In most of our mathematical educations, the odds are we won’t ever have to prove anything major mathematically, rather we just learn what has already been proved. But a lot of us envisage proving something mathematically as we trot off to school. The closest I got in my high school mathematics to proving anything was when we studied “mathematical induction” for a day or two. I was pretty impressed with the idea of it, in broad brush terms …
Prove it for the first case.
Prove it for the next case.
Prove it for the nth case.
… and you’ve proved it! Of course, looking back, this probably only applies to a certain subset of “things” (eg. positive integers), but I was probably off to the loo when that dampener was explained by the teacher, so I’ve come to the belief that the dogs’ breakfast can be “mathematically inducted” …
Nala likes the cheese.
Luna likes the cheese.
nessie likes the cheese (and so do all the dogs whose names start with an “n” to my mind).

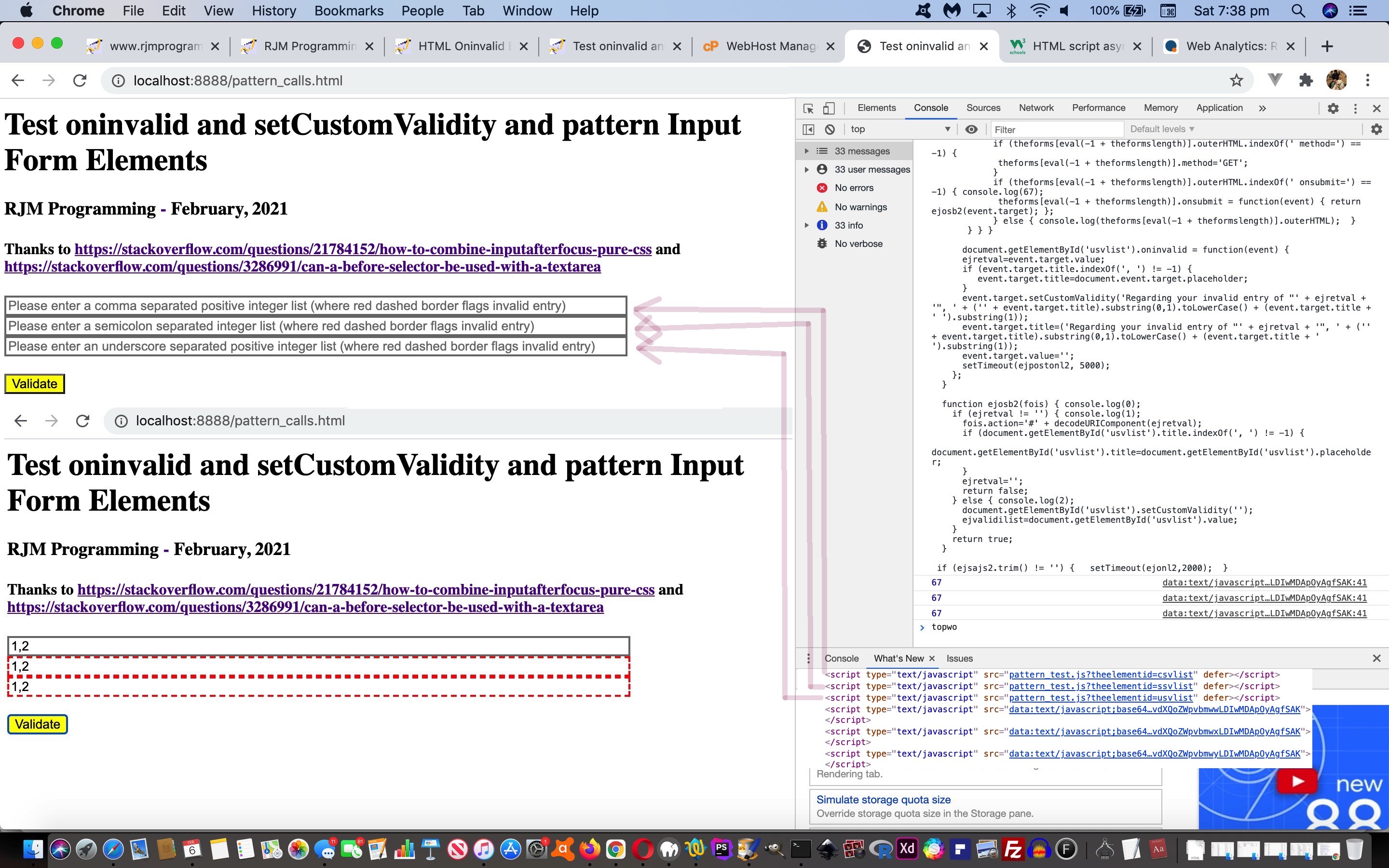
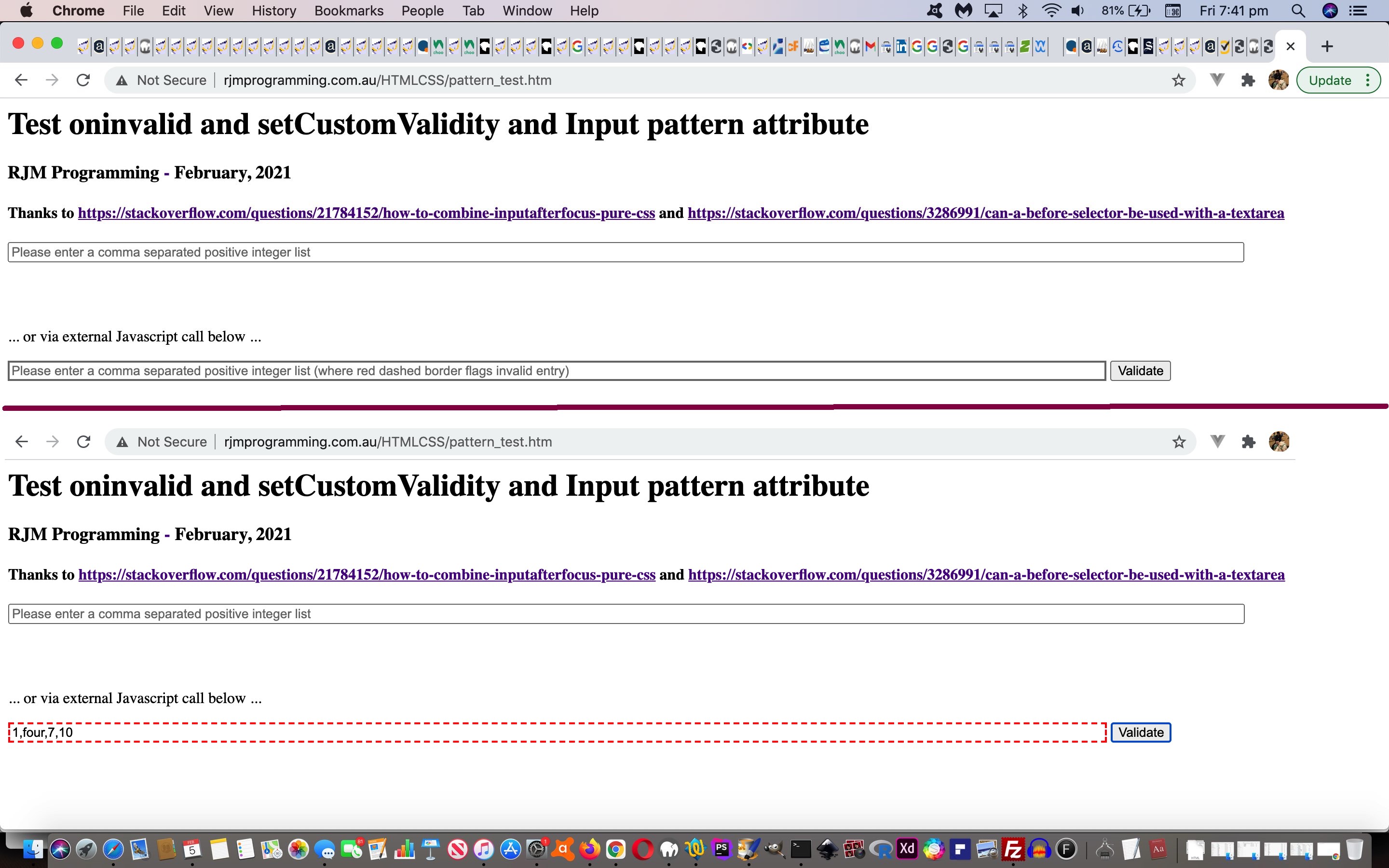
And so, onto the “prove it for the first case” start yesterday’s Javascript Oninvalid Event Form Validation Pattern setCustomValidity Tutorial represented, we’ve written another (this time really pared down) “proof


Previous relevant Javascript Oninvalid Event Form Validation Pattern setCustomValidity Tutorial is shown below.
To improve on yesterday’s HTML Oninvalid Event Form Validation Pattern setCustomValidity Tutorial we immediately thought “genericization”. And one approach to “force the hand”, so to speak, regarding genericization is to …
- take the original HTML (including inhouse Javascript and inhouse CSS) … and at least be capable of hiving off most of its code (though we just ‘add’ today, the point being though, we could have a very minimal HTML source code footprint if we had not wanted to compare both techniques) … into …
