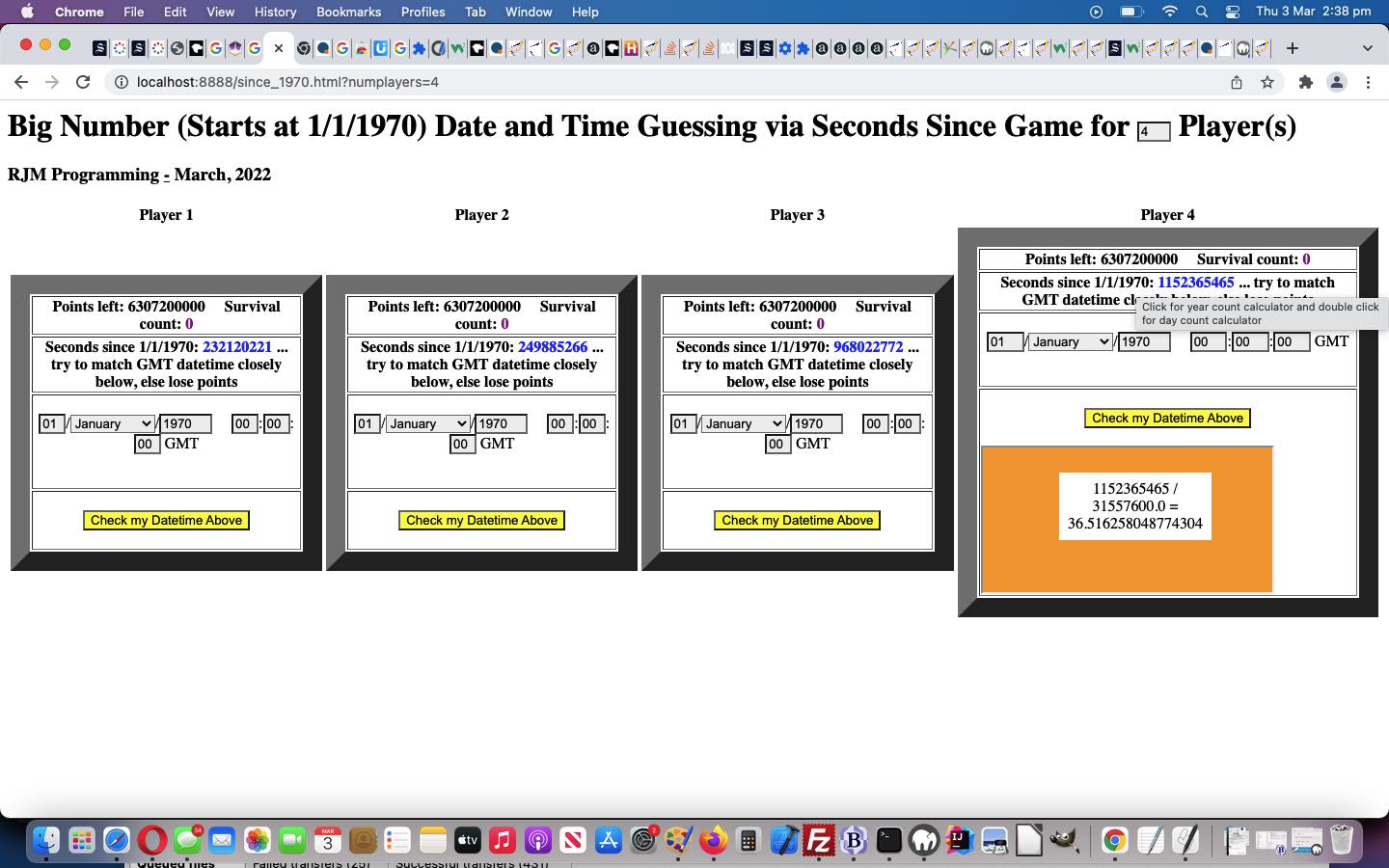
We’re going to relent regarding the impracticality of handling the big numbers involved in our most recent Date Guessing game featured in Javascript Object Oriented Programming Constructor Players Tutorial. To “relent” with a game design means adding “hints”, quite often, and in the case of handling these big numbers you encounter in this game, we’d like to offer an inhouse “calculator” hint functionality.
