Javascript, in “clientside mode”, has many more asynchronous ideas than it used to, say, a decade ago, where it was mainly setTimeout and setInterval timer functions we turned to, in this regard. It used to be that any idea of “waiting for JS” was not on, but that does not have to be the case with the modern web browsers using “modern Javascript”. Today, for example, we’ve written a “proof of concept” web application making use of …
… with accompanying description …
A microtask is a short function which is executed after the function or program which created it exits and only if the JavaScript execution stack is empty, but before returning control to the event loop being used by the user agent to drive the script’s execution environment.
… which, as you may surmise, allows for a “jumping order of execution” paradigm with your Javascript.
The example code of the queueMicrotask informational webpage made us happy, thanks, and so we wrapped that into a “shell of user usage” by …
- writing code in PHP … huh?! … so that …
- we can use navigation via an HTML form method=POST … allowing for large amounts of user written Javascript code they want to dynamically execute … and …
- as we mentioned with the recent PHP Tokeniser Primer Tutorial talking about “code as content, teamed with navigation using this code data” …
- we leave using Javascript window.btoa …
<?php echo ”
function doit(tdiho) {
document.getElementById('jcode').value=window.btoa(tdiho.innerText);
document.getElementById('mysub').click();
}
“; ?>
… hanging off an HTML td contenteditable=true onblur event logic idea … and … - arrive back using PHP base64_decode …
<?php
if (isset($_POST['jcode'])) {
$thejcode=base64_decode($_POST['jcode']);
}
?>
… so as …
- we leave using Javascript window.btoa …
- to better handle the transference of real “+” characters in your data (as code is apt to have)
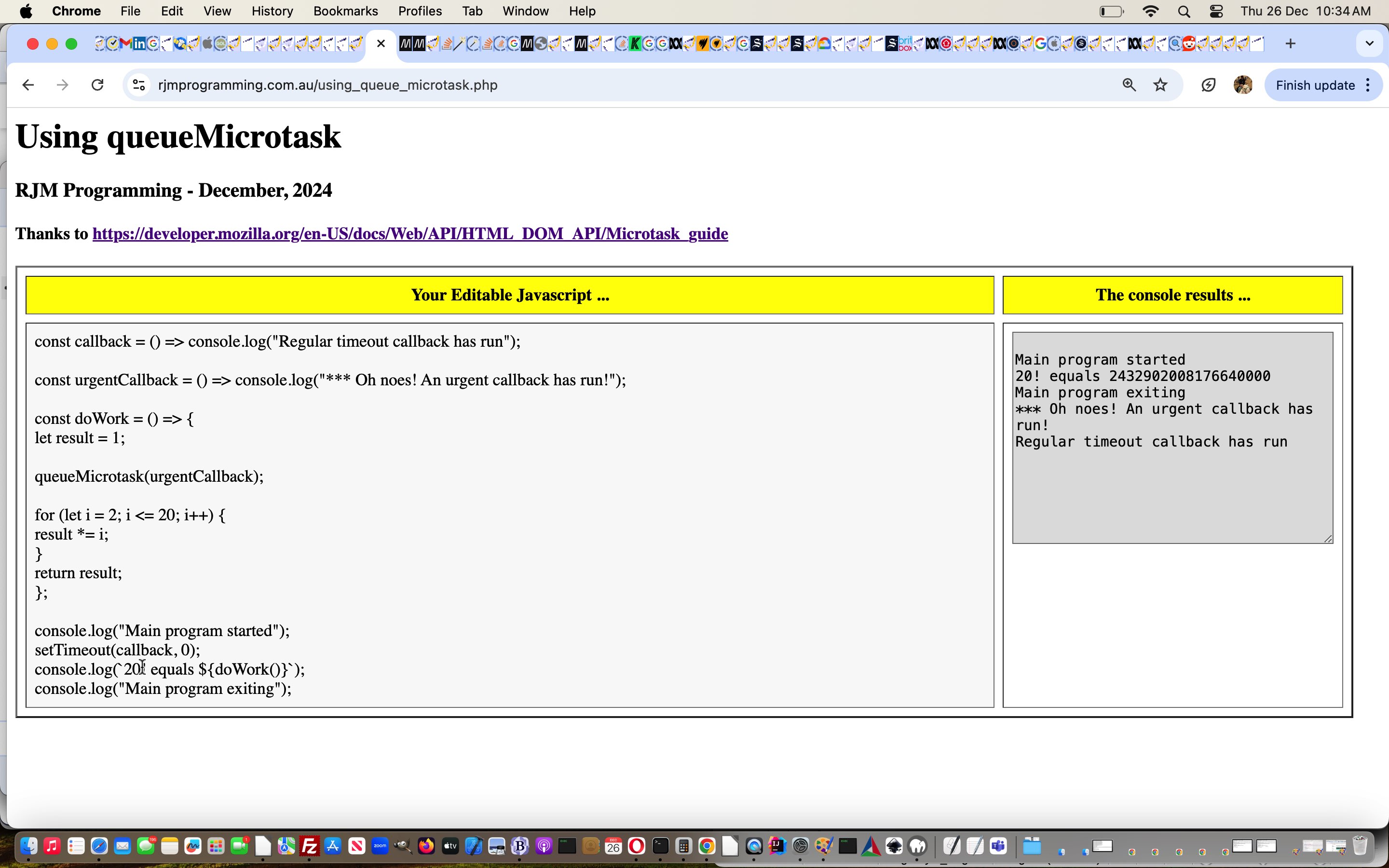
… as you can see using today’s proof of concept queueMicrotask using web application you can also try below …
If this was interesting you may be interested in this too.