- new external Javascript called pattern_test
js … called by HTML via something like …
<script type='text/javascript' src='pattern_test.js?theelementid=csvlist' defer></script>
… where the “csvlist” is the ID of a textbox you want validated via a “comma separated positive integer list” pattern (default [0-9,]*) …working with the parent HTML design …
<form id=ejmyform method=GET data-onsubmit="return ejosb(this);" action=./pattern_test.htm>
<input type="text" style="width:80%;" data-onblur="document.getElementById('ejfsub').click();" data-name="csvlist" id="csvlist" data-pattern="[0-9,]*" value="" data-placeholder="Please enter a comma separated positive integer list (where red dashed border flags invalid entry)" data-title="Please enter a comma separated positive integer list (where red dashed border flags invalid entry)"></input>
<input type=submit id=ejfsub value=Validate></input></form>
To improve the “genericity” aspects to this we allow for both …
- a textbox in a form to have a visible submit button that sets off form oninvalid logics at that form onsubmit event … or …
- a textbox is not in a form and the tabbing out of it with an invalid value causes CSS to show a red dashed border (as flagged to the user initially) with or without buttons of any sort
Though we do not use it in today’s “seconddraft” “proof of concept” pattern_test

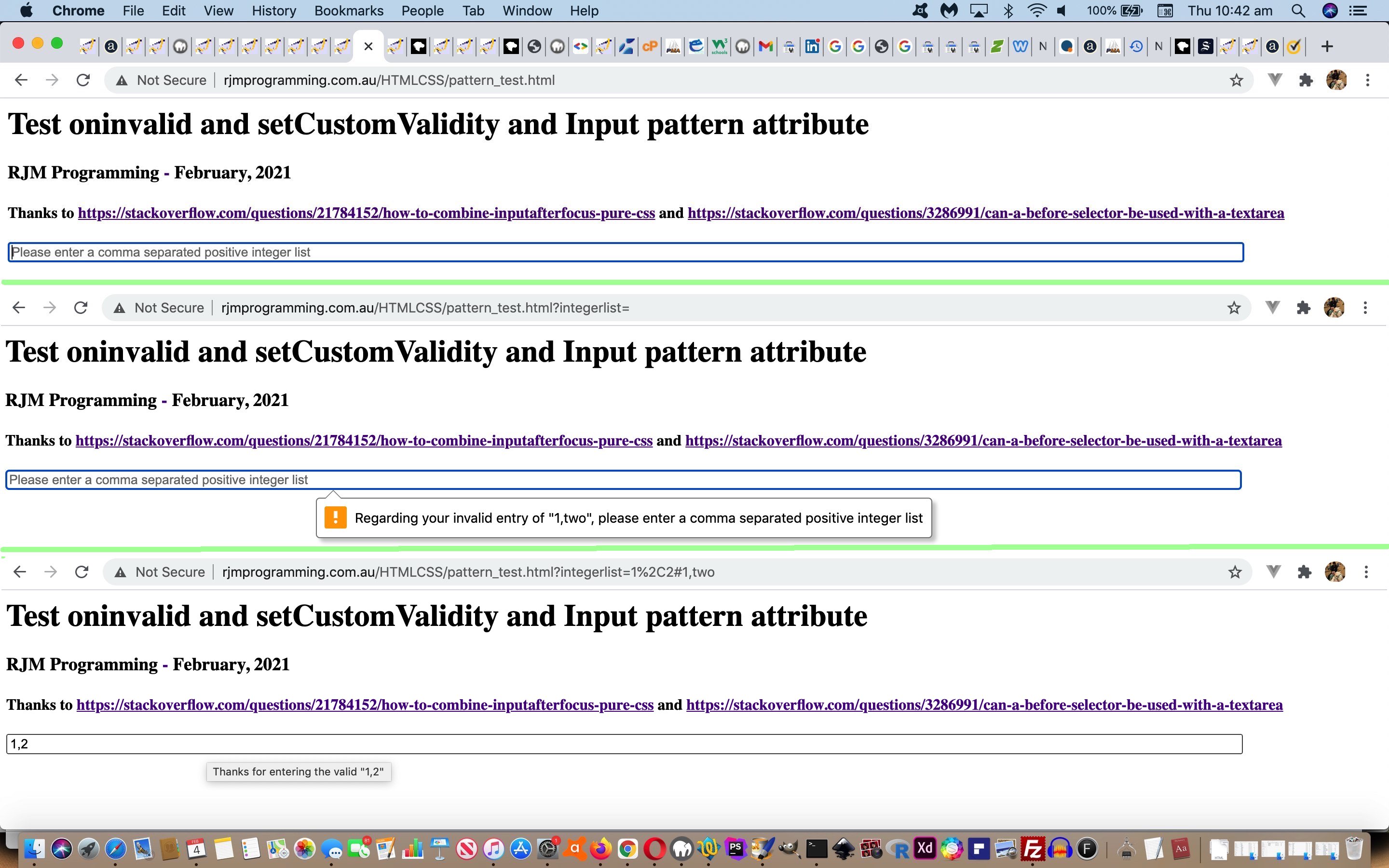
Previous relevant HTML Oninvalid Event Form Validation Pattern setCustomValidity Tutorial is shown below.
The recent HTML Oninvalid Event Form Validation Primer Tutorial taught us that …
- in the client (ie. HTML and Javascript and CSS) side of the web application wooooorrrrrlllllddd it is best to involve a form … as much as anything to get to involve …
- oninvalid event for a textbox or other user interaction HTML element … and today we do not involve with this …