Maybe you recall our Tcl and PHP Calculator Tutorial combining the talents of …
- PHP serverside language to organize command line tools such as the talented …
- Tcl with its scripting and mathematics
… to create a “calculator” HTML iframe hosted optional add-on to our game, callable with a …
- click on blue seconds large number for a year (double) value calculation … or …
- double click on blue seconds large number for a day (double) value calculation
… that can help while not giving the game away. Your masochists can spurn this help!
Codewise …
- our changed since_1970.html web application Game which you can try for two or one below, called on a tweaked …
- our changed calculator.php calculator tool as a standalone web application
… made this happen, along with some “lucky number” birthdate(time) (GMT?) code (well, you had to be there … didn’t you?).
Previous relevant Javascript Object Oriented Programming Constructor Players Tutorial is shown below.
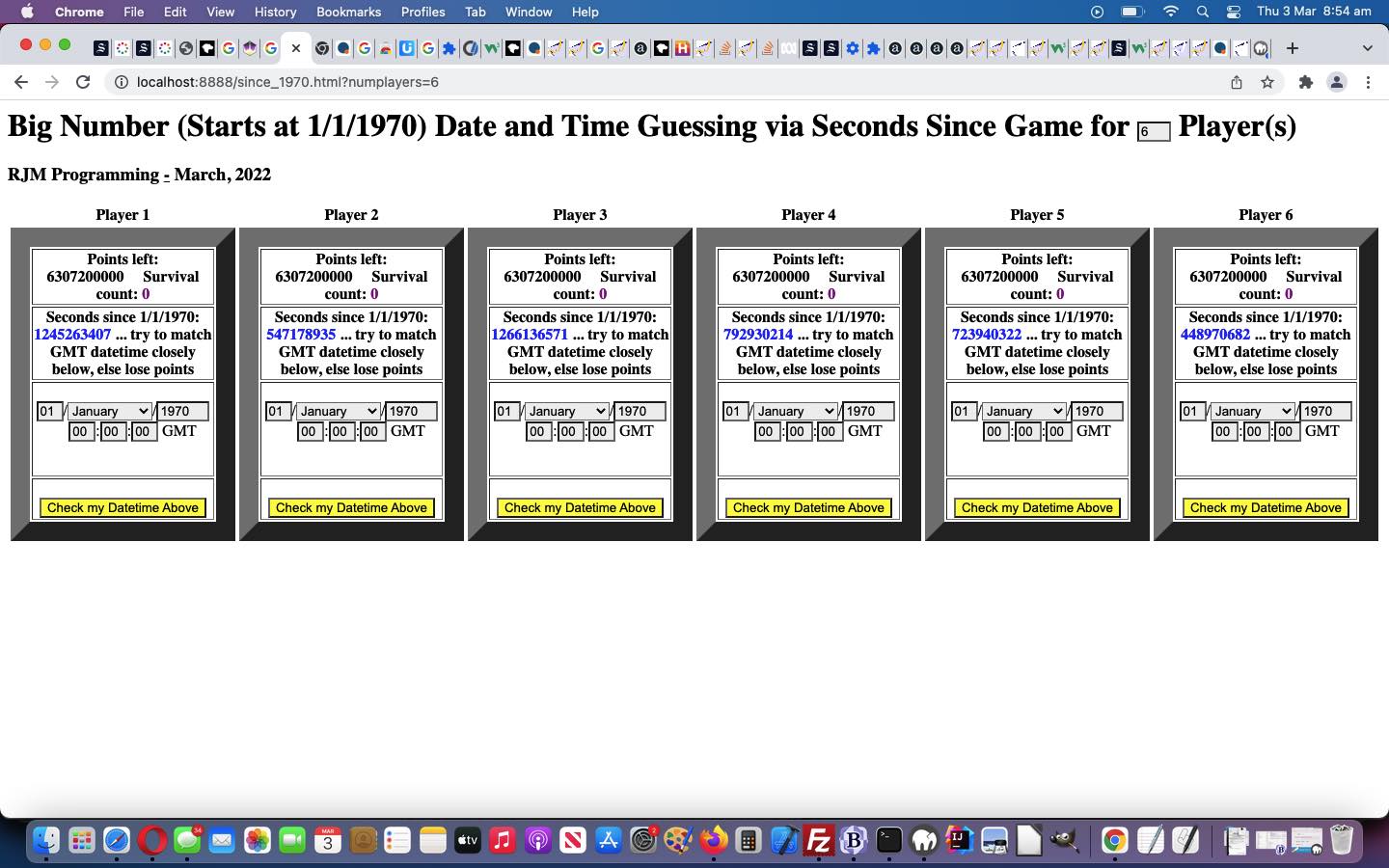
Yesterday’s Javascript Object Oriented Programming Constructor Primer Tutorial‘s game was coded, and designed, for a single player. But perhaps you have a group of “big number” and/or “date” afficionado players wanting to play. Well, as of today, herd up to nine of them around your computing device and have a go at our changed since_1970.html web application Game which you can try for two or one below.
