In yesterday’s Javascript Popup Window Alternative Save Tutorial you may recall …
… a combined functionality usage that we cannot recall ever using before. But we do remember mentioning sessionStorage’s role methodology before to help HTML/Javascript achieve a little of what PHP/form (method=POST) can do without needing serverside PHP. This idea is that with a sizeable amount of data to store (eg. the Javascript logics of the Javascript popup window “verb”: logics) you can store this in sessionStorage while getting the HTML/Javascript recall itself and be able to access that sessionStorage (can be quite large in size) data. We have PHP, and the same ideas are available there too.
… from which you may glean that with a bit of work (quite a bit of work, as it panned out) we can go that unusual route, for us, of going from some functional PHP to HTML, and achieve the same functionality. Why bother? Well, not everyone has a PHP friendly local web server or PHP friendly public web server, but HTML/Javascript/CSS clientside work works with all types of web servers.
This being new to us, let’s outline some generic (and not so generic) steps that achieved the “how we got there” changes to go from PHP to HTML for this new HTML design_javascript_popups.html web application …
- save .php as .HTML (file wise)
- globally change .php to .HTML (within code)
- transfer PHP comments to just within <script>
- change the HTML form method=POIST to method=GET
- $_POST and $_GET via all ‘] goes to ‘]” and ($_ goes to (“$_
- convert other PHP style $varname to Javascript style var varname (with attention to PHP global have to be up the top of <script>
- convert the three textarea id=*ta name attributes to data-name attribute
- where in PHP incarnation we split via ” name=” in HTML incarnation we split by “name=”
- wrote five new Javascript function, the first three being “covers” for PHP functions …
isset
function isset(dolpost) {
var thisval='';
var thething=dolpost.replace('$_POST[','').replace('$_GET[','').replace(/\'/g,'').replace(/\"/g,'').replace(/\[/g,'').replace(/\]/g,'');
var bt=location.search.split(thething + '=')[1] ? true : false;
if (!bt) {
if (window.sessionStorage) {
thisval=('' + sessionStorage.getItem('djp_' + thething));
if (('' + thisval) != 'null') {
bt=true;
}
}
}
return bt;
}
str_replace
function str_replace(p1, p2, dolpost) {
var from='';
for (var ifrom=0; ifrom<p1.length; ifrom++) {
if (p1.substring(ifrom, eval(1 + ifrom)) >= '0' && p1.substring(ifrom, eval(1 + ifrom)) <= '9') {
from+=p1.substring(ifrom, eval(1 + ifrom));
} else if (p1.substring(ifrom, eval(1 + ifrom)) >= 'a' && p1.substring(ifrom, eval(1 + ifrom)) <= 'z') {
from+=p1.substring(ifrom, eval(1 + ifrom));
} else if (p1.substring(ifrom, eval(1 + ifrom)) >= 'A' && p1.substring(ifrom, eval(1 + ifrom)) <= 'Z') {
from+=p1.substring(ifrom, eval(1 + ifrom));
} else {
from+=("\\").substring(0,1) + p1.substring(ifrom, eval(1 + ifrom));
}
}
while (dolpost.indexOf(String.fromCharCode(10)) != -1) {
dolpost=dolpost.replace(String.fromCharCode(10), '" + String.fromCharCode(10) + "');
}
eval('evalspare=("' + dolpost + '").replace(/' + from + '/g, "' + p2 + '");');