requiredattribute … opening the door, that way, to involving a textbox’s combination of …- pattern attribute …
<input type="text" onblur="document.getElementById('fsub').click();" name="integerlist" id="integerlist" pattern="[0-9,]*" value="" placeholder="Please enter a comma separated positive integer list" title="Please enter a comma separated positive integer list"></input> - setCustomValidity graphics … to inform of errors within an …
- oninvalid event Javascript function (set up at document.body.onload event Javascript function below) …
function onl() {
if (('' + location.hash) != '') {
document.getElementById('integerlist').title='Regarding your invalid entry of ' + decodeURIComponent('' + location.hash).replace('#','') + ', ' + ('' + document.getElementById('integerlist').placeholder).substring(0,1).toLowerCase() + (document.getElementById('integerlist').placeholder + ' ').substring(1);
}
document.getElementById('integerlist').value = location.search.split('integerlist=')[1] ? decodeURIComponent(location.search.split('integerlist=')[1].split('&')[0]) : '';
document.getElementById('integerlist').title = location.search.split('integerlist=')[1] ? ('Thanks for entering the valid "' + decodeURIComponent(location.search.split('integerlist=')[1].split('&')[0]) + '"').replace('Thanks for entering the valid ""', document.getElementById('integerlist').placeholder) : document.getElementById('integerlist').placeholder;
document.getElementById('integerlist').oninvalid = function(event) {
retval=event.target.value;
if (event.target.title.indexOf(', ') != -1) {
event.target.title=document.event.target.placeholder;
}
event.target.setCustomValidity('Regarding your invalid entry of "' + retval + '", ' + ('' + event.target.title).substring(0,1).toLowerCase() + (event.target.title + ' ').substring(1));
event.target.title=('Regarding your invalid entry of "' + retval + '", ' + ('' + event.target.title).substring(0,1).toLowerCase() + (event.target.title + ' ').substring(1));
