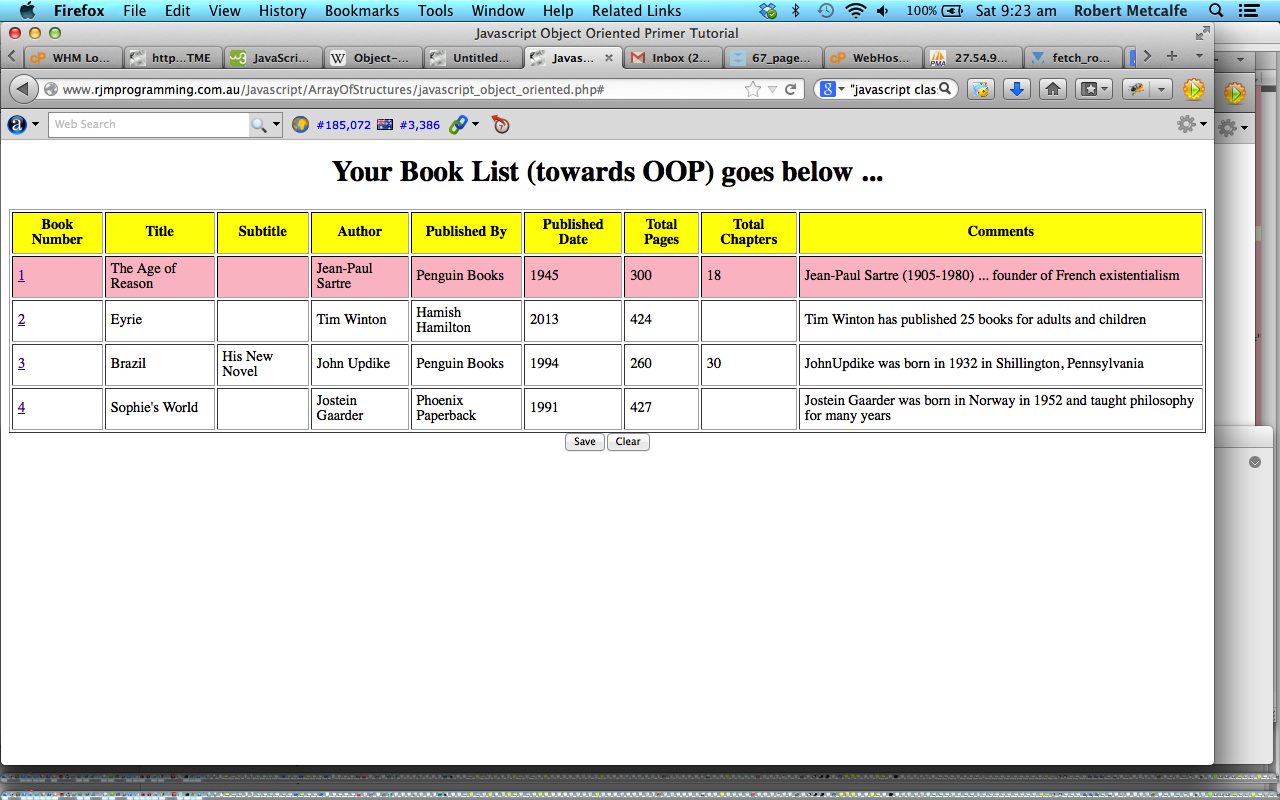
Today’s tutorial builds on yesterday’s Javascript Array of Structures Primer Tutorial (as shown below) to start to explore an Object Oriented design approach for data objects in Javascript and shows the use of an array of these data object data members (not the objects themselves). The subject matter of the resultant program is a Book Catalogue. The Javascript handles the storage of this Book information in keeping with your web browser session as shown with the originally written javascript_object_oriented.html where the salient Javascript method of interest is Array push. As you might imagine, a book catalogue can get big, and you may get sidetracted sidetracked and you may want to resume where you left off. In order to do this, continuing on with just HTML/Javascript you could use Cookies but for our tutorial today we are going to use PHP called javascript_object_oriented.php. So how we got from the HTML/Javascript to a supervisory PHP/HTML/Javascript is shown here.
As you can see Javascript is a very flexible language able to handle a variety of coding practices and forms and can easily be used to maintain an Object Oriented coding approach, (which we head towards today), as well. We need to develop this approach more, as you can imagine, to make it practically more useful. Programmers may use an OOP approach all the time, never, sometimes, or just for big projects. It’s all very subjective really … chortle, chortle. JSON usage with Javascript OOP is an interesting topic too.
Found this link very helpful … thanks.
Now let’s see how a functional approach might change to end up as an approach towards OOP here (for PHP/HTML/Javascript) and here (for (HTML/Javascript).