So, how did we approach this extension of functionality?
- ready for a new get argument called numplayers for a new global variable …
var numplayers=location.search.split('numplayers=')[1] ? eval(decodeURIComponent(location.search.split('numplayers=')[1].split('&')[0])) : 1;
- initialize arrays and add some new global variables and make scalar variables into arrays then populate arrays …
var numplayers=location.search.split('numplayers=')[1] ? eval(decodeURIComponent(location.search.split('numplayers=')[1].split('&')[0])) : 1;
var restdone=true;
if (numplayers > 1) { restdone=false; }
var zero=0;
var thecurrentone='';
var im=0;
var dow=['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'];
var dowm=['January','February','March','April','May','June','July','August','September','October','November','December'];
var nts=1970;
var adate = null;
var bdate = null;
var his, mis, sis, daym, monthm, yearm;
var now = new Date();
nts=eval('' + now.getFullYear());
var utcMilllisecondsSinceEpoch = now.getTime(); // + (now.getTimezoneOffset() * 60 * 1000);
var utcSecondsSinceEpoch = Math.round(utcMilllisecondsSinceEpoch / 1000);
var score=[eval(73000 * 24 * 60 * 60)];
var goes=[0];
var blurb='';
var myr=[eval(Math.floor(Math.random() * 56) + 1)];
nts++;
for (im=0; im<myr[0]; im++) {
nts++;
utcSecondsSinceEpoch+=eval(24 * 60 * 60);
}
var myantiguess=[eval(Math.floor(Math.random() * utcSecondsSinceEpoch) + 0)];
for (im=1; im<numplayers; im++) {
score.push(score[0]);
goes.push(goes[0]);
myr.push(myr[0]);
myantiguess.push(eval(Math.floor(Math.random() * utcSecondsSinceEpoch) + 0));
}
- work at letting the user know that the functionality is available …
<h1>Big Number (Starts at 1/1/1970) Date and Time Guessing via Seconds Since Game for <input id=inumplayers style=display:inline-block;width:35px; type=number step=1 min=1 max=9 onblur="if (eval(this.value) > 1) { location.href=document.URL.split('#')[0].split('?')[0] + '?numplayers=' + this.value; }" value=1></input> Player(s)</h1>
…
<body onload="document.getElementById('inumplayers').value='' + numplayers; display();">
- change the onclick logic call of the input type=button elements …
<tr><td style=text-align:center;><br><input class=mybut id=mybut type=button onclick=checkanswer(this); value='Check my Datetime Above'></input><br></td></tr>
- make the input type=button be id’ed and class it …
<tr><td style=text-align:center;><br><input class=mybut id=mybut type=button onclick=checkanswer(this); value='Check my Datetime Above'></input><br></td></tr>
- make the existing HTML table element be embedded in an outer HTML table (with its associated “thead” and “tbody” “and tr=row1” element helpers) and class some more elements and tweak some CSS min-width property styling …
<table id=outertable><thead id=mythead></thead><tbody id=mytbody><tr id=row1><td id=cell1>
<table border=20>
<tr><th id=thscore>Points left: <span class=score id=score></span> Survival count: <span class=goes id=goes></span></th></tr>
<tr><th id=secanswer>Seconds since 1/1/1970: <span class=spananswer id=spananswer></span> ... try to match GMT datetime closely below, else lose points</th></tr>
<tr><td style=text-align:center;><br><form>
<input style=display:inline-block;min-width:28px; onblur=fixitzero(this,1,31); onchange=fixitzero(this,1,31); type="text" title="Date" id="sday" name="sday" value="01"></input>/<select style=display:inline-block; id="smonth" name="smonth" title="Month"><option value="01">January</option><option value="02">February</option><option value="03">March</option><option value="04">April</option><option value="05">May</option><option value="06">June</option><option value="07">July</option><option value="08">August</option><option value="09">September</option><option value="10">October</option><option value="11">November</option><option value="12">December</option></select>/<input