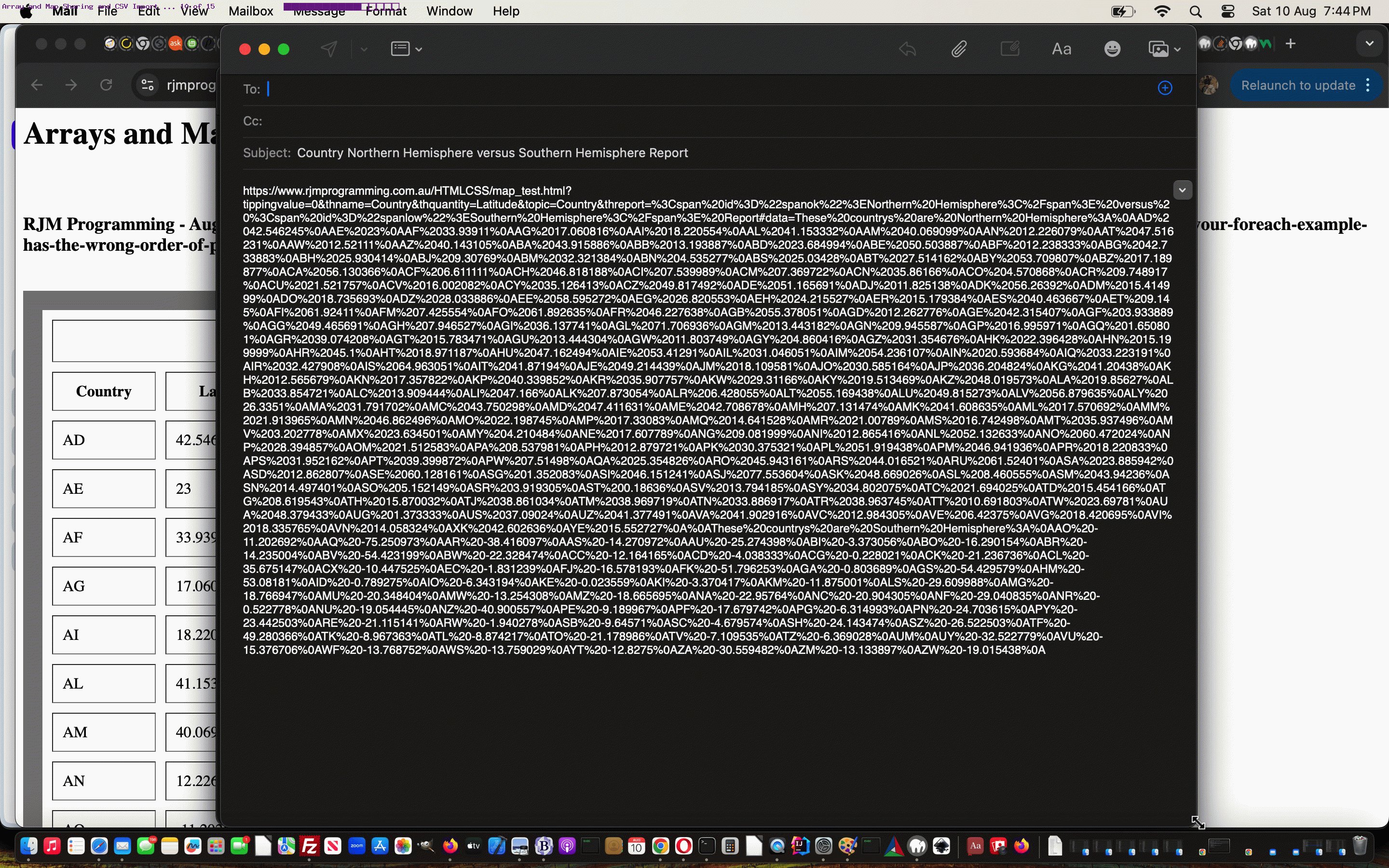
function doemail(data) {
var a=null;
a = document.createElement("a");
var contis=(document.getElementById('demo').innerText || document.getElementById('demo').contentWindow || document.getElementById('demo').contentDocument);
var topicis=(document.getElementById('topic').innerText || document.getElementById('topic').contentWindow || document.getElementById('topic').contentDocument);
var subjis=(document.getElementById('threport').innerText || document.getElementById('threport').contentWindow || document.getElementById('threport').contentDocument);
a.href='mailto:?subject=' + encodeURIComponent(topicis) + '%20' + encodeURIComponent(subjis) + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?tippingvalue=' + moreencodeURIComponent(document.getElementById('itip').value) + '#data=') + encodeURIComponent(encodeURIComponent(contis.replace(/\<bJUNKr\>/g, String.fromCharCode(10))));
a.click();
}
function dosms(data) {
var a=null;
a = document.createElement("a");
var contis=(document.getElementById('demo').innerText || document.getElementById('demo').contentWindow || document.getElementById('demo').contentDocument);
var topicis=(document.getElementById('topic').innerText || document.getElementById('topic').contentWindow || document.getElementById('topic').contentDocument);
a.href='sms:&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?tippingvalue=' + moreencodeURIComponent(document.getElementById('itip').value) + '#data=') + encodeURIComponent(encodeURIComponent(contis.replace(/\<bJUNKr\>/g, String.fromCharCode(10))));
a.click();
}
function drop(ev) { // thanks to https://www.w3schools.com/html/html5_draganddrop.asp
