Is it …
- the extension of import capabilities … or …
- the sharing capabilities
… of most interest in today’s work, extending that of yesterday’s Javascript Map Array Genericization Tutorial?
Well …
- the extension of import capabilities …
function askall(preenterall) {
var isfirst=true;
var delall=false;
var enterall=('' + preenterall).replace(/^undefined$/g,'');
if (enterall == '') {
enterall=prompt('Optionally copy all your CSV (comma separated values) data to apply here (where ; or | can be record delimiters). Optionally prefix this CSV data with your topic followed by ~`~' + String.fromCharCode(10) + String.fromCharCode(10) + 'Example ...' + String.fromCharCode(10) + 'Fish~`~taylor,300;barramundi,400;perch,100;mullet,234', '');
} //else {
//alert(enterall);
//}
if (enterall == null) { enterall=''; }
if (enterall.indexOf('~`~') != -1) { document.getElementById('topic').innerHTML=enterall.split('~`~')[0]; enterall=enterall.replace(enterall.split('~`~')[0] + '~`~', ''); }
if (enterall.indexOf(',') != -1) {
var elines=[];
if (enterall.indexOf(String.fromCharCode(10)) != -1) {
elines=enterall.split(String.fromCharCode(10));
} else if (enterall.indexOf(';') != -1) {
elines=enterall.split(';');
} else if (enterall.indexOf('|') != -1) {
elines=enterall.split('|');
}
for (var ie=0; ie<elines.length; ie++) {
if (elines[ie].indexOf('","') != -1 && elines[ie].indexOf('","') < elines[ie].indexOf(',')) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(1).replace('-','').substring(0,1) >= '0' && elines[ie].substring(1).replace('-','').substring(0,1) <= '9') {
//alert(1);
addone(elines[ie].split('","')[1].split('"')[0], elines[ie].substring(1).split('"')[0]);
} else {
//alert(2);
addone(elines[ie].substring(1).split('"')[0], elines[ie].split('","')[1].split('"')[0]);
}
} else if (elines[ie].indexOf('",') != -1 && elines[ie].indexOf('",') < elines[ie].indexOf(',')) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(1).replace('-','').substring(0,1) >= '0' && elines[ie].substring(1).replace('-','').substring(0,1) <= '9') {
//alert(3);
addone(elines[ie].split('",')[1].split(',')[0], elines[ie].substring(1).split('"')[0]);
} else {
//alert(4);
addone(elines[ie].substring(1).split('"')[0], elines[ie].split('",')[1].split(',')[0]);
}
} else if (elines[ie].indexOf(',"') != -1 && elines[ie].indexOf(',"') == elines[ie].indexOf(',')) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(0).replace('-','').substring(0,1) >= '0' && elines[ie].substring(0).replace('-','').substring(0,1) <= '9') {
//alert(5);