return evalspare;
}
urldecode
function urldecode(dolpost) {
var thething=dolpost.replace('$_POST[','').replace('$_GET[','').replace(/\'/g,'').replace(/\"/g,'').replace(/\[/g,'').replace(/\]/g,'');
return location.search.split(thething + '=')[1] ? decodeURIComponent(location.search.split(thething + '=')[1].split('&')[0]).replace(/\+/g,' ') : getss(thething);
}
vsisset
function vsisset(dolpost, defis) {
var thething=dolpost.replace('$_POST[','').replace('$_GET[','').replace(/\'/g,'').replace(/\"/g,'').replace(/\[/g,'').replace(/\]/g,'');
return location.search.split(thething + '=')[1] ? decodeURIComponent(location.search.split(thething + '=')[1].split('&')[0]).replace(/\+/g,' ') : defis;
}
vs_isset
function vs_isset(dolpost, defis) {
var thething=dolpost.replace('$_POST[','').replace('$_GET[','').replace(/\'/g,'').replace(/\"/g,'').replace(/\[/g,'').replace(/\]/g,'');
return location.search.split(thething + '=')[1] ? str_replace("0 ", "0 + ", str_replace("1 ", "1 + ", str_replace("2 ", "2 + ", str_replace("3 ", "3 + ", str_replace("4 ", "4 + ", str_replace("5 ", "5 + ", str_replace("6 ", "6 + ", str_replace("7 ", "7 + ", str_replace("8 ", "8 + ", str_replace("9 ", "9 + ", str_replace(" '", " + '", str_replace("' ", "' + ", str_replace(" ~` ", " + ", str_replace("+", " ", str_replace("+++", " ~` ", decodeURIComponent(location.search.split(thething + '=')[1].split('&')[0])))))))))))))))) : defis;
}
- get rid of <?php and ?> of whole of top PHP segment
- all other <?php to ?> segments within the HTML involve changing PHP <?php / echo / ?> arrangements to HTML <script> / document.write / </script> arrangement, as per a couple of examples below …
vsisset usage example From PHP
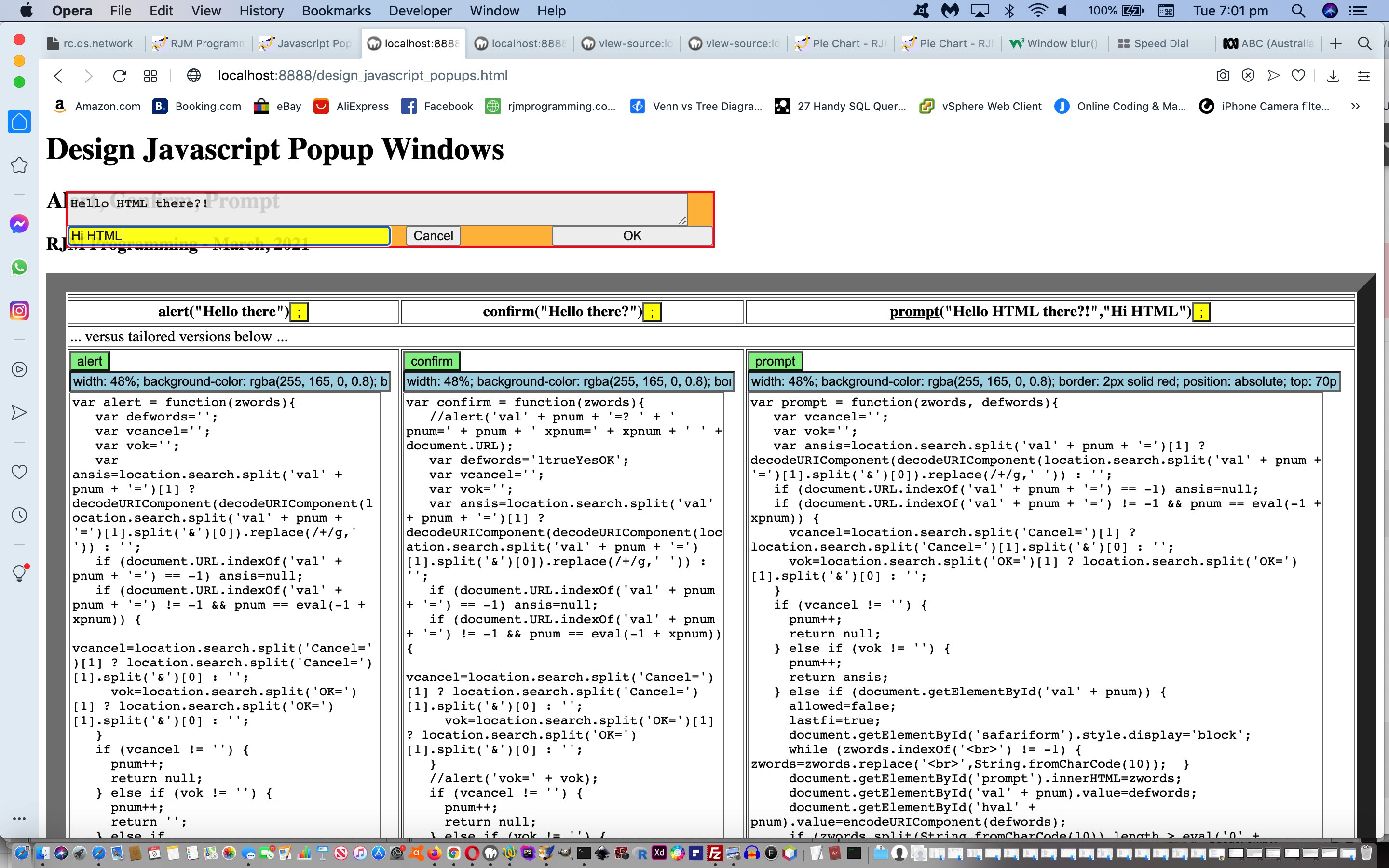
<tr><th><span id=alerts>alert</span>("<div onblur=copyover(this); id=alertdiv contenteditable=true><?php if (isset($_POST['alertwords'])) { echo str_replace("+"," ", urldecode($_POST['alertwords'])); } else { echo "Hello there"; } ?></div>")<input style=background-color:yellow;z-index:567; onclick=doit(this); type=button id=alertb title=See value=';'></input></th><th><span id=confirms>confirm</span>("<div onblur=copyover(this); id=confirmdiv contenteditable=true><?php if (isset($_POST['confirmwords'])) { echo str_replace("+"," ", urldecode($_POST['confirmwords'])); } else { echo "Hello there?"; } ?></div>")<input style=background-color:yellow;z-index:567; onclick=doit(this); type=button id=confirmb title=See value=';'></input></th><th><span id=prompts>prompt</span>("<div onblur=copyover(this); id=promptdiv contenteditable=true><?php if (isset($_POST['promptwords'])) { echo str_replace("+"," ", urldecode($_POST['promptwords'])); } else { echo "Hello there?!"; } ?></div>","<div onblur=copyover(this); id=promptdef contenteditable=true><?php if (isset($_POST['promptdeft'])) { echo str_replace("+"," ", urldecode($_POST['promptdeft'])); } else { echo "Hi"; } ?></div>")<input style=background-color:yellow;z-index:567; onclick=doit(this); type=button id=promptb title=See value=';'></input></th></tr>
To HTML
<script>