var ssrect=null, isemail=true, a=null;
ssrect=document.getElementById('droppable').getBoundingClientRect();
if (eval(ssrect.right - ev.clientX) < eval(ev.clientX - ssrect.left)) { isemail=false; }
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
if (isemail) {
//a = document.createElement("a");
//a.href='mailto:?subject=' + encodeURIComponent(document.getElementById('topic').innerHTML) + '%20Report%20of%20Inventory&body=' + encodeURIComponent(document.getElementById(data).innerHTML.replace(/\<bJUNKr\>/g, String.fromCharCode(10)));
//a.click();
doemail(data);
} else if (!isemail) {
//a = document.createElement("a");
//a.href='sms:&body=' + encodeURIComponent(document.getElementById(data).innerHTML.replace(/\<bJUNKr\>/g, String.fromCharCode(10)));
//a.click();
dosms(data);
} else {
ev.target.appendChild(document.getElementById(data));
}
}
… where the drop position tells us which “conduit” to go with
… and so, both are of some interest, we figure in a changed map_test.html Array and Map Tester web application you can also try below.
Did you know?
In Object Oriented Programming, methods (ie. object functions) can be named similarly with different argument patterns and/or return values, but now, with three functions in this current project we’ve coalesced this idea into single calls and used the Javascript undefined return for non-defined arguments as our way to “keep it brief” …
- function askall(preenterall) { } … as above
- function alteredstate(indemo, readd) { }
- function addone(knownname, knownquantity) { }
Previous relevant Javascript Map Array Genericization Tutorial is shown below.