addone(elines[ie].split(',"')[1].split('"')[0], elines[ie].substring(0).split(',')[0]);
} else {
//alert(6);
addone(elines[ie].substring(0).split(',')[0], elines[ie].split(',"')[1].split('"')[0]);
}
} else if (elines[ie].indexOf(',') != -1) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(0).replace('-','').substring(0,1) >= '0' && elines[ie].substring(0).replace('-','').substring(0,1) <= '9') {
//alert(7);
addone(elines[ie].substring(0).split(',')[1], elines[ie].substring(0).split(',')[0]);
} else {
//alert(8);
if (isfirst && ((elines[ie].substring(0).split(',')[1] + ' ').replace('-','').substring(0,1) < '0' || (elines[ie].substring(0).split(',')[1] + ' ').replace('-','').substring(0,1) > '9')) {
document.getElementById('topic').innerHTML=elines[ie].substring(0).split(',')[0].substring(0,1).toUpperCase() + elines[ie].substring(0).split(',')[0].substring(1);
document.getElementById('thname').innerHTML=elines[ie].substring(0).split(',')[0].substring(0,1).toUpperCase() + elines[ie].substring(0).split(',')[0].substring(1);
document.getElementById('thquantity').innerHTML=elines[ie].substring(0).split(',')[1].substring(0,1).toUpperCase() + elines[ie].substring(0).split(',')[1].substring(1);
} else {
addone(elines[ie].substring(0).split(',')[0], elines[ie].substring(0).split(',')[1]);
}
}
}
isfirst=false;
}
beadjustable();
}
}
function yesthreethree(restis) {
if (restis.indexOf(';base64,') != -1) {
var icontent=window.atob(restis.split(';base64,')[1]);
if ((('' + icontent).trim() + ' ').replace(/^\[caption/g,'<').substring(0,1) == '<') {
askall(extractContent(icontent,true));
} else {
askall(icontent);
}
} else {
askall(restis);
}
}
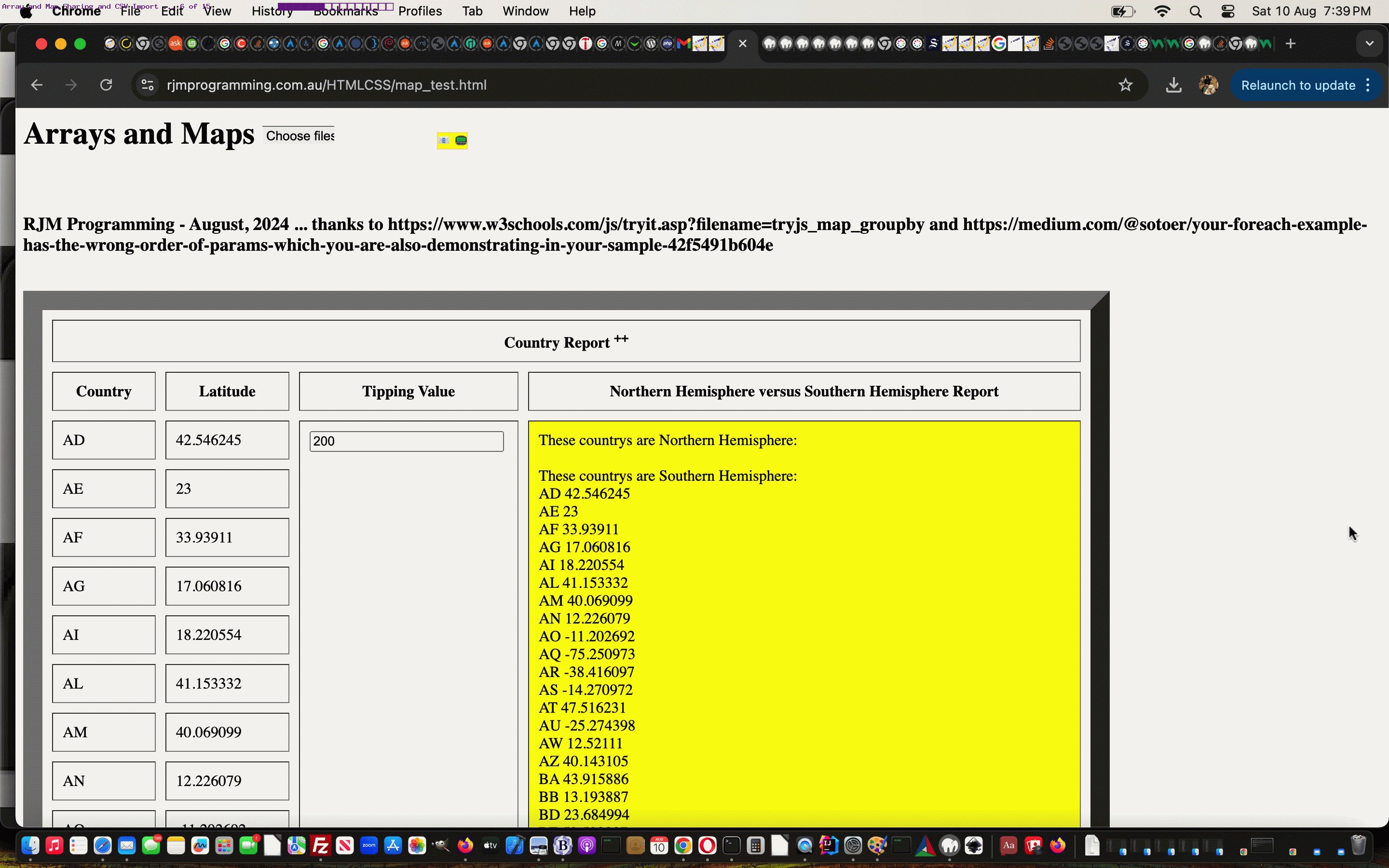
…asked for tweaks to our changed client_browsing.htm client side HTML and Javascript inhouse file browsing interfacer showing a “first time” scenario, for us with our “first cab off the rank” CSV (comma separated values) trial file …
user@MacBook-Air htdocs % head -10 country.csv
country,latitude,longitude,name // Thanks to https://developers.google.com/public-data/docs/canonical/countries_csv
AD,42.546245,1.601554,Andorra
AE,23.424076,53.847818,United Arab Emirates
AF,33.93911,67.709953,Afghanistan
AG,17.060816,-61.796428,Antigua and Barbuda
AI,18.220554,-63.068615,Anguilla
AL,41.153332,20.168331,Albania
AM,40.069099,45.038189,Armenia
AN,12.226079,-69.060087,Netherlands Antilles
AO,-11.202692,17.873887,Angola
user@MacBook-Air htdocs %
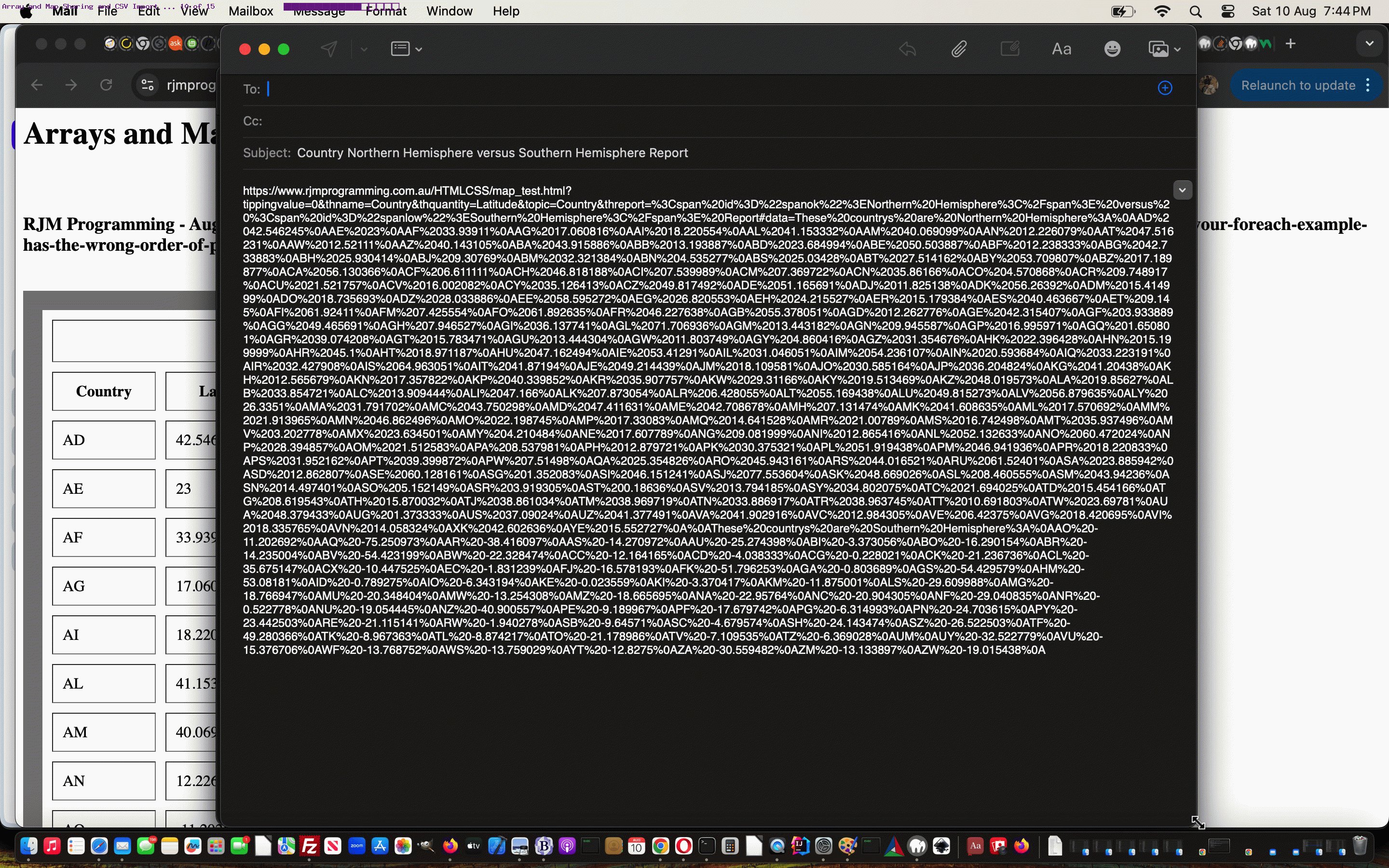
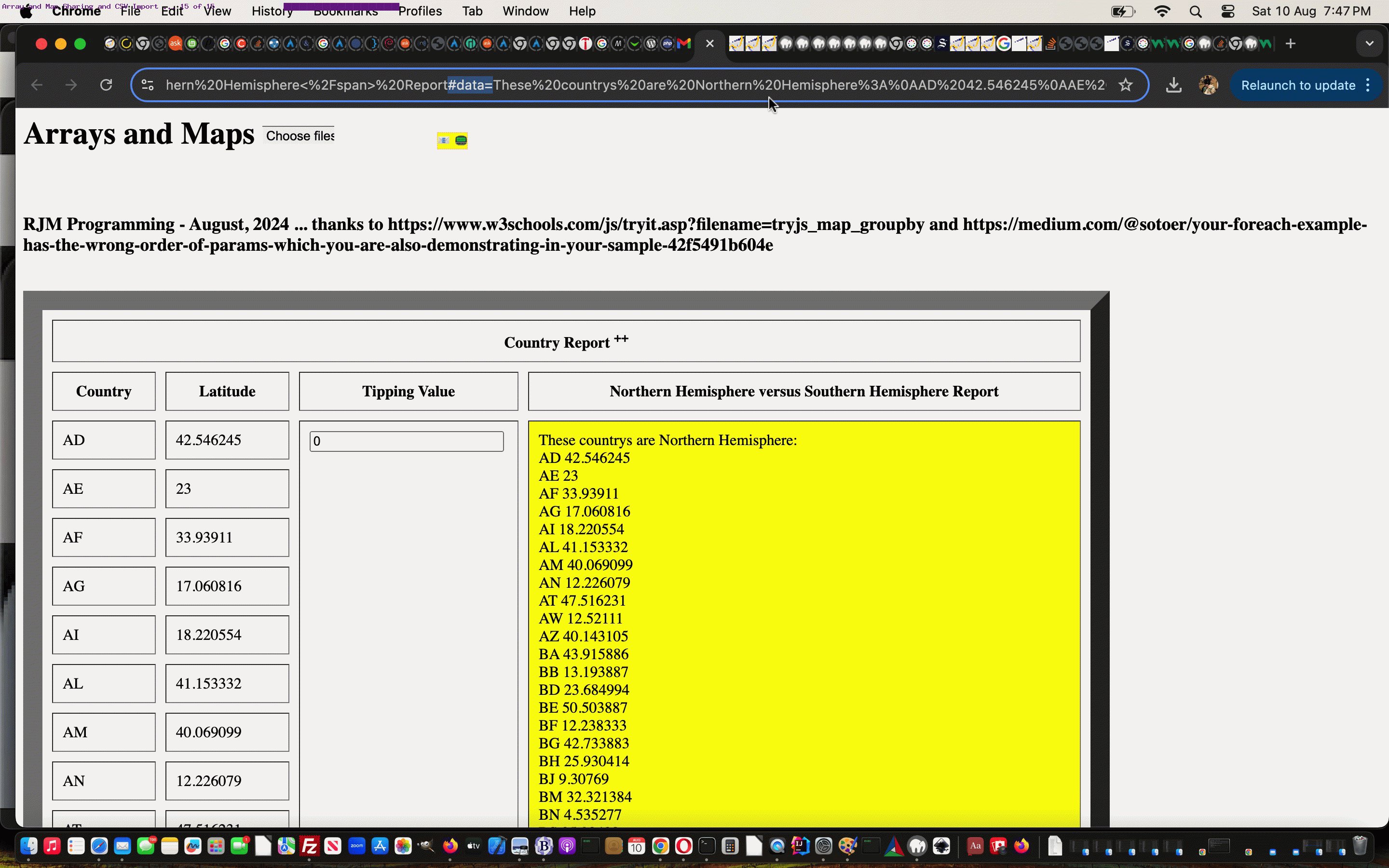