document.write("<tr><th><span id=alerts>alert</span>(" + '"' + "<div onblur=copyover(this); id=alertdiv contenteditable=true>" + vsisset("$_POST['alertwords']","Hello there") + "</div>" + '"' + ")<input style=background-color:yellow;z-index:567; onclick=doit(this); type=button id=alertb title=See value=';'></input></th><th><span id=confirms>confirm</span>(" + '"' + "<div onblur=copyover(this); id=confirmdiv contenteditable=true>" + vsisset("$_POST['confirmwords']","Hello there?") + "</div>" + '"' + ")<input style=background-color:yellow;z-index:567; onclick=doit(this); type=button id=confirmb title=See value=';'></input></th><th><span id=prompts>prompt</span>(" + '"' + "<div onblur=copyover(this); id=promptdiv contenteditable=true>" + vsisset("$_POST['promptwords']","Hello there?!") + "</div>" + '","' + "<div onblur=copyover(this); id=promptdef contenteditable=true>" + vsisset("$_POST['promptdeft']","Hi") + "</div>" + '"' + ")<input style=background-color:yellow;z-index:567; onclick=doit(this); type=button id=promptb title=See value=';'></input></th></tr>");
</script>
vs_isset usage example From PHP
<textarea rows=120 style=width:95%; id=alertta name=alertta>
<?php
if (isset($_POST['alertta'])) {
echo str_replace("1 ", "1 + ", str_replace("1 ", "1 + ", str_replace("2 ", "2 + ", str_replace("3 ", "3 + ", str_replace("4 ", "4 + ", str_replace("5 ", "5 + ", str_replace("6 ", "6 + ", str_replace("7 ", "7 + ", str_replace("8 ", "8 + ", str_replace("9 ", "9 + ", str_replace(" '", " + '", str_replace("' ", "' + ", str_replace(" ~` ", " + ", str_replace("+", " ", str_replace("+++", " ~` ", urldecode($_POST['alertta']))))))))))))))));
} else {
echo "
var alert = function(zwords){
var defwords='';
var vcancel='';
var vok='';
var ansis=location.search.split('val' + pnum + '=')[1] ? decodeURIComponent(decodeURIComponent(location.search.split('val' + pnum + '=')[1].split('&')[0]).replace(/\+/g,' ')) : '';
if (document.URL.indexOf('val' + pnum + '=') == -1) ansis=null;
if (document.URL.indexOf('val' + pnum + '=') != -1 && pnum == eval(-1 + xpnum)) {
vcancel=location.search.split('Cancel=')[1] ? location.search.split('Cancel=')[1].split('&')[0] : '';
vok=location.search.split('OK=')[1] ? location.search.split('OK=')[1].split('&')[0] : '';
}
if (vcancel != '') {
pnum++;
return null;
} else if (vok != '') {
pnum++;
return '';
} else if (document.getElementById('val' + pnum)) {
allowed=false;
lastfi=true;
document.getElementById('safariform').style.display='block';
while (zwords.indexOf('<br>') != -1) { zwords=zwords.replace('<br>',String.fromCharCode(10)); }
document.getElementById('prompt').innerHTML=zwords;
document.getElementById('val' + pnum).value=defwords;
document.getElementById('hval' + pnum).value=encodeURIComponent(defwords);
document.getElementById('Cancel').style.display='none';
document.getElementById('bCancel').style.display='none';
document.getElementById('val' + pnum).style.display='none';
document.getElementById('OK').focus();
pnum++;
return ansis;
} else if (lastfi) {
pnum++;
lastfi=false;
if (ansis == 'null') return null;
return ansis;
} else {
pnum++;
if (ansis == 'null') return null;
return ansis;
}
};";
}
?>
</textarea>
To HTML
<script>