We think yesterday’s Javascript Map Array Primer Tutorial could benefit from …
- aspects that make the Inventory aspects to the web application feel more like a “tool” …
- aspects that make the Inventory aspects to the web application feel more “generic”
… and, you may notice, fixes for the way “Map.groupBy” functionality does not appear to work on the mobile platforms my iPhone has for web browsers …
var text="";
function thecall() {
var kk=0;
// Group by ok and low
text="These " + document.getElementById('topic').innerHTML.toLowerCase() + "s are Ok: <br>";
try {
const result = Map.groupBy(fruits, myCallback);
// Display Results
try {
for (let x of result.get("ok")) {
if (x.name != '' || x.quantity != 0) {
text += "" + x.name + " " + x.quantity + "<br>";
}
if (!m.has(x.name)) {
m.set(x.name, x.quantity);
}
}
} catch(ebad) { }
text += "<br>These " + document.getElementById('topic').innerHTML.toLowerCase() + "s are low: <br>";
try {
for (let x of result.get("low")) {
if (x.name != '' || x.quantity != 0) {
text += "" + x.name + " " + x.quantity + "<br>";
}
if (!m.has(x.name)) {
m.set(x.name, x.quantity);
}
}
console.log(result.get("ok"));
} catch(ebad) { }
} catch(overebad) {