… which is of interest … or … - the sharing capabilities, of the report, where we allow for the usual onclick of an emoji button fed through to “a” mailto: (email) or sms: (SMS) conduits to sharing, and for the first time, for us, a drag and drop way (we thank both https://www.w3schools.com/howto/howto_js_draggable.asp and https://www.w3schools.com/html/html5_draganddrop.asp regarding) …
function dragElement(elmnt) { // thanks to https://www.w3schools.com/howto/howto_js_draggable.asp
var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0;
if (document.getElementById(elmnt.id + "header")) {
// if present, the header is where you move the DIV from:
document.getElementById(elmnt.id + "header").onmousedown = dragMouseDown;
} else {
// otherwise, move the DIV from anywhere inside the DIV:
elmnt.onmousedown = dragMouseDown;
}
function dragMouseDown(e) {
e = e || window.event;
e.preventDefault();
// get the mouse cursor position at startup:
pos3 = e.clientX;
pos4 = e.clientY;
document.onmouseup = closeDragElement;
// call a function whenever the cursor moves:
document.onmousemove = elementDrag;
}
function elementDrag(e) {
e = e || window.event;
e.preventDefault();
// calculate the new cursor position:
pos1 = pos3 - e.clientX;
pos2 = pos4 - e.clientY;
pos3 = e.clientX;
pos4 = e.clientY;
// set the element's new position:
elmnt.style.top = (elmnt.offsetTop - pos2) + "px";
elmnt.style.left = (elmnt.offsetLeft - pos1) + "px";
alert('Here');
}
function closeDragElement() {
// stop moving when mouse button is released:
document.onmouseup = null;
document.onmousemove = null;
}
}
function allowDrop(ev) { // thanks to https://www.w3schools.com/html/html5_draganddrop.asp
ev.preventDefault();
}
function drag(ev) { // thanks to https://www.w3schools.com/html/html5_draganddrop.asp
ev.dataTransfer.setData("text", ev.target.id);
}
function doemail(data) {
var a=null;
a = document.createElement("a");
var contis=(document.getElementById('demo').innerText || document.getElementById('demo').contentWindow || document.getElementById('demo').contentDocument);
var topicis=(document.getElementById('topic').innerText || document.getElementById('topic').contentWindow || document.getElementById('topic').contentDocument);
var subjis=(document.getElementById('threport').innerText || document.getElementById('threport').contentWindow || document.getElementById('threport').contentDocument);
