It seems like lately on this blog we’ve come face to face with cat skinning a lot, and want to confess here that we actually like cats at this blogsite … however … today we show, again, that there is often more than one way to (cat lovers please turn your heads now) “s… a c..”. Today’s skinning involves the way you write your DOM work with Javascript. DOM stands for Document Object Model, and allows for dynamic manipulation of your client-side webpage objects via the use of the DOM. The traditional approach to this, for me, for a long while, has been to spend a lot of code “time” using lines of code like …
var mydomobj = document.getElementById("myobjid");
Today we show you an alternative set of coding notations called the Prototype (library) style which asks for …
<script src=" http://ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/prototype.js "></script>
… within <head> and </head> of the webpage HTML.
Some Prototype (library) style calls can be chained together, so the DOM work can be condensed this way, and its other advantage, if you love jQuery, is that the style of coding looks a lot like jQuery code.
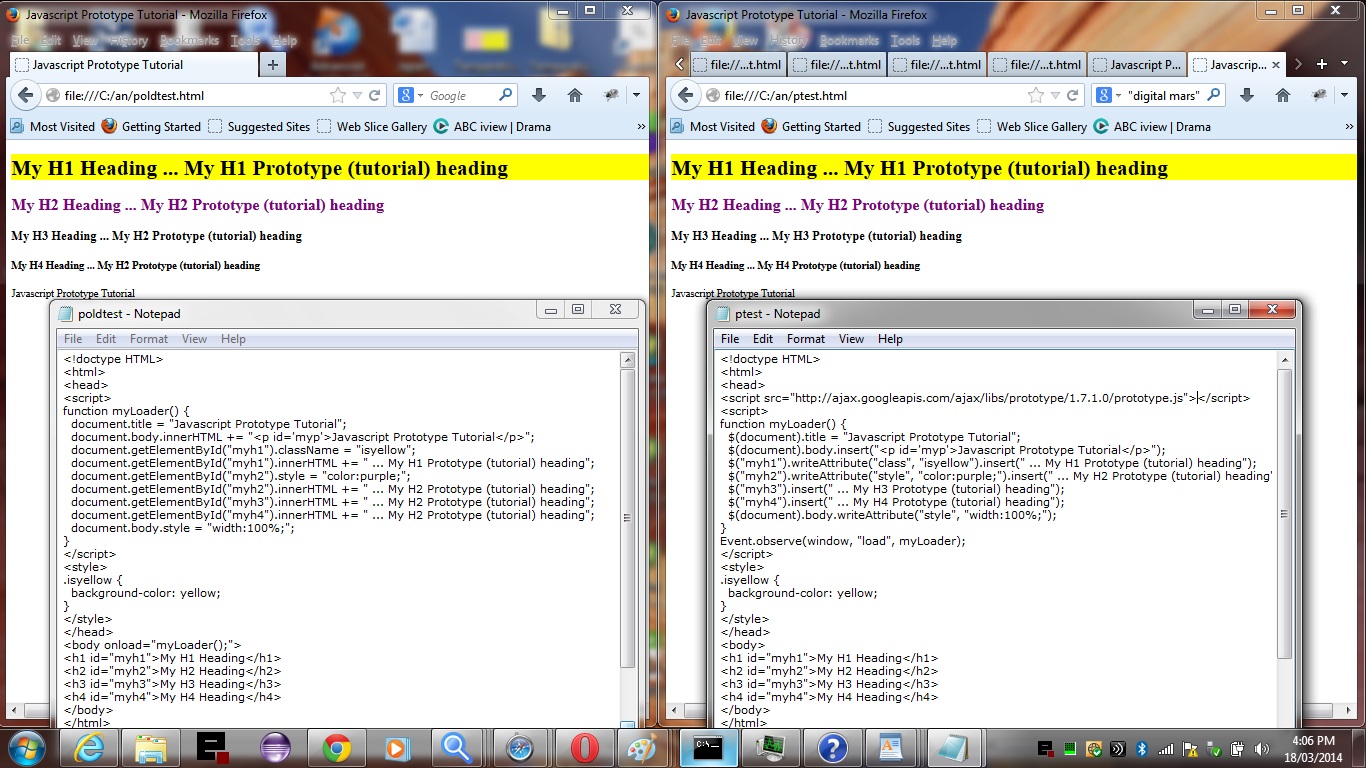
So click on the picture above or on this link to bring up the identical functionality shown in two iframes with traditional and Prototype style Javascript respectively.
You can start your research into Google’s Prototype (library) style Javascript here at this link.
Feel free to download HTML/Javascript programming source code for poldtest.html and ptest.html for traditional and Prototype Javascript approaches, respectively.
If this was interesting you may be interested in this too.