text="These " + document.getElementById('topic').innerHTML.toLowerCase() + "s are Ok: <br>";
for (kk=0; kk<fruits.length; kk++) {
if (('' + fruits[kk].quantity).replace('-','').substring(0,1) >= '0' && ('' + fruits[kk].quantity).replace('-','').substring(0,1) <= '9') {
if (mysimpleCallback(fruits[kk].quantity) == 'ok') {
//alert(fruits[kk].name);
text += "" + fruits[kk].name + " " + fruits[kk].quantity + "<br>";
//alert('2:' + fruits[kk].name);
if (!m.has(fruits[kk].name)) {
//alert('3:' + fruits[kk].name);
m.set(fruits[kk].name, fruits[kk].quantity);
//alert('4:' + fruits[kk].name);
}
}
}
}
text += "<br>These " + document.getElementById('topic').innerHTML.toLowerCase() + "s are low: <br>";
for (kk=0; kk<fruits.length; kk++) {
if (('' + fruits[kk].quantity).replace('-','').substring(0,1) >= '0' && ('' + fruits[kk].quantity).replace('-','').substring(0,1) <= '9') {
if (mysimpleCallback(fruits[kk].quantity) == 'low') {
text += "" + fruits[kk].name + " " + fruits[kk].quantity + "<br>";
if (!m.has(fruits[kk].name)) {
m.set(fruits[kk].name, fruits[kk].quantity);
}
}
}
}
}
document.getElementById("demo").innerHTML = text;
}
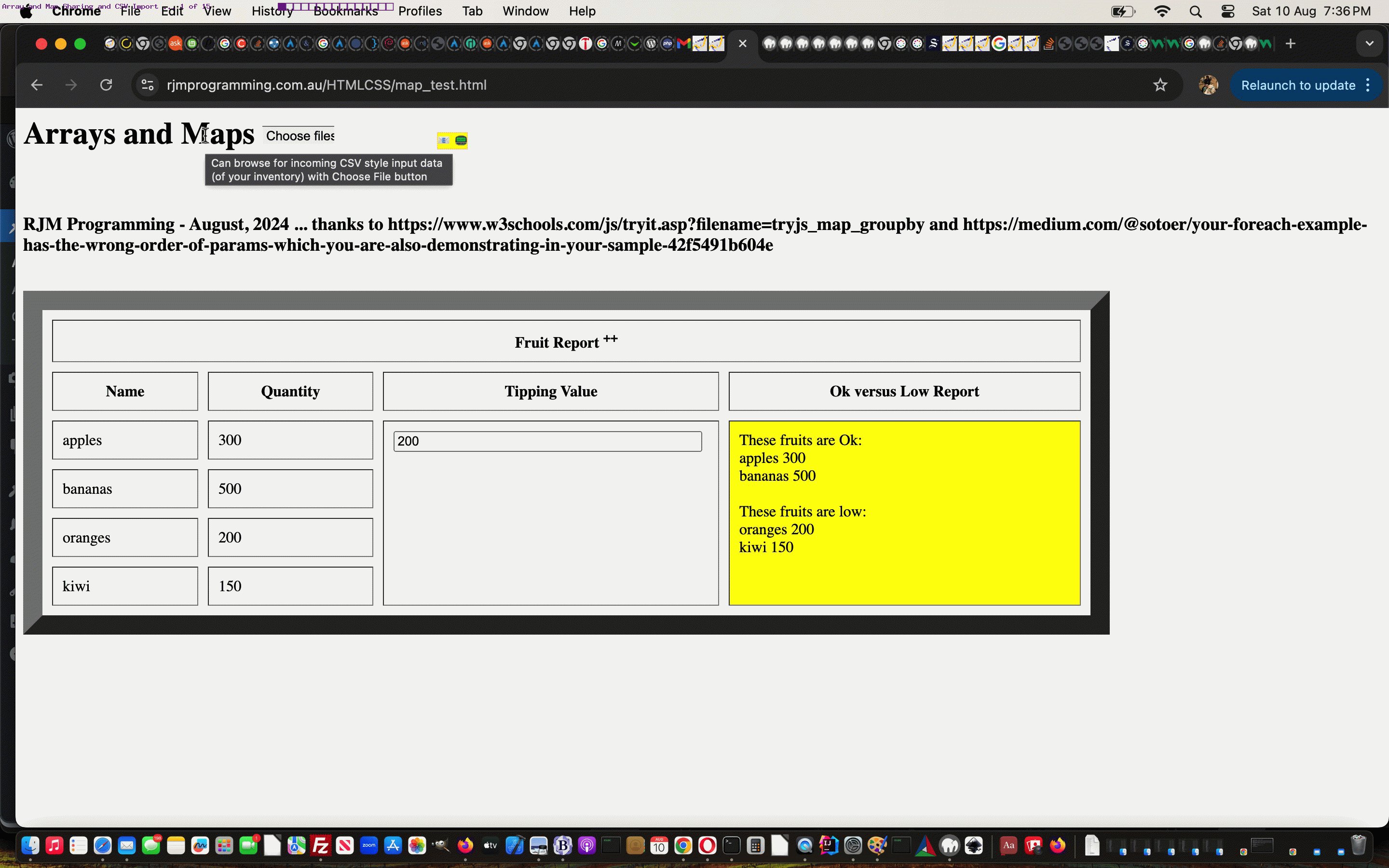
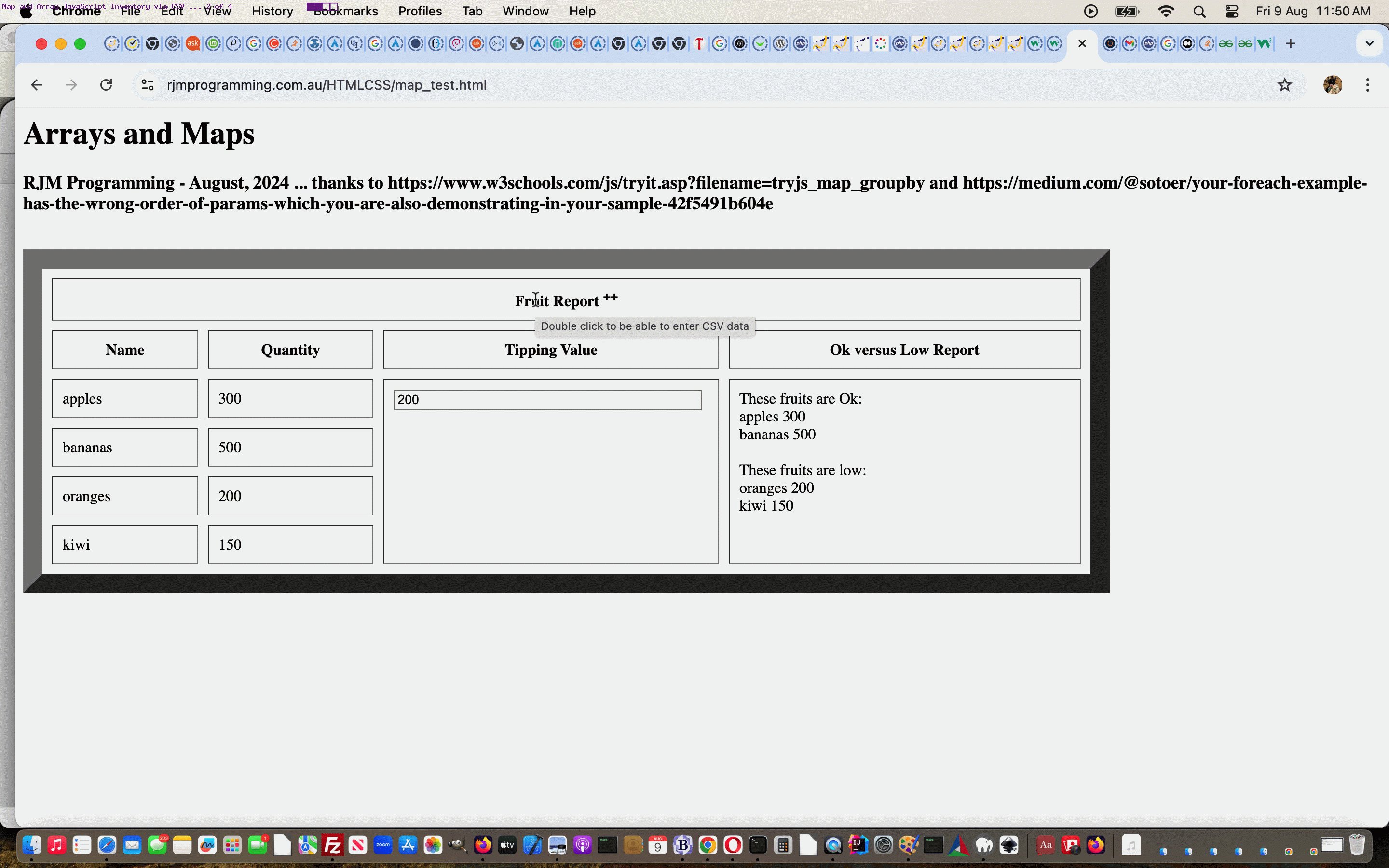