a.href='mailto:?subject=' + encodeURIComponent(topicis) + '%20' + encodeURIComponent(subjis) + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?tippingvalue=' + moreencodeURIComponent(document.getElementById('itip').value) + '#data=') + encodeURIComponent(encodeURIComponent(contis.replace(/\<bJUNKr\>/g, String.fromCharCode(10))));
a.click();
}
function dosms(data) {
var a=null;
a = document.createElement("a");
var contis=(document.getElementById('demo').innerText || document.getElementById('demo').contentWindow || document.getElementById('demo').contentDocument);
var topicis=(document.getElementById('topic').innerText || document.getElementById('topic').contentWindow || document.getElementById('topic').contentDocument);
a.href='sms:&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?tippingvalue=' + moreencodeURIComponent(document.getElementById('itip').value) + '#data=') + encodeURIComponent(encodeURIComponent(contis.replace(/\<bJUNKr\>/g, String.fromCharCode(10))));
a.click();
}
function drop(ev) { // thanks to https://www.w3schools.com/html/html5_draganddrop.asp
var ssrect=null, isemail=true, a=null;
ssrect=document.getElementById('droppable').getBoundingClientRect();
if (eval(ssrect.right - ev.clientX) < eval(ev.clientX - ssrect.left)) { isemail=false; }
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
if (isemail) {
//a = document.createElement("a");
//a.href='mailto:?subject=' + encodeURIComponent(document.getElementById('topic').innerHTML) + '%20Report%20of%20Inventory&body=' + encodeURIComponent(document.getElementById(data).innerHTML.replace(/\<bJUNKr\>/g, String.fromCharCode(10)));
//a.click();
doemail(data);
} else if (!isemail) {
//a = document.createElement("a");
//a.href='sms:&body=' + encodeURIComponent(document.getElementById(data).innerHTML.replace(/\<bJUNKr\>/g, String.fromCharCode(10)));
//a.click();
dosms(data);
} else {
ev.target.appendChild(document.getElementById(data));
}
}
… where the drop position tells us which “conduit” to go with
… and so, both are of some interest, we figure in a changed map_test.html Array and Map Tester web application you can also try below.
Did you know?
In Object Oriented Programming, methods (ie. object functions) can be named similarly with different argument patterns and/or return values, but now, with three functions in this current project we’ve coalesced this idea into single calls and used the Javascript undefined return for non-defined arguments as our way to “keep it brief” …
- function askall(preenterall) { } … as above
- function alteredstate(indemo, readd) { }
- function addone(knownname, knownquantity) { }
Previous relevant Javascript Map Array Genericization Tutorial is shown below.
