As with Javascript Microtask Primer Tutorial …
- HTML textarea elements … hosting …
- Javascript code … we want to pass across via …
- HTML form method=GET … featuring …
- onsubmit event function logic (and from here on the two have logic differences) …
function quickbtoa() {
document.getElementById('newcode').value='' + window.btoa(document.getElementById('newcode').value);
document.getElementById('usingcode').value='' + window.btoa(document.getElementById('usingcode').value);
setTimeout(function(){
document.getElementById('newcode').value='' + window.atob(document.getElementById('newcode').value);
document.getElementById('usingcode').value='' + window.atob(document.getElementById('usingcode').value);
}, 2000);
document.getElementById('ifresults').style.display='block';
return true;
}
… and … - received via …
var newcodeinbtoaed=location.search.split('newcode=')[1] ? decodeURIComponent(location.search.split('newcode=')[1].split('&')[0]) : '';
var usingcodeinbtoaed=location.search.split('usingcode=')[1] ? decodeURIComponent(location.search.split('usingcode=')[1].split('&')[0]) : '';
var tag=null;
function execute() {
if (newcodeinbtoaed != '') {
document.getElementById('newcode').value=window.atob(newcodeinbtoaed);
}
if (usingcodeinbtoaed != '') {
document.getElementById('usingcode').value=window.atob(usingcodeinbtoaed);
}
if (newcodeinbtoaed != '') {
tag = document.createElement('script');
tag.setAttribute("type", "text/javascript");
tag.innerHTML = window.atob(newcodeinbtoaed);
document.body.appendChild(tag);
document.getElementById('footer').innerHTML+='<hr>New Javascript Code</hr>';
}
if (usingcodeinbtoaed != '') {
tag = document.createElement('script');
tag.setAttribute("type", "text/javascript");
tag.innerHTML = window.atob(usingcodeinbtoaed);
document.body.appendChild(tag);
document.getElementById('footer').innerHTML+='<hr>Using Javascript Code</hr>';
}
}
… same, same but different … we want to facilitate a user driven discovery modus operandi towards exploring Javascript object method usage, with a mind to the user creating …
- overridden methods … and/or …
- new methods
… and the example we supply as a default, with thanks to this great webpage whose reworking of …
String.fromCodePoint
… fallback has been used by us for years now.
But, Javascript being that incredibly flexible coding language that it is, based on Object Oriented Programming ( ie. OOP ) as required (think DOM, think OOPs) you can create new methods on the fly very easily (as you do so much with OOP).