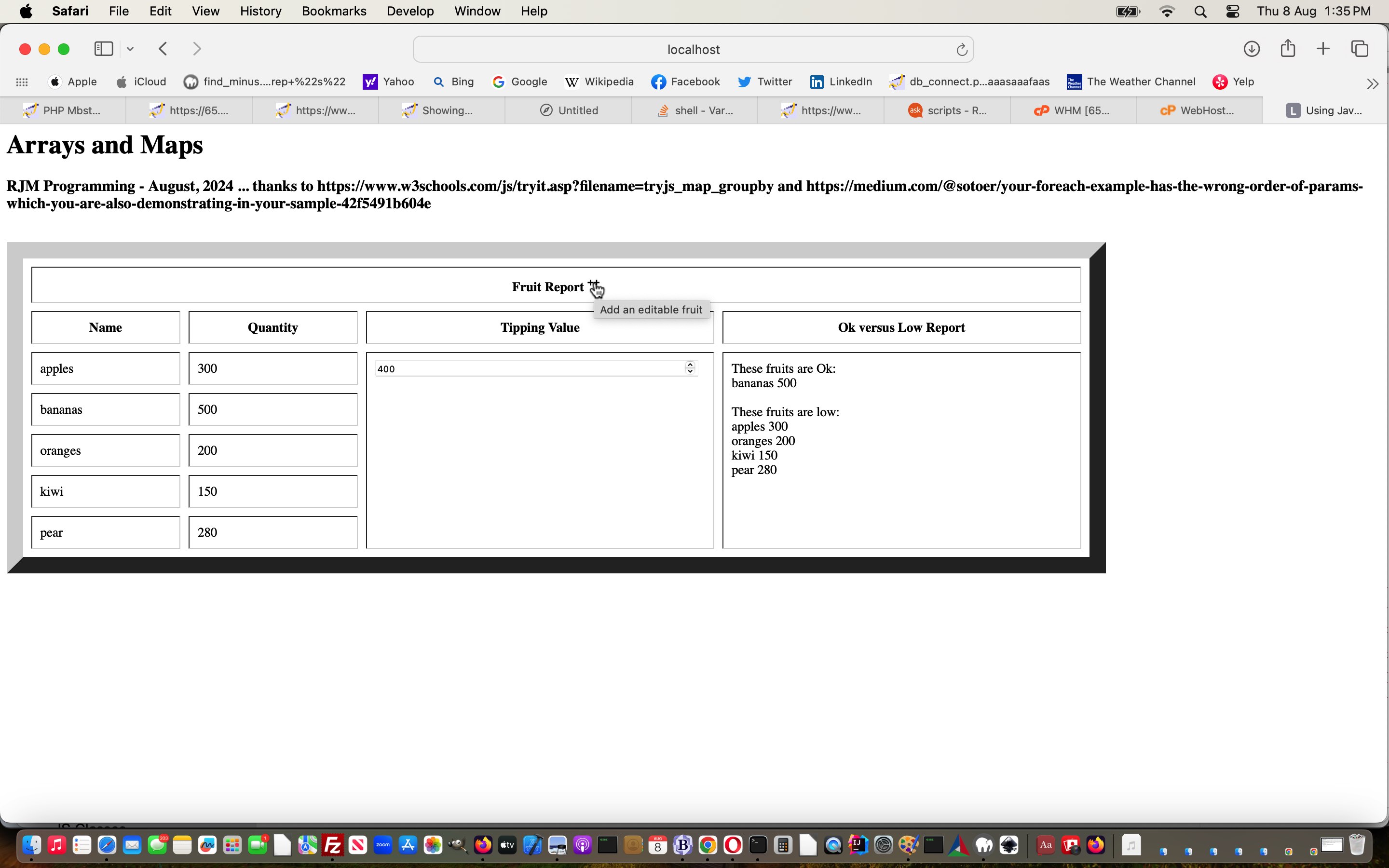
With this in mind, we honed in on a “topic” concept, where yesterday’s “topic” would have been “Fruit”. There are two aspects …
- allow a contenteditable way for user to change the displayed (what used to be) hardcoding …
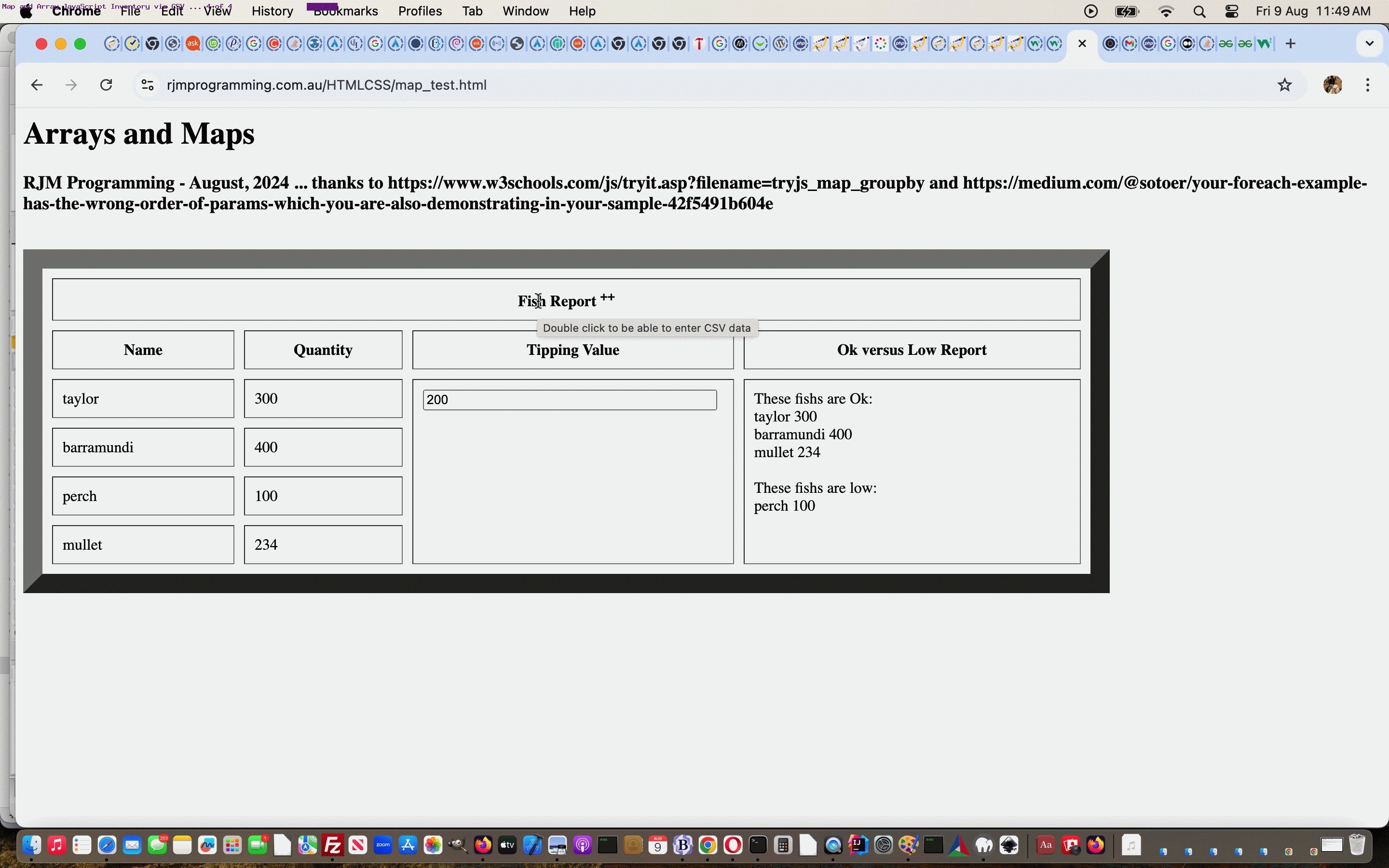
<span title='Double click to be able to enter CSV data' id=topic contenteditable=true onblur=beadjustable(); ondblclick=askall();>Fruit</span>
… as well as … - add ondblclick (ie. on double click) means by which a user can use a Javascript prompt window means by which they can enter all the CSV (ie. comma separated values) data for an Inventory application of the user’s choosing (including a means by which they can also enter the “topic” at the same time) …
function askall() {
var delall=false;
var enterall=prompt('Optionally copy all your CSV (comma separated values) data to apply here (where ; or | can be record delimiters). Optionally prefix this CSV data with your topic followed by ~`~' + String.fromCharCode(10) + String.fromCharCode(10) + 'Example ...' + String.fromCharCode(10) + 'Fish~`~taylor,300;barramundi,400;perch,100;mullet,234', '');