document.write("<textarea rows=120 style=width:95%; id=alertta data-name=alertta>" + vs_isset("$_POST['alertta']","var alert = function(zwords){ " + String.fromCharCode(10) +
" var defwords='';" + String.fromCharCode(10) +
" var vcancel='';" + String.fromCharCode(10) +
" var vok='';" + String.fromCharCode(10) +
" var ansis=location.search.split('val' + pnum + '=')[1] ? decodeURIComponent(decodeURIComponent(location.search.split('val' + pnum + '=')[1].split('&')[0]).replace(/\+/g,' ')) : '';" + String.fromCharCode(10) +
" if (document.URL.indexOf('val' + pnum + '=') == -1) ansis=null;" + String.fromCharCode(10) +
" if (document.URL.indexOf('val' + pnum + '=') != -1 && pnum == eval(-1 + xpnum)) {" + String.fromCharCode(10) +
" vcancel=location.search.split('Cancel=')[1] ? location.search.split('Cancel=')[1].split('&')[0] : '';" + String.fromCharCode(10) +
" vok=location.search.split('OK=')[1] ? location.search.split('OK=')[1].split('&')[0] : '';" + String.fromCharCode(10) +
" }" + String.fromCharCode(10) +
" if (vcancel != '') {" + String.fromCharCode(10) +
" pnum++;" + String.fromCharCode(10) +
" return null;" + String.fromCharCode(10) +
" } else if (vok != '') {" + String.fromCharCode(10) +
" pnum++;" + String.fromCharCode(10) +
" return '';" + String.fromCharCode(10) +
" } else if (document.getElementById('val' + pnum)) {" + String.fromCharCode(10) +
" allowed=false;" + String.fromCharCode(10) +
" lastfi=true;" + String.fromCharCode(10) +
" document.getElementById('safariform').style.display='block';" + String.fromCharCode(10) +
" while (zwords.indexOf('<br>') != -1) { zwords=zwords.replace('<br>',String.fromCharCode(10)); }" + String.fromCharCode(10) +
" document.getElementById('prompt').innerHTML=zwords;" + String.fromCharCode(10) +
" document.getElementById('val' + pnum).value=defwords;" + String.fromCharCode(10) +
" document.getElementById('hval' + pnum).value=encodeURIComponent(defwords);" + String.fromCharCode(10) +
" document.getElementById('Cancel').style.display='none';" + String.fromCharCode(10) +
" document.getElementById('bCancel').style.display='none';" + String.fromCharCode(10) +
" document.getElementById('val' + pnum).style.display='none';" + String.fromCharCode(10) +
" document.getElementById('OK').focus();" + String.fromCharCode(10) +
" pnum++;" + String.fromCharCode(10) +
" return ansis;" + String.fromCharCode(10) +
" } else if (lastfi) {" + String.fromCharCode(10) +
" pnum++;" + String.fromCharCode(10) +
" lastfi=false;" + String.fromCharCode(10) +
" if (ansis == 'null') return null;" + String.fromCharCode(10) +
" return ansis;" + String.fromCharCode(10) +
" } else {" + String.fromCharCode(10) +
" pnum++;" + String.fromCharCode(10) +
" if (ansis == 'null') return null;" + String.fromCharCode(10) +
" return ansis;" + String.fromCharCode(10) +
" }" + String.fromCharCode(10) +
"};") + "</textarea>");
</script>
- plus other positional rearrangements of code from the <head> section into the <body> section where we get to scenarios where <head> document.write creates <script> on the fly
- save all these changes into .html
Previous relevant Javascript Popup Window Alternative Save Tutorial is shown below.