Pardon our eternal naivety here, but we always think on this with wonder, because of the “verb” functional way we also think of, when we think of Javascript. To us, it’s like you can be inventing coding language on the fly, rather than just “obeying syntax rules”, if you see what we are getting at here. Javascript has this way of satisfying your needs, no matter how those needs roll! Amazing!
Anyway, we thought you might want to enter …
- Javascript object method … whether that be new or overriding … along with optional …
- Javascript using that new or overriding Javascript object method
… to try out our new “proof of concept” new Javascript method creator you might want to try below …
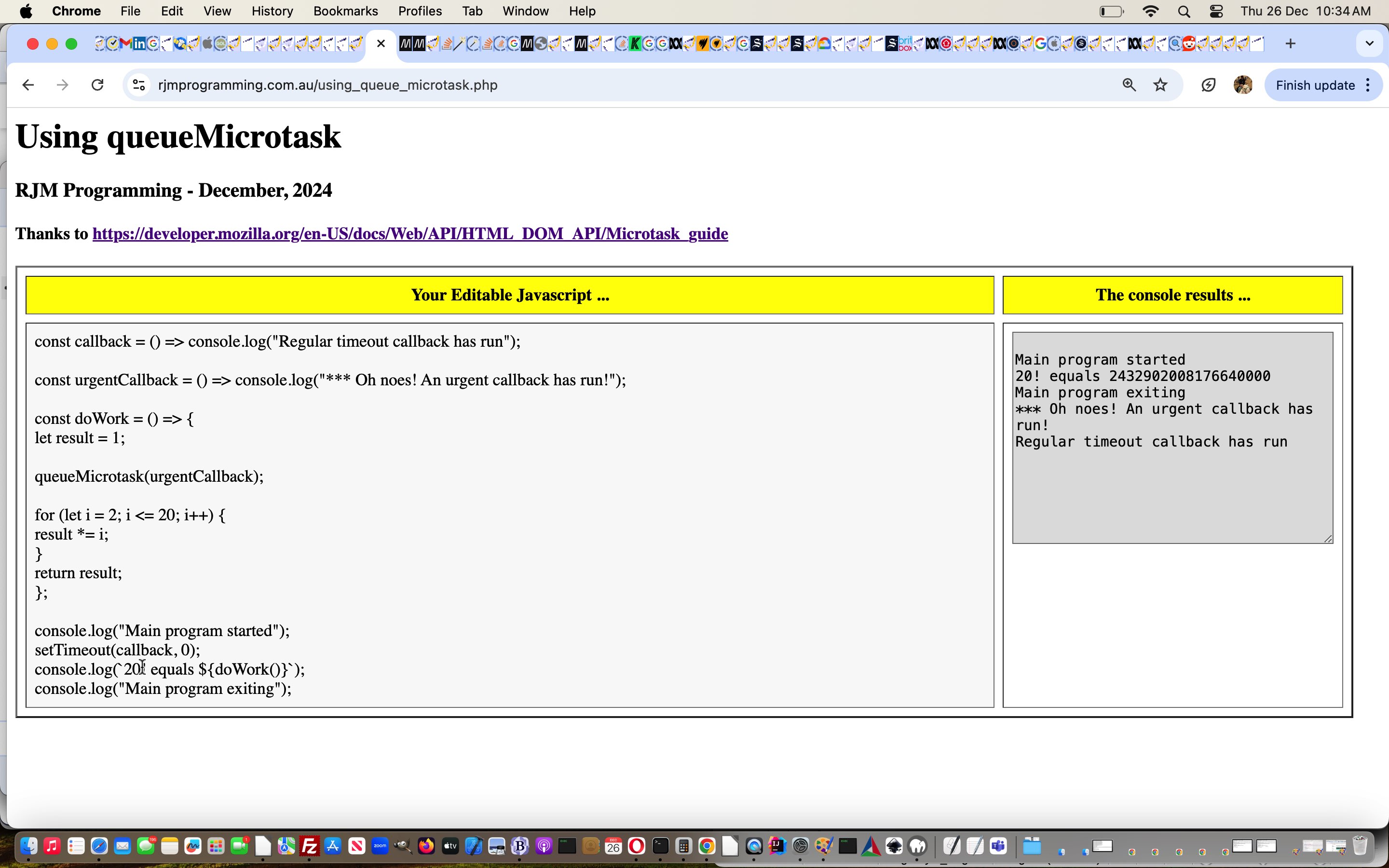
Previous relevant Javascript Microtask Primer Tutorial is shown below.
Javascript, in “clientside mode”, has many more asynchronous ideas than it used to, say, a decade ago, where it was mainly setTimeout and setInterval timer functions we turned to, in this regard. It used to be that any idea of “waiting for JS” was not on, but that does not have to be the case with the modern web browsers using “modern Javascript”. Today, for example, we’ve written a “proof of concept” web application making use of …
… with accompanying description …
A microtask is a short function which is executed after the function or program which created it exits and only if the JavaScript execution stack is empty, but before returning control to the event loop being used by the user agent to drive the script’s execution environment.
… which, as you may surmise, allows for a “jumping order of execution” paradigm with your Javascript.
The example code of the queueMicrotask informational webpage made us happy, thanks, and so we wrapped that into a “shell of user usage” by …
- writing code in PHP … huh?! … so that …
- we can use navigation via an HTML form method=POST … allowing for large amounts of user written Javascript code they want to dynamically execute … and …
- as we mentioned with the recent PHP Tokeniser Primer Tutorial talking about “code as content, teamed with navigation using this code data” …
- we leave using Javascript window.btoa …
<?php echo ”
function doit(tdiho) {
document.getElementById('jcode').value=window.btoa(tdiho.innerText);
document.getElementById('mysub').click();
}
“; ?>
… hanging off an HTML td contenteditable=true onblur event logic idea … and … - arrive back using PHP base64_decode …
<?php
if (isset($_POST['jcode'])) {
$thejcode=base64_decode($_POST['jcode']);
}
?>
… so as …
- we leave using Javascript window.btoa …
- to better handle the transference of real “+” characters in your data (as code is apt to have)
… as you can see using today’s proof of concept queueMicrotask using web application you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.