style=display:inline-block;min-width:55px; onblur=fixitzero(this,1970,nts); onchange=fixitzero(this,1970,nts); step=1 min=1970 type="number" id="syear" name="syear" value="1970" title="Year"></input> <input onblur=fixitzero(this,0,23); onchange=fixitzero(this,0,23); style=display:inline-block;min-width:28px; type="text" id="shour" name="shour" value="00" title="Hours"></input>:<input onblur=fixitzero(this,0,59); onchange=fixitzero(this,0,59); title="Minutes" style=display:inline-block;min-width:28px; type="text" id="sminute" name="sminute" value="00"></input>:<input onblur=fixitzero(this,0,59); onchange=fixitzero(this,0,59); title="Seconds" style=display:inline-block;min-width:28px; type="text" id="ssecond" name="ssecond" value="00"></input><span> GMT</span><br>
</form><br></td></tr>
<tr><td style=text-align:center;><br><input class=mybut id=mybut type=button onclick=checkanswer(this); value='Check my Datetime Above'></input><br></td></tr>
</table>
</td></tr></tbody></table>
- at document.body onload event remember the innerHTML of original td (now id’ed to id=cell1) element and getting to that and semi-clone that innerHTML above but change any id’s to reflect the index of the new player cell and append a new “td cell” outerHTML that to the innerHTML of “tr id=row1” element featuring onto the innerHTML of “thead” a header cell above append a new “th cell” outerHTML specifying a player title, amendable within a div contenteditable=true arrangement …
function display() {
document.getElementById('score' + thecurrentone).innerHTML='' + score[zero];
document.getElementById('goes' + thecurrentone).innerHTML='' + goes[zero];
document.getElementById('spananswer' + thecurrentone).innerHTML='' + myantiguess[zero];
adate=new Date(eval(eval('' + myantiguess[zero]) * 1000));
yearm=eval('' + adate.getFullYear());
monthm=dowm[eval(0 + eval('' + adate.getMonth()))];
daym=eval(0 + eval('' + adate.getDate()));
his=eval('' + adate.getHours());
mis=eval('' + adate.getMinutes());
sis=eval('' + adate.getSeconds());
//blurb='';
//document.getElementById('asp').title='';
if (!restdone) { restdone=true; dorest(); }
}
function dorest() {
var ccellone=document.getElementById('cell1').innerHTML;
var acellarr=ccellone.split(' id="');
var newtdis=acellarr[0];
document.getElementById('mythead').innerHTML+='<tr id=row0><th><div id=div1 contenteditable=true>Player 1</div></th></tr>';
for (var ii=2; ii<=numplayers; ii++) {
for (var jj=1; jj<acellarr.length; jj++) {
newtdis+=' id="' + acellarr[jj].split('"')[0] + ii + acellarr[jj].replace(acellarr[jj].split('"')[0], '');
}
document.getElementById('mythead').innerHTML=document.getElementById('mythead').innerHTML.replace('</tr>','<th><div id=div' + ii + ' contenteditable=true>Player ' + ii + '</div></th></tr>');
document.getElementById('row1').innerHTML+='<td id=cell' + ii + '>' + newtdis + '</td>';
document.getElementById('spananswer' + ii).innerHTML='' + myantiguess[eval(-1 + ii)];
newtdis=acellarr[0];
}
}
- change the onclick logic event function of the input type=button elements …
function checkanswer(buto) {
zero=0;
thecurrentone=('' + buto.id).replace('mybut','');
if (thecurrentone != '') { zero=eval(-1 + eval('' + thecurrentone)); }
adate=new Date(eval(eval('' + myantiguess[zero]) * 1000));
yearm=eval('' + adate.getFullYear());
monthm=dowm[eval(0 + eval('' + adate.getMonth()))];
daym=eval(0 + eval('' + adate.getDate()));
his=eval('' + adate.getHours());
mis=eval('' + adate.getMinutes());
sis=eval('' + adate.getSeconds());
blurb = 'Perfect last answer for ' + myantiguess[zero] + ' was ' + ('0' + daym).slice(-2) + '/' + monthm + '/' + yearm + ' ' + ('0' + his).slice(-2) + ':' + ('0' + mis).slice(-2) + ':' + ('0' + sis).slice(-2) + ' GMT';
document.getElementById('asp').title='Best answer to ' + myantiguess[zero] + ' seconds since 1/1/1970 was what date';