event.target.value='';
setTimeout(postonl, 5000);
};
}
function postonl() {
document.getElementById('integerlist').setCustomValidity('');
}
… (for that textbox) … - fired at the form onsubmit event (at which you should return false when there is an unacceptable error in the programmer’s eyes)
… the purpose of today’s “proof of concept” pattern_test

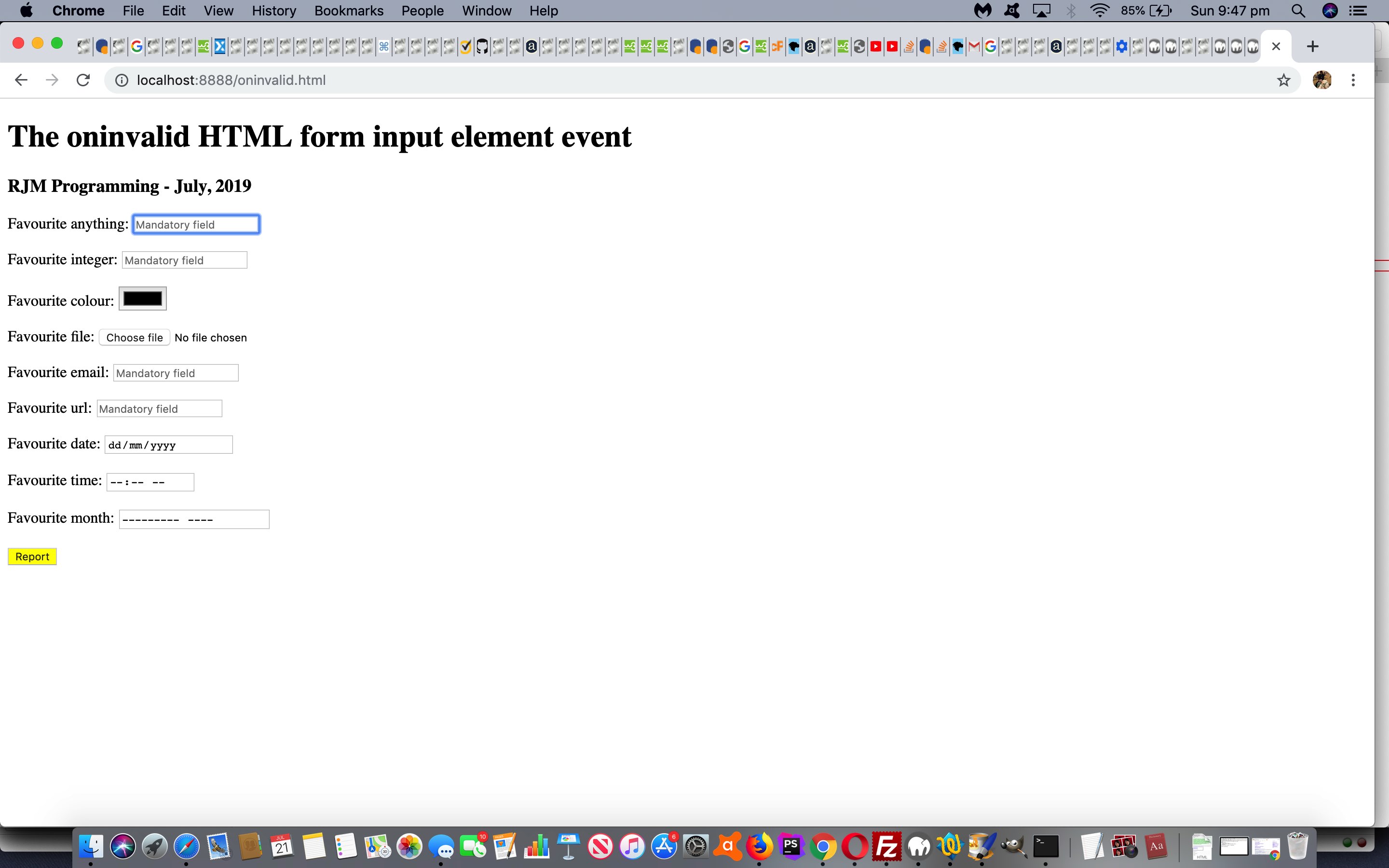
Previous relevant HTML Oninvalid Event Form Validation Primer Tutorial is shown below.
It’s good that there are such a variety of approaches with clientside HTML and Javascript and/or among serverside (eg. PHP, Perl, Python) components to your webpages that involve forms (because for yours truly it can seem soul destroying the way data can be in real life, asking for information off the user). You can leave it to the end of the client validation possibilities by using logic off the HTML form onsubmit event. Generally you’re leaving it to the very last opportunity if you leave it to the serverside languages. But, today, at the clientside (and read more about validation off HTML Worded Validation via Client Input or Regular Expression Tutorial below if you like), we’re exploring an earlier (only just) intervention than that of onsubmit, using the oninvalid event, as explained by W3schools …
The oninvalid event occurs when a submittable <input> element is invalid.
For example, the input field is invalid if the required attribute is set and the field is empty (the required attribute specifies that the input field must be filled out before submitting the form).
We find it suits very well those new HTML5 input element types that are trying to hone in on specific data types. To show what we are getting at here we wrote a proof of concept oninvalid

Previous relevant HTML Worded Validation via Client Input or Regular Expression Tutorial is shown below.