We think yesterday’s Javascript Map Array Primer Tutorial could benefit from …
- aspects that make the Inventory aspects to the web application feel more like a “tool” …
- aspects that make the Inventory aspects to the web application feel more “generic”
… and, you may notice, fixes for the way “Map.groupBy” functionality does not appear to work on the mobile platforms my iPhone has for web browsers …
var text="";
function thecall() {
var kk=0;
// Group by ok and low
text="These " + document.getElementById('topic').innerHTML.toLowerCase() + "s are Ok: <br>";
try {
const result = Map.groupBy(fruits, myCallback);
// Display Results
try {
for (let x of result.get("ok")) {
if (x.name != '' || x.quantity != 0) {
text += "" + x.name + " " + x.quantity + "<br>";
}
if (!m.has(x.name)) {
m.set(x.name, x.quantity);
}
}
} catch(ebad) { }
text += "<br>These " + document.getElementById('topic').innerHTML.toLowerCase() + "s are low: <br>";
try {
for (let x of result.get("low")) {
if (x.name != '' || x.quantity != 0) {
text += "" + x.name + " " + x.quantity + "<br>";
}
if (!m.has(x.name)) {
m.set(x.name, x.quantity);
}
}
console.log(result.get("ok"));
} catch(ebad) { }
} catch(overebad) {
text="These " + document.getElementById('topic').innerHTML.toLowerCase() + "s are Ok: <br>";
for (kk=0; kk<fruits.length; kk++) {
if (('' + fruits[kk].quantity).replace('-','').substring(0,1) >= '0' && ('' + fruits[kk].quantity).replace('-','').substring(0,1) <= '9') {
if (mysimpleCallback(fruits[kk].quantity) == 'ok') {
//alert(fruits[kk].name);
text += "" + fruits[kk].name + " " + fruits[kk].quantity + "<br>";
//alert('2:' + fruits[kk].name);
if (!m.has(fruits[kk].name)) {
//alert('3:' + fruits[kk].name);
m.set(fruits[kk].name, fruits[kk].quantity);
//alert('4:' + fruits[kk].name);
}
}
}
}
text += "<br>These " + document.getElementById('topic').innerHTML.toLowerCase() + "s are low: <br>";
for (kk=0; kk<fruits.length; kk++) {
if (('' + fruits[kk].quantity).replace('-','').substring(0,1) >= '0' && ('' + fruits[kk].quantity).replace('-','').substring(0,1) <= '9') {
if (mysimpleCallback(fruits[kk].quantity) == 'low') {
text += "" + fruits[kk].name + " " + fruits[kk].quantity + "<br>";
if (!m.has(fruits[kk].name)) {
m.set(fruits[kk].name, fruits[kk].quantity);