var bdate = new Date(document.getElementById('syear' + thecurrentone).value, eval(-1 + eval('' + document.getElementById('smonth' + thecurrentone).value)), document.getElementById('sday' + thecurrentone).value, document.getElementById('shour' + thecurrentone).value, document.getElementById('sminute' + thecurrentone).value, document.getElementById('ssecond' + thecurrentone).value);
var butcMilllisecondsSinceEpoch = bdate.getTime(); // + (bdate.getTimezoneOffset() * 60 * 1000);
var butcSecondsSinceEpoch = Math.round(butcMilllisecondsSinceEpoch / 1000);
goes[zero]++;
score[zero]-=Math.abs(eval(eval(butcSecondsSinceEpoch) - eval(myantiguess[zero])));
document.getElementById('score' + thecurrentone).innerHTML='' + score[zero];
document.getElementById('goes' + thecurrentone).innerHTML='' + goes[zero];
if (document.getElementById('score' + thecurrentone).innerHTML.replace(/^0$/g,'-1').indexOf('-') != -1) {
if (numplayers == 1) {
alert('You survived until go number ' + goes[zero]);
location.href=document.URL;
}
} else {
myantiguess[zero]=eval(Math.floor(Math.random() * utcSecondsSinceEpoch) + 0);
display();
}
}
- change CSS to start using class selectors …
<style>
input:not([type=button]) { width:10%; background-color:#f0f0f0; }
input[type=button] { background-color:yellow; }
select { background-color:#f0f0f0; }
.spananswer { color: blue; }
.goes { color: purple; }
</style>
And the rest is up to the players!
Previous relevant Javascript Object Oriented Programming Constructor Primer Tutorial is shown below.
An important aspect to any Object Oriented Programming (or OOP) discussion would have to include an early introduction to the concept of the (object) Constructor …
In class-based object-oriented programming, a constructor is a special type of subroutine called to create an object. It prepares the new object for use, often accepting arguments that the constructor uses to set required member variables.
The nature of method signatures including …
- method name … and …
- arguments (also known as parameters) … and …
- return value(s)
… “tests” for uniqueness, and so, validity, means that any one “class” (like a “blueprint”, where “Constructors” are defined for the deployed “objects” to follow) can have multiple (method name) “Constructors” defined.
So, how best to illustrate this? Well, with Javascript (where, as with other languages that support OOP, you can mix OOP style programming with non-OOP style programming, should you wish), we often use the Date object when we have a web application involving the “when” of life. Look at the four ways below you can “construct” a Date object …
Creating Date Objects
Date objects are created with the new Date() constructor.
There are 4 ways to create a new date object:
new Date()
new Date(year, month, day, hours, minutes, seconds, milliseconds)
new Date(milliseconds)
new Date(date string)
Interesting, huh?! The first we use most commonly, resulting in a Date object describing the Date and Time it is when the codeline executes. The second is used to recreate a Date and Time you have information about. The fourth is a way to create a Date object via a timestamp string.
We think the third one above is very intriguing and revealing! Could it be that the computer view of a Date object’s data be as simple as containable in a single “counting number” (or integer) type of data item? Yup! It’s been organized that way because it was decided that 1st January 1970 00:00:00 should be the starting point (ie. parameter zero) for this arrangement. For a lot of us “oldies” then, the sad news is, to describe your birth day will need the second or fourth constructors, only! But cheer up, because this arrangement is really great for computer speed processing Date object logic.
We decided to write a bit of a “proof of concept” (fun and) games since_1970.html web application Game to give you a feel for all of this, that features “Constructors” two and three above. You can also try it below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.