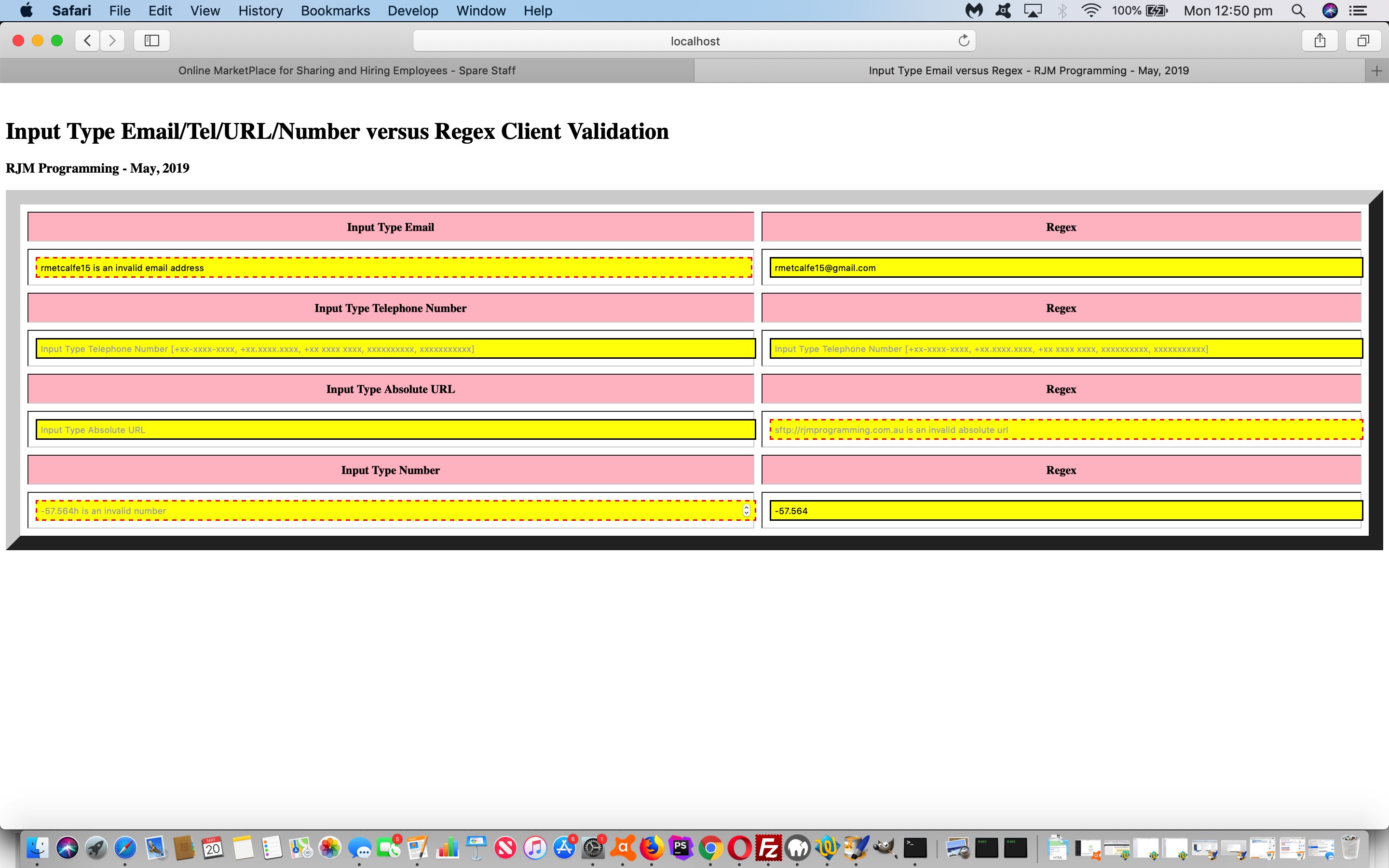
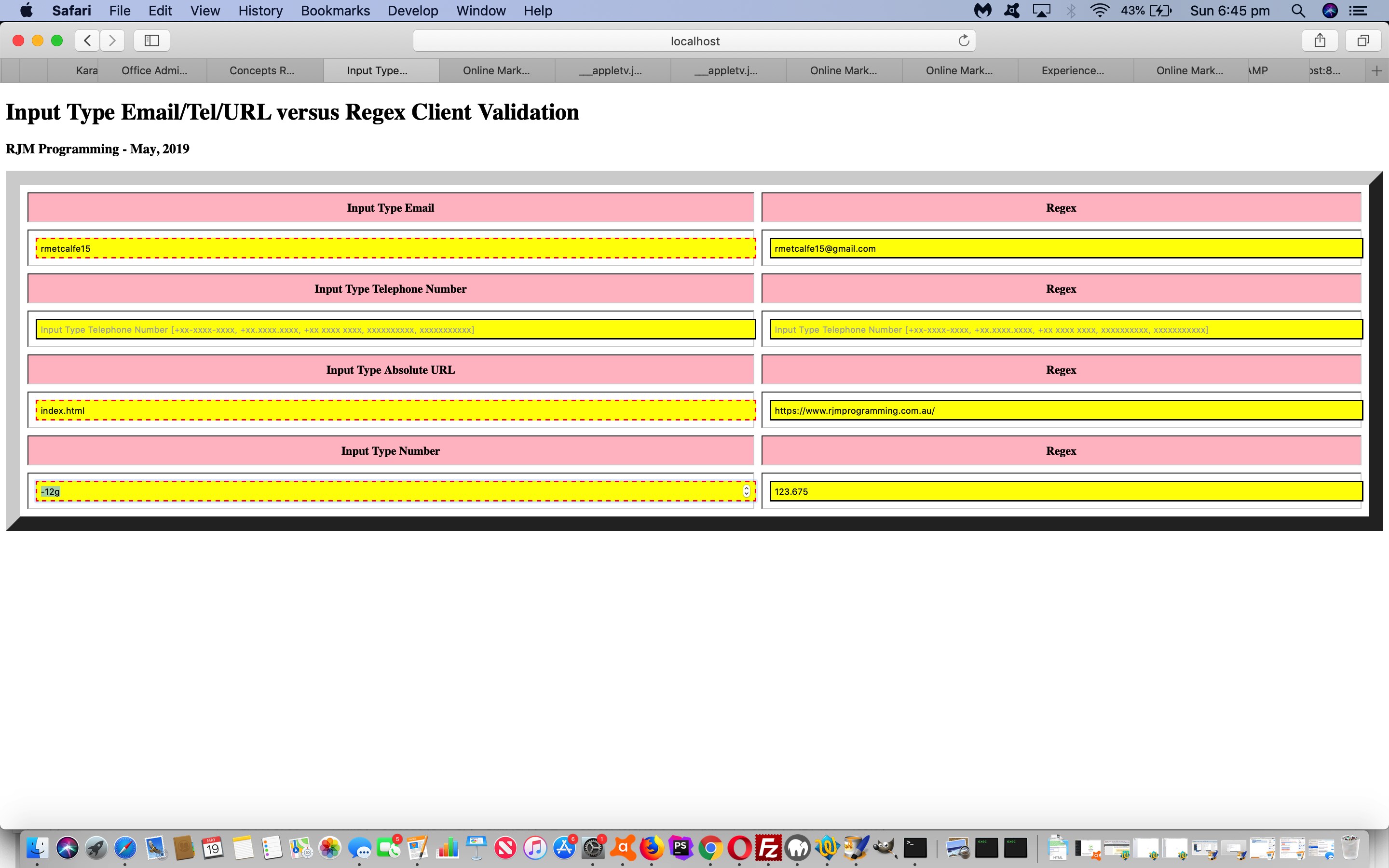
It’s not, at least for us, a trivial issue to add wording in addition to yesterday’s HTML Validation via Client Input or Regular Expression Tutorial red dashed bordering flagging invalid entries regarding …
- telephone number
- url
- number
… for those two modes of validation being …
- tailored HTML input type= attribute element types that came in with HTML5 … versus …
- HTML input type=text combined via Javascript client regex matching
We wanted to add wording to ram the message home a bit better, a thought you may want to investigate yourself for mission critical information.
Would it surprise you to learn that the event driven programming code methods for the two modes above are very different? The former mode needs CSS styling :invalid selector changes that later can be detected back at Javascript (though you may want to research jQuery CSS functionalities) and though we experimented with the :after selector and the content: attribute unsuccessfully we succeeded with …
#iemail:invalid {
border: 2px dashed red;
max-width: calc(100% - 5px);
}
#iemail:invalid:after {
content: ' is an invalid email address';
}
… combined with Javascript …
var emailr=null;
// at document.body onload below ...
if (emailr == null) { emailr=document.getElementById('iemail').getBoundingClientRect(); }
function chkemail() {
if (iai == '') { iai=' is an invalid '; }
if (document.getElementById('iemail').value.indexOf(iai) == 0) {
document.getElementById('iemail').value=document.getElementById('iemail').value.replace(iai, document.getElementById('iemail').placeholder + iai);
} else if (('' + document.getElementById('iemail').style.border).indexOf(' dashed ') != -1) {
document.getElementById('iemail').value=document.getElementById('iemail').placeholder + iai + 'email address';
} else if (emailr != null) {
var vsemailr=document.getElementById('iemail').getBoundingClientRect();
if (vsemailr.width != emailr.width) {
document.getElementById('iemail').value=document.getElementById('iemail').placeholder + iai + 'email address';
document.getElementById('iemail').style.maxWidth=emailr.width; //'100%';
}
} else if (emailp != '') {
document.getElementById('iemail').placeholder=emailp;
}
}
… as well as keyboard event logics collecting into this.placeholder the characters the user enters.