}
}
}
}
}
document.getElementById("demo").innerHTML = text;
}
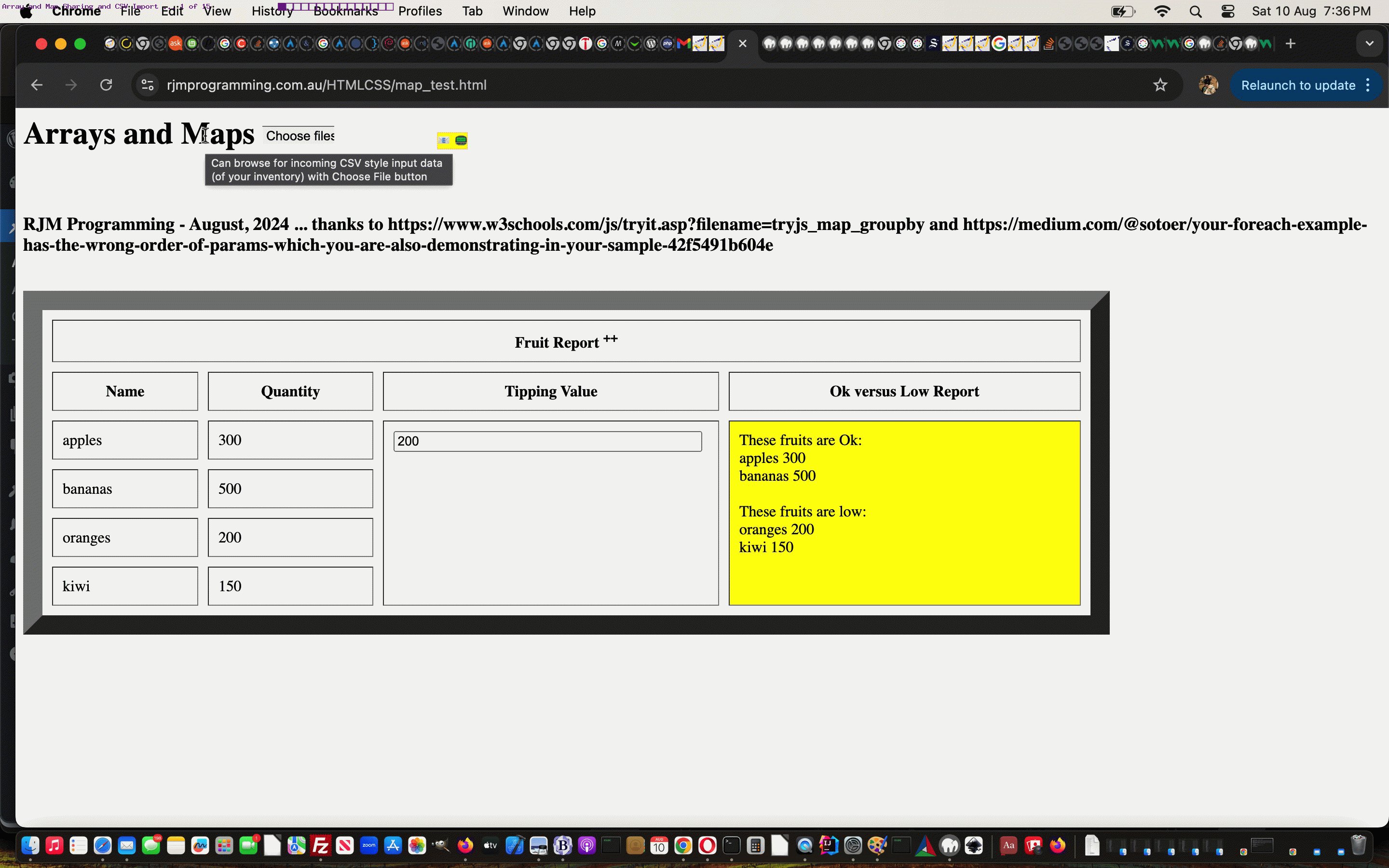
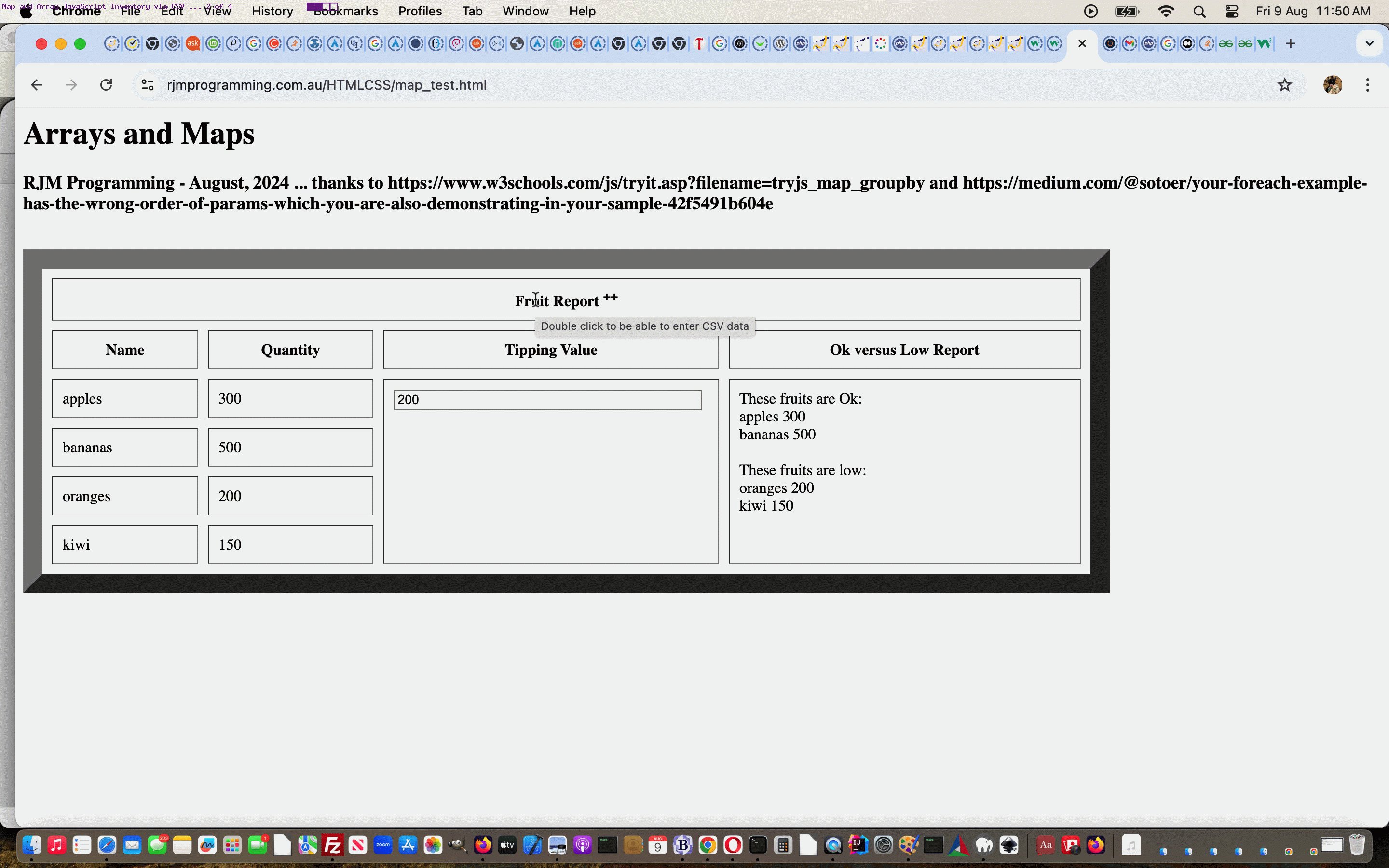
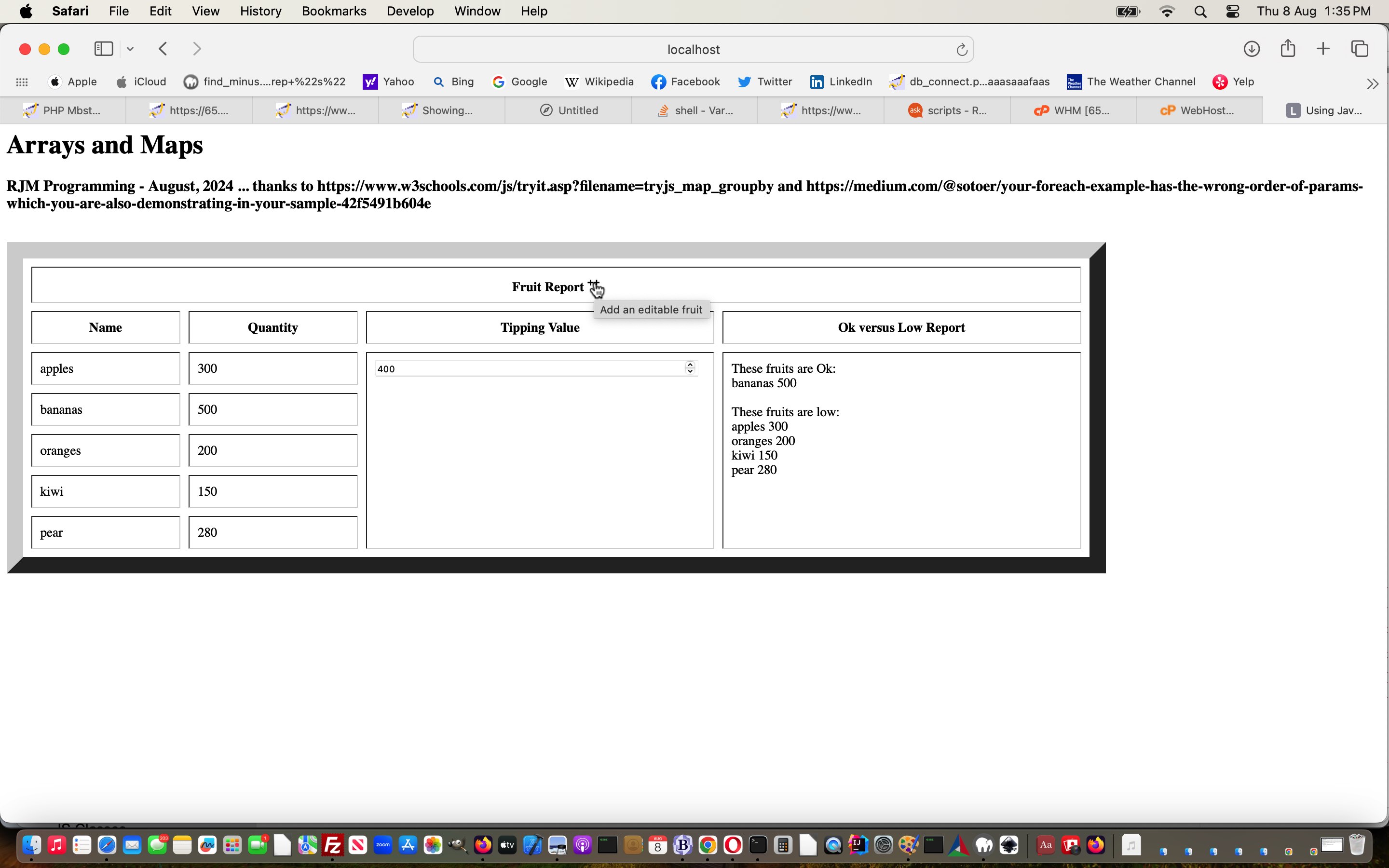
With this in mind, we honed in on a “topic” concept, where yesterday’s “topic” would have been “Fruit”. There are two aspects …
- allow a contenteditable way for user to change the displayed (what used to be) hardcoding …
<span title='Double click to be able to enter CSV data' id=topic contenteditable=true onblur=beadjustable(); ondblclick=askall();>Fruit</span>
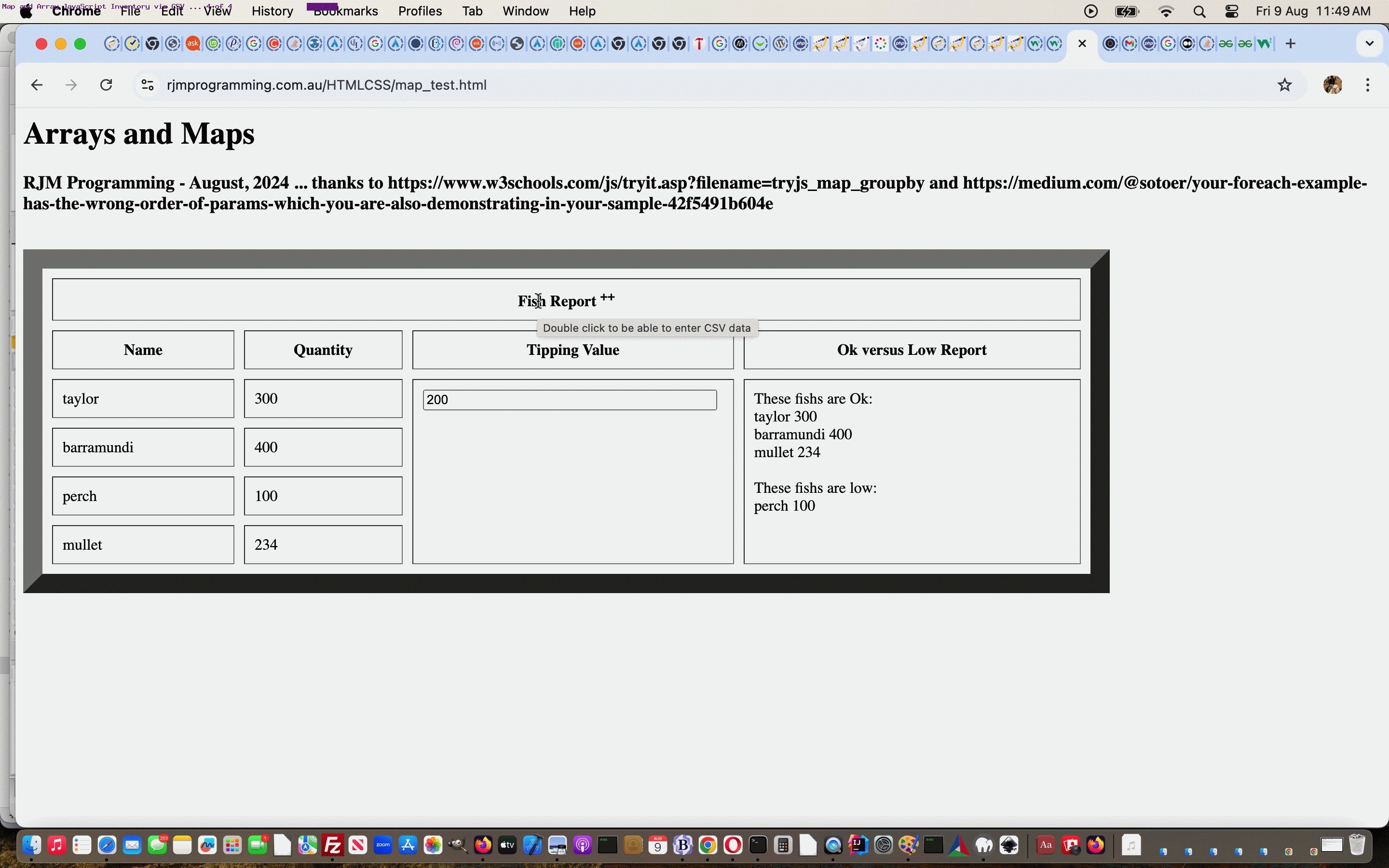
… as well as … - add ondblclick (ie. on double click) means by which a user can use a Javascript prompt window means by which they can enter all the CSV (ie. comma separated values) data for an Inventory application of the user’s choosing (including a means by which they can also enter the “topic” at the same time) …
function askall() {
var delall=false;
var enterall=prompt('Optionally copy all your CSV (comma separated values) data to apply here (where ; or | can be record delimiters). Optionally prefix this CSV data with your topic followed by ~`~' + String.fromCharCode(10) + String.fromCharCode(10) + 'Example ...' + String.fromCharCode(10) + 'Fish~`~taylor,300;barramundi,400;perch,100;mullet,234', '');
if (enterall == null) { enterall=''; }
if (enterall.indexOf('~`~') != -1) { document.getElementById('topic').innerHTML=enterall.split('~`~')[0]; enterall=enterall.replace(enterall.split('~`~')[0] + '~`~', ''); }
if (enterall.indexOf(',') != -1) {
var elines=[];
if (enterall.indexOf(String.fromCharCode(10)) != -1) {
elines=enterall.split(String.fromCharCode(10));
} else if (enterall.indexOf(';') != -1) {
elines=enterall.split(';');
} else if (enterall.indexOf('|') != -1) {
elines=enterall.split('|');
}
for (var ie=0; ie<elines.length; ie++) {
if (elines[ie].indexOf('","') != -1 && elines[ie].indexOf('","') < elines[ie].indexOf(',')) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(1).replace('-','').substring(0,1) >= '0' && elines[ie].substring(1).replace('-','').substring(0,1) <= '9') {
addone(elines[ie].split('","')[1].split('"')[0], elines[ie].substring(1).split('"')[0]);
} else {
addone(elines[ie].substring(1).split('"')[0], elines[ie].split('","')[1].split('"')[0]);