Please enjoy our live run tutorial (a reduced-functionality live run of just HTML/Javascript is available here).
There was a cute bit of functionality to come out of this tutorial building on yesterday’s tutorial, in that to resurrect the data, I didn’t have to type in all the Book information again, but could read yesterday’s saved data to do this … know this is the advertised functionality … but bear with me while I stop for one of those moments that inspires me to do what I do … really just like to see a computer do things … motivated chortle, motivated chortle.
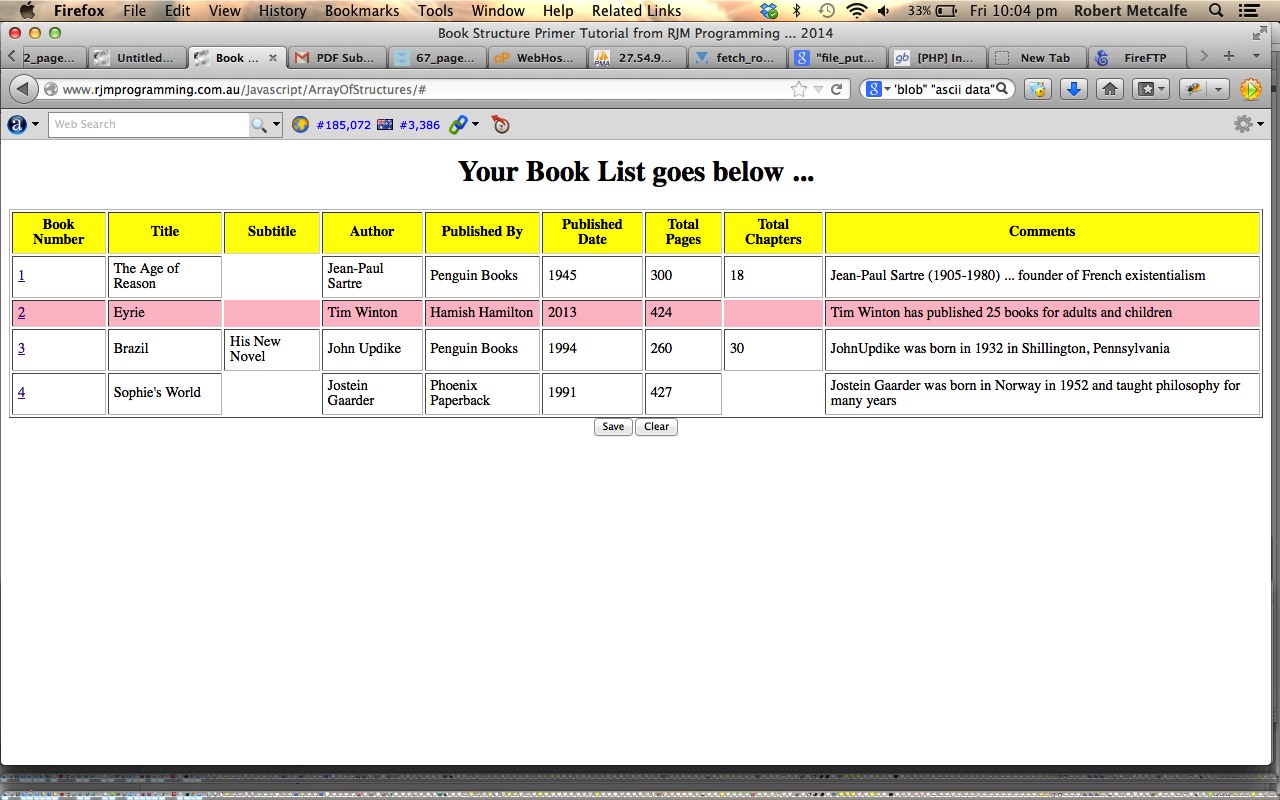
Previous Javascript Array of Structures Primer Tutorial is shown below.
Today’s tutorial explores data structures in Javascript and shows the use of an array of these data structures. The subject matter of the resultant program is a Book Catalogue. The Javascript handles the storage of this Book information in keeping with your web browser session as shown with the originally written book_structure.html where the salient Javascript method of interest is Array push. As you might imagine, a book catalogue can get big, and you may get sidetracted sidetracked and you may want to resume where you left off. In order to do this, continuing on with just HTML/Javascript you could use Cookies but for our tutorial today we are going to use PHP called book_structure.php. So how we got from the HTML/Javascript to a supervisory PHP/HTML/Javascript is shown here.
As you can see Javascript is a very flexible language able to handle a variety of coding practices and forms and can easily be used to maintain an Object Oriented coding approach, as well.
Please enjoy our live run tutorial (a reduced-functionality live run of just HTML/Javascript is available here).
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.