Would it surprise you to learn that the event driven programming code methods for the HTML5 input type=number within that first mode needs different validation tactics to the others within that first mode above? The reason for this is that HTML5 uses keypress limiting ideas with this input type=number type of element and we have to work “around the sides” of that (as in “as well as keyboard event logics collecting into this.placeholder the characters the user enters”).
Central to Javascript logic here is settling on a phrase to look for, ours being ” is an invalid ” that you can see in play with thechanged email_validation

Previous relevant HTML Validation via Client Input or Regular Expression Tutorial is shown below.
Our attitude to validation is “to get in there early”, so no matter how effective the recent PHP Form Validation via Filter Regular Expression Tutorial is with its data validation, this serverside validation can’t beat client validation you do right at the …
- onkeydown and onkeypress
- onblur
… (optional) event logics associated with HTML input elements. With HTML5 came several input tag type= attribute validators …
| HTML5 input tag type= attribute | Client Validation Methods (can combine with pattern= attribute) |
|---|---|
| CSS selector styling eg. <style> #iemail:invalid { border: 2px dashed red; } #iemail:valid { border: 2px solid black; } </style> | |
| tel | pattern=’^[0-9-+s()]*$’ and CSS selector styling eg. <style> #iipn:invalid { border: 2px dashed red; } #iipn:valid { border: 2px solid black; } </style> |
| url | CSS selector styling eg. <style> #iurl:invalid { border: 2px dashed red; } #iurl:valid { border: 2px solid black; } </style> |
| number | Self validates |
… versus HTML input type=text combined with regex expression matching … as for telephone number …
function huhipn(inw) {
var isok=false;
if (inw.value != '') {
// Thanks to https://www.w3resource.com/javascript/form/phone-no-validation.php
isok=inw.value.match(/^\(?([0-9]{3})\)?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/) || inw.value.match(/^\d{10}$/) || inw.value.match(/^\d{11}$/);
if (!isok) {
inw.style.border='2px dashed red';
} else {
inw.style.border='2px solid black';
}
} else {
inw.style.border='2px solid black';
}
return isok;
}
… called off those aforesaid mentioned events.