}
} else if (elines[ie].indexOf('",') != -1 && elines[ie].indexOf('",') < elines[ie].indexOf(',')) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(1).replace('-','').substring(0,1) >= '0' && elines[ie].substring(1).replace('-','').substring(0,1) <= '9') {
addone(elines[ie].split('",')[1].split(',')[0], elines[ie].substring(1).split('"')[0]);
} else {
addone(elines[ie].substring(1).split('"')[0], elines[ie].split('",')[1].split(',')[0]);
}
} else if (elines[ie].indexOf(',"') != -1 && elines[ie].indexOf(',"') == elines[ie].indexOf(',')) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(0).replace('-','').substring(0,1) >= '0' && elines[ie].substring(0).replace('-','').substring(0,1) <= '9') {
addone(elines[ie].split(',"')[1].split('"')[0], elines[ie].substring(0).split(',')[0]);
} else {
addone(elines[ie].substring(0).split(',')[0], elines[ie].split(',"')[1].split('"')[0]);
}
} else if (elines[ie].indexOf(',') != -1) {
if (!delall) {
delall=true;
fruits=[];
m = new Map();
}
if (elines[ie].substring(0).replace('-','').substring(0,1) >= '0' && elines[ie].substring(0).replace('-','').substring(0,1) <= '9') {
addone(elines[ie].substring(0).split(',')[1], elines[ie].substring(0).split(',')[0]);
} else {
addone(elines[ie].substring(0).split(',')[0], elines[ie].substring(0).split(',')[1]);
}
}
}
beadjustable();
}
}
… in a changed map_test.html “proof of concept” Array and Map Tester web application you can also try below.
Previous relevant Javascript Map Array Primer Tutorial is shown below.
We’ve got yet another “map” idea for you today, coming from the wooooorrrrlllllddd of Javascript clientside data structures, if you like.
We got onto this topic via reading https://www.w3schools.com/js/tryit.asp?filename=tryjs_map_groupby and https://medium.com/@sotoer/your-foreach-example-has-the-wrong-order-of-params-which-you-are-also-demonstrating-in-your-sample-42f5491b604e which both helped us enormously put together a rudimentary Fruit Inventory web application featuring …
- array with structure
// Create an Array
const fruits = [
{name:"apples", quantity:300},
{name:"bananas", quantity:500},
{name:"oranges", quantity:200},
{name:"kiwi", quantity:150}
];
- map object
var m = new Map();