A web application like yesterday’s one in Javascript Popup Window Alternative Tutorial misses “accountability” by not having a way to recall a scenario. Come to think of it, it is hard to consider a web application involving user input as any kind of “tool” if it has no way to save and recall that data entered in by the user. We like to think of that as “accountability”.
Let me tell you of an annoyance with yesterday’s work as a case in point. A user seeing yesterday’s incarnation (and today’s too) would see a set of 3 yellow buttons and a set of 3 lightgreen buttons in two separate rows within a table. Many users would intuit that any one button press (ie. click) amongst those 6 would result in a useful result …
- a yellow button single click is useful (it, on its own) shows a default Javascript popup window behaviour (fully filled out)
- a lightgreen single click is not that useful, showing your tailored popup window not filled out … whereas, yesterday …
- a lightgreen single click followed by a yellow button single click is useful, showing your tailored popup window fully filled out
So, how to get the second scenario get the same result as the third scenario, and so save the user that annoying extra yellow button click?
Our solution gives a (separate apt) role to …
- sessionStorage … versus (and combined with) …
- localStorage
… a combined functionality usage that we cannot recall ever using before. But we do remember mentioning sessionStorage’s role methodology before to help HTML/Javascript achieve a little of what PHP/form (method=POST) can do without needing serverside PHP. This idea is that with a sizeable amount of data to store (eg. the Javascript logics of the Javascript popup window “verb”: logics) you can store this in sessionStorage while getting the HTML/Javascript recall itself and be able to access that sessionStorage (can be quite large in size) data. We have PHP, and the same ideas are available there too.
In practice, now, at the press (ie. click) of a lightgreen button we save all the “name” attributed form inputs and textareas values to sessionStorage places.
Then, at the web application’s recall we can scour sessionStorage for relevant data and populate inputs and textareas and divs (contenteditable=true). We can even remove those sessionStorage entries there and then, as they have served their purpose … ta muchly!
In the logic, we now can determine the scenario of a user lightgreen button press before (in yesterday’s scenario) a miffed user might press (ie. click) a corresponding yellow button to fill in the wording on the blank user tailored popup window showing. Good. But before we programmatically click that corresponding yellow button in our code, we want to facilitate another feature of the second draft of the web application.
We turn that first relevant hardcoding of the Javascript popup window type (ie. “alert” or “confirm” or “prompt”) into an “a” link with no href attribute but an onlick event logic that if clicked saved what was in sessionStorage a couple of seconds ago into localStorage. This allows intersessional recall of user entered data for better “accountability”.
Try some lightgreen button clicks yourself with the changed design_javascript_popups.php web application.
Previous relevant Javascript Popup Window Alternative Tutorial is shown below.
Javascript popup windows are a bit of a web application wooooooorrrrllllddd throwback to the early days of operating system GUI desktop applications, even before dialog boxes in those operating system desktop applications. They stop the workflow of the web application, and so are considered “modal” (in operating system desktop applications, you can have “modal dialog boxes”). They can …
- display information or errors … alert Javascript popup window
- display information or errors and get a Yes/No answer off the user … confirm Javascript popup window
- display information or errors and get a textual answer off the user … prompt Javascript popup window
Javascript offers up methods as linked to above that handle the styling and presentation of those popup windows, but there is an alternative. As a Javascript global variable (as shows as wording of links above) you can redefine these popup windows as another arrangement, the least nonsensical being to turn these into overlaying (ie. position: absolute) windows containing an HTML form (method=GET action=[here’sLookingAtYouKid]) and submit button(s) in readiness to navigate back with user supplied information. Whether you take steps to make the new arrangement “modal” is up to you. The woooorrrrllldddd’s your oyster!
We’ve touched on this before when we discussed Conditional Alternative to Javascript Popup Windows Tutorial, and we are going to use the code there as a basis for a “proof of concept” meets “and over to you” web application where you can make your own alternative Javascript popup window (shall we say) “verb” arrangements.
Feel free to try design_javascript_popups.php‘s Javascript popup window alternatives here … or below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.