You can try email_validation

Previous relevant PHP Form Validation via Filter Regular Expression Tutorial is shown below.
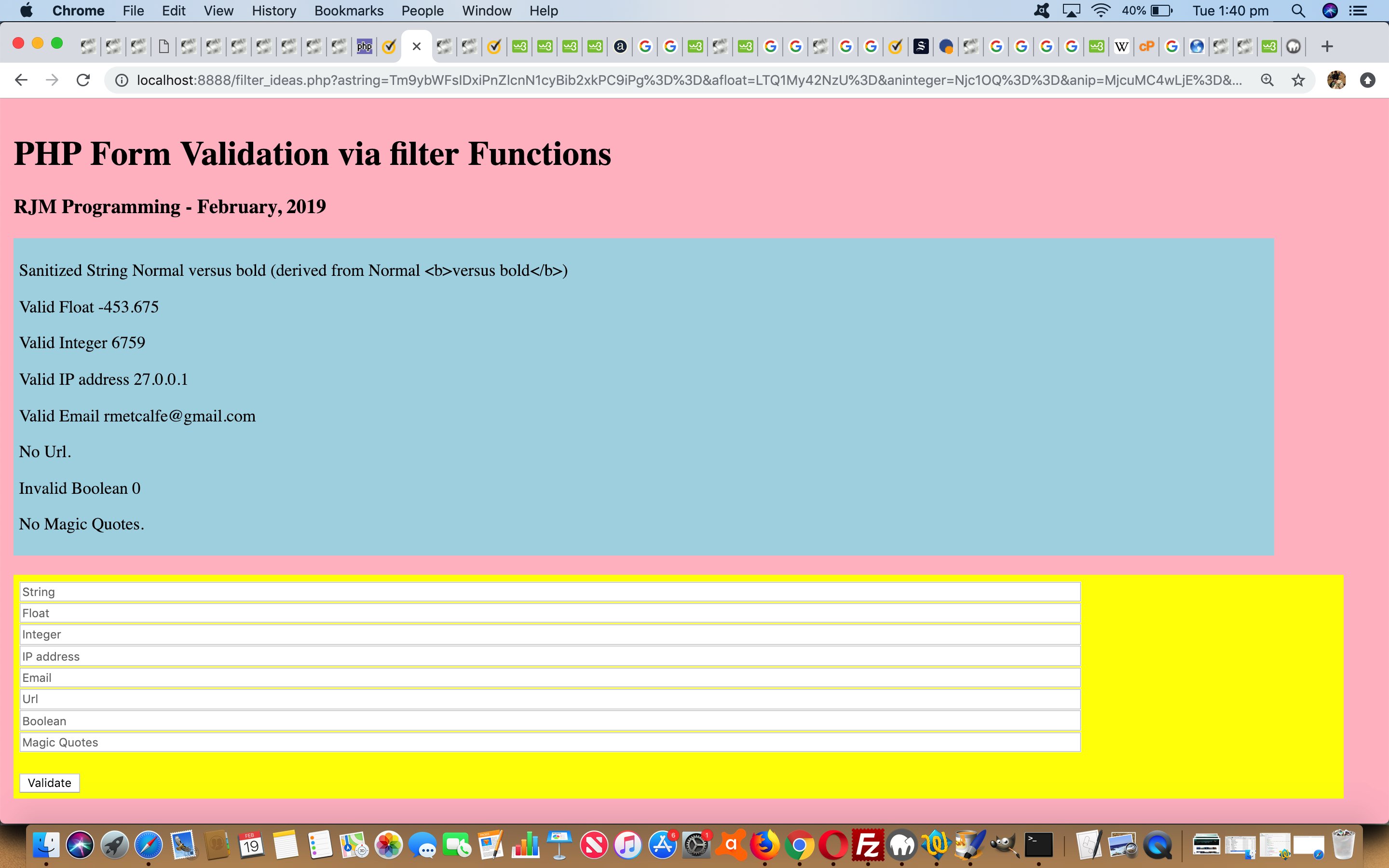
With the recent PHP Form Validation via Filter Extension Tutorial we avoided “the elephant in the room” that being the use of regular expressions. No, Nala, not 

- Perl Regular Expressions … combined with …
- PHP Filter extension‘s FILTER_VALIDATE_REGEXP … and …
- PHP date_create_from_format(string $format , string $time)
So what is it about dates that suit regular expressions? It’s that there are so many ways to express a Date (or DateTime) in user entry land (as a “timestamp format” entry) and a regular expression set aside for some of those timestamp formats that we can think that a user may think of, could be the go to start down this road of discovery. Behind the scenes we also arrange for an equivalent PHP “timestamp format” equivalent to be sent by the HTML form controlling all this so that we can have a two phase date validation process that …
- first passes the user entry through a PHP Filter extension‘s FILTER_VALIDATE_REGEXP examination, but there being no “integer range” constraint mechanism here, you could enter a value such as “2019-02-29” and it is fairly obvious what you mean with this Year-Month-Date entry, but it passes this first pass of validation (there being no “integer range” constraint mechanism) when it shouldn’t (curiously PHP date_create_from_format(string $format , “2019-02-29”) will return a date object that is dated “2019-03-01” such is its desire to please but we do a sanity check for this “empathy overshoot” in our code), and so we need a ….
- second pass creates a PHP date object using that equivalent PHP “timestamp format” equivalent (that we separately and additionally scrutinize for that “empathy overshoot” issue as explained above)
… and if successful with both passes above the user entered date information passes our validation processing to go on and win that elusive cigar?!
Previous relevant PHP Form Validation via Filter Extension Tutorial is shown below.