- use of map.set() …
function addone() {
doadd=true;
fruits.push({name:"", quantity:0});
m.set('', 0);
doadd=false;
beadjustable();
}
… and Map.groupBy()
function thecall() {
// Group by ok and low
const result = Map.groupBy(fruits, myCallback);
// Display Results
let text ="These fruits are Ok: <br>";
try {
for (let x of result.get("ok")) {
if (x.name != '' || x.quantity != 0) {
text += x.name + " " + x.quantity + "<br>";
}
if (!m.has(x.name)) {
m.set(x.name, x.quantity);
}
}
} catch(ebad) { }
text += "<br>These fruits are low: <br>";
try {
for (let x of result.get("low")) {
if (x.name != '' || x.quantity != 0) {
text += x.name + " " + x.quantity + "<br>";
}
if (!m.has(x.name)) {
m.set(x.name, x.quantity);
}
}
} catch(ebad) { }
document.getElementById("demo").innerHTML = text;
console.log(result.get("ok"));
}
- contenteditable=true
function consolelog(inrec) {
if (rspan == 0) {
document.getElementById("tdname").innerHTML=inrec.split('value:')[1].split(' key:')[0].split(' map:')[0];
document.getElementById("tdquantity").innerHTML=inrec.split('key:')[1].split(' value:')[0].split(' map:')[0];
rspan=1;
} else if (inrec.split('value:')[1].split(' key:')[0].split(' map:')[0] == '') {
tabletds+='<tr><td contenteditable=true id=tdname' + rspan + ' onblur=fix(this);>' + inrec.split('value:')[1].split(' key:')[0].split(' map:')[0] + '</td><td contenteditable=true id=tdquantity' + rspan + ' onblur=fix(this);>' + inrec.split('key:')[1].split(' value:')[0].split(' map:')[0] + '</td></tr>';
rspan++;
} else {
tabletds+='<tr><td contenteditable=false id=tdname' + rspan + ' onblur=fix(this);>' + inrec.split('value:')[1].split(' key:')[0].split(' map:')[0] + '</td><td contenteditable=true id=tdquantity' + rspan + ' onblur=fix(this);>' + inrec.split('key:')[1].split(' value:')[0].split(' map:')[0] + '</td></tr>';
rspan++;
}
//alert(inrec);
if (doadd) {
fruits.push({name:"", quantity:0});
m.set('', 0);
tabletds+='<tr><td contenteditable=true id=tdname' + rspan + ' onblur=fix(this);></td><td contenteditable=true id=tdquantity' + rspan + ' onblur=fix(this);>0</td></tr>';
rspan++;
doadd=false;
}
}
- array.push()
… in map_test.html “proof of concept” Array and Map Tester web application …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.