if (enterall == null) { enterall=''; }
if (enterall.indexOf('~`~') != -1) { document.getElementById('topic').innerHTML=enterall.split('~`~')[0]; enterall=enterall.replace(enterall.split('~`~')[0] + '~`~', ''); }
if (enterall.indexOf(',') != -1) {
var elines=[];
if (enterall.indexOf(String.fromCharCode(10)) != -1) {
elines=enterall.split(String.fromCharCode(10));
} else if (enterall.indexOf(';') != -1) {
elines=enterall.split(';');
} else if (enterall.indexOf('|') != -1) {
elines=enterall.split('|');
}
for (var ie=0; ie<elines.length; ie++) {
if (elines[ie].indexOf('","') != -1 && elines[ie].indexOf('","') < elines[ie].indexOf(',')) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(1).replace('-','').substring(0,1) >= '0' && elines[ie].substring(1).replace('-','').substring(0,1) <= '9') {
addone(elines[ie].split('","')[1].split('"')[0], elines[ie].substring(1).split('"')[0]);
} else {
addone(elines[ie].substring(1).split('"')[0], elines[ie].split('","')[1].split('"')[0]);
}
} else if (elines[ie].indexOf('",') != -1 && elines[ie].indexOf('",') < elines[ie].indexOf(',')) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(1).replace('-','').substring(0,1) >= '0' && elines[ie].substring(1).replace('-','').substring(0,1) <= '9') {
addone(elines[ie].split('",')[1].split(',')[0], elines[ie].substring(1).split('"')[0]);
} else {
addone(elines[ie].substring(1).split('"')[0], elines[ie].split('",')[1].split(',')[0]);
}
} else if (elines[ie].indexOf(',"') != -1 && elines[ie].indexOf(',"') == elines[ie].indexOf(',')) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(0).replace('-','').substring(0,1) >= '0' && elines[ie].substring(0).replace('-','').substring(0,1) <= '9') {
addone(elines[ie].split(',"')[1].split('"')[0], elines[ie].substring(0).split(',')[0]);
} else {
addone(elines[ie].substring(0).split(',')[0], elines[ie].split(',"')[1].split('"')[0]);
}
} else if (elines[ie].indexOf(',') != -1) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(0).replace('-','').substring(0,1) >= '0' && elines[ie].substring(0).replace('-','').substring(0,1) <= '9') {
addone(elines[ie].substring(0).split(',')[1], elines[ie].substring(0).split(',')[0]);
} else {
addone(elines[ie].substring(0).split(',')[0], elines[ie].substring(0).split(',')[1]);
}
}
}
beadjustable();
}
}
… in a changed map_test.html “proof of concept” Array and Map Tester web application you can also try below.