Our recent Javascript and PHP Base64 Primer Tutorial with its Base64 thoughts, the …
echo "<textarea id=tb64 cols=100 rows=10>" . base64_decode(urldecode($_POST['base64'])) . "</textarea><br>";
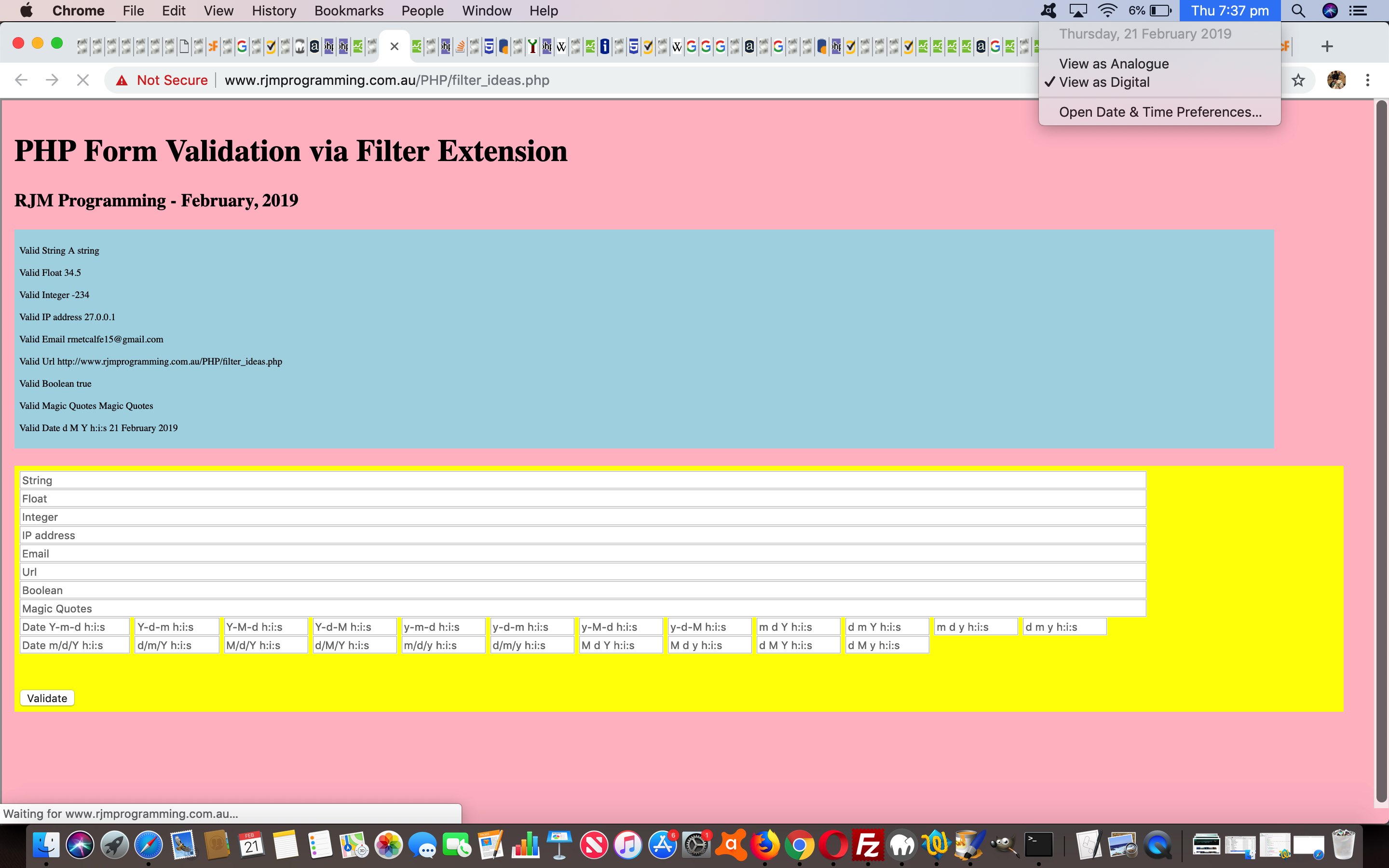
… of which we adopt for today’s PHP code, set our minds towards HTML form thoughts and HTML form validation thoughts. The most immediate validation thought on an HTML form is probably …
- onsubmit event Javascript client logic … but today we go exploring …
- callback PHP serverside logic via the PHP Filter extension functionalities in the pattern …
$var=filter_var($prevar, );
You will see on examination of our proof of concept PHP filter_ideas

If form validation interests you, perhaps a read of HTML5 Form API Validation Primer Tutorial below is in order.
Previous relevant HTML5 Form API Validation Primer Tutorial is shown below.
HTML5 is more than just the “5” tagged on. Take a look at this list of API related parts to the HTML5 specification.
As you may have gleaned from our recent HTML Input Element Types Randomized History Tutorial a lot of new HTML input elements were added with the view to improving the capabilities of HTML form elements for collecting information from users interactively. Along with that, as you might expect, validation methodologies were improved, as any programmer would tell you, can be one of the most challenging “practical element” of web design to do well to not involve user error, or “user giving up”.
The HTML5 form API has great “Constraint Validation”, not all new to HTML, but vastly improved and extended, as you can read a lot about at this really great webpage, thanks.
The HTML input attribute we find of great practical benefit with all this is the pattern attribute to define a constraint, in the same sort of vein as a RegEx expressions helps you perform pattern-matching and “search and replace” functions on text. This would be great use for organizations that work with “codes” or “Part Numbers” or SKU (stock keeping units) that follow a consistent pattern.
You can try some simple Constraint Validation at today’s live

If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





 Menu
Menu