Previous relevant Javascript Map Array Primer Tutorial is shown below.
We’ve got yet another “map” idea for you today, coming from the wooooorrrrlllllddd of Javascript clientside data structures, if you like.
We got onto this topic via reading https://www.w3schools.com/js/tryit.asp?filename=tryjs_map_groupby and https://medium.com/@sotoer/your-foreach-example-has-the-wrong-order-of-params-which-you-are-also-demonstrating-in-your-sample-42f5491b604e which both helped us enormously put together a rudimentary Fruit Inventory web application featuring …
- array with structure
// Create an Array
const fruits = [
{name:"apples", quantity:300},
{name:"bananas", quantity:500},
{name:"oranges", quantity:200},
{name:"kiwi", quantity:150}
];
- map object
var m = new Map();
- use of map.set() …
function addone() {
doadd=true;
fruits.push({name:"", quantity:0});
m.set('', 0);
doadd=false;
beadjustable();
}
… and Map.groupBy()
function thecall() {
// Group by ok and low
const result = Map.groupBy(fruits, myCallback);
// Display Results
let text ="These fruits are Ok: <br>";
try {
for (let x of result.get("ok")) {
if (x.name != '' || x.quantity != 0) {
text += x.name + " " + x.quantity + "<br>";
}
if (!m.has(x.name)) {
m.set(x.name, x.quantity);
}
}
} catch(ebad) { }
text += "<br>These fruits are low: <br>";
try {
for (let x of result.get("low")) {
if (x.name != '' || x.quantity != 0) {
text += x.name + " " + x.quantity + "<br>";
}
if (!m.has(x.name)) {
m.set(x.name, x.quantity);
}
}
} catch(ebad) { }
document.getElementById("demo").innerHTML = text;
console.log(result.get("ok"));
}
- contenteditable=true
function consolelog(inrec) {
if (rspan == 0) {
document.getElementById("tdname").innerHTML=inrec.split('value:')[1].split(' key:')[0].split(' map:')[0];
document.getElementById("tdquantity").innerHTML=inrec.split('key:')[1].split(' value:')[0].split(' map:')[0];
rspan=1;
} else if (inrec.split('value:')[1].split(' key:')[0].split(' map:')[0] == '') {
tabletds+='<tr><td contenteditable=true id=tdname' + rspan + ' onblur=fix(this);>' + inrec.split('value:')[1].split(' key:')[0].split(' map:')[0] + '</td><td contenteditable=true id=tdquantity' + rspan + ' onblur=fix(this);>' + inrec.split('key:')[1].split(' value:')[0].split(' map:')[0] + '</td></tr>';
rspan++;
} else {
tabletds+='<tr><td contenteditable=false id=tdname' + rspan + ' onblur=fix(this);>' + inrec.split('value:')[1].split(' key:')[0].split(' map:')[0] + '</td><td contenteditable=true id=tdquantity' + rspan + ' onblur=fix(this);>' + inrec.split('key:')[1].split(' value:')[0].split(' map:')[0] + '</td></tr>';
rspan++;
}
//alert(inrec);
if (doadd) {
fruits.push({name:"", quantity:0});
m.set('', 0);
tabletds+='<tr><td contenteditable=true id=tdname' + rspan + ' onblur=fix(this);></td><td contenteditable=true id=tdquantity' + rspan + ' onblur=fix(this);>0</td></tr>';
rspan++;
doadd=false;
}
}
- array.push()
… in map_test.html “proof of concept” Array and Map Tester web application …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.